20+ تطبيقات ومواقع جديدة للمصممين
سبتمبر 2010
يبدو أن التطبيقات والمواقع الجديدة تظهر على أساس يومي تقريبًا.
قد تكون محاولة العثور على الأفضل منها كل أسبوع أو شهر أمرًا صعبًا ، لا سيما بالنظر إلى عدد المرات التي لا تكون كبيرة.
في هذا المقال ، جمعنا بعضًا من أفضل التطبيقات والمواقع الإلكترونية التي ظهرت مؤخرًا.
بعضها عبارة عن تطبيقات مرتبطة بشكل وثيق بالعمل اليومي لمصمم الويب ، في حين لا يُحتمل أن يتم استخدام البعض الآخر في كثير من الأحيان ، ولكنها لا تزال مفيدة.
كما هو الحال دائمًا ، إذا فاتتنا شيء ، فالرجاء إخبارنا بذلك في التعليقات.
وإذا كنت تعرف تطبيقًا تريد تضمينه في الجولة التالية ، فيرجى إرسال رسالة إلى cameron_chapman .
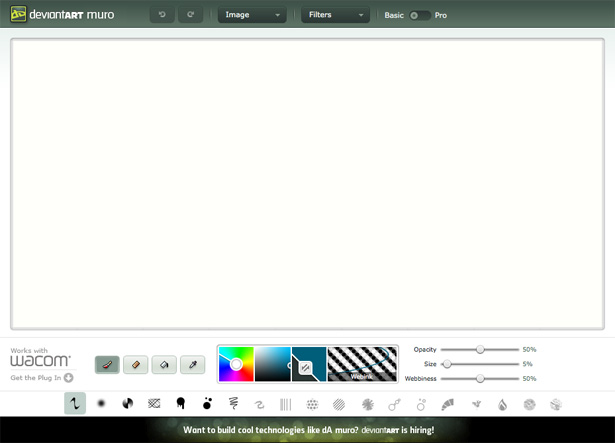
مورو
لطالما كان DeviantART مكانًا ممتازًا للفنانين والمصممين لعرض أعمالهم. الآن ، أصدروا تطبيق رسم يستند إلى المتصفح ، تم إنشاؤه في HTML5. تبدو المراجعات الأولية إيجابية ، وهي مجانية الاستخدام.
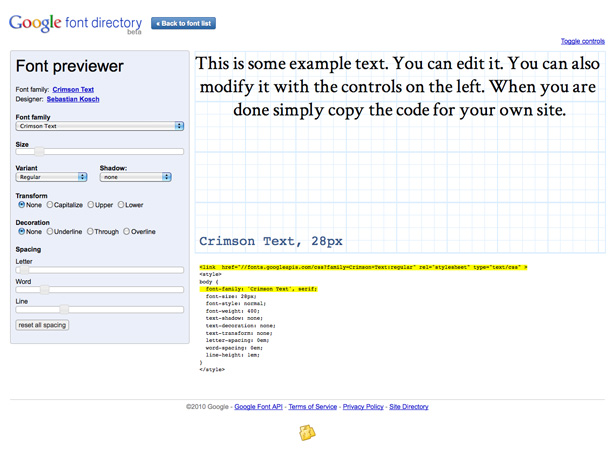
جوجل معاينة الخط
إذا كنت تستخدم واجهة برمجة تطبيقات خط Google ، فقد يكون من المفيد تجربة الخطوط قبل تضمينها في موقعك على الويب. أطلقت Google مؤخرًا "معاينة الخط" التي تتيح لك إجراء ذلك. يمكنك تبديل الخطوط من داخل تطبيق المعاينة ، وتعديلها بعدة طرق على النص المخصص.
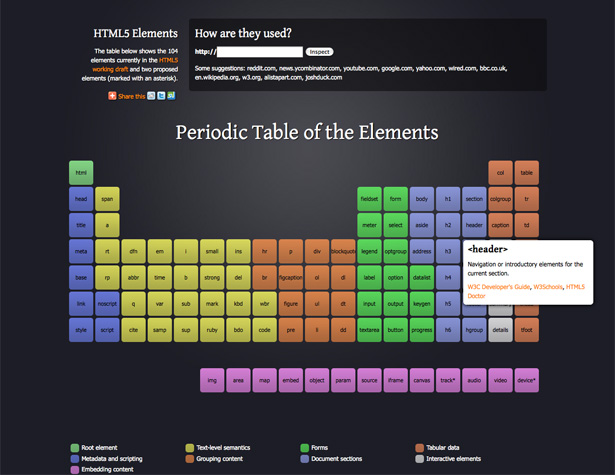
الجدول الدوري للعناصر
يعرض هذا المخطط ، الذي تم إنشاؤه بواسطة Josh Duck ، العناصر الـ 104 الموجودة حاليًا في مسودة العمل HTML5 وعنصرين مقترحين (تم تمييزهما بعلامة النجمة). كما يتضمن أيضًا أداة للنظر في كيفية استخدام العناصر على مواقع الويب الحالية. انقر فوق أي عنصر في الجدول للحصول على تعريف موجز وروابط لمزيد من المعلومات.
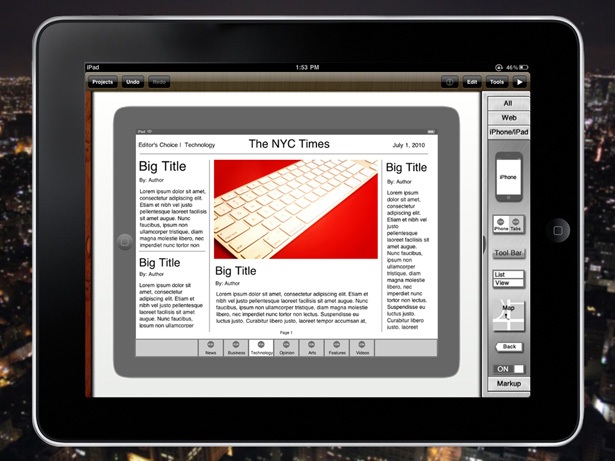
iMockups لباد
يتيح لك تطبيق iPad هذا إنشاء رسومات تقريبية مثالية للإتصالات السلكية السريعة والعصف الذهني. إن النماذج بالأحجام الطبيعية منخفضة الدقة بحيث يمكن للمصممين التركيز أكثر على الوظائف والتدفق ، بدلاً من جعل الأشياء تبدو "جميلة". الجانب السلبي هو أنه ليس تطبيقًا مجانيًا (إنه 9.99 دولارًا).
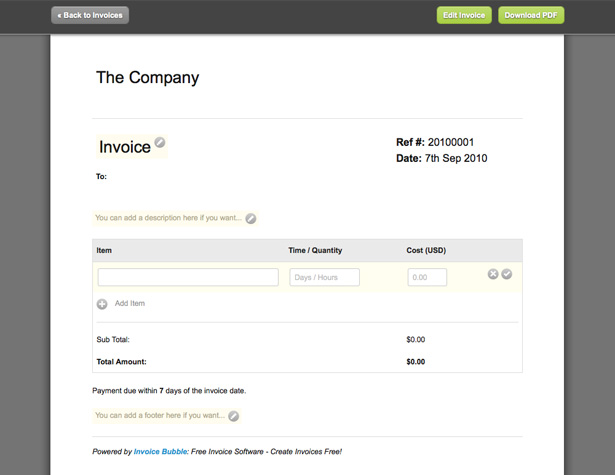
فاتورة الفواتير
إن Invoice Bubble عبارة عن تطبيق مجاني للفوترة ، ويتيح لك إنشاء فواتير لمرة واحدة أو فواتير متكررة ، كاملة مع تكامل دفع PayPal. تتضمن النسخة المجانية إعلانات ورابطًا مرة أخرى إلى Invoice Bubble ، ولكن مقابل 5 دولارات شهريًا ، يمكنك إزالة كلٍّ من هذين الأمرين. كما يتتبع أيضًا الفواتير ، ويتيح لك إنشاء التقديرات ، ويوضح لك المبلغ الذي دفعته ، ومقدار ما زال المبلغ المستحق.
TinyBounce
يتيح لك TinyBounce حفظ لقطة شاشة لصورة ، وإنشاء ملاحظات للرد عليها ، ثم إرسال الرابط إلى الآخرين. إنه تطبيق صغير ، تم إنشاؤه كجزء من 10K Apart.
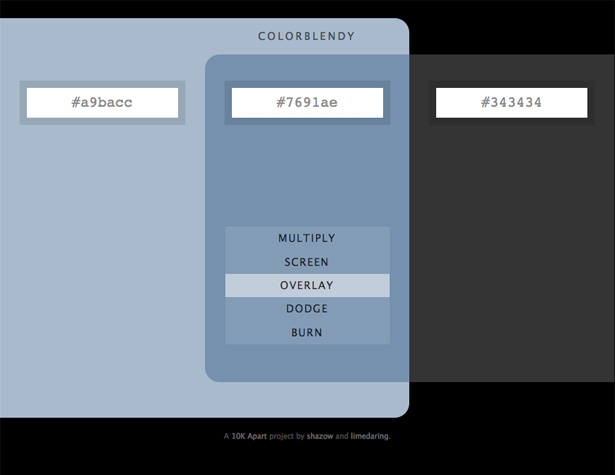
ColorBlendy 2
إليك تطبيق آخر تم إنشاؤه كجزء من 10K Apart ، وهذه المرة لإنشاء نتائج مزج الألوان وإيجادها. ما عليك سوى اختيار لونين ، ثم التأثير الذي تريد محاكاته للحصول على الشفرة السداسية الناتجة.
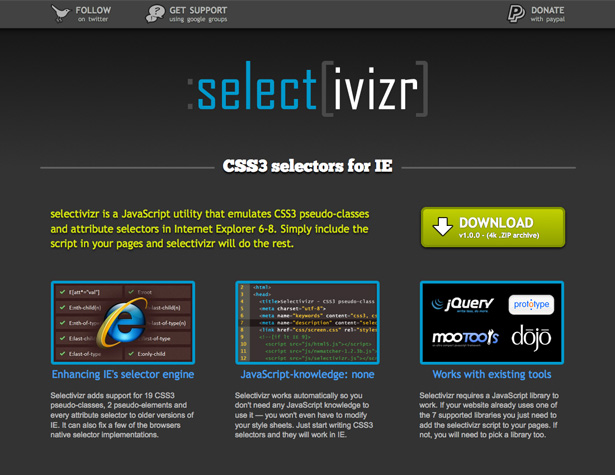
Selectivizer
يعد استخدام الفئات الزائفة CSS3 أمرًا رائعًا إذا كنت لا تهتم بالصفحات التي تعرضها بالطريقة التي تريدها بها في Internet Explorer 6-8. Selectivizer هو أداة مساعدة JavaScript تحاكي تلقائيًا الفئات الزائفة التي تريد استخدامها. ما عليك سوى إضافة النص البرمجي إلى صفحاتك والقيام بالباقي.
يونيكود سانس فونت الأسرة
UNicod Sans هي عائلة خطوط جديدة من Mostardesign. انها محرف ، غير مستدير قليلا بلا الخط serif مع خمسة أوزان. هناك إصدارات لكل من النص والعناوين.
Gridulator
يتيح لك Gridulator إنشاء أدلة البيكسل لتصميم الشبكة ، في أي تهيئة تريدها. فقط ضع في العرض الكلي وعدد الأعمدة وسوف يبصقون مجموعة متنوعة من قوالب الشبكة مع عروض ميزاب متفاوتة.
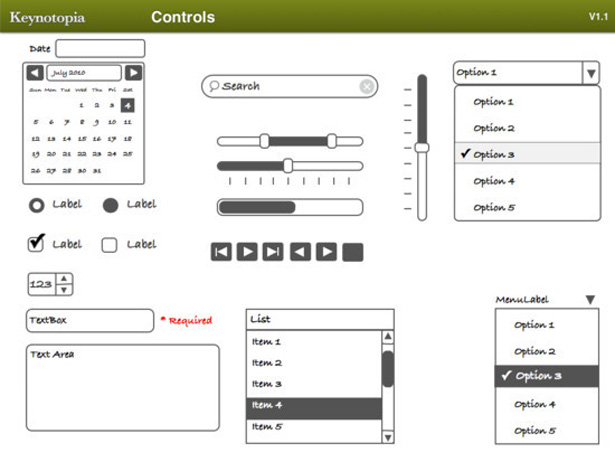
Keynotopia Wireframing Set
إذا كنت قد فكرت في إنشاء إطارات ونماذج أصلية ، فإن هذا القالب السلكي المكون من مجلة Smashing Magazine سيجعل حياتك أكثر سهولة. ويتضمن مجموعة متنوعة من عناصر تطبيقات الويب ، فضلاً عن برنامج تعليمي لاستخدام Keynote for prototyping.
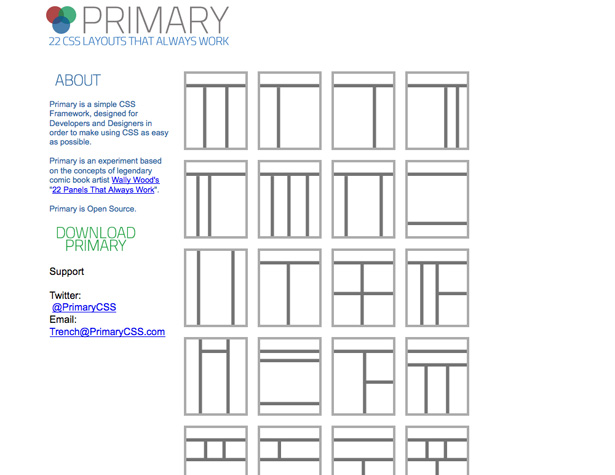
ابتدائي
الأساسي عبارة عن إطار CSS يتكون من 22 تخطيطًا ، ويعتمد على المفاهيم الموجودة في "22 لوحة تعمل دائمًا" من قِبل الفنان الهزلي Wally Wood.
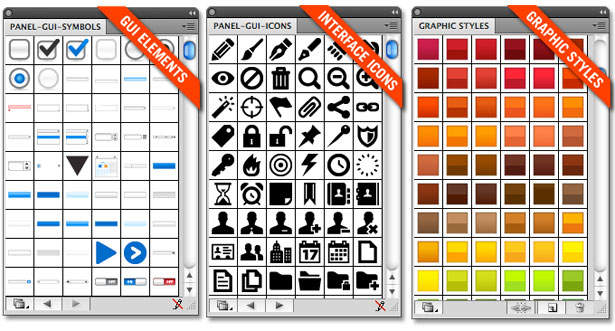
إطار تصميم واجهة المستخدم
تتضمن مجموعة تصميم واجهة المستخدم الرسومية هذه مئات العناصر المتجهة لتصميم الواجهة في Adobe Illustrator. توجد مكتبة تضم 200 نمطًا و 260 رمزًا متجهًا والمزيد.
نص المروحة
وهنا خط نصي جديد من نوع Umbrella ، المتاحة من Veer. ويشمل أكثر من 1000 صورة ، واستلهم من الخطوط المستخدمة في الأدوات الرياضية الكلاسيكية.
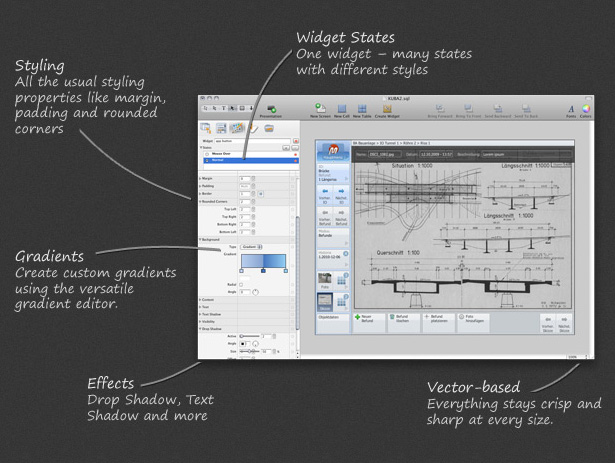
Antetype
Antetype هو تطبيق جديد للنماذج الأولية حاليًا في الإصدار التجريبي الخاص. وهو يتضمن عددًا من الأدوات غير الشائعة في معظم تطبيقات تركيب الإطارات وتطبيقات النماذج ، بما في ذلك القدرة على تطبيق الأنماط على النماذج الخاصة بك بنقرة واحدة.
عائلة أنكور فونت
مرساة هو محرف جديد sans-serif rounded from Process Type Foundry. تم تصميمه خصيصا للعمل في مساحات ضيقة ويتضمن أربعة أوزان مختلفة.
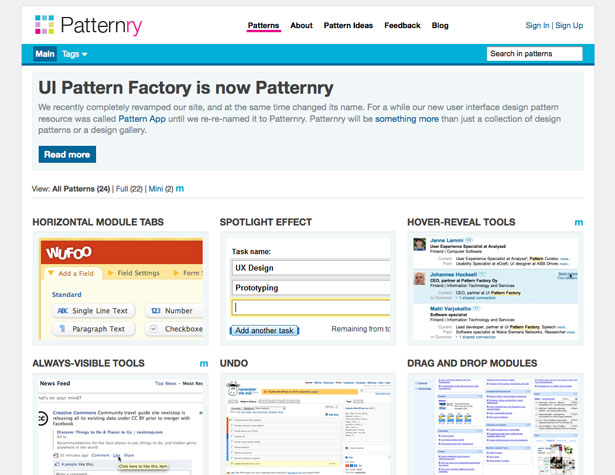
Patternry
يعد Patternry ، المعروف سابقًا باسم UI Pattern Factory (الذي تم تجديده بالكامل) مصدرًا ممتازًا للعثور على أمثلة نمط معين من واجهة المستخدم. إنه مكان جيد للإلهام أو للعثور على أمثلة للأنماط الموجودة.
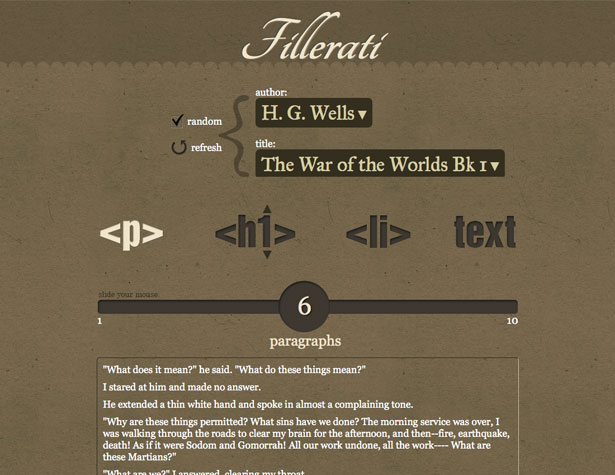
Fillerati
Fillerati هو مولد نص حشو يستخدم النص من الكتب في المجال العام (من Project Gutenberg). يمكنك الاستيلاء على العنوان ، والفقرات ، وعناصر القائمة ، والنص العادي. واجهة لطيفة للغاية لهذا التطبيق النفعية.
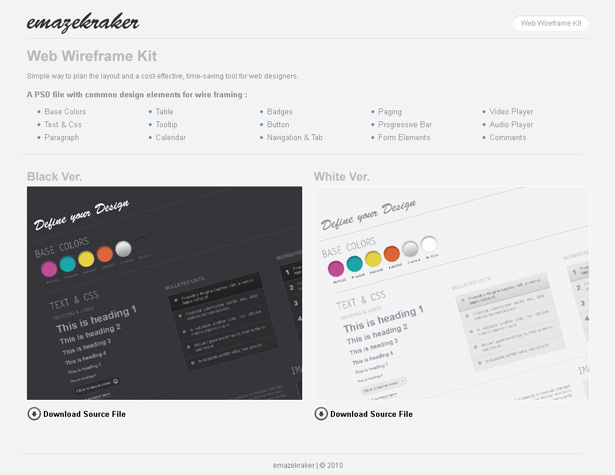
Web Wireframe Kit
هذه مجموعة أنيقة من Wireframe من Emazekraker ، والتي تتضمن كل من الإصدارات الخفيفة والداكنة لكل عنصر. وهي تشمل ألوانًا أساسية ، وطاولات ، وأداة تجسيد ، وأزرارًا ، وعناصر نموذجية وغير ذلك الكثير.
فورزا
Forza هو محرف جميل ، حديث ، مربع sans-serif من Hoefler & Frere-Jones. وقد صمم لالسلكي . يأتي في مجموعة متنوعة من الأوزان والأنماط.
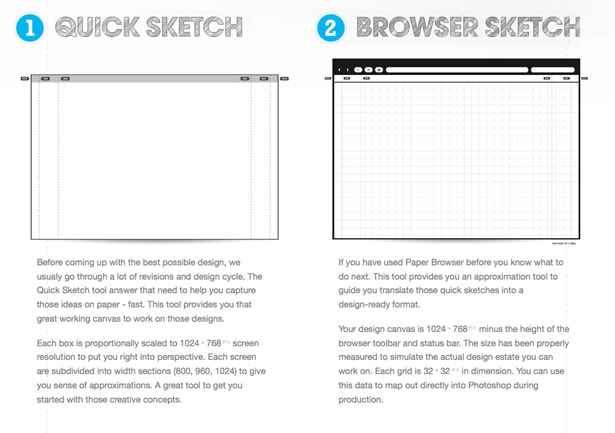
متصفح الورق
Paper Browser هو نموذج لقالب الورق يمكنك تنزيله وطباعته. حجم القوالب بحجم 1024 × 768 بكسل ، ويأتي في نسختين: Quick Sketch و Browser Sketch. كما أنهم يصدرون إصدارات مطبوعة ومحمولة من كلا النوعين المتاحين حاليًا للطلب المسبق.
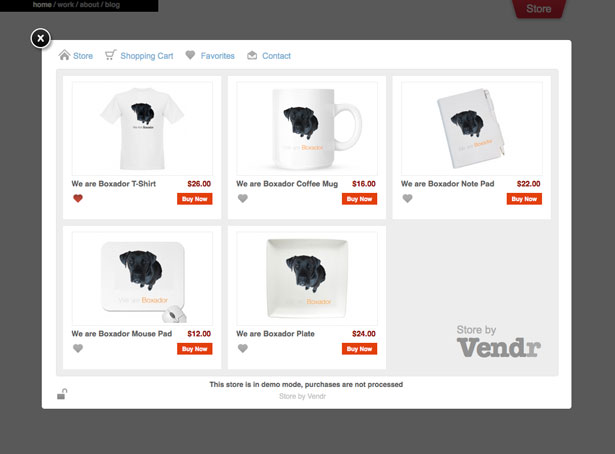
Wazala
Wazala هو منصة التجارة الإلكترونية الجديدة التي يمكن استخدامها مع أي موقع أو مدونة. إنه أمر رائع لغير المبرمجين ، ويمكن استخدامه مع ما يصل إلى خمسة منتجات مجانًا. تبدأ الخطط المدفوعة في 9.95 دولار في الشهر.
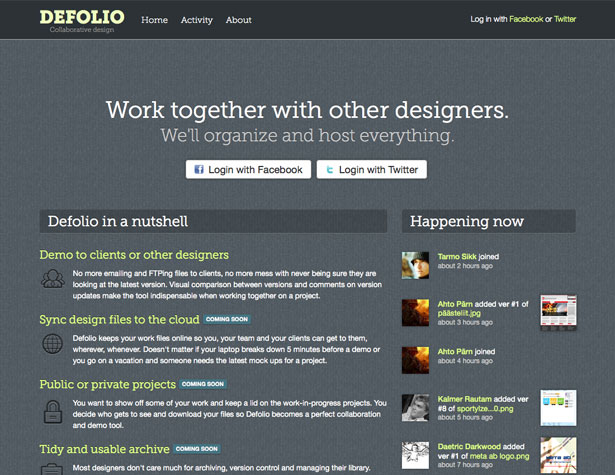
Defolio
Defolio هو أداة تعاون لمشاركة تصاميم الموقع مع الزملاء والعملاء. يتعامل مع تحكم الإصدار ويسمح بمقارنة مرئية بين الإصدارات ، بالإضافة إلى التعليقات على تحديثات الإصدار. لا يزال قيد التطوير ، ولكن سرعان ما ستتم إضافة مزامنة الملفات ، والقدرة على جعل المشاريع عامة أو خاصة ، وأرشفة أفضل.
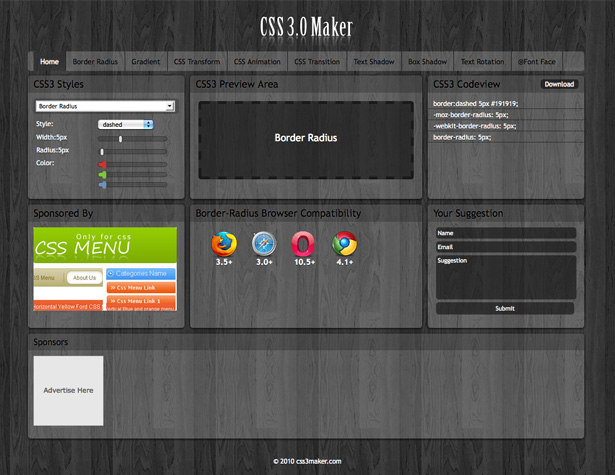
CSS3.0 Maker
يتيح لك هذا التطبيق العملي إنشاء مجموعة متنوعة من عناصر CSS3 ، بما في ذلك الزوايا الدائرية والتدرجات والظلال. يمكنك تغيير الخصائص باستخدام القوائم المنسدلة والمنزلقات ، ويعرض لك معاينة لما قمت بإنشائه. ويشمل أيضًا المتصفحات التي يعمل كل عنصر فيها.
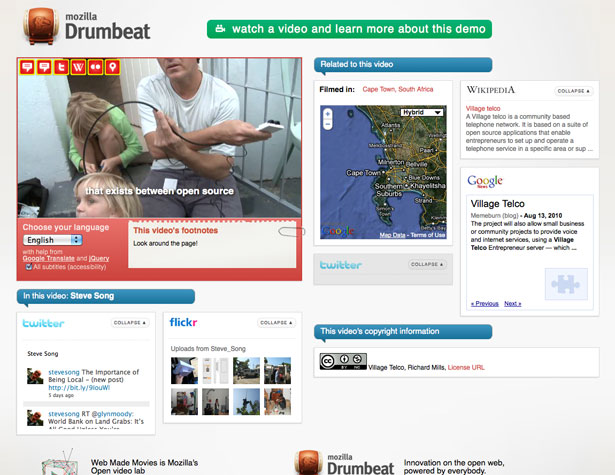
WebMadeMovies
في الوقت الذي كان فيه مشروع WebMadeMovies موجودًا منذ فترة ، فقد أطلقوا في النهاية فيديو مثالًا ، مما جعل كل شيء أقرب قليلاً إلى الاستعداد لإصدار واسع. إنه مشروع مخصص لفتح الفيديو باستخدام معايير مثل HTML5 والتي تسمح بتجارب فيديو أكثر تفاعلية وإثارة للاهتمام عبر الإنترنت. أول مشروع كبير لهم هو popcorn.js ، والذي يسمح بإضافة معلومات دلالية إلى مقاطع الفيديو على الإنترنت.
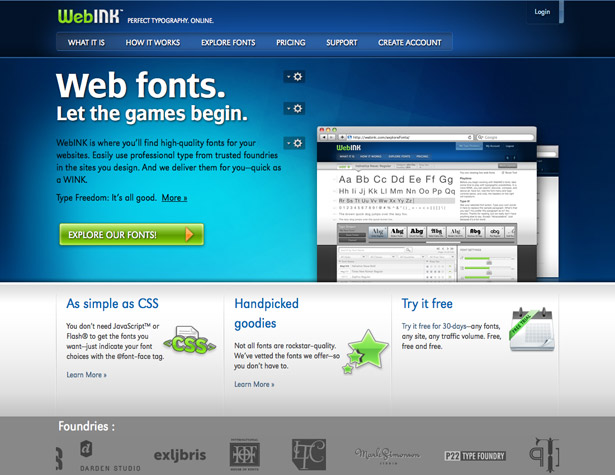
WebINK
WebINK هي خدمة خطوط ويب جديدة من Extensis. وهي تتضمن خطوطًا من عدد من أنواع المسابك ، بما في ذلك exljbris و P22 و Rimmer Type Foundy و ShinnType. خطط التسعير قابلة للتطوير ، وتبدأ بسعر $ 99 / شهريًا فقط.
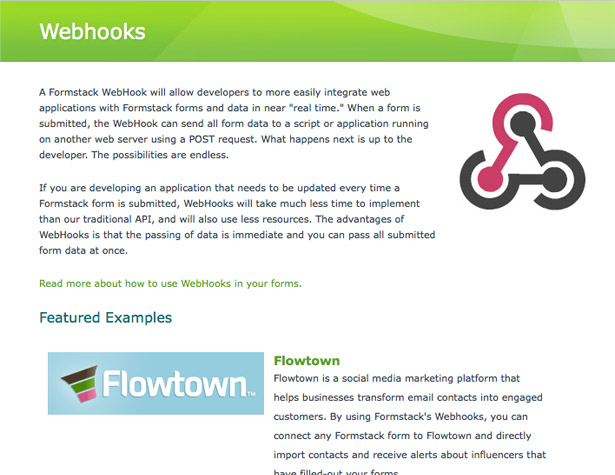
WebHooks
أصدرت Formstack ميزة جديدة للمطورين تسمى WebHooks التي تسهّل على أشكالهم التفاعل مع تطبيقات الويب في الوقت الحقيقي تقريبًا. في السابق ، كان هناك تأخير من 5 إلى 10 دقائق قبل أن تكمل نماذج Formstack عمليات معينة لأنها تطلب التطبيق للتحقق من خوادم Fromstack. الآن ، يتم دفع الطلبات الجديدة إلى التطبيق ، مما أدى إلى أي تأخير تقريبا.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
ما رأيك في هذه المواقع والتطبيقات الجديدة؟ إذا كنت تعرف تطبيقًا / موقعًا إلكترونيًا تريد تضمينه في الجولة التالية ، فيرجى إرسال رسالة إلى cameron_chapman .