8 أفضل المكتبات المجانية ل SVG
جميع المتصفحات الحديثة تدعم SVG filetype وانها سرعان ما تصبح خيارا مفضلا بين مصممي الويب.
يمكنك تصميم أيقونات جميلة مثل SVG وتغيير حجمها إلى أي حجم دون فقدان الجودة. هذه واحدة من أكبر فوائد تنسيق SVG يعرض شبكية العين آخذة في الارتفاع.
إذا كنت ترغب في تحريك SVGs أو التلاعب بها ، فستحتاج إلى المزيد من العمل. لكن هذه المكتبات المجانية تقدم أفضل الأدوات للوظيفة إذا كنت على استعداد لطرح سواعدك والحصول على يديك قذرة في بعض الأكواد.
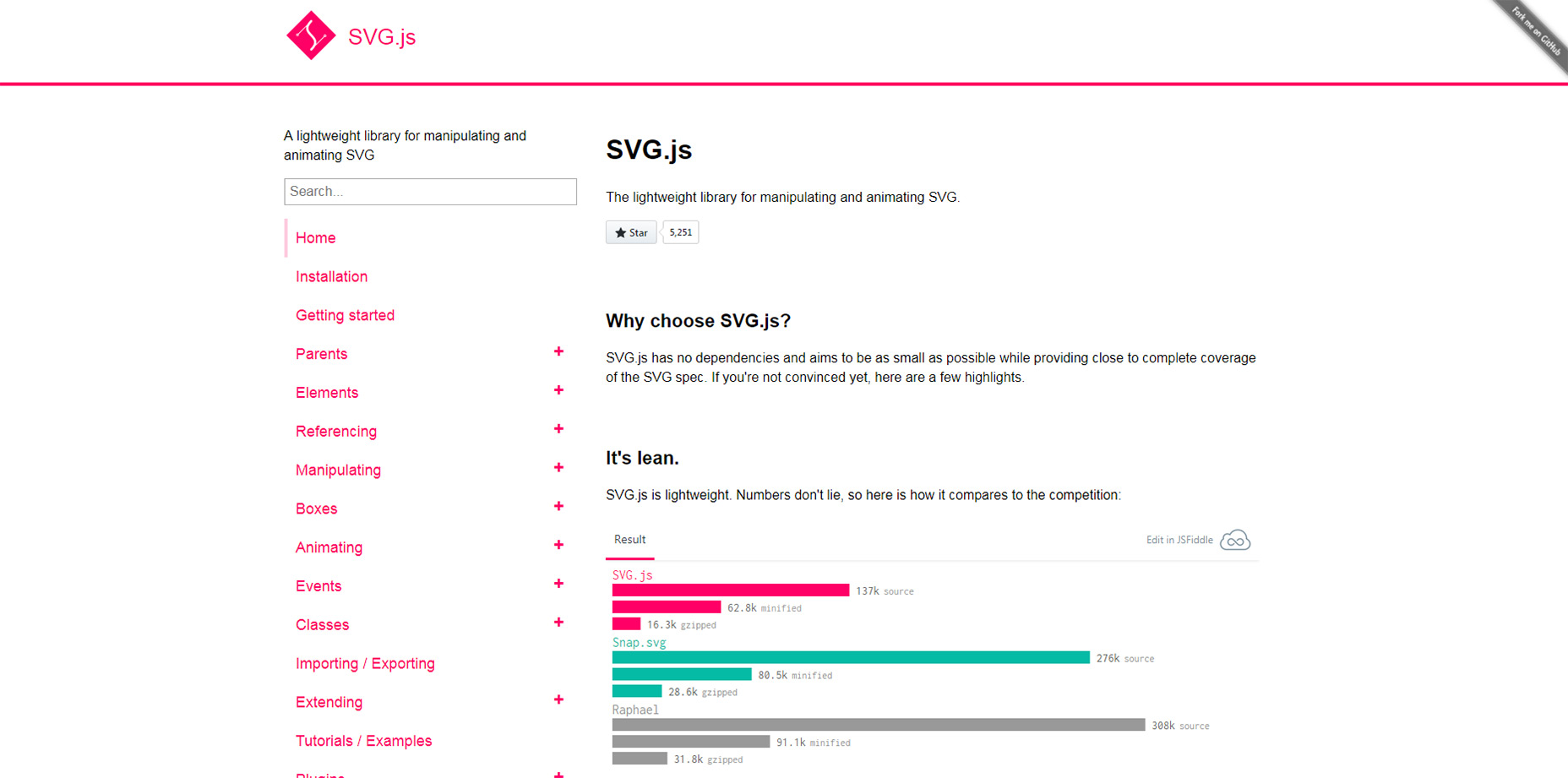
1. SVG.js
أول مكتبة يجب أن أوصي بها SVG.js . وبطبيعة الحال هذا هو مجاني تماما ومفتوحة المصدر للاستخدام في أي نوع من مشروع الويب.
انها خفيفة الوزن للغاية يبلغ مجموعها فقط 16KB عندما gzipped وحوالي 62KB minified. منح هذا كبير جدا ككل ، ولكن بالمقارنة مع المكتبات المماثلة على الجانب الأصغر.
التثبيت بسيط جدًا مع دعم npm وصفحة كاملة مخصصة ابدء .
تحتوي كل صفحة في الوثائق على الكثير من أكواد JS و HTML لكي تنظر إليها وتبدأ. بالإضافة إلى ذلك يمكنك العثور على العروض التوضيحية المضمنة استضاف على JSFiddle لمعرفة كيف تعمل هذه المكتبة في العمل.
2. Snap.svg
آخر مكتبة SVG شعبية هي Snap.svg . انها مكتبة جافا سكريبت مع التبعيات صفر ومجتمع دعم كبير إلى حد ما من خلال تشغيل مواقع مثل تثاقل .
حاليا المشروع في v0.5.1 حتى انها حصلت على طرق طويلة قبل الافراج عن v1.0 كامل.
ما زلت أعتبر هذا جاهزًا للاستخدام التجاري نظرًا لأنه تم اختباره بشكل كبير على الأخطاء في كل إصدار وتم بناؤه للعمل عبر أي نوع من أنواع SVG. ويشمل ذلك الملفات المصدرة من Illustrator أو InkScape أو SVG المشفرة في HTML.
إلقاء نظرة على صفحة العروض لتذوق ما يمكن القيام به.
3. بونساي
لمكتبة رسومات أكثر عمومية أوصي بشدة Bonsai.js . لقد كان موجودا منذ سنوات وهو واحد من المشاريع الأكثر صيانة مع مجموعة أساسية من المؤيدين.
يتيح لك هذا إنشاء بعض العناصر الرائعة باستخدام SVG وعنصر اللوحة. يمكنك تصميم أيقونات صغيرة للصفحات المقصودة أو الرسوم البيانية الأكثر تعقيدًا مثل المخططات الدائرية.
ناهيك عن حصولك على تحكم كامل في المسارات في SVGs مع تأثيرات الحركة باستخدام إطارات مفتاحية في مكتبة Bonsai.
خذ نظرة خاطفة في صفحة أمثلة لعدد قليل من العروض الحية وزيارة مستندات على الإنترنت لتبدأ رسومات بونساي الأولى.
4. Paper.js
Paper.js يطلق على نفسه سكين الجيش السويسري من الرسومات الرسومات ناقلات. وبطرق عديدة هذا صحيح على المال.
بشكل افتراضي ، يعمل Paper.js أعلى عناصر قماش HTML5 مع نموذج DOM الخاص بها للتلاعب. يمكنك تحرير منحنيات bezier مباشرة داخل الكود الذي يمنحك المزيد من التحكم حتى مع البرمجة الأساسية.
إلقاء نظرة على صفحة أمثلة إذا كنت مهتمًا برؤية هذا في العمل.
أود أن أقول هذا هو أكثر من مكتبة التلاعب قماش من الرسوم المتحركة المخصصة أو مكتبة SVG. لكنه بالتأكيد قوي وخيار رائع لأي شخص يدخل إلى SVG للويب.
5. رافاييل
إليك مكتبة JS كلاسيكية للتعامل مع الرسوم البيانية و SVG scripting. رافاييل مجانية تماما تحت رخصة معهد ماساتشوستس للتكنولوجيا والمتاحة على جيثب للتنزيل.
حتى كتابة هذه السطور ، يوجد حاليًا الإصدار 2.2.2 ويحتوي على قاعدة كبيرة جدًا من المساهمين. جميع التعليمات البرمجية تعمل في جافا سكريبت عادي ولكن يمكن أن تشمل TypeScript إذا كنت تفضل ترميز أسرع.
يحصل كل رسم على الصفحة على قسم DOM خاص به ويمكن التلاعب به تمامًا مثل عنصر DOM. وظائف مخصصة في Raphaël جعل هذه المكتبة رائعة للمبتدئين فقط تعلم حبال HTML5 قماش .
هناك أيضا عدد غير قليل من الجنون العروض إذا قمت بالحفر من خلال الموقع الرئيسي.
6. Two.js
المصدر المفتوح Two.js script عبارة عن واجهة برمجة تطبيقات رسم ثنائية الأبعاد مخصصة مبنية بلغة JavaScript.
هذا غير مخصص لعناصر قماش فقط على الرغم من أنه يعمل بشكل أفضل مع تلك الأنواع من التخطيطات. ولكن يمكنك استخدام Two.js لمعالجة بعض التنسيقات الشائعة على الويب: SVG و Canvas و WebGL.
أود أن أقول أن Two.js لديه منحنى تعلّم أكثر عمقًا لمن ليس على دراية فائقة بجافا سكريبت. هذا لأنك تستطيع أن تفعل الكثير مع هذه المكتبة ويمكن أن تبدو الميزات لا حصر لها.
لكن نظرة واحدة صفحة الأمثلة وستحصل على فكرة عن مقدار ما هو ممكن.
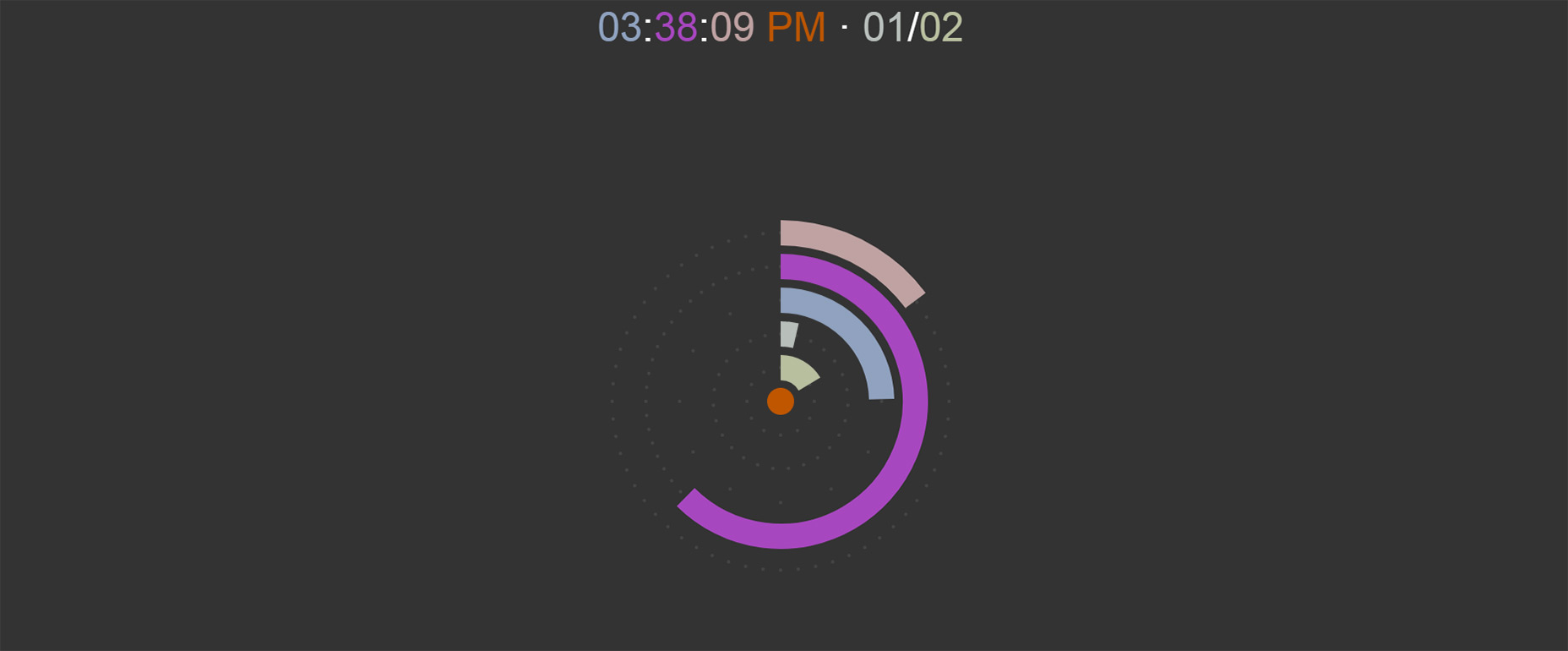
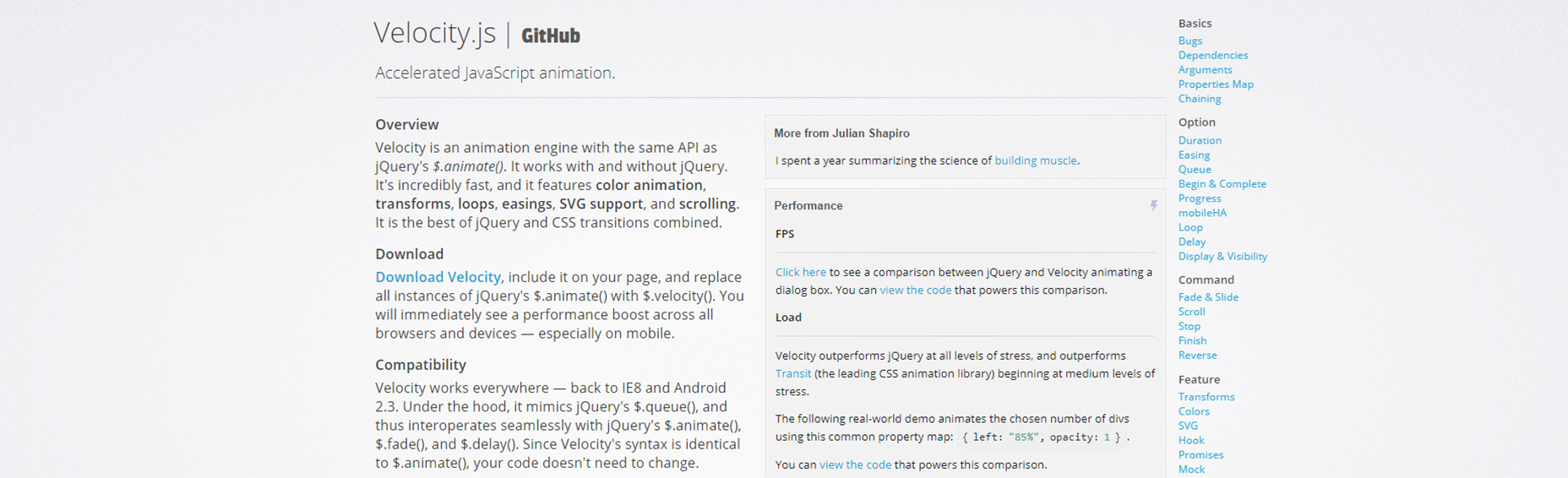
7. Velocity.js
من الناحية الفنية Velocity.js المكتبة مكتبة رسوم متحركة مجانية ، إلا أنها تدعم SVG مما يجعلها خيارًا رائعًا لجميع الرسوم المتحركة لـ UI / UX.
يمكنك أيضا تشغيل Velocity مع jQuery أو من تلقاء نفسها باستخدام الفانيليا JS.
إذا نظرت من خلال الصفحة الرئيسية ، فستجد جميع معلومات الإعداد التي تحتاج إليها جنبًا إلى جنب مع الوثائق لكل نوع من أنواع الرسوم المتحركة. معظمهم حتى لديهم عروض توضيحية على CodePen حتى تتمكن من رؤية كيفية عملها في المتصفح.
التزم بالسرعة إذا كنت تبحث عن إنشاء رسوم متحركة عملية لموقع ويب. أنا أوصي به على وجه التحديد لحركة UX الصفحة الأساسية أو أكثر تعقيدا microinteractions .
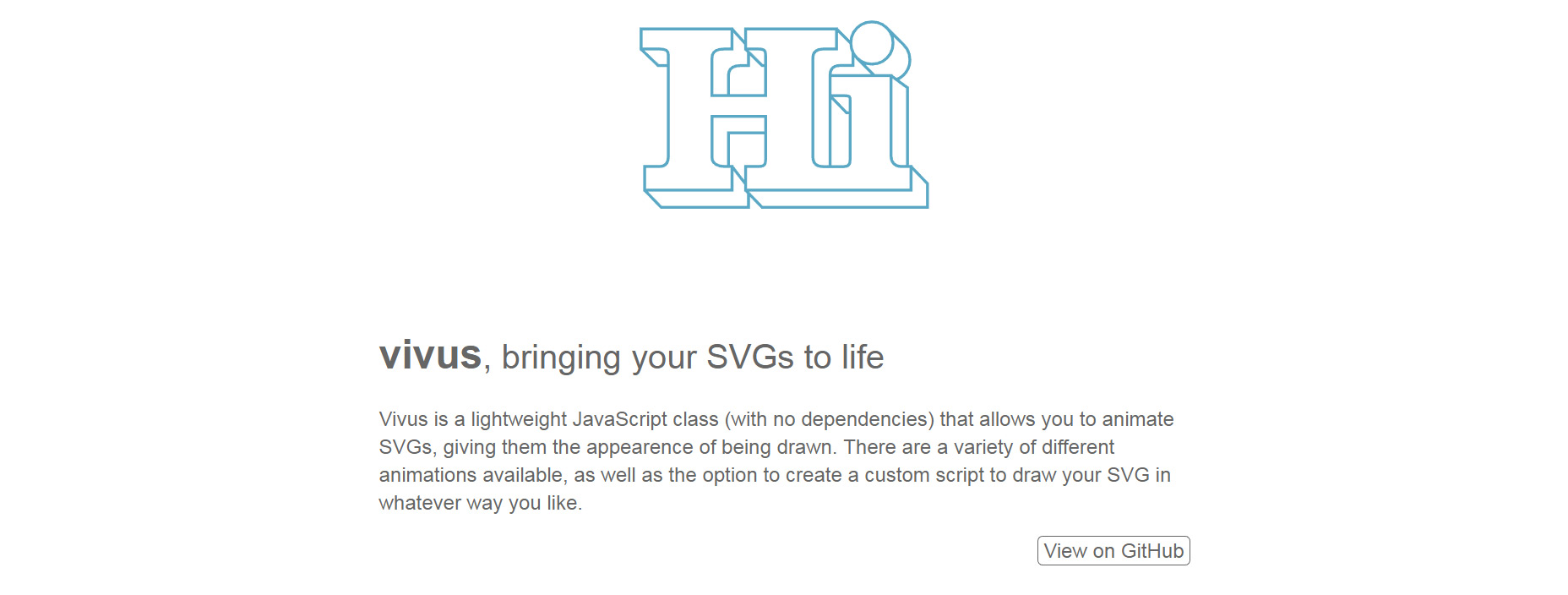
8. Vivus.js
مع Vivus.js يمكنك بناء نوع واحد محدد من الرسوم المتحركة: تأثير المخطط المرسوم.
ترى هذا مع صور SVG طوال الوقت. يمكن تحريك مسار SVG لعرض نقطة واحدة في كل مرة بحيث يبدو أن الرسم بالكامل يتم رسمه يدويًا.
هذا هو تأثير أنيق حقا ومع Vivus انها سهلة الإعداد للغاية. لا يمنح هذا الأمر تحسينًا جذريًا في تجربة المستخدم أو زيادة إمكانية الاستخدام ، ولكنها مكتبة ممتعة حقًا للعمل بها.
خاصة إذا كنت مستخدمًا جديدًا لـ SVG وتريد مكتبة JS سهلة التشغيل من أجل الاختبار.