15 موقع ويب مع UX ممتاز
تعد تجربة المستخدم مهمة جدًا في تطوير موقع الويب هذه الأيام. وتجربة مستخدم رائعة تتأكد من زيارة شخص لموقعك والاستمتاع بكل جزء منه. كما تعمل تجربة المستخدم على التأكد من إمكانية المناورة حول الموقع والعثور على كل ما تبحث عنه. فكّر في الطريقة التي تعجبك بها التجربة التي تشارك بها في متجر ستاربكس أو في متجر لبيع الكتب في بارنز أند نوبل. تم إنشاء هذه الأماكن مع تجربة العملاء في الاعتبار.
UX (تجربة المستخدم) لتصميم الويب هو مزيج من مهارات مثل تصميم واجهة المستخدم وتصميم التفاعل. إنها تتعلق بجعل الأشياء منطقية. تتضمن بعض التطورات المفضلة لدينا في UX إمكانية ظهور المزيد من المعلومات أثناء التمرير لأسفل صفحة ، بدلاً من النقر فوق الأزرار التالية أو "تحميل المزيد". آخر هو القدرة على ضرب مفاتيح التنقل اليمنى واليسرى على لوحة المفاتيح الخاصة بك بدلا من الاضطرار إلى النقر فوق ترقيم الصفحات. هذا فعال لأنه يجعل تصفح الويب أسهل وأكثر بديهية.
لقد اكتشفنا اليوم 15 موقعًا رائعًا وفهمًا حقًا لإنشاء تجربة مستخدم رائعة. لقد استخدموا تصميمًا رائعًا ، وتطويرًا ، وملاحة ، وأكثر من ذلك بكثير لإنشاء مواقع ذات تقنية UX مثالية تقريبًا. دعونا نقفز مباشرة
اندرو جاكسون
أندرو مصمم مستقل يعمل خارج لندن. موقع محفظة له رائع للغاية. يكاد يكون نظام الملاحة الخاص به قائمًا تمامًا على المفاتيح الملاحية على لوحة المفاتيح ويتم إعداده بحيث يكون هناك شيء هناك في كل مرة تتحرك فيها في اتجاه معين. يمكنك الانتقال من مشروع إلى مشروع أو داخل أجزاء مختلفة من مشروع معين. بالإضافة إلى ذلك ، الموقع ليس مزدحمًا وتعرف بالضبط أين يجب أن تكون.
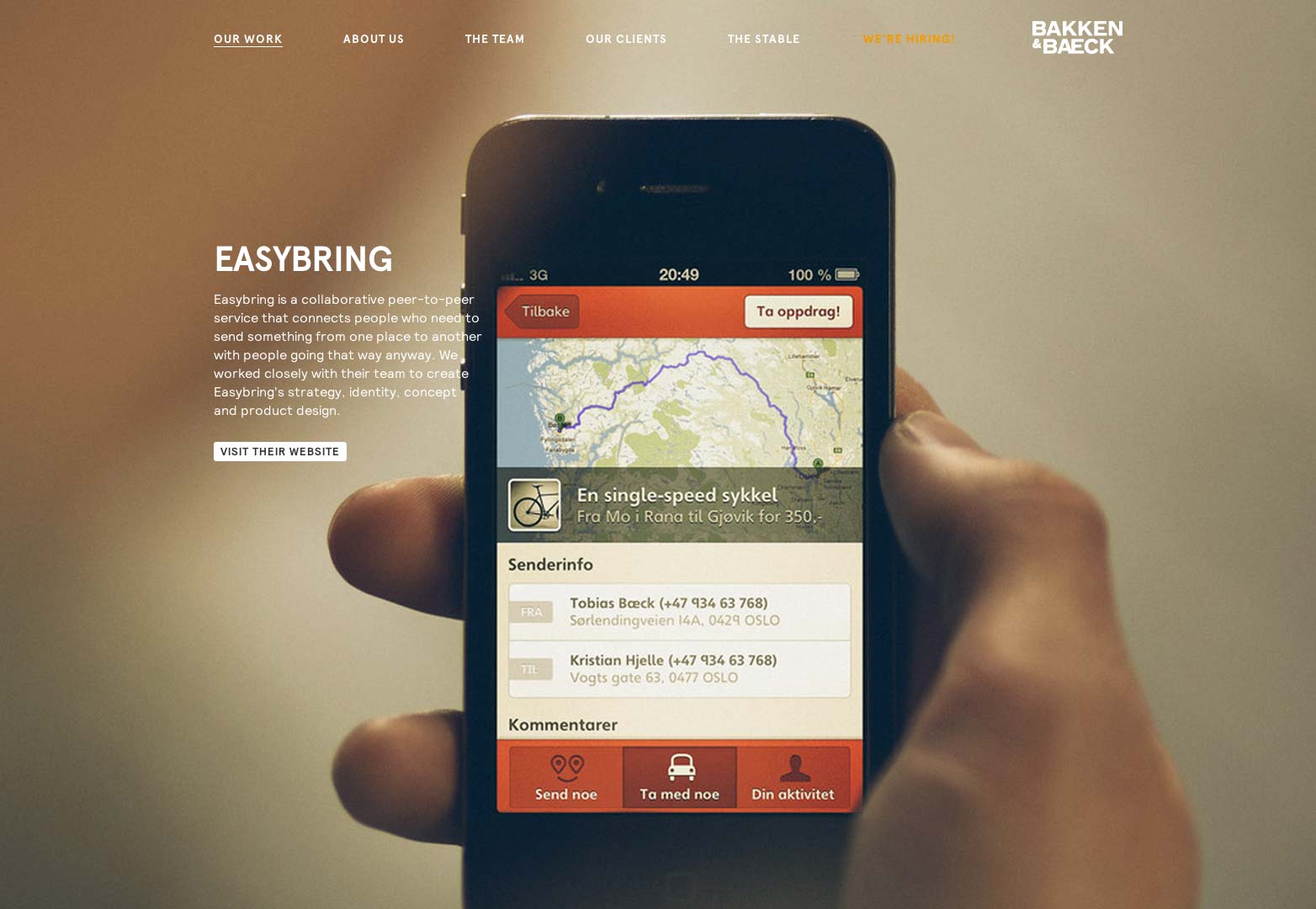
باكين وبيك
Bakken & Baeck هي وكالة صغيرة مقرها في النرويج تدعي أنها تحول الأفكار الجيدة إلى منتجات رائعة. يساعدون في دعم هذا الادعاء من خلال عرض بعض أعمالهم. مرة أخرى ، يمكنك التمرير خلال الصفحات وأعمال المحفظة باستخدام مفاتيح التنقل على لوحة المفاتيح. كما أنها تركز أيضًا على ما تراه ، مما يساعدك على المناورة ومعرفة المكان الذي تنتقل إليه على هذا الموقع.
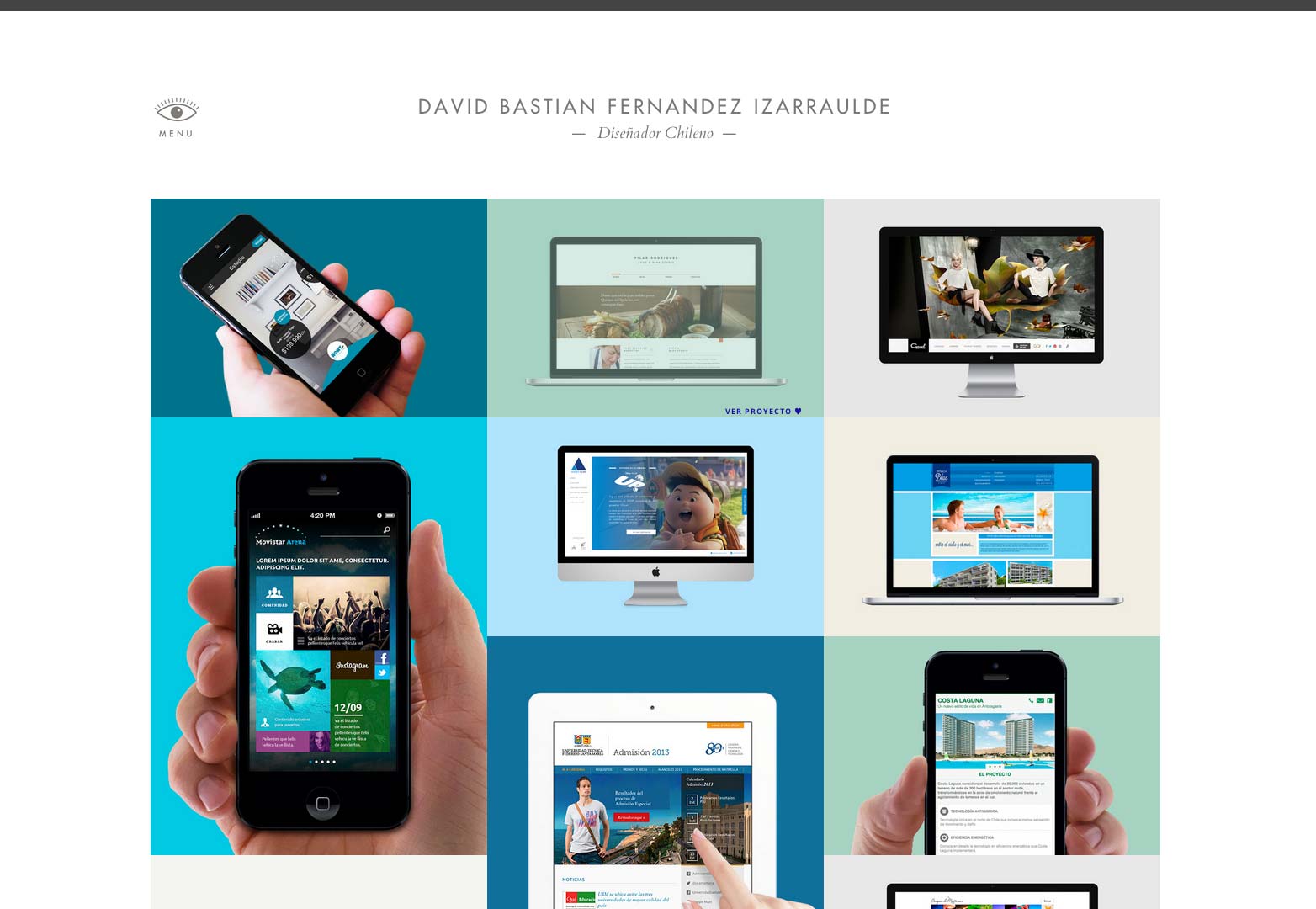
ديفيد باستيان
ديفيد مصمم من تشيلي. مباشرة من هذا الخفاش ، علينا أن نلاحظ استخدام ديفيد للشبكة وواجهة المستخدم الملونة المسطحة لتصميم المحفظة الخاصة به. انها نظيفة جدا وسهلة للتنقل ما يقرب من يشعر وكأنه شيء مفقود. يبدو أنه لا توجد صفحة للتنقل في الصفحات ، إلا أن ديفيد كان شديد الذكاء من خلال إنشاء قائمة تحريك على يسار الموقع. انها غير مزعجة وسهلة التمييز وحتى أسهل في الاستخدام.
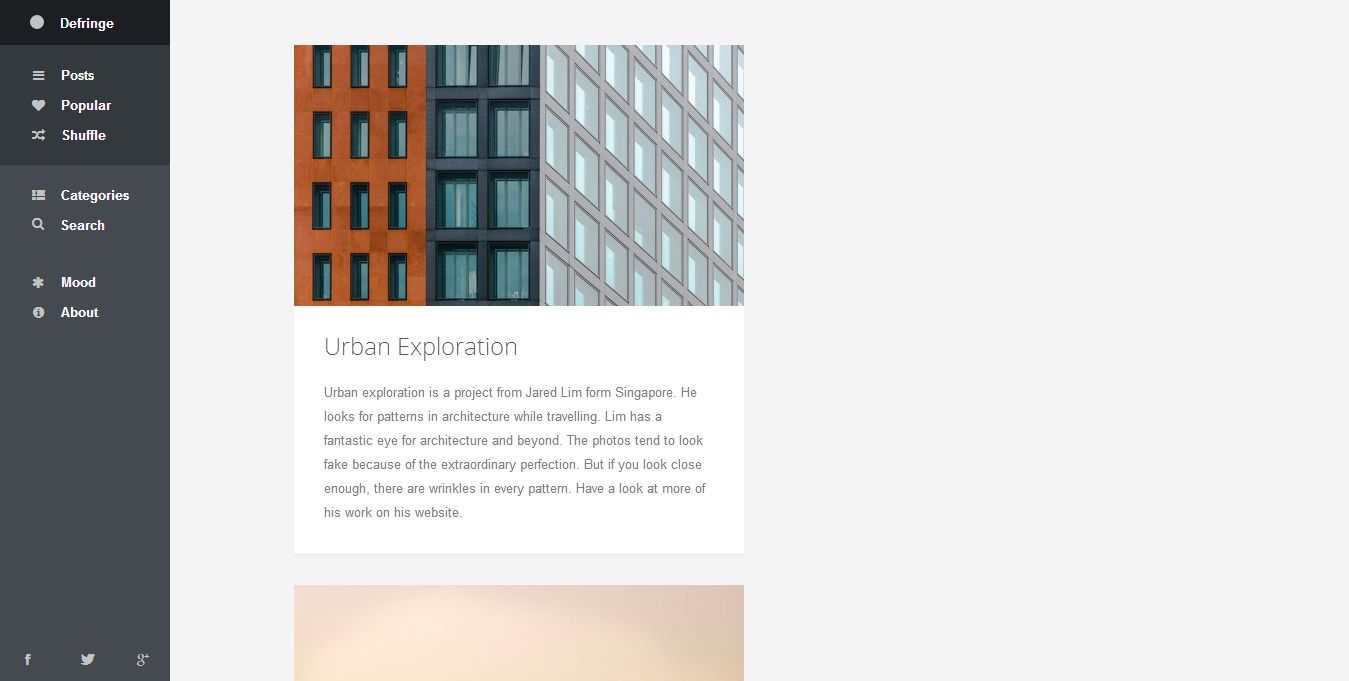
Defringe
Defringe هو موقع يجمع مجموعة من الأشياء الإبداعية المختلفة. يبدو أن هناك إحساسًا حرًا تمامًا لما يتم تغطيته أثناء عرض المشاركات على أشياء مثل الهندسة المعمارية والتصوير الفوتوغرافي والتصميم والمزيد. Defringe هو تصميم ويب سريع الاستجابة له القدرة على المشاهدة من خلال القائمة اليسرى. أنا أحب هذه القائمة اليسرى لأنها تستخدم زخارف من برامج تشغيل الموسيقى للسماح لك بالالتفاف على الموقع. هذا منطقي لأنه ، مرة أخرى ، لا يوجد تركيز رئيسي آخر غير أن يكون مستوحى من أعمال مختلفة.
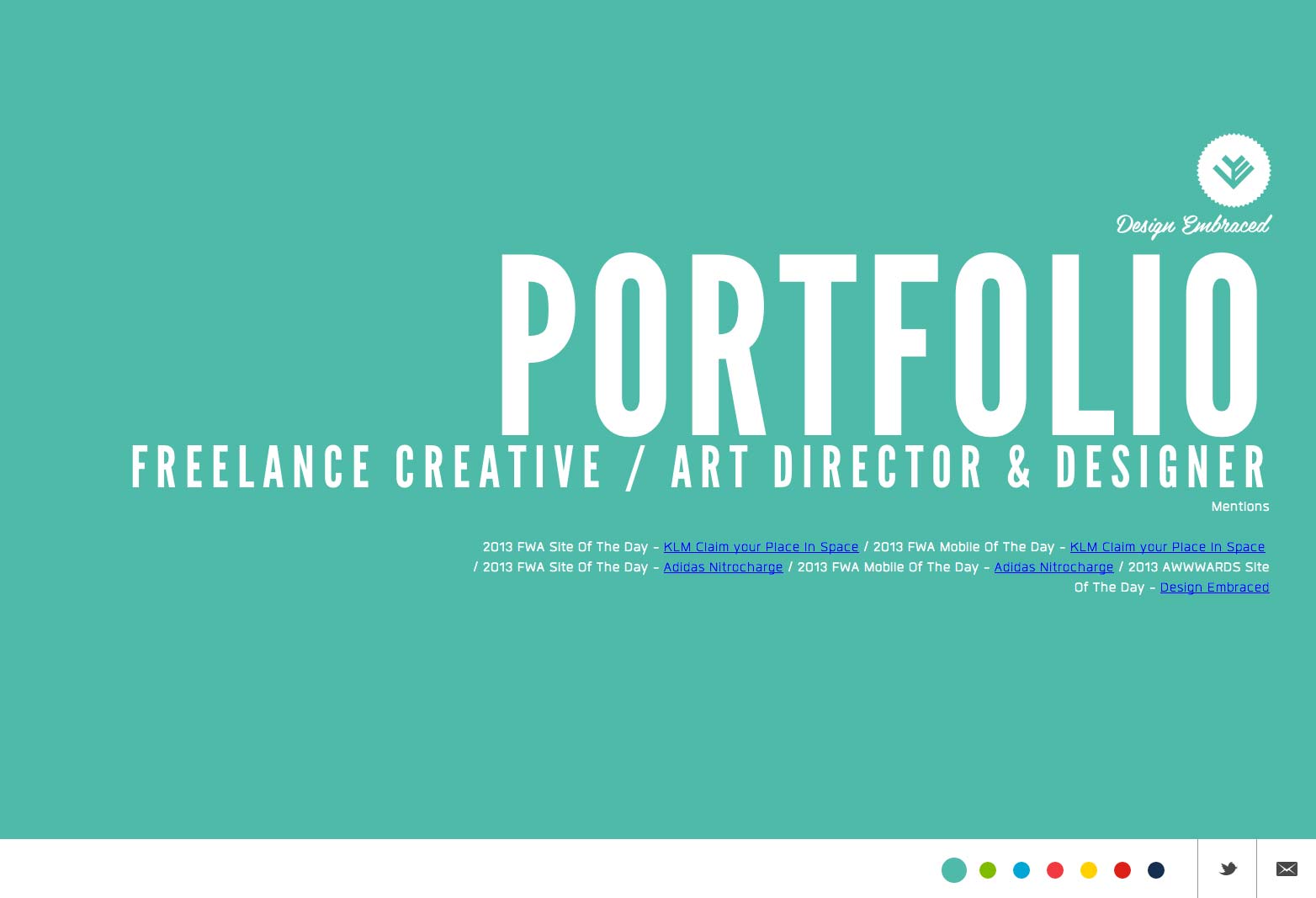
تصميم احتضنت
Design Embraced هو منزل Art and Creative Director أنتوني جودوين. لطريقته الملاحية ، يستخدم أزرار التنقل اليمنى واليسرى بالإضافة إلى عجلة التمرير المتوفرة على معظم أجهزة الكمبيوتر. تصميم الويب هذا أكثر إثارة بفضل استخدام الألوان والعناوين الكبيرة. لا يزال ينظر العمل بسهولة في بيئة نظيفة للغاية التي تركز على العمل.
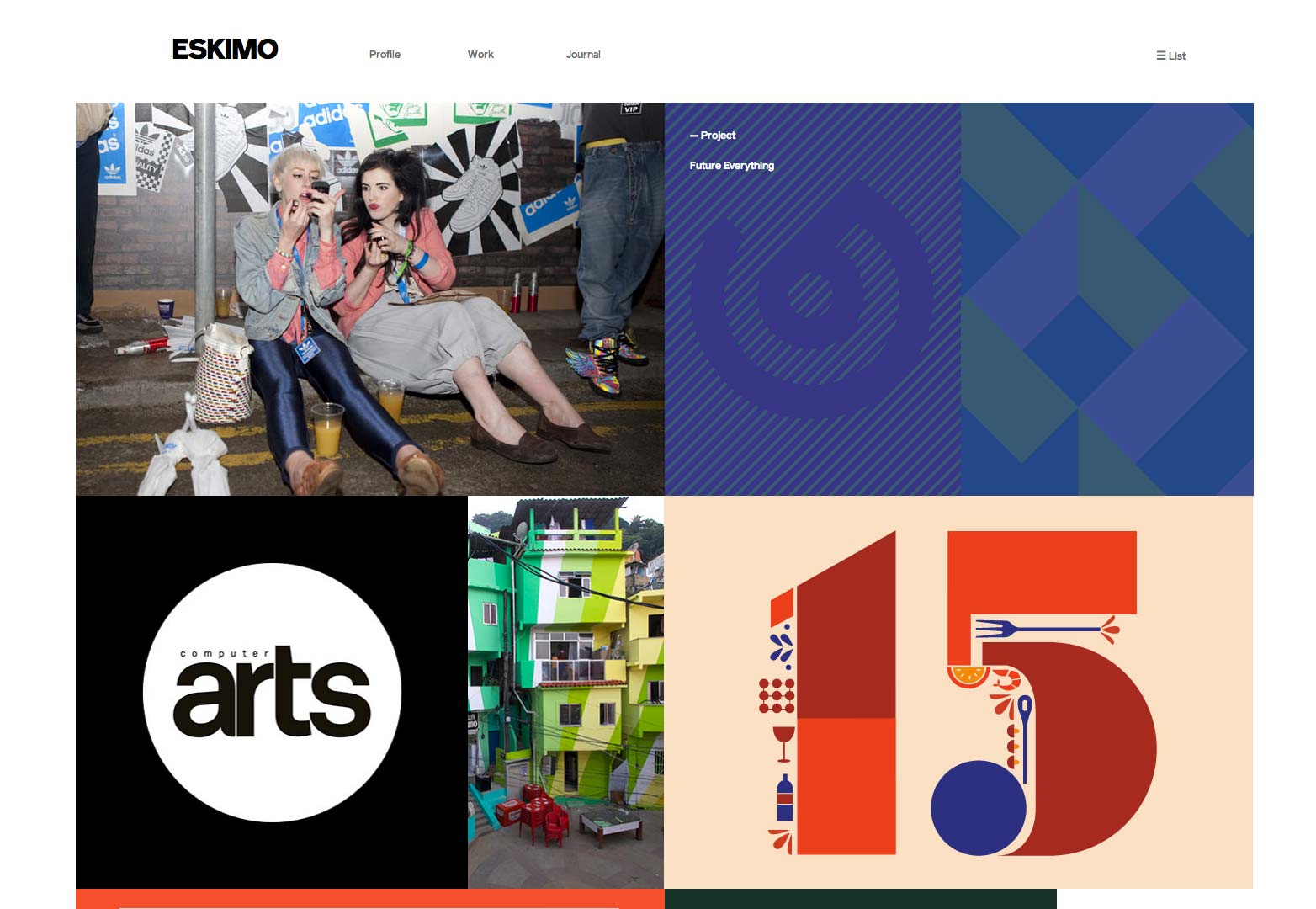
الإسكيمو
Eskimo Creative هي وكالة حائزة على جوائز ومقرها في مانشستر. وبوصفهم وكالة إبداعية ، يجب أن يكونوا ذلك في كل تجربة يقدمونها. عبر الإنترنت ، يقومون بعمل رائع في تقديم أعمالهم بطريقة مبتكرة دون المرور خارج نطاق أعمالهم. يعرف المشاهدون بالضبط كيفية التنقل حول الموقع. من الأهمية بمكان الانتقال بين الصفحات وكيف أنها سلسة بدلاً من حدوث خلل في عملية التحميل. يحدث هذا فارقًا كبيرًا عندما تحاول جذب شخص مبتكر لشخص ما.
FS امريك
هذا هو موقع مخصص لإطلاق خط جديد من Fontsmith. ويقال أن الخط يستند إلى الاحتياجات المستقبلية لمختلف التخصصات في التصميم. ولهذا السبب ، لديك محرف مبدع مع بعض الأساسيات القياسية في الخطوط. هذا الموقع إبداعي للغاية ومستقبلي إلى حد ما في منهجها. الملاحة سهلة ، انها مثيرة للاهتمام ، ويقدم العديد من الأفكار الرائعة في إنشاء هذا الخط.
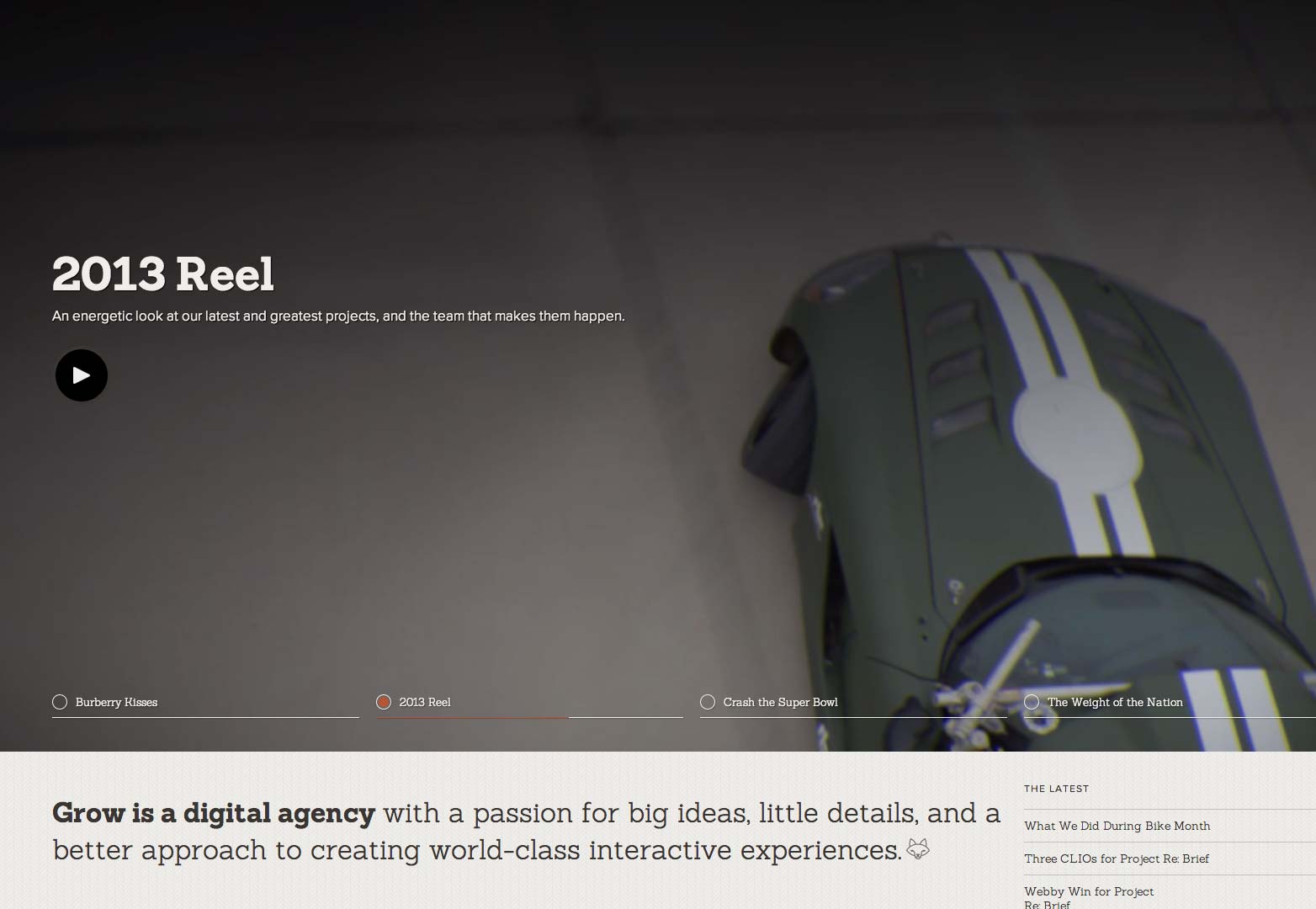
تنمو التفاعلية
Grow هي وكالة رقمية حائزة على جوائز وجذابة في نورفولك ولديها شغف بالأفكار الكبيرة والقليل من التفاصيل. تعتبر تجربة المستخدم في Grow أمرًا رائعًا نظرًا لأن كل شيء يبدو مرتبطًا جدًا. هناك شعور ثابت من الألوان والتصوير المستخدم ، إلى التحولات والتطوير المستخدمة لهذا الموقع بالإضافة إلى سهولة التنقل ودائما هناك. هذا مثال مثالي لموقع مدروس جيدًا.
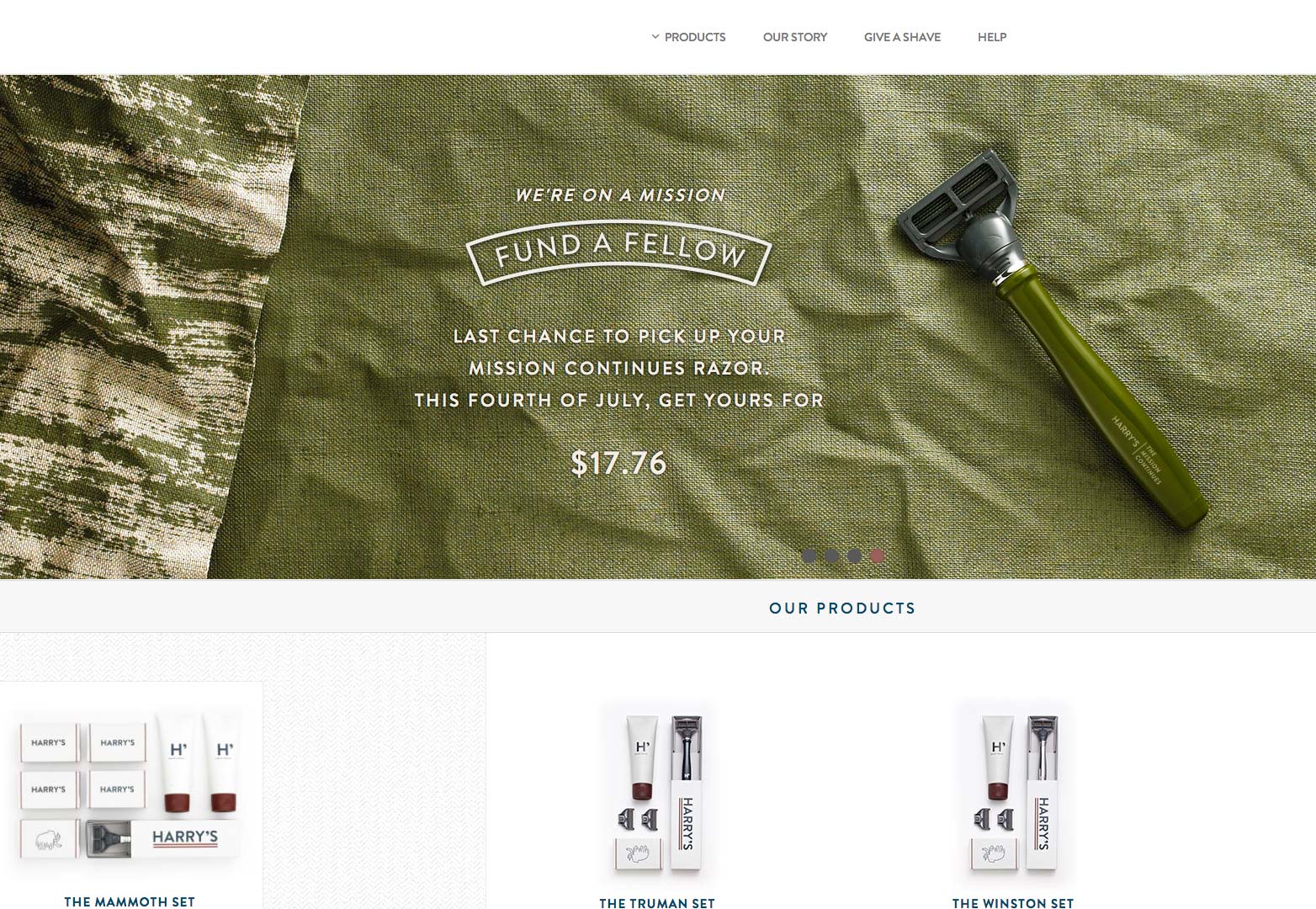
هاري
الناس في هارى يصنعون آلات حلاقة عالية الجودة بأسعار معقولة. لديهم موقع ويب رائع رائع يركز على الجودة والسهولة التي يمكن للمرء استخدام الشفرة. ما ألقي عيني كان القائمة المنسدلة المنتجات. فبدلاً من تقديم قائمة بكلمات بسيطة عليها ، يسمح لنا هاري بمشاهدة المنتجات والأسعار هناك. لا يتعين علينا الذهاب إلى صفحة التجارة الإلكترونية للوصول إلى المكان الذي نريد الذهاب إليه ، إنه متاح هناك.
هيرليش ميديا
لقد سمعت العديد من الناس يرددون المشاعر بأن الفن والتصميم يتخطى الحدود التي أنشأتها لغات مختلفة بسهولة. موقع Herrlich Media هو مثال رائع على ذلك. ولأنك قد تحاول ترجمة الصفحة إلى اللغة الإنجليزية المكسورة ، فلا يزال بإمكانك معرفة ما هو الغرض من الموقع بسهولة ، وأين تريد أن تذهب وتجد فكرة جيدة عما يحدث في هذه الوكالة الصغيرة. تجربة المستخدم هي متعة وتلبية كذلك.
Moorgate Exchange
ليس سرا أنني أعتقد أن الفيديو هو مستقبل تصميم الويب ، وهذا مثال عظيم على السبب. يخلق الفيديو في هذه الصفحة الرئيسية جوًا وخبرة لأي شخص يزور هذا الموقع. أيضا ، عندما تصل إلى الموقع ، ليس هناك أي ارتباك حول ما هو Moorgate Exchange ؛ نحن على الفور يقال ما هو عليه ومكان وجوده. استمرار مع الموقع هو بسيط مثل دفع مفاتيح صعودا وهبوطا وجميع المعلومات من السهل أن نرى.
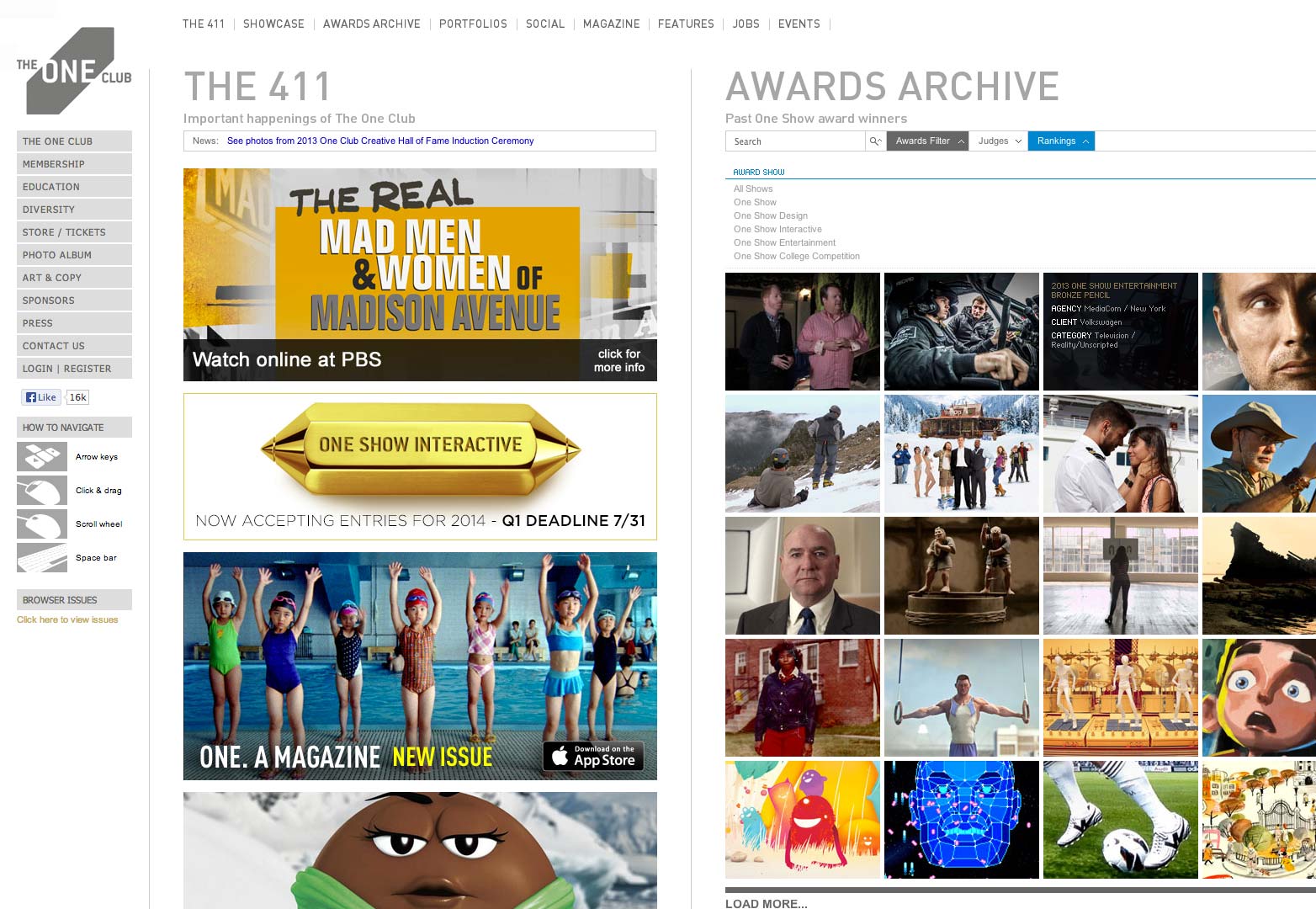
النادي الواحد
The One Club هو موقع إلكتروني ومنظمة يلبي احتياجات المحترفين الشباب في مجال الإعلانات والإبداع. يوظفون بعض إصدارات الملاحة غير الأرثوذكسية حقا ، أساسا مع تنفيذ التمرير الأفقي من صفحة إلى أخرى. وهذا يساعد على خلق تجربة تقول أن نادي واحد هو كل شيء عن الابتكار وما هو التالي ، وليس ما هو ساخن الآن.
وكالة اوني
Ony هي وكالة روسية تجمع بين الخبرة العالية في مجال العلامات التجارية من خلال الخبرة الرقمية. من الصعب عدم تصديق هذا عندما يكون لديهم تجربة رائعة لموقعهم الخاص. تكون الانتقالات سلسة ، والملاحة سهلة ومفهومة ، وأعمال التصميم نظيفة وبسيطة. كل شيء منطقي ومفصل ومخطط بشكل جيد.
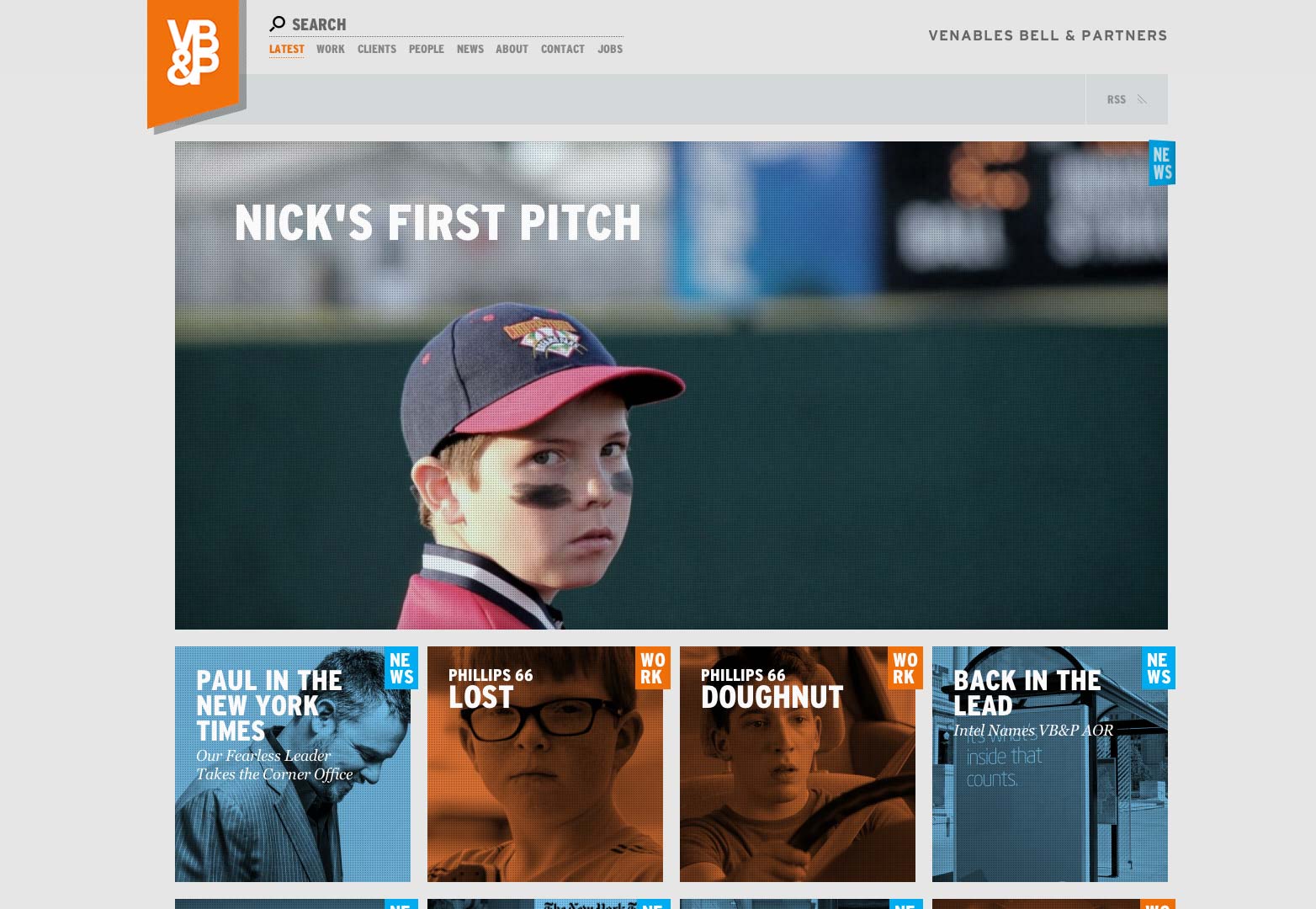
فينابلز بيل وشركاه
ببساطة ، هذا الموقع هو الكثير من المرح للتفاعل معه. هناك الكثير من المتعة وتأثير التمرير والرسومات البصرية التي تجعل من هذا الموقع متعة للنظر والمشاركة. أنشأت شركة فينابلز بيل آند بارتنرز موقعًا يتمتع بتجربة مستخدم رائعة تجعل المستخدمين يرغبون في مشاركته ومشاركة الآخرين.
استنتاج
UX بسيطة مثل جعل العالم الرقمي عبر الإنترنت صديقًا للإنسان قدر الإمكان. فكر في مواقع الويب المفضلة لديك وحتى التطبيقات وفكّر في ما يجعلها سهلة الاستخدام وما يمكن أن يجعلها أسهل. حاول تطبيق هذه الأشياء على مشروعك التالي. سوف يأتي التصميم والتطوير بسهولة عندما تخطط لإنشاء تجربة جميلة أولاً وقبل كل شيء.
أي من هذه المواقع المفضلة لديك؟ هل لديك موقع مفضل للـ UX غنيّناه؟ اسمحوا لنا أن نعرف في التعليقات.