4 طرق ذكية لاستخدام الرسم التوضيحي في تصميم واجهة المستخدم
وكما يقول المثل ، فإن الصورة تساوي ألف كلمة. البشر مخلوقات بصرية عالية قادرة على معالجة المعلومات المرئية على الفور تقريبا 90 بالمائة جميع المعلومات التي ندركها والتي يتم نقلها إلى أدمغتنا هي بصرية. يمكن لصورة واحدة نقل أكثر إلى المراقب من كتلة نص متقنة. علاوة على ذلك ، في الكثير من الحالات ، يمكن نقل فكرة معقدة إلى حد ما مع صورة واحدة فقط. يحدث هذا لأن الدماغ البشري قادر على إدراك وفهم صورة أسرع من نسخة النص.
لطالما ظلت الصور مرافقة لواجهات جيدة ، ولكن في الآونة الأخيرة من الممكن ملاحظة اهتمام متزايد باستخدام الرسوم التوضيحية. يحدث ذلك للسبب: تعطي الرسوم التوضيحية للمصممين مزيدًا من الحرية للتأثيرات الإبداعية والمزيد من التحكم في خيارات الصورة ، سواء من خلال المحتوى أو التفاصيل الفنية.
في هذه المقالة ، سنحدد ما تعنيه كلمة "التوضيح" من حيث تصميم واجهة المستخدم وكيف يمكن استخدامها لتحسين تجربة المستخدم.
جوهر التوضيح الرقمي
من الناحية التاريخية ، يستخدم الفعل "توضيح" ليعني "التوضيح". في التصميم الجرافيكي الحديث ، يصبح التوضيح عنصرًا وظيفيًا عمليًا. أصبحت الرسوم التوضيحية أداة للتواصل. الهدف من التوضيح هو تنوير ، لتوضيح ، لتسليم الرسالة عن طريق العناصر المرئية. أين يمكن للكلمات أن تخبرك بشيء ما ؛ التوضيح يمكن أن تظهر لك شيئا. ولجعل الرسم التوضيحي عمليًا ، يجب أن تكون الصورة قابلة للتمييز بسهولة ويجب أن يتم فك شفرة المعلومات التي تنقلها بالمثل من قِبل مشاهدين مختلفين.
في ما يلي بعض الأمثلة التي تمكن الرسوم التوضيحية من تقديم قيمة للتصميم والمستخدمين ...
1. الرسوم التوضيحية الصفحة الرئيسية
إن تصميم الويب الجيد له تأثير كبير على العملاء المحتملين. يحكم الناس على شركة تعتمد على جودة موقع الويب ، سواء كان ذلك عادلاً أم لا. تصور المستخدم هو ما يهم حقا. ونتيجة لذلك ، يحاول المصممون باستمرار إيجاد طرق جديدة لكيفية تحسين تجربة الزوار. وكما هو الحال في العالم الحقيقي ، تعتمد الانطباعات الأولى اعتمادًا كبيرًا على العناصر المرئية. هذا هو المكان الذي تدخل فيه الرسوم التوضيحية المشهد.
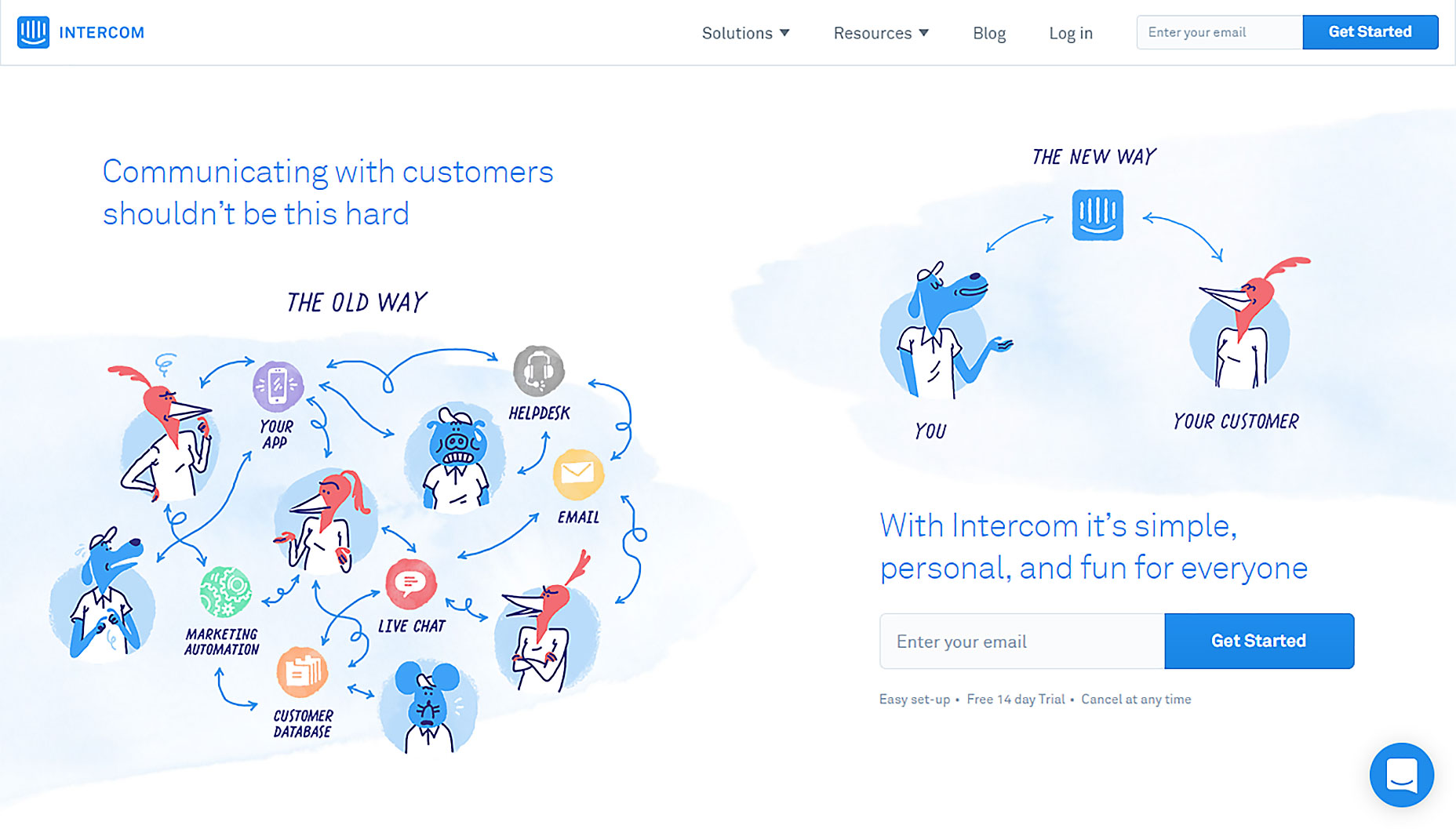
الرسوم التوضيحية الصفحة الرئيسية هي قادرة على خلق المزيد من الشعور الفني إلى الموقع بأكمله. وهم يناشدون خيال المستخدمين لإنشاء اتصال شخصي أقوى مع المستخدم. باستخدام الرسوم التوضيحية الفريدة المصنوعة خصيصًا يمكن أن يميزك عن الحشد وإنشاء علامة تجارية أفضل.
تساعد الرسوم التوضيحية Intercom في إنشاء اتصال شخصي للغاية مع المستخدمين.
2. تمائم
تميمة الحظ هي تلك الشخصيات الصغيرة القادرة على جعل منتجك أكثر موثوقية وجديرة بالثقة وجذابة. تنشئ Mascots اتصالًا بين المستخدم والتطبيق / موقع الويب: فهي تجلب الحياة إلى عملية التفاعل ، وتحافظ على انتباه المستخدمين وتصبح العنصر الذي لا ينسى من تجربة المستخدم. هذه طريقة رائعة لجذب انتباه الناس.
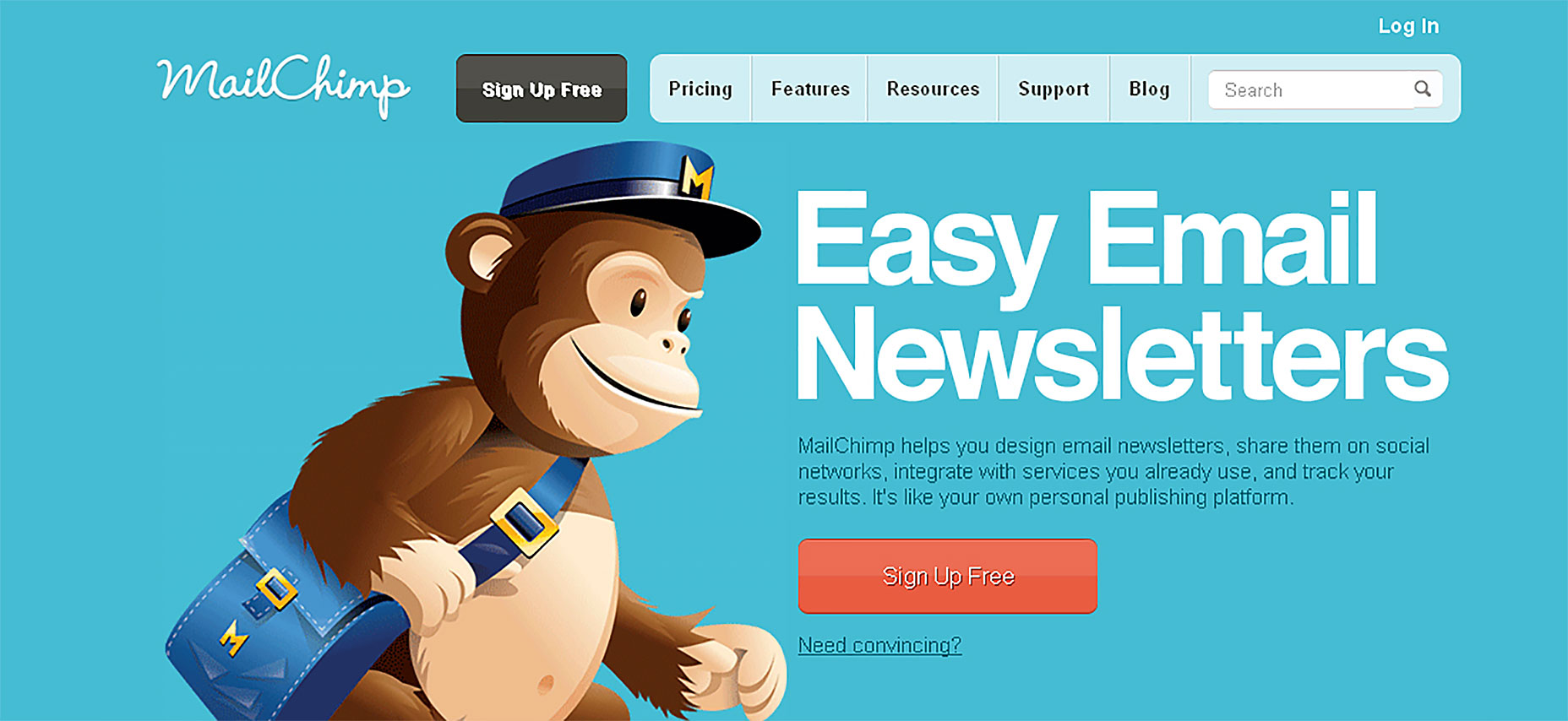
ربما يكون المثال الأكثر شعبية حول كيفية مساعدة التميمة في تحسين تجربة المستخدم هو خدمة البريد الإخباري Mailchimp. يظهر Freddie ، الصديق الشمسي لـ Mailchimp ، على كل صفحة ، حيث يلعب دورًا مختلفًا ، إما لفت الانتباه إلى عنصر معين أو لكسر مزحة من أجل جعل المستخدم يشعر بالتحسن.
تمائم جيدة توفر أساس متين لتجربة مستخدم إيجابية.
3. الرسوم التوضيحية ل Onboarding ودروس
توفر الرسوم التوضيحية المساعدة البصرية. فهم قادرون على توضيح الرسائل عن طريق غليق المفاهيم إلى صور يسهل فهمها. تتحدث الصور بصوت أعلى من الكلمات - وتجعل التجربة أسرع. هذا هو السبب في الرسوم التوضيحية التي تحظى بشعبية كبيرة بالنسبة للبرامج التعليمية والدروس.
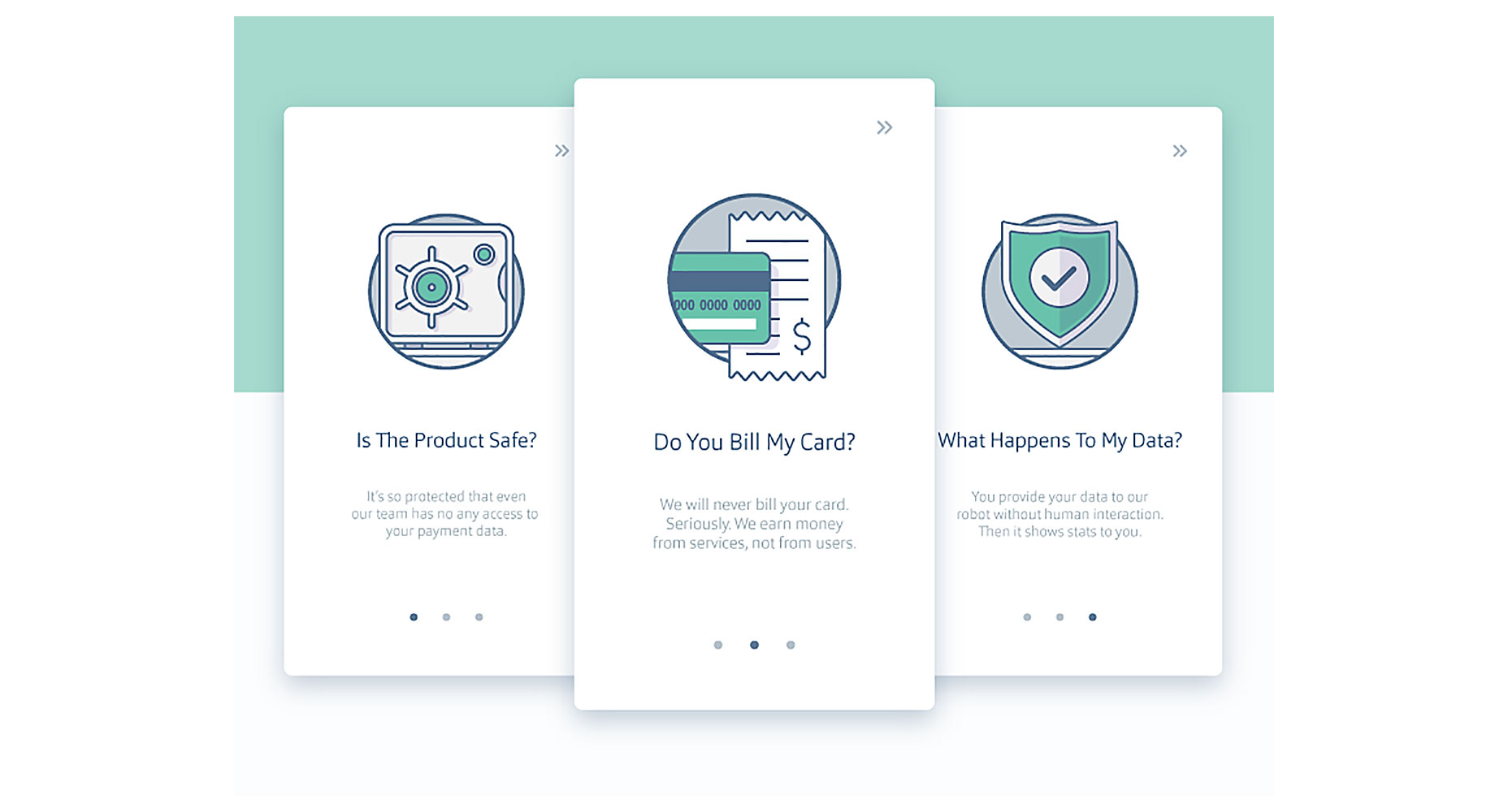
تعرض شاشات التثبيت الميزات أو المزايا الرئيسية للتطبيق للمستخدم. يوفر الرسم التوضيحي المستخدم أثناء الإعداد السياق ، أو يضيف الوضوح ، أو يقود المستخدم إلى الخطوة التالية. عند الدمج مع الحد الأدنى من الواجهة ، يمكن أن تساعد الرسوم التوضيحية في تقديم الرسالة الرئيسية بدون نسخ أكثر من اللازم.
رصيد الصورة: Ramotion
تعمل ميزة المشاركة التفاعلية والتفاعلية تلقائيًا على جذب اهتمام المستخدمين بالتطبيق في الخطوة الأولى. يجعل المستخدم سعيدًا ويشعر بالحماس لبدء استخدام التطبيق. لطالما كانت الرسوم المتحركة والرسوم التوضيحية تسير في اليد واليد.
باستخدام الرسوم التوضيحية ، يمكنك تحويل برنامج تعليمي طويل وممول إلى تجربة ممتعة وممتعة. دليل التعليمات مع الصور هو أسهل وأسرع لفهم من تفسير مطول. حتى التطبيقات / المواقع التي لا تتضمن النمط المرسوم طوال الوقت ، لا يزال بإمكانها استخدام الرسوم المتحركة للحصول على الإرشادات والبرامج التعليمية.
4. الرسوم التوضيحية لشاشات المكافآت
كلنا نعرف تجربة مكافأة من ألعاب الفيديو: كل لعبة فيديو تقريبا لديها مجموعة من الإنجازات أو الجوائز التي يتم اكتسابها من خلال إكمال مجموعة من المعايير. أصبحت عبارة "إنجاز غير مقفل" تقريبًا مرادفًا للتقدم أو الإكمال الناجح. ولكن لماذا مكافأة مثمرة للغاية بالنسبة لنا؟ الجواب بسيط: فهو يجعل تجربة الواجهة تبدو وكأن هناك إنسان على الطرف الآخر ، وليس جهاز كمبيوتر.
المكافأة هي تفاعل عاطفي حقاً: يقوم الحافز العاطفي الإيجابي على بناء شعور بالمشاركة مع المستخدم. الناس يغفرون أوجه القصور في التطبيق عند مكافأة لهم مع العاطفة الإيجابية.
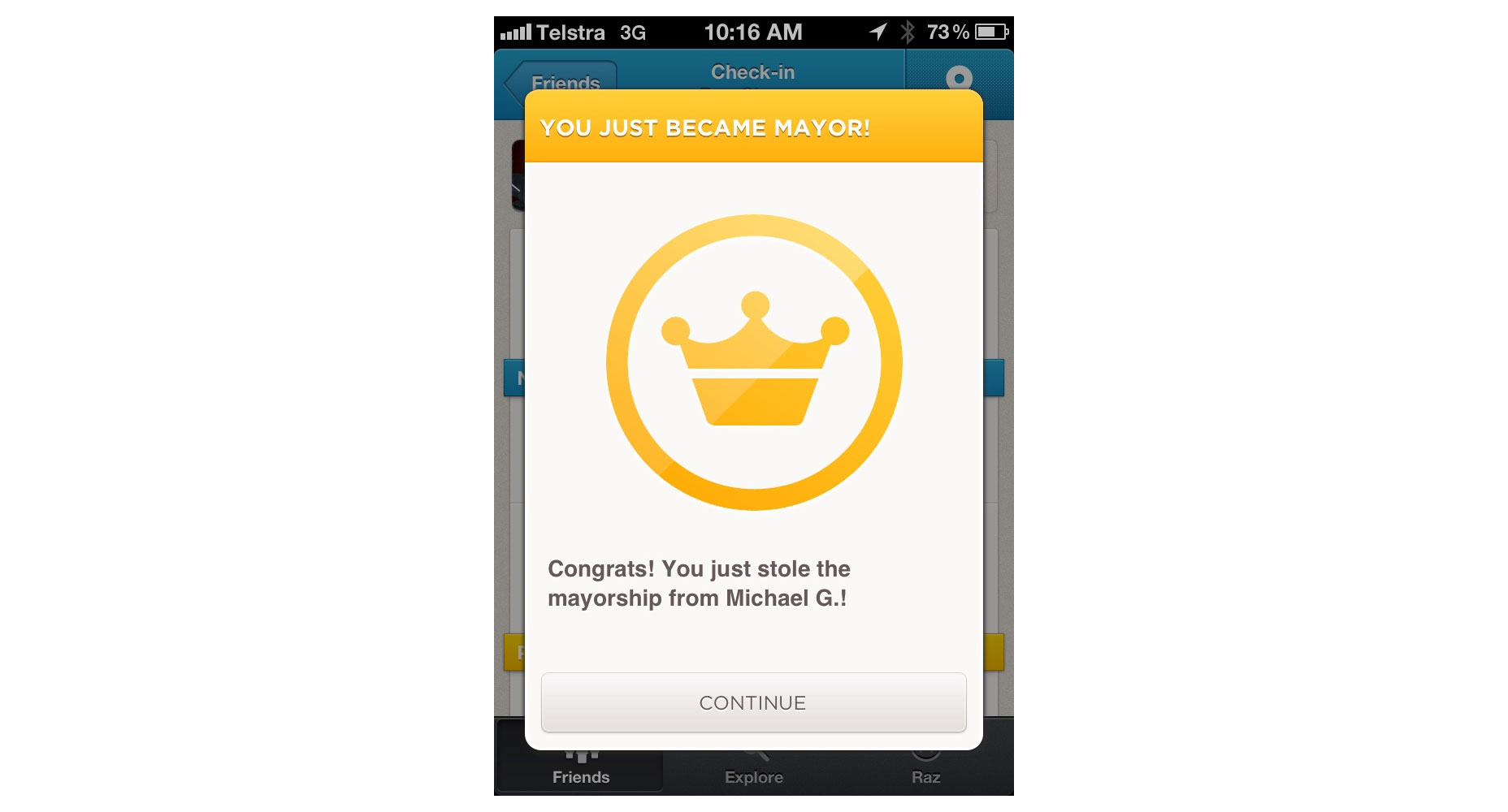
شارة العمدة على شخصيات قصص الابطال الخارقين. هذا النوع من الرسوم التوضيحية يخلق فرحة وتجربة بهيجة.
تعد حالة النجاح مكانًا رائعًا لإثبات اهتمامك بمستخدميك. مكافأة المستخدم مع رسم متحرك عندما يحقق الأهداف الشخصية. على سبيل المثال ، عندما يصل المستخدم إلى inbox zero ، يمكنك إنشاء تفاعل أعمق مع ميزات التطبيق باستخدام الرسوم المتحركة.
استنتاج
يمثل Illustration أداة قوية ومهمة لتعزيز تجربة المستخدم وجعل الواجهة جذابة وفعالة. بالرغم من عدم وجود قاعدة صارمة أو سريعة على استخدام الرسم التوضيحي في التصميم الخاص بك ، فمن المهم أن تضع في اعتبارك أمرًا واحدًا: الحفاظ على الرسوم التوضيحية مفيدة . في نهاية المطاف ، يجب أن يوفر أي توضيح فهماً أعمق لمنتجك أو علامتك التجارية.