5 قواعد غير قابلة للكسر لتحريك واجهة المستخدم على الويب
تعتبر التحويلات طريقة فعالة لإحداث تغيير في واجهة المستخدم. يمكن استخدامها في التطبيقات للمساعدة في التخلص من الكثير من الأعمال المعرفية في القشرة البصرية: فهي تساعد على نقل المستخدمين بين السياقات الملاحية ، وتفسير التغييرات في ترتيب العناصر على الشاشة ، وتعزيز التسلسل الهرمي للعنصر. وبالتالي فهي عنصر أساسي في تصميم التفاعل.
يمتلك النقل المتحرك الناجح الخصائص الخمس التالية:
1. جيد واجهة المستخدم الرسوم المتحركة الطبيعية
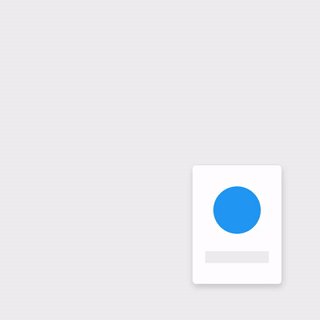
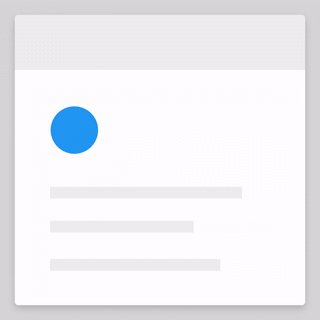
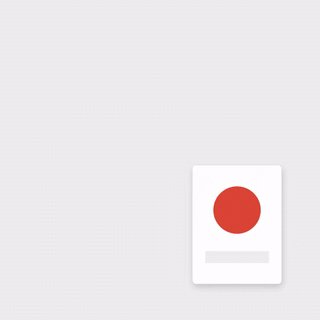
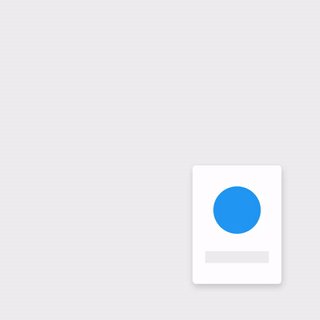
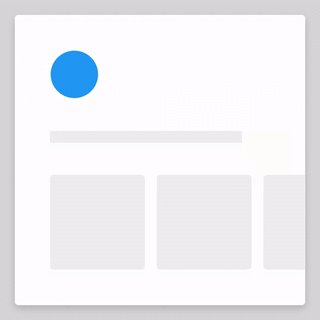
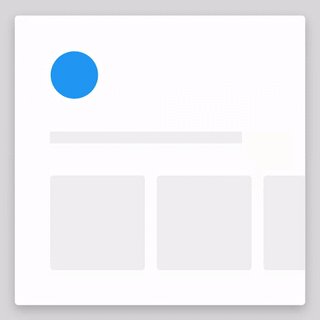
غالبًا ما تنطوي التغييرات التي تطرأ على الدولة في واجهة المستخدم على إجراء تخفيضات صارمة بشكل افتراضي ، مما يجعل من الصعب تتبعها. في العالم الحقيقي ، لا تظهر معظم الأشياء أو تختفي على الفور. عندما يحتوي شيء ما على حالتين أو أكثر ، فإن التغييرات بين الحالات ستكون أسهل بكثير على المستخدمين فهم ما إذا كانت التحولات متحركة بدلاً من أن تكون فورية. لنلق نظرة على مثال أدناه حيث يحدد المستخدم عنصرًا في قائمة لتكبير عرضه التفصيلي. أثناء التمدد ، تتحرك البطاقة الصغيرة في قوس نحو وجهتها بينما تتوسع في بطاقة أكبر. هذه الحركة مستوحاة من قوى العالم الحقيقي.

2. نظمت الرسوم المتحركة واجهة المستخدم الفعالة
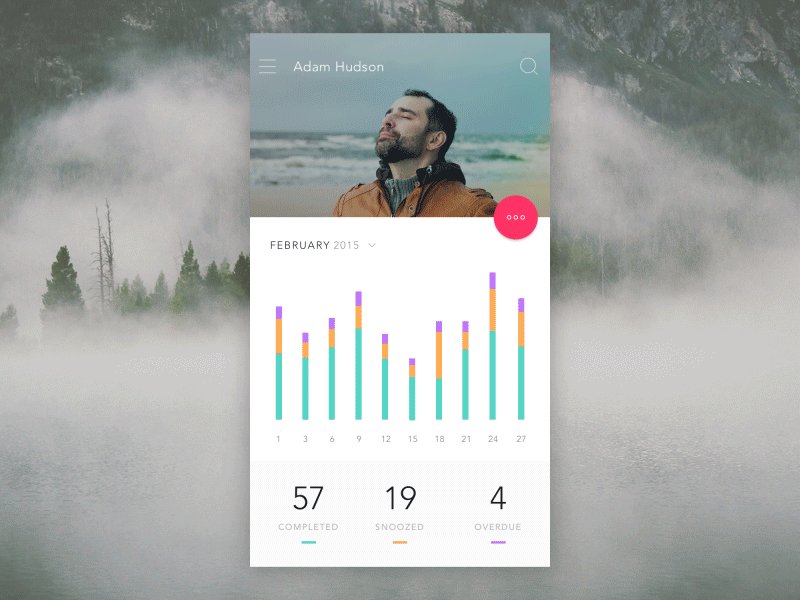
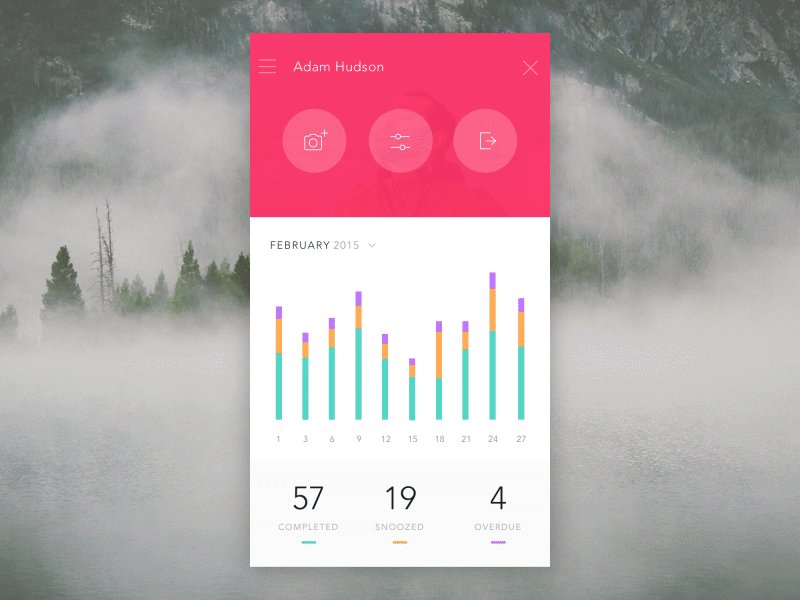
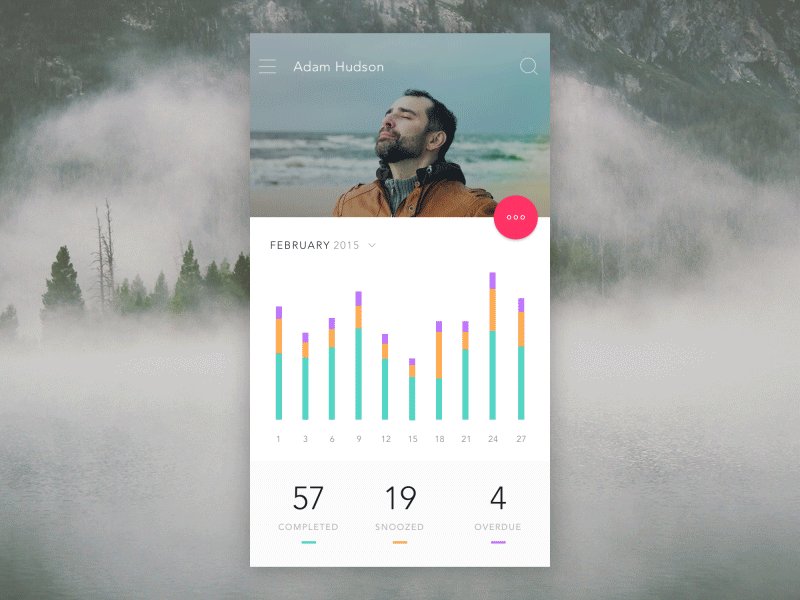
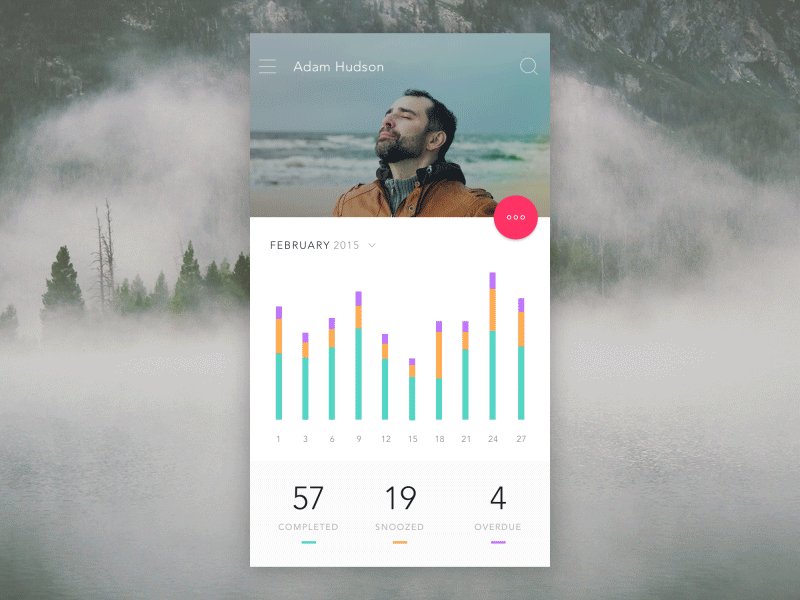
يوجه الانتقال المتحرك جيدًا انتباه مستخدمك ويوضح تغيير الحالات. ترتبط هذه الخاصية مباشرة بتركيز المستخدم واستمراريته. يساعد الانتقال الجيد على تركيز المستخدم المباشر على المكان الصحيح في الوقت المناسب ، ويؤكد التركيز على العناصر الصحيحة اعتمادًا على الهدف. في المثال أدناه ، يتحول زر الإجراء العائم (FAB) إلى عناصر تنقل رأسية تتألف من ثلاثة أزرار. لا يستطيع المستخدم لأول مرة التنبؤ بتفاعل على وشك الحدوث ، لكن انتقالًا متحركًا بشكل صحيح يساعد المستخدم على البقاء متجهاً ولا يشعر أن المحتوى قد تغير فجأة. يساعد هذا الانتقال في توجيه المستخدم إلى الخطوة التالية من التفاعل.

3. أفضل الرسوم المتحركة واجهة المستخدم هي الجمعياتية
يجب أن توضح الانتقالات كيفية اتصال العناصر. تربط التحولات الجيدة الأسطح المنشأة حديثًا بالعنصر أو الإجراء الذي ينشئها. يتمثل المنطق وراء الاتصال الارتباطي في مساعدة المستخدم على فهم التغيير الذي حدث للتو في تخطيط العرض وما تسبب في حدوث التغيير.
فيما يلي يمكنك مشاهدة مثالين على انتقال الطبقة. في المثال الأول ، تظهر الطبقة الجديدة بعيدًا عن نقطة اللمس التي تسببت فيها ، مما يؤدي إلى قطع علاقتها بطريقة الإدخال.

في المثال الثاني ، تظهر الطبقة الجديدة مباشرة من نقطة اللمس. وبالتالي ربط العنصر إلى نقطة اتصال.

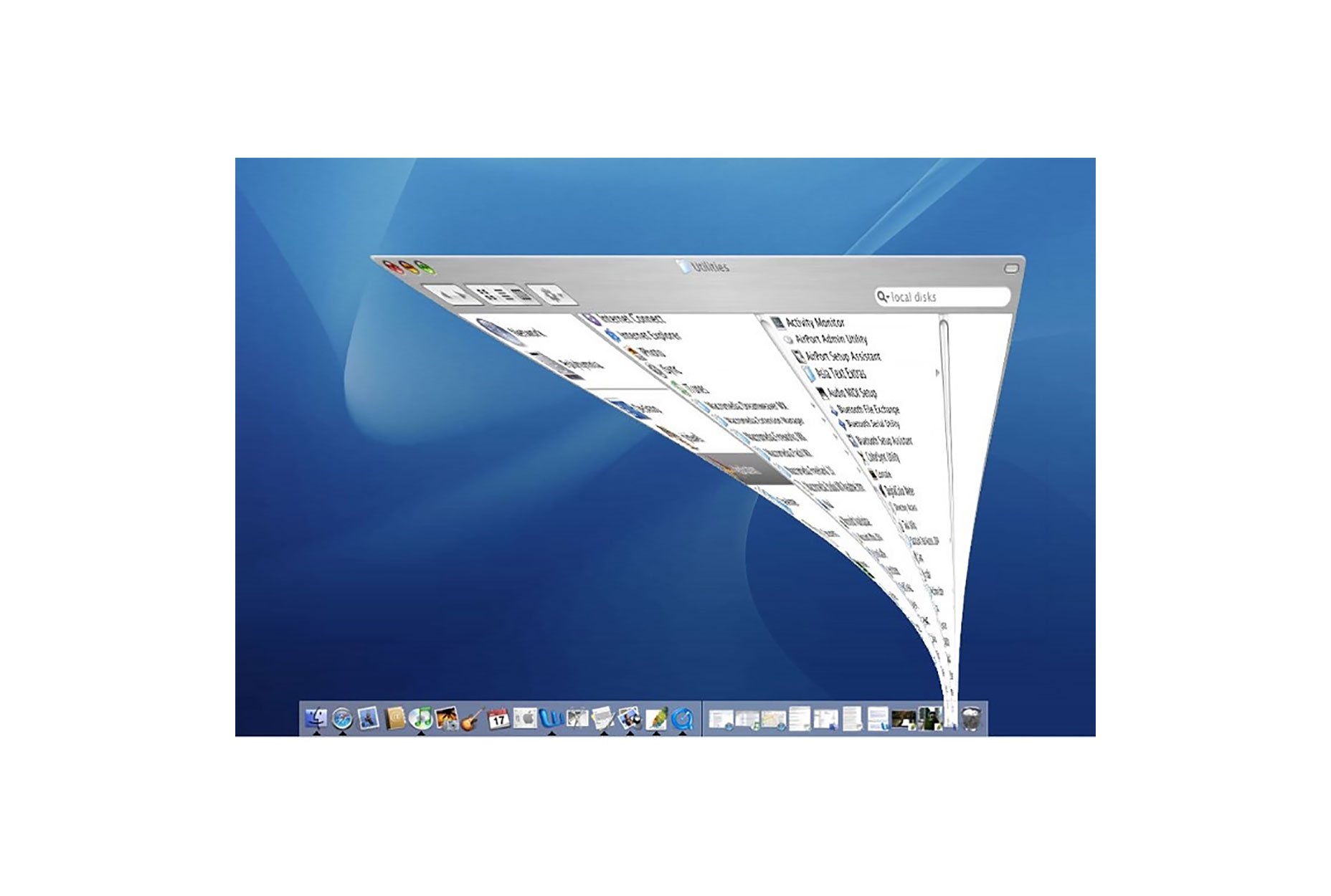
يمكن العثور على مثال آخر في Mac OS والذي يستخدم انتقالًا متحركًا عند تصغير النافذة. يربط هذا الرسم المتحرك الحالة الأولى بالحالة الثانية.

4. شعبية واجهة المستخدم للرسوم المتحركة هي سريعة
إذا كان هناك مبدأ واحد فقط من الرسوم المتحركة التي تهمك ، فيجب أن يكون هناك توقيت محدد. يمكن القول أن التوقيت واحد من أهم الاعتبارات عند تصميم التحولات. يجب أن تكون الرسوم المتحركة سريعة ودقيقة ، مع قليل من الوقت أو عدم وجود وقت متأخر بين الإجراء الذي بدأه المستخدم وبداية الرسوم المتحركة. أيضًا ، لا يحتاج المستخدم إلى انتظار انتهاء الرسم المتحرك. في المثال أدناه ، تخلق الحركة البطيئة تخلفًا غير ضروري وتطيل المدة.


عندما تنتقل العناصر بين الدول ، يجب أن تكون الحركة سريعة بما فيه الكفاية بحيث لا تسبب أي انتظار ، ولكنها بطيئة بدرجة كافية بحيث يمكن فهم الانتقال. لعرض الرسوم المتحركة بشكل فعال لعلاقة السبب والتأثير بين عناصر واجهة المستخدم ، يجب أن يبدأ التأثير خلال 0.1 ثانية من الإجراء المبدئي للمستخدم للحفاظ على الشعور بالتلاعب المباشر. حاول الإبقاء على مدة الرسوم المتحركة على أو تقل عن 300 مللي ثانية ، نظرًا لأن التحولات السريعة تضيع وقتًا أقل في وقت المستخدمين. اختبرها مع المستخدمين لمعرفة ما هو المسموح به.
5. أفضل واجهة المستخدم الرسوم المتحركة واضح
من الخطأ الشائع زيادة حمولة المستخدم مع الرسوم المتحركة أو إنشاء تفاعلات معقدة للغاية. يمكن أن يؤدي تغيير الكثير في واجهة المستخدم إلى ترك المستخدم مشوشًا ويحتاج إلى وقت للتعافي منه. تذكر أن كل حركة على الشاشة تجذب الانتباه ، لذلك الكثير من الرسوم المتحركة في نفس الوقت يخلق الفوضى.
يجب أن تتجنب التحولات إجراء الكثير في آنٍ واحد لأنها قد تسبب إرباكًا عندما تحتاج عناصر متعددة إلى التحرك في اتجاهات مختلفة. تذكر ، أقل من ذلك بكثير فيما يتعلق بالرسوم المتحركة والتحولات على وجه الخصوص. أي شيء إذا تمت إزالته سيجعل واجهة المستخدم الأنظف من المؤكد أنها فكرة جيدة بالتأكيد. عندما يغير سطح الشكل والحجم ، يجب عليك الحفاظ على مسار واضح إلى العرض التالي. يجب أن تحافظ التحولات المعقدة على عنصر واحد مرئي. هذا يساعد على الحفاظ على توجيه المستخدم.
التحولات وإمكانية الوصول
نظرًا لأن التحولات تتعلق بالاتصال المرئي ، فلا يمكن الوصول إليها افتراضيًا من قِبل المستخدمين الذين يعانون من إعاقات بصرية. يجب عليك توفير محتوى بديل لهذه المجموعة من المستخدمين. webacessibility.com تقدم أفضل ممارسات الرسوم المتحركة اقتراحات حول وقت تقديم محتوى بديل للتكنولوجيا المساعدة.
استنتاج
عند تصميم الانتقالات ، ركز فقط على الأشياء العملية التي يقوم بها المستخدم. سواء كان تطبيقك أو موقعك ممتعًا ومسلحًا أو جادًا ومباشرًا ، يمكن أن يساعد استخدام انتقالات ذات مغزى في توفير تجربة متماسكة واضحة وسريعة.