3 مذهل المغلق تأثيرات الرسوم المتحركة التي سوف أسر مستخدميك
التصميم البصري الجميل لا يكفي بعد الآن ، يحتاج التصميم الحديث إلى تفاعل رائع لتمييزه. يمكن أن توفر الرسوم المتحركة في تصميماتك الوضوح ، والاهتمام المباشر ، وخلق تجربة ممتعة.
إن تصميم التفاعلات أمر مثير ولكنه مكلف. في كثير من الأحيان ، يتأرجح بين المصممين والمطورين للحصول على الرسوم المتحركة بشكل صحيح ؛ لكنها ليست بحاجة إلى أن تكون بهذه الطريقة.
تتيح تحويلات CSS الفرصة للمصممين ذوي المعرفة المحدودة بالشفرة لتحسين مشاريعهم من خلال تأثيرات الحركة المذهلة التي ستجذب المستخدمين إلى غيرهم من قبل.
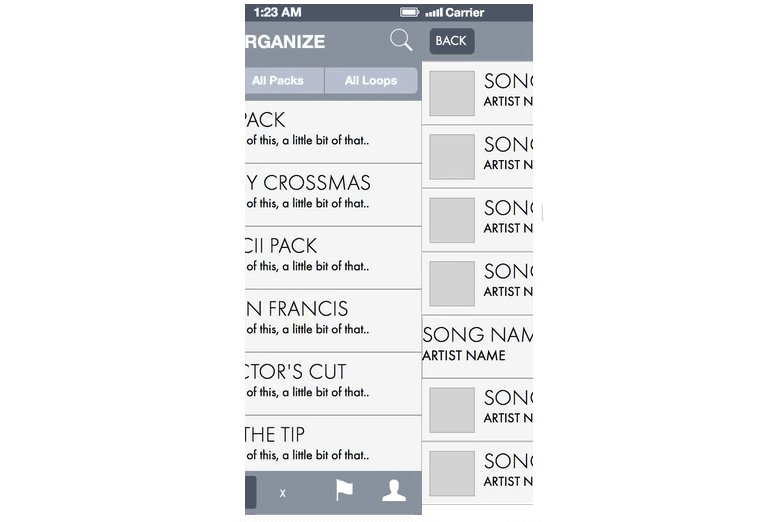
لنبدأ بشيء بسيط: الانتقال من شاشة إلى أخرى ...
أسلوب بسيط لعرض الشرائح
يمكنك البناء باستخدام محرر نصوص ومتصفح لاختباره ، لكنني أفضل استخدام أداة مثل jsfiddle أو codepen.
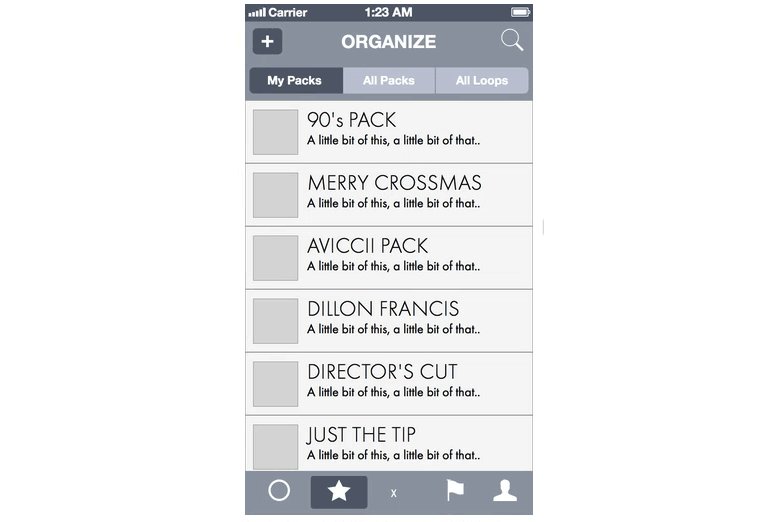
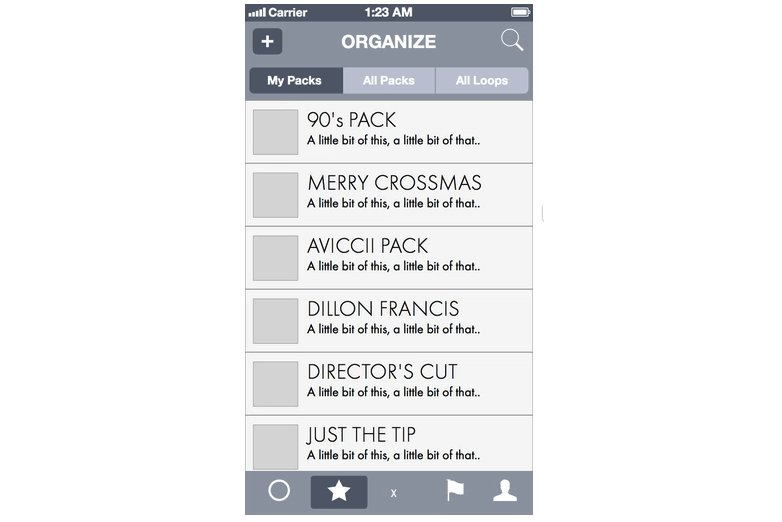
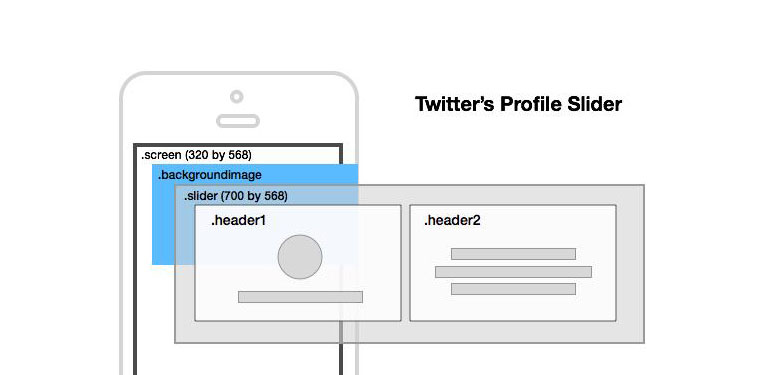
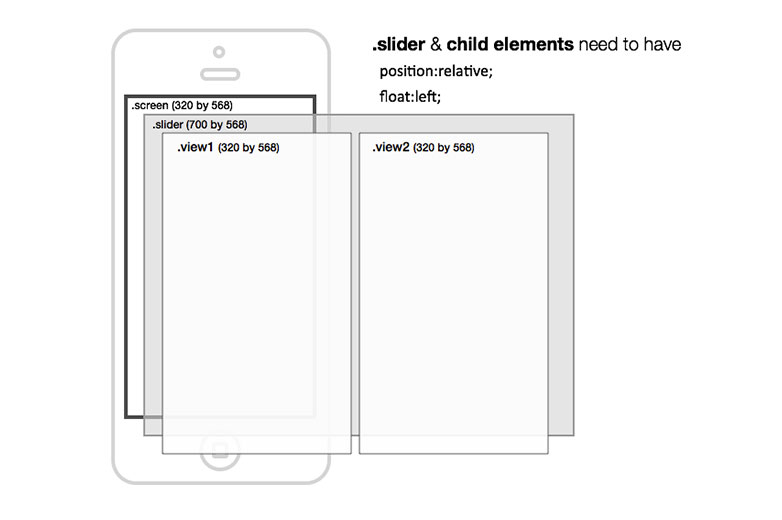
بناء تخطيط أساسي شيء من هذا القبيل:
ستحتاج إلى "شاشة" ثم "شريط تمرير" داخل الشاشة. يمتد شريط التمرير إلى ما بعد حافة الشاشة ، ويحمل الصور بالحجم الطبيعي.

لتحقيق ذلك ، تحتاج إلى التأكد من إضافة تجاوز: مخفي إلى div.
سيبدو CSS على النحو التالي:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}العبارة الأخيرة في CSS هي ما يتحكم في موضع شريط التمرير ، فإنه ينقل div .slider غادر بواسطة 320 بكسل يكشف عن الصورة الثانية.
وإليك jsfiddle مع كل التعليمات البرمجية.
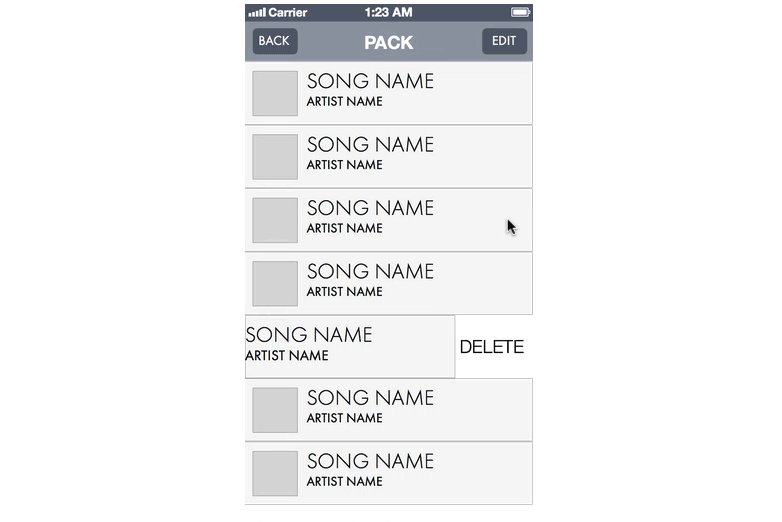
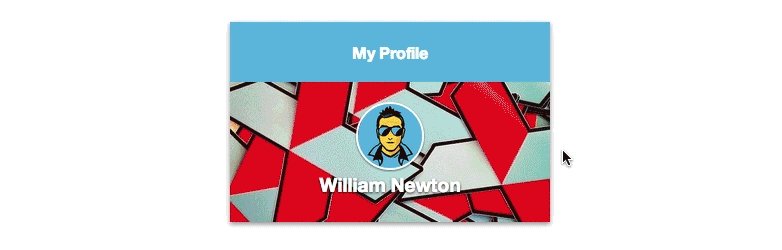
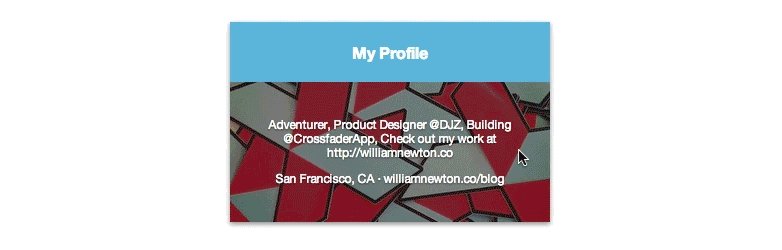
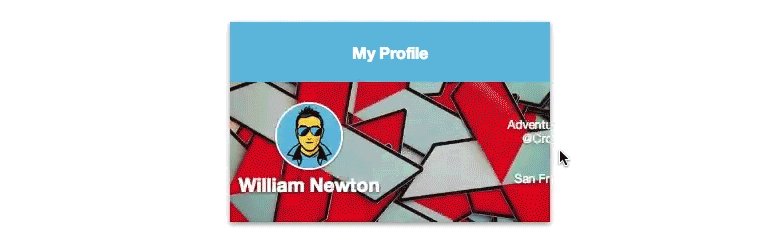
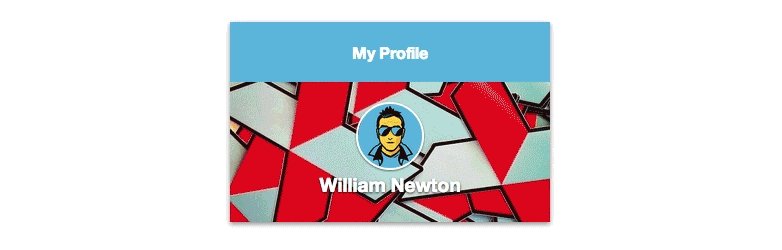
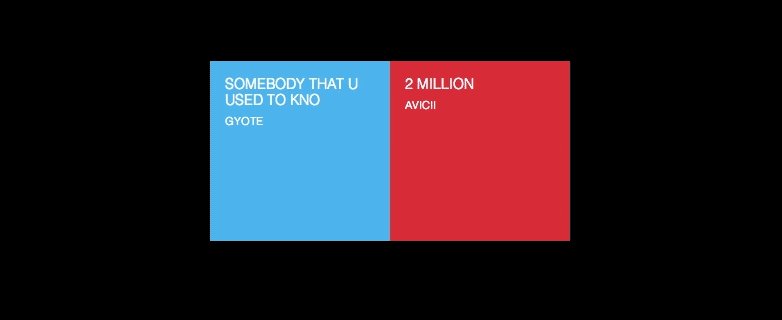
مع قليل من الإبداع ، يمكنك فعلاً تشغيل هذه التقنية البسيطة وإنشاء بعض الرسوم المتحركة الذكية. تبدأ الأمور بالفعل في إثارة اهتمامك عندما تجمع بين التأثيرات. على سبيل المثال: قمت بإعادة إنشاء ملف "swipe-to-reveal profile" الخاص بتويتر من تطبيق الجوال الخاص به باستخدام نهج "التمرير" المتشابهة جدًا.
تحويلات ثلاثية الأبعاد
فرشاة على الخاص بك تحويل 3d إذا كنت بحاجة إلى ذلك ، لأنها توفر تأثيرًا مرئيًا مذهلاً.
باستخدام -webkit-transform: خاصية ، يمكننا التعامل مع المتصفح كمساحة ثلاثية الأبعاد وإجراء بعض الرسوم المتحركة بعمق. يستخدم iOS7 بشكل خاص استعارة "مساحة مفردة" في تطبيقاته المحلية. كما أن التحويلات ثلاثية الأبعاد مفيدة جدًا لإنشاء رسوم متحركة أو "تنبثق".
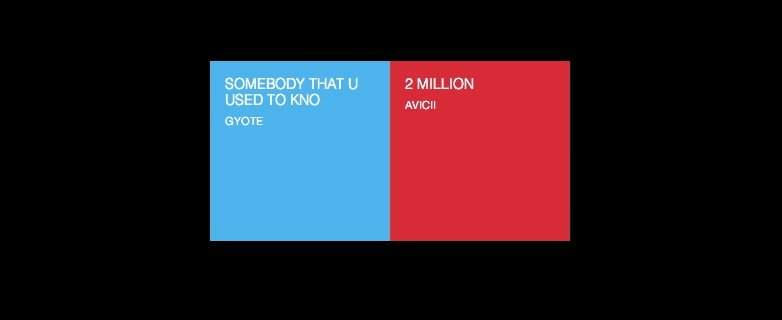
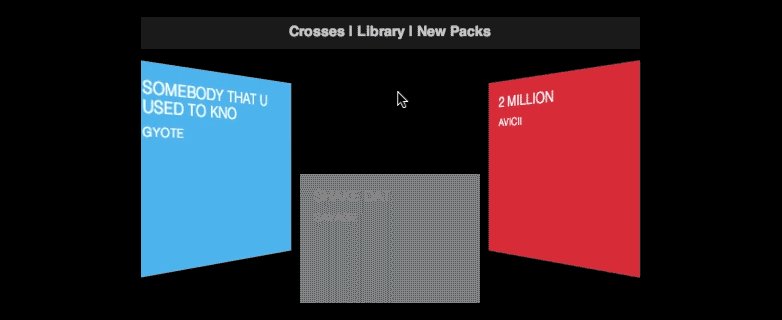
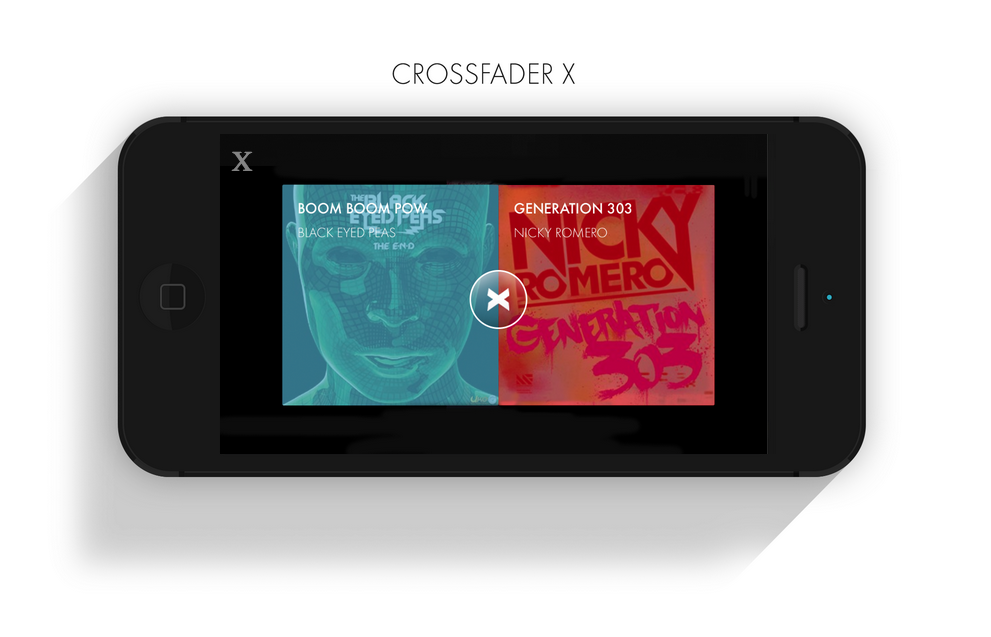
اعتدت على نفسه :hover التكتيك من مثالنا السابق وإضافة بعض التحويلات ثلاثية الأبعاد لإنشاء هذا التأثير:
تحقق من جميع التعليمات البرمجية هنا.
باستخدام jQuery و JavaScript
حتى الآن نظرنا فقط إلى CSS :hover آثار لإنتاج الرسوم المتحركة. مع jQuery ، يمكننا استخدام click() أحداث لتعيين addClass() و removeClass() على العناصر. هذا يعطينا كمية هائلة من المرونة للقيام بأي نوع من الرسوم المتحركة المجنونة التي نريدها.
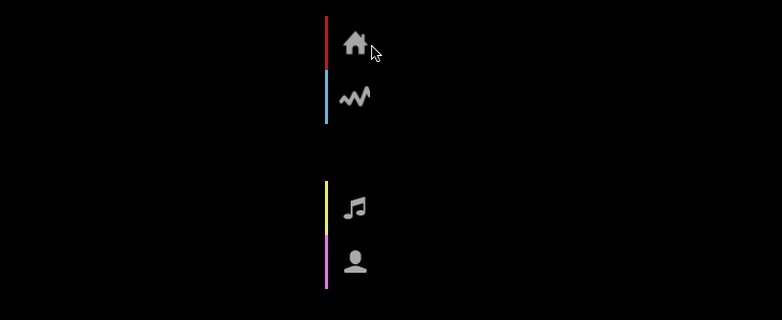
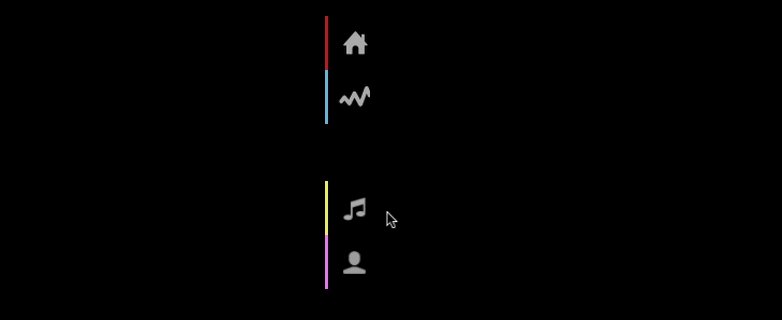
أدناه لدي وظيفة تسمى kaskade الذي يطبق open إلى كل عنصر من عناصر القائمة الأربعة في فواصل 0.15. ال open الطبقة يعطي الرموز opacity:1; و left:0; عندما كانوا قبل opacity:0; و left:-50px . هذا يخلق تأثير افتتاح لعوب للقائمة. تجربة لنفسك داخل jsfiddle.
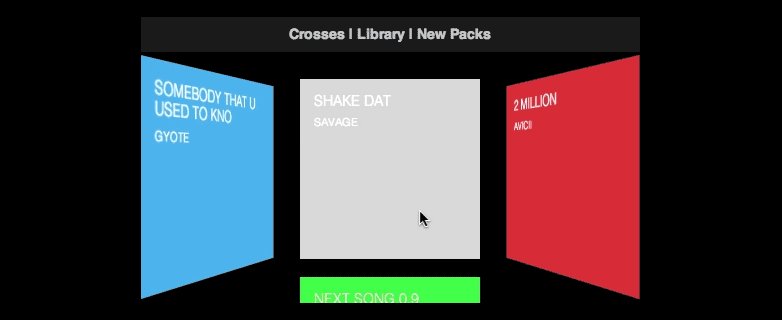
هذا الأخير هو مثال متطرف إلى حد ما ، لكنه يظهر فقط ما هو الممكن مع هذا النظام من النماذج الأولية:
مرة أخرى، وهنا jsfiddle.
من خلال تصميم الرسوم المتحركة الخاصة بك ، ستوفر نفسك وفريق التطوير الخاص بك الكثير من الوقت والطاقة. باستخدام CSS ، يمكنك تجربة الرسوم المتحركة وإرسال مهندسيك يعيشون ويتنفسون وينقلون أمثلة. كل ما يتطلبه الأمر لجعل النماذج بالأحجام الطبيعية الخاصة بك في الحياة هو القليل من التعليمات البرمجية.