7 الإضافات وورد لاستبدال الخط
هناك الكثير من الخيارات المتاحة لاستبدال الخط ، بما في ذلك بعض الإضافات الرائعة من WordPress التي تجعل استبدال الخط أسهل من أي وقت مضى.
بالتأكيد ، يمكنك استبدال رمز الخط الخاص بك في السمة الخاصة بك (أو في صفحة خيارات السمة) ، ولكن في بعض الأحيان يكون المكون الإضافي خيارًا أفضل بكثير ، خاصة عندما تريد إنشاء سمة متوافقة مع الإصدارات السابقة.
أدناه سبعة ملحقات بديلة رائعة الخط. بعضها للاستخدام مع الخدمات المدفوعة ، في حين أن البعض الآخر يعمل مع خدمات مجانية أو تستضيف ذاتيا.
جميع الملحقات المضمنة متوافقة مع WP 3.1.4 ، ومعظمها متوافق حتى 3.2.1.
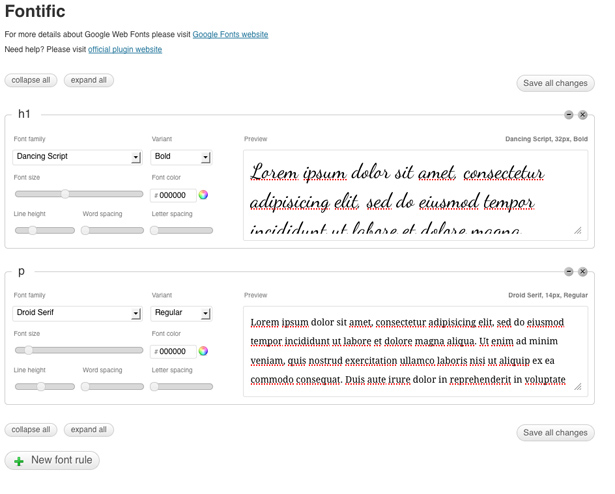
1. Fontific
Fontific هو بلدي استبدال الخط الشخصية المفضلة البرنامج المساعد. وهو يعمل مع واجهة برمجة تطبيقات Google Web Fonts ، التي تحتوي على مئات الخطوط المجانية المتاحة للاستخدام على المواقع الشخصية والتجارية ، بدون اشتراك وبدون أي متاعب.
لاستخدام Fontific ، ما عليك سوى تثبيت المكون الإضافي وتنشيطه ، ثم تحديد قواعد الخط على لوحة "الخطوط" في قائمة "المظهر" في WP. ما عليك سوى اختيار محدد CSS الذي تريد تطبيق النمط عليه ، حدد الخط الذي تريد استخدامه لهذا المحدد ، ثم استخدم المنزلقات ومحدد الألوان لتحديد أشياء مثل الحجم وارتفاع الخط وتباعد الحروف.
الايجابيات : سهلة التركيب والإعداد. تجعل القوائم المنسدلة وشرائح التمرير من السهل استخدامها ، حتى بالنسبة للمستخدمين غير التقنيين. المعاينة المباشرة مفيدة حقًا عندما لا تعرف بالضبط الطريقة التي تريد أن تتوافق بها الخطوط الخاصة بك.
العيوب : إذا كان لديك الكثير من المحددات التي تميل إلى التصميم ، فيمكن أن يكون الأمر مربكًا للإدارة.
متوسط التقييم على WordPress.org : 4+ النجوم
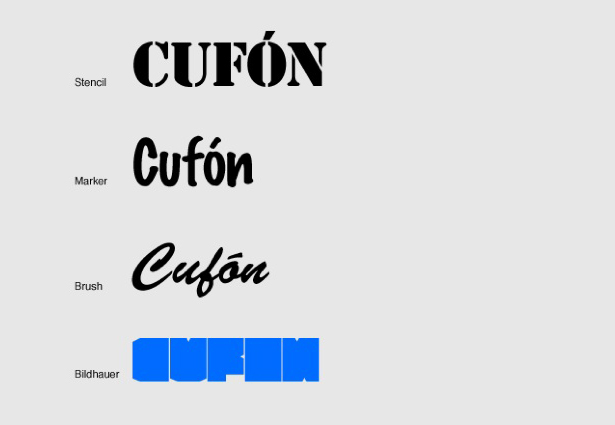
2. WP-Cufón
WP-Cufon هو ملحق بسيط لتنفيذ استبدال خطوط Cufon على موقع WP الخاص بك. لاستخدامها ، فقط قم بتحويل ملفات الخط وتحميلها إلى دليل خط المكونات (يمكنك استخدام مولد كهرباء على موقع Cufon الإلكتروني). ثم يمكنك تنشيط الخطوط التي تريد استخدامها في قائمة المسؤول وتحديد العناصر التي يجب استبدالها بخطوط Cufon.
يتم تحديث WP-Cufon بشكل منتظم ، وهو حاليًا في الإصدار 1.6.1.
الايجابيات : مجموعة متنوعة من الخطوط المتاحة. من السهل اقامة.
السلبيات : عليك أن تستضيف ملفات الخطوط الخاصة بك ، والتي يمكن أن تضيف إلى استخدام النطاق الترددي بشكل كبير على مواقع حركة المرور العالية. أنت مسؤول أيضًا عن التأكد من أن ترخيص أي من الخطوط الخاصة بك يسمح باستخدام الويب.
متوسط التقييم على WordPress.org : 4.5+ نجوم
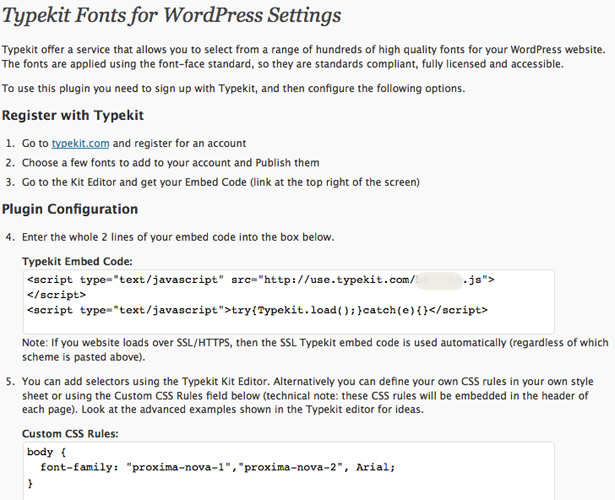
3. خطوط Typekit لورد
إذا كنت تريد استخدام خطوط Typekit على موقع WP الخاص بك ، Typekit الخطوط لورد المساعد هو مكان رائع للبدء. بخلاف Google Web Fonts و Cufon ، قامت Typekit بدفع خطط تتيح لك الوصول إلى مكتبة كبيرة من الخطوط. هناك أيضًا خطة مجانية تتضمن عددًا محدودًا من الخطوط وتغطي ما يصل إلى 25000 صفحة في الشهر ، إلى جانب بعض القيود الأخرى.
لاستخدام المكون الإضافي ، ما عليك سوى تثبيته في دليل المكونات الإضافية وتفعيله. ثم قم بالوصول إلى لوحة Typekit Fonts في لوحة تحكم WordPress الخاصة بك وأدخل شفرة تضمين Typekit. من هناك ، يمكنك إعداد محددات CSS وإدخال قواعد CSS في إعدادات المكون الإضافي.
الايجابيات : طن من الخطوط للاختيار من بينها. من السهل اقامة.
السلبيات : عليك أن تدفع إذا كنت ترغب في استخدام أكثر من مكتبة تجريبية من الخطوط ، أو لديك أعلى الصفحة وجهات النظر.
متوسط التقييم على WordPress.org : 3.5 + النجوم
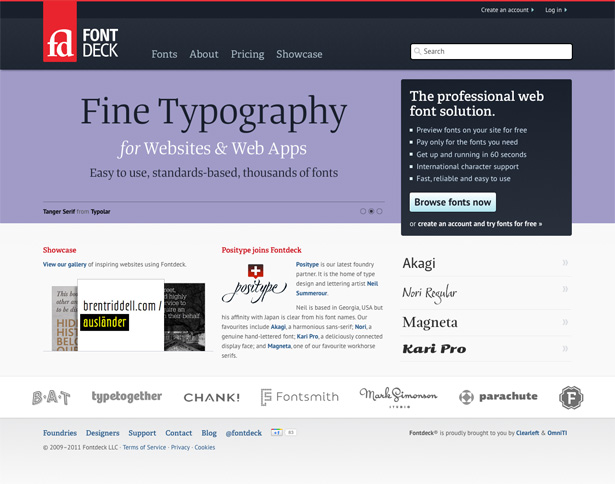
4. Fontdeck
ال Fontdeck البرنامج المساعد يتيح لك بسهولة إضافة خطوط Fontdeck إلى موقع WP الخاص بك. لدى Fontdeck مجموعة ضخمة من الخطوط الممتازة ، تبدأ من 2.50 دولار فقط لكل خط ، في السنة (بمتوسط سعر يبلغ حوالي 7.50 دولار لكل خط ، في السنة). يمكنهم أيضًا استضافة الخطوط المخصصة للعملاء ، ويمكنهم التعامل مع عدد كبير جدًا من مواقع الزيارات.
لاستخدام المكوِّن الإضافي Fontdeck ، ما عليك سوى تثبيته في دليل المكونات الإضافية لموقعك ، وتنشيطه. ثم قم بإنشاء مشروع موقع الويب الخاص بك على موقع Fontdeck وإضافة الخطوط الخاصة بك. من هناك ، الصق معرف المشروع من Fontdeck في صفحة إعدادات المكون الإضافي. من هناك ، يمكنك اختيار أنواع النص التي يتم استهدافها بواسطة أي خط.
الايجابيات : تتمتع Fontdeck بأسعار تنافسية للغاية مقارنة بالعديد من مزودي خطوط الهواتف المتميزة.
السلبيات : الإعداد أكثر تعقيدًا بعض الشيء من بعض المكونات الإضافية الأخرى. لا إدارة لمشاريع Fontdeck من داخل البرنامج المساعد.
متوسط التقييم على WordPress.org : 5 نجوم
5. الفسفور الابيض خطوط الويب
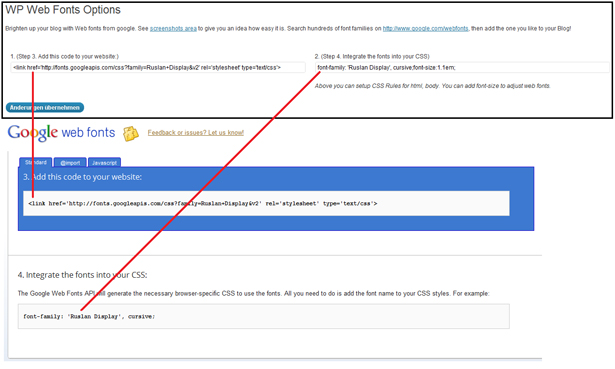
الفسفور الابيض ويب الخطوط هو مكون إضافي آخر يعمل مع Google Web Fonts. لاستخدامها ، ما عليك سوى العثور على الخطوط التي تريدها على موقع Google Web Fonts. ثم انسخ الشفرة والصقها في الأماكن المناسبة في صفحة خيارات WP Web Fonts لدمجها في HTML و CSS لموقعك.
من هنا ، ليس من الواضح تمامًا كيف يتم دمج تلك الخطوط في أوراق أنماطك ، بدون تحرير CSS للموضوع مباشرة ، أو ربما إضافة أدوات تحديد مباشرة إلى الخطوة 2. وإلا ، يتم استبدال الخطوط عبر موقعك بالكامل بخط الويب الذي حددته.
الايجابيات : بسيطة لتثبيت.
السلبيات : المكوِّن الإضافي غير مكتمل ، ويتطلب منك نسخ الشفرة ولصقها من موقع Google Web Fonts. يبدو أيضًا أنه يحدك من خط ويب واحد فقط.
متوسط التقييم على WordPress.org : 5 نجوم
6. WP جوجل الخطوط
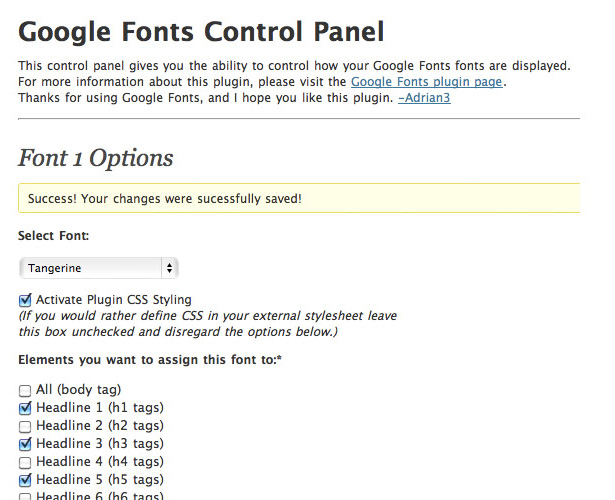
الفسفور الابيض جوجل الخطوط هو مكون إضافي لبرامج Google Web Fonts. هذا واحد سهل الاستخدام بشكل خاص للمستخدمين غير التقنيين. ما عليك سوى اختيار الخط الذي تريد استخدامه من القائمة المنسدلة ، وتحديد العنصر الذي تريد تخصيصه ، وحفظه. يمكنك أيضًا إدراج CSS مخصص ، أو تحديد اختيارات الخط الثابت في ورقة الأنماط الخارجية.
كما تعرض أيضًا معاينة للخطوط المتاحة ، وهو أمر مفيد نظرًا لعدم وجود معاينة مباشرة.
الايجابيات : متعددة الاستخدامات لكل من المستخدمين الفنيين وغير الفنيين.
سلبيات : لا معاينة حية.
متوسط التقييم على WordPress.org : 4.5+ نجوم
7. AnyFont
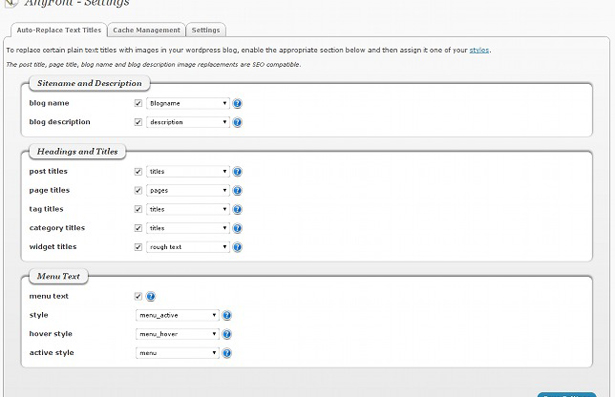
AnyFont يسمح لك باستخدام أي خط TrueType من OpenType على موقع WordPress الخاص بك. يستخدم FontServ.com لتحويل الخطوط الخاصة بك إلى تنسيقات webfont المختلفة. مدير الخط المدمج يجعل من السهل عليك تحميل الخطوط الخاصة بك ، ويتضمن خريطة شخصية بحيث يمكنك التحقق من الحروف المتوفرة لكل خط.
هناك خيارات إدارة نمط إضافية ، بما في ذلك الظلال المسقطة. يمكنك تطبيق الخطوط داخل مشاركاتك أو صفحاتك ، أو تطبيقها على عناصر CSS الخاصة بك. التثبيت بسيط. ما عليك سوى تثبيت المكون الإضافي وتنشيطه ، وإعداد حسابك على FontServ.com ، وإدخال مفتاح واجهة برمجة التطبيقات.
الايجابيات : يعمل مع أي خط تروتايب أو أوبن تايب. يعطيك الكثير من خيارات الاستخدام.
سلبيات : أنت مسؤول عن استضافة الخطوط الخاصة بك. أنت مسؤول أيضًا عن التأكد من أن الخطوط التي تستخدمها مرخصة بشكل صحيح.
متوسط التقييم على WordPress.org : 3 نجوم
استنتاج
بينما يوجد حاليًا عدد محدود من الخيارات لاستبدال الخط في أحدث الإصدارات من WordPress ، فإن الخيارات المتاحة تكون ممتازة. سواء كنت ترغب في الحصول على خدمة متميزة ، أو خيار مستضاف ذاتيًا ، أو خدمة مجانية ، فهناك مكون إضافي مدرج أعلاه يعمل من أجلك.
من المؤكد أن تنفيذ Webfont سيزداد في المستقبل القريب ، بسبب الخيارات التي يفتحها للمصممين ، ومن المؤكد أنه سيكون هناك المزيد من الإضافات لاستبدال الخط في الأشهر والسنوات القادمة.
في غضون ذلك ، ما هو المكوّن الإضافي لاستبدال الخط المفضل لديك؟ هل افتقدنا أي شيء أعلاه؟ اسمحوا لنا أن نعرف في التعليقات!