4 خطوات بسيطة مثالية للتنقل عبر الويب
من التحقق من أوقات الأفلام ، لقراءة تلميح Photoshop ، لمراجعة الأخبار اليومية ، يمكننا العثور على أي معلومات نتطلع إليها على الإنترنت تقريبًا. جزء واحد من موقع ويب مهم بشكل خاص لمساعدتنا في العثور على ما نبحث عنه هو التنقل.
عندما نتعامل مع موقع ويب نستخدم الملاحة الخاصة به لمساعدتنا في العثور على ما نبحث عنه. للأسف ، العديد من المواقع لديها الملاحة التي لم تكن مخططة بشكل جيد. من المؤكد أنه قد يعمل جيدًا بما يكفي للوصول إلى المعلومات التي نبحث عنها ، ولكن في كثير من الأحيان ، فقط بعد بعض الارتباك - واستخدام هذه الطريقة الكلاسيكية للبحث في الويب المعروفة باسم التجربة والخطأ - يمكننا القيام بذلك.
إذا كان التنقل في موقع ويب منظمًا بشكل سيء ، أو إذا كانت هناك صياغة مربكة أو تحتوي على عدد كبير من الروابط ، فإنها تقلل من قدرتنا على استخدامها للعثور على ما نبحث عنه بطريقة سريعة وسهلة. يعد التنقل الواضح والواضح أحد العناصر الأساسية في إنشاء موقع ويب رائع. وستساعدك هذه الممارسات المدرجة أدناه في إنشاء المزيد من التنقل الفعال كجزء من موقعك على الويب.
1. اجعلها واضحة
عندما لا يعرف زائر موقع الويب ما يتوقعه عند النقر على رابط ، أو كيفية العثور بسهولة على ما يبحث عنه ، فإن نتائج الارتباك. يمكنك تقليل الارتباك عن طريق تصميم التنقل في موقعك على الويب ليكون سهلًا على الزائرين فهمه.
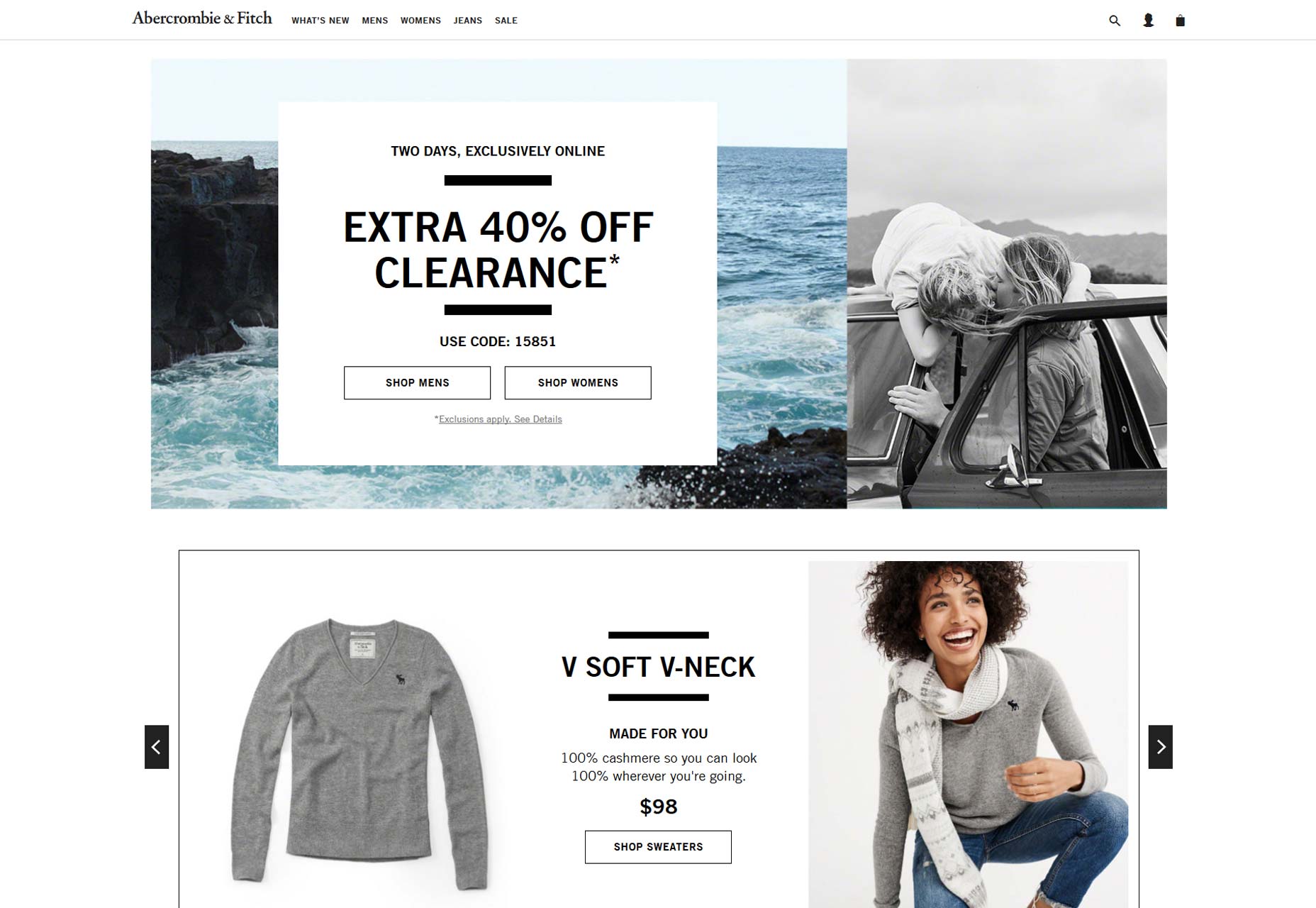
يوفر موقع Abercrombie & Fitch مثالاً على هذا المفهوم. يسهل فهم تنقلاتهم منذ اللحظة الأولى التي يصل فيها الزائر إلى موقعه على الويب.
يتيح استخدام التصنيفات الواضحة ، الواضحة في لمحة ، للزائرين معرفة ما تقوم به شركتك. من البداية ، سيعرفون أنهم في المكان الصحيح وكيفية الوصول إلى المكان الذي يريدون أن يكونوا فيه. فكر مليًا في المصطلحات التي تستخدمها في التنقل في موقعك على الويب ، مما يسهل على الزائرين العثور على ما يبحثون عنه.
تجنب إنشاء التنقل حول تنسيق المحتوى ، على سبيل المثال ، بدلاً من إنشاء صفحة مقاطع فيديو ، وإنشاء قسم "كيفية" مع محتوى مفصول حسب الموضوع. اجعل من السهل على المستخدمين العثور على ما يبحثون عنه من خلال وصف المحتوى بالشروط التي سيستخدمونها. ربما لن يبحث زائرو موقعك على الويب عن قسم مقاطع فيديو ، ولكن قد يبحثون عن نصائح حول كيفية إعداد منتجك أو كيفية استخدام ميزات معينة.
اجعلها واضحة للزائرين حيث العناصر هي عناصر تنقل. لن تساعد الدقة البائقة زوار موقعك الإلكتروني في الوصول إلى المكان الذي يريدون أن يكونوا فيه. على سبيل المثال ، على الرغم من أنها قد تبدو رائعة بالنسبة إليك ، إلا أن إنشاء روابط رمادية داكنة قليلاً عن نص موقع الويب لا يساعد في إنشاء تجربة رائعة للمستخدم. لا تجعل الزوار يعملون على استخدام موقعك.
2. كن ثابتًا
أنا متأكد من أنك كنت في مواقع إلكترونية حيث يبدو وكأن جزءًا من نظام الملاحة الخاص به قد تم وضعه على أنه فكرة ثانوية أو أنه لا ينتمي. ويعمل عدم الاتساق هذا على تقليل الثقة من جانب زوار الموقع ، بالإضافة إلى أنه يقلل من جودة تجربة المستخدم. إذا ظهر لك شيء ما ، فسيبدو على الأرجح نفسه أو أسوأ لعملائك.
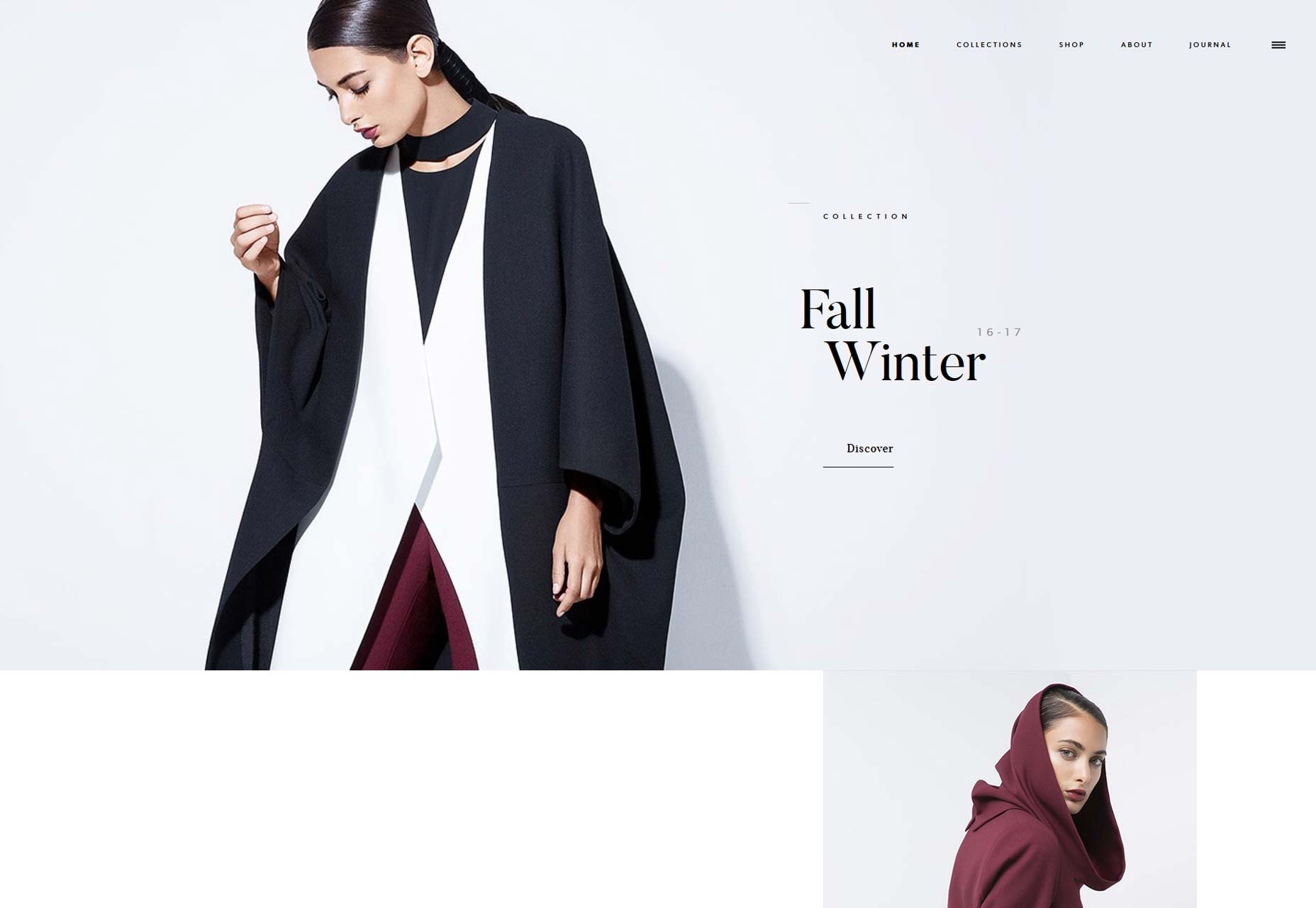
إن التصفح اللطيف والنظيف لموقع Bouguessa يتسم بالاتساق ويساعد على تحسين تجارب الزوار أثناء زيارتهم لموقعهم.
هناك مشكلة أخرى تميل إلى تقليل جودة التنقل ، وهي وجود عناصر في القوائم ليست روابط ، خاصة عندما تظهر. عندما ينقر الزائرون على عناصر القائمة التي لا تربطها يزيد من مستوى الارتباك وبالتالي مستوى الإحباط. استخدم التصميم المرئي لإظهار العناصر التي هي روابط وأيها ليست ، على سبيل المثال ، إذا كان لديك رؤوس كجزء من القائمة الضخمة ، استخدم نمط خط مختلف أو لون أو مسافة بيضاء للإشارة إلى أنها رؤوس وليس روابط.
يجب أيضًا تصميم التنقل الثانوي بطريقة متسقة عبر موقعك على الويب. تطبيق نفس التركيز والاهتمام على التنقل الثانوي الذي تقوم به للانتقال الأساسي. بغض النظر عن المكان الذي يتجه إليه الزوار على موقعك ، فأنت تريد توفير تجربة رائعة.
إذا كانت لديك صفحات ذات أهمية أساسية تريد الوصول إليها بشكل أسهل ، فأنشئ فدرة ميزات على صفحتك الرئيسية أو قسم الصفحة المقصودة لها. ويبدي زوار موقع الويب اهتمامًا بهذه الكتل ، وفي الوقت نفسه ، فإن محاولة تسليط الضوء على العناصر في قوائم التنقل قد تؤدي في كثير من الأحيان إلى تعطيل القائمة.
3. اجعلها موجزة
تجنب إنشاء قوائم تحتوي على العديد من العناصر. من الأفضل إذا كنت تستطيع تحديد عدد العناصر المضمنة كجزء من القائمة الخاصة بك إلى سبعة. وجود عدد أقل من العناصر للاختيار من بينها هو الأفضل لزائري موقعك على الويب. إنه يخلق ضغطًا عقليًا أقل من جانب زوارك أثناء اتخاذهم القرارات ويزيد من فرص المضي قدمًا.
وقد أظهرت الأبحاث أن الدماغ البشري يستخدم طريقة كوسيلة لتحسين الاستذكار. من خلال تقسيم البيانات إلى مجموعات أو أجزاء ذات صلة ، يتيح لنا ذلك فهمها وتذكرها بشكل أفضل. هذه تقنية فعالة بشكل خاص للمواقع الكبيرة التي تحتاج إلى أكثر من سبعة عناصر قائمة. من خلال كسر عناصر القائمة إلى مجموعات ، سوف تساعد زوار موقعك على الويب.
تذكر أنه في كل مرة تقوم فيها بإزالة عنصر من القائمة الخاصة بك أو عنصر من صفحتك ؛ أنت تجعل كل شيء آخر أكثر بروزا بصريا. عند إزالة شيء ما ، فإنك تجعل العناصر الأخرى أكثر عرضة للنقر عليها والنقر عليها. قم بتقييم ما تحتاج إليه حقًا كجزء من موقعك على الويب وكن على استعداد لإزالة العناصر التي لا تحتاج إليها لتبسيط التجربة وتحسينها.
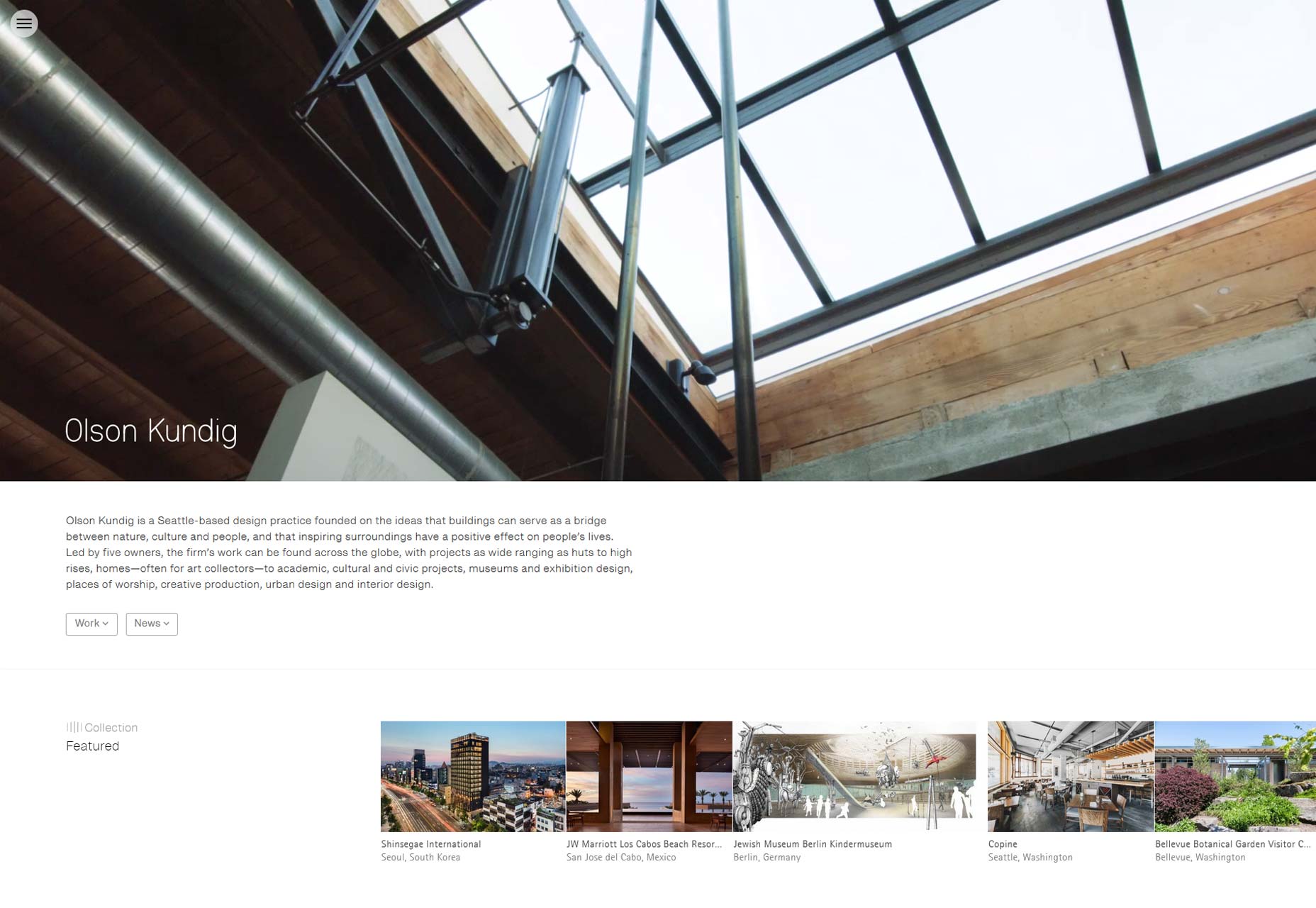
يوفر موقع Olson Kundig الإلكتروني مثالاً رائعًا على موقع ويب يتميز بتجربة ملاحة بسيطة.
بالإضافة إلى ذلك ، سوف تحتاج إلى التفكير في الترتيب الذي تستخدمه في التنقل. وكما هو الحال في مجالات الحياة الأخرى ، فإن العناصر في البداية أو النهاية تبرز للمستخدمين. يكون اهتمام المستخدم والاحتفاظ بهما في أعلى بداية في بداية القائمة أو نهايتها. هذا هو نتيجة لعلم النفس الأساسي لدينا. نحن البشر ، كبشر ، نتذكر الأشياء في البداية (الأسبقية) أو في النهاية (حداثة).
الاستفادة من هذه الظاهرة ووضع العناصر المهمة في بداية أو نهاية القائمة الخاصة بك. من خلال وضع العناصر المهمة لعملائك في هذه المناطق ، فإنك تسهل على الزائرين استخدام موقعك على الويب. إذا لم تكن متأكدًا من العناصر الأكثر أهمية لعملائك ، فألقِ نظرة على تحليلاتك واطلع على صفحات موقعك على الويب التي تحصل على أكبر عدد من الزيارات.
4. استخدم بنية مسطحة
يبدأ التنقل الرائع ببنية معلومات مدروسة جيدًا (IA). إذا كنت تفكر في تنظيم موقع الويب الخاص بك ، فستحتاج إلى إبقاء الهيكل مسطحًا قدر الإمكان. اسمح لزوار موقعك على الويب بالوصول إلى أي صفحة داخل نقرة واحدة أو نقرتين.
عندما يكون لديك مستويات أقل ، يكون من الأسهل والأسهل والأقل إرباكًا لعملائك الوصول إلى المكان الذي يريدون أن يكونوا فيه. حدد عدد المستويات للمساعدة في جعل التنقل سهلًا لزائريك.
للمساعدة في تنظيم موقعك ، قم بفصل الصفحات إلى مجموعات وبدلاً من تضمين المجموعات داخل مجموعات داخل مجموعات ، فابحث عن إنشاء المنظمة الأكثر انسيابية. قم بتوحيد المحتوى حيثما كان ذلك مناسبًا ، وربما حتى التفكير في تجميع الصفحات بشكل مختلف عما تفعله حاليًا لتمكين ذلك ، ولكن تأكد من أن مجموعاتك تتسق مع الطريقة التي ينظر بها عملاؤك لمنتجاتك. لن تساعدك المجموعات الفردية التي لا تفيد المستخدمين ، حتى إذا كانت تساعد في تسوية التسلسل الهرمي لموقعك على الويب.
استخدم التصميم المرئي لمساعدة المستخدمين على فهم التسلسل الهرمي عندما ينظرون إلى قائمتك. يمكن أن يساعد استخدام أنماط الخطوط وأحجامها وألوانها ومساعدتها على مساعدة الزائرين في فهم مستويات التنقل. التمييز بوضوح بين الملاحة الثانوية بطريقة تفصلها عن الملاحة الأولية بطريقة متناغمة.