ثقافة الويب: تصاميم تخطيط الشبكة المستندة
جلبت الشبكة الدلالية على جيل جديد من تكنولوجيا الإنترنت. في الوقت الذي يعمل فيه المصممون والمطورون معًا لإعادة تعريف قواعد الويب ، يستمر عدد المشروعات مفتوحة المصدر وواجهات برمجة التطبيقات التابعة لجهات خارجية في النمو.
تختلف آراء علماء الويب حول استخدام أنظمة الشبكات . يجادل الكثيرون بأن تحديد نقاط الشبكة يحد من إبداع المصممين. يؤكد آخرون أن الشبكة توفر أساسًا علميًا لتصميمها بشكل مثالي.
يقدم الجانبان حججا مثيرة للاهتمام. أصبحت هذه الأفكار جزءًا من ثقافة الويب الفريدة التي تتميز بقواعد التصميم المؤثرة والمشروعات مفتوحة المصدر.
الشبكة ليست مفتاح رئيسي لتصميم مثالي. ومع ذلك ، أثبتت الرياضيات أن بعض مواصفات التصميم توفر أفضل نسب لعناصر الصفحة والتصميمات. اذا كنت تملك سمعت عن أي من هذا من قبل ، قد تكون على دراية بالعديد من الخيارات التي توفرها التخطيطات الشبكية للمصممين.
مقارنة مع الويب الكلاسيكي
استخدمت الأجيال القديمة التصميم كآلية للتحكم. قدمت تصميماتهم المعلومات بدقة وبطريقة سهلة الإدارة. لا يزال هذا صحيحًا اليوم ، ولكن هذه المبادئ التصميمية القديمة يتم اقتلاعها.
في أعقاب ذلك ، فإن ثقافة الويب الجديدة تقلب. ثقافة من المعايير والبروتوكولات المفتوحة ، رمز المصدر المشترك بحرية ومنصات قوية يديرها المبرمجون في جميع أنحاء العالم.
أحد أسباب هذا التطور هو الزيادة الكبيرة في عدد الأشخاص الذين يعملون على الويب الدلالي. السبب الأساسي ينبع من محرك الإنسان للمساهمة في شيء أكثر من أنفسنا.
العمل للحصول على يوم دفع مرضية ، ولكن ليس شيئًا يكون شغوفًا به. يرغب المطورون الذين يهتمون بالمعايير الجديدة في ترك بصمتهم.
حيث تطورت شبكات
لم تكن هناك دراسة رئيسية تقارن تقنيات تصميم الويب قبل المعايير وما بعد المعايير. ومع ذلك ، يمكننا تتبع كيف أصبحت الشبكات أكثر شعبية بمرور الوقت.
يعتمد نظام الشبكة على الاتجاهات والتطورات التكنولوجية الحالية. يتضمن هذا إحصائيات حول عدد الأشخاص الذين يصلون إلى الإنترنت في وقت معين ، والأجهزة التي يستخدمونها للوصول إلى الإنترنت ودقة الشاشة وأنظمة تشغيل أجهزتهم. توفر أنظمة الشبكة توازنًا بنيويًا لتخطيطات مواقع الويب. وهي توفر قياسات متسقة وتتيح المرونة بين الأطر.
في أواخر التسعينات ، لم يكن هناك الكثير من الأجهزة المنزلية التي تصدر قرارًا أعلى من 800 × 600 ، وحتى أقل من 1024 × 768. في السنوات ال 20 الماضية ، تم تطوير أنظمة تشغيل معقدة ومعقدة لعرض قرارات أعلى بكثير. 1024 × 768 هو إعداد شائع هذه الأيام.
تتزايد دقة الشاشات بشكل كبير ، ولا يبدو أن هذا الاتجاه يتباطأ. تحقق من جدول البيانات من احصائيات الويب والاتجاهات . تفاصيل قياسات دقة الشاشة عبر W3Schools.
تصاميم الشبكة البصرية
تستند جميع صفحات الويب على الشبكات ، سواء كان المصمم مدركًا لهذا أم لا. يتألف العمل الرقمي من وحدات البكسل ، وبذلك يتوافق مع مجموعة العرض والارتفاع ، كما ينتج تأثيرات فنية بصريًا مع التباعد والمسافة بين النقاط.
بدلا من الرسم في الظلام ، إذا جاز التعبير ، يمكنك استخدام الشبكات لتسليط الضوء على المشروع. أصبحت الشبكات الأولى شعبية مع ظهور أدوبي فوتوشوب كأداة واقعية لمصممي الويب. تقدم البرامج التعليمية حول الويب طرقًا لعرض خطوط الشبكة وتنفيذها عند إنشاء نماذج بالأحجام الطبيعية والشعارات والرسومات والرموز وغيرها من الفن الرقمي.
مع مرور الوقت ، التقط المطورون هذا الأمر وبدأوا في تنفيذ الأنظمة في عملهم الخاص. يختلف تصميم تخطيط الشبكة في Photoshop كثيرًا عن إنشاء نفس التخطيط في HTML و CSS.
يختلف العمل المطلوب لكل مسار بشكل كبير ، ومع ذلك فإن نظام الشبكة نفسه عالمي. مع تطبيق المعايير المفتوحة ، تتحرك ثقافة التصميم الحالية نحو الهياكل القائمة على الشبكة.
قواعد HTML و CSS الأساسية
تستخدم الشبكات بعض الخصائص الأكثر شيوعًا لصفحات ويب HTML. تُنشئ تخطيطات HTML للشبكة نفس القالب العام في كل مرة.
يبدأ الهيكل بغلاف يحتوي على ما يكفي فقط لاحتواء كل الأعمدة. داخل قسم المجمع يجب أن يكون هناك مجموعة من التقسيمات الفرعية. يجب أن يكون عدد التقسيمات الفرعية هو نفس عدد الأعمدة التي تحتاجها.
بالنسبة لتصميم عمودين ، قد يكون لديك قسمان ، مصنفين على أنهما .left و .right . يجب أن تحتوي جميع أعمدةك الداخلية على قيمة لعوم CSS خاصته إلى اليسار أو اليمين ، بينما يجب أن يحتوي التضمين على فئة clearfix .
للحصول على رمز HTML ، يمكنك الاطلاع على مولد تخطيط ديناميكي للشبكة. شعبية الحل من عمود الصفحة يقدم بنية كبيرة ويدعم تخطيطات متعددة الأعمدة. يتم إنشاء كل HTML و CSS على الفور وتمرير اختبار الامتثال للمعايير.
الخروج مع الحشو
الحشو والمزاريب هما جزءان لا يتجزأ من أي نظام شبكي. تتطلب أجزاء المحتوى المنسقة بجانب بعضها البعض مساحة بينها ، مما قد يتسبب في توسيع المخطط بشكل غير طبيعي ، مما يؤدي إلى كسر الصفحات.

إنشاء تعريف في المناطق المحشوة عن طريق صياغة تخطيط مليء بالمحتوى الوهمي. ضع أعمدتك على إحدى الصفحات واعطها مخططات تفصيلية بمقدار 1 بكسل باستخدام ألوان متعددة. يوفر هذا تمثيلاً دقيقاً لما سيبدو عليه تصميمك ، مع تحديد جزء كل جزء من المحتوى.
تعمل هذه التقنية مع كل من التخطيطات الثابتة والسائلة ، مما يجعل التكامل مع أطر الشبكة الحالية أسهل بكثير.
المزمارون أيضا لا تحتاج إلى اتباع إطار مجموعة. قد تكون مستعدًا للتضحية بمساحة المحتوى لزيادة المساحة بين تقسيم من عمودين. تعتبر الأطر مفتوحة المصدر قابلة للطرق وتسمح لك بتحرير الأنماط بشكل مباشر أو حتى تنفيذ أوامرك الخاصة لاستبدال القواعد وتعريف الخصائص.
تخطيط الشبكة CSS الممتلكات
ال layout-grid الخاصية هي مواصفات CSS قديمة تعتمدها Microsoft. هو مكتوب في الاختزال لضبط العديد من خصائص الشبكة. على وجه التحديد ، فإنها تشير layout-grid-mode ، layout-grid-type ، layout-grid-line ، layout-grid-char و layout-grid-char-spacing .
يمكن تعريف كل واحد من هذه الأشياء على أنه ملك خاص بها ويمكن كتابتها دون أن تكون شاملة layout-grid . وفيما يلي قائمة مختصرة تشرح كل منها:
layout-grid-mode
يتحكم في نوع أو نمط شبكة التخطيط المستخدمة. وتشمل القيم المحتملةnoneبدون شبكة ،lineلعناصر الشبكة المضمنة ،charللأحرف وعناصر خط كتلة ، وbothللحصول على الدعم الشامل.layout-grid-type
يتحكم في الشبكة التي يتم استخدامها لتقديم طباعة الصفحة وعناصر النص الداخلي. أزواج القيمة هيloose، والتي تستخدم للنص الصيني والكورية ،strictوالذي يستخدم للأحرف اليابانية وfixed، والتي تستخدم monospacing لتطبيق مسافة متساوية بين الأحرف ، بغض النظر عن اللغة.layout-grid-line
يتحكم في مدى طول الشبكة عندماlayout-grid-modeتم ضبطه علىlineأوboth. هذه الخاصية تتصرف مشابهة لline-heightويمكن الحصول على قيم رقمية محددة بالسمار أو px أو pt أو em أو النسب المئوية.layout-grid-char
يتحكم في حجم شبكة الأحرف لمحتوى النص الخاص بعنصر عندماlayout-grid-modeتم ضبطه علىlineأوboth. القيم التي تقبلها هذه الخاصية هي نفسها الواردة أعلاه وتؤثر بشكل مباشر على ارتفاع خط الصفحة. الفرق هو ذلكlayout-grid-lineيؤثر على شبكة الصفحة ، في حينlayout-grid-charيؤثر على النص وشبكة تباعد الأحرف.layout-grid-char-spacing
يتحكم في تباعد الحروف عندماlayout-grid-modeتم ضبطه علىcharأوbothو الlayout-grid-typeتم تعيين الخاصية لloose. هذه الخاصية تتصرف مثلline-heightويجب استخدامه لمناطق النص على مستوى الكتلة.
الغرض من إنشاء هذه الخصائص هو تكييف تخطيطات الشبكة للصفحات المشفرة آسيويًا. غالباً ما تتطلب الأحرف في اللغات الآسيوية تخطيطات صفحة مخصصة.
عند عرضها في بلدان أخرى ، قد تتصرف هذه الأحرف بشكل غريب وتقطع حسابات الشبكة الخاصة بك. تتيح هذه الخصائص الفريدة تنسيقًا مرئيًا أفضل من خلال استخدام نظام شبكة أحادي أو ثنائي الأبعاد.
إيقاع الصفحة الرأسي
سوف يتستر العديد من فناني الرسوم البيانية على أهمية التباعد الرأسي في تصميم الشبكة. تدعم خطوط الشبكة تصميم التخطيط الأفقي ومحاذاة عناصر الصفحة الرأسية والطباعة. تتعامل أربع خصائص مهمة مع التباعد الرأسي: حجم الخط ، ارتفاع الخط ، الهوامش العلوية والسفلية والحشو.
ارتفاع الخط هو العامل الأكبر في التباعد الرأسي. يتم تحجيم نص الصفحة عن طريق ظهور الحروف الفردية الكبيرة ومقدار المساحة التي تتطلبها الخطوط بينهما. عادةً ، يتم تعريف ارتفاع الخط بالبكسل أو نظام الإدارة البيئية ، وهذا يتوقف على مدى مرونة التصميم. Ems الحفاظ على الاتساق الطباعي عبر جميع القرارات والمتصفحات. أفضل أسلوب هو تطبيق أنماط الخط على جميع عناصر HTML الرئيسية ، بما في ذلك العناوين ، وعروض الأسعار والفقرات.
يمكن تنقيح الإيقاع العمودي بمجرد تعيين الشبكة في مكانها ، مما يجعل القياس لبيئات مختلفة بسيطًا. سيكون لدى مستخدمي سطح المكتب تجربة مختلفة تمامًا عن مستخدمي أجهزة الكمبيوتر المحمول والجوّال الذين يتعاملون مع قرارات أصغر كثيرًا.
لا يمكنك تخطيط المحاذاة الرأسية بدقة دقيقة ، ولكن في معظم الحالات ، يؤدي التخمين المتعلم إلى الحصول على نتائج عالية الجودة.
حكم الثلث
قسم التصميم إلى ثلاث مساحات أفقية ورأسية. هذا سيخلق شبكة من تسعة مستطيلات تقع في جيوب مشكلة حديثًا. من الأسهل العمل مع التصميمات التي يتم تقسيمها إلى مناطق كتلة ذات نقاط محدودة.
يأتي العلم وراء هذا الاتجاه من "النسبة الإلهية" ، المعروفة أيضًا باسم "النسبة الإلهية". نسبة 1.618 ، وهي النسبة الإلهية ، هي ثابت رياضي. عندما نقوم بتقسيم أي تخطيط ذي حجم ثابت إلى هذه القيمة ، يمكننا حساب التقسيم الأكثر دقة لهيكل ذي عمودين.
خذ على سبيل المثال تخطيط 960 بكسل. إذا قسمنا 960 في 1.618 ، نحصل على حوالي 593. وفقًا للجزء الذهبي ، إذن ، يجب علينا تعيين طول العمود الأساسي إلى 593 بكسل. هذه الطريقة تعود إلى الفنانين منذ قرون. لحسن الحظ ، مع انتشار الأطر المفتوحة المصدر ، تم حساب معظم الرياضيات.
بناء مستطيل ذهبي
هذه النظرية لإنشاء تخطيطات مستطيلة جميلة تعتمد على قاعدة الثلث. تكون المستطيلات المقسومة سليمة هندسياً بالمقارنة مع النسبة الذهبية. القيم العددية للعرض والارتفاع للمستطيل تتناسب مع القاعدة الذهبية.
وتعرف هذه الأنواع من المستطيلات باسم "المستطيلات الذهبية". أما الجانب الأقصر والأطول فينبغي أن يحتفظ بقيم المتغيرات أ وب على التوالي.
هذه المستطيلات مفيدة لبناء تخطيطات الصفحات: فهي تقيس كيف يجب أن تكون عناصر الكتلة كبيرة. من السهل للغاية حسابها ، ويتم بناء الأدوات اللازمة للعديد من أطر الشبكات الشائعة.
هذه العناصر مفيدة جدًا لمصممي الويب الذين يستخدمون الشبكات الرياضية. تخيل السيناريوهات المتعددة التي سيؤدي فيها المستطيل الذهبي المنظم بعناية إلى تعزيز جماليات الصفحة. قد يتضمن ذلك أدوات الصفحة ، وصور منتجات التجارة الإلكترونية وحتى الجداول الغنية بالمحتوى.
مع بداية 960gs
مع توفر كل هذه المعلومات للجمهور ، بدأ مصممو الويب في تحديد معاييرهم الخاصة.
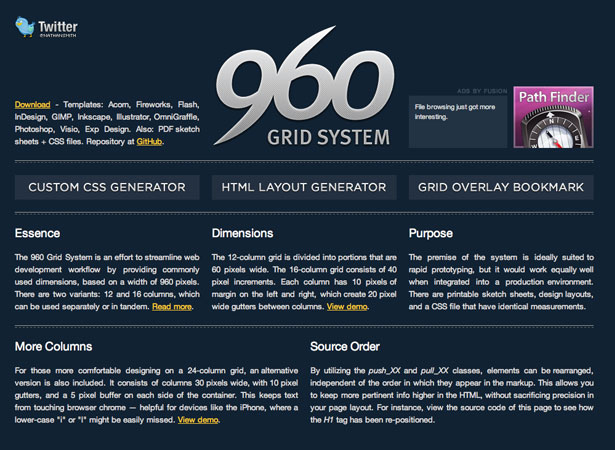
من بين جميع الأطر ، 960 شبكة النظام (960 جم) من المحتمل أن يكون أشهرها. هذا لا يعني أنه هو أفضل نظام الشبكة لا يناسب جميع المعايير تماما ، ولكن من السهل العمل معها. 960gs قابلة للتكيف ويعمل بشكل جيد مع أي موقع تقريبا. ويظهر جيدًا على معظم المتصفحات والأجهزة
تشتمل الرياضيات على 12 عمودًا بزاوية 60 بكسل لكل واحد ، جنبًا إلى جنب مع هامش 10 بكسل لكل جانب ، مما ينتج ميزابًا 20 بكسل. تعتمد معظم أطر الشبكة على أعمدة من 12 إلى 24 بيكسل. بالطبع ، لا يُتوقع منك دمج 12 عمودًا في تصميمك.
في النهاية ، سوف تجمع الأعمدة والمزاريب في وحدة شبكة واحدة. يكون نشر المحتوى أسهل كثيرًا عندما يمكنك صياغة تفاصيل محددة للصور والأدوات ومقاطع الفيديو وعناصر الصفحة الأخرى.
حصلت 960gs على الكثير من الدعاية لأنها تتكيف بشكل جيد مع الويب. يمكن لمعظم دقة الشاشة عرض موقع ويب بدقة 960 بيكسل بدون شريط تمرير أفقي. بشكل متزايد ، يتم ملائمة التنسيقات في هذه النسبة ، مما يشير إلى أن هذا هو مستقبل الويب. لا يزيل العرض الإضافي من التصميم ، كما أن التوسع أو التعاقد على قالب ممكن تمامًا.
فهم كامل 960 تخطيط
فقط عدد كبير من الأعمدة يمكن أن يتناسب مع التصميم. لا يُقصد بشبكة تأمينك في عقلية محدودة. الشبكات هي أدلة يجب اتباعها: فهي تعمل على تحسين تفاعل المستخدم وموضع عنصر الصفحة.
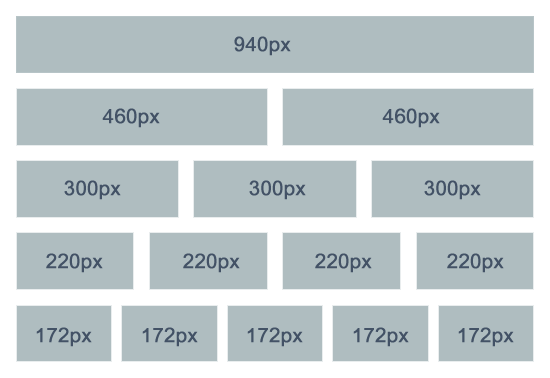
أكبر شبكة يمكنك إنشاؤها هي مساحة محتوى 940 بكسل مع مزاريب 20 بكسل. إنه استخدام خادع للشبكة ، لكن من الجيد فهم الاحتمالات. تخطيطات العمود الثاني بسيطة جدًا وتوفر مساحة كبيرة للمحتوى. تشمل الأمثلة الشائعة ما يلي:
- 780 × 140 ،
- 700 × 220 ،
- 620 × 300.
لاحظ أن جميع هذه الإضافات تصل إلى 920. يمكن اعتبار خسارة الـ 40 بكسل من قبل المزاريب على كل "كتلة" للتخطيط. تُبقي هذه المساحات المستخدمين على التركيز وترك المحتوى ينفطر بسلاسة. مع عناصر المحتوى المنفصلة ، لدينا مزاريب على الجانب البعيد وبين الكتل ، كل منها يمثل 10 من 40 بكسل.
تزيد هذه المسافات كلما قمت بإضافة كتل جديدة إلى التخطيط. يحتوي التصميم المكون من ثلاثة أعمدة على مساحة أقل للمحتوى مقارنة بتصميم ذو عمودين.

إذا كان هذا المفهوم لا يزال مربكًا ، فارجع إلى الصورة أعلاه. إن أبسط طريقة للعمل مع الشبكات هي تصميم ورقة مرجعية مشابهة للرسم أعلاه ، مع كل الفواصل الممكنة لكتل المحتوى. باستخدام هذه المعلومات ، قم بخلط الأنماط وتطابقها لتحديد نوع التصميم الذي يناسب مشروعك على أفضل وجه.
على سبيل المثال ، لنفترض أننا نريد تصميم نموذج باستخدام ثلاثة أعمدة وأكبر مساحة ممكنة للمحتوى. باستخدام المخطط أعلاه ، يمكننا تحطيم نطاق المحتوى الخاص بنا إلى قسمين: جزء كامل من المحتوى ، ولكن يتم تقسيمه إلى النصف لاحتواء عمودين. وهذا يتطلب وجود كتلة محتوى 450 بيكسل واثنين من أعمدة 210 بكسل.
مرة أخرى ، لا تهدف هذه الشبكات إلى خنق الإبداع. أنها تسمح بمرونة ولكن الحفاظ على بنية الخلفية الخاصة بك آمنة. معظم المصممين لن يتداولوا حول علم كل هذا. إن مقدار الوقت الذي توفره هذه الأنظمة المفتوحة المصدر في حفظ المشروع أمر غير عادي ، ويسهل قراءته من خلال الوثائق وتنفيذ التخطيط الخاص بك.
تخطيطات شبكة السوائل
ليس من الشائع رؤية الشبكات مثبتة في تخطيطات سائلة. وحدات البكسل هي وحدة القياس الأكثر دقة لموقع الويب. للانتقال إلى قياس مثل النسب المئوية أو نظام الإدارة البيئية تتطلب دراسة متأنية. هذه التنسيقات ممكنة مع بعض التغييرات ومحددات CSS إضافية.
نظام السوائل 960 الشبكة معروف جيدًا ، على الرغم من أن معظم التعليمة البرمجية غير قابلة للوصول إلى الإصدارات القديمة من Internet Explorer. من خلال النماذج الأولية التفاعلية والعمل على دقة شاشة لا تعد ولا تحصى ، يمكنك قياس تصميم 960 بكسل عبر العديد من درجات دقة الشاشة. هذا الإطار المفتوح ليس نسخة دقيقة من 960gs ، ويأتي مع وثائق جديدة. إذا كنت مهتمًا ، فاطلع على مستودع جيثب لمناقشات المنتدى النشطة وجلسات الأسئلة والأجوبة المؤرشفة.
مثل بقية مجتمع تصميم الويب ، فأنت على الأرجح تلهف على شيء أكثر استقرارًا. عدد قليل من الأطر السائلة التي تولد تخطيطات مذهلة.
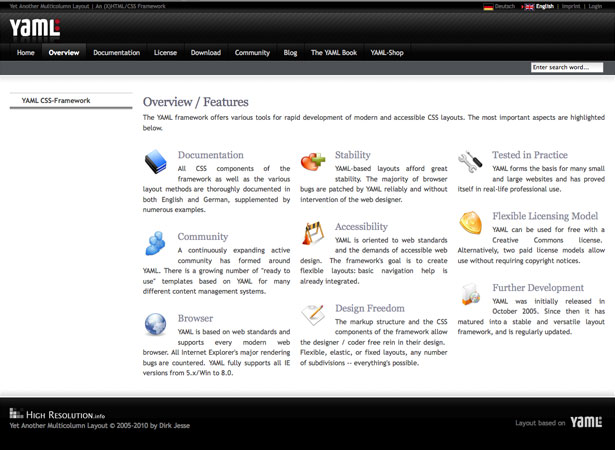
تخطيطات شبكة YAML
بعد تخطيط متعدد الألوان آخر (YAML) هو واحد من أطر CSS الأكثر شعبية. يحتوي على قاعدة رمز كبيرة لمعالجة التنسيقات المرنة XHTML و CSS. يتم تحديثها باستمرار من قبل مطوري المجتمع النشط.
الإطار متعدد الاستخدامات للغاية ، ويقدم العديد أمثلة عملية مع رمز. سيتطابق أصغر تصميم بعرض ثابت مع 740 بكسل ، مع دقة تصل إلى 800 × 600. يتم تعيين الدقة القصوى للعرض على 80 م ، مما يوفر قابلية التوسع بين تصفح أجهزة سطح المكتب والأجهزة المحمولة.
مع تعيين خطوط الويب القياسية ، فإن حوالي 75٪ من التخطيطات تتوافق مع الحد الأقصى 960 بكسل ، على الرغم من إمكانية الكتابة فوق ذلك.
تم تصحيح العديد من الأخطاء الموجودة في المتصفحات القديمة. يدعم YAML Google Chrome و Mozilla Firefox و Safari وجميع إصدارات Internet Explorer الإصدار 5 أو الأحدث. شاهد نظرة عامة على الإطار وميزاته لمزيد من المعلومات المتعمقة.
ياهو! مكتبة واجهة المستخدم
YUI هي مجموعة من مكتبات JavaScript و CSS التي تقوم Yahoo بوضعها. تمت كتابة معظم كود المشروع وإصلاحات الأخطاء بواسطة مطورين محترفين من مجتمع YUI. المراجعة الحالية هي YUI2 ، على الرغم من YUI3 API مستندات تم إصدارها إلى الإصدار 1.3.1.
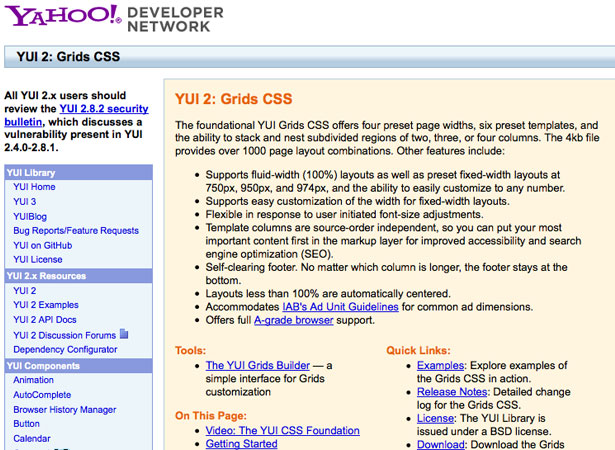
ال YUI2 الصفحة الرئيسية لديه روابط تؤدي إلى المشاريع الأكثر شعبية. نحو الأسفل ، مدرج تحت "أدوات YUI2 CSS" ، هي أربعة أطر مؤثرة: CSS Reset ، Base ، Fonts و Grids. يتعلق هذا المقال بشبكات CSS ، على الرغم من الإشارة إلى العديد من هذه الأطر الأخرى.
يبلغ حجم ملف التنزيل 4 كيلوبايت فقط ، ويقدم أكثر من 1000 تصميم فريد لصفحة الويب. تسمح الإعدادات المدمجة لكل من أحجام عرض السوائل والمخططات الثابتة. تكون الأعمدة ذاتية الإزالة ، لذا سواء كنت تشغل تقسيمات ثنائية أو رباعية ، فسيظل محتوى التذييل دائمًا أسفل المحتوى الأساسي. ترتبط الخصائص المطبعية معًا لإجراء تعديلات مرنة خاصة بالمستخدم. يتم الاعتناء بالعديد من الميزات الأساسية ، مما يجعل العمل في YUI2 لطيفًا جدًا.
يوفر إطار CSS Grids عددًا صغيرًا من التخطيطات المستندة إلى الجوال. هذه تجعل بشكل صحيح فقط على المتصفحات مع نسخة جديدة نسبيا من محرك Webkit. ويشمل ذلك الهواتف الذكية مثل أجهزة Android و iPhone و BlackBerry والعديد من أجهزة Windows Mobile.
يعتبر التكامل أمرًا رائعًا ، ولكن لم يتم اختبار هذه الوسائط الجديدة بدقة وربما لا تزال تعرض بشكل غير صحيح على بعض الأجهزة المحمولة. ولكن في نهاية الأمر ، فإن الأمر يستحق العناء ، نظرًا لأن غالبية زائري الجوّال الذين يرغبون في قراءة المحتوى على موقعك الإلكتروني ربما يمتلكون هاتفًا ذكيًا.
تطور ثقافة الويب
أصبح مصممي الويب مؤكدين تماما حول الأنظمة والقواعد المفتوحة. لم يكن الويب المبكر جزءًا من المجتمع على الإطلاق. كانت هناك معايير HTML و CSS ، ولكن كانت العقلية وراء معظم التخطيطات هي "كل ما يعمل". بعد التطورات الهامة في تكنولوجيا الويب ، أصبحت الإنترنت أفضل وسيلة للنشر في جميع أنحاء العالم.
يهدف مصممو ومطورو الويب إلى تبسيط عملية إنشاء مواقع الويب دون الابتعاد عن جودة موقع الويب أو خبرته. الشبكات هي أداة متناغمة من حيث أنها تعطي التصميمات ترتيبًا وهيكلًا. الفوضى والإبداع العشوائي لا يؤديان عادةً إلى نتائج.
هذا هو السبب في التصاميم الشبكية بحيث يمكن الوصول إليها. تم إصلاح شبكة الإنترنت إلى نظام تطوير رشيق. إن التخطيطات المستندة إلى الشبكة تنتج مواقع ويب ثابتة: فليس من المفاجئ أن المجتمع قد تبنى أطر العمل كممارسة شائعة.
بدلاً من الاعتماد على أساليب قديمة غير موثوقة ، يمكن لمتوسط مصمم الويب اليوم التركيز على إنشاء مواقع ويب ترضي المستخدمين ، بدلاً من تنسيق إبداعات مثالية للبيكسل.
اليوم ، المصممون هم أصغر سنا بكثير ولديهم شغف أكبر للتصميم من أي وقت مضى. هذا ، إلى جانب حركة الويب المفتوحة ، يعني أن دفقًا من كود الويب الجديد يتم إصداره بشكل مستمر للجمهور. مستودعات جيثب يوفر فرص التواصل مع مطوري CSS الآخرين.
العرف تطوير الإطار الشبكة
وقد انتقد المصممون العديد من الأطر المفتوحة باعتبارها منتفخة للغاية. كثيرًا ما يتم وصفها بأنها مربكة ، مع وجود العديد من الطبقات والقواعد التي يجب التعامل معها. قد يكون هذا صحيحا بالنسبة للبعض ، وأنا بالتأكيد لا شك في هذه الملاحظات.
في نهاية المطاف ، تصميم أكثر مرونة ، كان ذلك أفضل. يبحث الفنانون عن الأدوات التي تجعل مهمتهم أسهل. الأطر ليست مناسبة لجميع التصاميم. سيوفر تطوير الأطر على مشاريع الويب الأصغر وقتًا على المدى الطويل. ومع ذلك ، ضع في اعتبارك أن أنظمة CSS هي أداة تعليمية أكثر من بيئة إنتاج.
الشبكات يمكن أن تكون مربكة في البداية ، لا شك في ذلك. إن وجود إطار مرجعي للوثائق والتأكد من صحتها في جميع مراحل العملية سيساعد المبتدئين على الاندماج بسرعة وبدرجة أقل من الإجهاد.
مع الممارسة الكافية ، سيكون تطوير إطار CSS مخصص بسيطًا. فوائد هذا بكثير تفوق مزايا العمل مع مصدر شخص آخر. يمكنك تنظيم جميع تنسيقات التخطيط في مكان واحد وتعريف الخصائص مثل حجم الخط وارتفاع الخط وعناصر الحظر. لم يكتب أحد مطلقًا شفرة CSS مثالية ، لذلك عليك الالتزام بأي شيء يناسبك.
أطر عمل CSS التقليدية
فيما يلي بعض أطر CSS الأكثر شيوعًا. على الرغم من أن كل هذه الأطر لا تركز فقط على تصميم الشبكة ، إلا أنها تقدم مكتبات مفيدة للدراسة والتنفيذ في تصميمات الويب. شفرة مصدر المشروع مجانية في كل حالة ، وعادة ما تأتي مع الوثائق.
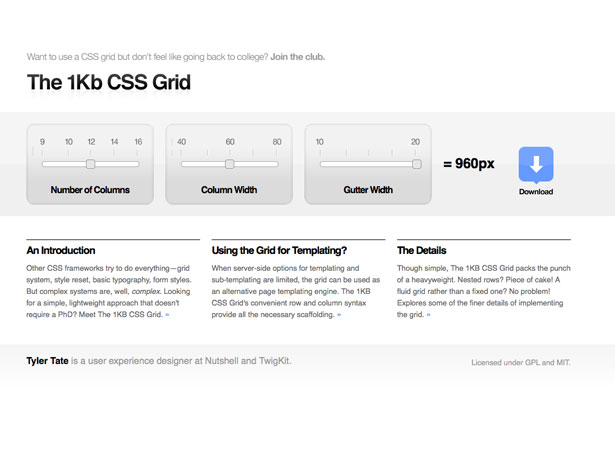
شبكة 1KB
شبكة 1KB هو إطار CSS كبير يركز بشكل رئيسي على السرعة. تكون ملفات التنزيل أقل من 1 كيلوبايت في الإجمالي وتمتلك معظم محددات CSS التي تحتاجها لإنشاء تخطيط موقع جميل. رمز CSS قابل للتخصيص قبل التنزيل ، وهو فائدة كبيرة لجميع مصممي الويب. يمكنك الاختيار بين عدد الأعمدة المطلوب تضمينها وطريقة عرض الأعمدة والمزاريب. هذه الشبكة ودية للغاية للوافدين الجدد وطريقة رائعة لكسر نفسك فيها.
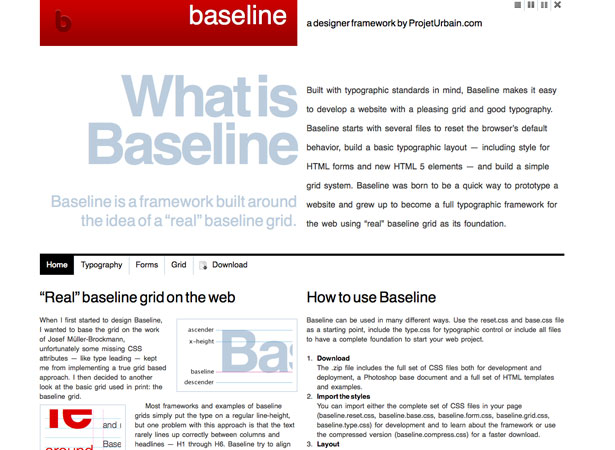
خط الأساس المغلق
خط الأساس هو قالب CSS قياسي آخر متاح مجانًا للتنزيل. لا تتضمن هذه الحزمة رمزًا للشبكات فحسب ، بل إنها أيضًا تُنشئ طباعة الصفحة وعناصر الحظر. تتوافق جميع التعليمات البرمجية مع عناصر CSS3 و HTML5 ، مما يتيح للمطورين التحكم في كيفية تنظيم تدفق الصفحة. تقدم Baseline CSS حلولاً للتلاعب في الفضاء العمودي من خلال دمج طباعة الصفحة في شبكة مرنة.
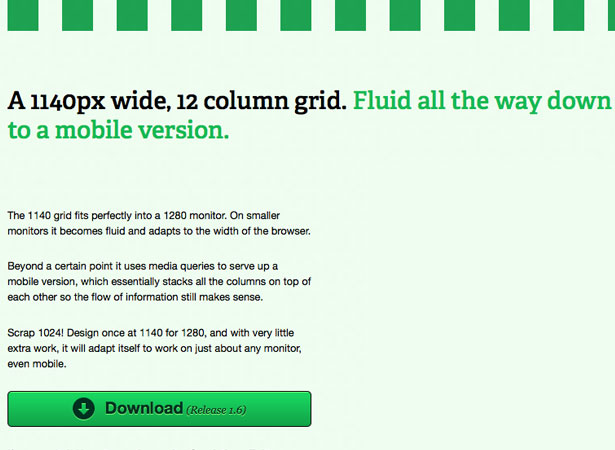
1140px CSS Grid System
CSSGrid.net تعد موطناً لإطار عمل جديد للسوائل لمواقع الشبكة. مع 1140 بكسل وتقسيم 12 عمودًا ، يتم قياس البنية بشكل صحيح على جميع الأجهزة ، من أكبر قرارات الشاشة إلى الأجهزة المحمولة. يستخدم الإطار استعلامات الوسائط للتحقق من وقت عرض تخطيط معين وكيفية نشر محتوى الصفحة. مؤلف أندي تايلور كثيرا ما يقوم بتحديث المشروع ، ويمكنك تنزيل أحدث إصدار 1.6 هنا .
YAML
YAML يوفر الإطار الأكثر مرونة لتطوير التخطيطات. تقدم الوثائق حلا كاملا لجميع التصاميم الثابتة والمرنة والسائلة. تم اختبار الملفات الأساسية على نطاق واسع على مواقع الويب الصغيرة والكبيرة. إذا كنت تبحث عن إطار CSS ثابت ، فإن YAML هو حل رائع.
مخطط CSS
مخطط يحتوي على العديد من فوائد خط الأساس. ميزة هذا الإطار هو اسم العلامة التجارية المعترف بها. قام العديد من المطورين النشطين بتحديث المشروع بفصول جديدة. تتألف الشبكات من جزء كبير من الإطار ، ولكن يتم استخدام العديد من النماذج لتشكيل الطباعة ، والشاشات المحمولة والطباعة وأكثر!
CSS Boilerplate
ال CSS Boilerplate بدأ المشروع من قبل أحد مطوري برنامج Blueprint. الشفرة هي نسخة أكثر دقة وضوحاً من إطار المخطط الأزرق ، وهي مثالية للسرعة وسهولة القراءة. على الرغم من عدم تحديث المشروع مؤخرًا ، إلا أنه يوفر فرصة للمبتدئين لاستبعاد تعريفات مشروع CSS الخاصة بهم.
YUI 2: Grids CSS
شبكات YUI2 هو إطار شائع للغاية وضعت من قبل ياهو تحت خطها YUI2. الشفرة مثالية لكل من التخطيطات الثابتة والسائلة ، مع اتباع القواعد الموضوعة في CSS2 و CSS3. إطار العمل موثق جيدًا في إطار مكتبة واجهة مستخدم Yahoo ، ويعتبر أحد أفضل الأطر للمبتدئين.
هذه الوظيفة كانت مكتوبة حصرياً لـ Webdesigner Depot by جيك روشيلو ، مصمم ويب عاطفي وعشاق وسائل الاعلام الاجتماعية. يحب جيك القراءة والكتابة عن أحدث اتجاهات الإنترنت الرقمية والتواصل داخل مجتمع التصميم. تحقق له على تويتر jakerocheleau للمزيد عن عمله.
هل تستخدم إطارًا يستند إلى الشبكة لتصميماتك؟ تبادل وجهات النظر معنا!