لماذا يجب أن تصبح شبكية جاهزة؟
انظر! إنها علامة تجارية جديدة وذات مظهر لامع. وربما يساعد ذلك على تنفيذ منتجات Apple. وقد بدأ بالفعل استخدام موقعين رائعين (مثل هذا الموقع). ماذا تعمل، أو ماذا تفعل؟ هل ستكون إلى الأبد؟ ماذا يعني ومتى ولماذا يجب أن أحاول ذلك؟
نحن نتحدث عن أن تصبح شبكية العين جاهزة. سأكون صادق معك؛ عندما سمعت لأول مرة عن ذلك ، ألقيت فقط على الجانب. انها أساسا على أجهزة أبل ، وأنا أحسب أنها شيء ما يمكن القيام به فقط. لم يكن تغييرًا كبيرًا في اللعبة لأن الكثير من الأشخاص الآخرين لم يستطيعوا التأثير فيه. لكن يا فتى ، كنت مخطئاً
الآن ، لقد أطلعت على موقعين وسمعت من اثنين من "الخبراء" ويبدو أن هناك سحرًا حقيقيًا مع استعداد شبكية العين. واسمحوا لي أيضاً أن أقول إن هذا السحر هو بشكل أساسي لمصممي الويب والفنانين الذين يهتمون بأمور تبدو جيدة. أنا متأكد من أنك إذا طلبت من الشخص العادي (بدون جهاز Apple) ما هو جاهز لشبكية العين ، فسوف ينظر إليك كما لو كان لديك رأسين. ومع ذلك ، هذا لا يعني أنه لن يكون شيئًا يبدو جوهريًا عظيمًا وسيسيطر على العالم قريبًا.
إذا ما هو؟
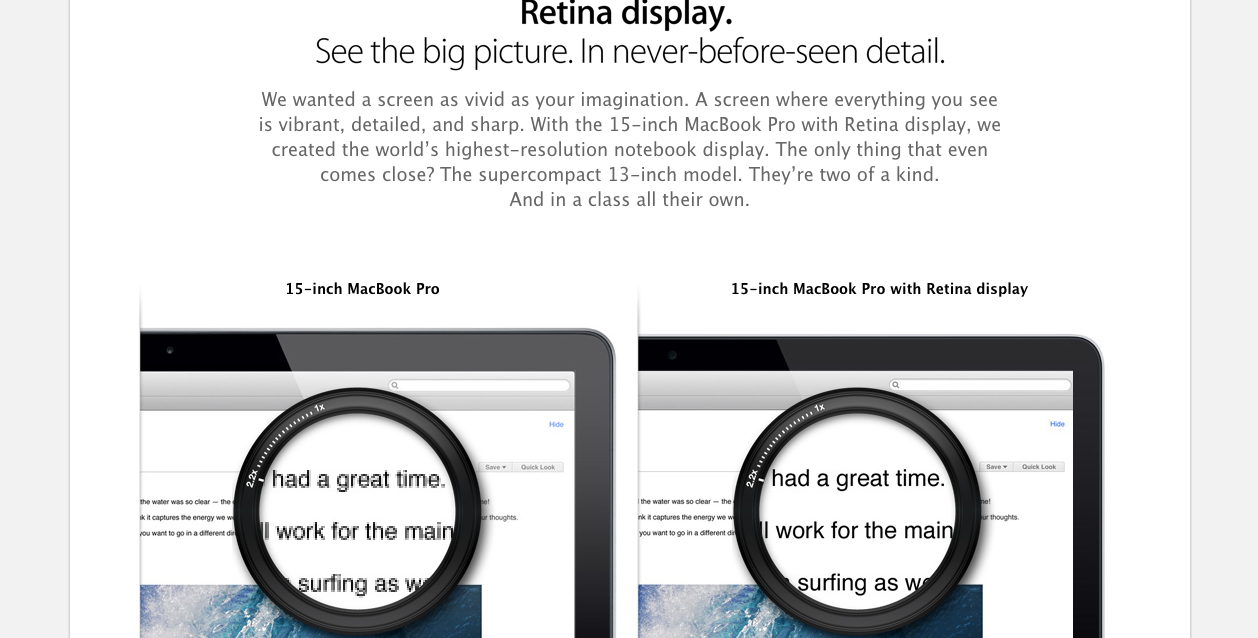
عندما ننظر إلى شاشاتنا ، في بعض الأحيان يمكننا رؤية وحدات البكسل الفردية. حاول إلقاء نظرة على شيء مثل زاوية مستديرة CSS أو صورة ضبابية حقا يتم تفجيرها. يمكنك رؤية المربعات الصغيرة أو النقاط الصغيرة التي تحاول تعويض العنصر. البكسلات صغيرة للغاية ، ولكن بالنسبة للعين المدربة ، مثل المصمم ، يمكننا فقط أن نقول. نحن نعرف عندما نرى التفكك ونعرف متى تكون الصور والعناصر مباشرة قبيحة.
لم تكن المشكلة كبيرة حتى ظهرت أشياء مثل التصميم المتجاوب والحاجة إلى احتواء شيء واحد إلى عدة أحجام من المستعرضات. قبل ذلك ، تعاملت معها فقط لأن متصفحك ، أيهما كنت على وشك ، سيعرض بالضبط ما طلبت منه إظهاره. الآن باستخدام التصميم المتجاوب وعمل الأجهزة اللوحية والأجهزة الأخرى ، يمكنني تقييد صورة لجعلها أصغر أو النقر المزدوج على شاشتي لزيادة حجم الصفحة.
على مواقع الويب التي ليست جاهزة للظهور في شبكية العين ، ستبدو الصفحات مشوشة وغير واضحة في حالتها الطبيعية وكذلك عند زيادة أحجام الصفحات. تتيح لك مواقع شبكية شبكية جاهزة ، بالإضافة إلى الأجهزة ، رؤية المزيد من وحدات البكسل لكل بوصة مربعة. لذلك ، ترى عينك المدربة صورة أو عنصرًا سلسًا وعالي الجودة وبدون تشويه. تصبح شبكية العين جاهزة مع بعض CSS وجافا سكريبت. ومع ذلك ، بالنسبة إلى الصور ، يتم إنشاؤها على الأقل ضعف الحجم الذي سيتم عرضه عبر الإنترنت.
فوائد مواقع شبكية العين جاهزة
1. صور أكثر وضوحًا: كما سبق أن تحدثنا عنها ، فإن الفكرة الكاملة للتقنية الجاهزة للشبكية هي تقديم صور أكثر وضوحًا. الفكرة وراء شبكية العين جاهزة هي خلق شيء من شأنه أن يبدو حادا كما هو في الطباعة. الألوان حية ومشرقة لأنك تحصل على المزيد من البيكسلات لكل بوصة على أجهزة جاهزة للشبكية. إنها في الأساس تعجبك الدقة العالية لجهاز الكمبيوتر المحمول أو الهاتف أو الجهاز اللوحي.
2. جماليات أفضل للاستجابة: مرة أخرى ، لقد تطرقنا إلى فكرة أنك تحصل على جودة صورة أفضل. ما قد لا يعرفه البعض هو أن إنشاء موقع شبكي جاهز يسمح بالوصول إلى خطوط أكثر وضوحًا. عندما نقوم في بعض الأحيان بتكبير صفحات الويب على مواقع الويب ، ينتهي بنا الأمر إلى مد بعض الخطوط التي لا يمكن تمديدها. العديد من هذه الخطوط لا يمكن استخدامها بهذه الطريقة وتعطينا نفس الشكل المعياري الذي قد نحصل عليه من بعض الصور.
شبكية العين جاهزة المواقع تساعد على نحو سلس على الخطوط. هناك أيضًا بعض الخطوط التي يتم إعدادها لمواقع جاهزة للشبكية ، وستحافظ على جودة صورها عند التكبير (أو حتى الخروج) على أجهزة شبكية العين.
3. التصميم بمزيد من التفاصيل: أعتقد أن البساطة أصبحت شائعة على نطاق واسع لأنها مفهوم بسيط لفهمه وتصميمه. والفكرة هي أن تظل نظيفة قدر الإمكان وأن تتخلص من زغبك. في كثير من الأحيان ، هناك تفاصيل دقيقة يتم طرحها في هذه الأنواع من الموضوعات ، بالإضافة إلى أشياء أخرى يصعب أحيانًا رؤيتها على الشاشات العادية. لا تساعد أجهزة شبكية العين في إسقاط صورها بجودة عالية فحسب ، بل أيضًا في سطوع الشاشة.
4. يعتقد 30 مليون شخص أن موقعك قبيح: موقع الويب الخاص بك يعاني بشكل صحيح في هذه اللحظة إذا لم تكن جاهزًا للشبكية. أكثر من 30 مليون مستخدم قاموا بشراء أجهزة Apple هذه التي تحتوي على ميزة شاشة أكثر وضوحًا. عندما يشاهدون موقعك ، يتم تمثيل الصور ، والخطوط صعبة القراءة وعمومًا ، قد تكون هناك جمالية سيئة. إذا كنت تعرف أن جمهورك هو على الأرجح نفس الجمهور الذي يحتوي على هذه الأجهزة ، فقد يكون هناك وقت للمضي قدمًا وإعداد موقعك لتصبح شبكية جاهزة.
دروس وموارد
Retina.js
Retina.js هو برنامج نصي جافاسكريبت يقوم بفحص خادمك لمعرفة ما إذا كان لديك صور عالية الدقة متوفرة على موقع الويب الخاص بك. على سبيل المثال ، إذا كان لديك في الأصل صورة picture.jpg ، لجعل شبكية العين جاهزة ، فسوف يبحثون عن تلك الصورة التي قمت بتحميلها ضعف الحجم ، ويجب تسميتها وفقًا لذلك. هذا يعتني الكثير من المسألة مع الصور عالية الدقة.
كيفية جعل موضوع وورد الخاص بك على استعداد ريتينا
بمجرد الحصول على Retina.js ، الذي يتعامل بشكل رئيسي مع الصور ، والتي من الواضح أنها جزء كبير من إنشاء موقع جاهز للشبكية. يمر هذا البرنامج التعليمي ببعض الطرق التي يمكنك من خلالها تغيير ما تبقى من موقعك بحيث يعمل على هذه الأجهزة. هناك بعض المغلق وكذلك مبادلة الرسومات للخطوط وأكثر من ذلك.
كيفية إنشاء رسومات شبكية العين لتصميمات الويب الخاصة بك
نحن نفهم أن معظم العمل مع الرسومات ، فكيف يمكنك تغيير الرسومات لديك لجعل شبكية العين جاهزة؟ وكيف تستمر في جعل رسومات شبكية العين جاهزة؟ يوضح Line25 بعض التقنيات المتوفرة في Photoshop و Illustrator للحصول على رسوماتك.
كيفية إنشاء شبكية جاهزة للرسومات في أدوبي فوتوشوب CS6
لأولئك منا في وقت أزمة وتريد حل سريع لإنشاء صور شبكية العين في برنامج فوتوشوب فقط ، وهذا هو البرنامج التعليمي بالنسبة لك. مع 3 خطوات سريعة ، سوف تكون على درجة الماجستير في إنشاء رسومات شبكية جاهزة في أي وقت من الأوقات.
استنتاج
لا يزال عالم شبكية العين الجاهز جديدًا وما زال شيءًا ما تملكه أبل. لا أحد يعرف مثل الوقت ، لذا سننتظر ونرى. في هذه الأثناء ، ينبغي أن يستمتع الكثيرون منا بالصور فائقة الوضوح والتصميم الأفضل.
كيف تشعر حيال شبكية العين تصبح جاهزة؟ هل يهم حتى بالنسبة لك؟ تبادل التعليقات والروابط إلى مواقع جاهزة شبكية العين في التعليقات.


![كيفية جعل موضوعك ووردبرس] شبكية جاهزة الصحافة المبرمجون](https://odwebdesign.net/uploads/9/79/e0/why-should-you-become-retina-ready_3.jpg)