إنشاء مواقع فلاش مع Wix
هناك بعض السلبيات المحددة لإنشاء مواقع ويب باستخدام Flash (المفتاح هو عدم وجود دعم لبرنامج Flash على نظام iOS) ، ولكن لا يزال هناك الكثير من المواقع المبنية على Flash ، ومن المستبعد أن تتغير في أي وقت قريب.
وفي بعض الأحيان ، سيكون لديك عملاء لديهم مشكلة في امتلاك موقع ويب Flash .
ولكن ماذا لو كنت لا تعرف كيفية استخدام الفلاش؟ هل تقضي ساعات في محاولة تكييف القالب والتعلم أثناء التنقل؟ او هل هناك طريقه افضل؟
WIX خيار رائع لأي شخص يريد إنشاء موقع ويب Flash بدون تعلم Flash.
على خلاف الكثير من منشئي مواقع الويب ، فإنه يتيح لك تخصيص كل جانب من المواقع التي تقوم بإنشائها تقريبًا ، سواء بدأت من الصفر أو بناء موقعك من قالب.
خيارين
WIX يمنحك خيارين لإنشاء موقع الويب الخاص بك: يمكنك البدء من الصفر ، والذي يمنحك أساسا لوحة فارغة. أو يمكنك تخصيص أحد القوالب الخاصة بهم.
هناك ما يزيد عن 300 نموذج متاح حاليًا ، في مجموعة متنوعة من الفئات: التجارة الإلكترونية ، والأعمال التجارية ، والاستشارات ، والعقارات ، والتصوير الفوتوغرافي ، ونمط الحياة ، والأطفال ، والشخصية ، وأكثر من ذلك.
هناك الكثير من النماذج الرائعة المعروضة ، ولكن هناك أيضًا الكثير من النماذج المصممة بشكل سيء جدًا أيضًا. سترغب في إلقاء نظرة فاحصة عليهم قبل اتخاذ قرار بشأن واحد.
بالنظر إلى عدد النماذج المعروضة ، فأنت تريد بالتأكيد البحث عن قالب يمكن تكييفه وفقًا لاحتياجاتك ، بدلاً من البدء تمامًا من الصفر.
إنه يجعل عملية تصميم أسرع بكثير ، ويزيل الكثير من العمل الشاق والجزء الإعداد من إنشاء التصميم الخاص بك. ولأنك تستطيع تغيير حرفياً كل جانب من جوانب القالب ، فإنه لا يزال يوفر تحكمًا إبداعيًا كاملاً.
بناء من قالب
دعونا نلقي نظرة على عملية بناء موقع Wix مع أحد القوالب الخاصة بهم. تأكد من أنك لا تعرض القالب فقط ، بل قم بمعاينته أيضًا من المحرر للتأكد من أنه تم إعداده بشكل صحيح وأن كل شيء يعمل قبل أن تبدأ في إجراء أي تخصيصات.
من الممكن إصلاح الأشياء إذا كانت لا تعمل ، لكنك ستحتاج إلى أن تكون على دراية إذا كان ذلك ضروريًا قبل البدء.
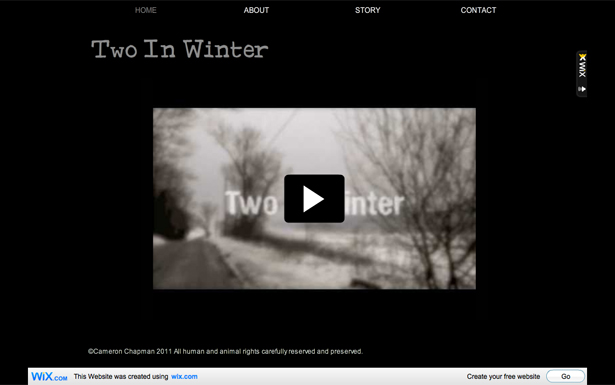
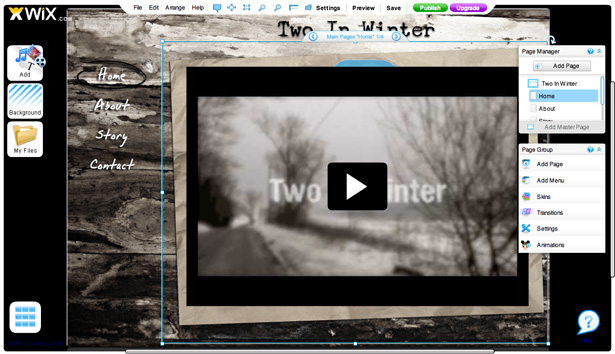
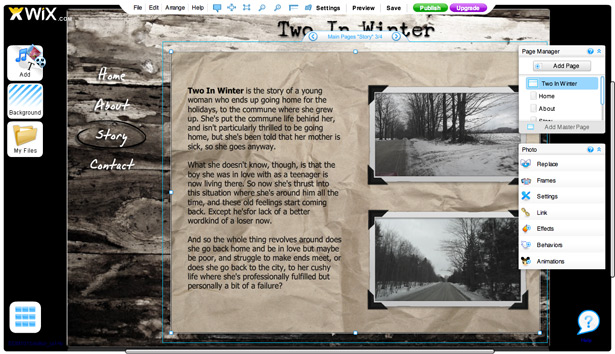
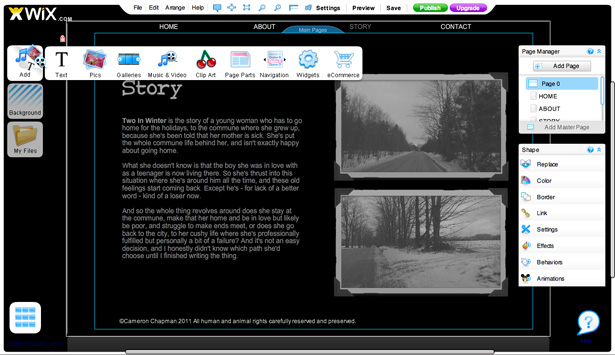
سنبدأ مع المصورين يوتوبيا قالب. إنه نموذج بسيط ، ولكن يمكن بسهولة تكيفه مع أي موقع تقريبًا حيث تلعب الصور و / أو الفيديو دورًا بارزًا. بالنسبة إلى هذه المقالة ، سننشئ موقعًا لعرض فيلم دعائي لفيلم مستقل.
تستخدم مواقع الأفلام دائمًا فلاش ، على الأقل إلى حد ما ، لذلك من المنطقي أنه إذا كنت تقوم بتصميم موقع فيلم ، فيمكنك استخدام Wix.

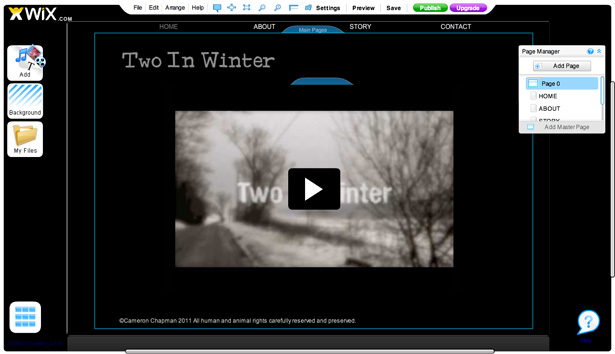
واجهة Wix بسيطة إلى حد كبير وتوضيح نفسها.
نبدأ بحذف معظم المحتوى من الصفحة الرئيسية وتضمين مقطع الفيديو الدعائي الخاص بنا. نريد أن يكون هذا هو المحور الرئيسي للصفحة الرئيسية. لذلك فقط اضغط على كل عنصر ثم استخدم أيقونة سلة المهملات لحذفها (أو اضغط فقط على الحذف على لوحة المفاتيح).
ثم ، انتقل إلى زر "إضافة" على الجانب الأيسر من الشاشة ، حدد الفيديو ، ثم اختر المصدر. يمكنك استخدام الفيديو من YouTube أو Metacafe أو 5Min ، ويمكنك تخصيص المشغل. يمكنك تغيير حجم العنصر بمجرد أن يكون الفيديو مضمنًا على الموقع.

ثم يمكننا المضي قدمًا لإضافة محتوى على كل صفحة من الصفحات التالية. لقد حذفت صفحة "الموقع" (حيث لا ينطبق عليها هنا). للقيام بذلك ، انقر فقط فوق الصفحة في Page Manager ، ثم حرك مؤشر الماوس فوق السهم لإظهار قائمة منسدلة. يمكنك أيضًا إعادة تسمية الصفحات أو إعادة ترتيبها هنا.
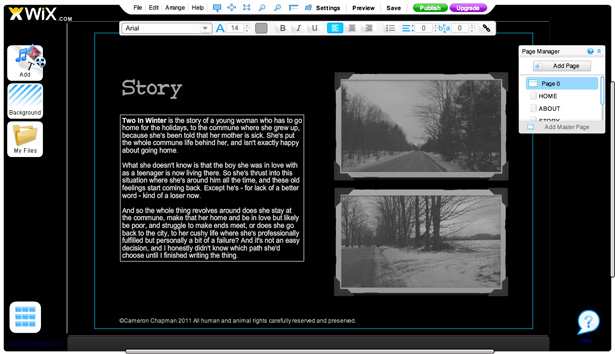
لإضافة محتوى ، استخدم زر "إضافة" على اليسار. لتعديل المحتوى ، انقر فقط على العنصر الذي تريد تغييره ، وستظهر قائمة لتحرير هذا المحتوى على اليسار. إذا كان عنصر النص ، يمكنك النقر نقرًا مزدوجًا لتغيير النص ، أو بعد تحديد مربع النص ، انقر فوق "تحرير" في تلميح الأدوات الذي ينبثق.

إحدى المسائل التي واجهتها مع هذا القالب هي أنه لا يمكنني تغيير الخط في مربعات النص التي كانت موجودة بالفعل إلى أي شيء آخر غير Arial أو Times New Roman. الحل الوحيد الذي يمكنني العثور عليه هو حذف مربعات النص وإضافة أخرى جديدة (قمت بنسخ المحتوى قبل حذفه ، ثم قمت بلصقه في مربع النص الجديد).
إذا كنت تريد إضافة صفحة جديدة تمامًا ، فانقر على "إضافة صفحة" في Page Manager. حدد اسمًا لصفحتك ، ثم استخدم خيارات التنقل لأعلى أو نقل لأسفل لوضعها بشكل صحيح في شريط التنقل. لا يصبح أسهل بكثير.
وبالطبع ، يمكنك أيضًا التغيير حول التحولات والرسوم المتحركة والإعدادات الأخرى ، ولكننا سنحفظها في القسم التالي ، حيث سننشئ موقعًا من الصفر.
بعض الأمثلة الكبرى القالب
تقدم Wix عددًا كبيرًا من القوالب التي يمكنك تخصيصها إذا كنت تفضل عدم البدء من البداية ، وكل ذلك متاح من صفحة الإنشاء .
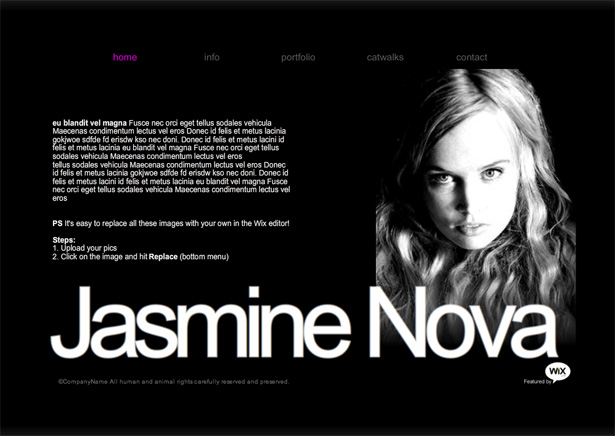
ملفاتي الشخصية
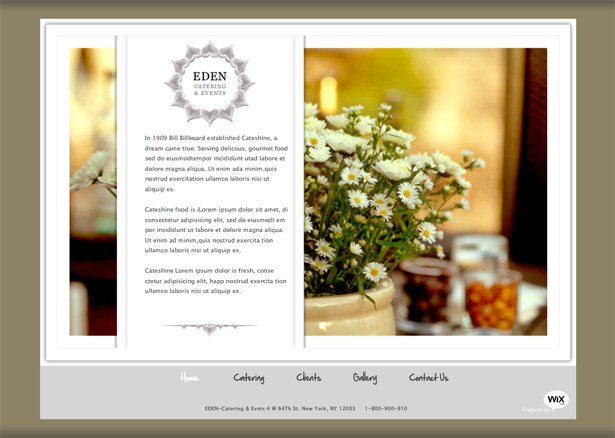
موقع التموين
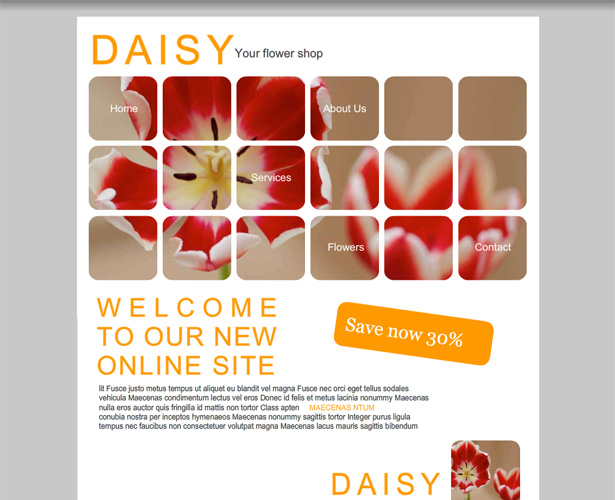
متجر زهور بلدي
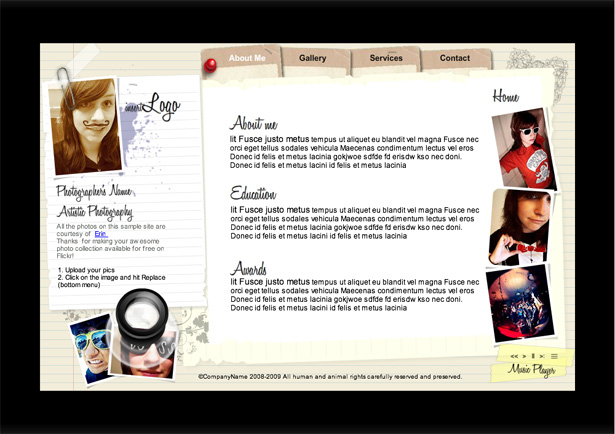
محفظة مصمم
الفنان الحضري
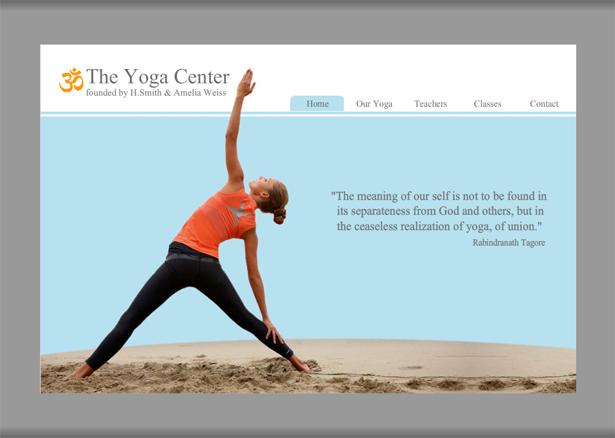
مركز اليوجا
بلد العشاء
كوكب الصور
بناء من الصفر
لا يعد إنشاء موقع ويب بالكامل من الصفر على Wix أكثر تعقيدًا من إنشاء موقع يستند إلى نموذج.
تبدأ مع لوحة قماشية فارغة ، مع منطقة المحتوى الأساسي (الحجم الافتراضي هو 1000 × 650 بكسل ، على الرغم من أنه يمكنك تعيينه إلى أي حجم تريد) وخلفية. أول شيء تريد القيام به هو إعداد صفحاتك الرئيسية.
بالنسبة إلى موقع ويب صغير ، قد ترغب فقط في إعداد صفحة رئيسية واحدة. يمكن أن تستفيد المواقع الأكبر أو المواقع التي تريد أقسامًا محددة من صفحات رئيسية متعددة.

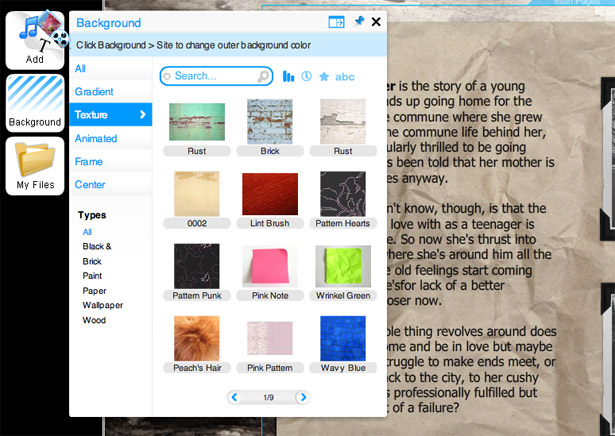
في الصفحة الرئيسية ، ستحتاج إلى إعداد لون الخلفية للصفحة بأكملها ، ثم صورة الخلفية أو لونها لمنطقة المحتوى الرئيسية.
بالنسبة لهذا الموقع ، اخترت نمط نسيج الخشب للمحتوى الرئيسي ، باللون الأسود للخلفية العامة. أقوم أيضًا بتعيين العنوان على الصفحة الرئيسية ، بحيث يظهر في نفس المكان على كل صفحة إضافية من صفحاتي الإضافية.
أضف أي عناصر أخرى تريد أن تبقى موحدة في كل صفحة هنا. الآن ، قد تعتقد أنه يجب عليك أيضًا إعداد التنقل في هذه المرحلة ، لكنني وجدت أن ذلك لا يعمل بالطريقة التي تفكر بها.
إذا كان لديك صفحات رئيسية متعددة تعمل كأقسام ، فستقوم بإعداد القوائم الخاصة بك على هذا المستوى للتنقل بين كل قسم. ولكن إذا كان لديك صفحة رئيسية واحدة فقط ، فلن يعمل التنقل في هذا المستوى. ما تريد القيام به بدلاً من ذلك هو إضافة التنقل الخاص بك إلى واحدة من الصفحات الفعلية التي قمت بإعدادها.
بمجرد إعداد الصفحة الرئيسية الأساسية ، انتقل إلى مدير الصفحة وانقر على "إضافة صفحة". اسم صفحتك ما تريد أن تظهر في الملاحة الخاصة بك. أضف عدد الصفحات التي تحتاجها (هنا ، قمنا بـ "الصفحة الرئيسية" ، "حول" ، "القصة" ، و "الاتصال" ، كما هو موضح في موقع قالبنا).
سترى مستطيل "الصفحات الرئيسية" يظهر في التصميم الخاص بك بمجرد إضافة صفحات في مدير الصفحة. تغيير حجم هذا بحيث يشمل بشكل كامل المحتوى لكل صفحة فردية قمت بإنشائها. في هذه الحالة ، يملأ جزء الصفحة الذي لا يستخدمه العنوان أو التنقل.
لإضافة قائمة ملاحة ، انقر فوق الزر "إضافة" ثم اختر "التنقل". ستتمكن من الاختيار من بين عدد من قوائم الملاحة المعدة مسبقاً (وكلها قابلة للتخصيص بالكامل بمجرد إضافتها).
هنا اخترنا قائمة التنقل العمودية. الأصل كان أسود وأزرق ، وهو لا يعمل حقاً مع ألواننا. لذا انقر فوق القائمة ، ثم انقر فوق "اللون" ، واضبط اللون ، ثم "تنسيق النص" ، واضبط إعدادات النص.
بعد ذلك ، قمت بإدخال صورة (استخدمت صورة مخزنة من معرض Wix ، من الورق البني ، على الرغم من أنه يمكنك أيضًا اختيار صور من Fotolia أو تحميل صورتك الخاصة). تم وضع ذلك في مربع الصفحات الرئيسية ، وتم تدويره لتعيينه بزاوية منحرفة ، ثم تمت إضافة الفيديو في الأعلى. يمكنك تأطير العديد من العناصر كما تريد ، وإعادة ترتيبها بالانتقال إلى قائمة "الترتيب" في الأعلى.
ستلاحظ أن الألوان على هذا قد تم غسلها قليلاً ، وأن القوام الخشب والورق لا يتسم بالحيوية كما يظهران في القوائم. لإزالة التشوش أو ضبط ألوان صورك ، انقر فقط فوق العنصر ثم انقر فوق "تأثيرات" في القائمة اليمنى. من هناك ، يمكنك تحديد خيار "ضبط اللون" وضبط التباين والسطوع والتشبع والصبغة.
على صفحات إضافية ، أضبط خلفية الورق البني نفسه ، لكن هذه المرة بدون الإمالة. حجم وترتيبه على صفحة واحدة ، ثم انسخه والصقه في كل صفحة إضافية. سيكون عليك وضعه باليد ، على الرغم من ذلك. تلميح: إذا كنت لا تريد أخذ الوقت الكافي لإعداد الأدلة ، فيمكنك وضعها تقريبًا في المكان الذي تعتقد أنه ينتمي إليه ، ثم التبديل بين الصفحات للرجوع والخلف لمعرفة ما إذا كان يتم وضعه بشكل صحيح أم لا. قم بإجراء تعديلات صغيرة حتى لا تلاحظ الانتقال بين الصفحات.
تمت إضافة الصور والنص إلى كل صفحة إضافية. يمكنك إضافة إطارات حول صورك عن طريق تحديد الصورة ، ثم النقر فوق "إطارات" في القائمة اليمنى. هناك عدد غير قليل من الإطارات للاختيار من بينها. يمكنك أيضًا إضافة تأثيرات لصورك ، تمامًا كما فعلت في صور الخلفية. ويمكنك إضافة الرسوم المتحركة والسلوكيات.
من السهل إضافة نموذج اتصال. اذهبوا إلى "إضافة" ثم انقر فوق "القطع". يتم سرد خيار نموذج الاتصال هناك ، وهناك عدد قليل من الأشكال المختلفة للاختيار من بينها (وتخصيص بالطبع).
أخيرًا ، سترغب في إضافة انتقالات بين صفحاتك. للقيام بذلك ، انقر فقط فوق أي صفحة في موقعك ، ثم انقر فوق انتقالات في قائمة مجموعة الصفحات على اليمين. يتم سرد معظم التحولات المشتركة هناك. اخترت انتقال التعتيم لأنه مماثل للواحد المستخدم في المقطع الدعائي.
بمجرد ترتيب كل شيء وإعداده بالطريقة التي تريدها ، ما عليك سوى النقر فوق "معاينة" في الأعلى لمشاهدة موقع الإنتاج. إذا كنت راضيًا عن ذلك ، فيمكنك النقر على "نشر".
أمثلة على مواقع غير قالب
ويكس لديه معرض كبير من المواقع غير النموذجية التي يمكنك البحث فيها عن مصدر إلهام.
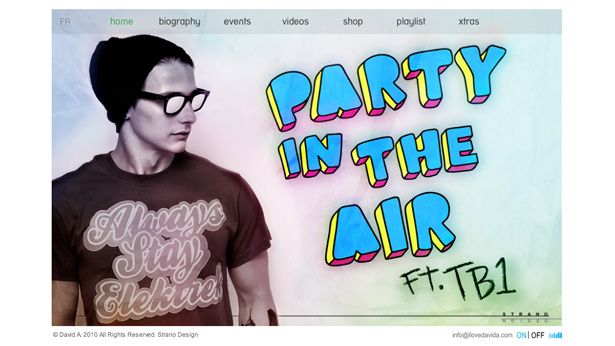
أنا أحب ديفيد أ . موقع رائع جدًا يتضمن صفحة بداية للزوار لتحديد لغة.
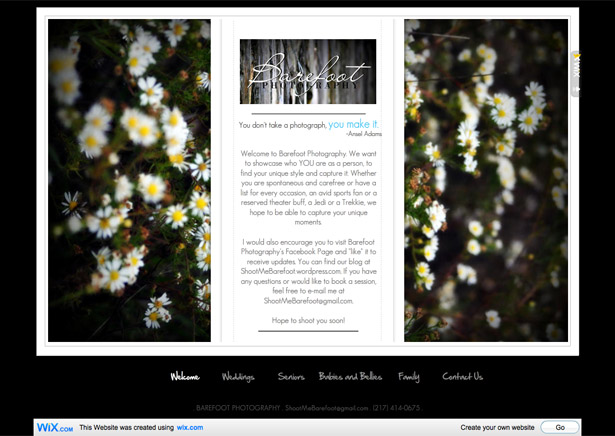
حافي القدمين التصوير . موقع جميل مع محتوى مركز ومظهر ذو طبقات.
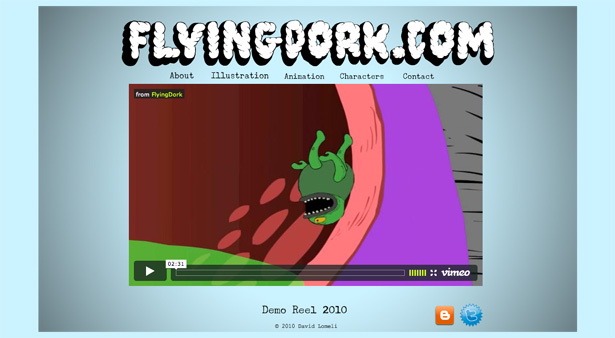
FlyingDork.com . يحتوي موقع FlyingDork على مقدمة متحركة ، يعرض بكرة عرض على الصفحة الرئيسية ، وله بنية ملاحية مثيرة للاهتمام.
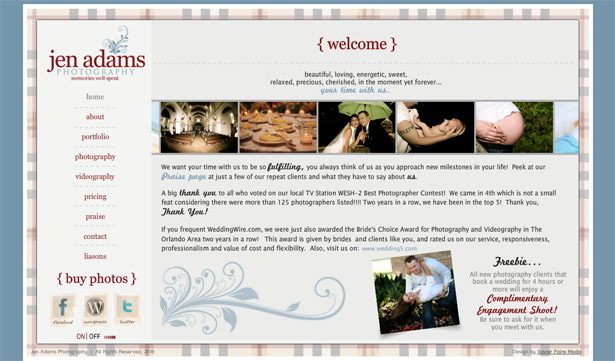
جين ادامز التصوير . هذا هو تصميم موقع كلاسيكي جدا ، وهذا أنيق ومدروس جيدا.
كفن . يحتوي Sproud على صفحة مثيرة للاهتمام ، ثم موقع تقليدي للغاية مصمم بشكل نظيف.
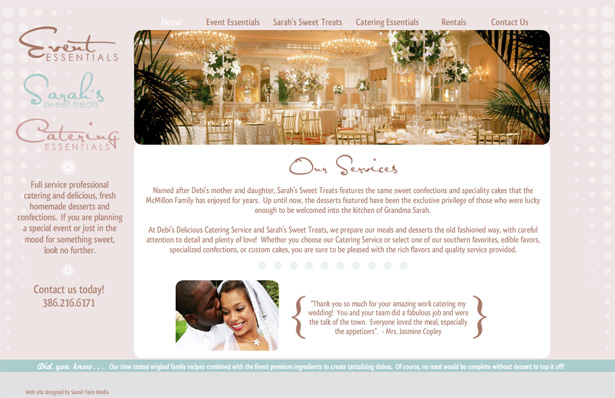
أساسيات الحدث . تصميم آخر لطيف للغاية ، أكثر تقليدية ، ولكن مع الكثير من تأثيرات الرسوم المتحركة.
Belinda ES هذا الموقع هو مجرد grungy قليلا ، ولكن في نفس الوقت لينة جدا والمؤنث. كما يعتبر التنقل الرأسي المبتكر شيقًا أيضًا.
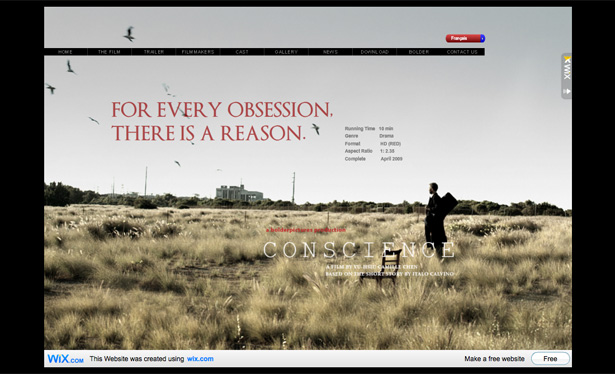
ضمير الفيلم . هنا موقع فيلم آخر ، هذه المرة لقصص دراماتيكي.
الحاجيات والنماذج الأخرى
ويسمح لك Wix أيضًا بإنشاء عناصر واجهة تعامل المستخدم ، وتكون العملية مشابهة جدًا لإنشاء موقع ويب ، يتم تبسيطها.
هناك ثلاثة خيارات مختلفة لإنشاء تصميمات غير موقع: القطعة (300 × 400 بكسل) ، التعليق (400 × 300 بكسل) والرأس (800 × 250 بكسل). فقط قم بالتمرير إلى أسفل صفحة "إنشاء" للاختيار. هناك أيضًا قسم قالب "الأدوات" يمكنك تصفحه.
من يجب استخدام Wix؟
أفضل جزء حول Wix هو سهولة الاستخدام بشكل لا يصدق عندما تكون على دراية بالواجهة والحد الأدنى من المراوغات.
تم تنفيذ كل من المواقع التي تم إنشاؤها لهذه المشاركة في حوالي ساعة (أقل قليلا لموقع القالب ، وأكثر قليلا للموقع من الصفر). يتضمن ذلك طرح التصميم وإنشاء المحتوى وتحميل الصور وما إلى ذلك. فهو يعمل على تبسيط عملية التطوير وتسريعها.
لا يتطلب Wix أي معرفة بالفلاش (أو أي لغة برمجة أخرى) ، وهو أمر رائع أيضًا للكثير من الأشخاص. وبالنسبة للمواقع الصغيرة أو المحافظ ، يعد Wix خيارًا ممتازًا. الخطة المجانية مناسبة لتجربتها واختبار المياه.
الترقية إلى الإصدار المميز وتحصل على اسم نطاقك الخاص ، ولا إعلانات ، ونطاق ترددي غير محدود ، وتخزين إضافي ، والمزيد. تبدأ الخطط المميزة بـ 4.95 دولار شهريًا (على الرغم من أن هذه الخطة لا تزال تتضمن الإعلانات وشعار Wix) وترتفع إلى 24.90 دولار شهريًا لخطة التجارة الإلكترونية كاملة المزايا (على الرغم من أن جميع الخطط يتم خصمها في الوقت الحالي). هناك أيضا خصومات على الدفع بحلول السنة بدلا من الشهرية.
في هذا الوقت ، لا توجد طريقة لتشغيل مدونة باستخدام Wix ، على الرغم من أنه يمكنك دائمًا الارتباط بمدونة خارج الموقع. كما أنه ليس بالضرورة أن يكون رائعًا للمواقع الكبيرة جدًا أو مواقع التجارة الإلكترونية التي تحتوي على الكثير من المنتجات.
ولكن عموما، WIX خيار رائع منخفض التكلفة إذا كنت تريد إنشاء موقع Flash بدون تعلم Flash.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان . يرجى ملاحظة أن الروابط إلى Wix تحتوي على معرِّف تابع يمكن استخدامه لدعم WDD عند الترقية إلى حساب Premium. هذا بأي حال من الأحوال أثرت على محتوى هذه المقالة والآراء المعبر عنها في هذه المقالة هي آراء المؤلف فقط.
من أي وقت مضى تستخدم Wix في بيئة الإنتاج؟ نود أن نعرف خبراتك في التعليقات!