9 اطارات مفتوحة المصدر ساس مثيرة
يجب على كل مطور CSS تعرف عن ساس لمعرفة ما تقدمه. هذه الثورة الفائقة CSS قد أحدثت ثورة في أنماط أوراق الشجرة مثلما حدث في jQuery التي أحدثت ثورة في لغة JavaScript.
وإلى جانب الكثير إطارات واجهة مستخدم CSS لدينا أيضا أطر واجهة SCSS / ساس. معظم هذه هي جديدة جدا ولكن كسب الجر بسرعة.
لقد قمنا بتنظيم 9 من أفضل أطر SCSS المجانية هنا ، لذا إذا كنت من مستخدمي Sass ، فبالتأكيد سترغب في التحقق من ذلك.
1. سييرا
ال إطار سييرا توصف بأنها واحدة من أصغر وأطرف أطر SCSS في السوق. حاليا في v2.0 يزن ما مجموعه 37KB.
قد لا يكون هذا الخيار هو أصغر خيار ، ولكن حتى حجم ورقة الأنماط المخططة في Bootstrap يصل إلى 120 كيلوبايت ، لذا فإن Sierra خفيف جدًا. كما أنها منظمة بشكل جيد مع ملفات منفصلة للخلطات ، والأزرار ، والجداول ، والطباعة ، وعناصر الصفحة الشائعة الأخرى.
يعتبر فصل الملفات هذا معيارًا أساسيًا لتطوير Sass ويجعل عملك أكثر سهولة عند تخصيص إطار العمل.
ستجد عرضًا توضيحيًا مباشرًا كاملاً مع جميع العناصر الرئيسية على الصفحة الرئيسية في سييرا جنبا إلى جنب مع وثائق الإعداد على جيثب . سأقوم بتقييم هذا في ثلاثة من كل أطقم ساس ، لذا فأنا بالتأكيد يستحق النظر إذا كنت فضوليا.
2. سكوتر
وضع فريق دروب بوكس إطار العمل الخاص به سكوتر . هذا واحد أبسط بكثير من معظم منذ أن تم إنشاؤه للنماذج الأولية في الواجهة الأمامية.
يحتوي Dropbox في الواقع على الكثير من العناصر المفتوحة المصدر على GitHub والتي تتضمن خاصة بها دليل الاسلوب لتنسيق شفرة CSS / SCSS. هذا المورد الصغير يمكن أن يكون مفيدا بشكل لا يصدق إذا كنت تريد الغوص في السكوتر والعبث مع المصدر الافتراضي.
في الواقع معظم أنماط سكوتر تقترض الأفكار من Dropbox مثل الأزرار على صفحة المكونات . وهذا يوفر طريقة رائعة لتجربة نماذج الويب الخاصة بك في Sass أثناء استخدام نمط واجهة المستخدم الذي تم تجربه واختباره.
3. ضربة البداية
لشيء أكثر تفصيلا قليلا قد تحاول انطلاق مكتبة. هذا يعمل على قاعدة ساس ولها الخاصة بها نظام التسمية لإضافة متغيرات جديدة.
لكن Kickoff تمزج القليل من كل شيء من شبكات CSS إلى مكونات JS الأكثر تعقيدًا والتي تم تسليمها وصيانتها Gulp.js .
إذا كنت لا تستخدم بالفعل Gulp فإن هذا الإطار يحتوي على جزء من منحنى التعلم. لكن قاعدة الكود كلها تتمحور حول المستقبل مع التركيز عليها ES2016 و حول flexbox .
هذا الأمر يميل بشكل استثنائي إلى استخدام ورقة أنماط CSS تبلغ 8.6 كيلوبايت فقط و 2 كيلو بايت تقريبًا من جافا سكريبت. يُقصد من Kickoff أن يكون نموذجًا صغيراً حيث أنه مجرد نقطة بداية ، لذلك يمكنك إنشاء شيء صغير أو مفصل حسب الضرورة لأي مشروع.
خذ نظرة خاطفة على عرض على الانترنت لنرى كيف يبدو هذا في المتصفح.
4. تتحقق
الجميع يعرف عن جوجل تصميم المواد ومدى انتشاره عبر الويب. وقد أدى ذلك إلى قيام العديد من المطورين بإنشاء أوراق أنماط خاصة بهم لتقليد إرشادات Google ، كما أن بعض أوراق الأنماط هذه متاحة عبر الإنترنت مجانًا.
تجسد هو أحد الأمثلة على إطار CSS / Sass الذي تم إنشاؤه خصيصًا وفقًا لإرشادات Google. الإطار لا يزال من الناحية التقنية في الإصدار بيتا 0.9 حتى كتابة هذه السطور.
لكنني أقول أنه كامل بما فيه الكفاية لمواقع الإنتاج ، وهناك خيار ساس الحق في الصفحة الافتتاحية . لذلك يمكنك تنزيل ملفات CSS / JS الأساسية أو الحصول على CSS + Sass لمزيد من التطوير.
هذا هو شعبي جدا أنه متاح على شبكات CDNs لذلك لا تحتاج حتى إلى تنزيل CSS محليًا.
يجب أن يبدأ أي شخص يتطابق مع أنماط مادة Google على الإطلاق مع مكتبة Materialize. ستجد وثائق كاملة على الموقع جنبا إلى جنب مع عرض من المواقع قيد التشغيل.
5. هكس - Pocus
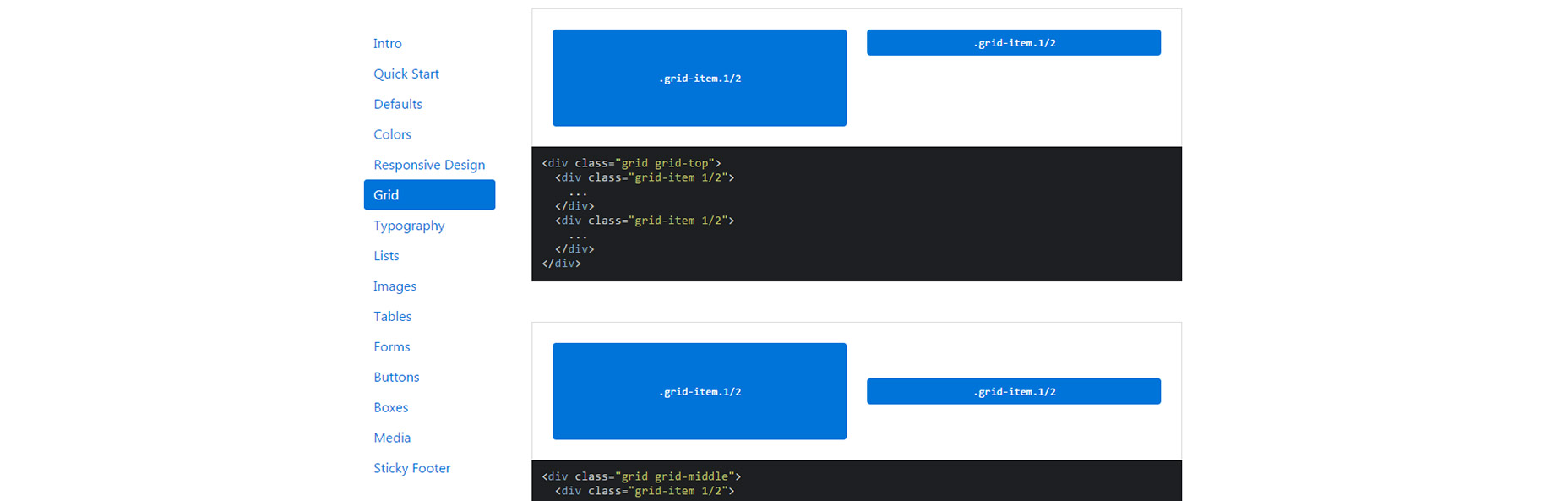
ال الخزعبلات لا يعتبر إطار العمل نفسه إطارًا ، بل مجموعة أدوات لتصميم المشاريع الجديدة.
تعمل مجموعة واجهة المستخدم هذه على إعادة تصفيف جميع عناصر HTML الافتراضية على صفحة الويب كما أنها تأتي مع مظهر جميل الشبكة سريعة الاستجابة لمحاذاة هذه العناصر. بطبيعة الحال ، يعتمد الأمر كله على Sass ، مما يجعل عملية التطوير أبسط بكثير.
يبدو Hocus Pocus أكثر مثل نقيض Bootstrap. لن تستخدم هذا مباشرةً على موقع ويب مباشر. لكنك ستستخدم هذا كنقطة انطلاق للنموذج الأولي وبناء الأفكار بسرعة. على الرغم من أنها يمكن أن تعمل بشكل جيد كقاعدة أيضا لأنها تعمل تطبيع .
بدءًا من الجداول المصممة مسبقًا إلى الأزرار وعناصر النماذج المخصصة ، يضيف Hocus Pocus لمسة بسيطة على جميع أنماط المتصفح الافتراضية.
6. الجري
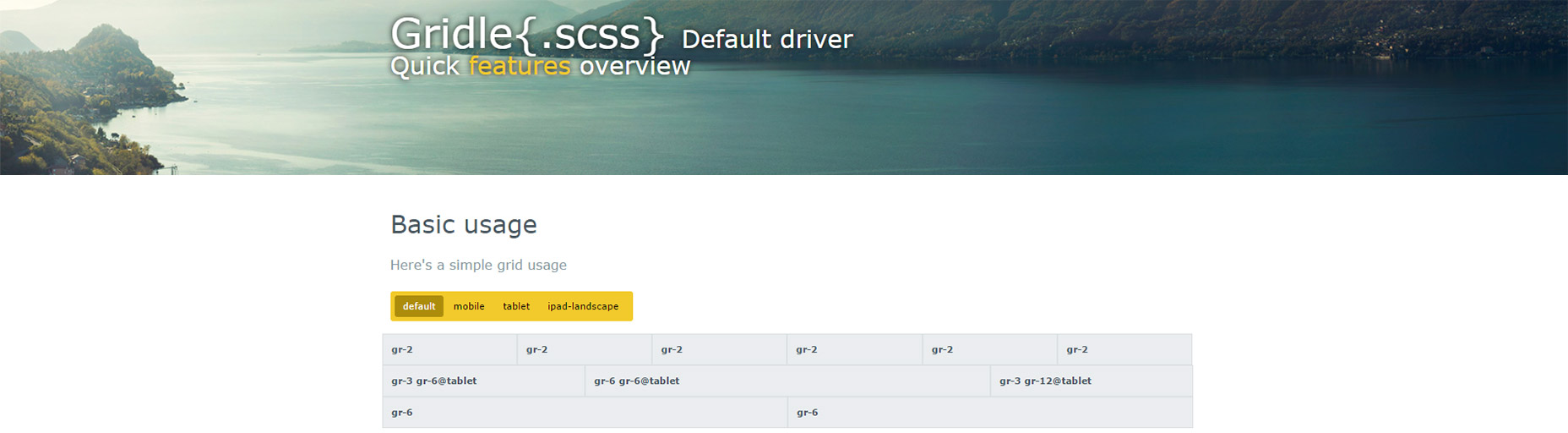
ال إطار الشجار هو واحد من أكثر أطر الشبكة SCSS القابلة للتخصيص التي ستجدها. إنه مدعوم من Sass ويأتي مع العشرات من الاختلاط والوظائف المخصصة المصممة خصيصا لهذا النظام الشبكي.
ستجد معاينة حية على الصفحة التجريبية هنا استضافت مجانا على جيثب. هناك أيضا دليل الإعداد الكامل على الريبو الرئيسي يغطي كيفية تعريف الشبكات من بسيطة جدًا إلى أكثر تعقيدًا.
لاحظ أن Gridle تتطلب بعض المعرفة الحالية بأنظمة الشبكة ، وهي بالتأكيد ليست رصاصة سحرية.
ولكنه سيوفر لك ساعات من الوقت في صياغة شبكة من الصفر ، ناهيك عن أنها قابلة لإعادة الاستخدام إلى حد كبير لأي مشروع تقوم بتصميمه.
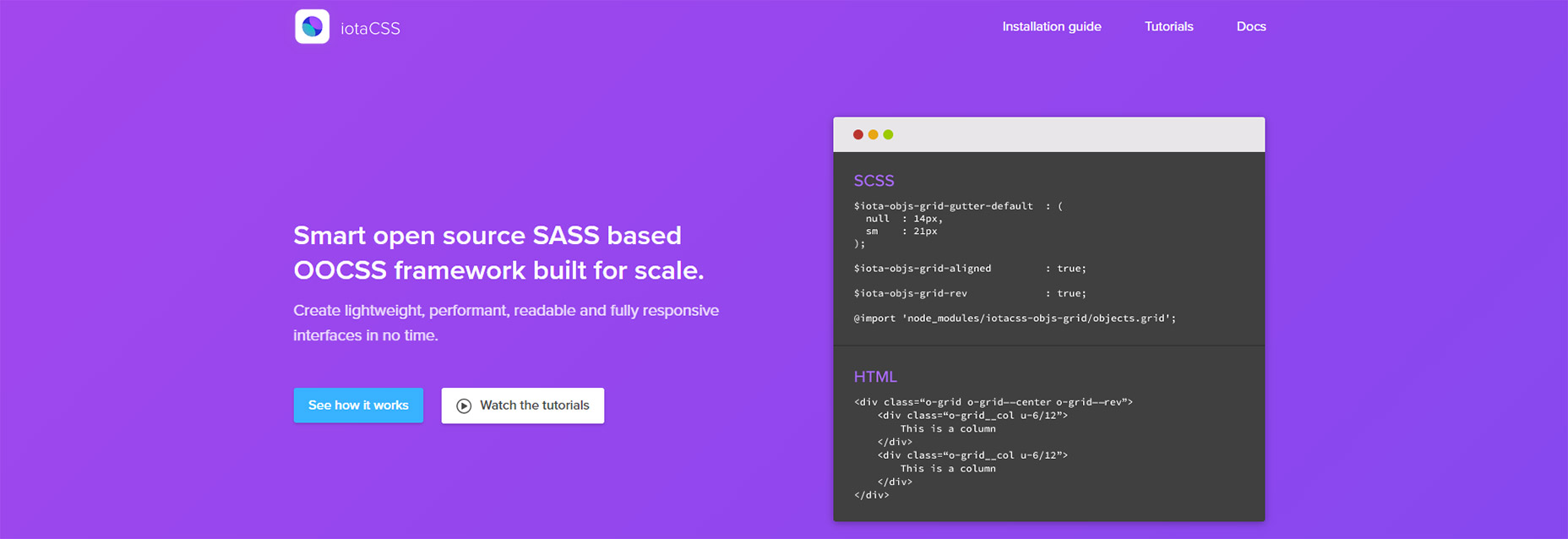
7. iotaCSS
واحدة من أفضل الطرق لهيكلة CSS هي OOCSS قلم المدقة. هذا يتبع هيكل الكائن حيث يمكنك تصميم المزيد من الفصول والعلاقات بدلاً من الخصوصية المتداخلة.
iotaCSS هو واحد من الأطر القليلة OOCSS وهو سهل الاستخدام. يمكنك تصفح من خلال معاينة مصغرة من التعليمات البرمجية المصدر لمشاهدة اصطلاحات التسمية وكيف يستخدم هذا بناء جملة BEM / OOCSS.
أحد الاختلافات الفريدة حول iota هو أنها ليست مجموعة أدوات واجهة المستخدم على وجه التحديد. بدلاً من ذلك ، يعد إطارًا لمساعدتك في إنشاء مجموعة من عناصر واجهة المستخدم فقط من خلال Sass. هذا يعني أنه ليس حل التوصيل والتشغيل ، ولكنه يوفر أيضًا المزيد من التخصيص.
ال الوثائق على الانترنت يعتبر هذا الإطار رائعًا جدًا ، حيث يمكنك إنشاء ورقة أنماط خاصة بنظام Sass من الصفر.
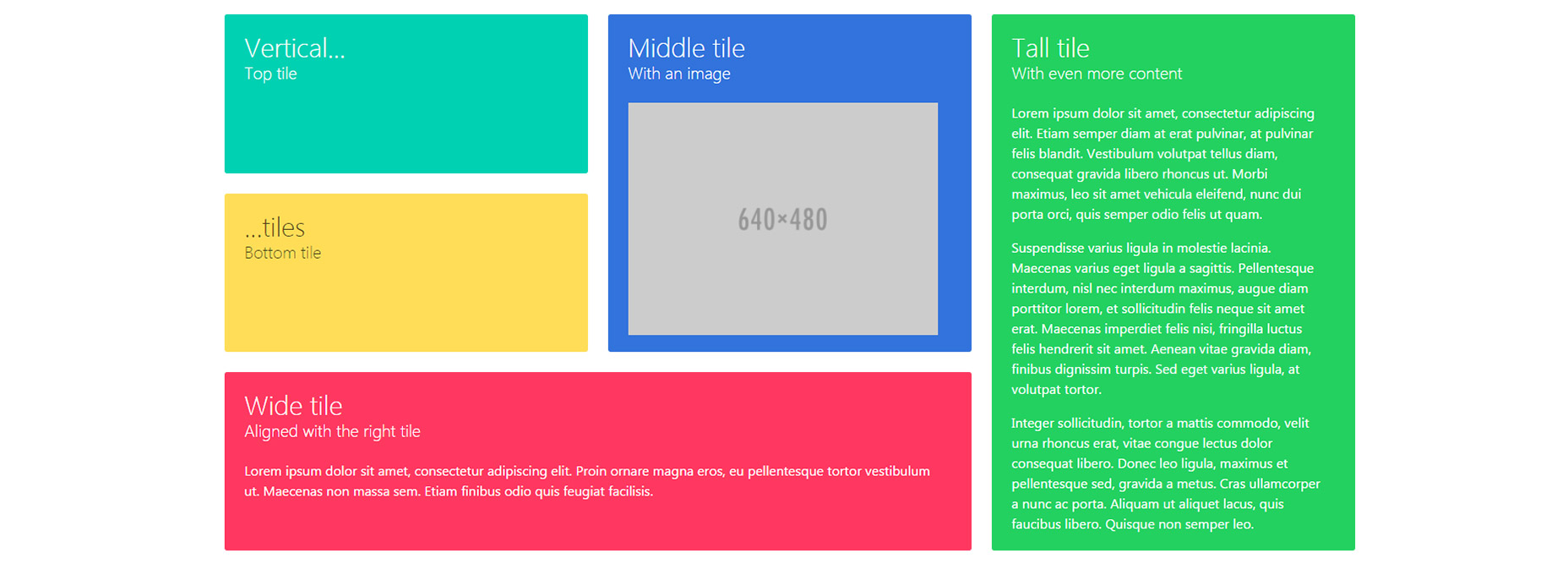
8. بولما
CSS الحديثة تتجه نحو هيكل معياري ومرن مع flexbox. يبدو أن هذا طبيعي جديد و [بولما] يقود هذه التهمة
يتيح لك إطار Sass المجاني هذا العمل فقط مع flexbox لإنشاء أنظمة شبكة استجابة كاملة من الصفر. ويعني ذلك سهولة التوسيط الرأسي + الأفقي ، مربعات الشبكة ذات الارتفاع الثابت ، ومجموعة كاملة من الأنماط الافتراضية.
يمكنك العثور على العروض الحية على الصفحة الرئيسية جنبا إلى جنب مع تعليمات التثبيت على جيثب .
افتراضيا Bulma هو مجرد ملف CSS ويستضيف حتى على شبكات تقديم المحتوى مجانا. ولكن يتم تشجيع المطورين على تنزيل ملفات Sass والعمل مع المتغيرات لإضافة ميزاتك الخاصة.
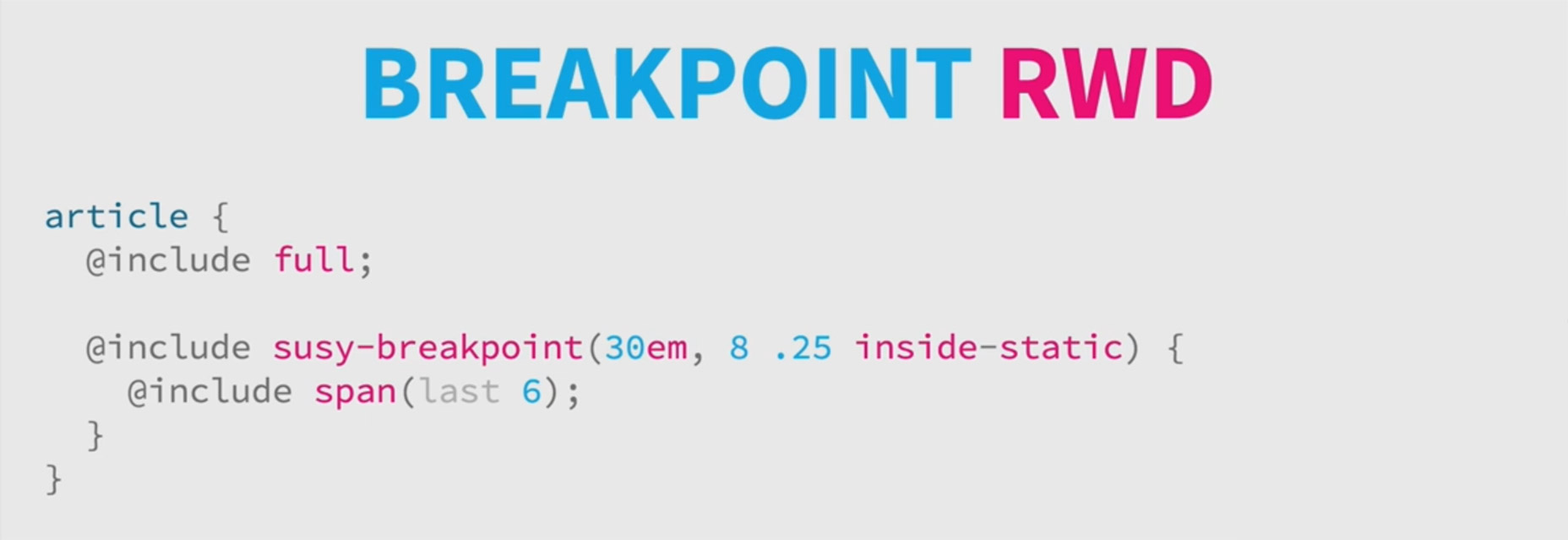
9. سوسي
سوزي هي مجموعة أدوات ساس مستجيبة لتصميم مخططات من الصفر. إنها مكتبة فريدة لأنها لا تحتوي على إعداد افتراضي للشبكة أو أن تكون ورقة أنماط جاهزة للتشغيل.
بدلا من ذلك تقدم سوسي سلسلة من الأدوات مع الدروس يمكنك اتباعها لإنشاء تخطيطات الشبكة الخاصة بك.
تتيح لك هذه الأدوات المختلفة تحديد المتغيرات الخاصة بنقاط التوقف المخصصة وإعدادات الشبكة / الميزاب المخصصة وإلحاق مجموعة متنوعة من المزيج للحصول على قياس جيد. يمكنك إنشاء عناصر متداخلة بسرعة واستهداف عناصر صفحة محددة جدًا مع بضعة أسطر من الشفرة فقط.
نظرًا لأن هذا لا يأتي مع ورقة أنماط افتراضية ، فهو ليس حلاً جاهزًا للاستخدام. ولكن إذا كنت من مطوري Sass تتطلع إلى توفير الوقت ، فانتقل عبرها مستندات سوسي ونرى ما هو رأيك.