الدليل النهائي للبدء في تصميم المواقع
هل تريد أن تتعلم كيف تصمم موقعك الأول؟ ربما كنت قد صممت القليل والآن ترغب في تحويل مهاراتك إلى مهنة؟ هذه المقالة هنا لتوجيهك في الاتجاه الصحيح.
لا يمكن أن تغطي إحدى المقالات كل ما تحتاج إلى معرفته بالطبع. المهارات والأدوات والتقنيات التي ستحتاج إليها لتصبح مصممًا ماهرًا بشكل معقول ، ستحتاج إلى شهور للتعلم وسنوات لإتقانها. اسف لا. ليس هناك حقا طريقة أسرع. لكن التعلم والتطوير المستمر هما من أكثر الجوانب متعة في هذه الوظيفة.
بالنسبة للمصممين بيننا: هل أخبرت أحدهم "أنا أصمم مواقع الويب" ، وشهدت ذلك الرهبة الباردة عند الرد ، "رائع! هل يمكن أن تعلمني كيفية القيام بذلك؟ "أعني ، شرح مدى صعوبة تصميم العمل. هذا صحيح بشكل خاص عندما يكون الشخص الذي يطلب القليل عن أجهزة الكمبيوتر لتبدأ. يفترض العديد من الأشخاص أنك تقوم بالنقر فوق كل شيء على الشاشة وسحبه ، مثل PowerPoint قليلاً. سأخبرك بذلك مجاناً: لم يساعد خيار باور بوينت لتصدير "صفحات الويب". نحن هنا لمساعدتك على تصحيح هذا الخطأ. في المرة القادمة يسألك شخص ما عن كيفية تصميم مواقع الويب ، وأشر إليها هنا.
مرحبًا ، أيها السيدات والرجال ، إلى دليل Webdesigner Depot للبدء في تصميم الويب. الاستيلاء على الفئران وعناق لوحات المفاتيح الخاصة بك ، وهذا سيكون gonna طويلة. القهوة اختيارية ، ولكنها موصى بها للغاية.
لمن هذا؟
هذه المقالة مخصصة لمن يريد البدء في تصميم مواقع الويب في متصفحه. إنه أيضًا للأشخاص الذين يرغبون في بدء تصميم مواقع الويب ، الفترة. تفترض هذه المقالة أن القارئ لم يكن لديه تعليم رسمي على الإطلاق ، ولا مهارات في الكتابة ، ولا خبرة في مجال تصميم الويب.
"الحد الأدنى من المتطلبات" ... منخفضة. إذا كنت تعرف المجلدات والملفات النصية ، فيمكنك البدء. بكل بساطة
"الحد الأدنى من المتطلبات" للأشخاص الذين يرغبون في تصميم أول موقع لهم على الويب منخفض. إذا كنت تعرف المجلدات والملفات النصية ، فيمكنك البدء. بكل بساطة.
ومع ذلك ، في حين أن البدء بسيط ، فإن بناء موقع جيد على الإنترنت هو شيء ما. هناك الكثير من المهارات التي يجب عليك تعلمها. عليك أن تتعلم عن نظرية اللون. ستحتاج إلى معرفة كيف يتفاعل البشر مع مواقع الويب ، ولماذا يفعلون ذلك بالطريقة التي يتصرفون بها. ستحتاج إلى تعلم لغات الترميز الأساسية ، وهي HTML و CSS.
بعد ذلك ، قد ترغب في تعلم بعض البرمجة الأساسية في جافا سكريبت وتعرف على كيفية استخدامها للتلاعب بأجزاء من موقعك على الويب. ثم هناك أنظمة إدارة المحتوى ، وتحسين محركات البحث ، والتسويق.
وبالطبع ، يجب أن يكون لديك محتوى رائع لموقعك على الويب في المقام الأول. لماذا على الأرض تريد أن تفعل هذا ، على أي حال؟ أعني ، يمكنك فقط توظيف محترف. يجب أن تكون في هذا لأنك تحب التعلم. يجب أن تكون مفتونًا بالإنترنت وكافة إمكانياتها. أنت في حاجة إلى الكثير من وقت الفراغ. ومع ذلك ، لا يجب أن تكون خبيرًا في كل شيء. لا شيء من الايجابيات. بعض المتخصصين في مجال واحد. بعض يفعل شيئا من كل شيء.
مرحبا بكم في عالم رائع من تصميم الويب ، مبتدئ. تكون على استعداد لإنهاء الكثير ، وتذكر أن يكون متعة!
كيفية استخدام هذا الدليل
قراءة ما يكفي للبدء. اجعل موقعك الأول ، وربما كربي ، على شبكة الإنترنت. أعود وقراءة المزيد. تحسن. كرر.
لا حقا ، ربما لا تريد أن تقرأ كل ذلك في وقت واحد. هناك الكثير من الموارد الخارجية للقراءة ، الكثير من المفاهيم لتغليف رأسك. لم أتعلم هذا دفعة واحدة. على الأرجح ، ولن تفعل أنت. حسنا.
نحن نصمم في المتصفح
ربما كنت تبحث في جميع أنحاء الويب ، وقد لاحظت أن الكثير من الأشخاص يستخدمون أدوات تحرير الصور لتصميم مواقع الويب الخاصة بهم أولاً. إنهم يرسمون التصميمات بعد ذلك ، أو يقومون بشخص آخر. محل تصوير هي الأداة الأكثر استخدامًا ، ولكن يستخدم الأشخاص أيضًا برامج مثل رسم ، الأعرج ، إنكسكيب و المصور .
يجب تصميم مواقع الويب في المتصفح ... لأن الأشخاص لا يتصفحون الويب في Photoshop
انظر إلى جميع أنحاء الويب وستظهر لك مشاركة المدونة بعد خيط المنتدى الذي يناقش الفوائد والمشكلات الكامنة في استخدام أداة واحدة أو أخرى لتصميم مواقع الويب الخاصة بك. هذا جيد. لطالما قلت أن على الأشخاص استخدام أيهما أفضل من أجلهم. ولكني استبعد هذه القاعدة. أعتقد أنه يجب تصميم مواقع الويب في المستعرض - بشكل مثالي في العديد من المتصفحات - لأن الأشخاص لا يتصفحون الويب في Photoshop.
بالإضافة إلى ذلك ، يأتي سير العمل المستند إلى المتصفح مع العديد من المزايا الأخرى:
ترى بالضبط ما تحصل عليه. حتى النماذج بالأحجام الطبيعية عالية الدقة لا تنقل الأجزاء التفاعلية ، أو الأجزاء المتحركة ، لموقع الويب جيدًا. مع التصميم القائم على المتصفح ، يمكنك أن ترى بالضبط كيف يعمل التصميم.
هذا صحيح بشكل خاص عندما يتعلق الأمر بتصميم متجاوب. (بالنسبة للمبتدئين: التصميم المتجاوب هو عندما تقوم بإنشاء تصميم موقع إلكتروني يتغير ويتكيف مع أحجام مختلفة للشاشة. وهذا يعني أن نفس الموقع سيبدو ، وربما يعمل ، بشكل مختلف قليلاً على الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.)
هل سبق لك أن حاولت القيام بثلاثة نماذج بالأحجام الطبيعية عالية الدقة على الأقل لكل تخطيط صفحة على موقع الويب الخاص بك؟ انها ليست مريحة. أفضل بكثير للقيام بذلك "في وقت واحد".
تصميم مستنير يمكن أن يجعلك مصمم أفضل. عندما تقوم بكل أعمال التصميم الأولية في Photoshop مثلاً ، من السهل أن تخرج الأمور عن السيطرة: يمكن أن تتعطل واجهات العمل ، وينتقل المصممون إلى الرسومات الثقيلة. القوام الجلود في كل مكان! (لحسن الحظ أن هذا الاتجاه قد انخفض في السنوات الأخيرة). لا يحتاج الأمر إلى حدوثه بهذه الطريقة ، لكنه غالباً ما يحدث. ويزداد الأمر سوءًا إذا لم يكن الشخص الذي قام بتصميم الموقع هو الشخص الذي سيقوم بترميزه.
هذه إحدى الطرق التي قد يؤدي بها التصميم في المتصفح إلى تغيير منهجك في الجماليات والمرئيات. كما يفرض عليك معرفة المزيد عن HTML. وتتعلم الكثير عن كيفية عمل المتصفحات المختلفة. بشكل أساسي ، كلما زادت ملاءمة أكواد اليدين للتعليمة البرمجية ، كان من الأفضل فهم كيفية عمل مواقع الويب. لن يجعلك هذا مصمما رائعا بمفرده. لكنها بداية رائعة.
العقليات ستحتاج
قبل فتح محرر نصوص وبدء الكتابة ، تحتاج إلى فهم بعض المبادئ الأساسية. يمكن للأشخاص الذين يصممون في محرر صور مثل Photoshop تصميم موقع ويب مثل هذا:
- إذا كانوا أذكياء ، فسيقومون بوضع بعض الأفكار على الورق أولاً. ثم يفتحون Photoshop. كوني هواة ، بدأت دائماً بتلك الخطوة الثانية - لا تجعل أخطائي.
- سيصبون قلبهم وروحهم ودمهم وعرقهم ودموعهم في أفضل أفكارهم. هذه الأفكار ستشكل تصميمًا كاملاً وجميلًا للصفحة الرئيسية (على الأرجح). بعد ذلك ، بافتراض أن لديهم رئيسًا أو عميلًا يطلبون ذلك ، فقد يضيفون بسرعة بعض خيارات التصميم / التصميم الأخرى.
- سيختار العميل حتمًا أحد المفاهيم "الأدنى" لأسباب خاصة به. حتى إذا لم يكن ذلك "خطأ العميل" ، فقد يكون من الصعب جدًا العودة وتغيير التصميمات التي قمت بتعبيرها بالفعل ، أو "انتهى".
هذا النهج لا يفعل أي شخص أي خير. وبالتالي ، فإن أول شيء تحتاج إلى معرفته هو:
كل شيء تكراري
يجب أن يكون كل جزء من تصميمك عرضة للتغيير. لا شيء مقدس. إذا كان شيء ما لا يعمل ، أو لا يتناسب مع بقية التصميم ، يجب أن يذهب ، أو أن يتغير. حتى بعد الانتهاء من إنشاء موقع الويب الخاص بك وإطلاقه ، قد تلاحظ الأخطاء ، أو قد تقرر اتخاذها في اتجاه جديد. شبكة الإنترنت نفسها متغيرة ومتغيرة باستمرار. في حين أنني لا أؤمن حقاً بالتغيير من أجل التغيير ، يجب أن تكون مستعدًا للتكيف عند الضرورة.
أنت لا تقوم فقط ببناء موقع ويب وتركه هناك. مواقع الويب تشبه الأطفال قليلاً ، ولكنهم لا يكبرون أبداً ويخرجون من المنزل. عليك أن تستمر في الاعتناء بهم ، وتحديثها ، والحفاظ عليها.
افعل ذلك بشكل صحيح ، وستحصل على عائد رائع على استثماراتك.
لا يمكنك التوقف أبداً عن التعلم
يتوقف مصممي اللحظة الذين يتوقفون عن تعلم أشياء جديدة حول تصميم المواقع الإلكترونية في اللحظة التي يتوقفون فيها عن أن تكون ذات صلة. الإنترنت هي كل شيء عن الصلة. على محمل الجد ، إذا كان موقع الويب الخاص بك يبدو مؤرخًا للغاية ، فمن المحتمل أن العديد من الزائرين لن يلتفتوا لرؤية ما تريد قوله. الإدراك هو كل شيء.
لا تحتاج إلى إعادة تصميم كل ستة أشهر ، ولكن يجب عليك دائمًا قراءة المزيد ، واكتشاف أبطال التصميم الجدد ، والتحدث مع مصممين آخرين. مثل أي طبيب أو محامي أو محترف آخر ، ستحتاج إلى مواكبة الجديد.
انها ليست كل اتجاهات التصميم الجديدة لامعة. هناك أيضًا تطبيقات وتقنيات وحيل جديدة يمكنها أن تجعل حياتك وعملك أكثر سهولة. تذكر ما قلته عن كونك في هذا لفترة طويلة؟ بلى. هذا جزء مما كنت أتحدث عنه.
المحتوى يهم فوق كل شيء آخر
لقد أثبتنا بالفعل أنه ، عند إنشاء موقع ويب ، لا ينبغي عليك الانتقال مطلقًا إلى إنشاء الرسومات. حقا ، لا ينبغي أبدا القفز في أي عمل التصميم أولا ، من أي وقت مضى. تتمثل الخطوة الأولى في تصميم موقع الويب في ضمان حصولك على محتوى موقع الويب. هذا يعني النص والصور ومعلومات الاتصال والأعمال. أنت في حاجة إليها أولاً هذا غير قابل للتفاوض.
الخطوة الأولى في تصميم موقع هو ... محتوى الموقع الإلكتروني ... أنت في حاجة إليه أولاً. هذا غير قابل للتفاوض
ربما رأيت أشخاصًا يملؤون تصميماتهم بنص زائف يدعى نص "أبجد أبس". قد تعرفه أيضًا باسم "نص لاتيني" أو "نص يوناني" على الرغم من أنه ليس له سوى القليل جدًا من التفاعل مع أي من اللغتين. إنه مجرد نص زائف ، مصمم لإظهار شكل التصميم عند ملؤه بالمحتوى. تجنب ذلك إذا كنت تستطيع. أعتقد أنه ، قدر الإمكان ، يجب على المصممين محاولة استخدام المحتوى الحقيقي للموقع. ينبغي أن يفعلوا ذلك حتى في أجهزتهم الرقمية.
تقدم هذه الممارسة فكرة أفضل بكثير عن مقدار المساحة التي ستحتاجها للمحتوى الخاص بك ، ويمكن أن تساعد في تجنب الكثير من الأخطاء والمشاكل في وقت لاحق.
القاعدة التي يجب مراعاتها هي: يجب ألا يتم إنشاء المحتوى ليلائم تصميمك. يجب أن يتم التصميم ليلائم محتواك. بمجرد التحدث بصوت عالٍ ، يبدو هذا وكأنه لا يفكر. استغرق الأمر مني سنوات لأكتشف ذلك. لا ، أنا لست وحيدا في ذلك.
نتيجة طبيعية: الطباعة هي في الأساس تصميم الويب
ما لم يكن الموقع الذي يتم بناؤه هو ، تحديدًا ، حول الصور أو الفيديو أو الصوت ، سيكون هناك الكثير من النص. في الواقع ، قد يكون هناك الكثير من النص حتى في تلك الحالات. تعليقات نصية ، أوصاف نصية ، مراجعات للنص ، حجج نصية حول المحتوى المعني. الإنترنت هو النص في الغالب .
ومن المنطقي ، إذن ، أن الطباعة هي أهم عنصر في التصميم الجمالي للإتقان. إذا كان بإمكان الأشخاص قراءة المحتوى الخاص بك ، فأنت ذهبي. لا تفهموني خطأ ، جميع تخصصات التصميم مهمة ؛ لكن ابدأ بالطباعة. سيأخذك النص الجيد إلى الآن.
يمكنك تصفح الويب بشكل مختلف عن المستخدمين
ستحتاج إلى تذكر أن الأشخاص يتصفحون الويب بأجهزة مختلفة ، وفي بيئات مختلفة. ستحتاج إلى حساب ذلك بطرق مختلفة.
بعض الناس لديهم شاشات أصغر ، أصغر بكثير. تذكر ما كتبت أعلاه عن التصميم المتجاوب؟ هذا هو المكان الذي تلعب فيه. سيحتاج موقع الويب الخاص بك إلى التكيف مع شاشات تتراوح في الحجم من ثلاث إلى أربعين بوصة. هذا ليس سهلا ، لكنه يستحق ذلك. الأمر يستحق ذلك لأنه إذا كان بإمكان المزيد من الأشخاص استخدام موقعك على الويب ، فمن المرجح أن يشتروا ما تبيعه.
بينما يتصفح آخرون إضاءة مختلفة عنك ، وقد تكون شاشاتهم معتمة. أو ربما يعانون من ضعف البصر. وهذا يعني أن التصميم الخاص بك سوف تحتاج إلى النقيض ، والكثير من ذلك. هذه الاختلافات الرقيقة والدقيقة في الألوان والظلال لن تعني شيئًا للعديد من المستخدمين.
بعض الناس يستخدمون شاشات اللمس. عادة ما يكون هؤلاء هم نفس الأشخاص الذين يستخدمون شاشات صغيرة. ستحتاج إلى حساب هذا عن طريق التأكد من سهولة النقر على الروابط والأزرار باستخدام الأصابع. أثناء اختبار تصميماتك باستخدام أجهزتك المحمولة الخاصة بك ، قد تواجه مشاكل أخرى في إمكانية الاستخدام.
ثم هناك ضعف البصر. هناك أشخاص يستخدمون فقط متصفحات مختلفة. الأشخاص الذين يستخدمون المستعرضات النصية. يمكنني المضي قدمًا ، ولكن الهدف هو التالي: ستختلف تجارب المستخدمين مع موقع الويب الخاص بك ، في بعض الأحيان إلى حد كبير. لن ننسى ذلك أبداً
أنت تبيع شيئًا
وأخيرا ، تذكر لتصميم للبيع. ونعم ، أنت تبيع شيئًا. حتى لو كنت تدون حول تجاربك الشخصية ، فأنت ما زلت تبيع نفسك. إنك تبيع خبرتك ، على افتراض أنه من الفائدة أو يقدم قيمة للقراء. بالنسبة إلى مدونة ، قد يعني ذلك فقط التأكد من أن الأشخاص يمكنهم العثور على المشاركات التي يهتمون بها بسرعة وسهولة. بالنسبة لموقع الكتيّب ، قد يعني ذلك تصميم كل صفحة لعرضها على نحو أفضل من روعة المنتج / الخدمة ، مع تسهيل شراء الشيء في الواقع.
تعامل مع كل شيء في الموقع ، بما في ذلك المحتوى والتخطيط الفعلي للموقع. يحتاج الناس لمعرفة ما تبيعه ، والاكتفاء بأنهم يريدون ذلك. بسرعة. يجب أن يتم توضيح أن هناك طريقة سهلة لاتخاذ إجراء بناءً على ما تبيعه. إذا كنت مدونًا ، فقد يكون هذا الإجراء هو الاشتراك في مدونتك. إذا كنت تبيع منتجًا أو خدمة ، فقد يعطيك المال مقابل المنتج / الخدمة المذكورة.
المهارات التي ستحتاجها
إذا كنت تريد القيام بذلك بشكل احترافي ، فستحتاج إلى مجموعة متنوعة من المهارات. هنا ، سنركز على المهارات المطلوبة لتصميم وبناء موقع على الإنترنت. ستحتاج أيضًا إلى مهارات العمل والاتصالات ، بالطبع. عندما تكون مستعدًا لتعلم كل ما يمكنك فعله عن ذلك ، تحقق من اعمال فئة هنا على WDD.
في الوقت الحالي ، نبدأ بالأشياء الأولى التي تحتاج إلى معرفتها.
تصميم تجربة المستخدم
إن تصميم المستخدم ، أو تصميم UX - في هذا السياق ، يدور حول معرفة كيفية استخدام معظم الناس لمواقع الويب وترجمة تلك المعرفة إلى تصميم موقع متفوق. إنها عملية ، إنها فلسفة ، وهناك الكثير من العمل. تذكر أن الطريقة التي تستخدم بها مواقع الويب قد تختلف عن الطريقة التي يتبعها الآخرون. ما يعقل لك قد لا يعقل مستخدميك. ينسى مصممو الويب في كل مستوى من مستويات المهارة أنه من وقت لآخر ، لذلك كن حذرا.
بالطبع ، هناك موارد يمكن أن تساعدك على البدء ، مثل ما هو تصميم تجربة المستخدم؟ تغطي هذه المقالة الشاملة من قبل Smashing Magazine أساسيات تصميم UX ، وتتضمن قائمة كبيرة من الروابط إلى الموارد الأخرى. بمجرد الانتهاء من ذلك ، تأكد من قراءة UI vs UX: ما الفرق؟ ، من قبل داين ميلر. (سترى أحيانًا مصطلحات مثل "تصميم واجهة المستخدم (UI)" و "تصميم UX" المستخدم بشكل متبادل ، وهذا يعطي الأشخاص انطباعًا خاطئًا.)
هذا هو أيضا وقت جيد لمعرفة المزيد عن wireframing. Wireframing هي عملية يمكنك من خلالها رسم بعض أفكار التخطيط الأساسية على القلم والورقة أولاً. يعد القلم والورقة ، أو برنامج الرسم على الجهاز اللوحي ، مثاليًا لنوع المفاهيم السريعة والخام التي ستعمل بها.
لاحقًا ، يمكنك استخدام تطبيق سطح مكتب أو جهاز لوحي لإجراء إصدار أكثر تفصيلاً من التنسيق. هذه العملية هي جزء أساسي من تقرير كيفية عمل موقعك على الويب منذ البداية.
للحصول على مقدمة سريعة لمفاهيم wireframing الأساسية ، تحقق من ذلك استخدام Wireframes لتبسيط عملية التنمية الخاصة بك . للحصول على مقدمة أكثر شمولاً ، كاملة مع قائمة طويلة من الموارد ، اقرأ دليل المبتدئين إلى Wireframing .
المهارات الجمالية
قد يجادل البعض بأنك يجب أن تتعلّم ترميز تصميماتك قبل أن تهتم بمحاولة جعلها تبدو جميلة. قد يكونون على حق. لكن لأغراض هذه المقالة ، أردت تغطية نظرية قبل المهارات العملية.
الجماليات: إنه أمر صعب. ما يبدو وكأنه مخطط ألوان رائع يمكن أن يبدو عليه بعض الناس غريبًا للآخرين. يمكن أن تبدو الخطوط التي تبدو "صحيحة تمامًا" بالنسبة لك خاطئة تمامًا لشركائك في العمل. يبدو جدا ، ذاتي جدا.
هناك علم لجعل الأمور تبدو جيدة ، مع ذلك. قد يبدو الأمر وكأنه علم غير دقيق ، لكن معرفة القواعد الأساسية ستجعلك تخفق في الكثير من المشاكل. تمامًا كما هو الحال في أي مجال إبداعي آخر ، فإن معرفة القواعد هي الخطوة الأولى. ثم تتعلم كيفية كسر القواعد بطرق مبتكرة ، دون كسر موقع الويب الخاص بك.
طباعة
تذكر ما قلته عن تعلم الطباعة أولا؟ لم اكن امزح الإنترنت هو النص. إنها كلمات. هذه الكلمات يجب أن تبدو مذهلة . إن الطباعة هي أكثر من مجرد اختيار الخط الصحيح. الطباعة عن قابلية الاستخدام. يجب عليك اختيار أحجام الخطوط المناسبة ، وأنواع الخطوط ، على سبيل المثال ، لجعل نصك قابلاً للقراءة لمعظم الأشخاص ، على غالبية الشاشات. يجب عليك تعيين الأحجام الصحيحة للعناوين والعناوين لإنشاء تسلسل هرمي مرئي. يجب أن تجعل النص منطقيًا لأكبر عدد ممكن من الأشخاص.
هنا لمساعدتك على القيام بذلك Butterick's Practical Typography . يحتوي هذا الكتاب على كل شيء: تفسيرات ممتازة للمفاهيم المطبعية ، وقواعد الطباعة ، وأمثلة عظيمة ، وأحد أكثر العناوين السليمة في بريطانيا التي سمعت عنها. يجب عليك قراءة الكتاب كله. يمكنك إجراء ذلك عبر الإنترنت مجانًا أو طلب نسخة من واقع الحياة. افعلها. حتى إذا لم تتجول أبدًا في تصميم موقعك الإلكتروني الأول ، فإن النصيحة في هذا الكتاب ستحسن مظهر كل مستند تصنعه.
إذا كنت لا ترغب في قراءة الكتاب كله ، تحقق من النسخة القصيرة . في أقل من عشر دقائق ، ستتعلم أقل ما تحتاج إلى معرفته.
بعد أن تعلمت قواعد الطباعة ، قد ترغب في محاولة انتقاء بعض الخطوط لمشروعك. هناك الكثير من الأشياء المجانية الجيدة ، لذا انظر حولك. العديد من الأشخاص ، بما فيهم أنا ، اختر خطوطهم من جوجل الويب الخطوط . تسمح لك خطوط Google "بتضمين" الخطوط مباشرةً لاستخدامها في موقعك على الويب ، لذا فهذا مناسب. والأفضل من ذلك أن بعض المصممين الرائعين قد قاموا بجمع قوائم من مجموعات الخط لتجميعها:
- أعلى 5 موصى به مجموعات خطوط جوجل
- 8 مذهلة مجموعات خط جوجل10 أكثر من رائع جوجل
- WebFont تركيبات لمحاولة اليوم
- 10 مجموعات العظمى جوجل خط يمكنك نسخه
إذا كنت تريد إنشاء أزواج من خطوط Google الخاصة بك ، فتأكد من ذلك الخط على شبكة الإنترنت Combinator . إنها أداة تسمح لك بمعاينة مجموعات الخط بسرعة وبطريقة معقولة. للحصول على أداة تخطيط الطباعة المتقدمة ، حاول أعطى القوس باريها . لديها خطة مجانية تناسب معظم المبتدئين والمصممين الوحيدين. إذا بدأت العمل مع الآخرين ، وتحتاج حقًا لمنحهم إمكانية تعديل الوصول إلى تخطيط الخط ، فإن الأسعار ليست سيئة على الإطلاق. يوفر لك Typecast أيضًا إمكانية الوصول إلى الخطوط المدفوعة وليس في مكتبة Google Fonts.
مكان آخر للبحث عن خطوط الويب: الخط السنجاب. يحتوي Font Squirrel على مكتبة ضخمة من الخطوط المجانية للاستخدام على مواقع الويب. على عكس Google ، فإن تضمينها ليس ملائمًا. عليك أن تفعل ذلك بنفسك. إذا كنت تريد معرفة كيفية القيام بذلك ، فإليك دليل رائع . ولكن قبل القيام بذلك ، قد ترغب في تخطي المستقبل وتعلم بعض HTML و CSS الأساسيين أولاً.
أخيرًا وليس آخرًا ، هناك الكثير من الخطوط الرائعة ، المجانية والمدفوعة ، المدرجة هنا في Webdesigner Depot. لدينا أيضًا الكثير من المقالات الرائعة عن الطباعة التي تتخطى الأساسيات. انظر حول الموقع للخطوط (بعضها موجود في قسم Freebies). يمكنك العثور على مقالات الطباعة هنا: https:// {$lang_domain} / فئة / الطباعة /
نظرية اللون
نظرية اللون لا علاقة لها بتعلم الأسماء الفنية للألوان. لذا ، إذا طلب عميلك فوشيا ، لكنه يريد حقا اللون الوردي ، فأنت لوحدك. (<- تجربة الحياة الحقيقية.)
تتعامل نظرية اللون مع مجموعات من الألوان ، والمشاعر الإنسانية التي يمكن أن تثيرها. إنه العلم الفعلي. للحصول على مقدمة رائعة لنظرية الألوان ، راجع هذه المقالة بواسطة Tutsplus: مقدمة لنظرية اللون لمصممي الويب . عند الانتهاء من هذه المقالة ، تحقق من مولدي نظام الألوان الموضحين في النهاية.
تذكر أن نظرية الألوان لها أيضًا آثار على سهولة استخدام موقعك على الويب وتجربة المستخدم. على سبيل المثال ، إذا كان لون نصك قريبًا جدًا من لون الخلفية ، فلن يتمكن الأشخاص من قراءته جيدًا. وتزداد هذه المشكلة سوءًا مع توهج الشاشة ، والشاشات المهيئة بشكل سيئ ، والإعاقات البصرية.
HTML و CSS
HTML تعني "Hypertext Markup Language". كل موقع قمت بالبحث عنه من HTML. HTML هو ما يخبر متصفح الويب الخاص بك عما إذا كان يبحث في النص القديم العادي ، والصورة ، والرابط ، والفيديو ، وما إلى ذلك. ثم يقوم المتصفح الخاص بك بترجمة ذلك إلى ما تراه على الشاشة.
اللغة التي تجعل موقع الويب يبدو جميلاً ، وتسمى CSS ، وهي تعني "أوراق الأنماط المتتالية". تخبر CSS المتصفح الذي من المفترض أن يكون النص فيه ، وأي الألوان ستستخدم. يحدد CSS أيضًا تخطيط موقعك على الويب ، وكيف تبدو الأزرار ، وكم هو كبير أو صغير كل شيء من المفترض أن يكون ... يمكنك حتى تحريك الأشياء معه.
تعلم هذه اللغات بسيط للغاية. إنها أسهل لغات الكمبيوتر التي قد تتعلمها. ومع ذلك ، فهي أيضا واسعة النطاق ، ويمكن دمجها بطرق عديدة ، لجعل الكثير من التصاميم الرائعة. سوف يستغرق منك بعض الوقت لتعلم كيفية استخدامها بشكل صحيح. أقترح في البداية أكاديمية كود . Code Academy هو موقع يمكنك من خلاله تعلم HTML و CSS ، بالإضافة إلى بعض لغات البرمجة ، جميعها مجانًا. يتم الاحتفاظ التفسيرات بسيطة. يتم تزويدك بتدريبات الترميز ، وملاحظات حية على عملك.
بمجرد معرفة الأساسيات ، هناك عدد مذهل من مواقع الويب حيث يمكنك معرفة المزيد.
جافا سكريبت الأساسي (اختياري)
جافا سكريبت ، كما ذكرنا من قبل ، هي لغة برمجة أساسية تسمح لك بالتعامل مع محتوى موقع الويب الخاص بك بطرق لا تستطيع HTML و CSS معالجتها. ومع ذلك ، فأنت لا تحتاج إليها بالفعل. كما أنه ترتيب أكثر تعقيدًا من HTML / CSS الأساسي. أوه ، إنه مفيد بشكل لا يصدق ، لكن بالنسبة لموقعك الأول ، ليس ضروريًا. ومع ذلك ، فهي واحدة من أهم التقنيات المرتبطة بتصميم الويب ، ولذا أذكرها هنا.
ماذا يمكنك ان تفعل به؟ أوه ، أشياء مثل عروض الشرائح الفاخرة ، الاتصال بمحتوى جديد بدون إعادة تحميل الصفحة ، وتحسين إمكانية استخدام موقع الويب ، والكثير من الأشياء الأخرى! إذا كنت تريد أن تتعلم كيفية القيام بهذه الأشياء ، فإن توصيتي هي نفسها كما في القسم الأخير: Code Academy. انهم فقط هذا رائع.
مسج
ملاحظة جانبية: سيعلمك Code Academy أيضًا كيفية استخدام jQuery ، إذا اخترت ذلك. jQuery هي في الأساس مكتبة الأشياء التي قام بها أشخاص آخرون بالفعل باستخدام JavaScript. يسهل استخدام جافا سكريبت في صفحات الويب من خلال تسهيل اختيار المحتوى ومعالجته.
إذا لم تفهم أيًا من ذلك ، فلا بأس بذلك. ابدأ باستخدام HTML و CSS. تعلم قليلا من جافا سكريبت العادية. انظر إلى رمز الأشخاص الآخرين ... كثيرًا. بين ذلك ودورة أكاديمي Code ، سوف تبدأ في معرفة ذلك.
الأدوات التي ستحتاجها
يمكن أن يكون البرنامج موضوعًا حساسًا ، حيث يقوم بعض الأشخاص بشفرة محرر الصور ، وآخرون يبشرون بالخبر السار لمحرر النصوص المفضل لديهم. لا يزال آخرون يصرخون "لا! أنت على خطأ! "On on the onuments. يمكن أن تحصل في بعض الأحيان إلى حد كبير. ولكن يمكنك تجاهل معظم ذلك.
يجب على الجميع أن يأخذوا وقتًا منتظمًا لتجربة الأدوات الجديدة وسير العمل والعمليات
لا يشعر الآخرون بحماس شديد تجاه التطبيقات التي يستخدمونها. ومع ذلك ، فهم يشعرون بالراحة في تطبيق معين ، ولا يحبون التغيير. هذه العقلية هي الموت لأي مصمم أو مبرمج. يجب على الجميع أن يأخذوا وقتًا منتظمًا لتجربة الأدوات الجديدة وسير العمل والعمليات. قد لا يتوفر لك الوقت للقيام بذلك باستمرار ، وهذا أمر جيد. هناك شيء يمكن قوله عن "إذا لم ينكسر ، فلا تصلحه." وجهة نظري هي أنه لا ينبغي عليك أن تخاف من تجربة شيء جديد ، خاصة في هذه الصناعة.
إذن فإليك ما سأفعله: سأدرج بعض الأدوات الرائعة والمجانية. إذا كنت تحبهم ، عظيم! إذا كنت تشعر أنك بحاجة إلى شيء مختلف ، فهناك قوائم على قوائم البدائل.
مجموعة كاملة من المتصفحات الحديثة
آه ، المتصفح. قد تعرف أنها "كروم" ، أو "فايرفوكس" ، أو لا سمح الله ، "هذا اللون الأزرق". ليس واحد منهم هو نفسه تماما. لديهم جميع المراوغات الصغيرة ، ويمكن أن تبدو مواقع الويب مختلفة بعض الشيء في كل واحدة. يمكن أن تبدو مختلفة بشكل جذري ، اعتمادا على كيفية ترميز الموقع. ستحتاج إلى اختبار موقع الويب الخاص بك والتأكد من أنه يبدو صحيحًا في أكبر عدد ممكن منها. لحسن الحظ ، وصلت إمكانيات المتصفح إلى النقطة التي تبدأ فيها مواقع الويب بالظهور نفسها تقريبًا في كل موقع. على الأقل ، لم تعد تخطيطات مواقع الويب على الأقل مشكلة.
ومع ذلك ، فإن مفاتيح ضمان جودة عملك هي اختباره في أكبر عدد ممكن من البيئات. إذا كان كمبيوتر سطح المكتب / الكمبيوتر المحمول الخاص بك يقوم بتشغيل Windows ، فهذا يعني أن لديك Internet Explorer بالفعل (أزرق E). سوف تحتاج أيضا ثعلب النار و جوجل كروم ، على الأقل.
على جهاز Mac ، سيكون لديك Safari ، ولكن ستواجه مشكلة في تشغيل Internet Explorer. إنه ممكن ، لكنه مزعج. إذا كان جهاز الكمبيوتر الخاص بك يدير مشتق لينكس مثل Ubuntu ، فيمكنك اختبار Safari 5 ، و Internet Explorer 8 والإصدارات الأقل من ذلك - يجب ملاحظة أن IE 8 والإصدارات الأقل هي أكثر الإصدارات إيلامًا من IE التي تعمل معها ، ولا تعد قيد الاستخدام. في الواقع ، فإن إنترنت إكسبلورر تتراجع بشكل عام ، وعدد قليل من الناس يستخدمونه كل عام. والأكثر من ذلك ، ستفرج Microsoft عن متصفح جديد تمامًا مع Windows 10 مع العب على لينكس .
متصفحات الجوال
سيكون اختبار متصفح الجوال محدودًا بالأجهزة التي تمتلكها. ومع ذلك ، فإن جميع متصفحات الجوال المعروفة تتمتع بقدرات متشابهة إلى حد كبير.
لقد قال Word أن فايرفوكس لجهاز iPhone / iPad قيد التنفيذ هذا العام. يمكنك ، مع ذلك ، تثبيت كروم و أوبرا ميني الآن.
على أجهزة Android ، يمكنك التثبيت كروم ، ثعلب النار ، دار الأوبرا وأوبرا ميني. لا حب سفاري ، على الرغم من أن هذا ليس من المستغرب. تحب شركة Apple الحفاظ على الأشياء "في العائلة".
هل تعتقد أن هذا كثير من المتصفحات لاختبار؟ هناك طن أكثر! ومع ذلك ، قواعد المستخدمين الخاصة بهم صغيرة نسبيا. عند الاختبار في المتصفحات ، عليك اللعب للأغلبية ؛ أو سوف تدفع نفسك مجنون.
أدوات تأطير الأسلاك
القلم والورقة (أو تطبيق الرسم)
لقد ذكرت من قبل أنك سترغب في بدء تأطير الأسلاك الخاصة بك على الورق والقلم ، أو ربما في نوع ما من تطبيق الرسم. هذا مهم . من النادر جدًا أن تكون أفكار أي شخص هي أفضل أفكاره. إن استخدام إطارات الأسلاك السريعة والقابلة للتخلص منها للبدء يسمح لك بتحسين أفكارك قليلاً قبل الالتزام بأي شيء على الإطلاق.
تطبيقات الرسم
بمجرد أن تكون مستعدًا للبدء في إنشاء إطارات الأسلاك الحقيقية الخاصة بك ، تلك التي ستستند إليها الكود ، ستحتاج إلى تطبيق تأطير الأسلاك. لقد اخترت Google Draw (وهذا ما أسميه تطبيق الرسم في Google Drive) لأنه يحتوي على كل ما أحتاجه. يأتي مع جميع الأشكال الأساسية التي يمكن أن أرغب فيها ، وميزات مشاركة رائعة ، وتعاونًا مباشرًا. هذا صحيح ، إذا كنت أعمل مع شخص آخر ، يمكننا إجراء تغييرات على نفس الإطار السلكي في وقت واحد.
لقد فعلت ذلك من قبل. إنها تعمل. إنه رائع أوه ، وتحصل على 15 غيغابايت من المساحة الحرة للعمل معها. إنها تعتمد على الويب ، لذا فهي تعمل على أي نظام تشغيل سطح مكتب. لا يبدو أن لديك نسخة لوحي ، وهو ما يخيبني. حسنا ، لا يمكنك الحصول على كل شيء.
بالنسبة إلى الأجهزة اللوحية ، لدينا قائمة بالتطبيقات التي يمكنها إنجاز المهمة هنا: كيفية تصميم wireframes على جهازك اللوحي .
محرر الكود
محرر الكود هو في الحقيقة مجرد نسخة ممجدة من برنامج Notepad. ربما أكون قد جعلت للتو بعض الفوائض والتقنية ، ولكن الأمر في الغالب صحيح. الفرق هو أن محرري النصوص هؤلاء يأتون بالكثير من الوظائف الإضافية المصممة لجعل مواقع الويب وبرامج التشفير أسهل. تذكر ما كنت أقوله عن الأشخاص الذين يستحوذون على برامجهم؟ يصبح سيئا مع حشد محرر النصوص.
تذكر ، إذا كان أي شخص يسألك عن "Vim" أو "Emacs" ، التراجع ببطء دون كسر اتصال العين. هذا هو حمايتك الوحيدة.
هذه هي واحدة من تلك الأوقات التي سيكون عليك فيها التجربة ومعرفة ما تفضله. يمكنك إنشاء مواقع الويب في المفكرة حرفيًا ، إذا كنت تريد ذلك. ستصبح مؤلمة ومملة بعد فترة ، لكن يمكنك ذلك.
إذن أي واحد يجب أن تبدأ به؟ سأقول اقواس . لا يزال قيد التطوير النشط ، لكنه مستقر. انه مجانا. وهي تعمل على أنظمة التشغيل Windows و Mac و Linux. تم تصميمه خصيصًا للأشخاص الذين يقومون بتصميم وإنشاء مواقع ويب في المستعرض.
محرر الصور
ربما لم تعد تقوم بتصميم مواقع ويب في Photoshop بعد الآن ، ولكنك ستظل بحاجة إلى إنشاء وتحرير صور فردية. سواء كانت صورًا أو شعارات أو رموزًا ، ستحتاج إلى شيء ما. مرة أخرى ، استخدم كل ما يناسبك. يمكن أن يكون ذلك Photoshop أو GIMP أو Paint.Net أو أحد تطبيقات Corel.
خادم محلي (شبه اختياري)
أخيرًا ، قد ترغب في تثبيت خادم ويب على جهاز الكمبيوتر الشخصي الخاص بك. يستخدم خادم الويب عادةً لإخبار الإنترنت بشكل عام ، "تحقق من ذلك! هناك موقع على شبكة الإنترنت هنا. ”في الأساس ، خادم الويب يعطي الجميع الإذن للنظر إلى الملفات المحددة التي تشكل موقع الويب الخاص بك.
ما لم يكن لديك اتصال إنترنت مدهش ومخيف ، وجهاز كمبيوتر سريع مخيف بنفس القدر ، لن تقوم بفتح خادمك على الإنترنت. بدلاً من ذلك ، يمكنك تثبيت خادم لتقليد طريقة عمل الأشياء عبر الإنترنت.
يمكن أن يساعدك تعلم كيفية العمل مع خادم على جهاز الكمبيوتر الخاص بك على توفير الكثير من الوقت عند تحميل ملفاتك إلى خادم استضافة فعلية. لذا ، ربما تريد واحدًا ، على الرغم من أنه ليس ضروريًا تمامًا.
من أجل سهولة الاستخدام ، سأقول أن أبدأ بها XAMPP . يمكنك تثبيته على نظام التشغيل Windows أو Mac أو Linux ، وأنت على ما يرام.
مثال على ذلك
لنفترض أنك اكتسبت كفاءة معينة من خلال جميع المهارات والأدوات التي تحتاجها لإنشاء موقعك الإلكتروني الأول. بدلاً من ذلك ، يمكننا القول أنك تريد تجربة مهاراتك لأول مرة. مهما كان الحال ، فقد حان الوقت لوضع كل شيء تعلمته لاستخدامه. لقد قمت بتجميع مثال على العملية التي قد تستخدمها أثناء تصميم موقعك الإلكتروني وترميزه. لكن لا تأخذها كإنجيل.
العب به. تعديله. إضفاء الطابع الشخصي عليه. في حين أن هناك أشياء معينة يجب القيام بها أولاً ، فإن الكثير من التفاصيل متروك لك. تؤثر العملية الخاصة بك على النتيجة ، أكثر من أي شيء آخر ، بما في ذلك مهاراتك وقدراتك. تأكد من أنه يعمل معك ، وأي عملاء قد تعمل معهم.
احصل على المحتوى الخاص بك معًا
احصل عليه من عميلك أو اكتبه بنفسك. يمكنك استئجار كاتب نسخة ومصور ، أو البحث عن صور المخزون اللائق. مهما كان ما عليك القيام به ، احصل على النص ، والصور ، وماذا لديك أنت معا وتنظيمها.
إذا كنت تكتب محتوى لنفسك ، أقترح عليك قراءة كل شيء مكتوب عليه CopyBlogger . لديهم سنوات وسنوات من المشورة حول كيفية كتابة محتوى جيد للإنترنت.
بنية المحتوى
ملاحظة: ربما لم يكن بنية المحتوى هي المصطلح الفني. إنها واحدة أستخدمها في هذه الخطوة ، نظرًا لأن بنية المعلومات قد تم التقاطها بالفعل.
بمجرد أن يكون لديك المحتوى الخاص بك معًا ، عليك أن تقرر كيف سيتم تنظيمه. ماذا يحدث في الصفحة الرئيسية؟ ما الذي يحدث في الصفحات الأخرى؟ كيف سيتم ربط هذه الصفحات مع بعضها البعض؟
هذه البنية الهيكلية لها أهمية قصوى ، وسوف تملي العديد من جوانب تصميم موقعك (خاصة الملاحة) ، وكيفية تنظيم ملفاتك ، وكل شيء.
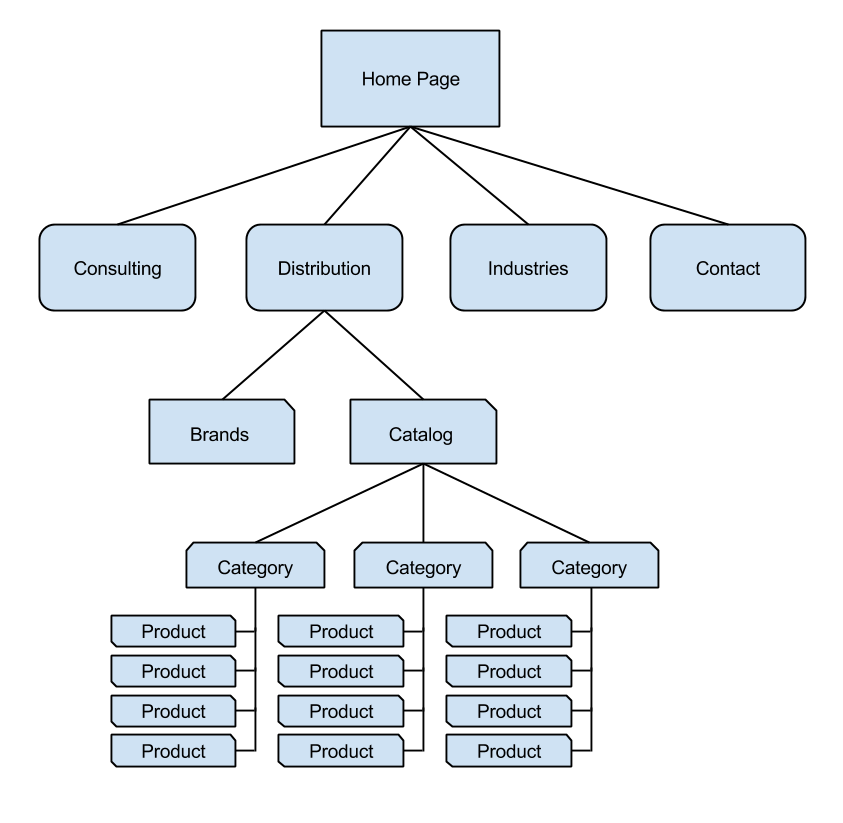
في ما يلي مثال لخريطة ذهنية وضعتها لأحد العملاء في وقت ما ، مع تفاصيل بنية المحتوى وهيكل التنقل لموقع متوسط الحجم. تضمن هذا الموقع الصفحات الأساسية التي تعلن عن عدد قليل من الخدمات ، وكتالوج للمنتجات:

ملاحظة: استخدمت تطبيق الرسم من Google لهذا الغرض أيضًا.
Wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. That's great! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
بلاط ستايل are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
الترميز
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
اختبارات
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. That's life. The most important thing is to make it work.
إطلاق
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
يا. ?