كيفية تطوير العرف Tumblr الموضوع
كمتخصص مصمم ويب ومطور لقد أصبحت معتادًا على العمل بترتيب معين من البداية إلى النهاية على موقع العميل النموذجي. يبدأ سير العمل النموذجي الخاص بي بالبرمجة / الرسم الذي يؤدي إلى التطوير والمراجعات مع كل اتصال دائم مع العميل على طول الطريق.
عندما سئل عن تطوير ل Tumblr ذهني ذهب في البداية فارغة. كان Tumblr في ذلك الوقت شيئًا لم أكن أعرفه أو أفهمه أبدًا لماذا يريد أحد الأشخاص استخدامه. لم يكن لدي أي فكرة كيف يمكن تخصيصها حقا حتى حفرت أعمق.
إن الغرض من هذه المشاركة هو مشاركة بعض الأفكار حول Tumblr وكيف يمكنك استخدامها بفعالية لمشاريعك القادمة.
الفوائد الرئيسية
الفوائد الحقيقية لـ Tumblr ضمن قسم التدوين في كل موقع. المفهوم الوحيد الذي برز لي كان استضافة مجانية لمظهرك. هناك خطوات لجعل هذا العمل ولكن بمجرد القيام بها كل ما تحتاجه هو اسم المجال وكنت ذهبية.
تنطبق القواعد نفسها عندما يتعلق الأمر بتطوير موقع ويب تقليدي باستخدام tumblr ، ولكن يجب أن تحتوي أي ملفات مثل CSS أو JavaScript على عناوين URL كاملة (المزيد حول ذلك قليلاً).
ابدء
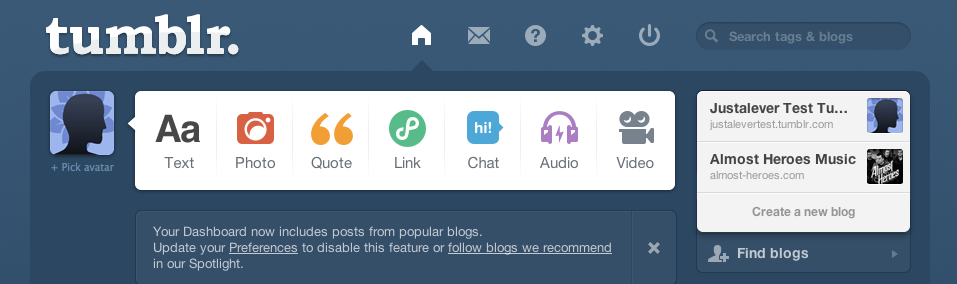
للبدء ، تحتاج أولاً إلى إنشاء حساب في Tumblr. قم بضبط واحدة ثم انتقل إلى منطقة الإعدادات بعد تسجيل الدخول. بالنسبة لكل عميل ، عادةً ما أقوم بإعداد مدونتين على Tumblr أو استخدام اختبار Tumblr الخاص بي وإنشاء مدونة محمية بكلمة مرور للتطوير وعرضها قبل نشر الموقع. لغرض هذا العرض التوضيحي قمت بتضمين أحدث تصميم للمدونة في فرقتي الموسيقية (الموسيقى القادمة قريبًا :)). داخل الشريط الجانبي ، تشاهد مدونتي التجريبية ، ثم المدونة الرئيسية التي تحتوي على تمبلر الفرقة.

قد تتسائل لماذا أنشأت مدونتين؟ حسنًا لحماية كلمة مرور مدونة أو جعلها خاصة ، يجب أن يكون لديك مدونة أساسية في Tumblr ، وهذا ما فعلته هنا من أجل القيام بذلك. يمكنك لاحقًا إيقاف تشغيل هذه الميزة وإبقاء إضافة sitename.tumblr.com أو تبديلها إلى عنوان URL مباشر مثلما لدي. يمكنك أيضًا تخطي هذه الخطوة إذا لم تكن قلقًا بشأن إطلاق الموقع إلا بعد تطويره بالكامل.
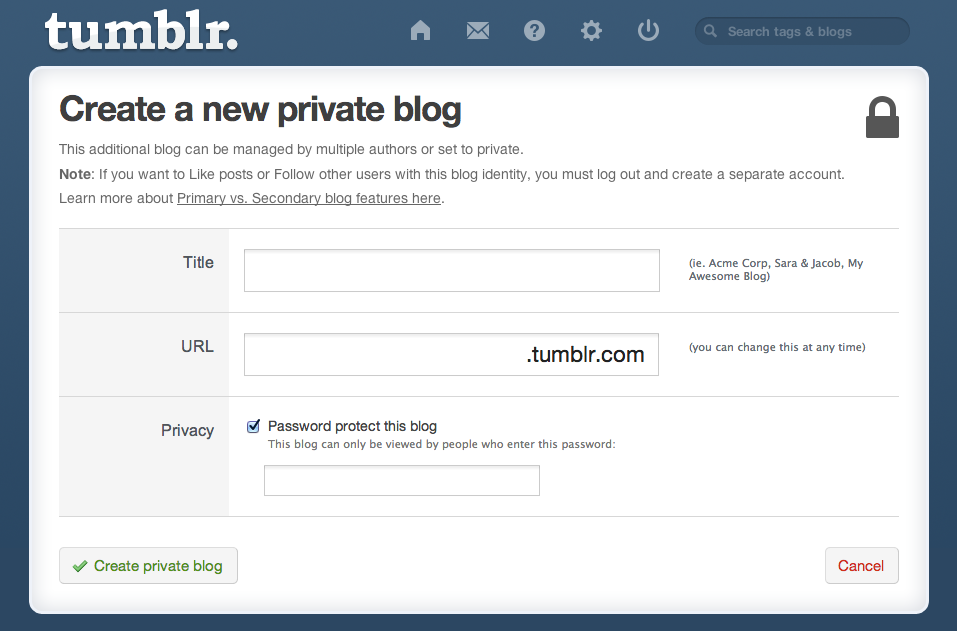
لإنشاء مدونة خاصة ، انقر على رابط إنشاء مدونة جديدة داخل الشريط الجانبي ، وسيتم نقلك إلى الصفحة أدناه. تأكد من اختيار علامة " الخصوصية" وستكون على ما يرام.

تحرك للأمام
الآن ننتقل إلى لحم Tumblr: بعد تصميم موقعك ووضعه في صيغته النهائية ، فقد حان الوقت للانتقال إلى التقسيم والتقطيع لتحسينه لنمبلر. هناك نوعان من عوامل التشغيل لعرض المحتوى في HTML الحالي. ستحتاج إلى إنشاء shell HTML أساسي عند بدء سمة مخصصة.
بعض المصطلحات الرئيسية والمربعات المفيدة:
- المتغيرات: تُستخدم لإدراج بيانات ديناميكية مثل عنوان أو وصف مدونتك.
- الكتل: تُستخدم لعرض HTML أو تعيين البيانات مثل رابط سابق أو مشاركة مدونة.
توجد قائمة كاملة بالأنواع المختلفة من المتغيرات والكتل التي يمكنك تعيينها إلى HTML الخاص بك هنا. بدلاً من نسخ الموقع ، أوصيك بشدة بزيارة هذه الصفحة والتعرف عليها. سيكون من الأفضل القيام بذلك حتى قبل بدء التصميم الخاص بك. هناك الكثير من الميزات المتاحة لأي موضوع Tumblr والتي يمكن استخدامها أو عدم استخدامها داخل التصميم الخاص بك. موقع فرقتي هو موقع عظام مكشوف. كنت بحاجة إلى مكان للناس للذهاب لمعرفة المزيد ورؤية ما نحن دائما ما يصل إلى وهذا حول هذا الموضوع.
ستحتاج إلى خطة لجميع أنواع الوظائف المتاحة داخل Tumblr. قم بتدوينها ثم ضعها بشكل صحيح لكل مدونة تقوم بإنشائها وبالطبع راجع الوثائق لتضمين العناصر الأخرى الضرورية مثل التنقل ، ترقيم الصفحات ، البيانات الوصفية ، رسائل الترحيل ، التعليقات (الملاحظات) ، إلخ:
- {block: Posts} هذا غلاف أو فرز لأي منشور {/ block: posts}
- {block: Text} بالنسبة إلى المشاركات القائمة على النصوص {/ block: Text}
- {block: Photo} لمشاركات الصور {/ block: Photo}
- {block: Photoset} لمشاركات الصور في نموذج المعرض {/ block: Photoset}
- {block: Quote} لعروض الأسعار {/ block: Quote}
- {block: Link} للارتباطات {/ block: Link}
- {block: Audio} لمشاركات الصوت {/ block: Audio}
- {block: Video} لمشاركات الفيديو {/ block: Video}
إذن أين أضع الكود الخاص بي؟
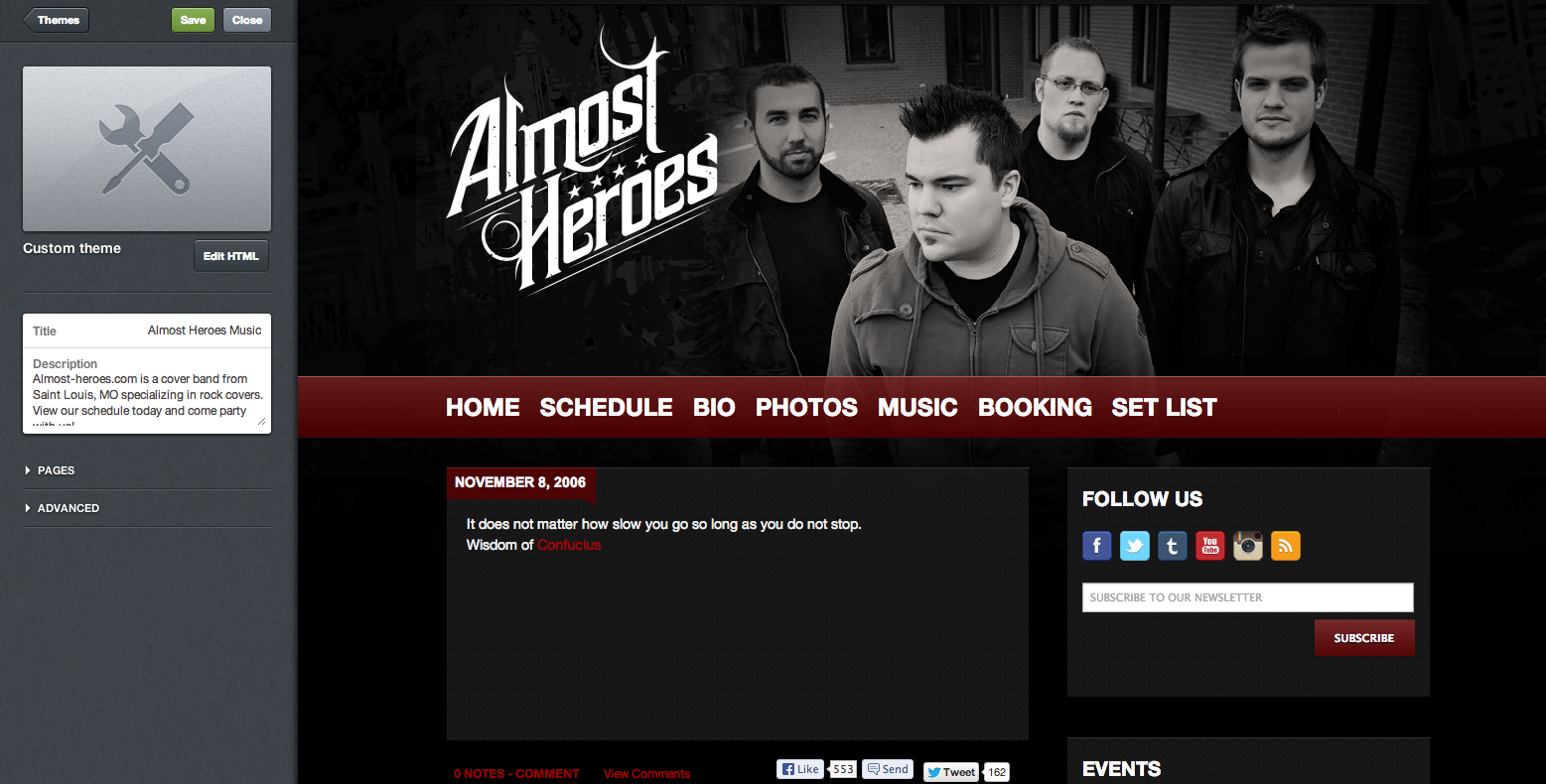
لاستيراد HTML المصقول حديثًا إلى النسق المخصص الخاص بك ، ستحتاج إلى تسجيل الدخول واختيار المدونة المناسبة في الشريط الجانبي الأيسر داخل قسم الإعدادات في لوحة المعلومات. ابحث عن العنوان المسمى " الموضوع" وانقر على الزر " تخصيص" .
بمجرد النقر فوق الزر ، سيتم الترحيب بك بصفحة جديدة تحتوي على بعض خيارات التعديل المخصصة لموقعك. يمكنك أن ترى أدناه كيف يبدو موقعي النهائي في الوقت الحالي مع محتوى الدمى في Tumblr. تُعد هذه المنطقة رائعة للاطلاع على تحديثات لأي تغييرات تجريها داخل محرر الشفرة في Tumblr ، ولكنني أوصي حقًا بتطوير الموقع باستخدام محرر شفرة أساسي ومتصفح من البداية. بمجرد أن يتم وضع الشفرة في مكانها ، يمكنك إدراج المتغيرات المستندة إلى Tumblr المخصصة وعناصر الحظر داخل HTML. ثم قم ببساطة بنسخ التغييرات ولصقها في كل صفحة Tumblr مخصصة.

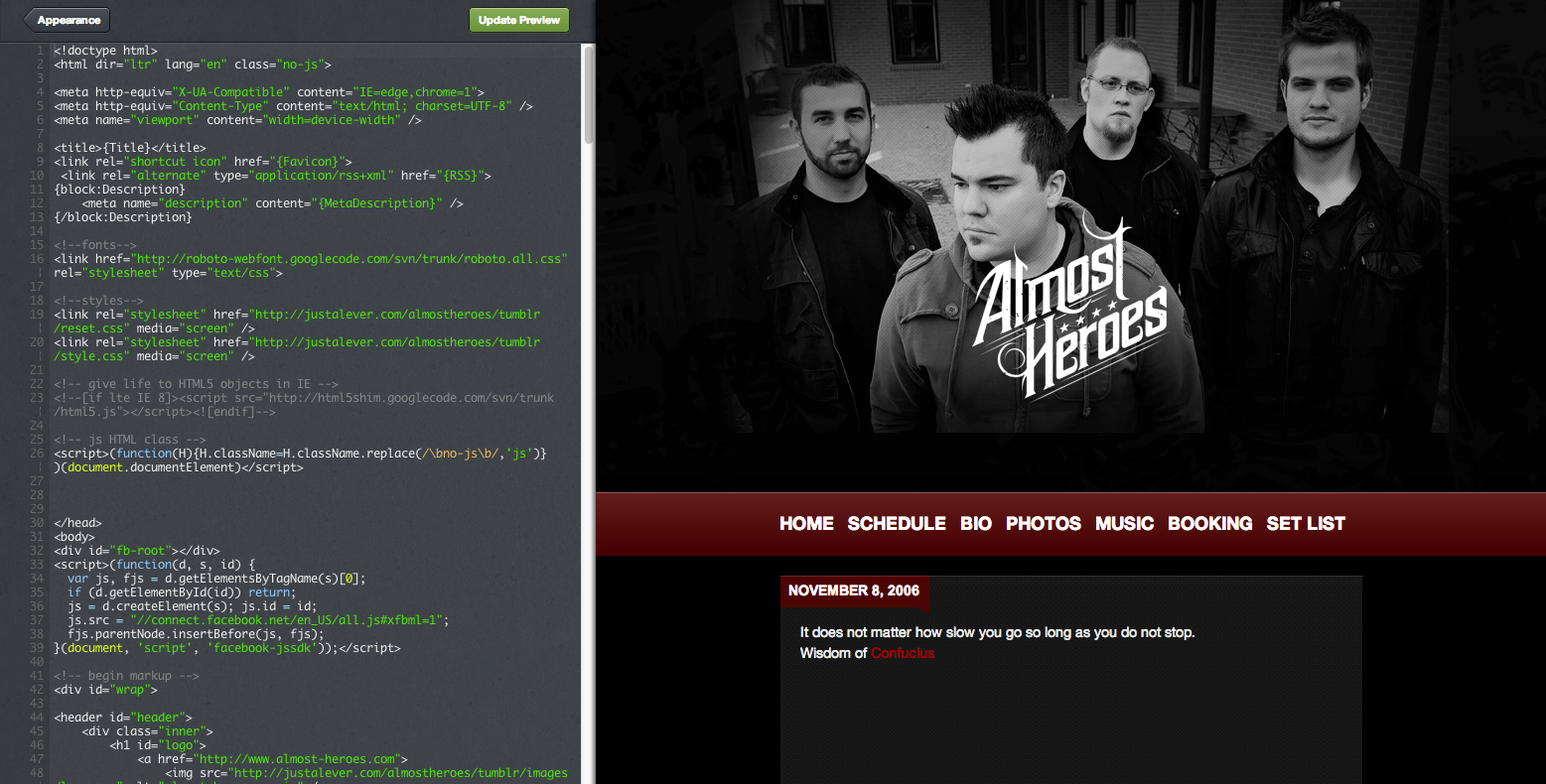
لتحرير HTML ، انقر فوق الزر Edit HTML (نعم إنه سهل) وستظهر نافذة جانبية جديدة. سترى بعض HTML مع أي سمة أساسية تقوم بتخصيصها. قم بحذف أو تغيير هذا الرمز لمطابقة النمط الخاص بك والتصميم الخاص بك ، ثم انقر فوق تحديث معاينة لمشاهدة تحديث الصفحة على يسارك. شيء واحد لا أستطيع أن أؤكد بما فيه الكفاية هو استخدام URL المطلق لاستضافة الصور الخاصة بك ، CSS ، وجافا سكريبت ، وأي شيء قد يشتمل عليه ذلك لأنهم لن يربطوا بشكل صحيح داخل Tumblr إذا لم تقم بذلك. يحدث لدي استضافة لموقع الويب الخاص بي لذلك أنا فقط إنشاء دليل لربط الصور ويتضمن. يمكنك بسهولة استخدام صورة أو خدمة استضافة الملفات مجانًا. لن أفعل ذلك إلا إذا كنت متأكدًا تمامًا من أن الروابط لن تسقط وتترك موقعك على الويب بدون الأنماط أو الصور ، إلخ ...

ماذا لو كنت أرغب في المزيد من الصفحات؟
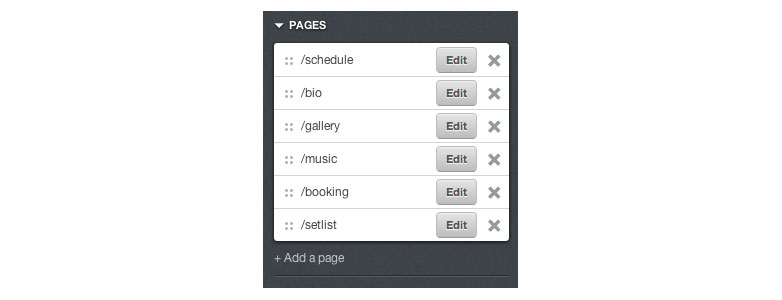
سهل. بعد النقر فوق الزر تحرير HTML كما ذكرت أعلاه ، قم بالتمرير لأسفل إلى قسم الصفحات في الشريط الجانبي على اليمين الذي يظهر. هنا سترى المثال الذي قدمته بصفحات إضافية من موقع فرقتي على الويب. يمكنك سحب ترتيبها وتعديل كل منها على حدة.
ببساطة انقر فوق الرابط + إضافة صفحة لإنشاء آخر. مع كل صفحة جديدة ، ستحتاج إلى تحديث المحتوى بالإضافة إلى التنقل إذا ، على سبيل المثال ، لديك حالات نشطة تتغير عبر CSS. يجب أن يكون هذا الأمر بلا تفكير إذا كنت قد عملت مع HTML و CSS من قبل. إذا لم يكن الأمر كذلك ، يجب عليك الاطلاع على العديد من البرامج التعليمية والمشاركات حول هذا الموضوع على هذا الموقع.

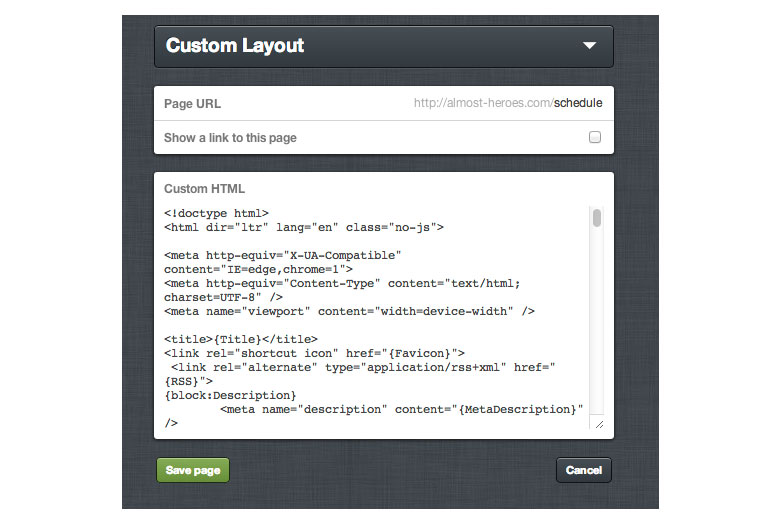
تجدر الإشارة إلى أنه عند النقر على تعديل بجانب صفحة حالية ، ستظهر نافذة متصفح جديدة كما هو موضح أدناه. تأكد من تنشيط التخطيط المخصص في القائمة المنسدلة أثناء إنشاء تخطيط مخصص لكل صفحة. يوجد الخيار لاستخدام تخطيط قياسي ولديك ارتباط التنقل لإعادة التوجيه إلى آخر.

الخيارات المتقدمة
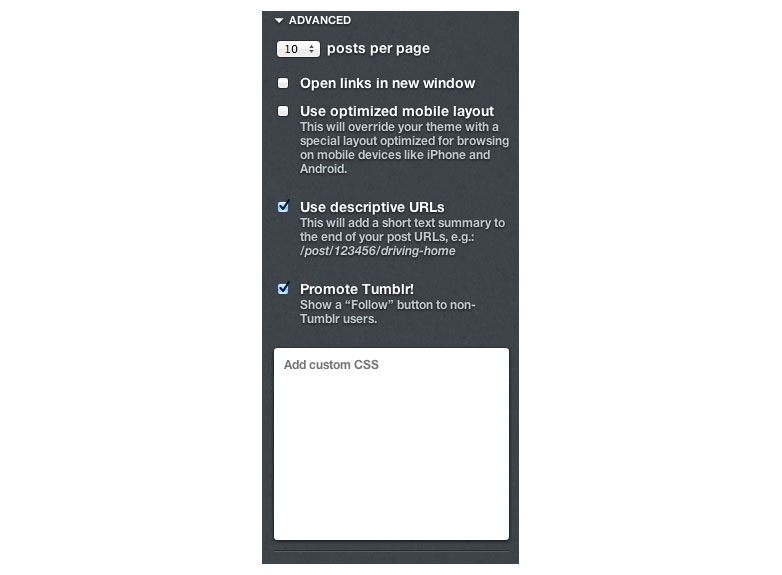
بالإضافة إلى إنشاء أنماط CSS ومستندات HTML الخاصة بك ، يمكنك استخدام بعض ميزات Tumblr المتقدمة ، والتي يتم تجميعها مع كل مدونة. أسفل قسم الصفحات مباشرة ، سترى قسم متقدم مع بعض الخيارات المتاحة.

معظم هذه الأمور لا تحتاج إلى شرح. إذا كان موقعك لا يحتوي على تنسيق محسّن للجوّال ، مثلما يفعل لي ، فحينئذٍ أقوم بتشغيل خيار تخطيط الهاتف المحمول الأمثل . تجعل الروابط الوصفية الوصفية الرابط الثابت لأي مشاركة أكثر تحديدًا. أخيرًا ، إذا كنت في حيرة ، يمكنك إدراج بعض CSS المخصص أدناه ، ولكن من السهل أيضًا تضمين CSS الخاص بك عبر ارتباط مطلق.
لا أريد امتداد .tumblr
جعل الناس في تمبلر هذه سهلة. كل ما هو مطلوب هو امتلاك اسم النطاق الذي تحاول إعادة توجيه مدونته إلى Tumblr.

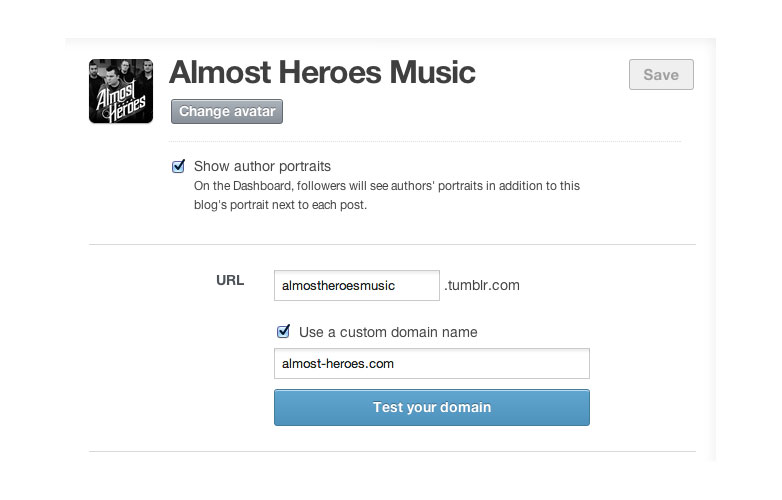
لفقد الإضافة ، ستحتاج إلى الانتقال إلى منطقة الإعدادات في لوحة المعلومات. من هناك ، حدد استخدام اسم مجال مخصص داخل قسم عنوان URL. أدخل النطاق المناسب الذي قمت بتسجيله ، ثم تأكد من اختبار نطاقك من خلال النقر على الزر الأزرق الذي يحدق فيك. بمجرد القيام بذلك ، ستحتاج إلى تحديث سجل A لمورد نطاقك الحالي للإشارة إلى Tumblr's ، وهو 66.6.44.4 . أكمل التوجيهات حول كيفية القيام بذلك المتاحة هنا.
كي تختصر
يعد استخدام Tumblr خيارًا رائعًا لأي شخص مهتم بالحفاظ على مدونة نشطة أو حتى تطوير موقع ويب كامل.
لقد قمت بإنشاء موقع المثال الذي شاهدته خلال هذا البرنامج التعليمي من البداية. تم تصميم الموقع لأول مرة داخل فوتوشوب. بمجرد أن قررت الأسلوب وأنا أنظر إلى أنني بدأت في ترجمة التصميم الساكن إلى تجربة تفاعلية تشبه إلى حد كبير موقعًا مشابهًا ، ولكن بعد ذلك أضفت المتغيرات والكتل المطلوبة لعمل Tumblr كخطوة إضافية ، ولكنها سهلة. ومن هناك قمت بتحسينه ليتناسب مع الأجهزة المحمولة والباقي هو التاريخ.
هناك المزيد من التخصيصات المتاحة مثل دمج Google analytics والخيارات القابلة للتخصيص التي يمكن تشغيلها وإيقافها من لوحة الإعدادات والاتصال بتطبيقات أخرى مثل Instagram و Facebook والمزيد ، ولكن العملية بشكل عام كانت سهلة للغاية وموصى بها للغاية لأي شخص تهتم بطريقة جديدة لاستضافة موقع على أساس المدونات.
يهدف هذا البرنامج التعليمي إلى أن يكون نظرة عامة واسعة حول كيفية بدء تطوير مواقع الويب باستخدام Tumblr. للحصول على مزيد من المعلومات والحصول على فهم أفضل يرجى قراءة الوثائق الكاملة المقدمة من Tumblr.
هل قمت ببناء مشروع حول Tumblr؟ ما هي النصائح التي تضيفها؟ اسمحوا لنا أن نعرف في التعليقات.