4 الحيل لتصميم تطبيقات البيانات الثقيلة
على الرغم من أن البيانات الضخمة تجعل التطبيقات مفيدة ، إلا أنها يمكن أن تقف في وجه تصاميم الواجهة النظيفة القابلة للاستخدام. مع المزيد والمزيد من تطبيقات الويب المبنية على جبال من البيانات التي تم جمعها في السحابة ، كيف يمكنك تقديم كل هذه البيانات دون تحويل التطبيق الناتج إلى حطام القطار البصري؟
يعد موازنة احتياجات البيانات المعقدة مع واجهة مستخدم بسيطة تحديًا لأي مصمم لتطبيق الويب اليوم. وسيؤدي تبديد المعلومات إلى تبسيط واجهة المستخدم ، لكن البيانات الأقل غالباً ما تعني تطبيقًا أقل وظيفية ومفيدة. مع ذلك ، يمكن أن يؤدي الاحتفاظ بكل هذه البيانات السياقية إلى إنشاء وحش غير قابل للاستخدام على التطبيق.
من خلال عملية إعادة تصميم تطبيق خدمة العملاء ، تعلمنا العديد من الدروس المهمة لتصميم واجهات بسيطة مبنية على بيانات معقدة. نحن نشارك بعض النصائح هنا:
1. تعرف على حالة الاستخدام الخاصة بك
العقيدة المركزية للتصميم الجيد لواجهة المستخدم هي البدء بالمشكلة التي تحاول حلها وليس البيانات التي لديك أو التصميم الذي تريده. إذا كان هدفك الأساسي هو "أننا نريد أن نبدو بصلة ،" فسوف تكون أساسًا لقرارات التصميم وفقًا للمعايير الخاطئة.
تحديد حالة الاستخدام التي ستوجه عملية التصميم الخاصة بك. كيف يستخدم معظم الناس أداتك؟ افهم أنه لا يمكنك إرضاء كل مستخدم. كمصمم ، يجب أن يكون هدفك هو توفير أفضل أداة لمعظم المستخدمين ، معظم الوقت.
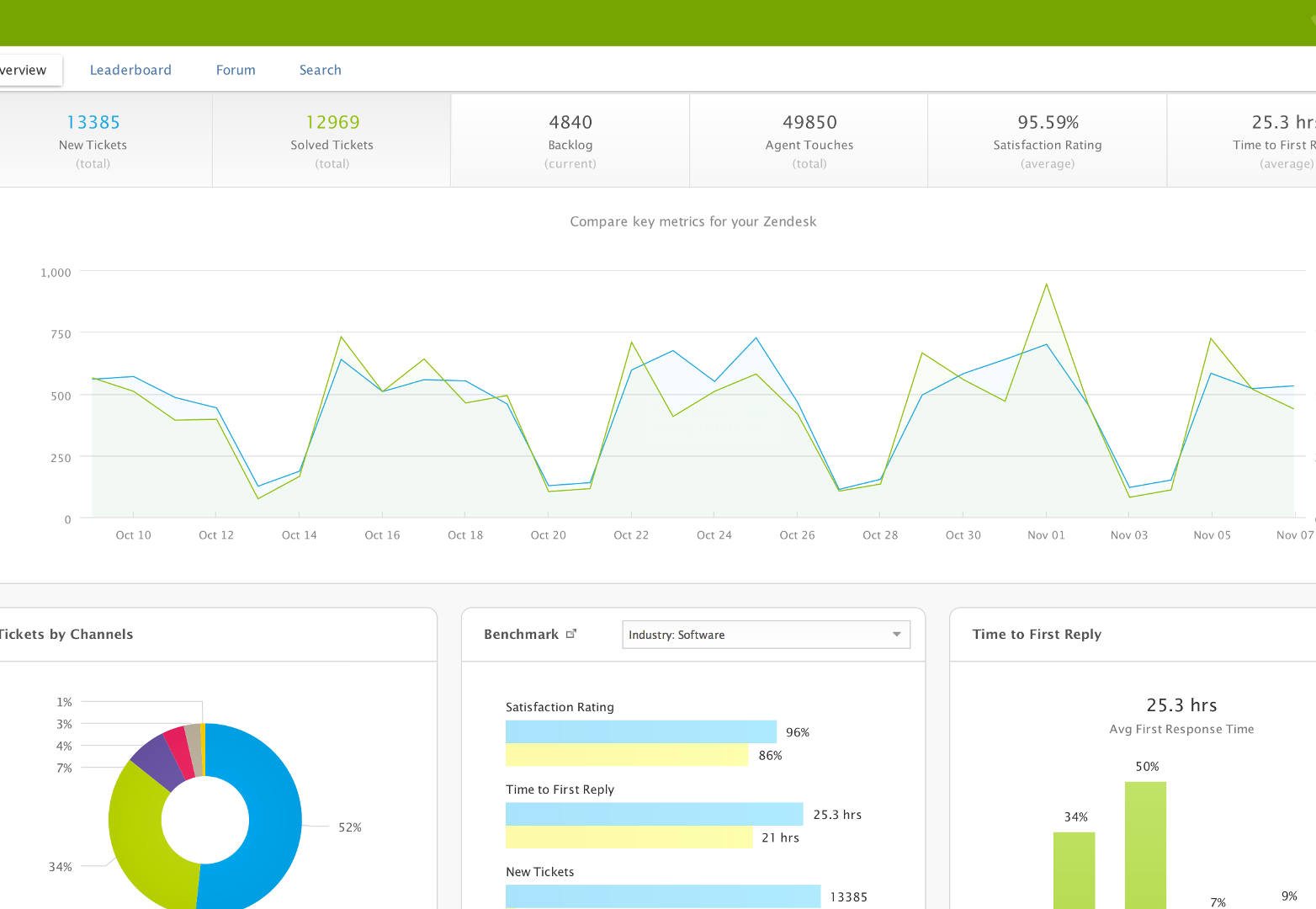
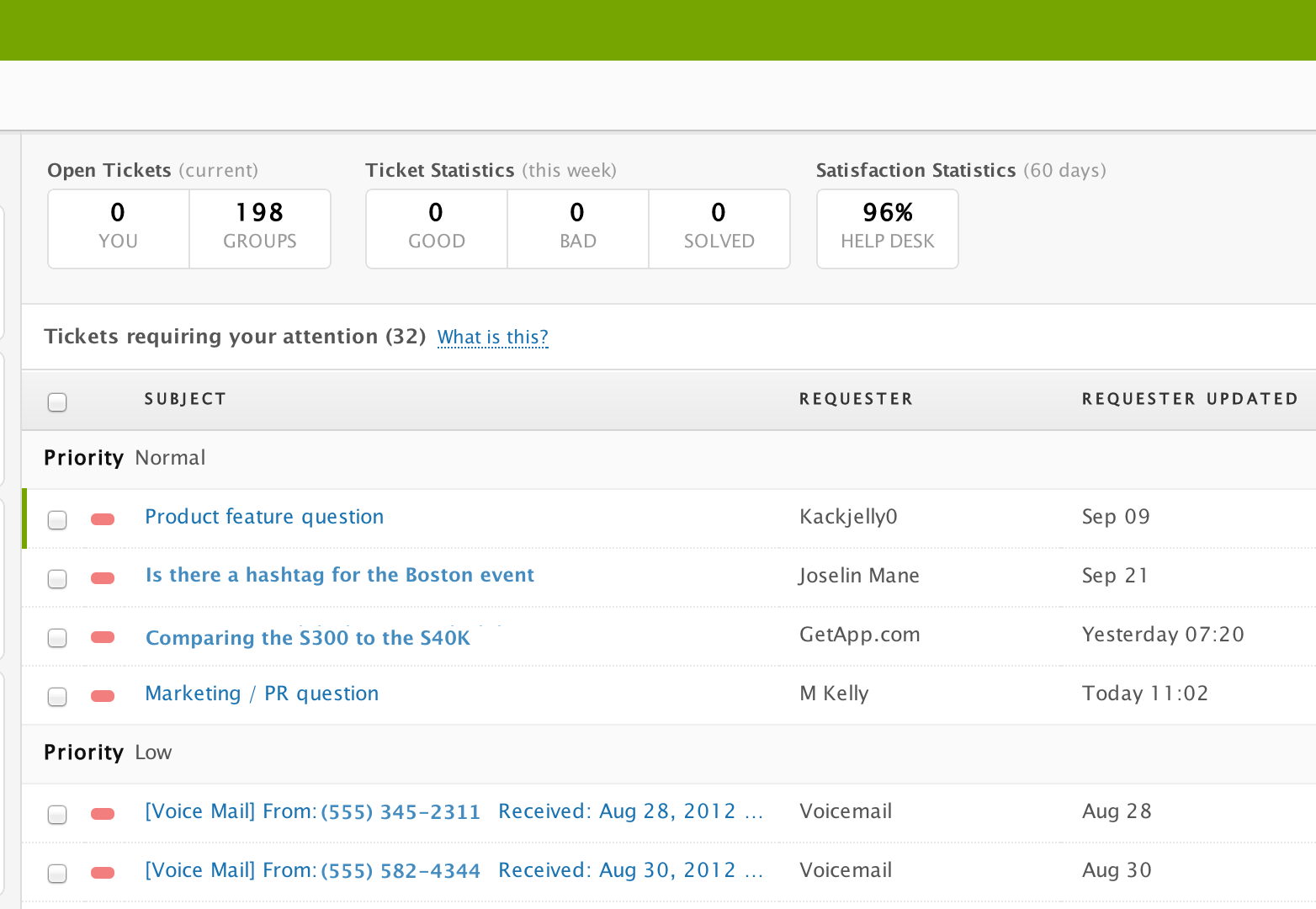
في حالة Zendesk ، أردنا أن نجعل عملية حل مشكلات العملاء أسرع وأكثر شخصية ، وهذا يعني أن على الشخص الداعم أن يعرف العميل بأكبر قدر ممكن. شكل هذا المعيار كل قرار تصميم وأعطانا إطارًا لتحديد أولويات جميع البيانات التي لدينا.

2. ابدأ بكل شيء ، ثم ابسطه
إن تصميم تطبيقات البيانات الثقيلة يشبه النحت أكثر من الرسم. بدلاً من البدء بقماش فارغ ، تبدأ بشيء هائل وتبدأ بالتمدد بعيداً. عندما يتعلق الأمر بتصميم قسم من تطبيقك ، ابدأ بجميع البيانات التي يمكن احتواؤها في القسم ، ثم ابدأ في تنظيم البيانات وتحديد أولوياتها وفقًا لحالة الاستخدام الرئيسية.
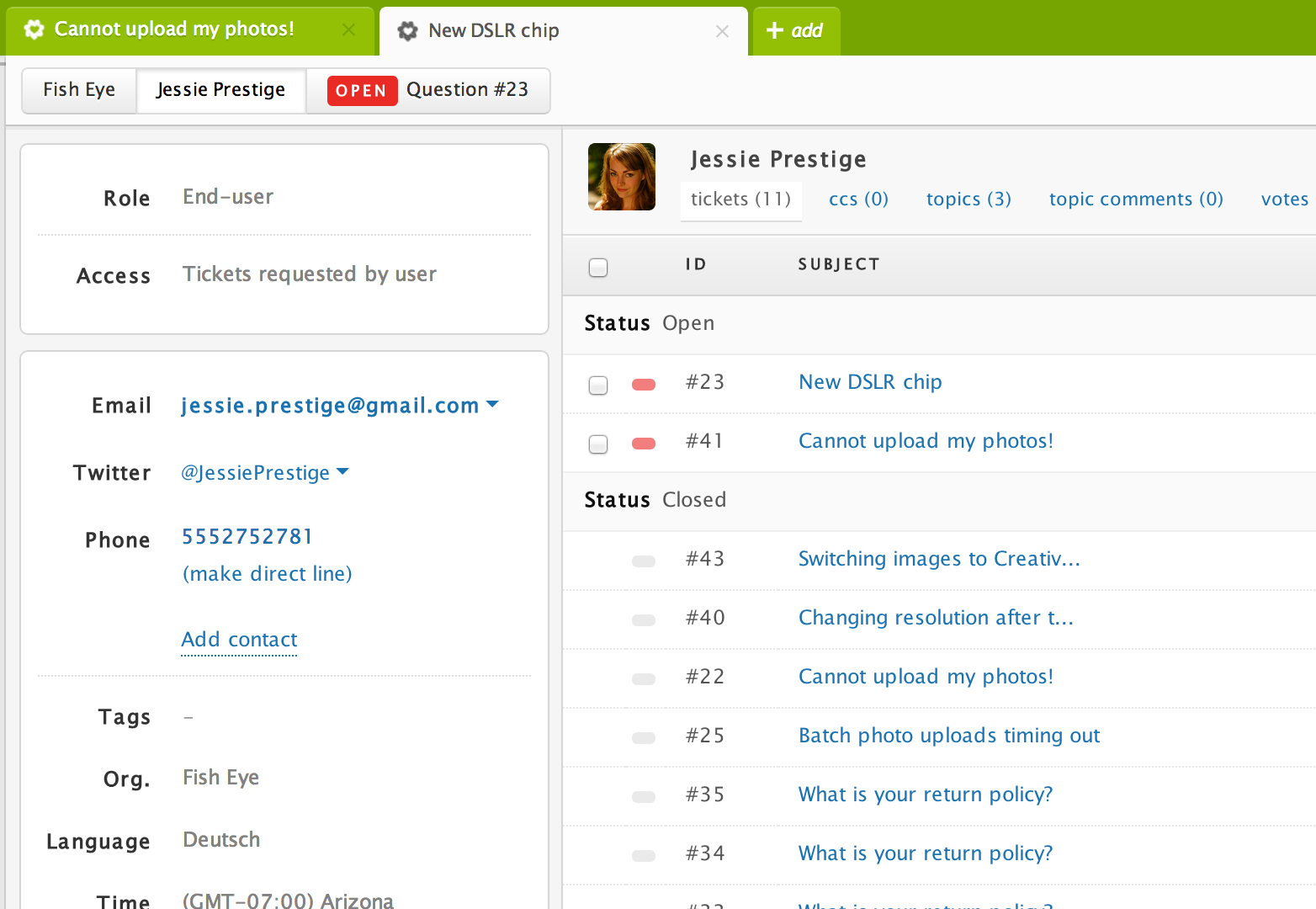
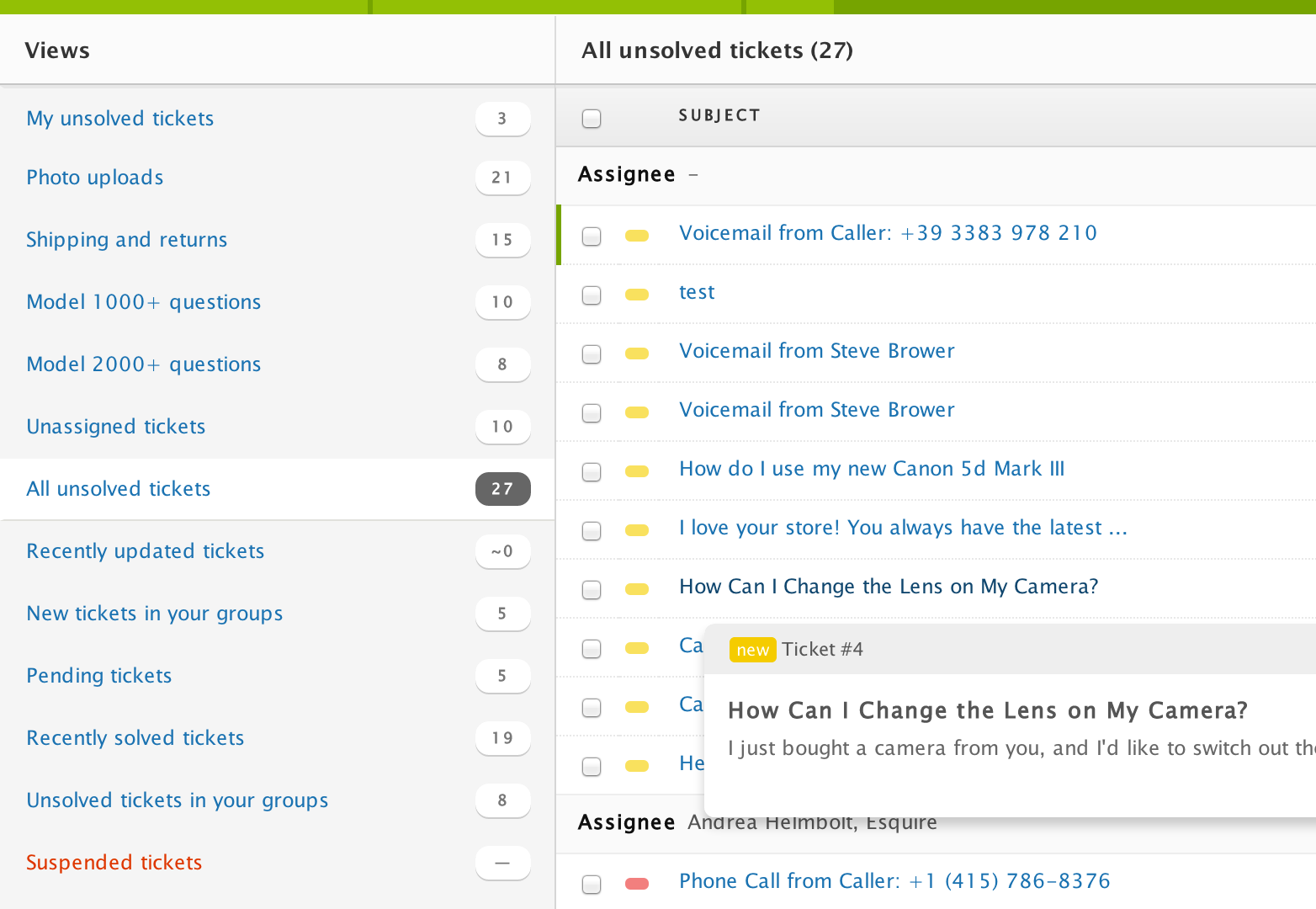
على سبيل المثال ، عندما يحين الوقت لتصميم صفحة تذكرة الدعم في Zendesk الجديد ، قمنا بتضمين كل ما كان من المحتمل أن يرتبط بتذكرة دعم فعلية وجعلها نفس الخط والحجم واللون. كانت النتيجة فوضى مرعبة ومنعة. ثم شرعنا في التلطيف ، وتحديد الأولويات ، وتنظيم المعلومات. اختبأنا العناصر ، وغيرنا من وزن الخط ، وأضفنا المزيد من التفاعل عند الحاجة. اعتمد كل قرار على أولويات حالة الاستخدام المحددة أعلاه.

3. استخدم المحتوى نفسه كعناصر التصميم الخاصة بك
باستخدام تطبيقات البيانات الثقيلة ، ليست هناك حاجة لإضافة المزيد من الكروم. إن الظلال المسقطة والتدرجات الشاملة والتدرجات المتعددة وعناصر التصميم الإضافية الأخرى تضيف تعقيدًا بصريًا إلى تطبيق معقد بالفعل.
هذا لا يعني أن التصميم الخاص بك يجب أن يكون نصًا أسود على خلفية بيضاء. بدلاً من ذلك ، اعتمد على المحتوى والبيانات نفسها لإنشاء تجارب مبهجة بصريًا.
استثمر وقتك في الطباعة. تقليل الكلمات حيث يمكنك باستخدام أيقونية صلبة وذات مغزى واستخدام اللون لتجميع البيانات والمحتوى بطرق ثابتة.

4. حافظ على كل شيء رشيقة
يمكن إعادة تصميم كل تصميم ويمكن إعادة تصميم كل إعادة تصميم مرة أخرى.
كلما زاد عدد الأشخاص الذين يستخدمون تطبيقك ، ستكتشف المناطق التي يمكن تحسينها وتبسيطها بشكل أكبر. من أجل التكرار نحو تصميم أفضل وأنظف ، فإنه يساعد على تحطيم جميع عناصر التطبيق (البيانات ، الوظيفة ، التصميم) في أصغر المكونات الممكنة على الواجهة الخلفية.
بناء الجهاز الخاص بك بحيث يمكن بسهولة تفكيكها وإعادة ترتيبها سيساعدك على إجراء التحسينات وتلبية الاحتياجات المتغيرة أثناء التنقل.

استنتاج
باختصار ، لا يجب أن يكون الهدفان البسيطان والثراء في البيانات حصريين. في الواقع ، يمكن أن تؤدي البيانات الكبيرة إلى ابتكار رائع في تصميم واجهة المستخدم.
بغض النظر عن التطبيق ، فإن دروس البدء بحالة الاستخدام ، والنحت بدلاً من الطلاء ، والتصميم مع المحتوى الخاص بك ، والبقاء رشيقة ستساعد في بناء البساطة على أعلى مستوى من التعقيد.
هل قمت بتصميم واجهة مستخدم جميلة لكمية كبيرة من البيانات؟ ما النصائح والحيل التي يمكنك مشاركتها؟ اسمحوا لنا أن نعرف في التعليقات.