5 قواعد لاختيار الكمال على شبكة الإنترنت
اختيار محرف للمشروع هو لحظة حاسمة. في بعض الأحيان ، سوف تتطلع إلى إضافة شخصية إلى تصميم ، على الرغم من أنه عادةً ما يكون من الأفضل تركه لعرض النوع. بالنسبة إلى نص أساسي ، في معظم الأحيان ، فإنك تهدف إلى الوضوح.
وكثيراً ما يتم الخلط بين إمكانية القراءة والقراءة ؛ يشير الوضوح إلى السهولة التي يتم بها التعرف على الحروف ، تشير قابلية القراءة إلى سهولة قراءة الكلمات والجمل والفقرات. السابق يسلم في كثير من الأحيان الأخير.
كل مشروع له متطلباته الخاصة ، ولن يلائم أي حرف محرف أي موقف. ومع ذلك ، في حالة النص الأساسي للويب ، هناك خصائص أساسية يجب أن تبحث عنها.
1. عدادات كبيرة ومفتوحة
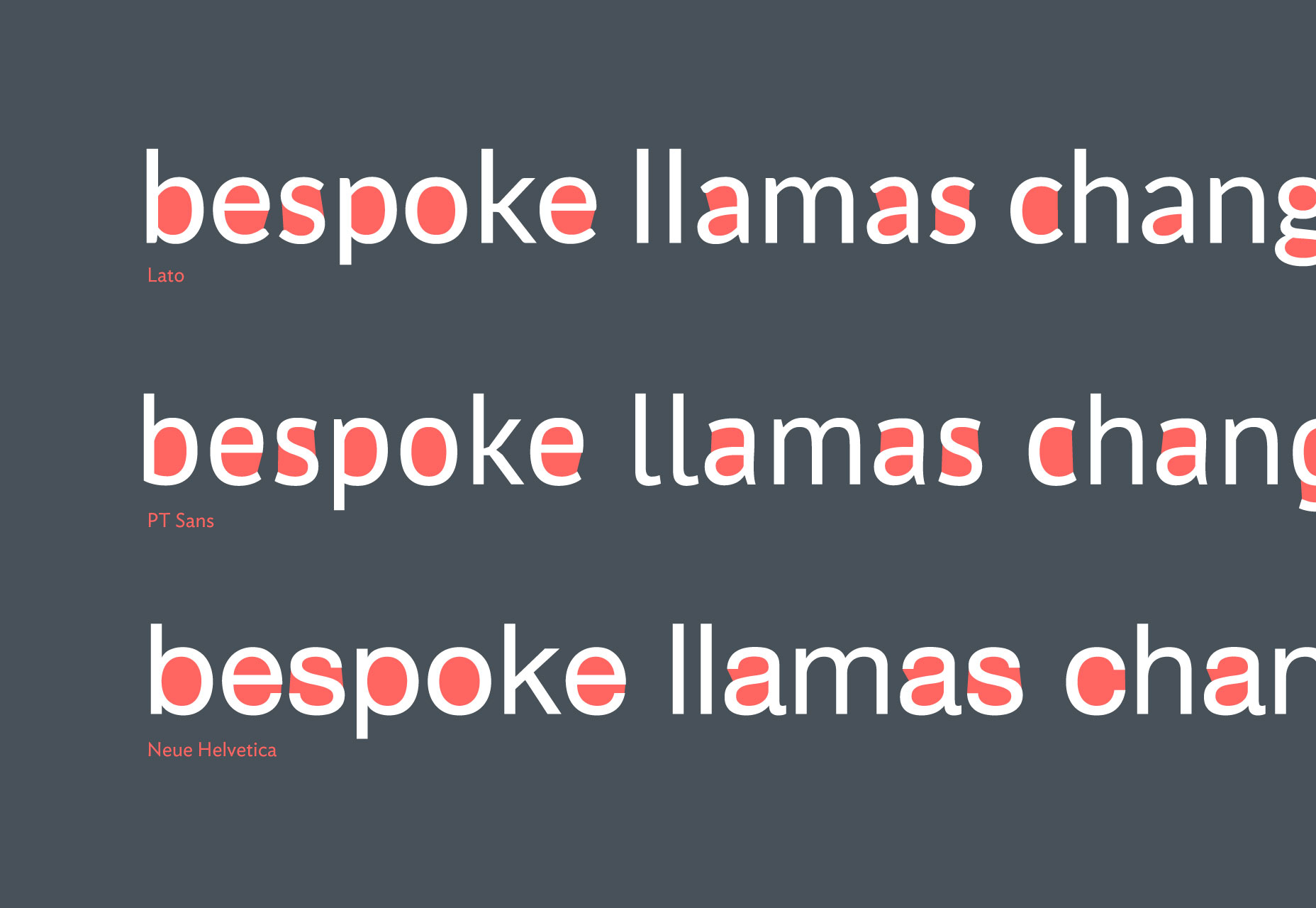
العدادات هي المساحة البيضاء في وسط الحروف مثل "o" و "c". عدادات كبيرة زيادة وضوح لأنها تشكل أشكالا مميزة داخل السكتات الدماغية العمودي عديدة التي تشكل اللاتينية الصغيرة.
تميل الخطوط ذات العدادات الكبيرة نحو ارتفاع x كبير (ارتفاع الحرف الصغير x) مقارنة مع صعود وهندس محرف الخط (الحدود الممتدة على الحروف مثل 'b' و 'p'). تسمح زيادة x-height بمسافة بيضاء كافية في حروف مثل "e".
بالإضافة إلى العدادات الكبيرة ، تميل الخطوط المحذوفة أيضًا إلى وجود عدادات مفتوحة ذات فتحات واسعة ، في أحرف مثل 'c' و 's'.

الحرف الذي يفعل هذا بشكل جيد للغاية هو Łukasz Dziedzic اتو . يتميز Lato بإرتفاع سخي ، مدعوم بالعدادات الكبيرة المفتوحة.
بالإضافة إلى العدادات الكبيرة ، ابحث عن الزوايا الحادة في مفاصل الحروف مثل 'd' و 'p' و 'n': نظرًا لطبيعة البكسل ، تزيد الزاوية من المساحة البيضاء ، مما يجعل العدادات تبدو أكبر. ويمكن رؤية هذا التأثير أيضًا في شبه العدادات ، مثل الفراغ الموجود أسفل كتف الحرف "r".
2. حتى السكتات الدماغية
وهناك حجة متكررة بين المصممين هي ما إذا كانت الخطوط المصطنعة أو الخطية هي أكثر وضوحًا. يجادل البعض بأن الرواسب تزيد من وحدة شكل الكلمات ، في حين يجادل آخرون بأن الروايات المربوطة تخلط بين الأشكال بأحجام صغيرة ، بينما يجادل آخرون بأن الأمر يتعلق ببساطة بالألفة. مهما كان إقتناعك ، ستجد دراسات مكثفة تثبت وجهة نظرك وتفسدها.
والحقيقة هي أن sean serifs هي أكثر طفيفة بشكل واضح ، وليس بسبب serifs ، ولكن بسبب خصائص أخرى مشتركة في الأسلوب. وبشكل أكثر تحديدًا ، تمتد الرعوية من تقاليد الخط ، وتميل إلى تمييز أكبر للسكتة الدماغية. تميل ترقات الرقة إلى الاختفاء في الأحجام الصغيرة ، لذا فإن أي حرف محرف ذي ضربات رقيقة مدمجة يميل إلى فقدان الوضوح على الشاشة.
ستظهر معظم الخطوط على النقيض البصري من أجل أن تكون متوازنة ضوئياً (تظهر الضربات الأفقية بصوت مسموع بصرياً أكثر من السكتات الرأسية ذات السماكة المتشابهة) ولكن أقل تبايناً يعطي قدراً أكبر من الوضوح.
هناك ، مع ذلك ، الكثير من الروايات الحديثة التي تؤدي بشكل جيد على الشاشة.

FF تيزا هو محرف مقروء للغاية. بالإضافة إلى العدادات الكبيرة ، فإن تباين السكتة الدماغية هو الحد الأدنى. FF Tisa لديه محرف sans serif typeface: FF تيسا بلا . قارن بين الاثنين ومن الواضح أنه من ارتفاع x كبير ، عدادات كبيرة ، والحد الأدنى من التباين السكتة الدماغية التي تنتج وضوحها ، وليس الافتراض أو عدم وجود serifs.
إذا نظرت بعناية سترى أن FF Tisa لديه تباين أكثر خطورة من FF Tisa Sans. سترى أيضا أنه في بعض الشخصيات ، 's' على سبيل المثال ، يغلق serifs الفتحات قليلا. يجب أن يشير ذلك إلى أن تيسا سان أكثر وضوحًا من تيسا ، إلا أن الأفعال الرحيمة تقدم فائدة إضافية ...
3. letterforms متميزة
عندما تجرِّب محرفًا مخصصًا لاستخدام الشاشة ، قبل تجربة اسمك أو اسم نطاقك أو أي شيء يقفز فوق أي شيء آخر ، جرّب النص "1Illinois".
في النهاية ، ستحتاج إلى تجربة مجموعات متعددة ، لكن "1Illinois" هي العبارة الوحيدة التي تحتاجها لإدراج حرف محرف في القائمة المختصرة. فهي لا تحتوي فقط على عدادات مفتوحة ومغلقة ، وقوسًا للحكم على النقيض من السكتة الدماغية ، بل تتضمن أيضًا بعض أكثر الشخصيات إثارة للمشاكل في محرف: الرقم 1 ، والحرف الكبير I ، والحرف الصغير l ، وبدرجة أقل الأحرف الصغيرة أنا.

خذ المثال الكلاسيكي جيل سان . انها محرف مرسومة بشكل جميل ، لكنها لا تعمل على الشاشة. اكتب '1Illinois' في Gill Sans وسترى الحروف لا يمكن تمييزها بأي حجم. هذا هو المكان الذي تحل فيه الخطوط الخفية - التي تفقد كمية صغيرة من الوضوح مع تباين أكبر في التحديق وفتحات أشد - حتى على قدميها مع sean serifs. قارن Merriweather مع Gill Sans ، يمكنك أن ترى أنه على الرغم من أشكال Gill Sans الأكثر بساطة ، فإن Merriweather أكثر وضوحًا نظرًا للأحرف المتميزة التي يسهل تحقيقها مع إضافة الروايات.
لا تمثل الأحرف المميزة حكراً حصريًا على الرواسب. فيرا يقوم بعمل ممتاز من خلال التمييز بين الأحرف ذات التباين في الارتفاع ، والذيول على الحرف الصغير 'l'.
من الناحية المثالية سوف تجد محرف مع مجموعة متنوعة في جميع أنحاء مجموعة الأحرف. تميل الخطوط المزودة بقصة مزدوجة تقليدية "أ" و "ز" إلى أن تكون أكثر وضوحًا من الأشكال شبه الهندسية مثل فوتورا.
واحد من المفضلة الشخصية هو مثالية سانس . إنه يدير تمييزًا طفيفًا فقط بين الأحرف الكبيرة 'I' والحروف الصغيرة 'l' ، لكن انظر عن كثب وسترى أن كل سكتة دماغية متميزة. ينتج عدم التماثل والتباين بين الأحرف التي تعكس بعضها البعض عادةً محرفًا مقروءًا للغاية عند تعيينه بأحجام النص العادية.
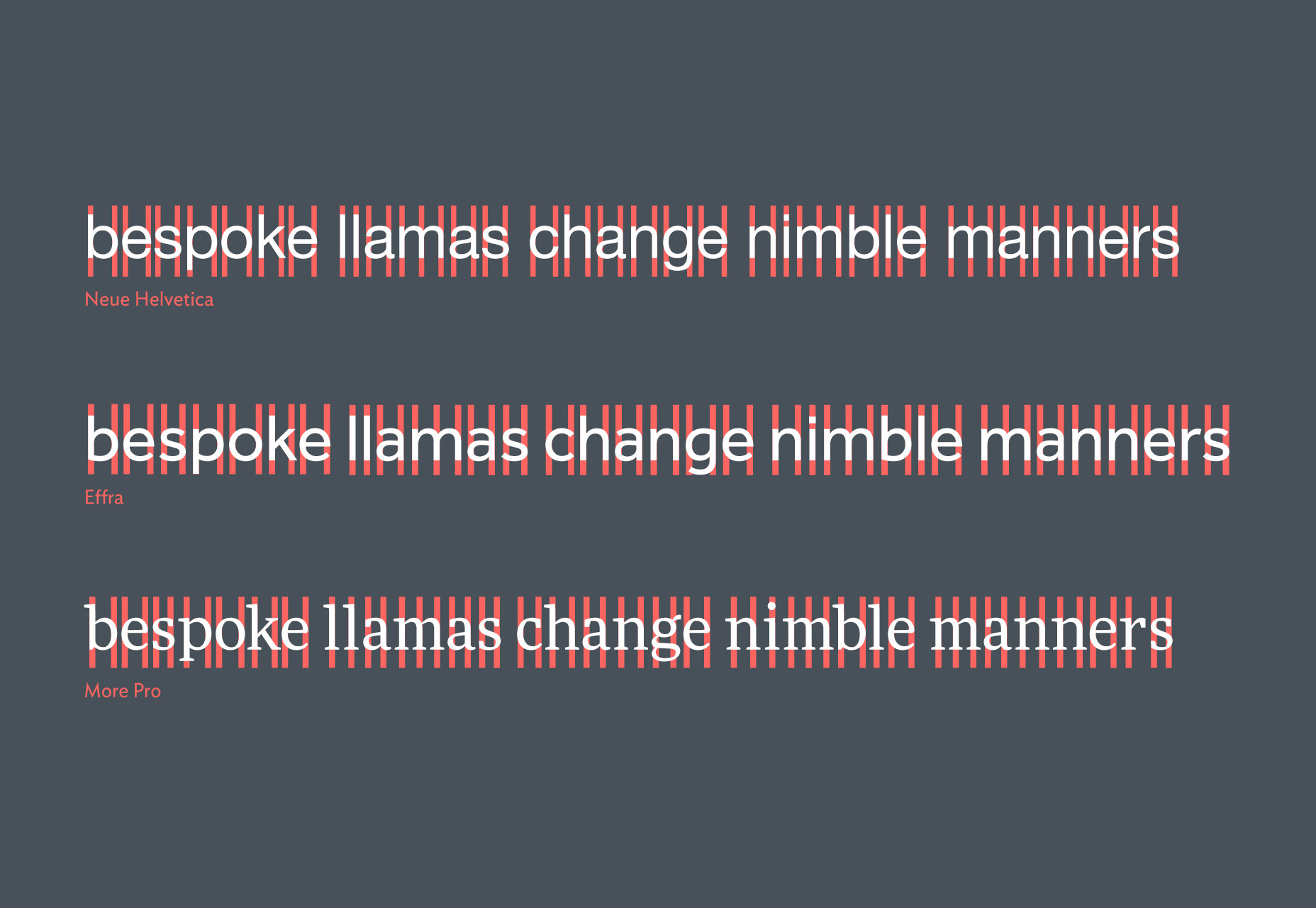
4. الإيقاع المستمر
الإيقاع هو أحد أهم العوامل في محرف ، لأننا نقوم بمعالجة النص في السكاكر - قفزات صغيرة على طول الخط - والتي تكون أسهل في المعالجة إذا كانت المباعدة متناسقة.
لا يمكن لمحرف الطباعة التحكم في تباعد النص بين السطور ، ولكنه يتحكم في التباعد الرأسي ؛ من الممكن ضبط التتبع للنص ، وتشديده لنص العرض وتخفيفه عن النص الأساسي ، ولكن هذا لا يضبط إيقاع السكتات الدماغية المضمنة في المحرف.
وبصرف النظر عن الفتحات الضيقة ، فإن الإيقاع الضعيف هو واحد من هلفتيكا أضعف النقاط. قارنها ب Dalton Maag Effra أو Łukasz Dziedzic المزيد التي لديها إيقاع جميل.

لا تبحث عن محرف مع إيقاع عمودي دقيق رياضيا. لتحقيق ذلك ، عادة ما يضطر مصمم من نوع ما إلى تشويه الرسائل إلى درجة أنها ستفقد الوضوح بطرق أخرى. ابحث بدلاً من ذلك عن محرف يميل نحو إيقاع يمكن التنبؤ به.
5. السلاح السري
هناك سلاح سري يمكنك استخدامه عند اختيار النوع للويب الواضحة ، ولكن غالبًا ما يتم تجاهله.
تم تصميم جميع المحارف الأكثر وضوحًا التي أوصيت بها حتى الآن في هذه المقالة في السنوات الست الأخيرة - Lato (2010) ، FF Tisa (2008-10) ، FF Tisa Sans (2011) ، Merriweather (2013) ، Fira Sans ( 2013)، Effra (2008)، More Pro (2010) - حسب مصممي النوع الذين كانوا مصممون خصيصا لاستخدام الشاشة.
Helvetica هو خيار مروع للويب ، ولكن كيف يمكن أن يكون أي شيء آخر عندما بدأت حياتها لا ستة ، ولكن منذ ما يقرب من ستين عاما؟
إذا كنت في شك ، تحقق عندما تم تصميم محرف. إذا تم إصداره في السنوات القليلة الماضية ، فمن المحتمل (مع بعض الاستثناءات المتعمدة) أنه من المحتمل أن يستخدم على الويب.
استنتاج
كل مشروع له متطلبات محددة تؤثر على اختياراتك. لقد ركزت على أمثلة صغيرة لأن معظم نصوص الجسم صغيرة ، ولكن إذا كنت تصمم لوحة تحكم ، فربما تحتاج إلى إيلاء المزيد من الاهتمام للأرقام ؛ إذا كنت تصمم لعلامة تجارية دولية ، فربما تحتاج إلى مجموعة أحرف ممتدة.
فرحة الطباعة هي أن كل مشروع لديه حالات استخدام مما يعني أنه لا يوجد حرف واحد دائمًا هو أفضل خيار.
ابحث عن العدادات السخية ، وحتى الأثيرات ، وأشكال الحروف المتميزة ، والإيقاع العمودي المتسق. ركز بحثك على الخطوط المصممة في عصر الويب.
منذ ظهور نوع الويب ، بدأنا في تطوير أسلوب طباعة متميز يتعامل مع قيود وسائل الإعلام ، والمحارف التي تزدهر عبر الإنترنت هي تلك التي تم تصميمها.