6 طرق التوضيح يحسن UX
لا تزال المثل القديم "صورة تساوي ألف كلمة" ذات صلة بتجارب اليوم. ينجذب الناس إلى الصور بشكل أسرع من النص ، وهذه الخاصية الطبيعية للصور والرسوم التوضيحية تجعلها مفيدة جدًا للتصميم المرئي.
في واجهات المستخدم الحديثة ، أصبحت كل من الصور والرسوم التوضيحية عناصر وظيفية جنبا إلى جنب مع النص والعناصر التفاعلية. الرسوم التوضيحية هي طريقة متعددة لخلق تصميم فريد من نوعه. من الرسوم التوضيحية المرسومة باليد على شكل البطل ، إلى الأيقونات الصغيرة ، يبدو كل شيء عن الصورة المرسومة مثل الفن. في هذه المقالة ، أود مراجعة بعض وظائف الرسم التوضيحي من منظور تصميم واجهة المستخدم الحديث.
كيف تساعد الرسوم التوضيحية على تحسين تجربة المستخدم
على غرار العناصر البصرية الأخرى ، يمكن أن يكون التوضيح أداة اتصال قوية. تحتوي الرسوم التوضيحية المعدة بشكل جيد على المزايا التالية:
- يمكن جذب انتباه المستخدم وتقديم أكثر المعلومات أهمية في تنسيق بصري يسهل فهمه.
- يمكن أن تضيف الوضوح إلى فكرة معقدة. ليست هناك حاجة لاستخدام أي كلمات إذا كان يمكنك تقديم هذه المعلومات باستخدام الصور.
- يمكن إشراك المستخدمين. التوضيح الجميل لا يجذب انتباه المستخدم فحسب ، بل يجعل المستخدمين مهتمين بالمنتج نفسه.
- يمكن أن تلعب مع خيال المستخدمين. من الممكن دمج الواقع والخيال باستخدام التوضيح.
6 طرق التوضيح يحسن UX
هناك الكثير من الحالات التي يمكن أن تساعد فيها الرسوم التوضيحية على تحسين تجربة المستخدم لأحد المنتجات. هنا 6 منهم:
1. تسليم النقطة الرئيسية بشكل أسرع
كما ذكر من قبل ، فإن الرسوم التوضيحية لديها إمكانات ممتازة للتوضيح والتوضيح. في سياق مواقع الويب وتطبيقات الجوال ، هناك عشر طرق لاستخدام الرسوم التوضيحية لتحسين تجربة المستخدم من الشاشات الأولى. على سبيل المثال ، من الممكن جعل عملية الإعداد أكثر جاذبية باستخدام الرسوم التوضيحية على شاشات البرامج التعليمية. هذا النهج له فائدة إضافية لتطبيقات المحمول للمساعدة في تجنب الكثير من النصوص على الشاشة.
ائتمانات الصورة: ديفان راج
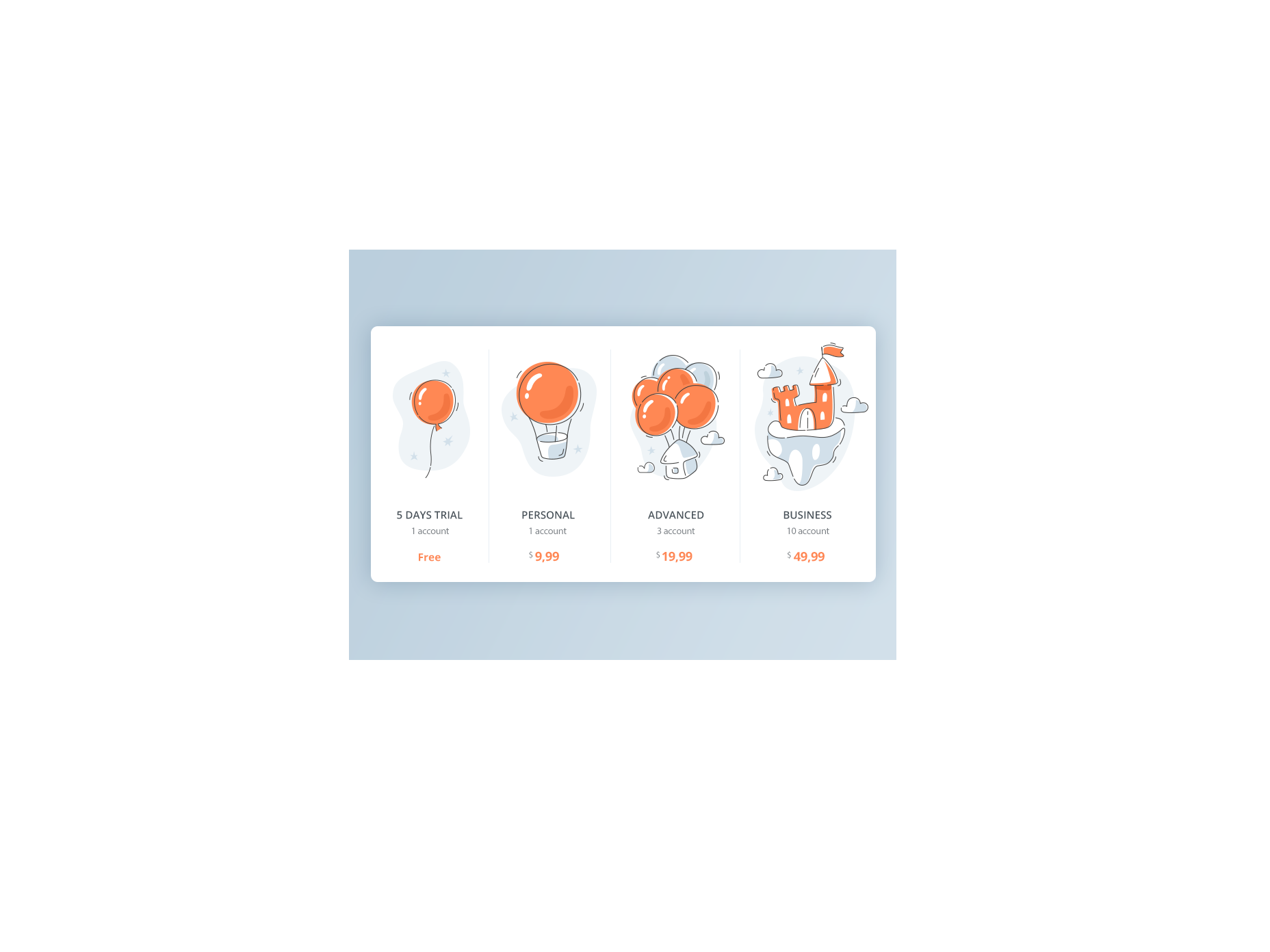
باستخدام الرسوم التوضيحية ، من الممكن إظهار الفرق بين خطط المنتجات.
توضح الرسوم التوضيحية الفرق بين خطط الخدمة. ائتمانات الصورة: Dribbble
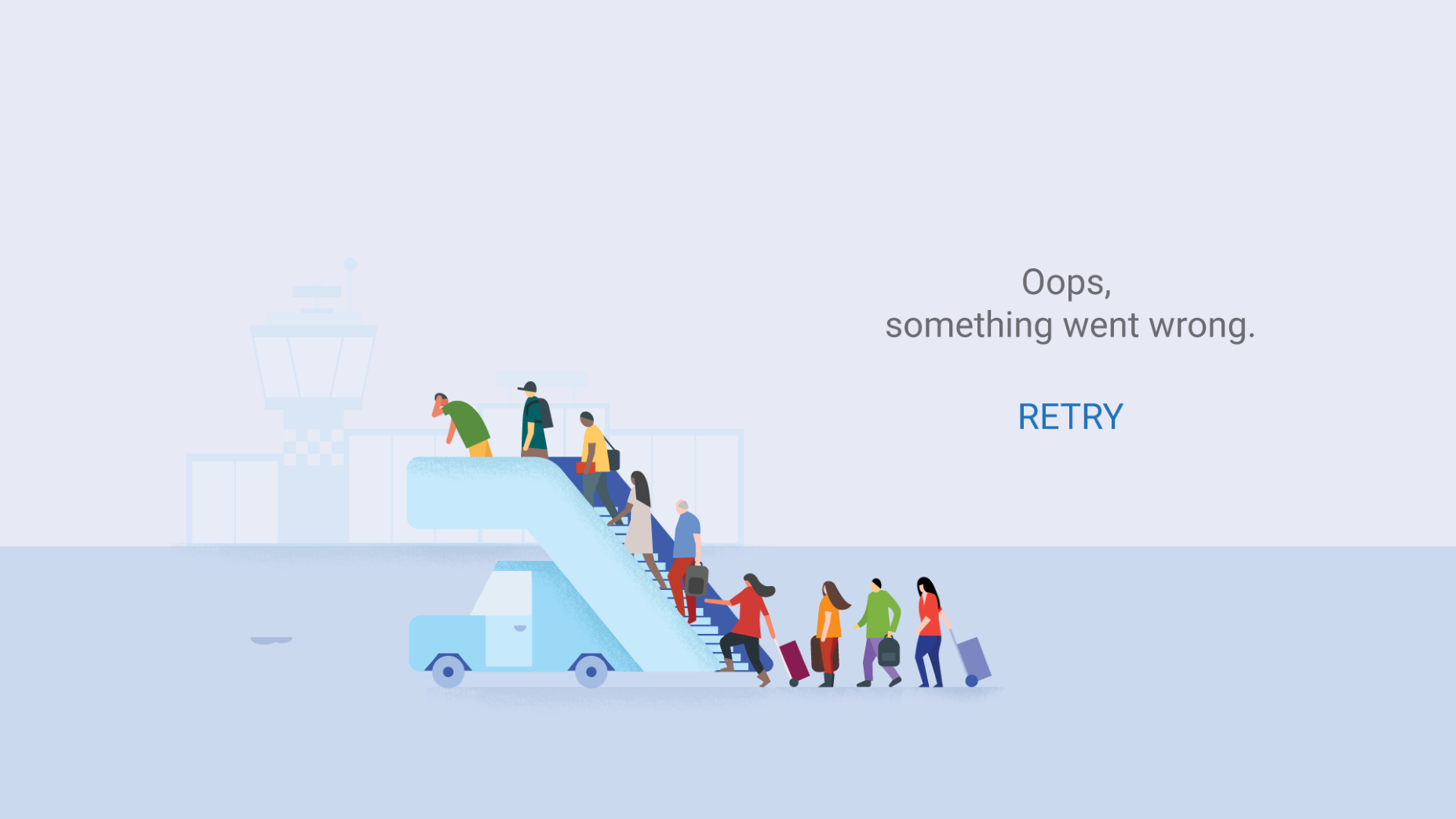
وأخيرًا وليس آخرًا ، عندما يواجه المستخدم مشكلة ، يمكن استخدام الرسوم التوضيحية لإضافة القليل من الفكاهة لإضفاء طابع إنساني على المشكلة.
صفحة الخطأ في Flights by Google. ائتمانات الصورة: Dribbble
2. إنشاء تجربة أكثر لا تنسى
كمستخدمين ، نستخدم الكثير من المنتجات بشكل منتظم ، ولكن القليل منها فقط يخلق تجربة لا تنسى.
كمصممين ، إذا أردنا أن نخلق تجربة لا تنسى ، نحن بحاجة لمعرفة كيفية عمل العقل البشري. اقترح كل من باربرا فريدريكسون ودانيال كانيمان إكتشافا نفسيا يسمى حكم نهاية الذروة الذي يملي الطريقة التي يعمل بها دماغنا مع المعلومات. قاعدة نهاية الذروة تنص على أن الناس يحكمون على تجربة تستند إلى حد كبير إلى شعورهم في ذروتها (أي أكثر نقاطها قوة) ونهايتها ، بدلاً من استنادًا إلى إجمالي المبلغ أو متوسط كل لحظة من التجربة. يحدث التأثير بغض النظر عما إذا كانت التجربة ممتعة أو غير سارة.
وبعبارة أخرى ، عندما نتذكر التجارب ، فإننا نميل إلى تذكر ليس تجربة كاملة ولكن فقط الأحداث الرئيسية التي حدثت. التوضيح اللطيف هو فرصة لتصبح حدثًا أساسيًا كهذا وزيادة الوعي بالعلامة التجارية.
استخدام جالبي الحظ في واجهة المستخدم هو طريقة شائعة لتطبيق تقنيات التوضيح في التصميم لخلق تجربة لا تنسى. تصبح عناصر العلامة التجارية مثل جالب الحظ عناصر الهوية والربط الداخلي بين المستخدم والمنتج.

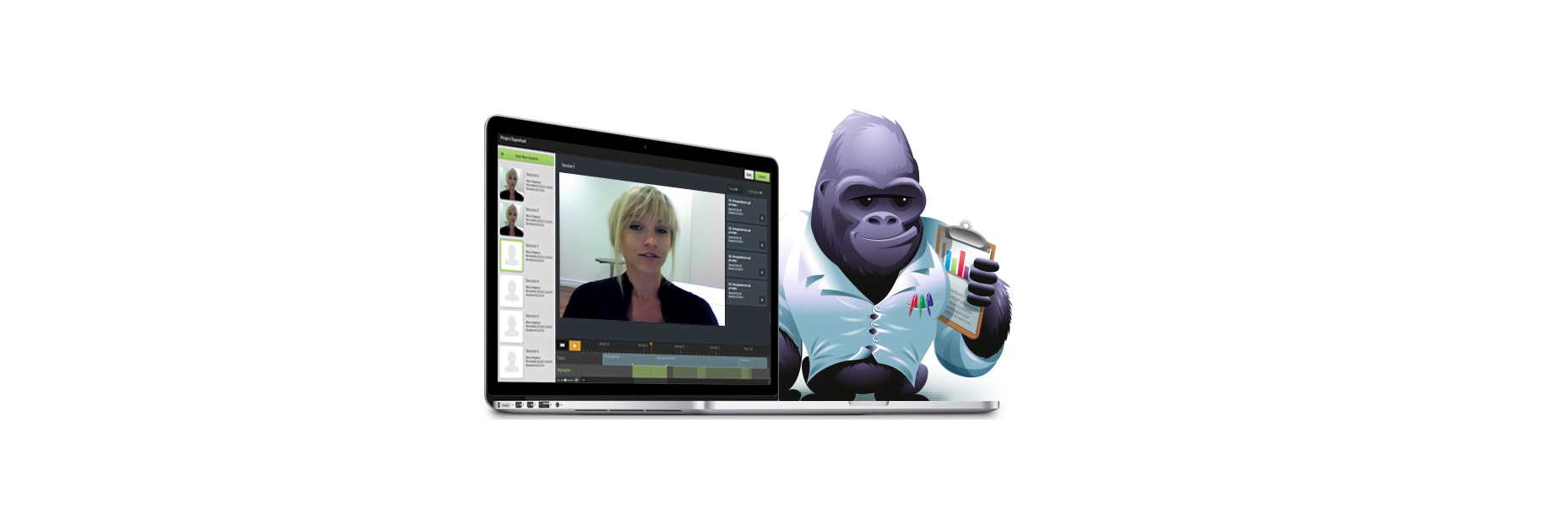
سيلفرباك ، وهو تطبيق لـ Mac يجعل اختبار قابلية الاستخدام من Guerrilla سهلًا ، ويستخدم غوريلا مصورة كجالب الحظ.
3. خلق وهم التواصل المباشر مع المستخدم
كل تفاعل مستخدم مع أحد المنتجات هو رحلة. وراء كل رحلة هدف يريد المستخدم تحقيقه باستخدام المنتج. بالنسبة لبعض التجارب ، من الممكن تحويل رحلة إلى قصة يكون فيها المستخدم شخصية ، وسيكون الهدف هو الوجهة النهائية. يمكن أن تعمل الرسوم التوضيحية بمثابة وكيل بين المستخدم والتطبيق من خلال إشراك المستخدمين في التجربة.
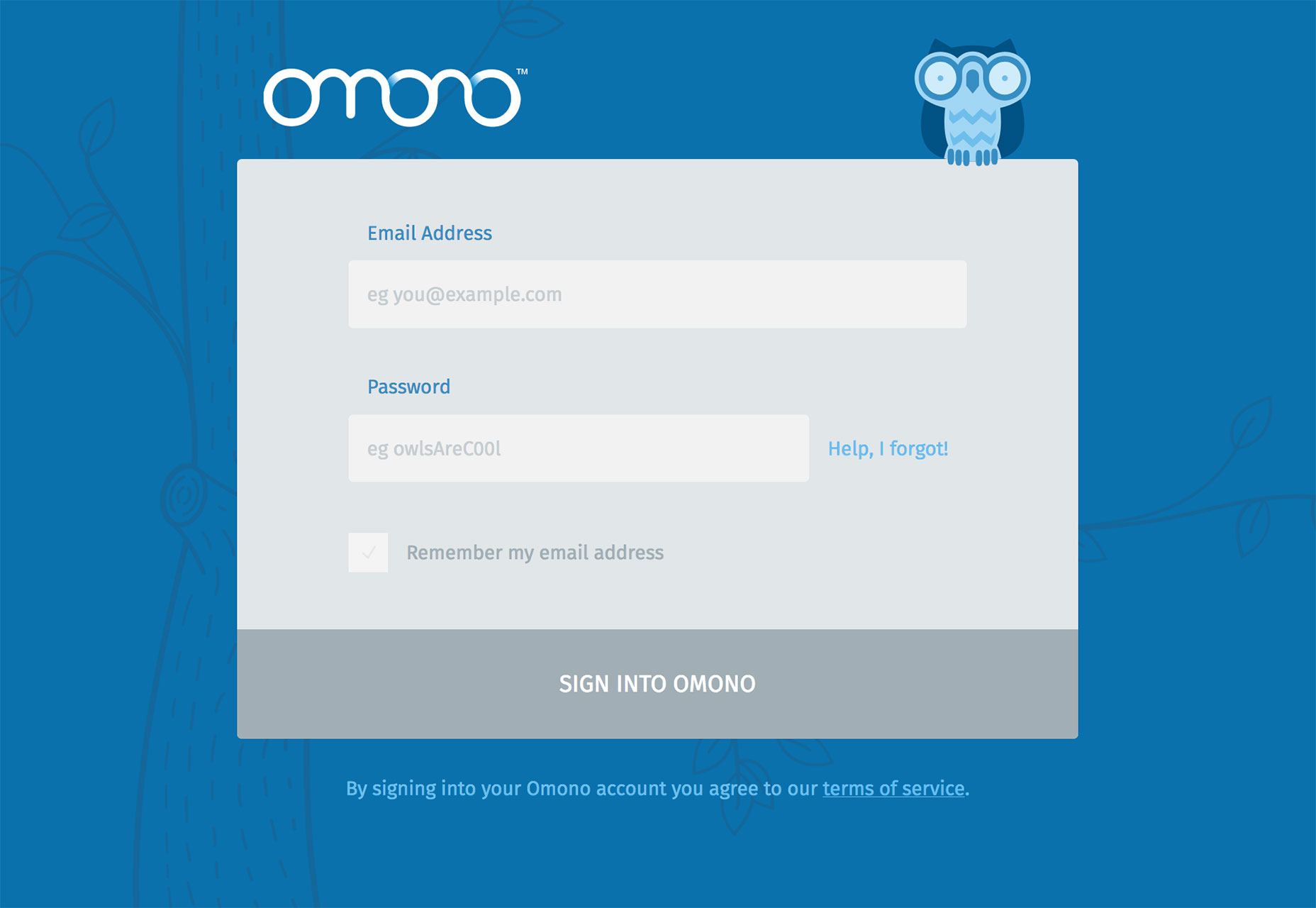
مثال جيد واحد هو Omono . يستخدم التطبيق البومة لتوجيه المستخدمين من خلال واجهة وتعزيز الطبيعة سهلة الاستخدام للتطبيق.
يمكن أن تجعل الرسوم التوضيحية المستخدم يشعر بالثقة في مهامه ومستوحاة من مواصلة الرحلة.
4. تعزيز المفهوم الأسلوب الحالي
يمكن تطبيق الرسوم التوضيحية في واجهة مستخدم لتقديم دعم مرئي للمفهوم التصميمي العام للتطبيق أو موقع الويب. جنبا إلى جنب مع عناصر العلامة التجارية الأخرى ، مثل الشعارات ، الخطوط ، مخططات الألوان ، الرسوم التوضيحية لها تأثير كبير على أسلوب المنتج. عندما يتم إنشاء الرسم التوضيحي وفقًا للنمط ، فإنه يوفر المزيد من الشعور الطبيعي والتوافقي للمنتج (والعلامة التجارية بشكل عام). ولكن لكي يحدث ذلك ، يجب أن تبدو الرسوم التوضيحية متسقة ، مثل أنها جاءت من نفس المصدر حتى لو تم إنشاؤها من قبل أشخاص مختلفين.
5. ترقى عملية التفاعل
عندما نفكر في تطبيقاتنا ومواقعنا على الويب ، فإننا نادراً ما نفكر فيها كصفحات ثابتة مرتبطة ببعضها البعض. يتطلب مفهوم التفاعلات إضافة تأثيرات متحركة وعمليات انتقالية لجعل التجربة تبدو وأكثر طبيعية. مثل أي أجزاء أخرى من التصميم ، يمكن إثراء الرسوم التوضيحية بالصور المتحركة. يمكن أن توفر الرسوم التوضيحية إلى جانب الرسوم المتحركة تجربة لا تنسى حقًا ، ولكنها يمكن أيضًا أن تجعل التجربة أكثر ديناميكية.
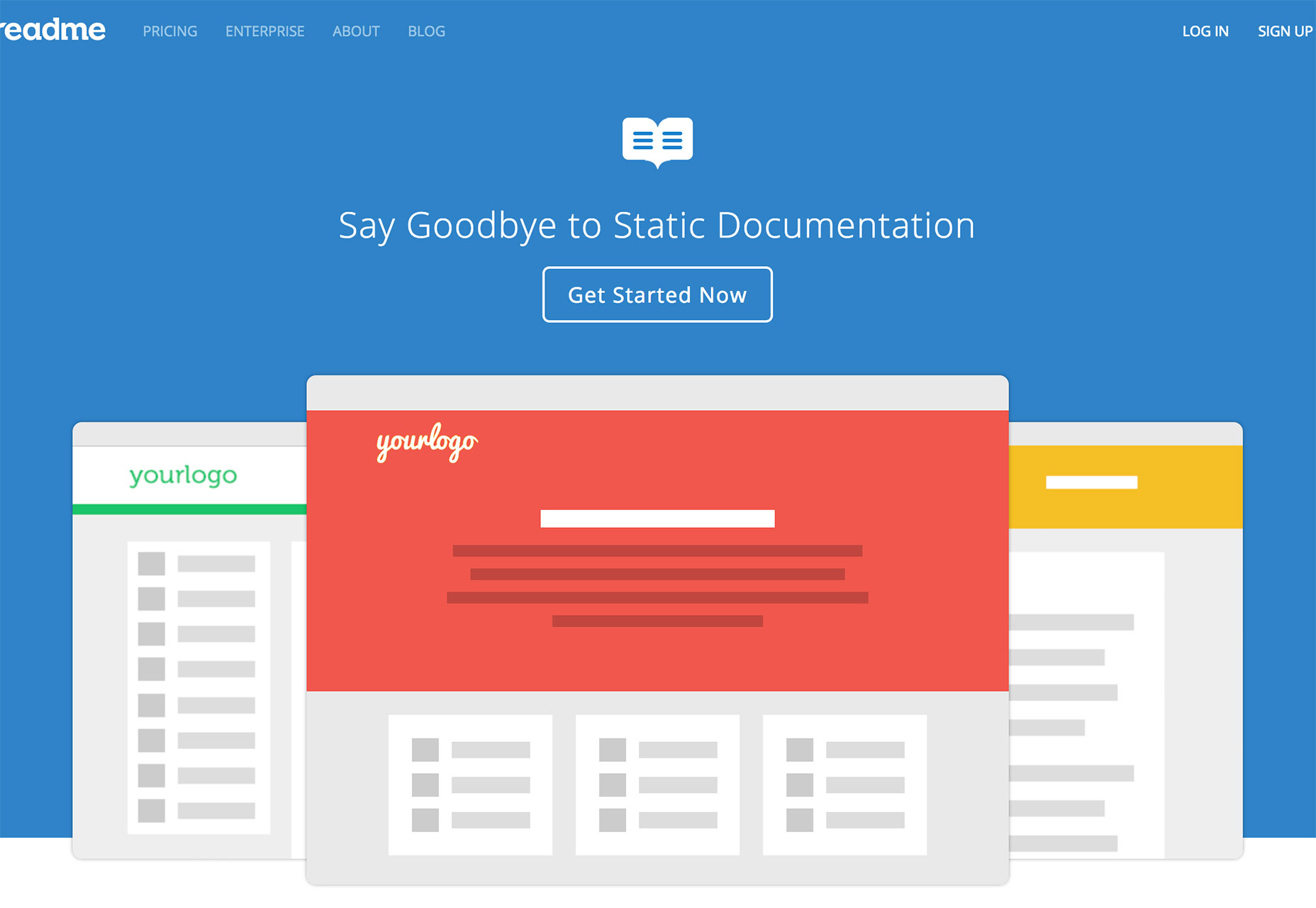
فمثلا، Readme.io ، وهي خدمة تقدم وثائق جميلة للعالم ، وتجعل المستخدمين يبتسمون في كل مرة يدخلون فيها كلمة المرور. الناس يحبون هذه اللمسات الصغيرة لأنها تجعل التجربة أكثر إنسانية.
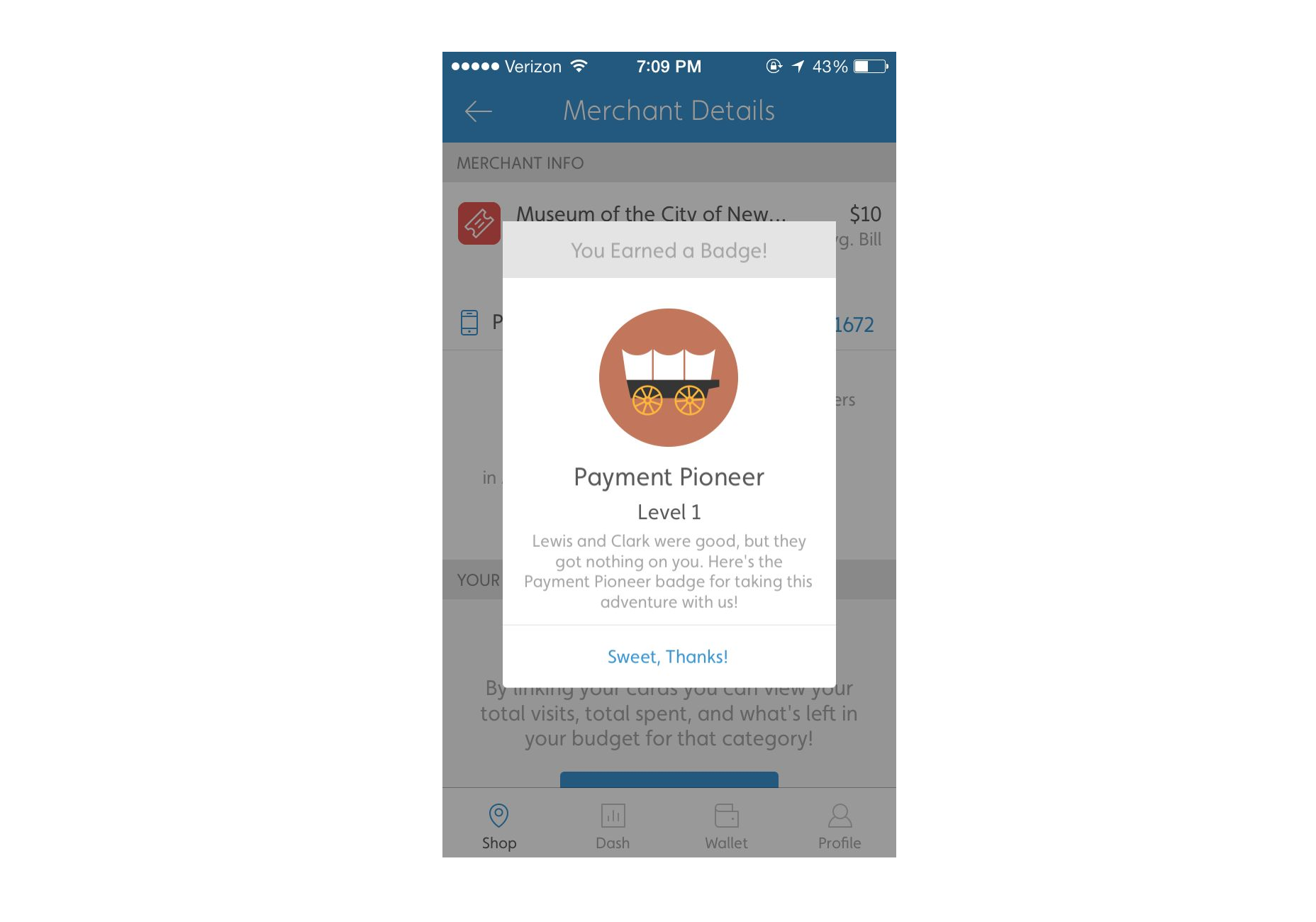
6. إضافة عناصر من Gamification إلى UX
يعتبر Gamification تقنية شائعة يستخدمها مصممو المنتجات لزيادة تفاعل المستخدمين. يمكن للمصمم النظر في استخدام الرسم التوضيحي في الواجهة عندما ينبغي مكافأة المستخدم على بعض الإنجازات.