إنشاء تجارب WebVR مع A-Frame
WebVR طريقة رائعة لإنشاء تجارب ثلاثية الأبعاد للواقع الافتراضي في المتصفح. إنها مواصفات تجريبية لواجهة برمجة تطبيقات جافا سكريبت ولديها الكثير من الداعمين والأشخاص الذين يدفعونها إلى الأمام ، مع كون موزيلا جزءًا كبيرًا من ذلك.
مع انفجار سماعات الواقع الافتراضي القادمة إلى السوق والمزيد في الأفق ، يعد الآن وقتًا رائعًا للتجربة ومعرفة الأشياء الرائعة التي يمكنك إنشاؤها في WebVR.
أصبحت الشبكة المفتوحة مرتعا مثيرة لل تجارب VR ، بما فيها ألعاب أخرى ، تطبيقات الطلاء و تجارب غامرة . مع نضوج تقنية WebVR ومعدات VR تصبح أكثر سهولة من يعرف ما هي الخبرات الأخرى التي يمكن أن يخلقها الناس.
ما هو الإطار A؟
حسنًا ، لقد ذكرت أن Mozilla قوة دافعة كبيرة في WebVR في الوقت الحالي وقد ساعدوا في إنشاء إطار ، إطار عمل على شبكة الإنترنت لبناء تجارب الواقع الافتراضي. ومنذ ذلك الحين ، ازدهرت في واحدة من أكبر مشاريع المصادر المفتوحة وأكثرها إثارة ، وهي تنمو وتتطور بسرعة.
A-Frame هو واحد من أبسط الأطر التي استمتعت بالعمل معها ، ولكن الأشياء التي يمكنك إنشاؤها بها مذهلة. من السهل أن تسير ، وأن تكون سهلة الفهم ، ولكنها قوية للغاية.
في الكلمات الخاصة بالإطار A:
يستند A-Frame إلى أعلى HTML ، مما يجعله سهلًا للبدء. لكن A-Frame ليس مجرد رسم بياني ثلاثي الأبعاد أو لغة ترميزية. الجزء الأساسي هو إطار مكون مكون قوي يوفر بنية تعريفية وقابلة للتوسعة والتركيب three.js .
لماذا يجب أن أجعل محتوى WebVR؟
دعونا نحصل على شيء واحد مباشرة: WebVR و A-Frame لا يزالان غير قابلين للاستخدام في كل مكان. هذه التكنولوجيا تتحرك بسرعة ، لكنها لا تزال تجريبية. كما لن يحل WebVR محل الطريقة التي نبني بها مواقع الويب في الوقت الحالي (على الأقل ليس لفترة من الوقت). أتوقع مشاهدات ثنائية الأبعاد مع الشاشات العادية وستظل الشاشات هي الطريقة السائدة التي نستهلك بها المحتوى لفترة طويلة.
لذا أعتقد أن السبب الرئيسي لجعل محتوى WebVR هو المتعة. إنها تقنية جديدة ومثيرة ، ويمكننا أن نجعلها أشياء رائعة حقًا. يمكن أن تصبح بعض هذه المشاريع مشاريع العملاء ، ويمكن للمتحف توظيفك لإنشاء جولة افتراضية لهم ، أو لعبة يمكن أن تقلع ويمكنك الحصول على المال لذلك. ولكن في الأساس ، يجب أن نستمتع ، وننشئ أشياء مثيرة باستخدام WebVR و A-Frame.
دعونا نجعل شيء
في رأيي ، أفضل طريقة للإثارة حول إطار عمل مثل A-Frame هو التصدّي وبناء شيء ما. سنقوم ببناء معرض بسيط لحدث الواقع الافتراضي ، في حين نقدم لك بعض الوظائف الأساسية في A-Frame.
ابدء
أول الأشياء أولاً ، سنحتاج إلى خادم محلي. إذا كنت قد حصلت بالفعل على طريقة للقيام بذلك ، عظيم. إن لم يكن أوصي بإعداد خادم العقدة مع HTTP خادم .
حسنًا ، عندما يكون لديك خادم محلي قيد التشغيل ، دعنا نتعمق في A-Frame.
سنبدأ بمستند HTML أساسي يسمى index.html ونقوم بتحميل مكتبة A-Frame في مقدمة المستند. يجب تحميل A-Frame في الرأس بحيث يكون جاهزًا قبل تحميل العناصر المخصصة التي سنقوم بإضافتها.
الآن لدينا A-Frame تم تحميله ، لنقم بإعداد مستند HTML لمشهد A-Frame. يستند A-Frame إلى أعلى HTML ويستخدم عناصر مخصصة لإبعاد الكثير من التعقيد.
دعونا نضع
هذا هو كل العمل الهيكلي المنجز. أنا أوافق؟ السوبر بسيط. ليس لدينا أي كائنات في المشهد بعد ، لذا ستكون مجرد شاشة فارغة ولكن يمكننا إضافة كائنات المثال من البرنامج التعليمي A-Frame بسرعة.
رائع. حسنًا ، ربما لا يكون رائعًا تمامًا حيث إنه مجرد بعض الأشكال ، ولكن في بعض الأسطر ، لدينا بعض الكائنات ثلاثية الأبعاد التي يتم تحميلها في WebVR.
بعد ذلك سنبدأ في إنشاء معرض الفن الواقع الافتراضي.
تنزيل أصولنا
لذلك لا ننسى ، قم بإزالة كل المحتوى من داخل المشهد الخاص بك ، لذلك يجب أن يكون ملفك الآن كما يلي:
الآن لدينا لائحة نظيفة دعنا نذهب إلى نموذج ثلاثي الأبعاد للاستخدام.
هناك العديد من الأماكن على الإنترنت حيث يمكننا تنزيل النماذج ، ويمكنك العثور على أي شيء تقريبًا إذا كنت على استعداد لدفع ثمنها. سنحصل على نموذج من معرض مجموعات Google.
كتل جوجل هو تطبيق لإنشاء نماذج ثلاثية الأبعاد في VR وهو رائع في حد ذاته. المعرض هو المكان الذي يشارك فيه الأشخاص إبداعاتهم وحيث سنقوم بتنزيل نموذج "المعرض الصغير" من.
توجه الى صفحة Google Blocks لهذا النموذج وانقر فوق تنزيل. سيؤدي هذا إلى تنزيل مجلد به ملفين داخله ؛ و model.obj و materials.mtl . ضع هذين الملفين داخل مجلد يسمى "معرض" ، ثم ضع هذا المجلد بجوار ملف index.html الخاص بك. سنحتاج إلى كل من هذه الملفات لتقديم النموذج بشكل صحيح وسنقوم بإضافته إلى A-Frame التالي.

يجب أن يظهر مشروعك في الوقت الحالي على النحو التالي:
index.htmlgallery/model.objgallery/materials.mtlإنشاء VR معرض الفضاء
الآن سنقوم بتحميل النموذج الذي قمنا بتنزيله في مشروعنا. يأتي الإطار مع مدمج نظام إدارة الأصول ، والتي تعمل على تحميل وتخزين أصولنا مؤقتًا. هذه ميزة رائعة تزيل الملخص خطوة مهمة وتجعل من حياتنا أسهل بكثير.
لنحمل هدفنا وموادنا إلى أداة تحميل الأصول:
ال
يمكننا الآن إضافة هذا الكائن إلى المشهد باستخدام عنصر الكيان. عنصر الكيان هو أحد العناصر الأساسية في A-Frame ، ومن المحتمل أنك ستستخدمه كثيرًا. نظرًا لأننا نستخدمها كعنصر نائب لجسمنا ، نحتاج إلى تحميل الكائن والمادة فعليًا.
إذا قمت بتحديث صفحتك ، فيجب أن ترى النموذج في وسط الشاشة. من المحتمل أن يكون الوضع بعيدًا عن التشغيل ولكن يجب أن تكون قادرًا على النظر حوله. دعونا نثبت الوضع الآن بإضافة عنصر كاميرا يدويًا وتحديد موضعه.
كما يمكنك أن ترى أن عنصر الكاميرا هو في الواقع مكون كاميرا مرفق بعنصر كيان ويمكننا إضافة القدرة على النظر حوله مع مكون عناصر التحكم في الشكل.
الآن لدينا عنصر الكاميرا وأضاف يتيح وضعه. يأخذ تحديد المواقع ثلاث قيم ، وهي X و Y و Z ، وسنبدأ بتحديد الإعداد الافتراضي 0 لكل واحد من هذه القيم.
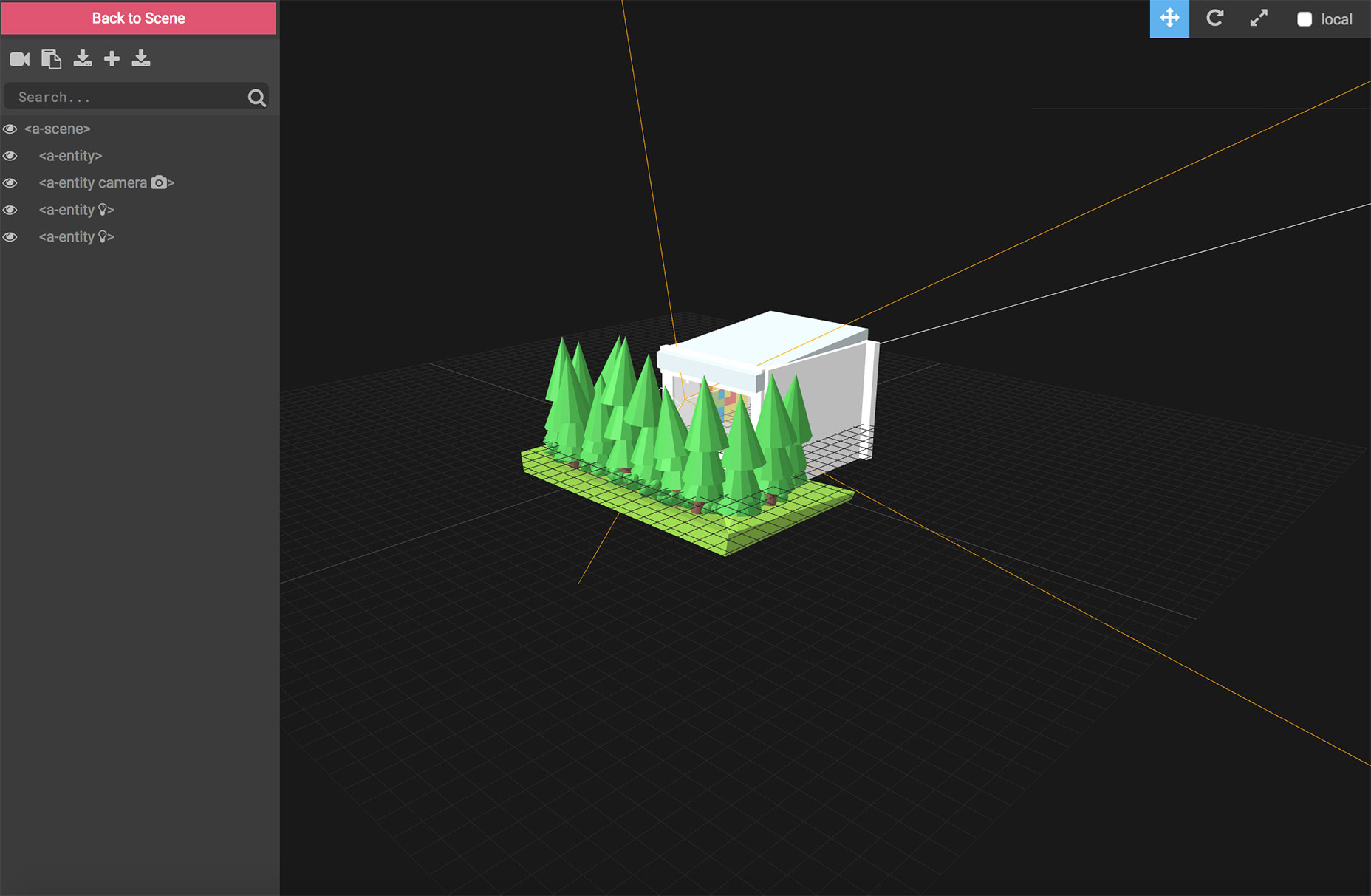
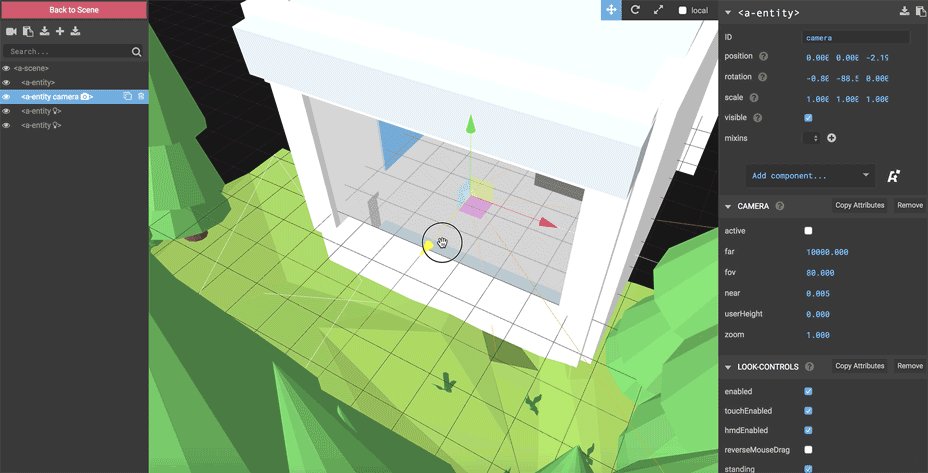
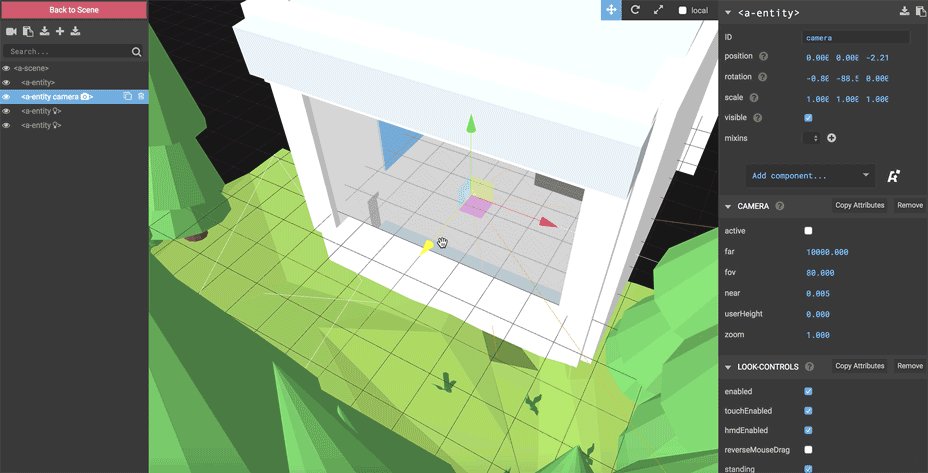
كما يمكنك أن تقول على الفور ، فإن محاولة وضع قيمة X ، Y و Z فقط في التعليمات البرمجية ستكون صعبة بعض الشيء ، وهي وصفة للصداع. لحسن الحظ ، لدينا إمكانية الوصول إلى A-Frame Inspector رائع لمساعدتك في العمل على تجارب VR الخاصة بك. يمكنك فتح A-Frame Inspector باستخدام

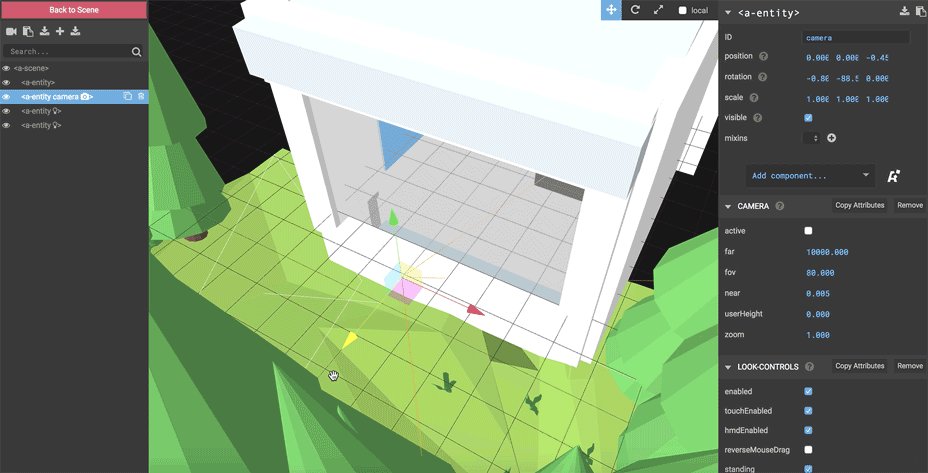
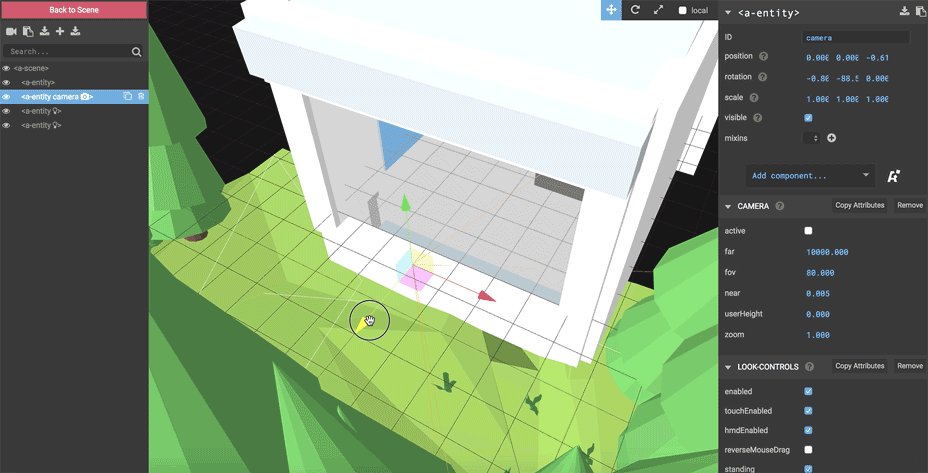
يمكننا النقر على الكاميرا في القائمة الموجودة على اليسار والعثور على وضع الكاميرا إما مع الأسهم أو الخصائص في القائمة اليمنى. لديك حول اللعب مع المفتش ونرى ما يمكنك القيام به مع ذلك. يمكنك تعلم الكثير من تغيير الخصائص والتجريب ، وهي واحدة من أفضل الطرق للتعرف على المواقع في الفضاء الثلاثي الأبعاد.

نريد أن ننتهي بوضعية ، تقوم بتدوير الكاميرا في الغرفة ورفعها قليلاً حتى تصل إلى ارتفاع الرأس. سنقوم أيضًا بتدوير الكاميرا بحيث تكون خارج النافذة في البداية.
إضافة رسالة ترحيب
لمنح معرض VR مظهرًا أكثر ترحيباً ، سنقوم بإضافة رسالة ترحيب باستخدام مكون النص A-Frame .
إن إضافة نص بسيط مثل إدخال قيمة في مكون النص ، ومع ذلك هناك الكثير من القيم الإضافية التي يمكن تغييرها أيضًا. لدينا سمات الموضع والتناوب كالمعتاد ، إلى جانب بعض خيارات تخصيص النص ، مثل الخط والمحاذاة واللون. لدينا أيضا واحد يسمى الجانب . الجانب يقول في الواقع A-Frame أي جانب من النص لتقديم. يعد هذا مفيدًا إذا كنت تستطيع التنقل في مكان الحادث ولا ترغب في رؤية النص المعكوس. نحن سعداء لظهوره على كلا الجانبين.
لذلك نحن نحصل على النص يظهر أمام النافذة ، لكن ما زلت أشعر بعدم الترحيب. دعونا نضيف القليل من الرسوم المتحركة إليه ، بحيث يجذب الانتباه ويجعل المشهد أكثر إثارة.

تحريك رسالة الترحيب الخاصة بنا
يحتوي A-Frame على مكون رسوم متحركة قوي يمكن إرفاقه بمكونات أخرى. نحن نعلقها بتعشيشها داخل العنصر الذي نريد تحريكه. هذه هي ميزة قوية حقا وتذهب أبعد من مجرد الرسوم المتحركة. يمكننا تجميع كائنات متعددة معًا بهذه الطريقة. كمثال على الكيفية التي يمكن بها استخدام هذا التفكير في عرض الرؤوس في اللعبة ، أو الأرض على مدار حول الشمس مع متابعة القمر وتدويره حول الأرض.
سنبقي الأمر بسيطًا في هذا البرنامج التعليمي ونحرص على النص فقط. يجب أن نختار خاصية نريد تحريكها وتعيينها كقيمة السمة . سنجعل نصنا يرتفع لأعلى ولأسفل ، لذا نريد تعديل الموضع. بعد ذلك ، نحتاج إلى إخبار الرسم المتحرك حيث يتم تحريك هذا المكون إلى - فنحن نريد فقط أن يتحرك للأعلى قليلاً حتى نتمكن من نسخ قيمة الموضع للمكون الأساسي وضبط قيمة Y. يمكننا أيضا تحديد تخفيف ، فترات ، سواء كانت حلقات وكيف حلقات. سنجعل الرسوم المتحركة ترتد لأعلى ولأسفل عن طريق التكرار إلى أجل غير مسمى مع تبديل الاتجاه في كل مرة.
هناك لدينا ذلك. رسالة ترحيب لطيفة ترتد لأعلى ولأسفل.
إليك الرمز الكامل:
تغليف
هناك لدينا ، معرض الفن الواقع الافتراضي في أقل من 40 سطرا. لديك مقدمة لأصول التحميل ، باستخدام مكون الكيان الذي يحتوي على كائنات ، والكاميرا ، والنص ، والرسوم المتحركة. مع هذه الأدوات ، فإن الإمكانيات لا حدود لها وممتعة.
لا يزال WebVR في مهدها ، ولكن الناس يشاهدون بالفعل إمكانية استخدام أشياء رائعة معه. إنها طريقة مختلفة تمامًا لتجربة المحتوى وهو وقت مثير للانخراط فيه. يمنحنا A-Frame طريقة للدخول إليها بسرعة وسهولة ولجعل الأشخاص يستخدمون إبداعاتنا عبر أكبر عدد ممكن من الأجهزة.