10 نصائح لإنشاء أكثر ويب قابلة للاستخدام
سواء كان ذلك في محفظتك أو مدونتك أو موقع ويب تسويقي أو مجموعة ألعاب ، فنحن جميعًا نرغب في جذب الزائرين إلى موقعنا على الويب ولضمان حصولهم على تجربة ممتعة.
تقيس قابلية الاستخدام مستوى خبرة المستخدم ويمكن أن تتسم بمدى سهولة إنجاز مهمة معينة ؛ سواء تم ذلك باستخدام المعرفة السابقة ، أو عن طريق جعل المستخدم يتعلم طريقة جديدة للتفاعل. أعتقد أن ياكوب نيلسون ربما أوضح ذلك على أفضل وجه عندما قال:
"سهولة الاستخدام هي سمة الجودة التي تقيم مدى سهولة استخدام واجهات المستخدم. تشير كلمة "قابلية الاستخدام" أيضًا إلى طرق تحسين سهولة الاستخدام أثناء عملية التصميم. "
في هذا المقال ، آمل أن أقدم لك شكلاً من قائمة التحقق من قابلية الاستخدام ، والتي تغطي الموضوعات من تصميم النموذج إلى نصائح التنقل البسيطة التي يمكنك تطبيقها على أي مشروع ويب.
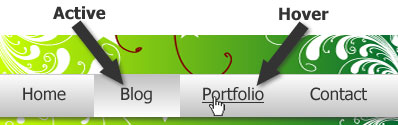
1. إنشاء الملاحة النشطة
السماح للمستخدم بمعرفة قسم الموقع الذي توجد فيه ، أو الفئة التي يتصفحونها يمكن أن يمنح دفعة كبيرة للاستخدام لأي موقع. التنقل النشط هو أحد مفاهيم قابلية الاستخدام التي تكون تلقائية تقريبًا في هذه المرحلة. ونحن جميعا لدينا طريقتنا الخاصة في إنشائه.
إن الوضع المثالي لإنشاء التنقل النشط هو القيام به من جانب الخادم ، لأنه يقلل بشكل كبير من كمية HTML و CSS اللازمة. إذا لم يكن إنشاء جانب نشط للخادم من جانب الدولة خيارًا ، التلاعب في عنصر الجسم لنمط كل عنصر ملاحة مباشرة هو أيضا اختيار جيد.
كخيار ثالث ، يمكنك بسهولة إنشاء التنقل النشط مع JavaScript .
يجب أن تكون حالة التنقل النشط لديك مختلفة دائمًا عن حالة التمرير الخاصة بك.

2. علامات وأزرار قابلة للنقر
عندما تأخذ الوقت لترميز نموذج بشكل صحيح يمكن للمستخدم النقر فوق label لتنشيط عنصر النموذج المرتبط ، وهناك طريقة سهلة لعرضه. هذا هو جزء كبير من الوظائف التي بنيت الحق في HTML. للأسف ، عدد قليل جدًا من المستخدمين يعرفون عن هذه الجوهرة الطبيعية لواجهة المستخدم.
جعل المستخدم يعرف أن الملصق قابل للنقر لا يأخذ سوى سطر أو اثنين من CSS (اعتمادًا على كيفية كتابته) لتغيير المؤشر من النص الافتراضي للإدراج إلى مؤشر أكثر قابلية للنقر والصداقة.

يدرك الجميع الآن أن أزرار الإرسال قابلة للنقر. لطالما اعتقدت أنه من الغريب أن هذا العنصر - القابل للنقر بوضوح - لا يستخدم نفس المؤشر كوصلة. لذلك أحب أن أطبق هذا الجزء من CSS على الأزرار أيضًا:
label, button, input[type="submit"]{cursor:pointer;}3. ربط شعارك
لا يعد ربط الشعار بالصفحة الرئيسية لموقعك أحد أكثر الأشياء التي تصيبني على الويب. لا أستطيع أن أفهم لماذا لا يقوم شخص بهذا. إنه أمر سهل للغاية ، وحتى الآن ، من الآمن القول ، يتوقع المستخدمون ذلك.
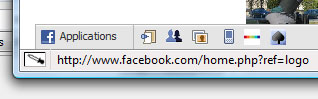
يعد ربط الشعار أمرًا شائعًا في الوقت الحاضر لدرجة أن العديد من المواقع تجد أن وجود رابط بعنوان "الصفحة الرئيسية" ليس مفيدًا بعد الآن ، نظرًا لأن المستخدمين ينقرون فقط على الشعار للانتقال إلى الصفحة الرئيسية.
مواقع مثل Facebook ، تتبع نقرات المستخدم عن طريق إضافة المعلمة "ref" لكل عنصر تنقل. في ما يلي مثال على كيفية ربط Facebook لشعارها:

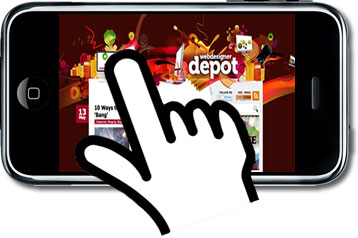
4. زيادة منطقة الضرب على الرابط
منذ حوالي عام ، كتب ريان سينغر من 37 صفحة ، مقالة عن كيفية حدوثها أهداف الرابط المحسن لتحسين الفهرسة في Basecamp. هذه خدعة أخرى صغيرة الاستخدام يمكنك استخدامها ببساطة عن طريق إضافة بعض المساحة حول الروابط لجعل المساحة القابلة للنقر أكبر.
يُعد هذا إضافة رائعة لأي موقع ، ويمكن أن يساعد في منع الفهرسة على الرابط ، والذي غالبًا ما يكون محبطًا بعض الشيء. كما أنه يساعد كثيرًا في تصميم الويب للجوال ، حيث ينقر المستخدمون بأصابعهم ويحتاجون حقًا إلى منطقة كبيرة جدًا على الرابط.

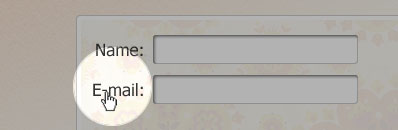
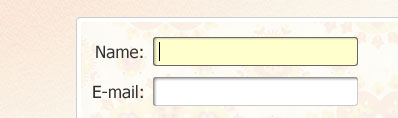
5. إضافة التركيز لتشكيل الحقول
يُعد تطبيق التركيز على حقل نموذج اتجاهًا متناميًا في تصميم واجهة المستخدم. وهو يتيح للمستخدم معرفة أن ما حدث هو مجرد شيء ما يحدث (هل هذا منطقي؟). إنها طريقة سريعة وسهلة لنقل معلومات مفيدة وغير مزعجة إلى المستخدم. قول شيء من هذا القبيل: "يا! لقد نقرت هنا ". يمكن أن تكون مفيدة جدًا.

6. توفير صفحة 404 مفيدة
يُعد جعل المستخدم يشعر بالراحة أمرًا مهمًا للغاية ، ولا يمثل عرض رسالة خطأ كبيرة في Apache على الشاشة أفضل طريقة لتحقيق ذلك. يمكن لصفحة 404 مفيدة أن تقطع شوطًا طويلاً ولا يجب أن تحتوي على الأرقام "4" أو "0" ، لأنها لا تساعد أي شخص بخلاف مطور البرامج. بالإضافة إلى ذلك ، لا يحتاج أحد إلى معرفة رمز الخطأ لأي شيء يحدث خلف الكواليس. يريد المستخدمون فقط أن يعمل الموقع بالطريقة التي يتوقعها.
على المدى القصير ، يجد المستخدم نفسه على "لم يتم العثور على الصفحة" ، يكون من المفيد أكثر أن تقودهم إلى مكان يمكنهم فيه العثور على المعلومات التي يبحثون عنها ، من خلال توفير بعض النصوص اللاصقة ، ومربع بحث ، أو اقتراح بعض الوجهات المحتملة. ولكن حاول عدم إلقاء اللوم على المستخدم للهبوط على عنوان URL خاطئ.
Blogussion كتب مقالة رائعة عن إنشاء صفحة 404 بالمعلومات يسرد بعض النصائح الجيدة وحتى بعض الرموز لمستخدمي WordPress بيننا.

7. استخدام اللغة لخلق بيئة غير رسمية
الكتابة على شبكة الإنترنت هي موضوع كبير في الوقت الحالي. يبدو الأمر كما لو أننا نتراجع عن بعض القوائم المرجعية العملاقة التي تتناول القضايا التالية: HTML ، CSS ، التحسين التدريجي ، سهولة الوصول ، الكتابة للويب ، وكل "معايير الويب" الشاملة.
نحن نسمع الكثير عن الكتابة على الويب ويبدو أنها تتغير. من ايام ستيف كروج إخبارنا بقص المحتوى الخاص بنا إلى النصف لاستخدام القوائم المنقطة كلما أمكن ذلك.
من المفترض الآن أن نكتب مثلما نتحدث مع صديق ويعود كل ذلك إلى جعل المستخدم يشعر وكأنه في بيئة مريحة. عندما تحتفظ بالنسخة على موقعك بشكل غير رسمي ، فإنها تجعل المستخدم يشعر بتوتر أقل ، لذلك حتى عندما يواجهون شيئًا مشوشًا ، لا يزال بإمكانهم الشعور بالراحة والاسترخاء أثناء البحث عن إجاباتهم.

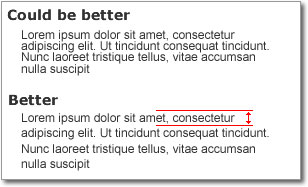
8. تطبيق ارتفاع الخط للقراءة
ارتفاع الخط هو أحد الأشياء التي يمكن توريثها مباشرة من الوسائط المادية ، مثل الكتب والصحف. هذه المصادر موجودة منذ مئات السنين ، ولديها متسع من الوقت لإتقان القراءة وارتفاع الخط. لذا في المرة القادمة التي تتعثر فيها ، لا تخف من فتح كتاب دراسي واختباره.
هذا جانب من تصميم الويب يمكن التغاضي عنه بسهولة وإساءة استخدامه بسهولة. أنا عادة ما تبدأ مع ارتفاع خط حوالي 1.4em وتعديله من هناك ، على أساس التصميم والمحتوى.

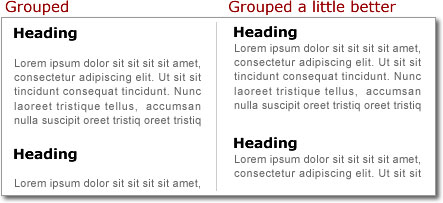
9. الاستفادة من المساحة البيضاء لعناصر المجموعة
تعد عملية تجميع العناصر معًا واحدة من أسهل الطرق لإظهار الارتباط. يمكنك فعل ذلك باستخدام الصور أو الحدود أو مجرد مساحة بيضاء قديمة. يؤدي استخدام المساحة البيضاء إلى عناصر المجموعة إلى إنشاء اقترانات طبيعية بين العناصر ذات الصلة التي يمكن للمستخدم التقاطها بسهولة حتى عند قراءتها في لمحة.
عندما تفحص العين صفحة ، سيقرأ المستخدم العناوين أولاً بشكل طبيعي. يحدث هذا كثيرًا باستخدام أهم 10 قوائم (:: ahem: :). نأمل أن يكون المحتوى ممتعًا بما فيه الكفاية لجذب بعض الاهتمام وإغراء المستخدم بالقراءة عن كثب. أنت تدفع المستخدمين في الاتجاه الصحيح من خلال تصميم المحتوى الخاص بك بطريقة تبدو الأشياء المرتبطة بها وكأنها مرتبطة بها.

10. أن تكون متاحة
من خلال الوصول إليها ، لا أعني القسم 508 والتوافق مع ADA. تعني إمكانية الوصول ، في هذه الحالة ، وجود المستخدمين لديك عندما يواجهون مشكلة (الاستجابة).
إذا كانت قابلية الاستخدام هي كل شيء عن محاولة التأكد من أن المستخدمين لا يشعرون بالإحباط والمغادرة ، فإن الاستجابة هي خط دفاعك الأخير ضد فقد هذا المستخدم إلى واحد من الملايين من المنافسين الذين ينقرون على مسافة قصيرة.
في النهاية ، يمكنك إجراء جميع الاختبارات التي تريدها واتباع جميع نصائح الاستخدام التي يمكنك الحصول عليها ، ولكن الجميع يختلف. سيتم إرباك المستخدمين وفقدهم ، وسيحتاجون في النهاية إلى بعض المساعدة. يمكن أن يكون مقدار الوقت الذي تتركه مستخدمًا مشوشًا هو الفرق بين شخص سيعود وشخصًا لا يريد ذلك.
عند الحديث عن إمكانية الوصول ، يتخلف العديد من الأشخاص عن محادثة حول ضعاف البصر ، لكن إمكانية الوصول تمتد إلى أبعد من ذلك. على سبيل المثال ، يجب أن تجعل موقع الويب الخاص بك في متناول المستخدمين الذين لديهم قيود عرض النطاق الترددي (اتصالات الطلب الهاتفي ، خدمة الخلايا ، الشبكات البطيئة) والمتصفحات القديمة (بعض الشركات لن تسمح للموظفين بترقية المتصفحات).
إذا بذلنا قصارى جهدنا لجعل مواقعنا سهلة الوصول قدر الإمكان والاستجابة السريعة للأسئلة ، فيمكننا إنشاء تجربة شاملة من شأنها أن تجعل المستخدم يريد باستمرار المزيد.
مسائل خدمة العملاء ... حتى على المدونة.
مكتوبة حصرا ل WDD من قبل تيم رايت ومصمم ويب / مطور ومدون. يمكنك العثور على المزيد من كتاباته في CSSKarma أو اتبع تيم على تويتر .
هل تتبع كل هذه المبادئ على مواقع الويب الخاصة بك؟ كيف يمكننا إنشاء شبكة أفضل وأكثر ملاءمة؟ نود سماع تعليقاتكم ...