ما الجديد للمصممين ، كانون الثاني 2017
أدوات التصميم الجديدة تشبه الألعاب الجديدة. ربما كنت دائما تبحث عن عناصر لجعل حياتك أسهل. هنا لدينا لهم. من الإصدارات الجديدة إلى الوثائق المحدثة إلى شفرة مفتوحة المصدر من Kickstarter إلى بعض الخطوط غير التقليدية ، تمتلئ هذه الجولة بأشياء التصميم.
كل شيء تقريبا في القائمة هذا الشهر مجاني ، مع بعض التطبيقات والأدوات المدفوعة ذات القيمة العالية. انهم على يقين من أن تكون مفيدة للمصممين والمطورين ، من المبتدئين إلى الخبراء.
إذا فاتتنا شيئًا تعتقد أنه كان يجب أن يكون في القائمة ، فأخبرنا بذلك في التعليقات. وإذا كنت تعرف تطبيقًا أو موردًا جديدًا يجب تقديمه في الشهر المقبل ، فقم بتغريده على carriecousins للنظر!
[بولما]
[بولما] هو إطار CSS حديث يعتمد على Flexbox. فهو يتيح لك سرعة جميع الإطارات ، مع الاستمرار في استخدام أحدث أداة تخطيط متوفرة في CSS. مستجيبة ، وحدات ، ومجانية ، إنها قوية وخفيفة الوزن.
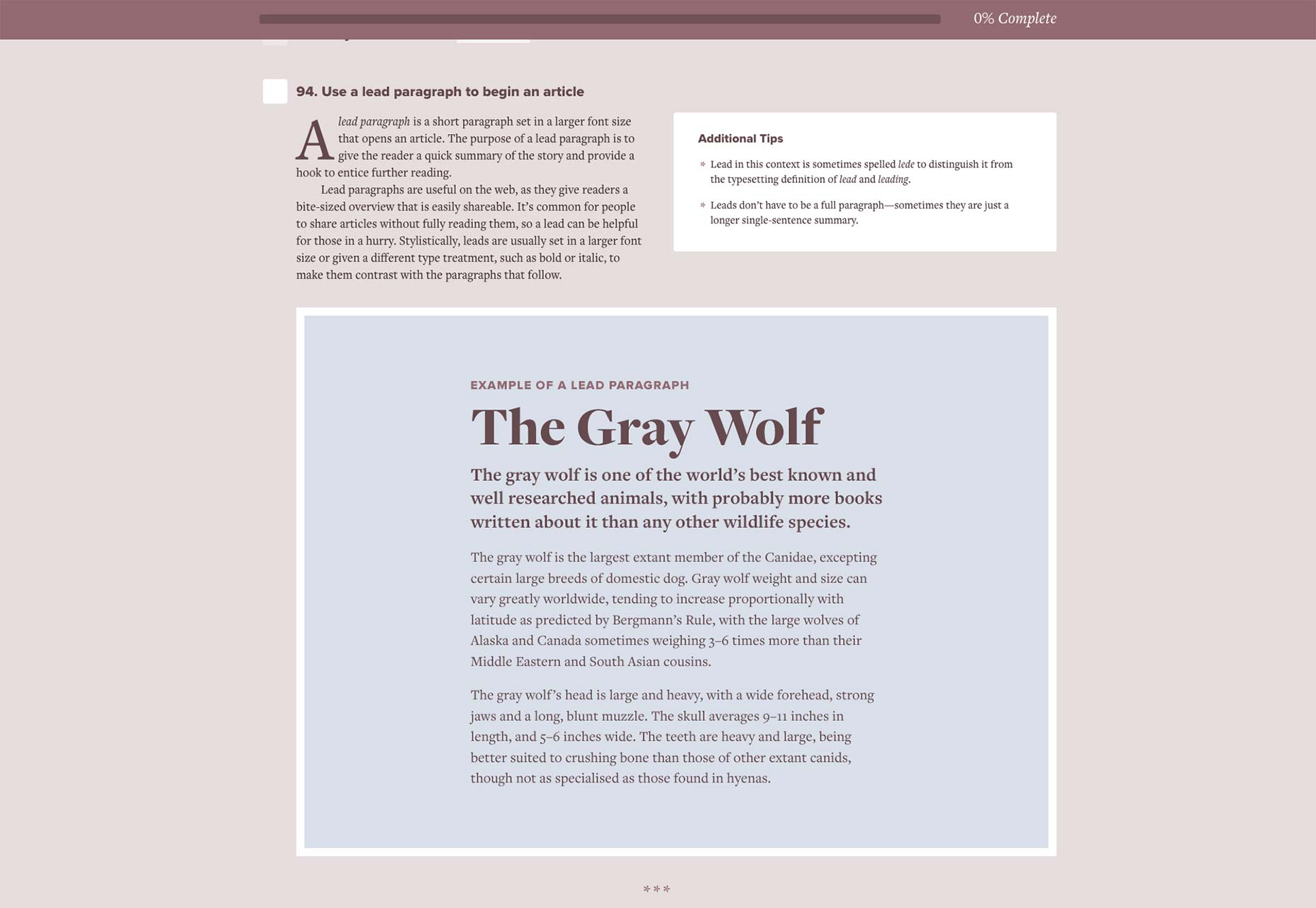
قائمة فحص الطباعة بلا عيوب
وTypewolf قائمة فحص الطباعة بلا عيوب هي مجموعة شاملة من القواعد للطباعة على الويب. تتضمن 100 عنصر في قائمة القسط كل شرح مفصل ودليل مرئي مفيد حتى تعرف بالضبط كيفية تصميم الطباعة العظيمة.
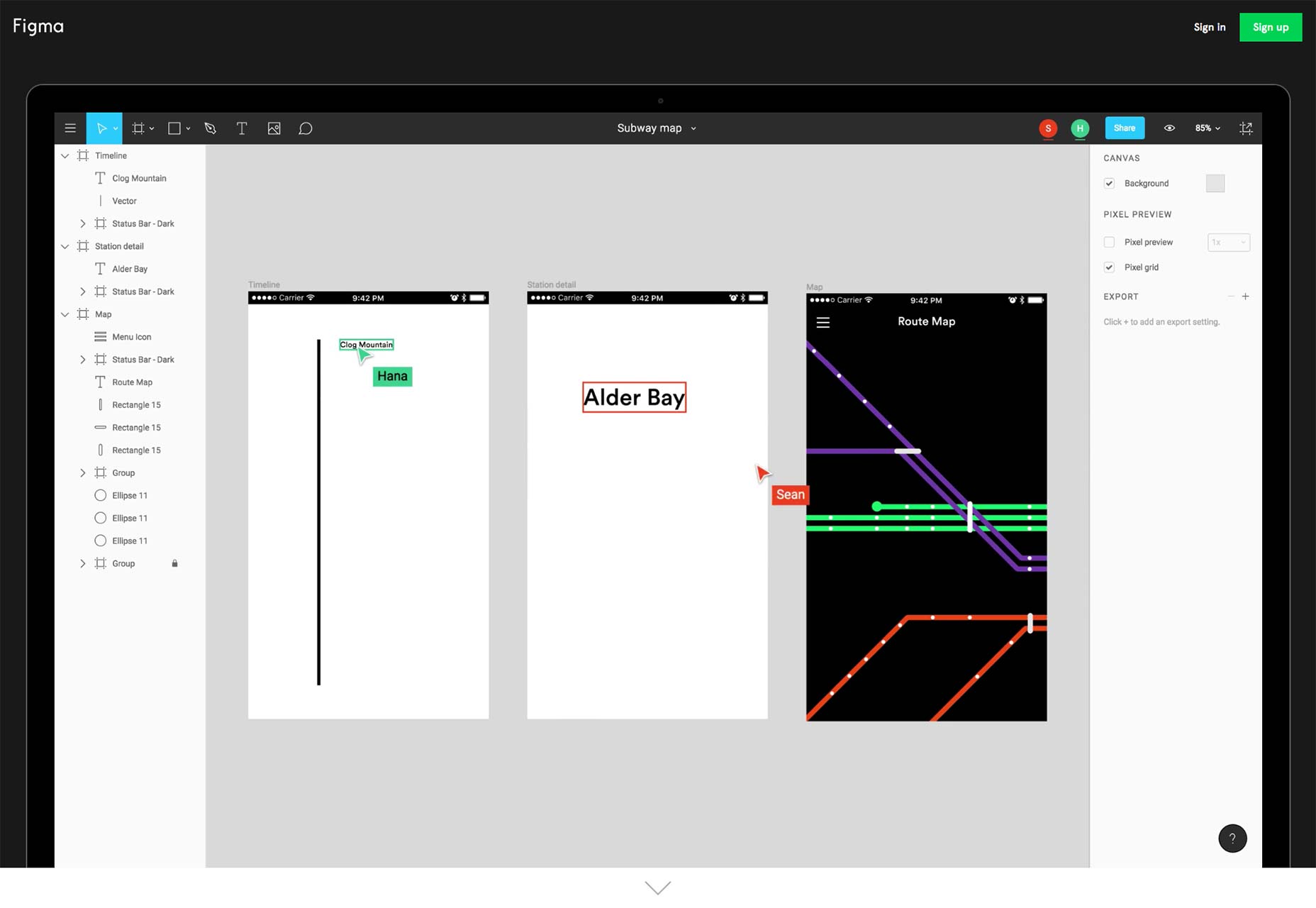
FIGMA
FIGMA يدعي أنه أول أداة تصميم واجهة المستخدم مع التعاون في الوقت الفعلي. يمكن لفريقك بأكمله العمل على نفس ملف المشروع في وقت واحد. قد يبدو الأمر مُربكًا ، ولكنه يعتبر وسيلة رائعة لتوفير الوقت ، ويستورد من Sketch ، ويعمل على Mac و Windows.
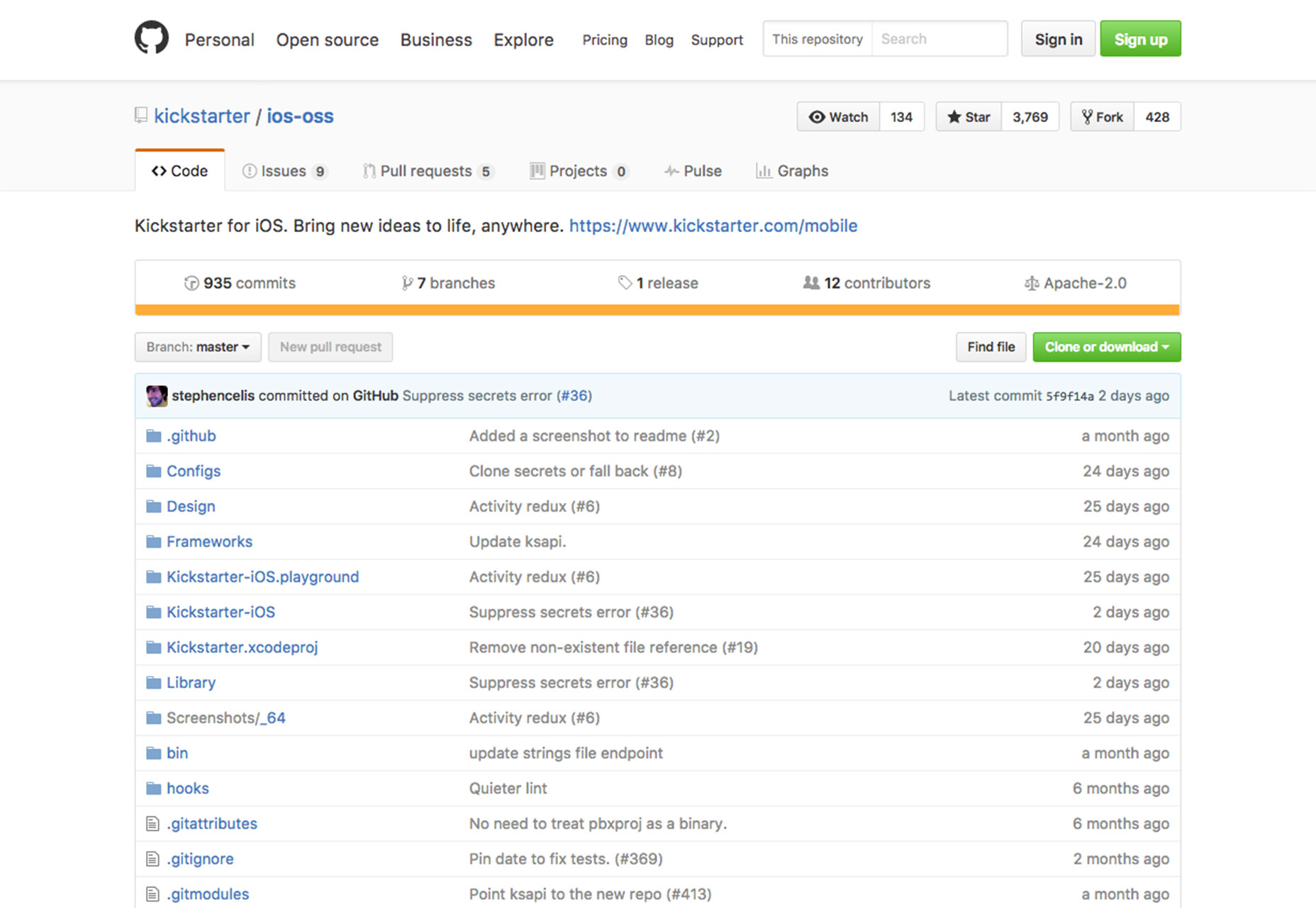
كود تطبيق Kickstarter
هل تريد إنشاء تطبيق iOS أو Android مثل Kickstarter؟ من الممكن الآن أن يكون رمز المنصة المستخدمة جيدًا المصدر المفتوح . يمكنك العثور على لقطات الشاشة والملاعب والكثير من الأشياء الجيدة الأخرى على GitHub. هناك الكثير من الشفرات لمساعدتك في البدء بتطبيق أو التفكير في التطوير. استخدمها كأساس للبدء أو تعلم المثال للمساعدة في فهم أفضل لكيفية جمع هذا النوع من التطبيقات معًا.
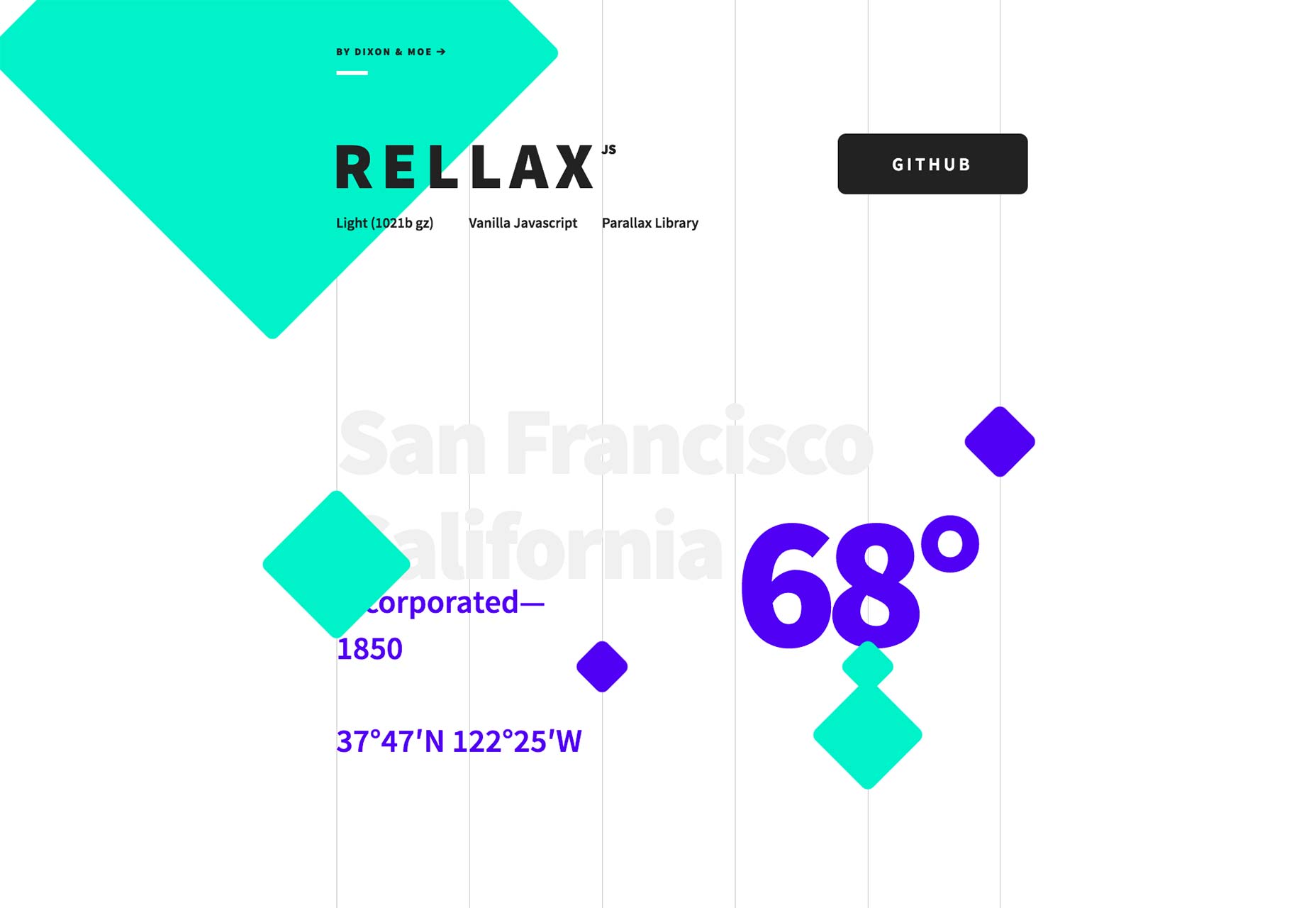
Rellax
Rellax هي مكتبة جافا سكريبت فانيلا خفيفة الوزن لتمرير المنظر. تنفيذ التمرير المنظر مع خط واحد ، وسرعة قرص مع سمة واحدة. والوصف الذاتي للشفرة JS "الملتوية" هذه ينفي مدى فائدتها.
MusicForProgramming
بحاجة الى بعض المساعدة للعمل من خلال greyness يناير؟ وmusicForProgramming انتبه لنفسك. إنها مجموعة من المزج تساعد الإنتاجية وتساعدك على التركيز على الترميز. بالإضافة إلى أنها حصلت على موقع وحشي سارة.
Material.io
أنشأت جوجل كله الموقع الجديد مع جميع الموارد التي تحتاجها لمشروع تصميم متعدد الأبعاد. المنزل الجديد لجميع الأشياء يتضمن تصميم المواد النظام في لمحة ، وقواعد النمط ، والعلامة التجارية والتفاعل ومبادئ الحركة. هناك أيضا معرض للأمثلة وبيئة التدريج التي ستفتح قريبا.
Patterninja
Patterninja هي أداة تجمع الصور لإنشاء أنماط. استخدم صورتك أو المكتبة المضمنة لإنشاء مجموعة متنوعة من أنواع النماذج التي يمكن استخدامها لمشاريع الويب أو تنزيلها كنسخ عالية الدقة للعمل دون اتصال. الأداة سهلة الاستخدام للغاية ومتعة اللعب بها.
التصميم الذري
كتاب براد فروست التصميم الذري متاح الآن ككتاب مطبوع وعبر الإنترنت. انها تفاصيل عن نظريات فروست في تصميم نظم واجهة ويوفر كل ما تحتاج إلى معرفته ليكون مصمم واجهة المستخدم فعالة في عام 2017.
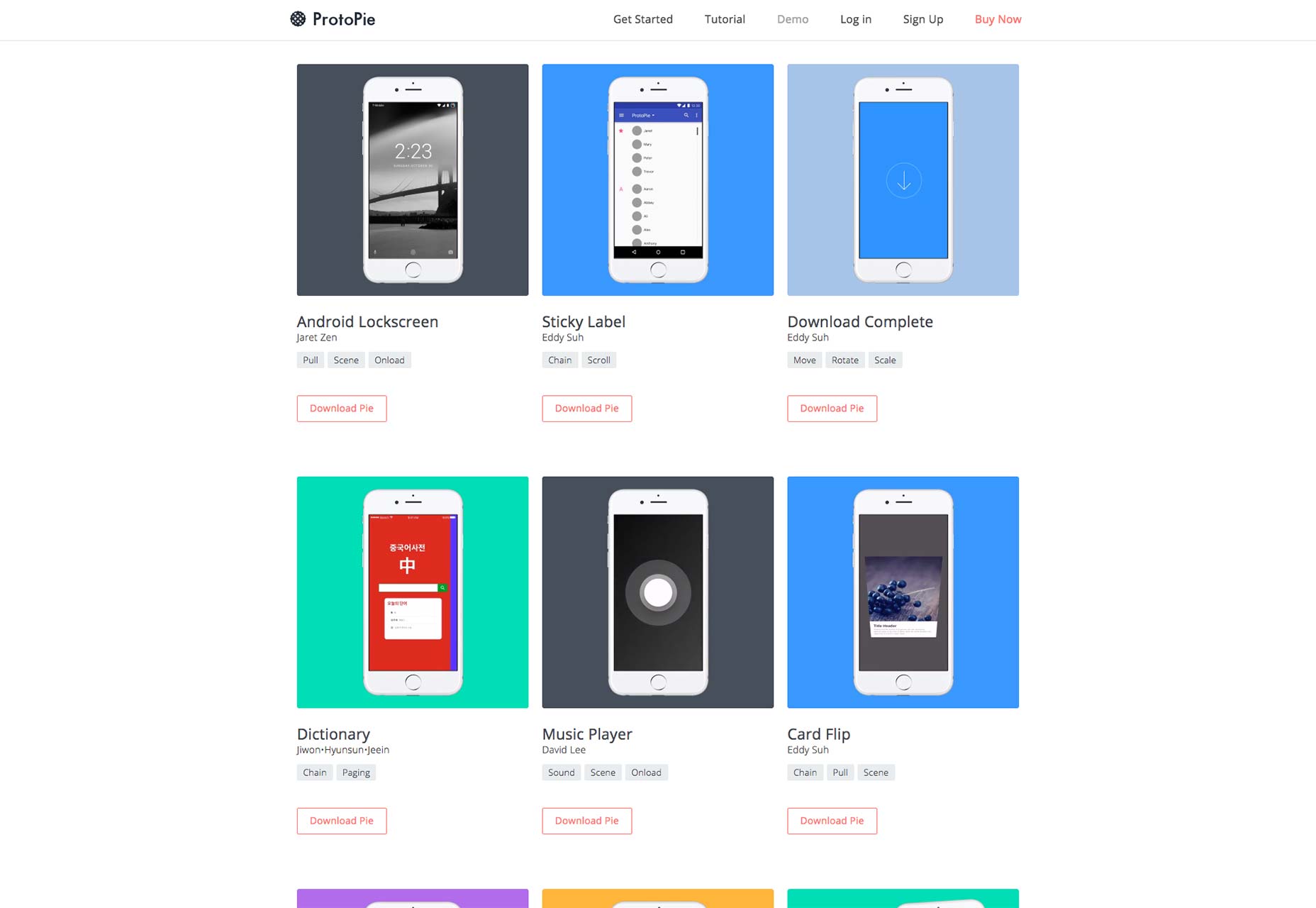
Protopie
Protopie هو أداة جديدة لتصميم تفاعلات المحمول دون أي رمز. يتم دعم الإيماءات المتعددة ، فضلاً عن أجهزة قياس تسارع الهاتف الذكي والميكروفونات. يتم تضمين مخطط زمني لتفاعلات دقيقة ، ويمكن تطبيق مشاهد لتنظيم التصميمات الخاصة بك.
تحطيم
تحطيم هي أداة تسمح لك بعرض الصور والصور ومقاطع الفيديو والمستندات من أي جهاز دون الحاجة إلى تنزيل أي شيء. أفضل شيء عن الخدمة هو أنها لا تأتي مع نفس القيود المفروضة على حجم البريد الإلكتروني أو غيرها من خدمات التوصيل.
اكتب الكتلة
اكتب الكتلة هو مشروع رائع يتيح لك تصميم نظام طباعة بصريًا ثم تصديره إلى CSS. فهو يولِّد CSS مرتبًا وقابلًا للاستخدام من معاينة متصفح مباشر ، ولكن اعلم أنه لا يزال في مرحلة تجريبية ، لذلك لا تزال بعض الميزات ، مثل نقاط التوقف والمعارض التي ينشئها المستخدم ، لا تزال مضافة.
بروسبيرو
بروسبيرو هي أداة بسيطة لمساعدة المصممين على إنشاء مقترحات مشاريع. الأداة ، التي لا تزال في مرحلة تجريبية ، تم تصميمها لمساعدتك على تتبع المقترحات بكل سهولة. كما أنهم يعتمدون عليك في الفوز بالعطاءات ؛ يجب عليك فقط دفع ثمن الخدمة في حالة قبول الاقتراح وإعادته.
Anime.js
anime.js هي مكتبة جافا سكريبت خفيفة الوزن للرسوم المتحركة الحديثة على شبكة الإنترنت. وهي تعمل مع CSS وتحويلات وكائنات SVG وسمات DOM. بسيطة للتعلم وسهلة الاستخدام ، إنها خيار أفضل من افتراضات CSS أو جافا سكريبت.
اليوغا
اليوغا هو محرك تخطيط عبر النظام الأساسي الذي يتيح التعاون بين أعضاء الفريق. يتم استخدام الأداة داخليًا على Facebook ، والتي أصدرت تصميم CSS لعامة الجمهور. تم تصميم مكتبة التخطيط للعمل كمحرك مستقل. أفضل جزء؟ إذا كان لديك بالفعل فهم لـ Flexbox ، فإن اليوغا ستكون نسيمًا. تكتب التعليمات البرمجية في Java و C # و Objective-C و C.
Coggle
Coggle يسمح للمصممين أو الفرق بمشاركة الملاحظات بطريقة مرئية بسرعة وسهولة. تعيش أداة "mindmap" في السحاب حتى تتمكن من تصور الأفكار في الوقت الفعلي في المتصفح من أي مكان.
colorschemez
Colorschemer هو بوت تويتر الرائع الذي يرسل مجموعات ألوان عشوائية على ما يبدو ، مثل أرجواني عميق غير محسوس ، أزرق أكثر لزوجة فوق البنفسجية و بيريوالينك بيرهيكلوكلي. كانت الخلاصة موجودة لبعض الوقت ، ولكن مع كل التركيز على برامج التتبع في الوقت الحالي ، يعد هذا المثال مثالًا رائعًا على أفضل الممارسات. بالإضافة إلى ذلك ، قد تجد مجموعة ألوان غير متوقعة بشكل مثير للدهشة.
رسم تحدي
مواجهة تحدي الرسم. مجلة تحطيم لديه برنامج تعليمي رائع للعام الجديد لمساعدتك على البدء في رسم. سوف يساعدك هذا التحدي على التفكير بشكل أفضل في المشاكل والحلول من وجهة نظر التصميم. علاوة على ذلك ، تم تصميم التمرين لمساعدتك على تحسين مهاراتك في Adobe Photoshop و Illustrator و After Effects. إن تحديث أو تحديث مهاراتك في هذا البرنامج أمر جيد دائمًا.
أيقونات الشر
أيقونات الشر هي مجموعة مجانية من رموز SVG بأسلوب بسيط. يتم تضمين دعم التعليمات البرمجية لـ Rails و Sprockets و Node.js و Gulp و Grunt و CDN. تم إصداره بموجب ترخيص معهد ماساتشوستس للتكنولوجيا ، ونحن لسنا متأكدين ما هو شرير جدا عنهم.
نباح القط
نباح القط هو عبارة عن حرف مبتكر ممتع يطلق عليه المصمم "مقلب ثلاثي الأبعاد". تحتوي الأحرف الصغيرة على خمسة إصدارات مختلفة تدور أثناء الكتابة بحيث يبدو التصميم أكثر مرسومة يدويًا.
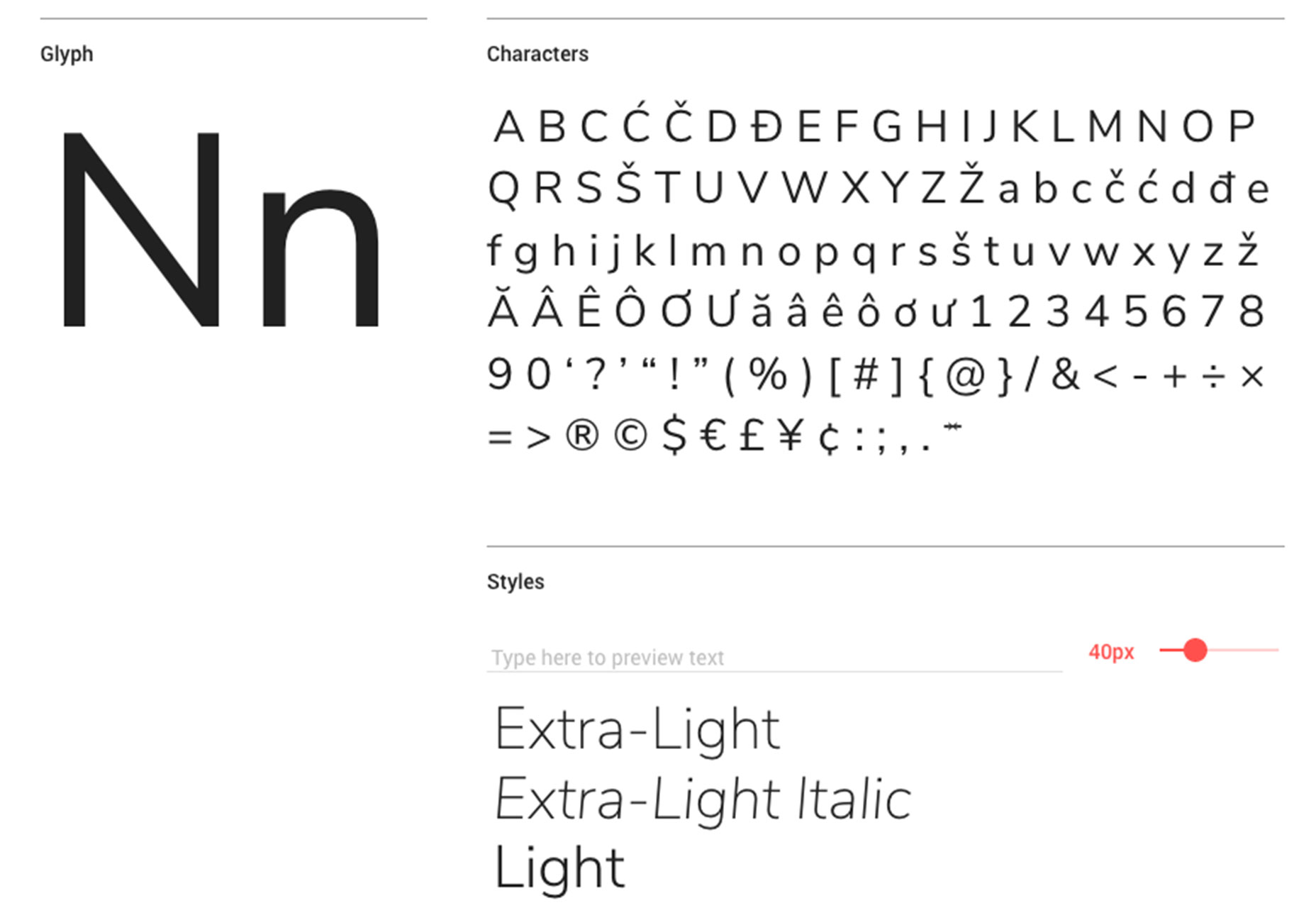
نونيتو سان
نونيتو سان هو sans serif متوازن للغاية ، ومتوفر عبر Google Fonts. تحتوي الأحرف على عروض شرائط دقيقة وموحدة يمكن أن تعمل على نصوص الجسم أو العرض.
Merthy
Merthy هو محرف سيناريو متقن مع الكثير من الإزدهار. المحفة لها شعور أنثوي إلى حد ما ولكن يمكن أن تأخذ معنى إضافي على أساس بقية التصميم الخاص بك. المجموعة التجريبية من الأحرف مجانية ، مع وجود تنزيل متاح مع المزيد من الخيارات.
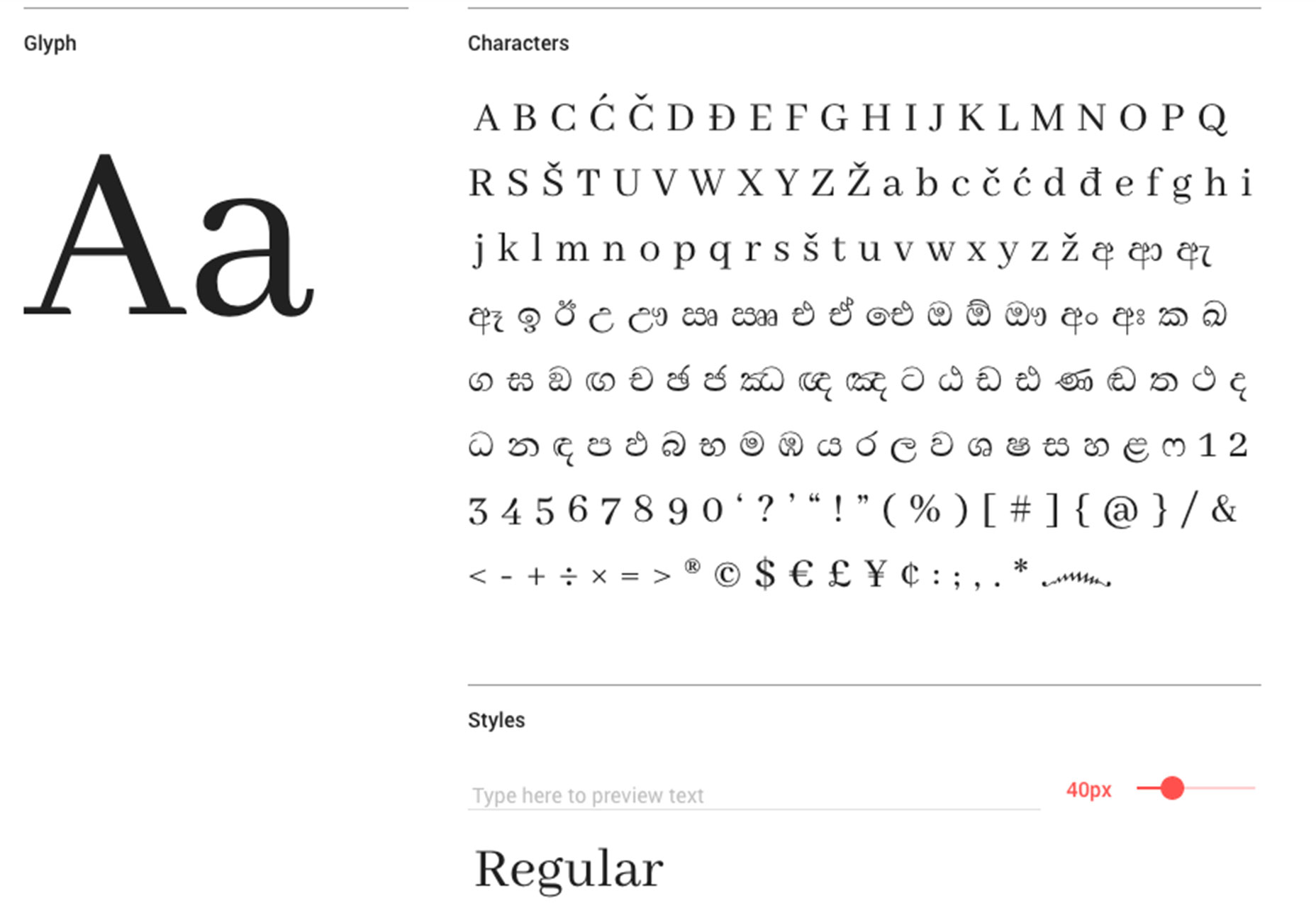
ابها ليبر
ابها ليبر هي عبارة عن مجموعة بسيطة من الأحرف المصفوفة المتوافقة مع Unicode. إنه متوفر من خلال Google Fonts. قد تتعرف على مجموعة الأحرف ؛ مشتق من FM Abhaya ، والذي تم تصميمه في عام 1996.
دهان
دهان يكرر محرف نمط البيسبول جيرسي المدرسة القديمة مع حروف شكل مائل والكثير من المناوبين. يمكن أن تجعل الكتابة السميكة نمط عرض شاشة لطيف يمكن أن يعمل في عدد من أنواع المشاريع.
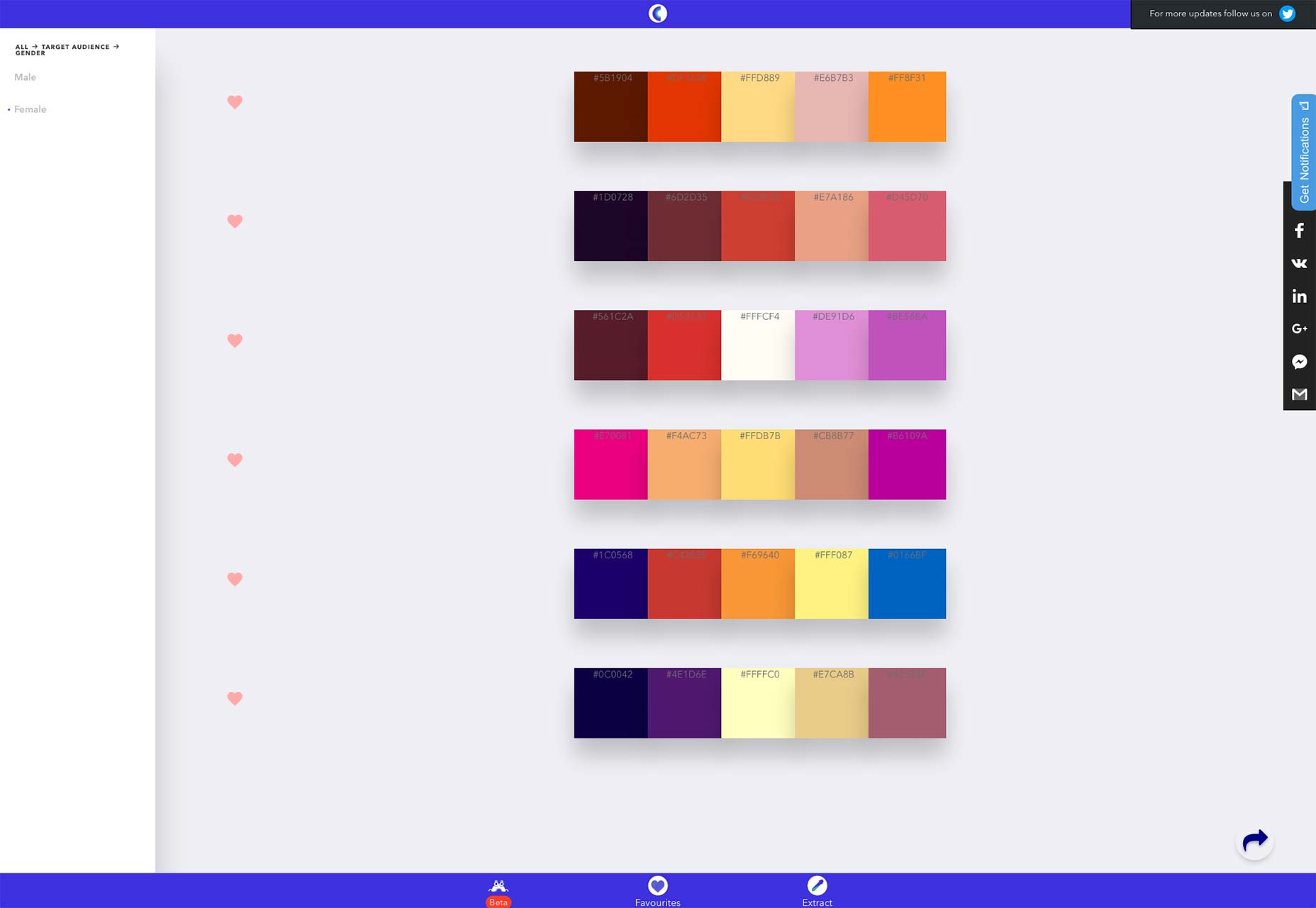
Culrs
Culrs هي مجموعة من الألوان المنسقة للاستخدام في المشروعات التي يتم تنسيقها في فئات محددة. يمكنك اختيار الألوان المفعمة بالأمل ، والألوان المبسطة ، والألوان اليابانية ، وأكثر من ذلك. قم بالتسجيل للحصول على حساب ويمكنك حفظ المجموعات التي تفضلها.
![[بولما]](https://odwebdesign.net/uploads/e/99/13/whats-new-for-designers-january-2017_1.jpg)