15+ المبتكرة تصميم مواقع الويب
لقد لاحظت أولاً تصميم الويب الملون عندما بدأت Google في إعادة تصميم مواقعها. كان هذا في وقت كانت فيه التدرجات والظلال المسقطة كل الغضب. في استخدام ما كان محرر مستندات Google وتقويم Google الخاص بي ، أدركت دائمًا أن هناك شيئًا أفضل وأكثر ملاءمة للمستخدمين حول هذه المواقع ، لكنني لم أتمكن مطلقًا من وضع إصبعي على ما كان عليه. لقد واصلت الاستمتاع والاستفادة من الخدمات حسب الحاجة.
في النهاية ، أعتقد أنني كنت العبث مع التطبيقات عندما لاحظت في النهاية أن الأزرار لم تكن متدرجة ولم تكن الأيقونات كذلك. لم تكن هناك ظلال قطرة ولا شيء سوى الألوان والخطوط المسطحة لفصل المحتوى. لقد أحببت ذلك وأخذت إلى تويتر لمشاركة النتائج التي توصلت إليها.
بسرعة ، قابلت بعض الأشخاص الذين لم يعجبهم ذلك. لم يفهموا ذلك ، قالوا أنه ممل بالكامل وقالوا إنه لن يمسك أبداً. الحمد لله كانوا مخطئين.
بالطبع ، ليست Google العلامة التجارية الأولى التي تستخدم الألوان المسطحة في تصميماتها. ولكن من الأهمية بمكان هو كيفية استخدامها ، وليس فقط لماذا استخدموها. أنه خلق واجهة مستخدم جديدة. كان هناك القليل من دون انحرافات وكان الجماليات لا تزال هناك. شعرنا بالفطرة السليمة عندما تم القيام به ، لكننا أحبنا أزرارنا وألواننا مع التدرجات والظلال والقوام وأكثر من ذلك بكثير.
تصميم الويب الملون هذا هو اتجاه في الوقت الحالي ليس فقط لأنه يبدو جيدًا ولكن لأنه منطقي. إنه يعزز واجهة مستخدم نظيفة وسهلة الاستخدام والفهم. اليوم ، سنبحث في موقعين على الويب يستخدمان مبدأ تصميم الألوان المسطحة. دعونا نقفز مباشرة
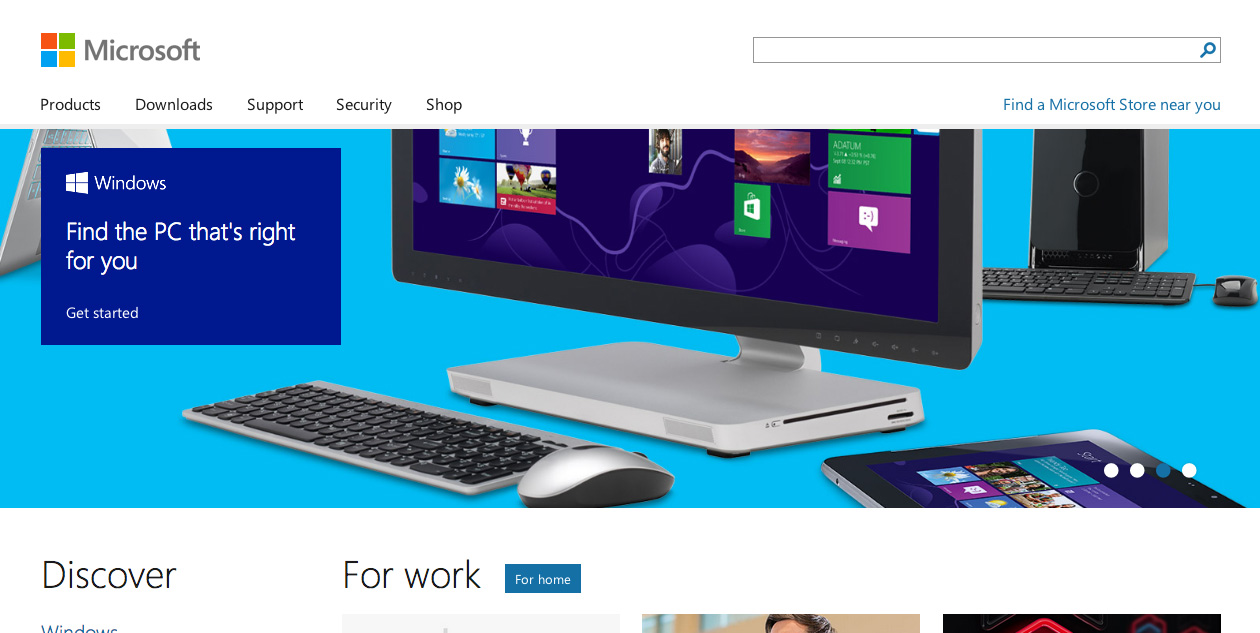
مايكروسوفت ويندوز
لطالما واجهت Microsoft مشكلاتها في التأخر قليلاً عن الأوقات ، خاصة مع منافس مثل Apple. ويندوز 8 هو التطور الذي ينسبه كثير من الناس إلى نجاح التصميم المسطح. يبدو كما لو أن مايكروسوفت حصلت على ما يريده الناس حقا وكيف نجحوا بالفعل وابتكروا تصميم واجهة المستخدم لديهم حاليا. إذا لم يحصلوا على أي شيء آخر صحيح ، فقد حصلت مايكروسوفت على التصميم الصحيح.
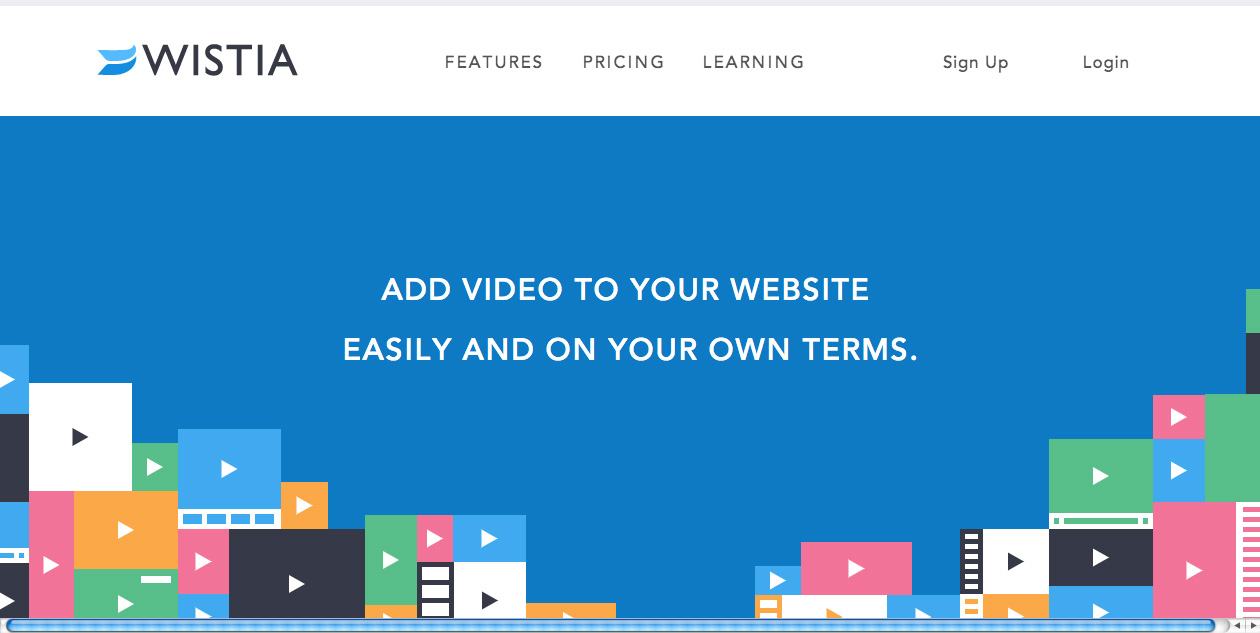
Wistia
Wistia هي استضافة الفيديو الاحترافية التي تتخصص في استضافة الشركات. إنه لمن الرائع بالنسبة لنا نحن الذين يريدون مظهرًا مختلفًا عن مشغل YouTube المضمّن ونرغب أيضًا في استخدام Flash و / أو HTML5 لعرض الفيديو. لقد اتخذوا تصميمًا مسطحًا إلى آفاق جديدة باستخدامه بالكامل في تصميم مواقعهم إلى جانب بعض الرسوم التوضيحية الجيدة.
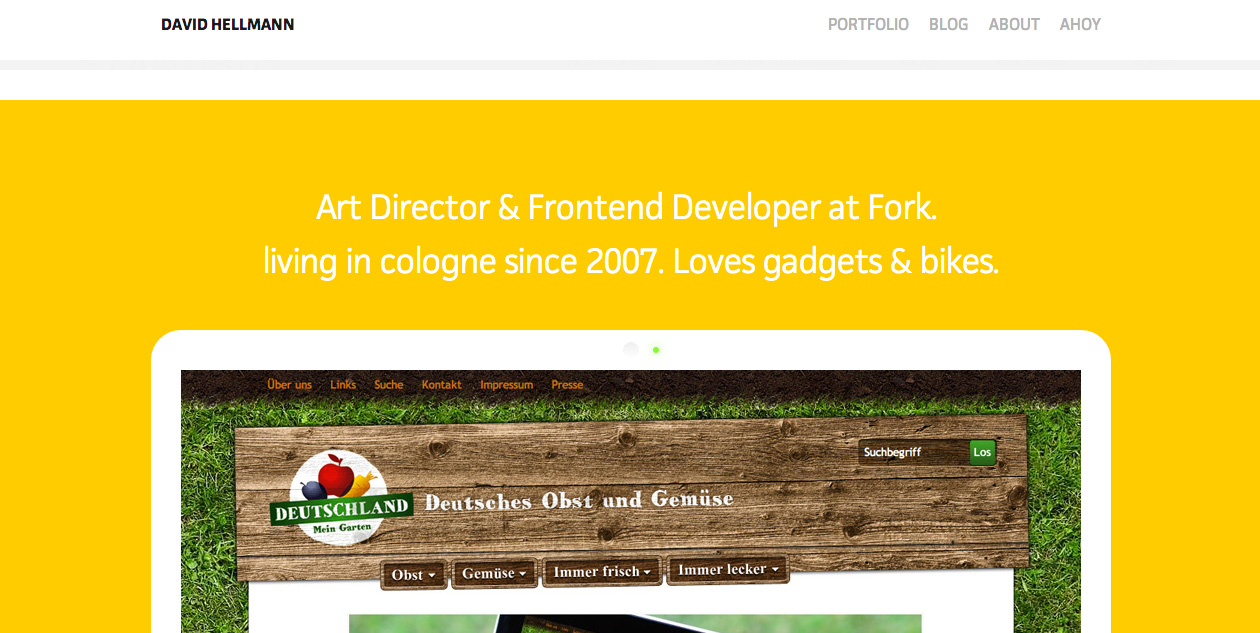
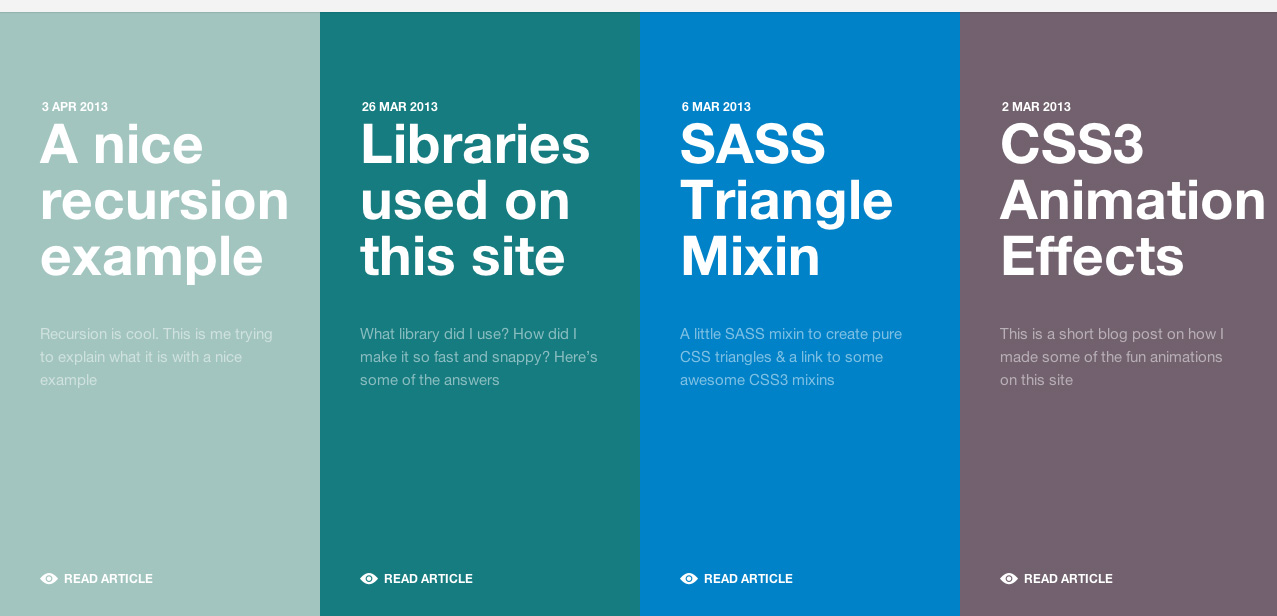
ديفيد هيلمان
ديفيد هو مدير فني ومطور للويب لديه محفظة. نرى في كثير من الأحيان خلفيات بيضاء تتميز بهذه العناصر الملونة المسطحة في مجموعة متنوعة من أنظمة الألوان. قام هيلمان بتحويل لونه قليلاً عن طريق تقديم لون ثابت في خلفياته وليس فقط عناصره الرسومية الأخرى.
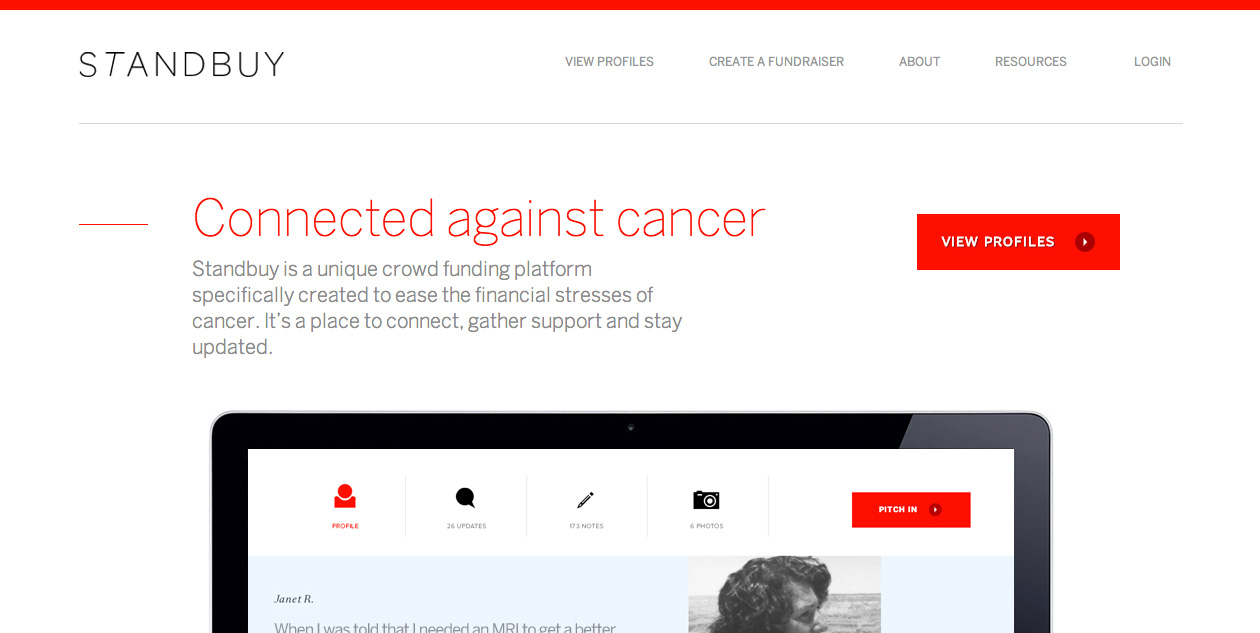
Standbuy
من المستحسن دائمًا مشاهدة تصميمات ويب رائعة على المواقع والعلامات التجارية التي تمثل قضية رائعة. يركز Standbuy على تخفيف الأعباء المالية للتعامل مع السرطان مع هذا الموقع. يستخدمون تصميمًا مسطحًا بطريقة عادية نسبيًا ، لكنهم يزاوجونه بكتابة وصور رائعة لجعل موقعهم رائعًا.
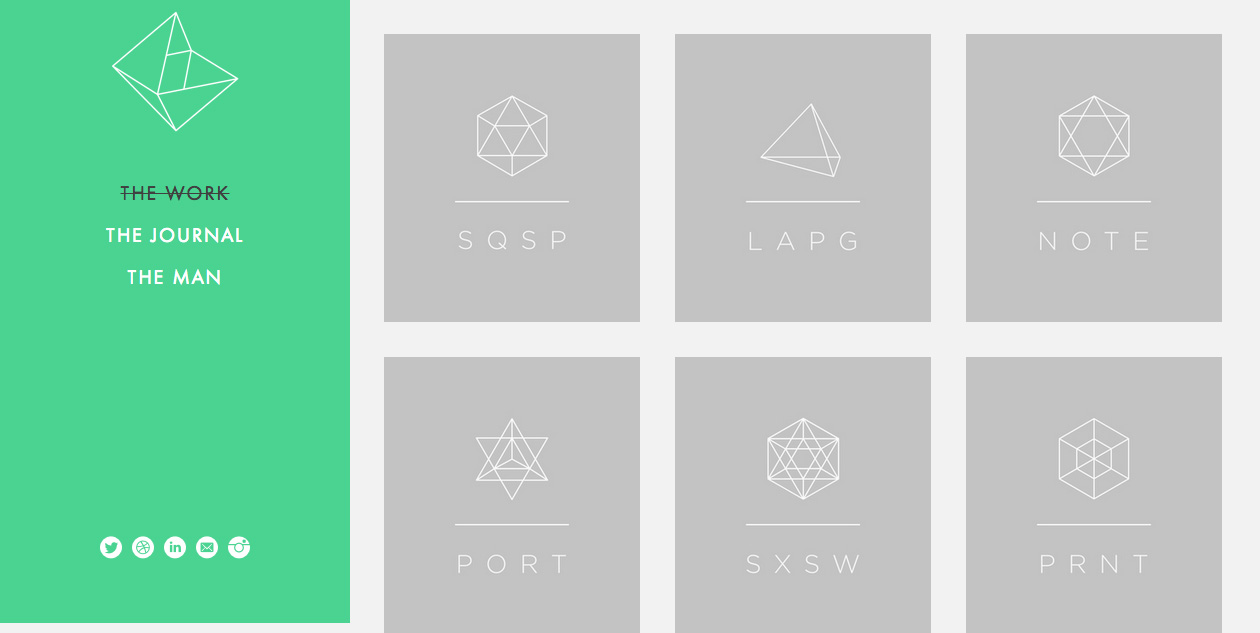
القرد الصغير
من الواضح أن اسم هذا الموقع ، Minimal Monkey ، مخصص للتصميم هنا. بالعين المجردة ، هذا هو مجرد موقع عادي آخر يستخدم النظريات الحد الأدنى لإنشاء الموقع والنظر المنشود. الشيء الرائع هنا هو كيف يمكنك التفاعل مع الموقع وكيف يتم نقله. هذا هو تكرار سلس بشكل مثير للدهشة من تصميم الويب المسطح.
نويه يورك
معظم مواقع الألوان المسطحة المفضلة لدينا تحتوي على لوحات ألوان باهظة التي تحتوي على 4 أو 5 ألوان مختلفة على الأقل. اتخذ Neue York أسلوبًا مختلفًا من خلال إنشاء لوحة ألوان بسيطة جدًا. يشبه إلى حد كبير موقع Minimal Monkey ، سيتم تسليط الضوء على التفاعل مع هذا الموقع إلى جانب تصميم الألوان المسطحة الرائعة.
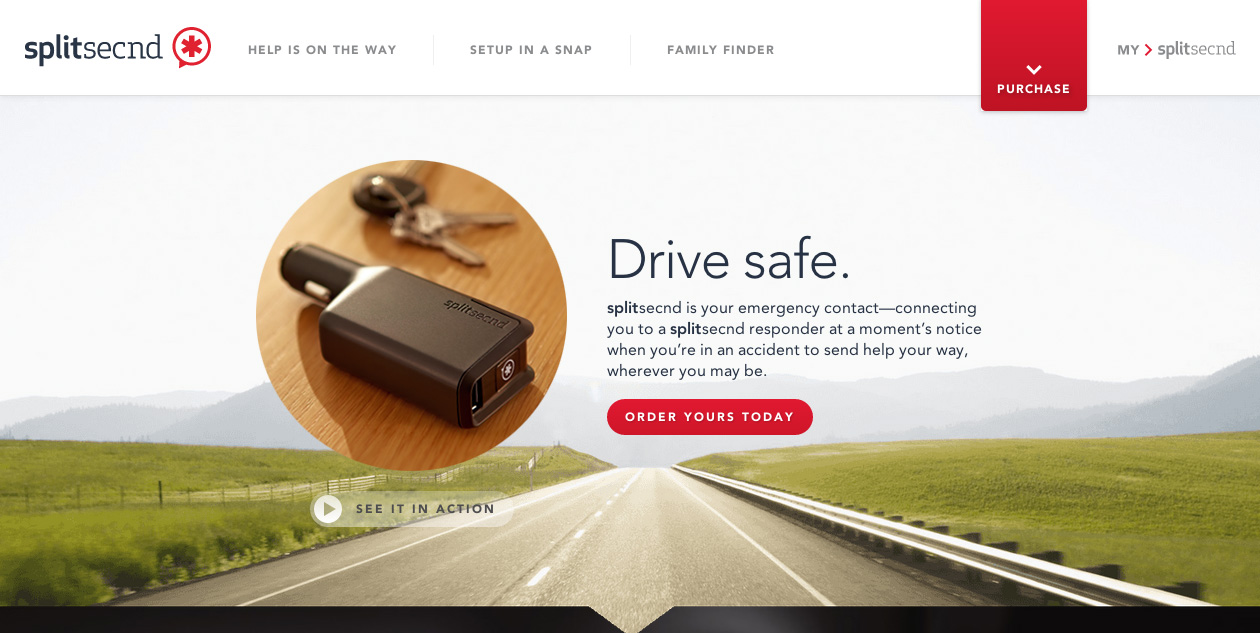
انقسام Secnd
ربما كنت أتساءل لماذا هذا الموقع في هذه القائمة. كما ترون ، الأزواج الأولى في الواقع لديهم تدرجات دقيقة جدًا. ولكن عند تحركك لأسفل ، ستجد أن الكثير من الألوان المسطحة تستخدم. هذا مثال رائع لكيفية الحصول على كل من اللون المسطح والتقنيات الأخرى للعيش معا.
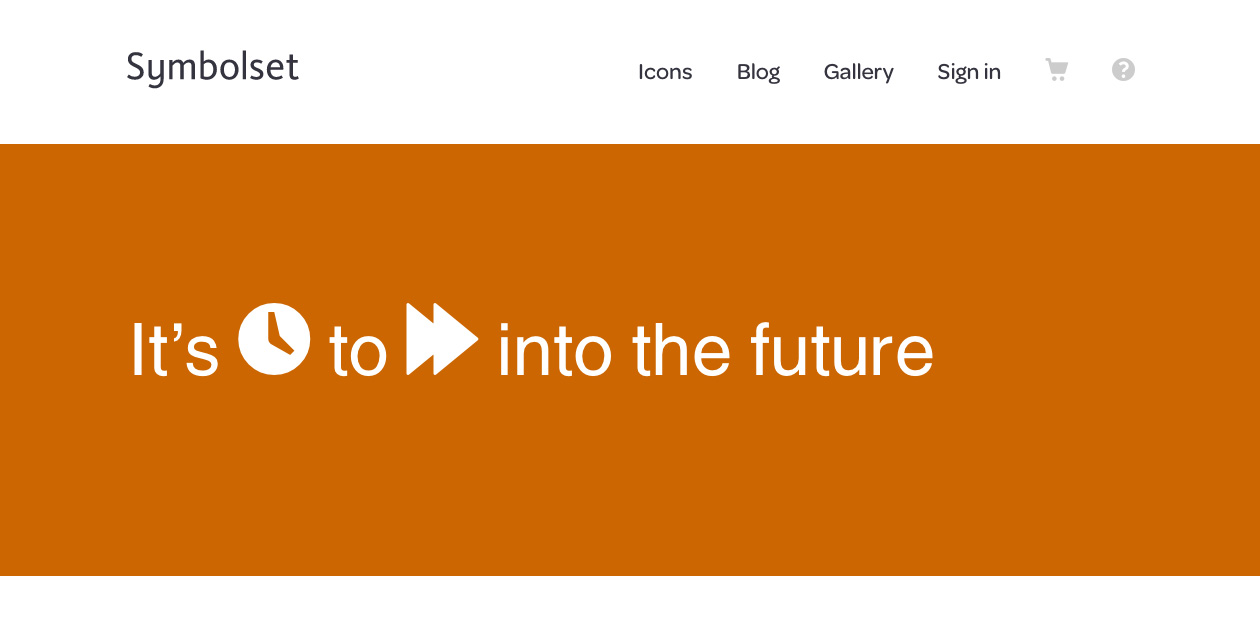
Symbolset
يعد تصميم الويب المسطح المقترن بالطباعة الكبيرة أحد أهم الاتجاهات التي نمر بها اليوم. يستخدم Symbolset هذين الأسلوبين لإظهار مجموعة الرموز التي يمكن استخدامها في تصميم الويب أو أي تصميم. أنا حقا أحب هذا الموقع لأن رأسه هو لون مسطح الذي ينتقل طيف الألوان. انها حقا أنيق!
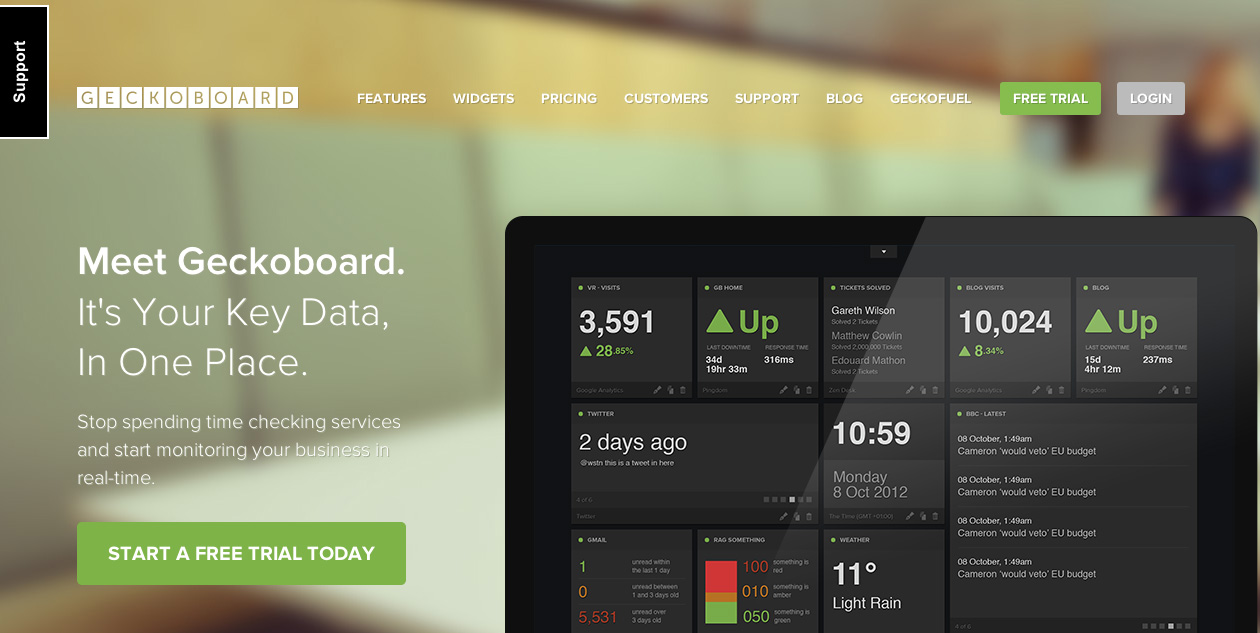
Geckoboard
تقدم هذه الخدمة وسيلة لأصحاب الأعمال وأصحاب المشاريع للتحقق من جميع إحصاءاتهم في الوقت الحقيقي ، في مكان واحد. لقد قرروا استخدام تصميم لون مسطح في أزرارهم وعناصر أخرى. من الفائدة ، هي الطريقة التي أضافها هؤلاء المصممون قليلاً من التصميم الأنيق إلى عناصر الألوان المسطحة أيضًا.
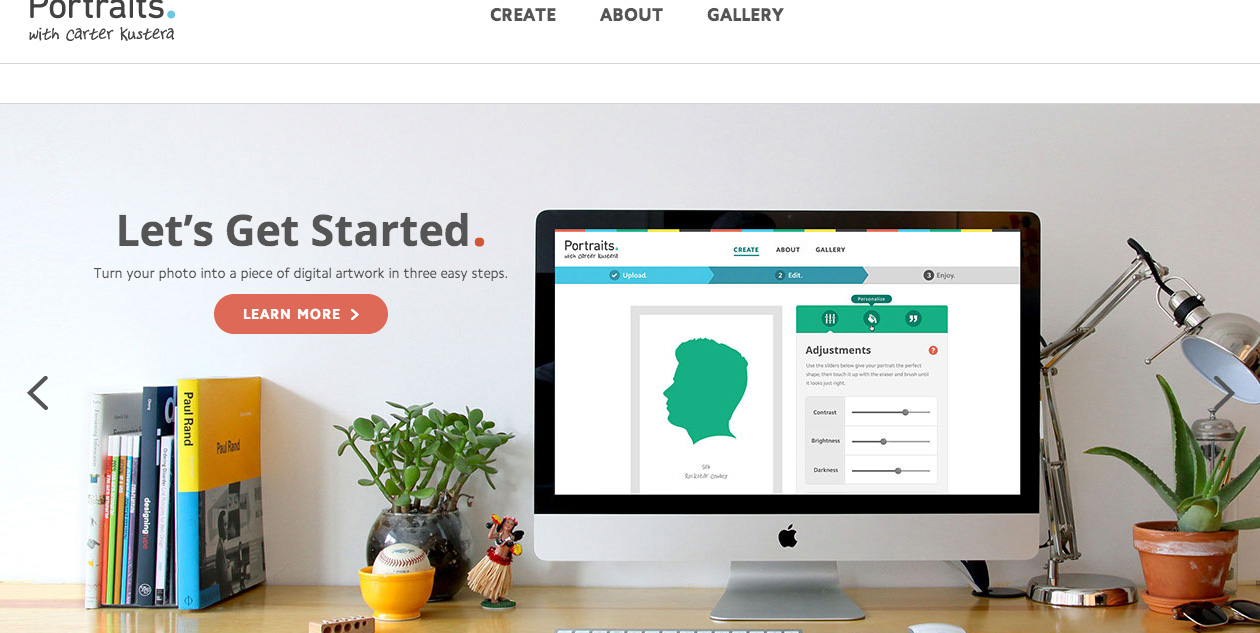
صور
Portraits هو عرض صغير لطيف من AOL. يستخدمون تصميم الويب الملون كطريقة لملء الفراغ الأبيض وإنشاء أقسام مختلفة من المحتوى. ما يعجبني في هذا الموقع ، مرة أخرى ، هو التفاعل بينك وبين المحتوى وكيف يظهر والتحولات.
قصر
اقترض القصر الكثير من الناس في Microsoft. ليس فقط أنهم يستخدمون تقنية الألوان المسطحة ، لكنهم أيضًا يضعون شبكة مثل الكثير من نوافذ Windows 8. ليس نظام الألوان النموذجي الخاص بك والذي يجعل الأشياء أكثر إثارة للاهتمام أيضًا.
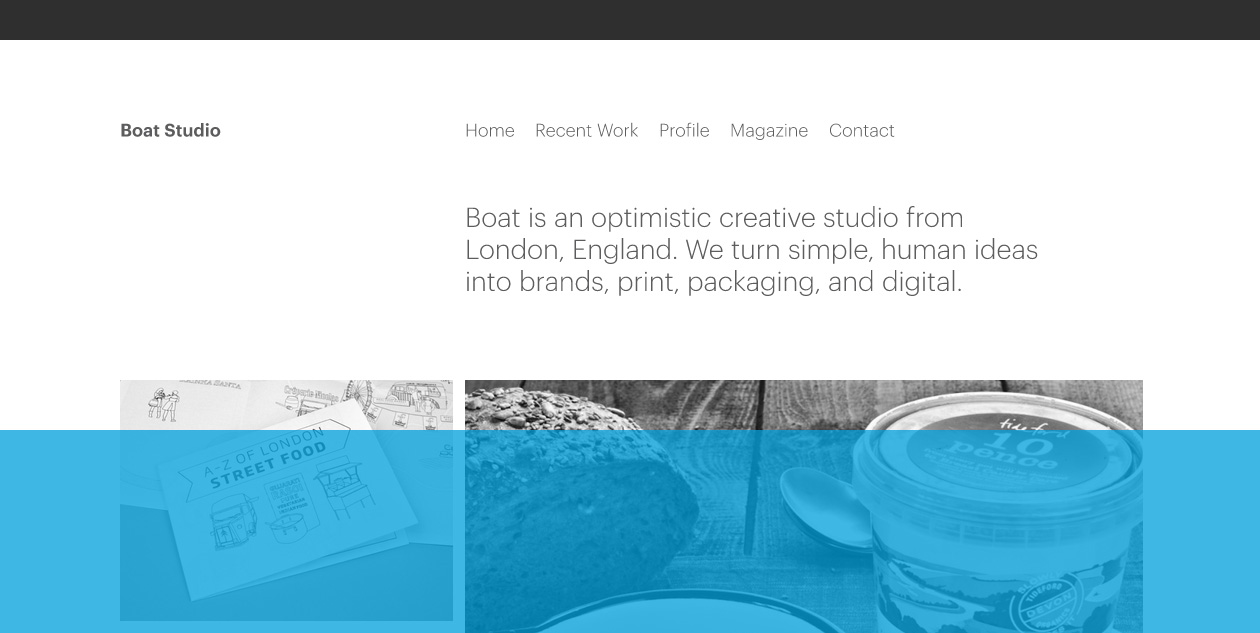
قارب استوديو
في بعض الأحيان كل ما تحتاجه هو لون من البوب لجعل الأشياء مثيرة للاهتمام. قام استوديو القوارب ببناء موقع على شبكة الإنترنت يحتوي على صور يتم عرضها بشكل رئيسي بالتدرج الرمادي. عند بدء التمرير في كل صفحة وإنهائه ، يتم تعريفك على منطقة شبه شفافة تحتوي على بعض النص. إنه تكرار رائع للون مسطح ويجعله مبتكرًا لعلامتك التجارية.
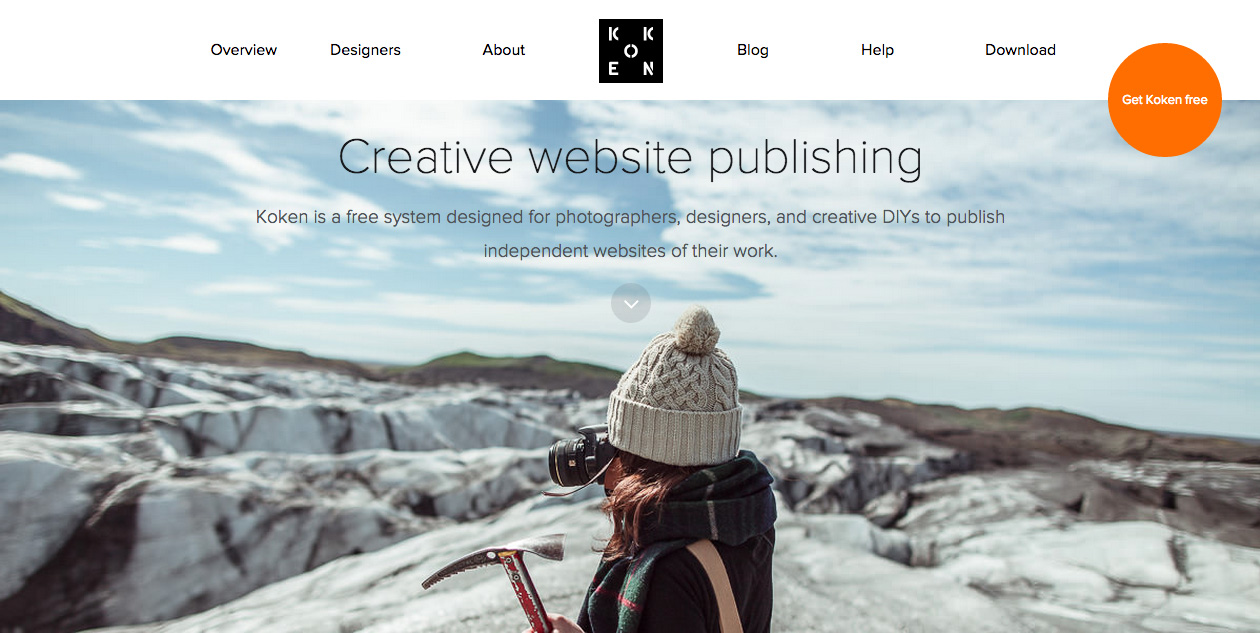
حقيقي Koken
تستخدم Koken مجموعة متنوعة من المشاعر لإنشاء موقع ويب قوي للغاية. نبدأ برأس ملون فاتح ثم ننتقل إلى نص مظلم للصفحة. في نهاية المطاف ، ينتهي بنا الأمر مع تذييل ذو ألوان مسطحة زاهية. يوضح هذا أن الموقع بأكمله لا يجب أن يكون مسطحًا في اللون ، ولكن يمكنه استخدام عناصر بسيطة لإنشاء هذه التقنية.
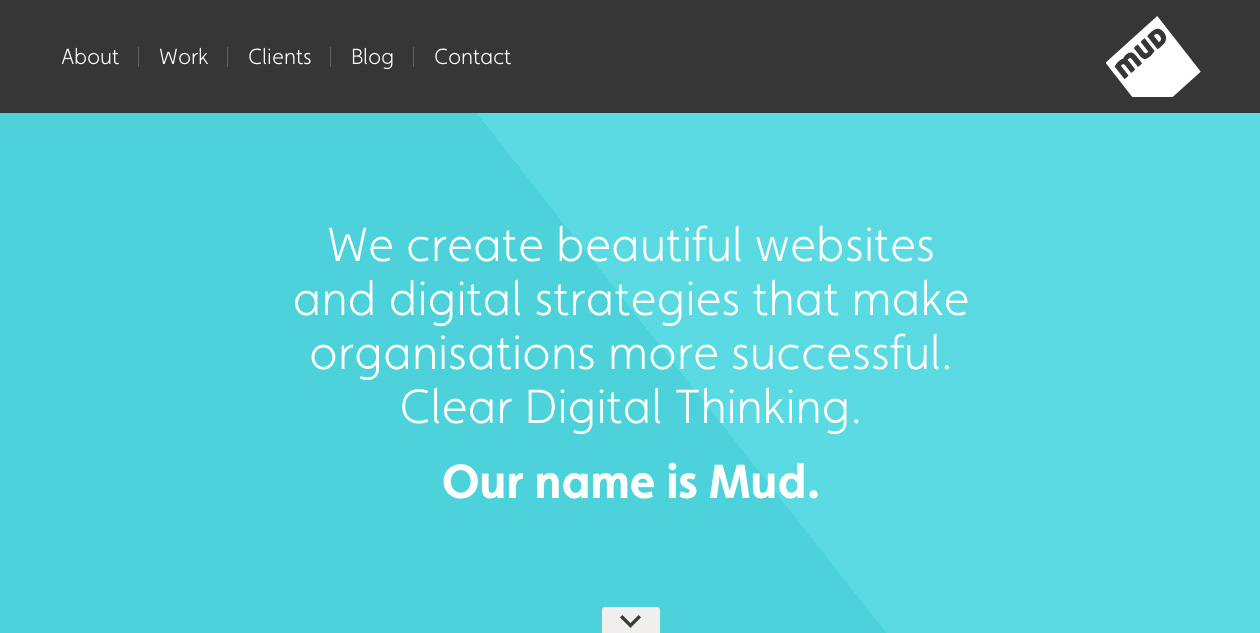
طين
يقوم هذا الموقع بعمل جيد في أخذ تقنية الألوان المسطحة وجعلها ملكًا لهم. لم يستخدموا تدرجًا أو عناصر أخرى لتعزيزها ، ولكنهم اختاروا نظامًا للون ووضعوا لونين مختلفين جنبًا إلى جنب لإنشاء خلفية جميلة. بالإضافة إلى ذلك ، حافظوا على نظامهم متسق للغاية في جميع أنحاء الموقع - لم يكن حول الكثير من الألوان ولكن اتقن تلك التي لديهم.
كلوكميثس
مرة أخرى ، هذا هو الموقع الذي يستخدم لوحة ألوان بسيطة للغاية ، واحدة غير مشرقة بشكل غير عادي وعشوائية ولكنها رتيبة. إنه يعمل لهم ، لأن لديهم العديد من العناصر غير التقليدية التي تضيف إلى تصميمهم. يساعد هذا الموقع في إظهار كيف يمكن أن يستمر هذا الاتجاه في العمل مع أخذ المقعد الخلفي للعناصر الإبداعية الأخرى.
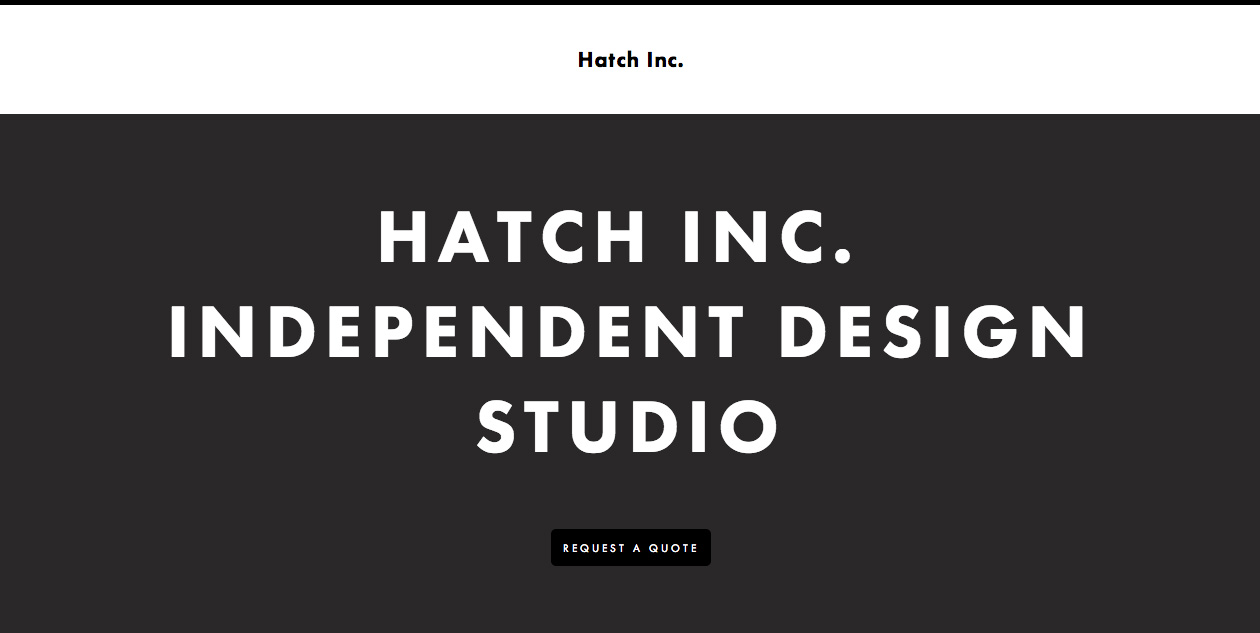
شركة هاتش
يستخدم Hatch مساحة بيضاء ورسومًا توضيحية رائعة للمساعدة في إنشاء ودعم اتجاه اللون المسطح. لديهم موقع بسيط جدًا أضافوا بعض السمات إلى تقنيات وعناصر مختلفة.
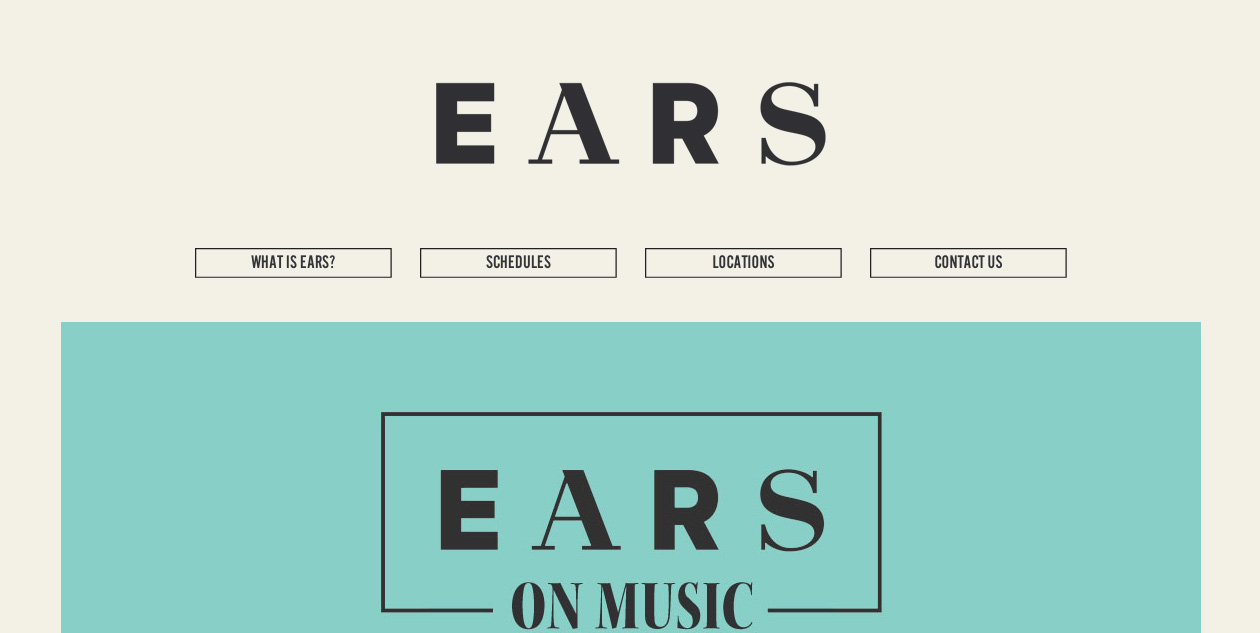
آذان
ما يحظى بشعبية كبيرة في تصميم الويب ذو الألوان المسطحة وفي فترة التصميم هو استخدام الخطوط المستقيمة والمربعات والدوائر العادية. من النادر جدًا رؤية أشكال مختلفة تم إدخالها عبر الإنترنت. يقوم EARS بتغيير هذا الخطاب من خلال تضمين نوع مختلف من فواصل الأسطر التي تشبه إلى حد كبير خط EKG. و أنا أحبه. لاحظ كيف استخدموا لوحة ألوان صامتة لإتقانهم كذلك.
استنتاج
من الصعب أن نسمي تصميم الويب ذو الألوان المستوية اتجاهاً لأنه مجرد تكرار منطقي لإنشاء واجهة مستخدم أنظف. ومع ذلك ، كما ترون ، هناك العديد من الطرق المختلفة للقيام بذلك. مرة أخرى ، من المهم للغاية أن لا يكون تصميم الألوان المسطحة مجرد مظهر جديد لك ، بل هو وسيلة لك للحفاظ على اتساق التصميم وسهولة الاستخدام في جميع أنحاء موقع الويب الخاص بك.
ما هي بعض مواقع الويب المفضلة لديك التي تستخدم لونًا مسطحًا؟ هل قمت بإنشاء تصميم يستخدم لونًا مسطحًا؟ شارك معنا في قسم التعليقات.