10 نصائح لتصميم عربات تسوق قابلة للاستخدام
ومع أخذ ذلك في الاعتبار ، تزداد أهمية إيلاء الاهتمام إلى سهولة استخدام مواقع التجارة الإلكترونية .
عندما يرغب العملاء في شراء منتج ، فإنهم يريدون أن تكون العملية سريعة وسهلة ، دون أي متاعب.
في ما يلي 10 نصائح لمساعدتك في إنشاء عمليات سحب للتسوق والتجارة الإلكترونية القابلة للاستخدام .
1. صفحة كاملة وعربات صغيرة
غالبًا ما تأتي عربات التسوق في شكلين ، عربة تعمل بكامل طاقتها موجودة داخل صفحة خاصة بها وعربة تسوق "صغيرة" ، عادةً ما تكون موجودة في الشريط الجانبي ، أو أعلى الصفحة. أفضل الممارسات هي تضمين كليهما .
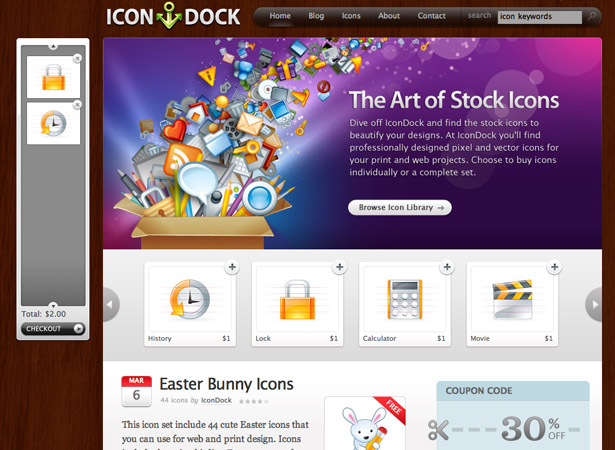
تعرض عربات التسوق الصغيرة المعلومات داخل منطقة صغيرة لا تأخذ بعيداً عن بقية التخطيط. هنا مثال ممتاز لعربة تسوق صغيرة قابلة للاستخدام.
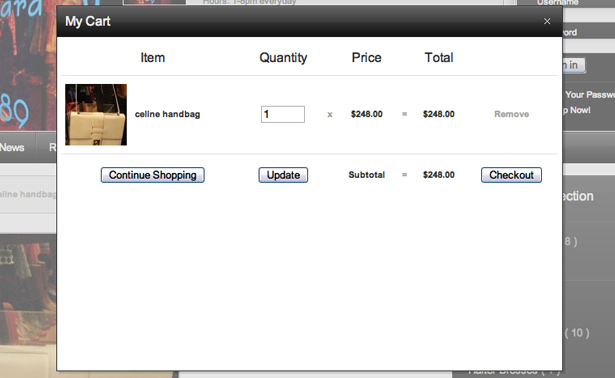
عند تحديد منتج ، يتم عرض العنصر على الفور في عربة صغيرة. بعد متابعة التسوق ، يتم عرض التفاصيل إلى الحد الأدنى ولا يظهر سوى عدد العناصر والسعر الإجمالي. أيضا ، هناك رابط من عربة صغيرة لعرض سلة الصفحة كاملة.
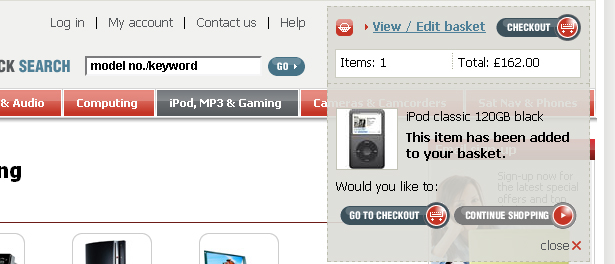
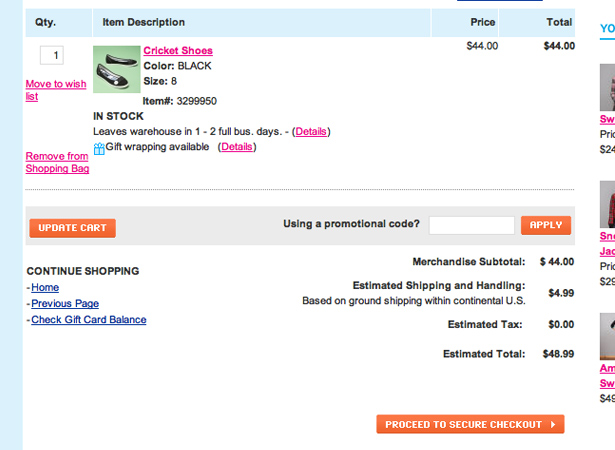
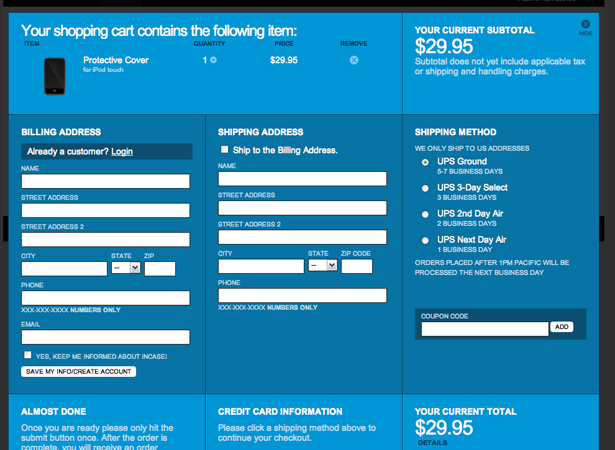
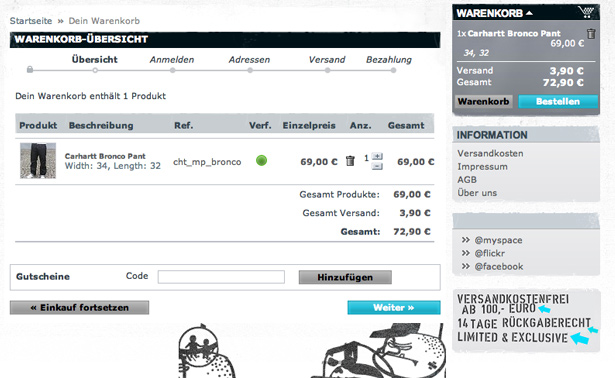
باستخدام سلة الصفحة بالكامل ، يمكنك توفير مزيد من المعلومات والمزيد من الخيارات مقارنة بعربة صغيرة. على سبيل المثال ، يمكن تضمين جميع المعلومات مثل تفاصيل المنتج ، وإزالة / تحرير العناصر ، وأسعار الضرائب وخيارات الشحن في عربة صفحة كاملة. يعرض مثال عربة الصفحات بالكامل أدناه عربة صغيرة في الزاوية اليمنى العليا.
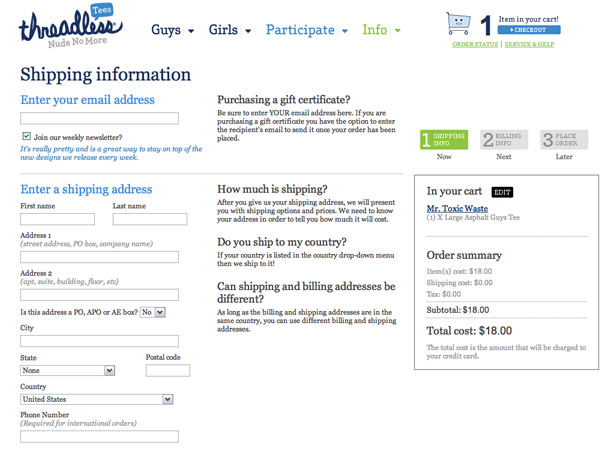
2. الخروج: خطوة بخطوة أو صفحة واحدة
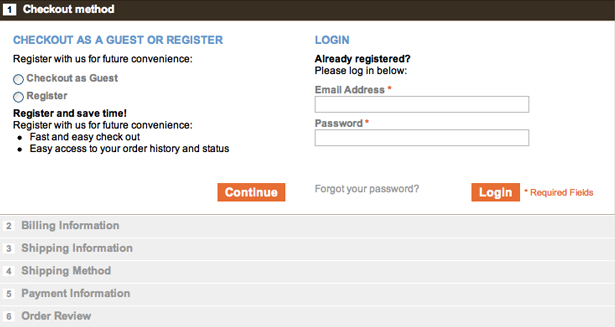
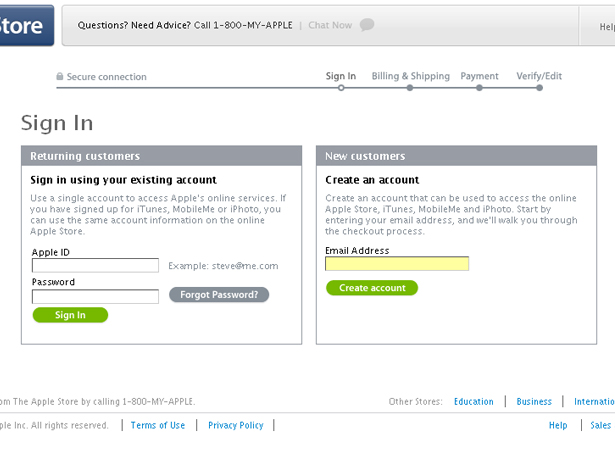
استخدام طريقة خطوة خطوة يجعل عملية السحب سهلة لمتابعة العميل. ألقِ نظرة على صفحة تسجيل Apple.com أدناه. يتم تنفيذ إجراءات الدفع في أربع خطوات مختلفة: تسجيل الدخول ، والفوترة والشحن ، والدفع والتحقق أخيرا / تحرير.
هذه عملية منظمة بشكل جيد ويجب أن تفكر بالتأكيد في استخدام شيء مماثل لهذا عند تصميم إجراءات تدقيق خطوة بخطوة.

بالإضافة إلى عملية خطوة بخطوة ، هناك خيار آخر يتمثل في تضمين سلة التسوق والمعلومات الشخصية ومعلومات الشحن / الفوترة في صفحة واحدة.
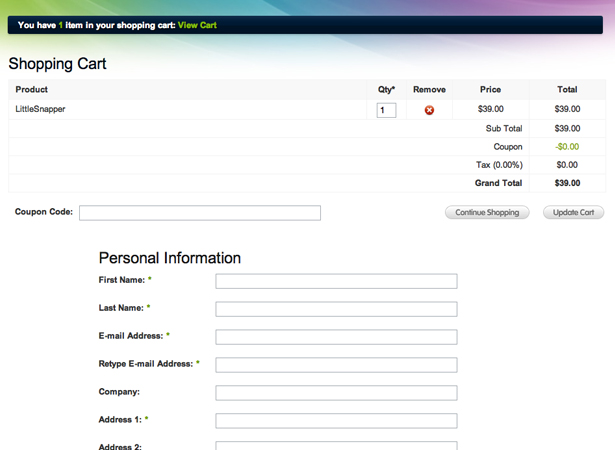
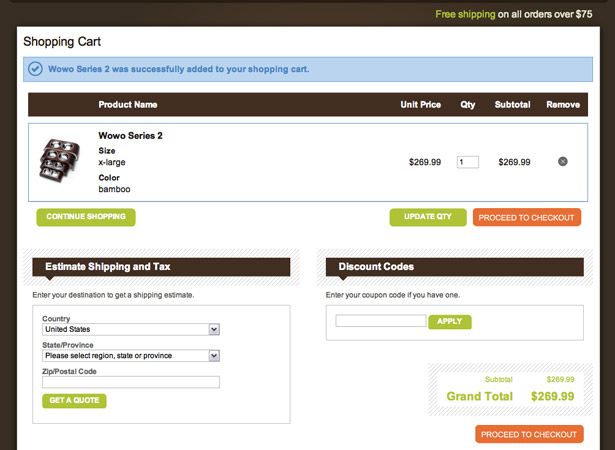
هذا يمكن أن تعمل بشكل جيد إذا تم ذلك مع تخطيط جيد. الموقع التالي يستخدم عملية جيدة للخروج من صفحة واحدة. يوجد جدول في الأعلى يحتوي على السلة ، مع نماذج معلومات الشراء أدناه.
3. رابط من عربة صغيرة إلى عربة كاملة مع أيقونة
عند بناء عربة تسوق ، توجد ميزات دقيقة تؤثر على تجربة العميل. يجب أن يؤدي النقر على العربة الصغيرة إلى الارتباط بالسلة الكاملة ويجب أن يظهر رمز بجانب العربة الصغيرة لجذب انتباه العميل إلى العربة الصغيرة وهذا الرابط.
الموقع التالي هو مثال ممتاز على هذا. هذه الأزرار بلغة أجنبية ، ولكن يمكن التعرف على رمز عربة التسوق بسهولة من قبل أي شخص.
4. جعل الخروج / إضافة إلى أزرار عربة واضحة
عند تصميم سلة التسوق الإلكترونية وعربة التسوق ، من المهم تضمين روابط يسهل الوصول إليها لتوجيه العملاء من خلال عملية الدفع. من الأفضل استخدام أزرار واضحة كبيرة. تأكد من أن الأزرار تحتوي على نص واضح ومفهوم ، مثل "إضافة إلى السلة" أو "متابعة إلى الخروج".
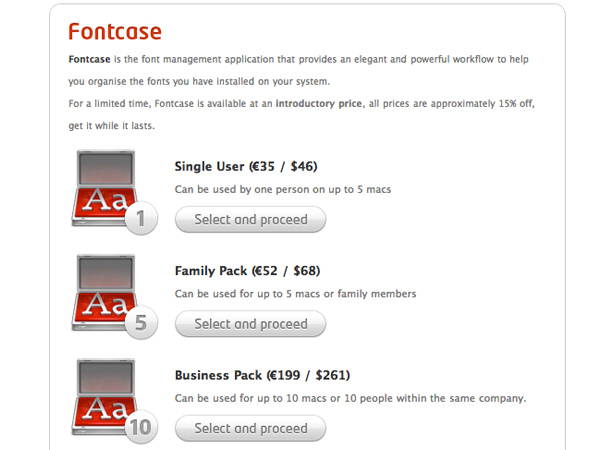
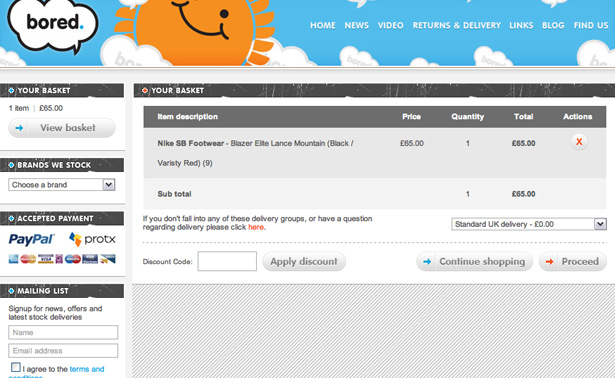
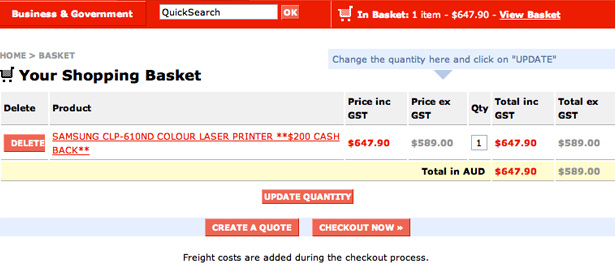
الأزرار أدناه مصممة بشكل جيد وموضع جيد تحت معلومات كل منتج. إذا لم يتمكن العميل من العثور على زر السحب ، فلا يمكنهم شراء منتجك!
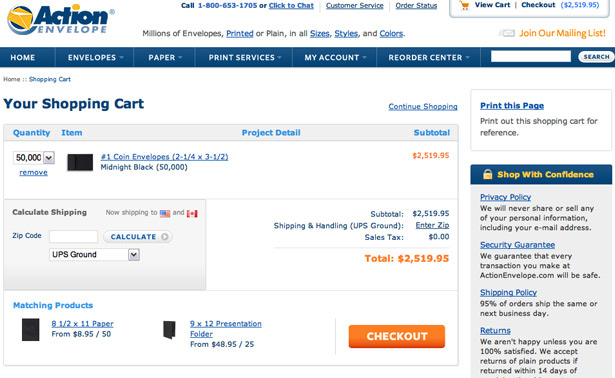
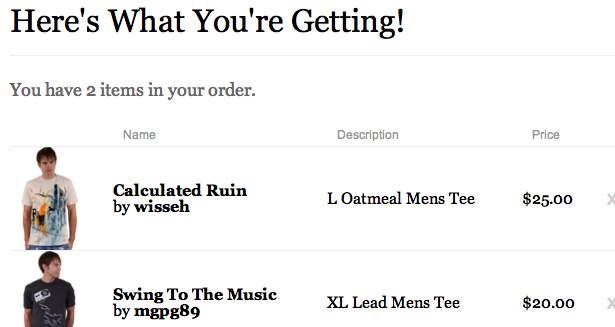
5. استخدام تخطيط يستند إلى جدول مقروء
عند تصميم سلة تسوق كاملة ، من الأفضل دائمًا استخدام بنية تستند إلى جدول. يجب أن يعرض التخطيط بكفاءة المعلومات دون مقاطعة. استخدم الخطوط القياسية وتجنب استخدام الخلفيات المعقدة .
تأكد دائمًا من استخدام حدود قوية لفصل الخلايا ، ولكن لا تقم بتخطيط الحدود. يجب أن تكون المعلومات في جدول سلة التسوق سهلة الرؤية دون الحاجة إلى إلهاء العناصر الأخرى أو التصميم المعقد.
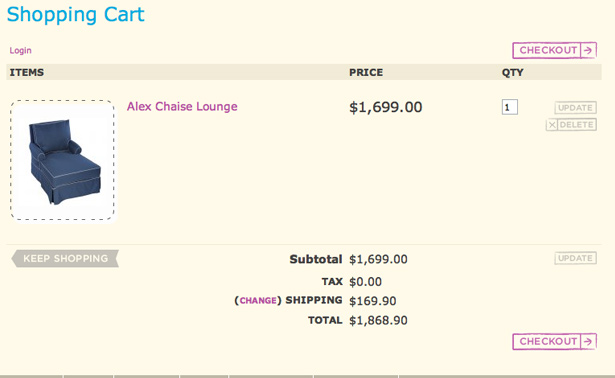
هذه عربة نظيفة جدا. الجدول قابل للقراءة بسهولة ويحتوي على جميع العناصر الضرورية. الأهم من ذلك ، لاحظ الصورة. تعطي صورة المنتج للعميل رؤية جيدة لما يشتريه ، مما يمكن أن يساعد العملاء في تأكيد أنهم يشترون بالفعل المنتج الذي يقصدونه.
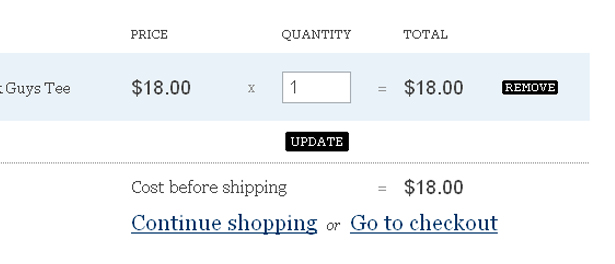
6. رابط "متابعة التسوق"
ميزة أخرى هي رابط "متابعة التسوق" . عند النقر ، يجب أن يعيد الرابط العميل إلى المتجر والكتالوج. يتم وضع هذا بشكل عام تحت جدول سلة التسوق الكاملة ، حيث يمكن للعميل العثور عليها بسهولة.
يوضح المثال أدناه "متابعة التسوق" و "الذهاب إلى الخروج" الروابط. لاحظ كم هو سهل للعثور على هذه.
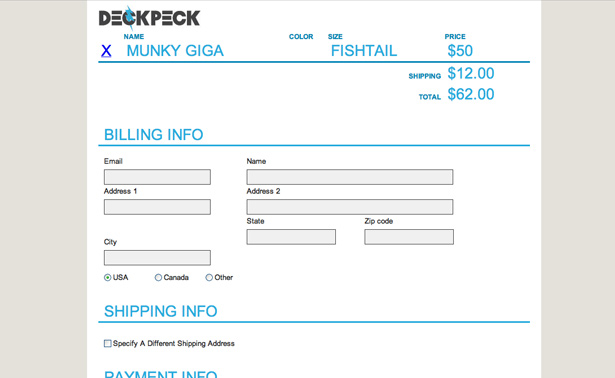
7. تجنب الكثير من المجالات
لا يوجد شيء أكثر إزعاج للمستهلك العادي من الاضطرار إلى ملء كمية غير ضرورية من حقول الإدخال في نموذج. تريد أن تكون عملية السداد سهلة قدر الإمكان ، لأنه إذا لم يجدها العميل مناسبًا ، فمن المرجح ألا يشتريها من الموقع مرة أخرى.
احتفظ بعدد حقول الإدخال إلى الحد الأدنى ، ضع حقول الإدخال المماثلة في مجموعات وقم بتوفير رؤوس لكل قسم. يساعد وجود مساحة مناسبة من المساحة البيضاء أيضًا في جعل الشكل أكثر تنظيماً.
النموذج التالي صغير ويحتوي على عدد صغير من حقول الإدخال.
8. توفير الكثير من عناصر المساعدة
هناك العديد من الأماكن التي تساعد على تضمين العناصر في سلة التسوق وعملية السداد.
في عربة التسوق ، قم بتضمين نصائح سريعة حول كيفية الاستخدام الأمثل لميزات سلة التسوق وتوضيح عملية السداد. يمكن توضيح التصنيفات في العربة ونموذج الدفع باستخدام أدوات تعريف الأدوات .
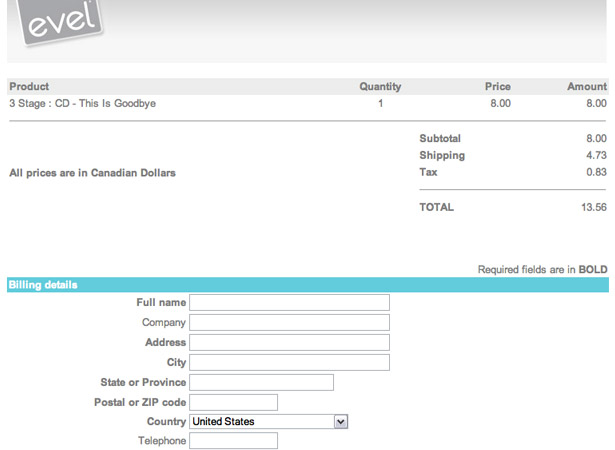
في صفحة الدفع ، يمكنك تضمين نموذج للنص الذي سيتم تضمينه في كل حقل إدخال ، بالإضافة إلى أمثلة لمعلومات الفوترة المحددة ، مثل صورة توضح مكان وجود رقم CVD على ظهر بطاقة الائتمان.
في النموذج أدناه ، تحتوي حقول الإدخال على نص عينة توضيحية ويشتمل العمود الأوسط على معلومات مفيدة إضافية.
9. إعطاء الدعم المرئي
يمكن أن يكون الدعم المرئي أي شيء من الرسوم البيانية إلى أيقونات بسيطة. تساعد الصورة التي تعرض موقع رقم الحساب في بطاقة الائتمان العملاء من خلال عملية إدخال معلومات الفواتير الخاصة بهم. تساعد الرموز لدعم النص على تسهيل عملية المسح من خلال النموذج.
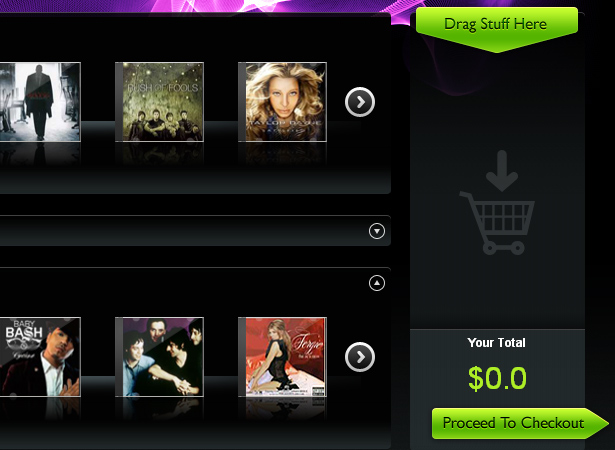
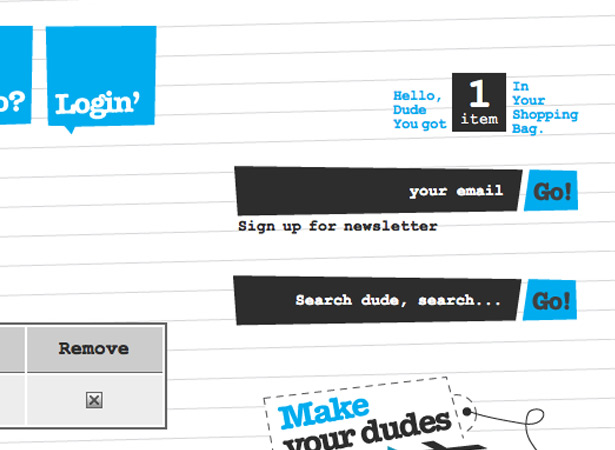
تظهر الصورة التالية نقرة وسحب مناسبتين للغاية . تخبر صورة رمز سلة التسوق العملاء بأنه يمكنهم سحب العناصر إلى سلة التسوق. تحتوي العربة أيضًا على ملصق فوقها يقول "سحب أشياء هنا".
10. قم دائما بتضمين صفحة التحقق
أهم ميزة في أي عملية دفع هي بالتأكيد صفحة التحقق والتحرير كخطوة أخيرة. عادة ما يرغب العملاء في تأكيد أنهم يشترون العناصر الصحيحة. تتمتع كل عملية دفع جيدة بهذه الميزة كفرصة أخيرة للعميل لمراجعة طلبه قبل أن يلتزم به من خلال عملية الدفع.
في صفحة التحقق ، يجب تضمين جميع المعلومات حول المنتج في جدول ، على غرار الخروج الكامل للصفحة. يجب أن يكون العميل قادرًا على إلغاء الطلب ، أو أن يتمكن من استخدام رابط "متابعة التسوق" لإضافة المزيد من العناصر. جعل الزر لاستكمال العملية واضح جدا ، والقضاء حتى أدنى الارتباك.
عرض عربات قابلة للاستخدام و Checkouts
IconDock - هذا الموقع يحتوي على عربة مريحة جدا ومناسبة . كل ما عليك فعله هو النقر على عنصر وسحبه إلى اللوحة. تلقائيا بحساب المجموع وهو حل تسوق سريع جدا.
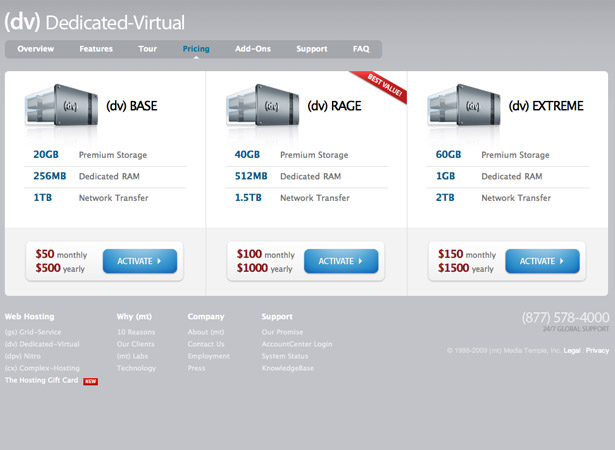
MediaTemple - وهنا جدول التسعير لطيفة جدا تحتوي على أزرار الخروج واضحة مع وضع جيد.
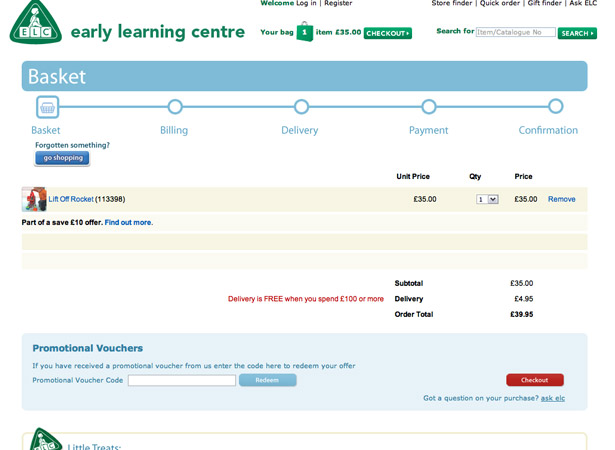
مركز التعليم المبكر - يحتوي هذا الموقع على عربة كاملة ممتازة ، وعربة صغيرة ، وإجراء تدقيق خطوة بخطوة مع جدول زمني.
Roxy - هذه عربة بسيطة ، كما أنها تحتوي على عربة صغيرة مفيدة تُظهر للعميل الإجمالي الجاري.
Mia & Maggie - هذه عربة رائعة التصميم وسهلة القراءة وتحتوي على زر سحب كبير.
Mia & Maggie - إليك مثال آخر من Mia & Maggie ، هذه الصفحة من صفحة الخروج. يستخدم هذا الخروج عملية خطوة بخطوة على صفحة واحدة ، وهو تخطيط ذكي وقابل للاستخدام.
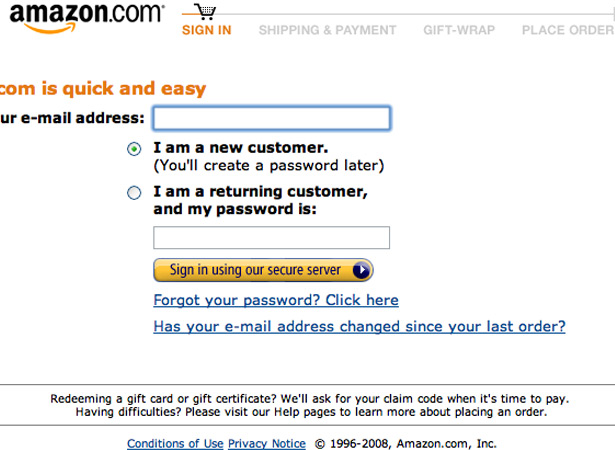
Amazon - Amazon هو موقع تجاري إلكتروني شهير آخر يستخدم عملية تدريجية.
Evel - عبارة عن عملية دفع سريعة وسهلة الاستخدام من دون وجود العديد من حقول الإدخال في النموذج. لاحظ أيضًا أن عربة التسوق تقع فوق النموذج ، والتي يمكن أن تكون ملائمة جدًا لبعض العملاء.
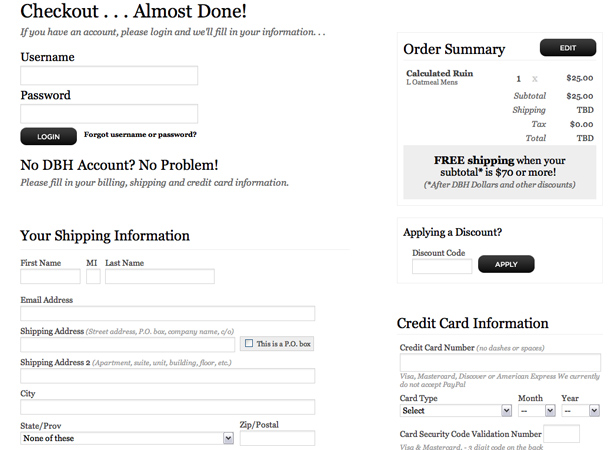
تصميم By Humans - مثال آخر على الخروج الكامل من صفحة واحدة. هذا واحد يحتوي على ملخص النظام ، والتي يمكن أن تكون مفيدة للغاية. هناك العديد من عناصر المساعدة في جميع أنحاء النموذج أيضا.
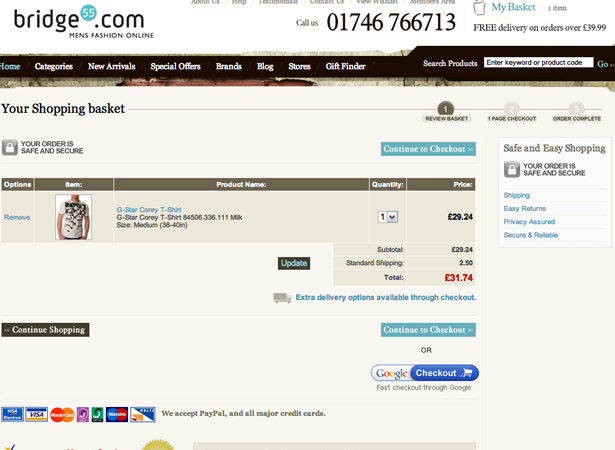
Bridge55 - عربة تسوق لطيفة مع صورة للمنتج.
Cosmic Soda - موقع جيد للتجارة الإلكترونية باستخدام عربة صغيرة وعربة كاملة.
Incase - الخروج جيد التنظيم مع الحد الأدنى من الحقول.
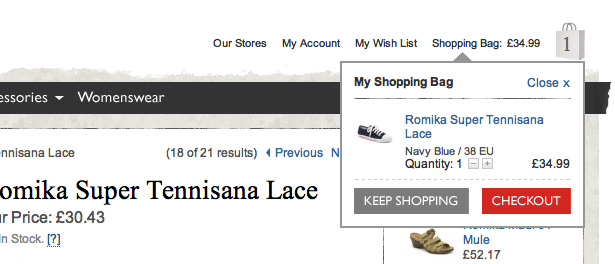
Shoon - عربة صغيرة رائعة تعرض نافذة منبثقة تحتوي على معلومات إضافية عند النقر فوق الزر "Add to Cart".
Wunderbloc - عربة تسوق مضيئة .
بالملل من Southsea - عربة صغيرة جيدة وتنظيم عربة كاملة.
Subnormals - استخدام عربة صغيرة وكاملة وعملية تسديد خطوة بخطوة.
AlphaStore - هيكل الجدول وعربة صغيرة مع رمز عربة التسوق معترف بها.
Me & Mommy-to-be - عربة مصممة بشكل جميل ليست على القمة بالزخرفة.
مكتوبة حصريا ل WDD من مات كرونين من تصميم Spoonfed .
ما هي النصائح الأكثر أهمية عند تصميم سلة تسوق عبر الإنترنت؟ يرجى مشاركة تعليقاتكم معنا.