11 تصاميم الجدول التسعير التي تبيع حقا
يحتاج كل موقع من منتجات SaaS والاشتراك إلى جدول أسعار رائع. إنها الطريقة الأسهل لمشاركة المعلومات مع المشترين المحتملين وتوضيح الاختلافات في خططك.
ولكن مع وجود العديد من مواقع الويب التي تعمل على جداول التسعير ، يمكن أن تصبح قديمة قليلاً.
هذه التصاميم هي بعض من أفضل ما وجدته مع الاتجاهات الحديثة ، ومخططات الألوان ، وتجربة نظيفة تشجع على تفاعل المستخدم. إذا كنت تصمم صفحة جدول تسعير مخصصة ، فمن المؤكد أن هذه التصميمات ستعطيك بعض الأفكار الرائعة.
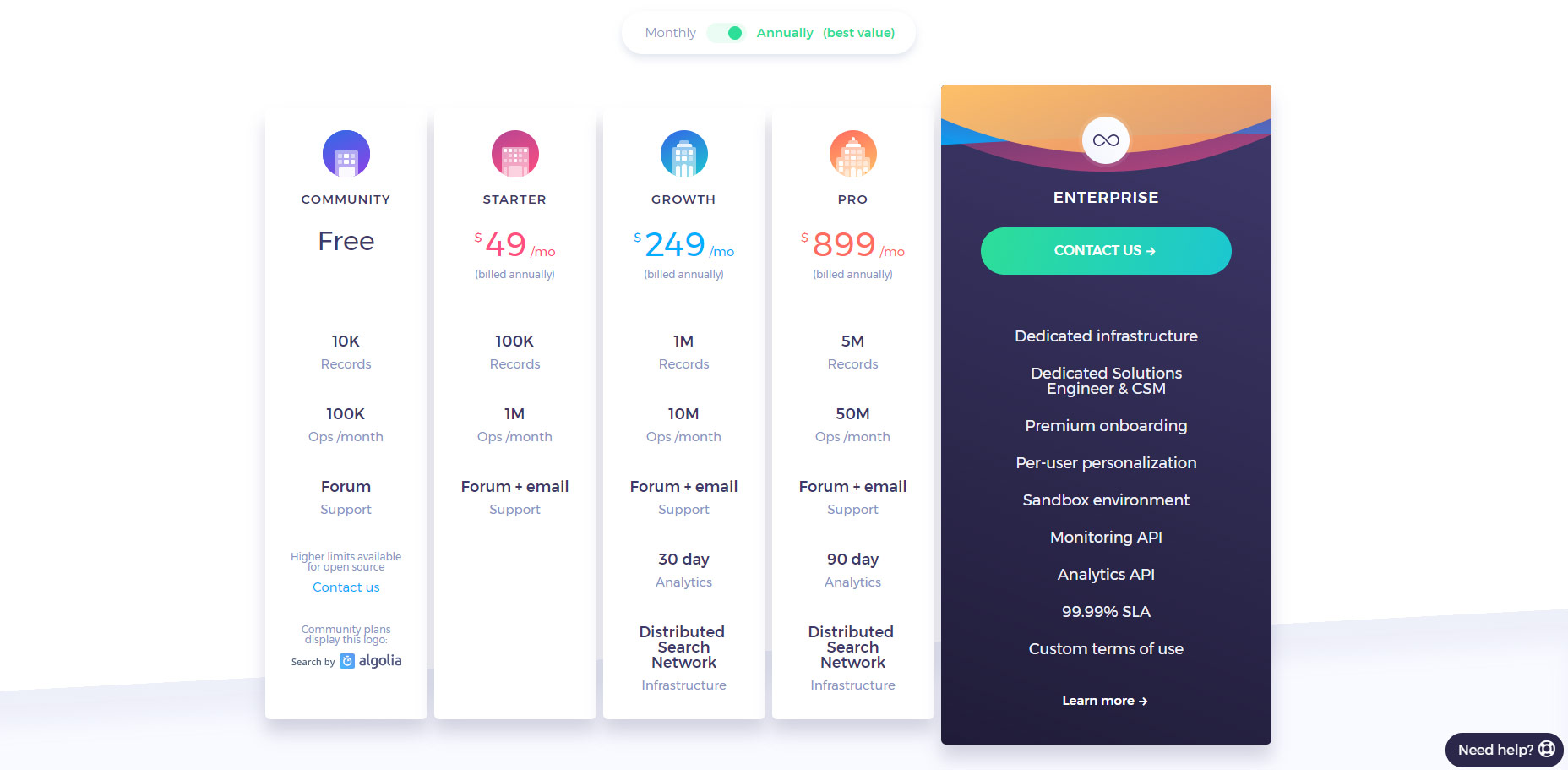
1. ألغوليا
منتج SaaS المستضاف للبحث Algia لديه نظافة صفحة التسعير مع نمط تصميم المواد وتصاميم أيقونة ملونة.
يستخدم كل عمود لونًا مختلفًا في الرأس للتمييز وإنشاء التباين. الجداول بسيطة جدا حتى المعلومات سهلة الاستهلاك في لمحة.
عادةً ما تجد أزرار تسجيل في أسفل كل عمود ، لكن Algolia تستخدم عبارة CTA كبيرة أسفل الجدول. هذا يبقيها أكثر نظافة ويقلل من الحاجة إلى تكرار الأزرار على عدة أعمدة.
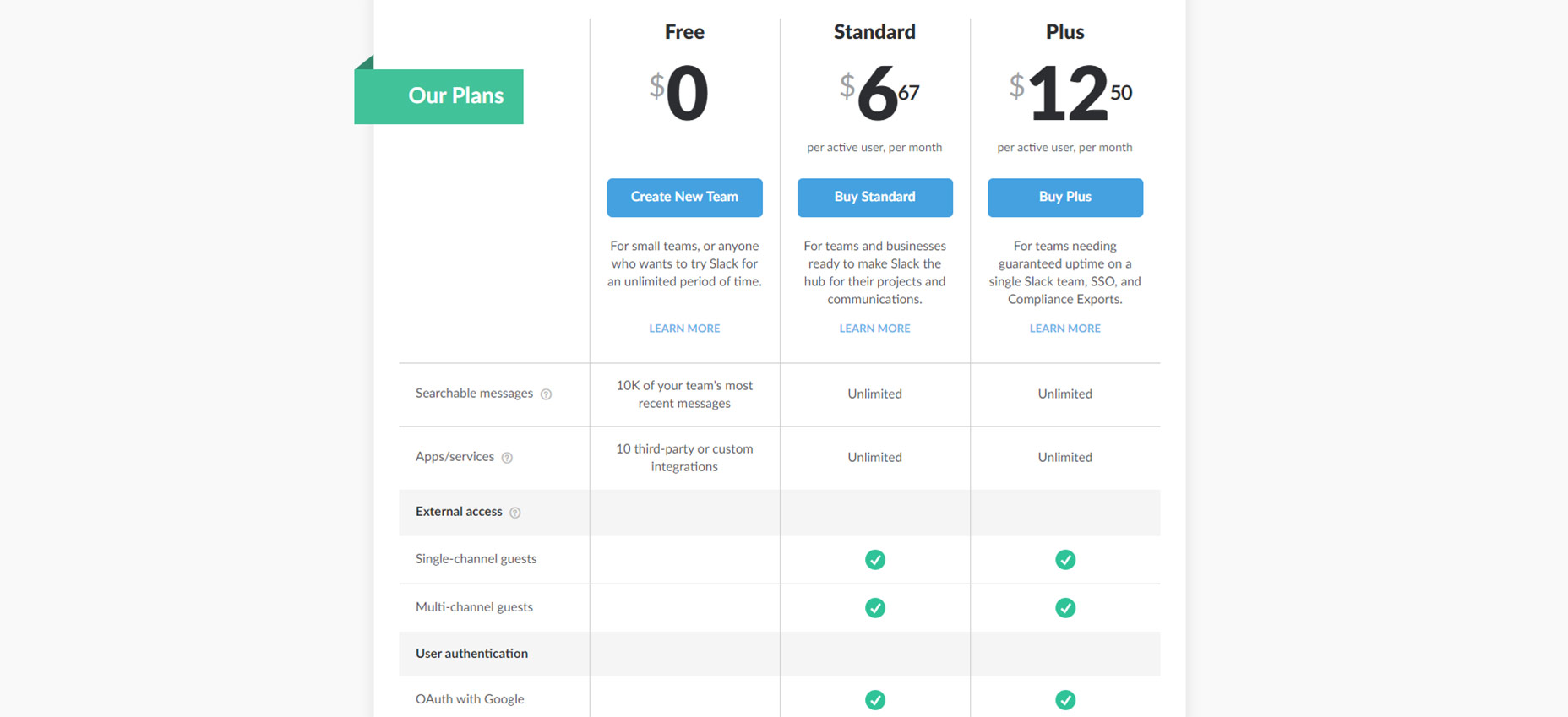
2. سلاك
ال صفحة التسعير السيئة هي أيضًا مميزة جدًا مع عمود ميزة اليد اليسرى للتصنيفات. يمكنك العثور على هذا في العديد من جداول التسعير الأخرى ولكن ليس دائمًا بمثل هذا التصميم السلس.
يستخدم كل صف علامات اختيار لإظهار الميزات المغطاة في كل خطة. تتميز هذه الصفوف بأنها فسيحة جدًا ، كما تستخدم الرؤوس خلفية رمادية فاتحة لبناء التباين لضمان سهولة الاستخدام.
ناهيك عن أن الخطوط التي تستخدمها تبدو رائعة وتجعل من السهل استهلاك المحتوى.
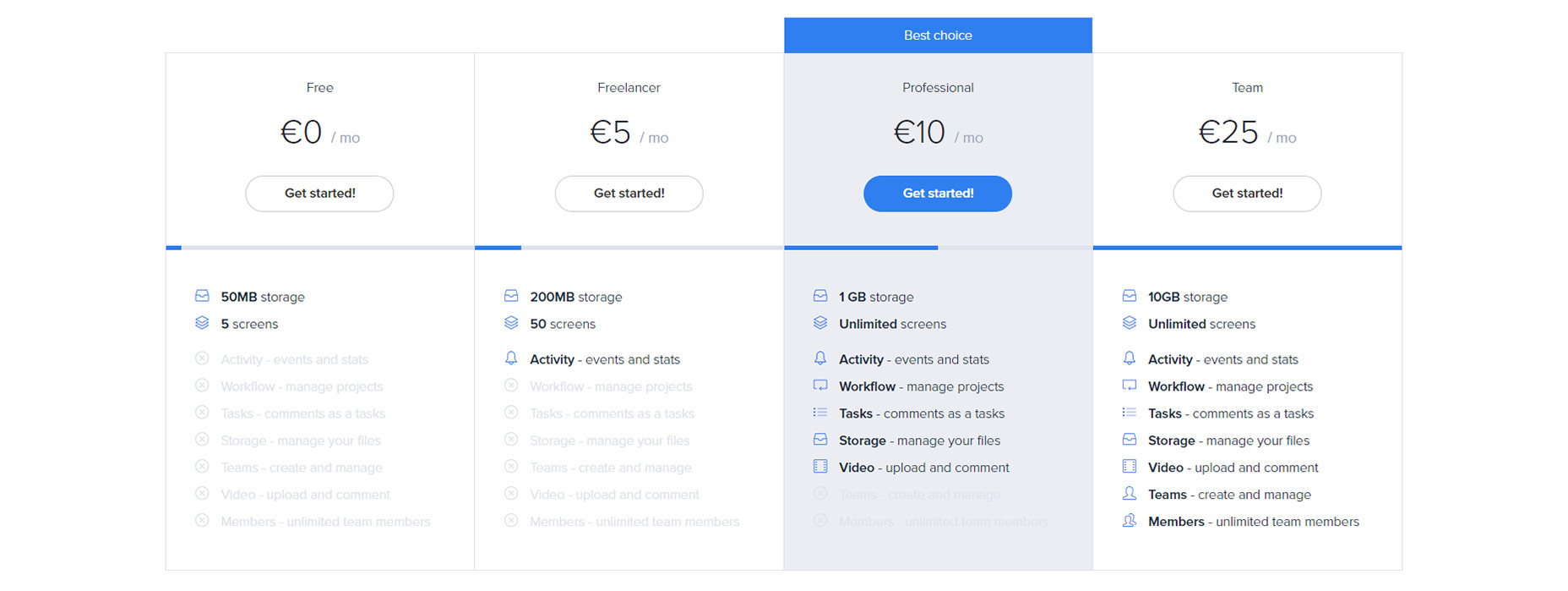
3. سيمو
لم أر أبداً ميزات رمادية في جدول التسعير ولكن Symu يجعل هذا العمل. يحتوي كل عمود على شريط تقدم صغير يوضع فوق قائمة الميزات التي تظهر مقدار ما تحصل عليه مع كل خطة.
يمسك هذا باهتمامك بسرعة كما تجذبك أيضًا الميزات التي تعمل باللون الرمادي.
مشكلتي مع الخط الرمادي الفاتح هي أنه من الصعب قراءتها. قد لا يعرف المشترون المحتملون ما يفقدونه بالخطة المجانية ، لذلك سيكون عليهم قراءة عمود "الفريق" لمشاهدة جميع الميزات في قائمة واحدة بوضوح.
لكن الإزالة البصرية لهذه الميزات بخط أفتح يتضمن ندرة ، أداة رائعة للمبيعات والتسويق.
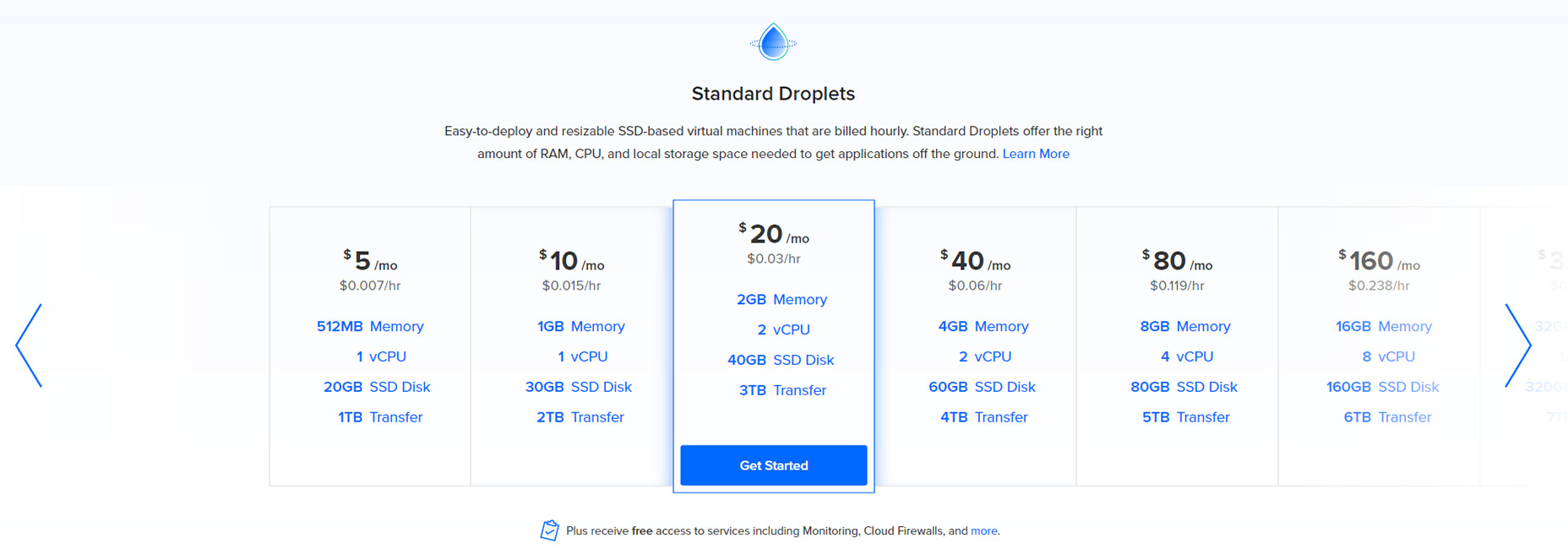
4. المحيط الرقمي
خدمة المحيط الرقمي VPS لها الخاصة بهم تناوب الجدول التسعير لأنهم يقدمون العديد من الخطط المختلفة.
سيبدأ معظم الزوار الجدد بخطط أرخص ، لذلك من المنطقي إبقاء هذه الأمور في نصابها الصحيح. ولكن يمكنك النقر ، أو التمرير السريع ، من خلال القائمة لتصفح الخطط ذات الأسعار الأعلى بمزيد من الطاقة ومساحة التخزين.
ميزة أخرى تعجبني هي زر "إنشاء حساب" الذي يظهر فقط للخطة المحددة. وهذا يلفت انتباهك إلى هذه الخطة بحيث يمكنك مقارنتها مع جيرانها ورؤية ما يناسبك.
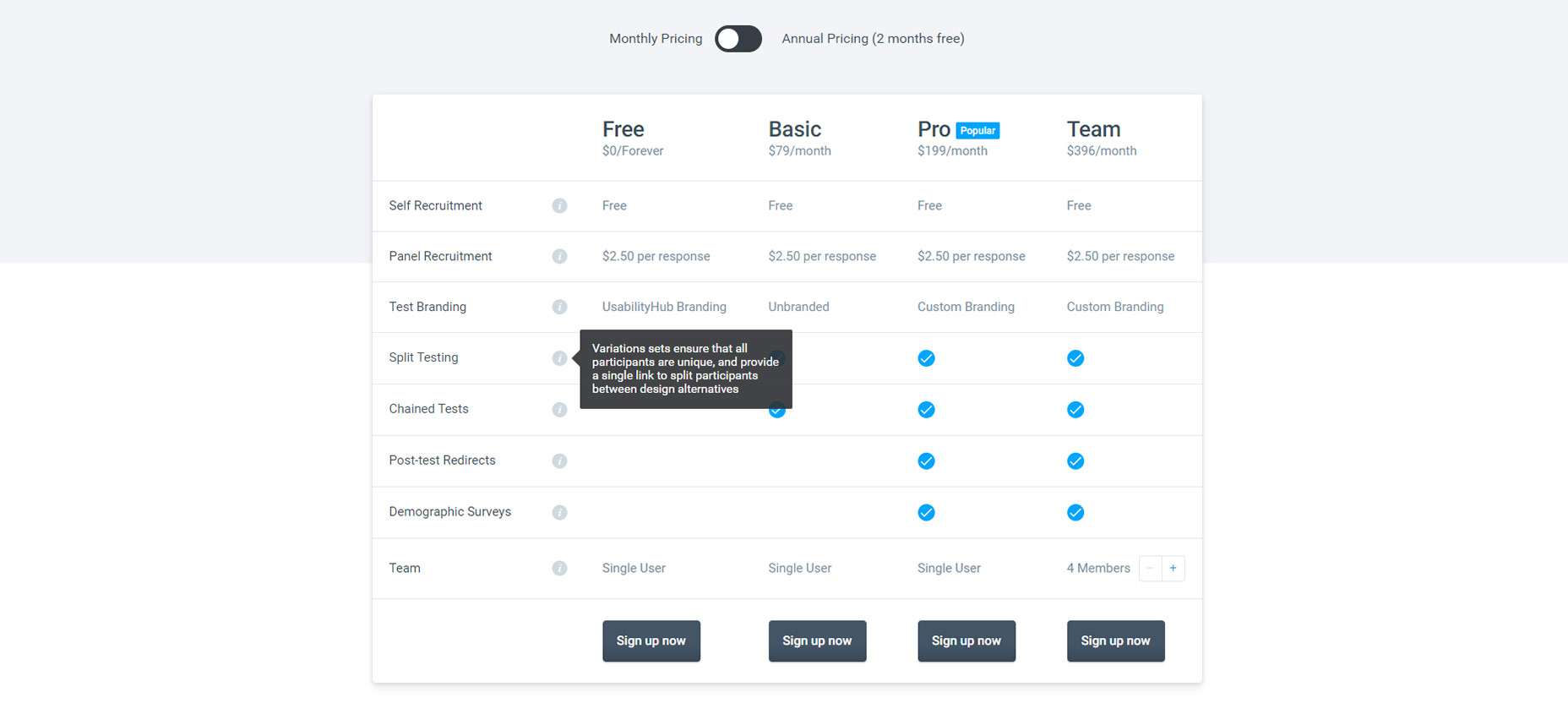
5. UsabilityHub
جدول التسعير على UsabilityHub لديه تصميم أنيق مع تفاصيل تحوم لكل ميزة. تتيح لك الحسابات المختلفة إجراء اختبارات مختلفة ولكن قد لا يفهم المستخدمون الجدد قيمة هذه الاختبارات.
إذا قمت بتمرير رمز المعلومات بجوار كل ميزة ، فستحصل على مزيد من المعلومات حول ما يعنيه ذلك ولماذا يكون مفيدًا. بعضها عبارة عن ميزات مثل اختبار A / B بينما يعد البعض الآخر إعدادات الحساب مثل دعم الفريق أو العلامة التجارية المخصصة.
بالنسبة إلى عمود الفريق الأكبر ، ستلاحظ أيضًا أن عرض الأسعار الشهري يزداد تلقائيًا عند إضافة المزيد من الأشخاص إلى الخطة. هذا أمر رائع للفرق التي ترغب في تقدير التكاليف والحصول على تقديرات سريعة للبرامج.
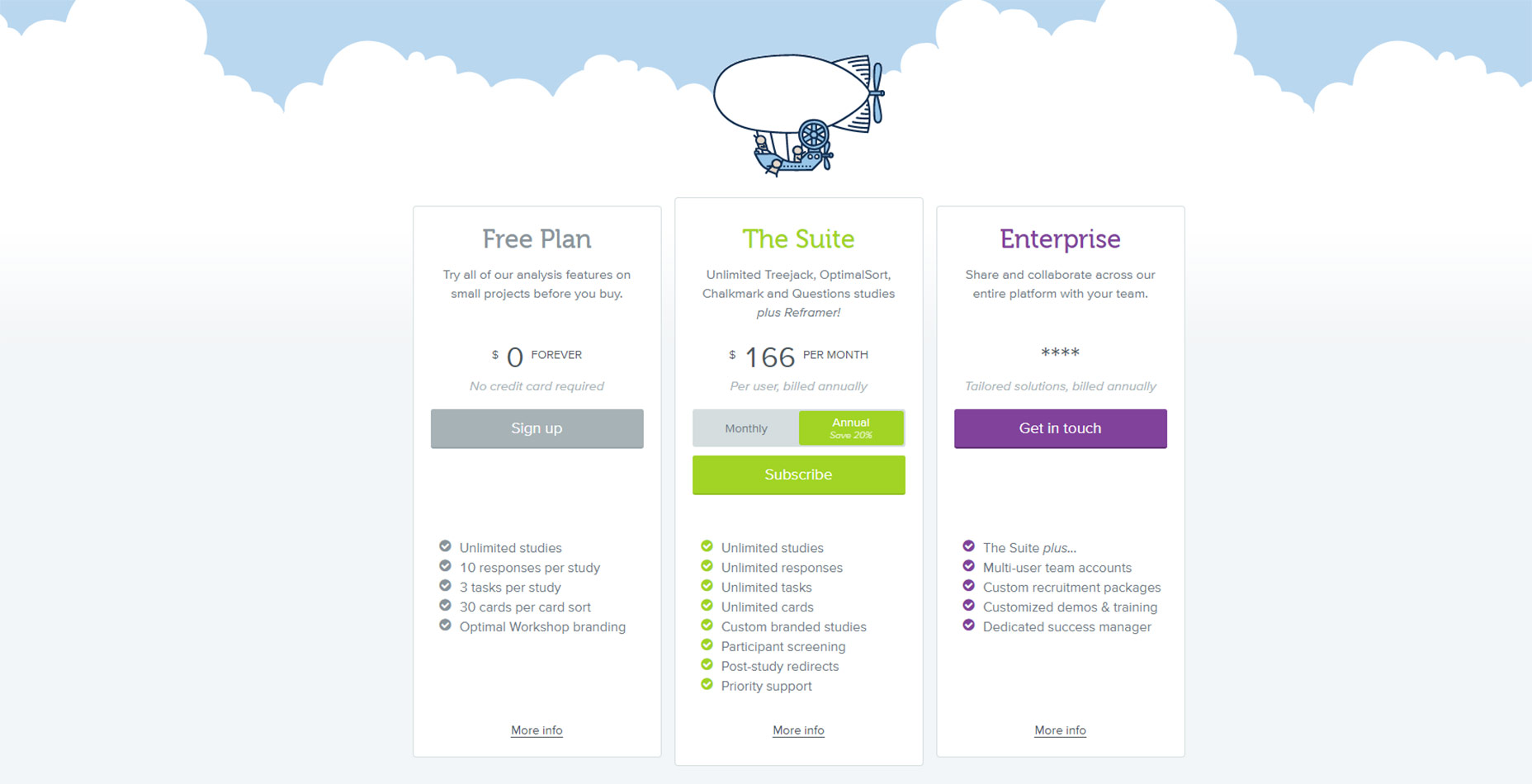
6. الورشة المثلى
الورشة المثلى يستخدم الكثير من العلامات التجارية والرسومات المخصصة في صفحة التسعير الخاصة بهم. هذا قد لا يضيف مباشرة إلى الجدول نفسه ، لكنه يضيف إلى أجواء الصفحة.
الميزة الرئيسية التي أحبها في هذا التصميم هي مفتاح السعر الشهري / السنوي المدمج. سترى ذلك غالبًا على صفحات التسعير ولكنها عادة ما تكون صغيرة جدًا. وهذا يعطي الزائرين إحساسًا زائفًا بالأسعار لأن الأسعار المبدئية يمكن أن تكون أرخص إذا افترضنا أن المستخدم يريد خطة سنوية.
باستخدام جدول التسعير هذا ، يمكنك أن ترى بوضوح ما ستحصل عليه شهريًا وكيفية المقارنة بين التكاليف الشهرية والسنوية.
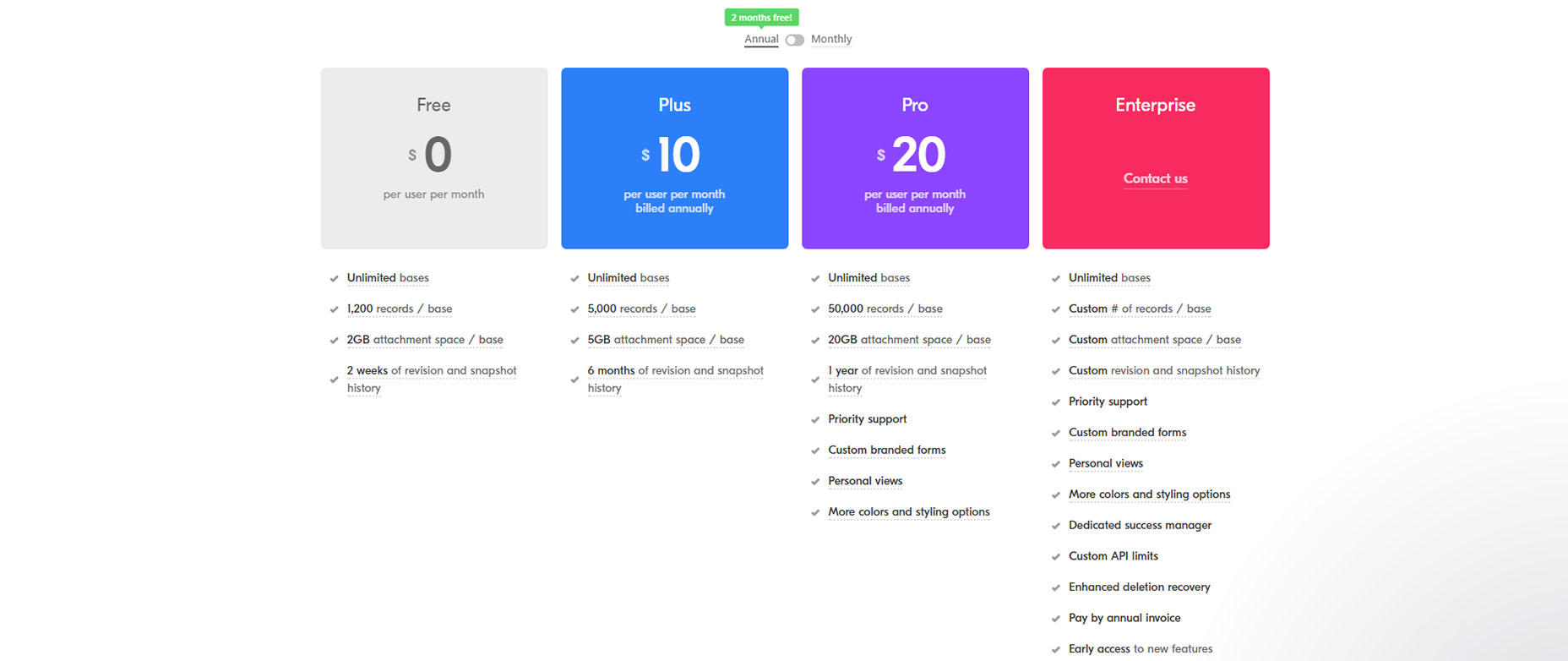
7. أيرتيابل
هنا تصميم آخر يستخدم الألوان الزاهية لجذب الانتباه. ال صفحة تسعير Airtable يبقي الأمور بسيطة ويحاول أن يلفت انتباهك إلى الأسعار على الفور.
إذا نظرت إلى أعلى الجدول مباشرةً ، فسترى نفس التبديل الشهري / السنوي. ترى كيف هو ضئيل بما فيه الكفاية لتفوت تماما في لمحة؟ هذه خدعة لطيفة للمبيعات ولكنها ليست رائعة من منظور المستخدم.
أفضل جزء من هذا الجدول هو تأثير التمرير الذي يتم إضافته إلى كل صف. يمكنك التعرف على كل ميزة بمجرد تحريكها لتحديد الخطة التي تقدم ما تحتاج إليه بالضبط.
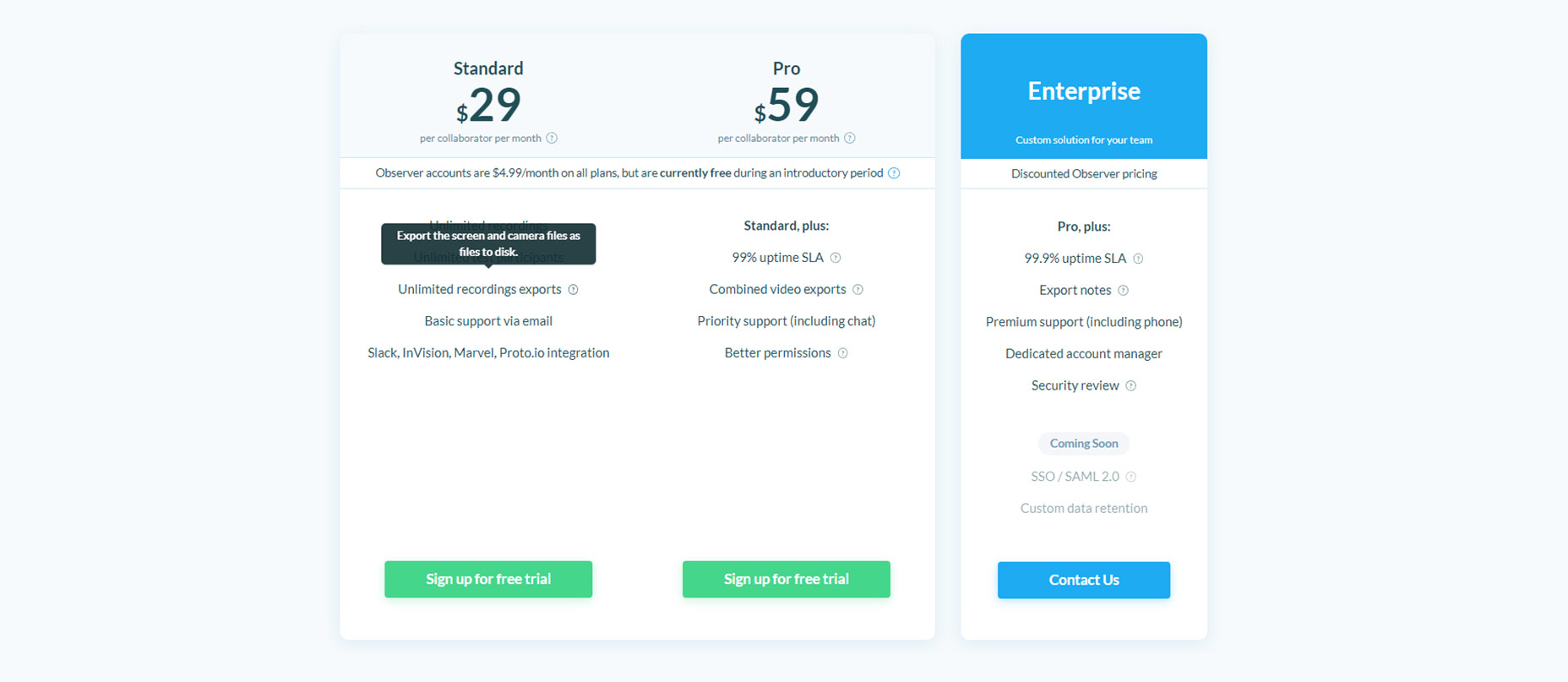
8. العودة
تصميم جدول آخر بمعلومات التمرير هو انظر للخلف . لن تجد تلميح أداة التحويم على كل صف ولكنه مرئي على عناصر العناصر الأكثر تعقيدًا.
اختيار تصميم ثانوي آخر أحبه هو كيف يضيف كل عمود من الميزات إلى العمود السابق. يشير عمود خطة "Pro" إلى أنه يقدم كل شيء في الخطة القياسية إلى جانب بعض الميزات الإضافية.
في بعض الأحيان ، يمكن لهذا أن يتخلص من الزوار الذين لا يقرأون عن قرب لأنهم قد يتسترون على هذا النص. ولكنها طريقة رائعة لتوفير المساحة والحفاظ على طاولاتك نظيفة.
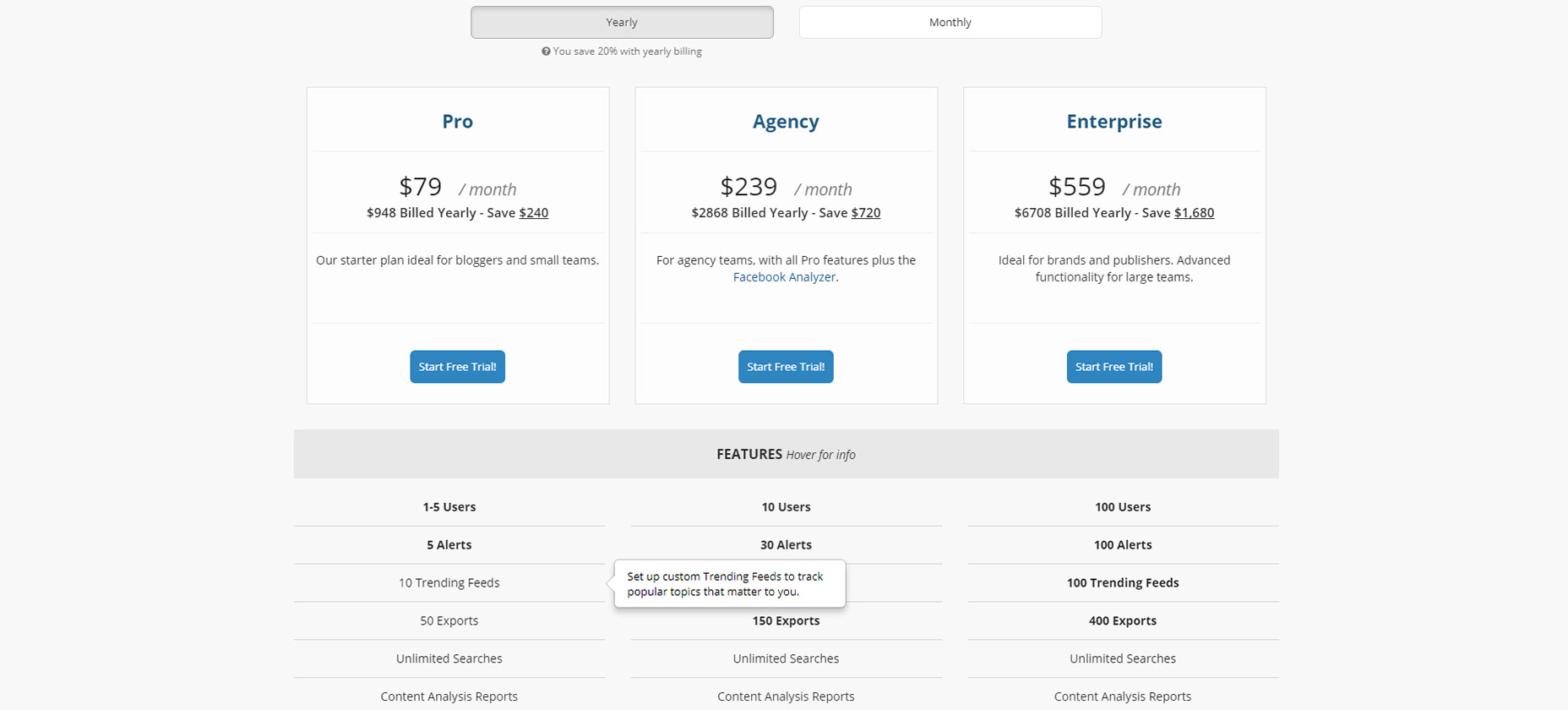
9. BuzzSumo
على الرغم من أن التصميم أساسي إلى حد ما ، يجب أن أقول جدول التسعير BuzzSumo يفعل الكثير من الأمور بشكل صحيح. يتوفر مفتاح الفوترة الشهرية / السنوية بشكل واضح ويمكنك أيضًا رؤية مقدار المبلغ الذي ستحفظه بالضبط بالتبديل إلى الفوترة السنوية.
تبدو قائمة ميزاتهم مزدحمة بعض الشيء ، لكن من السهل قراءتها. ويستخدم كل صف ميزة معلومات التمرير مع تلميحات الأدوات التي توضح ما تعنيه كل ميزة.
شكواي الوحيدة هنا هي جمالية الصفحة. سيبدو الأمر أجمل إذا كانت الميزات متصلة أكثر في جدول أكبر مع حدود أكثر أو ربما مخطط حمار وحشي. لكن UX رائع وهذا ما يهم أكثر في صفحة التسعير.
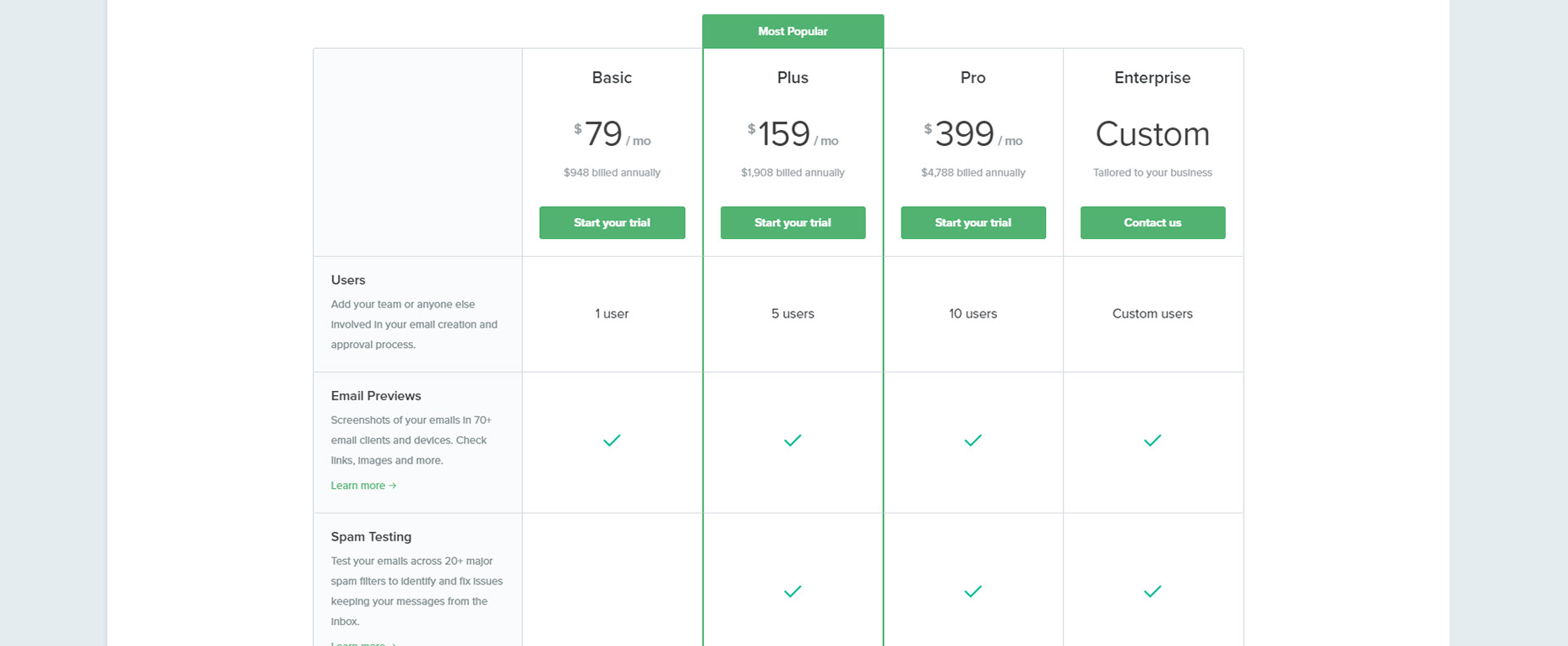
10. Litmus
كان جناح Litmus الذي يعمل على اختبار البريد الإلكتروني متوفرًا منذ سنوات ، وهو الخيار الفعلي للنشرات الإخبارية عبر البريد الإلكتروني. هم صفحة التسعير ليس مفصلاً للغاية ولكنه يقدم ما يكفي فقط للمشترين المحتملين.
يستخدمون اتجاه وضع العلامات "الأكثر شيوعًا" من خلال تسليط الضوء على خطة محددة للتميز عن بقية البرامج. إنه خيار التصميم الذي يعمل بشكل جيد ويشجع على المزيد من عمليات الاشتراك في خطط المستوى المتوسط على خطط أرخص منها.
لكني أحب مقدار المساحة التي تحصل عليها مع كل صف. يتم شرح الميزات على الصفحة مباشرة وبعض الميزات تحتوي أيضًا على صفحات داخلية بمزيد من التفاصيل.
مع نص نظيف وحدود صلبة و الكثير من المسافات البيضاء ، هذا الجدول التسعير هو واحد من التصاميم الأكثر واقعية في قائمتي.
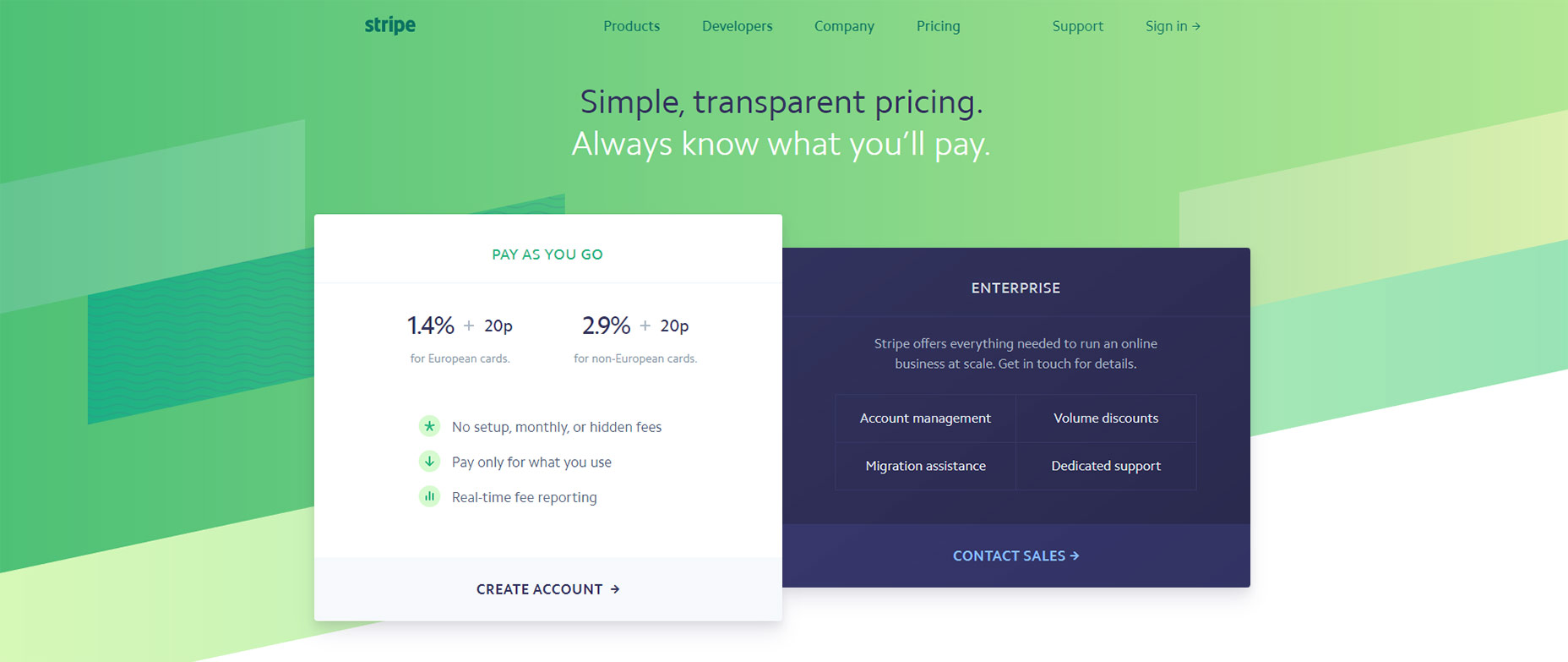
11. شريط
صفحة التسعير في Stripe بسيطة للغاية ، ومن الصعب وصف هذا الجدول التسعير الكامل. لكنها مصممة بشكل جيد لدرجة أنني اضطررت إلى تضمينها هنا.
الهدف من أي جدول أسعار هو مشاركة المعلومات مع العملاء المحتملين ، وتحويل هؤلاء الأشخاص إلى عملاء يدفعون. يقدم تصميم Stripe خطتين واضحتين للدفع: الدفع المباشر أو إعداد الشركات الأكبر.
لن ينظر الناس الذين ينظرون إلى Stripe إلى شلل التحليل تحاول أن تختار بين خمس خطط مختلفة. الجدول سريع القراءة ويوفر طريقة سهلة لحساب التكاليف.
ولكن إذا كنت تحب تصميم الطاولة هذا ، يمكنك بناء جدول تسعير مماثل ورمي خطًا أو خطين إضافيين في المزيج.