20 الخدع CSS الأساسية وينبغي أن يعرف كل مصمم
هذا واحد للمبتدئين المطلقة. بمجرد أن تتعلم كيف يعمل نموذج الصندوق ، وكيف تطفو تلك المربعات ، حان وقت الجدية حول CSS. ولتحقيق هذه الغاية ، قمنا بتجميع قائمة كبيرة من النصائح والحيل والتقنيات ، والاختراق القذر العرضي لمساعدتك في بناء التصميم الذي تريده.
CSS يمكن أن تصبح خادعة ، ويجب عليك أيضا. والآن ، بدون ترتيب معين ، (تقريبًا) كل ما تحتاج إلى معرفته:
1. المواقع المطلقة
إذا كنت تريد التحكم في مكان وجود عنصر ما على موقعنا على الويب في جميع الأوقات ، فإن التحديد المطلق هو المفتاح لتحقيق ذلك. إذا كنت تفكر في متصفحك كصندوق محيط كبير ، يسمح لك تحديد المواقع المطلق بالتحكم في مكان وجود هذا العنصر بالضبط في هذا المربع. استخدم أعلى ، يمين ، سفلي ، يسار ، مصحوبًا بقيمة بكسل للتحكم في مكان بقاء العنصر.
position:absolute;top:20px;right:20pxيحدد CSS أعلاه موضع عنصر ليبقى 20 بكسل من الحافتين العلوية والحالة اليمنى للمتصفح. يمكنك أيضا استخدام تحديد المواقع المطلقة داخل div.
2. * + محدد
يتيح لك * تحديد جميع عناصر محدد معين. على سبيل المثال ، إذا استخدمت * p ثم أضفت أنماط CSS إلى ذلك ، فستفعل ذلك مع جميع العناصر في مستندك بعلامة
العلامة. هذا يجعل من السهل استهداف أجزاء من موقعك على مستوى العالم.
3. تجاوز جميع الأنماط
يجب أن يستخدم هذا قليلًا ، لأنك إذا فعلت هذا لكل شيء ، فستجد نفسك في مشكلة على المدى الطويل. ومع ذلك ، إذا كنت تريد تجاوز نمط CSS آخر لعنصر معين ، فاستخدم ! مهم بعد النمط في css. على سبيل المثال ، إذا كنت أريد أن تكون رؤوس H2 في قسم معيَّن من موقعي أحمر بدلاً من الزرقاء ، فسأستخدم CSS التالي:
.section h2 { color:red !important; }4. توسيط
التركيز أمر صعب ، لأنه يعتمد على ما تحاول التركيز عليه. لنلقِ نظرة على CSS للبنود التي سيتم التركيز عليها ، استنادًا إلى المحتوى.
نص
تتمحور النص باستخدام محاذاة النص: center؛ . إذا كنت تريد ذلك إلى أي من الجانبين ، فاستخدم اليسار أو اليمين بدلاً من الوسط.
يحتوى
يمكن توسيط div (أو أي عنصر آخر) بإضافة خاصية الحظر إليه ، ثم استخدام الهوامش التلقائية. سيبدو CSS كما يلي:
#div1 {display: block;margin: auto;width: anything under 100%}السبب في أنني وضعت "أي شيء أقل من 100٪" للعرض لأنه إذا كان عرضه 100٪ ، فسيكون العرض كاملاً ولن يحتاج إلى توسيط. من الأفضل أن يكون لديك عرض ثابت ، مثل 60٪ أو 550 بكسل ، وما إلى ذلك.
5. محاذاة عمودية (لسطر واحد من النص)
سوف تستخدم هذا في قائمة الملاحة CSS ، أستطيع أن أضمن ذلك تقريبا. المفتاح هو جعل ارتفاع القائمة وارتفاع سطر النص نفسه. أرى هذا الأسلوب كثيرًا عندما أعود وأعد مواقع الويب الحالية للعملاء. إليك مثال على ذلك:
.nav li{line-height:50px;height:50px;}6. آثار التحويم
يُستخدم هذا للأزرار والروابط النصية وأقسام bock في موقعك والرموز وغير ذلك الكثير. إذا كنت تريد شيئًا ما لتغيير الألوان عندما يمرر شخص ما الماوس فوقه ، فاستخدم نفس CSS ، ولكن أضف : حرك الماوس فوقه وقم بتغيير التصميم. إليك مثال على ذلك:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}ما يفعله هذا هو تغيير لون علامة h2 الخاصة بك من الأسود إلى الأحمر عندما يمرر شخص ما فوقها. الأمر الرائع في الاستخدام: التمرير هو أنك لست مضطرًا لإعلان حجم الخط أو الوزن مرة أخرى ، إذا لم يكن التغيير. لا يغير سوى ما تحدده.
انتقال
بالنسبة إلى تأثيرات التمرير ، مثل القوائم أو الصور في موقعك على الويب ، لا تريد أن تلتقط الألوان بسرعة إلى النتيجة النهائية. تريد بشكل مثالي لتخفيف التغيير تدريجيا ، وهو المكان الذي تلعب فيه خاصية الانتقال.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}هذا يجعل التغيير يحدث أكثر من 0.3 ثانية ، بدلاً من الانجذاب مباشرة إلى الأحمر. هذا يجعل تأثير التمرير أكثر إرضاء للعين وأقل تنافرًا.
7. الدول لينك
يتم تفويت هذه الأنماط من قبل الكثير من المصممين ، وهي بالفعل تسبب مشاكل في سهولة الاستخدام مع زوارك. يتحكم الرابط pseudo-class في جميع الروابط التي لم يتم النقر عليها بعد. الفئة : الزائفة زار يعالج تصميم جميع الروابط التي قمت بزيارتها بالفعل. هذا يخبر زوار الموقع حيث كانوا بالفعل على موقعك ، وحيث لم تستكشف بعد.
a:link { color: blue; }a:visited { color: purple; }8. بسهولة تغيير حجم الصور لتناسب
في بعض الأحيان تحصل على قرصة حيث تحتاج الصور لتناسب عرض معين ، في حين أن القياس متناسب. طريقة سهلة للقيام بذلك هي استخدام أقصى عرض للتعامل مع هذا. هنا مثال:
img {max-width:100%;height:auto;}هذا يعني أن أكبر صورة يمكن أن تكون هي 100٪ ، ويحسب الارتفاع تلقائيًا ، بناءً على عرض الصورة. في بعض الحالات ، قد يتعين عليك أيضًا تحديد العرض بنسبة 100٪.
9. السيطرة على عناصر القسم
باستخدام المثال المصور أعلاه ، إذا كنت ترغب فقط في استهداف صور قسم معين ، مثل مدونتك ، استخدم فئة لقسم المدونة ، ودمجها مع المحدد الفعلي. سيسمح لك ذلك بتحديد صور قسم المدونة فقط ، وليس الصور الأخرى ، مثل الشعار الخاص بك ، أو رموز meia الاجتماعية ، أو الصور في أي أقسام أخرى من موقعك ، مثل الشريط الجانبي. إليك كيف ستبدو CSS:
.blog img{max-width:100%;height:auto;}10. الأطفال المباشر
كنت أتمنى أن أعرف هذا عندما بدأت باستخدام CSS. هذا من شأنه أن يوفر لي الكثير من الوقت! استخدم > لتحديد الأطفال المباشرين للعنصر. فمثلا:
#footer > aسيؤدي هذا إلى تحديد جميع عناصر الوصلات النشطة وتمييزها مباشرة تحت معرف التذييل. لن يتم تحديد أي شيء بعد العنصر النشط ، أو أي شيء آخر موجود في التذييل ، مثل نص عادي. يعمل هذا بشكل رائع مع عناصر التنقل على مستوى عالٍ أيضًا.
عناصر الطفل محددة
صدقوني ، هذا مفيد عندما تكون قوائم التصميم. تحتاج فقط إلى حساب عدد العناصر الموجودة أسفل العنصر في أنك تريد نمطًا ثم تطبيق هذا النمط.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}تستهدف CSS أعلاه العنصر الثاني في القائمة وتجعله غامقًا وتحته خطًا وأزرق. أضف "n" بعد الرقم الموجود بين قوسين ، ويمكنك استهداف كل عنصر من عناصر القائمة الثانية. تخيل أن تكون قادرًا على تصميم كل سطر في تخطيط على شكل جدول لتسهيل القراءة. سيكون CSS:
li:nth-child(2)11. قم بتطبيق CSS على فئات متعددة ، أو محددات
لنفترض أنك تريد إضافة حد متماثل حول جميع الصور وقسم المدونة والشريط الجانبي. ليس عليك كتابة نفس CSS 3 مرات. فقط قم بسرد تلك العناصر ، مفصولة بفواصل. هنا مثال:
.blog, img, .sidebar {border: 1px solid #000;}سواء كنت مصممًا للويب لسنوات ، أو كنت بدأت للتو ، فإن تعلم كيفية إنشاء مواقع الويب بالطريقة الصحيحة يمكن أن يبدو وكأنه رحلة صخرية لا تنتهي أبدًا. بمجرد أن تضيق أي اللغات التي ترغب في تعلمها ، يجب عليك تعلم مهاراتك وتحسينها.
بغض النظر عن ما تعلمته ، فإن CSS هي واحدة من تلك المهارات الأساسية ، ولكن المروعة التي يجب عليك إتقانها. ليس بالضرورة أن يكون الأمر صعبًا جدًا ، خاصة إذا كنت تعرف القليل من تقنيات CSS سهلة الاستخدام وغير المعروفة لإنجاز المهمة.
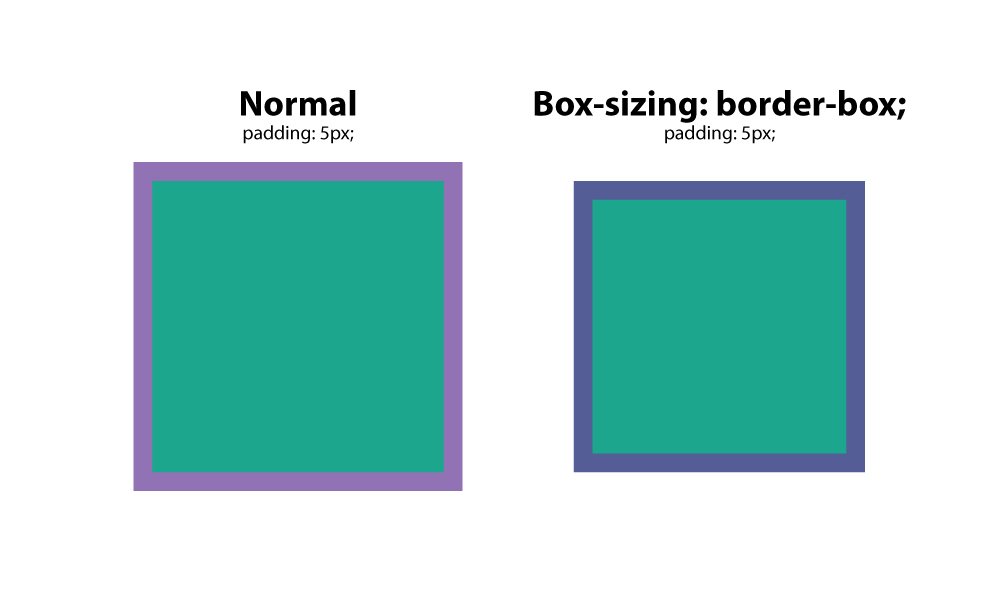
12. مربع التحجيم: مربع الحدود ؛
هذا هو المفضل بين العديد من مصممي الويب ، لأنه يحل مشكلة مشاكل الحشو والتخطيط. بشكل أساسي ، عندما تقوم بتعيين مربع إلى عرض محدد ، وإضافة حشو له ، يضيف الحشو إلى حجم المربع. ومع ذلك ، مع مربع التحجيم: مربع الحدود ؛ ، وهذا هو negated ، ومربعات البقاء في الحجم الذي من المفترض أن تكون.

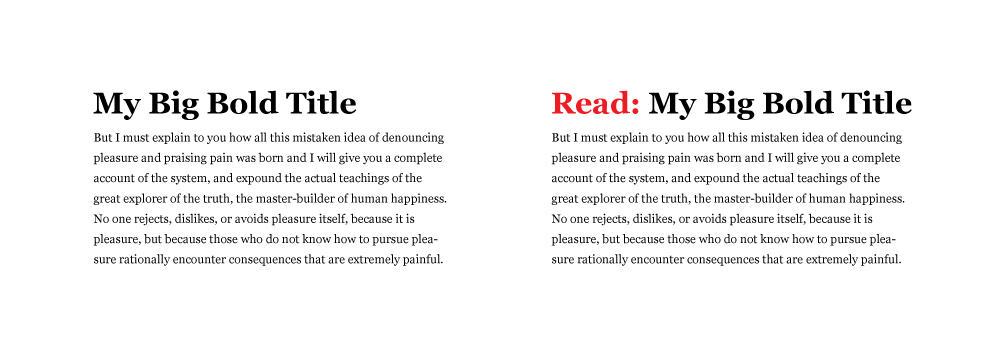
13.: من قبل
هذا CSS عبارة عن محدد يتيح لك اختيار عنصر CSS وإدراج المحتوى قبل كل عنصر مع فئة معينة مطبقة عليه. لنفترض أنك تمتلك موقعًا على الويب تريد فيه نصًا خاصًا قبل كل علامة H2. هل لنا هذا الإعداد:
h2:before {content: "Read: "; color: #F00;}هذا مفيد للغاية ، خاصة إذا كنت تستخدم خط رمز. يمكنك وضع الرموز قبل عناصر معينة ، وتطبيقها على مستوى العالم.

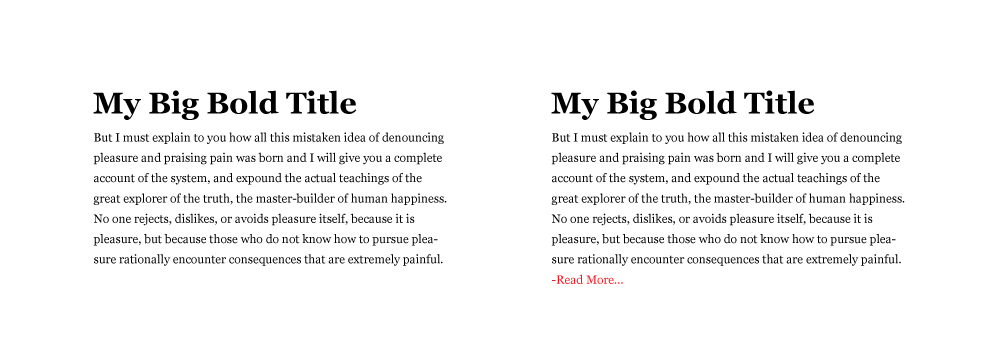
14.: بعد
مثل: قبل المحدد ، يمكنك استخدام: بعد إدراج المحتوى على مستوى العالم على عناصر محددة. من شأن الاستخدام العملي أن يضيف "اقرأ المزيد" بعد كل مقتطف من المدونة. إليك كيف ستفعل ذلك.
p:after{content: " -Read more… ";color:#f00;}
15. محتوى
المحتوى عبارة عن خاصية CSS تكون مفيدة عندما تحتاج إلى إدراج عنصر تريد التحكم فيه. الاستخدام الأكثر شيوعًا الذي رأيته لهذا هو إدراج رمز من خط رمز في مكان معين. في الأمثلة المذكورة أعلاه ، يمكنك أن ترى أن عليك التفاف النص الذي تريد إدراجه ضمن علامات اقتباس.
16. إعادة تعيين CSS
تحتوي المتصفحات المختلفة على إعدادات CSS افتراضية ، لذا لا بد من إعادة تعيينها ، حتى يكون لديك حقل متساوي ومتساو. فكر في الأمر على أنه بناء منزل ، وما إذا كنت تبني على جانب أحد الجبال ، أو على شاطئ رملي ، أو في وسط منطقة حرجية ، فأنت تريد أن يكون هذا الأساس مستويًا.
تعيّن طريقة إعادة تعيين CSS هذه قاعدة قياسية لجميع مواقعك على الويب ، مما يمنحها الاتساق في نقطة بداية CSS. فهو يزيل الحدود غير المرغوب فيها ، والهوامش المحددة مسبقًا ، والحشو ، وارتفاع الخطوط ، والأنماط في القوائم ، وما إلى ذلك. واحد يعمل بشكل جيد .
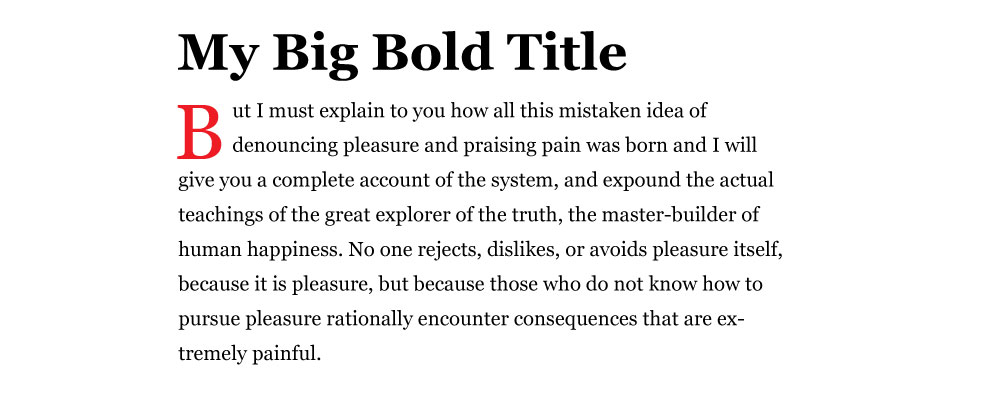
17. انخفاض القبعات
الجميع يحب قطرة القبعات. يذكرنا الكتاب التقليدي المطبوع ، ويعد طريقة رائعة لبدء صفحة من المحتوى. هذه الرسالة الكبيرة الأولى تجذب انتباهك. هناك طريقة سهلة لإنشاء حد للإسقاط في css ، وباستخدام عنصر pseudo:: الحرف الأول. إليك مثال على ذلك:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}ما يقوم به هذا هو تعيين الحرف إلى 3x حجم الأحرف الأخرى. يقوم بتعيين 3px من المساحة حول الرسالة لمنع التداخل ، ويضبط لون الحرف إلى اللون الأحمر.

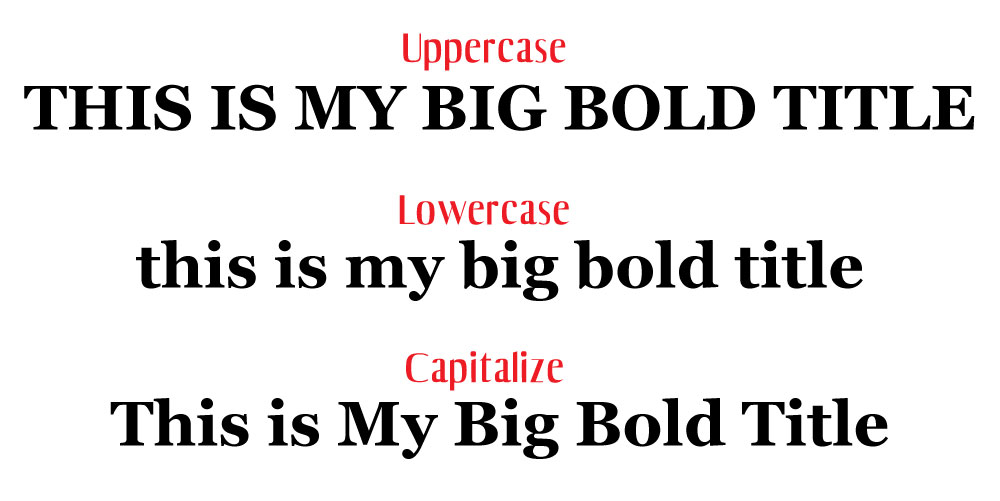
18. يجب أن يكون نص القوة عبارة عن أحرف كبيرة أو صغيرة أو كبيرة
سيكون من السخف كتابة قسم كامل في كل الحروف. تخيل أن عليك الرجوع وإصلاح ذلك لاحقًا عندما يتغير شكل الموقع الإلكتروني ، أو يتم تحديثه. بدلاً من ذلك ، استخدم أنماط css التالية لفرض النص على تنسيق معين. هذه المغلق تستهدف علامة العنوان h2.
- h2 {text-transform: uppercase؛ } - جميع الأحرف الاستهلالية
- h2 {text-transform: smallcase؛ } - جميع الأحرف الصغيرة
- h2 {text-transform: capitalize؛ } - يستخرج الحرف الأول من كل كلمة.

19. ارتفاع الشاشة العمودي
في بعض الأحيان تريد أن يقوم أحد الأقسام بملء الشاشة بالكامل ، بغض النظر عن حجم الشاشة. يمكنك التحكم في هذا الأمر باستخدام vh أو عرض الارتفاع. الرقم قبله هو نسبة مئوية ، لذلك إذا كنت تريد أن تملأ 100٪ من المتصفح ، فعليك تعيينه إلى 100. يمكنك تعيينه إلى قيمة مثل 85٪ لاستيعاب قائمة تنقل ثابتة.
قم بإنشاء فئة للحاوية وتطبيق مقدار vh الذي تريده. هناك شيء واحد قد تحتاج إلى تعديله هو قيمة استعلام الوسائط لشاشات أو اتجاهات معينة مثل الهواتف في الوضع الرأسي. تخيل توسيع صورة أفقية لتلائم الوضع الرأسي. هذا فقط لن تبدو جيدة.
.fullheight { height: 85vh; }20. وصلات الهاتف النمط
إذا كان لديك رابط يستدعي رقم هاتف عندما ينقر مستخدم ما على هاتفه ، فقد تواجه مشكلة في تصميمه باستخدام محدد الارتباط النشط التقليدي. بدلاً من ذلك ، استخدم CSS التالي:
a[href^=tel] { color: #FFF; text-decoration: none;}