أحدث المقالات
الأدوات والموارد
تتجه المادة

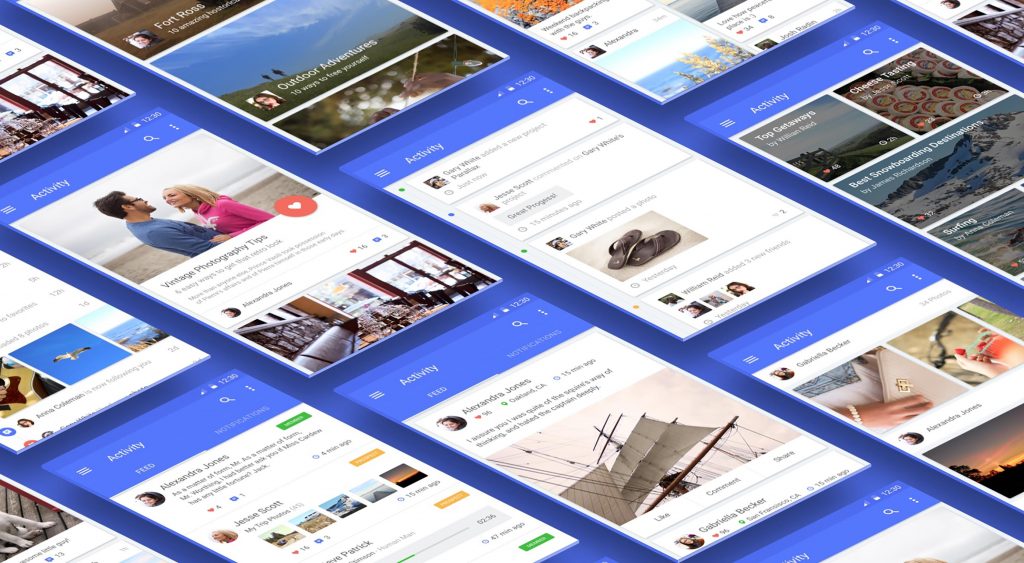
8 نصائح لتصميم واجهات المحادثة المذهلة الملهم
ويُعد تصميم UX مرادفًا تقريبًا للواجهات التحادثية ، التي يتم استخدامها لليسار ، واليمين ، والمركز من رسائل اللغة الطبيعية إلى الإجراءات المستندة إلى الصوت.
إن البيغيز مثل غوغل ، فيسبوك ، ومايكروسوفت وأمازون تتشابه عندما يتعلق الأمر بأخذ المحادثة كمنصة إلى المستوى التالي مع مساعديهم الافتراضيين ، مما يجعل من السهل على المستخدمين اتخاذ مسار العمل التالي. لا يختلف عن التحدث إلى الشخص التالي بجانبك. واحد على واحد.
نموذج هذه السيناريوهات: تحتاج لشراء منتج؟ اطلب من برنامج الروبوت أن يرشدك. هل تريد تنزيل تطبيق ولكنك تريد معرفة المزيد عن ميزاته؟ سيرد الروبوت على جميع استفساراتك. تبحث عن رمز الخصم أثناء الخروج؟ لا تقلق ، لأن البوت يساعدك على البحث وتطبيق أفضل الصفقات!
نظرًا لأن عددًا أكبر من المواقع والتطبيقات والأنظمة الأساسية الأخرى يمكن أن تكون حوارية ، يصبح إلزامياً لمصممي الويب معرفة كيفية تحقيق أقصى استفادة منها. وسيستفيد منكم الذين بدأوا للتو في هذا الاتجاه من هذه النصائح الثمانية لتصميم واجهات تحادثية ملهمة.
1. إيلاء الاهتمام لردود فعل المستخدم
عندما ترغب في تصميم واجهة تحادثية ، فإن أول شيء يجب أن تضعه في الاعتبار هو المستخدمين المستهدفين وكيفية تفاعلهم في حالات محددة.
الحصول على هذا المنظور أمر إلزامي قبل البدء في العمل على المحادثات التي تناسب اهتماماتهم ومتطلباتهم مثل قطع أحجية. تعالج قضاياهم في الشاشة الأولى نفسها وأخرجها من هناك.
2. توفير شخصية فريدة من نوعها
واحدة من الخصائص الرئيسية للواجهات التخاطب هي أنها مختلفة مثل الطباشير والجبن. إذا كنت تأخذ مثال Alexa و Siri و Cortana و OK Google ، فستجد أن كل من هؤلاء يتحدثون إلى المستخدم بطريقة مختلفة ، ومع ذلك ، يخدمون غرضهم النهائي. إنها أفضل طريقة لإضفاء الطابع الإنساني عليها حتى إذا لم يكن باستطاعتها أبداً أن تحل محل إنسان. لن يؤدي ذلك فقط إلى تعيين الواجهة الخاصة بك بصرف النظر عن المنافسة ، ولكن أيضًا ربط المستخدمين.
3. كسر الجليد
سيكون كل شيء عديم الجدوى إذا تركت المستخدمين يلعبون لعبة التخمين حول الميزات والوظائف التي سيقدمها لك البرنامج. عليك أن توضح لهم في البداية نفسها ، ربما كرسالة تمهيدية أو رسوم متحركة أو فقاعة خطاب. دع إبداعك يقوم بالحديث! كلما عملت على الإعداد ، أصبح من الأسهل بالنسبة لهم التفاعل مع الواجهة.
4. استخدم نص المحادثة
اجعل دردشات الدردشة الخاصة بك إنسانية قدر الإمكان. على المستوى الظاهري ، هذا ممكن باستخدام نص المحادثة.
يجب أن تكون سلسة وطبيعية قدر الإمكان. حتى بالنسبة للأسئلة العشوائية مثل "هل أنت بوت أو شخص حقيقي؟" يجب أن يكون الروبوت قادرًا على التعامل مع طلب البحث كأنسان ويأخذ المحادثة أكثر.
Ergo ، اجعل نبرة المحادثة غير رسمية بحيث تعطي حافزًا للقارئ لاستجابته. إذا لم يفهموا المحادثة في المقام الأول ، فإن فرص ردهم عليها قاتمة.
ستحتاج نسخة ممتازة لهذا الغرض الرئيسي هو زيادة تفاعل المستخدم مع اللغة العامية. على سبيل المثال ، إذا كان جمهورك المستهدف يشمل Millennial و Gen Z ، فيمكنك استخدام عبارات أو اختصارات مثل On Fleek أو Lit أو SMH ، والتي يمكن أن تتصل بها بسهولة.
- 2 days
- |
- قراءة المزيد
التصميم التفاعلي
المجتمع والإلهام
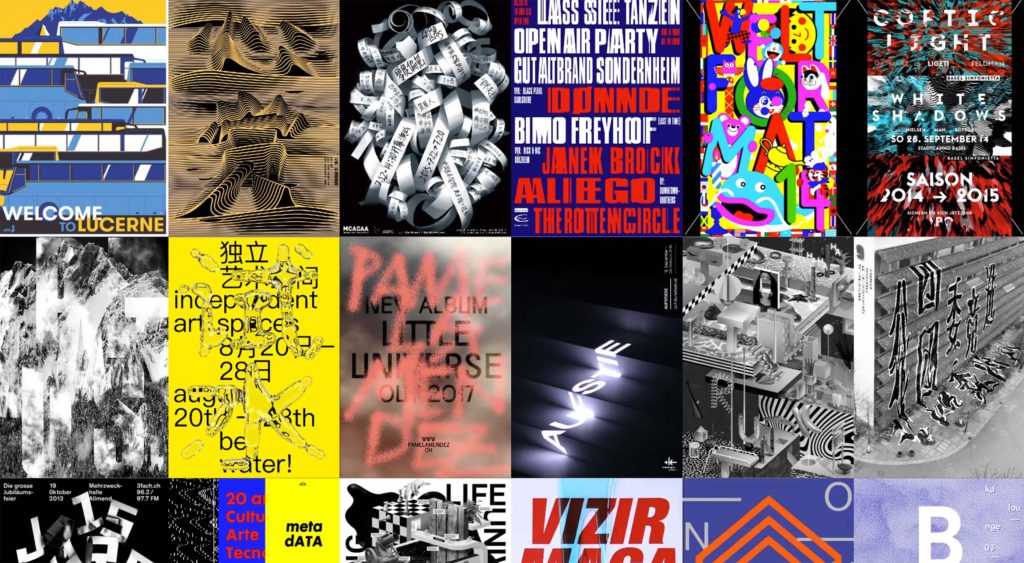
20 أفضل محافظ جديدة ، مارس 2018
مرحبًا بالقراء! إنه مارس. كما هو التقليد ، لقد ذهبت وجمعت مجموعة من التصاميم المثيرة للاهتمام لملفك الخاص. إنه مزيج انتقائي هذا الشهر. سترى بعض التصميم السهل والاساسي جنبا إلى جنب مع المواقع التي تفعل أشياء مثيرة للاهتمام مع رسومات ثلاثية الأبعاد....
3 اتجاهات التصميم الأساسية ، مارس 2018
واحدة من أفضل الأشياء حول الربيع يمكن أن يكون تصميم الموقع. يبدو أن الهواء الأدفأ يضع المصممين في حالة مزاجية أكثر إشراقاً ، ويظهر ذلك في تقرير الاتجاهات لهذا الشهر. من خيارات الألوان الأكثر جاذبية مع شعور أخف - أقل ثقلاً بالأبيض والأسود - إلى الصور...
التصميم المرئي
30+ نطاقات المستوى الأعلى الجديدة للمصممين والمطورين
تعال واحد ، تعال! هناك نطاقات مستوى أعلى (ish) جديدة للبيع ، ونحن هنا لإخبارك بكل شيء عنها! حسنًا ، بالنسبة إلى نطاقات المستوى الأعلى غير المحدثة ، هي في الأساس تلك النطاقات الصغيرة في نهاية عنوان موقع الويب. أنت تعرف ، ".com" ،...
6 أشياء لتضعها في دليل التصميم الخاص بك الآن
أدلة التصميم هي أداة لا تقدر بثمن لزيادة إنتاج فريق التصميم ، ولضمان هوية العلامة التجارية المتسقة. نحن ننظر إلى ستة مكونات أساسية لأدلة التصميم الناجحة.