دليل كامل للتحسين التدريجي
على مدى سنوات ، كان مصممو الويب يستخدمون مبادئ التدهور الرشيقة للتأكد من أن الزوار في المتصفحات القديمة يمكنهم على الأقل مشاهدة المحتوى على مواقعهم على الويب ، حتى إذا لم يروا كيفية تصميم المصمم بالضبط.
يسمح التدرج اللطيف للمصممين بتصميم أحدث المستعرضات وأفضلها دون أن يؤدي ذلك إلى إقصاء تلك التي تستخدم إصدارات المتصفح الأقدم.
وفقط لأن أولئك الذين لديهم متصفحات قديمة في كثير من الأحيان لديهم خبرة أقل من الاستخدام الأمثل لم يمنعوا المصممين من التركيز بشكل مباشر على أحدث التقنيات والتقنيات ، مع ترشيد استخدام تلك التي تستخدم المتصفحات القديمة لها أو يجب فقط ترقية.
التحسين التدريجي يعطينا خيارًا أفضل. بدلاً من التركيز على تقنيات المستعرض والدعم ، يركز PE على المحتوى.
بما أن معظم المصممين يوافقون بالتأكيد ، فإن المحتوى هو أهم جزء في أي مشروع موقع. لكن الكثير من المصممين لا يفهمون بشكل كامل التحسين التدريجي ، وكيف يعمل ، ولماذا يعتبر نموذجًا أفضل من التدهور الرشيق.
تابع القراءة للحصول على إجابات لتلك الأسئلة والمعلومات حول كيفية استخدام التحسين التدريجي في مشروع تصميم موقع الويب التالي.
من يستفيد من التحسين التدريجي؟
يعتقد الكثير من المصممين أن التحسين التدريجي لا يفيد سوى المستخدمين الذين يستخدمون المتصفحات القديمة ، ولكن يستفيد المستخدمون الآخرون أيضًا. تعد متصفحات الجوّال الأكثر احتمالية للاستفادة الكاملة من التحسين التدريجي. أسباب هذا شقين. أولاً ، لا يزال بإمكان متصفحات الجوال التي لا تدعم CSS أو جافا سكريبت عرض محتوى موقعك. في حين أن معظم متصفحات الهواتف الذكية الحديثة تدعم واحدًا على الأقل من هذه المتصفحات ، لا تفعل جميع المتصفحات للهواتف المحمولة الأساسية.
الطريقة الثانية التي تستفيد بها متصفحات الجوال هي أن المواقع التي يتم إنشاؤها باستخدام التحسين التدريجي يمكن أن تدمج بسهولة إصدار الجوال. بعد كل شيء ، ستعمل HTML الأساس بغض النظر عن طبقات CSS فوقها. لذلك ، فإن إنشاء ورقة أنماط منفصلة لمتصفحات الجوال لا يتطلب الكثير من العمل الإضافي.
كما يتمتع قارئات الشاشة بوقت أسهل بكثير إذا كان HTML الأساسي منظمًا ودليلاً. وهذا يجعل موقعك أكثر سهولة للوصول إلى أولئك الذين يستخدمون قارئات الشاشة. يمكن لمحركات البحث بسهولة مسح HTML بتنسيق جيد من الصفحات التي تم ترميزها بشكل سيئ ، والتي يمكن أن تعني مكانًا أفضل بكثير لمحركات البحث لموقعك.
فوائد أخرى للتعزيز التدريجي
بالإضافة إلى الفوائد المباشرة لتحسين تجربة المستخدم ، فإن المواقع التي يتم إنشاؤها باستخدام التحسين التدريجي تكون بشكل عام أكثر سهولة في الحفاظ عليها مقارنة بالمواقع الأخرى.
نظرًا لأن المحتوى والوظائف الأساسيتين منفصلتان تمامًا عن العناصر المرئية للصفحة ، فإن إجراء تغييرات على مظهر الموقع لا ينبغي أن يؤثر في طريقة عمل الموقع أو المحتوى الذي يتضمنه. إعادة ترتيب موقعك هو أسهل بكثير بسبب هذا. كل ما عليك القيام به هو تغيير ملفات CSS الخاصة بك.

وبصراحة ، يجب ألا نتغاضى عن فوائد أن يكون الموقع قابلاً للعرض في أكبر عدد من المتصفحات الموجودة هناك.
على الرغم من أن الجميع لن يحصل على تجربة مماثلة ، إلا أن حقيقة أن شخصًا ما يستخدم متصفحًا قديمًا أو قديمًا لا يزال يمكنه عرض محتوى موقعك يمكن أن يؤدي إلى المزيد من الزوار أو العملاء. لا تحتاج المواقع التي تتبع نهجًا يبدأ بالتعزيز التدريجي إلى القيام بأي عمل إضافي لجعل ذلك ممكنًا.
بناء من الداخل الى الخارج
التحسين التدريجي لا يركز على توافق المستعرض بنفس الطريقة التي يعمل بها التدهور الرشيق. بدلاً من ذلك ، يركز أولاً على المحتوى ، ثم على عرض هذا المحتوى ، ثم على أي برمجة نصية. وبهذه الطريقة ، بغض النظر عن الجهاز أو المتصفح الذي يستخدمه الزائر ، سيتمكن من رؤية المحتوى الخاص بك دون أي مشكلات.
التحسين التدريجي يمكن أن يكون له فوائد أيضًا لإمكانية الوصول وحتى تحسين محرك البحث. من خلال البدء بتنسيق HTML ذي بنية منظمة ، ستوفر أساسًا جيدًا لتصميم موقعك على الويب. ويتم تفسير HTML الأساسي بسهولة من خلال برامج قراءة الشاشة وعناكب محركات البحث.
ضع المحتوى أولاً
عندما تبدأ مشروع موقع جديد ، يجب أن تركز أولاً على بنية المحتوى. من خلال إنشاء HTML ذو بنية واضحة وقواعدية كموقع لموقع الويب الخاص بك ، سيكون لديك وقت أسهل مع مستوى العرض التقديمي للتصميم الخاص بك.
ميزة HTML المدروسة تتميز بميزة عدم الحاجة إلى طبقات العرض. ويعني هذا أن قارئي الشاشة وعناكب محركات البحث وتلك التي تعتمد على متصفحات الجوال الأساسية ستتمكن من عرض المحتوى الخاص بك دون أي مشاكل في تنسيق المشكلة.
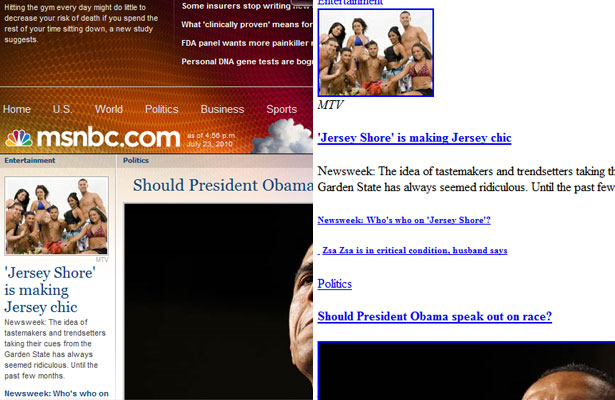
يمكنك أن ترى ، أعلاه ، كيف يحتفظ MSNBC بجميع محتوياتها بنفس الترتيب تقريبًا حتى بدون CSS. الموقع قابل للاستخدام تماما حتى بدون طبقة التقديم.
في حين أن بنية الموقع ستعتمد على محتوى هذا الموقع المحدد ، فهناك بعض الإرشادات التي يجب عليك استخدامها للمواقع الأساسية.
ابدأ بالرأس ، ثم التنقل الرئيسي ، متبوعًا بالمحتوى. بعد المحتوى الخاص بك ، سترغب في وضع أي معلومات إضافية أو روابط إضافية ، ثم معلومات تذييل الصفحة الخاصة بك.
بهذه الطريقة ، يتم عرض معلومات تحديد الهوية لموقعك أولاً ، متبوعة بالملاحة (في حال أراد شخص ما الانتقال مباشرةً إلى صفحة مختلفة ، مثل جهة الاتصال الخاصة بك أو عن الصفحة) ، وبعد ذلك يتم الوصول إلى المحتوى مباشرة ما معظم الناس على موقعك في المقام الأول. يمكنك تكييف هذا النموذج إذا كان ضروريًا لموقعك ، ولكن ضع في اعتبارك دائمًا ما سيكون الأكثر أهمية للزائرين ، وضعه بالقرب من أعلى الشفرة قدر الإمكان.
تأكد من أن أي وظيفة على موقعك ممكنة في هذه الطبقة الأساسية. وهذا يعني أن النماذج والتطبيقات يجب أن تكون قابلة للاستخدام فقط من خلال البرمجة النصية بلغة HTML والخادم. على الرغم من أنه من المرجح ألا يتم عرض هذه الوظيفة بالشكل الذي تريده ، أو أنه سهل الاستخدام ، إلا أنه يجب أن يكون قابلاً للاستخدام على أقل تقدير.
العرض التقديمي التالي
بمجرد أن يتم تعيين كل من HTML ووظائفك الأساسية ، ستحتاج إلى الانتقال إلى عناصر العرض التقديمي. الغالبية العظمى من المتصفحات ، بما في ذلك العديد من متصفحات الجوال ، تدعم CSS (على الرغم من أنها ليست كلها تدعم جميع جوانب CSS ، خاصة CSS3). يجب أن يعزز مستوى العرض المحتوى. يجب أن تسهل عرض واستخدام تجربة المستخدم وتحسينها.
إلى حد ما هنا ، يمكنك الحصول على أكثر من طبقة واحدة من تحسينات CSS. يجب أن يركز الأول على الأنماط الأساسية التي يتم التعرف عليها من قبل أي متصفح حديث. يجب أن يتم تضمين التخطيط الخاص بك ، والطباعة ، ونظام الألوان في هذه الطبقة ، جنبا إلى جنب مع غيرها من الخيارات الأسلوبية.
بعد ذلك ، أضف طبقة أخرى فوق تلك التي تستفيد من الخصائص الأكثر تقدمًا والتي قد لا يدعمها كل متصفح ، ولكنها ستضيف إلى تجربة المستخدم لأولئك الذين يستخدمون متصفحات تتضمن دعمًا.
جافا سكريبت يجب أن تستمر
يبدو أحيانًا أن جافا سكريبت تُستخدم في كل موقع ويب جديد تم إنشاؤه فعليًا. يمكن أن تسهم جافا سكريبت بشكل كبير في سهولة الاستخدام وتجربة المستخدم لموقع الويب أو تطبيق الويب.
لقد أحدث أياكس ثورة في الطريقة التي تعمل بها الكثير من المواقع ، وقد أحدثت فرقا كبيرا في ما نقوم به الآن عبر الإنترنت. ولكن يجب أن يعمل موقع الويب أو التطبيق بدون JS. يجب أن يكون هناك دائمًا نص برمجي HTML أو خادم نصي بديل ، خاصة عندما نتحدث عن المواقع العامة بدلاً من تطبيقات الويب.
تأكد من أن موقعك قابل للاستخدام بدون JavaScript. في حين أن معظم مستخدمي الويب لديهم خدمة JS ممكّنة في متصفحهم الآن ، لا تزال هناك حالات تكون فيها جافا سكريبت غير مرغوب فيها. لا يدعم كل متصفح للجوّال دعمًا جيدًا لجافا سكريبت. غالبًا ما يتعذر الوصول لقارئي الشاشة. وهناك بعض الأشخاص الذين لا يزال يتعذر تمكين جافا سكريبت في متصفحاتهم.
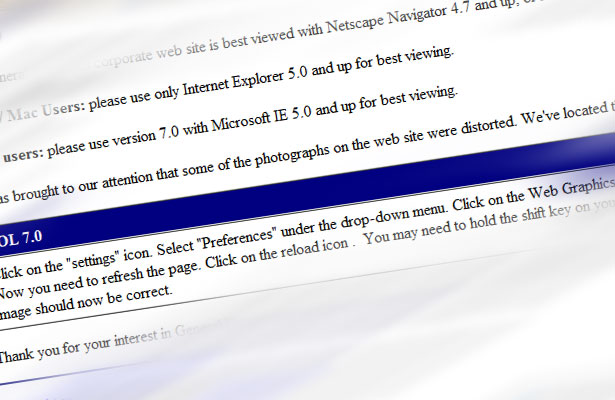
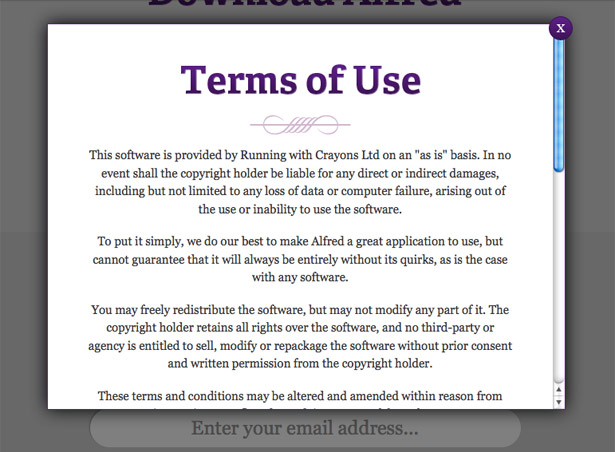
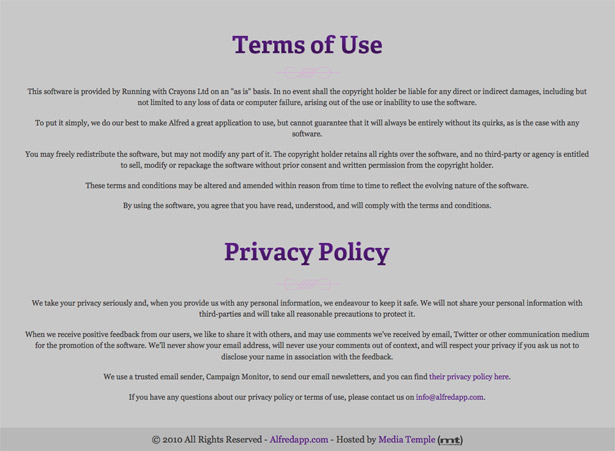
كما ترى من لقطات الشاشة أدناه ، لا توجد أي وظيفة مفقودة بين إصدار موقع ويب Alfred الذي تم تمكين جافا سكريبت منه وإيقاف تشغيل جافا سكريبت. والفارق الحقيقي الوحيد هو أن الشروط والأحكام ترتكز في أسفل الصفحة بدلاً من الفتح في نافذة مشروطة عند النقر فوق الارتباط. ولكن في كلتا الحالتين ، فهي مرتبطة وقابلة للقراءة بالكامل.
إليك النسخة الكاملة الوظائف من الموقع ، مع النافذة المشروطة.
في ما يلي الإصدار الذي تم تعطيل جافا سكريبت له ، حيث تظهر البنود والشروط أعلى التذييل مباشرةً. ما زال مرتبطًا من نفس المكان في المحتوى.
تنفيذ التحسين التدريجي

لقد تحدثنا عن PE على مستوى النظرية أعلاه. ولكن دعونا ندخل في الجوانب العملية لتطبيقه على مشروع موقع الويب. أول شيء يجب فعله هو معرفة بنية المعلومات لموقعك.
انظر إلى المحتوى المتاح وكيفية تنظيمه. قم بإنشاء بعض الأطر المختارة لكيفية إظهار المحتوى ، ووضع العناصر المختلفة ، وما إلى ذلك. قم بتحديدها في هذه المرحلة ، من خلال ما يجب أن يبدو أقرب إلى الجزء العلوي من الشفرة (أهم العناصر) وما يمكن أن ينخفض إلى الأسفل.
هذه الخطوة هندسة المعلومات أمر حيوي مع التحسين التدريجي. بمجرد معرفة ما يجب أن تذهب إلى حيث ، يمكنك البدء في الترميز. تأكد من إعداد شفرة HTML بالترتيب الصحيح ، وفقًا لما هو الأكثر أهمية. لن يتطابق هذا بالضرورة مع الترتيب الذي تظهر به الأشياء على موقع الويب الخاص بك الذي تم تصميمه على أكمل وجه ، ولكن من المحتمل ألا يكون بعيدًا جدًا (رأس الصفحة في الأعلى والمحتوى في المنتصف والتذييل في الأسفل).
تأكد من أن HTML الذي يتم ترميزه هنا هو دلالية. استخدم السليم ، ، العلامات ، وما إلى ذلك ، وكذلك تسمية الأقسام التي يظهر فيها المحتوى الخاص بك بشكل صحيح. وهذا لا يجعل الوصول إليه أكثر سهولة فحسب ، ولكنه أيضًا يجعل الحفاظ على شفرتك وترميز CSS أكثر سهولة.
ستحتاج أيضًا إلى التعليمة البرمجية في أي وظيفة في هذه المرحلة باستخدام البرامج النصية من جانب الخادم. على الرغم من أن موقعك النهائي قد يستخدم Ajax للوظائف الأساسية ، إلا أنه لا يزال من المهم وجود نسخة احتياطية من جانب الخادم ، فقط في هذه الحالة.
بمجرد الانتهاء من HTML الأساسي ، سترغب في الانتقال إلى طبقة العرض التقديمي. الذهاب إلى هذا إلى حد كبير كما تفعل تصميم أي مشروع موقع. ولكن تأكد من حصولك على ترميز CSS فعليًا للحفاظ على فكرة أنه لن تعمل كل خاصية CSS في كل متصفح. تأكد من أنه حتى في حالة عدم عمل بعض محدداتك ، فلن يتأثر العرض التقديمي العام.
قد يكون القليل من التدهور الرشيق مناسبًا لبعض CSS ، لتلك الحالات عندما تريد حقًا استخدام تقنية معينة غير معتمدة على نطاق واسع. لا يوجد شيء خطأ في استخدامه بشكل انتقائي ، في حالات خاصة. لكن الهدف هنا هو الاعتماد على الترميز الجيد والمعتمد على المعايير والترميز الدلالي لجعل التدهور الروتيني غير ضروري.
كان هناك بعض الجدل حول ما إذا كان استخدام أوراق الأنماط المتعددة للتحسين التدريجي فكرة جيدة. يمكن أن يكون فصل الجوانب المختلفة للعرض التقديمي (التخطيط ، الطباعة ، اللون ، إلخ ، بالإضافة إلى أوراق الأنماط المختلفة لأشياء مثل تخطيطات الطباعة أو المحمول) أمرًا منطقيًا ، خاصة إذا كانت ورقة أنماطك طويلة أو معقدة.
تسهل أوراق الأنماط المنفصلة العثور على عنصر محدد ، ويمكن أن تجعل من الحفاظ على الموقع أكثر سهولة وأكثر تعقيدًا. بعد كل شيء ، إذا كنت تريد فقط تغيير لون ، فمن السهل فتح ورقة أنماط الألوان الخاصة بك والعثور على جميع حالات ذلك اللون ، وتأكد أنك لم تفوت أي شيء. ولكن لنفترض أنك تريد تغيير اللون والطباعة لنوع معين من العناصر على صفحتك (مثل جميع H1s ، أو روابط الشريط الجانبي). ستحتاج إلى فتح عدة أوراق أنماط لإجراء التغييرات. سواء أكنت تستخدم ملفات CSS متعددة أو لا تأتي أكثر من خيار شخصي أكثر من أي شيء آخر.
بمجرد أن يتم تشفير CSS بالكامل ويتم اختبار كل شيء ، فقد حان الوقت لإضافة أي برامج نصية من جانب العميل. في هذه المرحلة ، يجب أن يعمل موقعك مع أو بدون جافا سكريبت. ولكن إضافة JS يمكن أن يحسِّن بشكل كبير من تجربة المستخدم ورضاه. بمجرد إضافة جميع البرامج النصية الضرورية ، تأكد من اختبار الموقع مرة أخرى مع إيقاف تشغيل هذا البرنامج النصي ، فقط للتأكد من أن كل شيء لا يزال يعمل بشكل مقبول.
إقناع عملائك
عند العمل بمفردك ، ومشاريع مواقع الويب الشخصية ، فإن التحسين التدريجي هو شيء يمكنك تنفيذه دون مشكلة. عند التعامل مع العملاء ، ومع ذلك ، يمكن أن يصبح الأمر أصعب قليلاً. لا يزال هناك الكثير من العملاء الذين يتشبثون بفكرة أن موقع الويب الخاص بهم يحتاج إلى الظهور تمامًا في كل متصفح يستخدمونه على الإطلاق. أبدا.
اشرح فوائد التحسين التدريجي لعملائك. أخبرهم أنه أسرع وأقل تكلفة بالنسبة لهم لتصميم الموقع مع مراعاة التحسين التدريجي ، وأن زوارهم لن يهتموا بأي طريقة ، طالما كان المحتوى متاحًا.
إذا استمروا في المقاومة ، أخبرهم أنه سيتعين عليك تعديل عرض الأسعار وفقًا للتعويض عن الوقت والجهد الإضافيين للشفرة المطلوبة.
في كثير من الحالات ، عندما يرى العميل أن التحسين التدريجي سيوفر لهم المال دون تأثير ضار على زوارهم ، فإنهم أكثر من سعداء لتصميم موقعهم بهذه الطريقة.
تعزيز العرضي التدريجي
أنا متأكد من أن هناك بعض من بينكم ممن يقرأون هذه المقالة ويفكرون ، "ولكن هذه هي الطريقة التي أصمم بها مواقع الويب على أي حال!" وهناك الكثير من المصممين الذين يصممون مواقعهم حول المحتوى ، مع التأكد من أن كل طبقة تعمل قبل إضافة أخرى طبقة.
إن HTML الخاص بهم منظم بشكل جيد ، ويعمل CSS الخاص به كوحدة كاملة ولكن لا يزال يبدو جيداً حتى إذا لم يعمل عنصر واحد أو اثنين بشكل صحيح ، وحتى بدون البرمجة النصية من جانب العميل ، كل شيء لا يزال يعمل.
وقد اتخذ بعض المصممين بشكل طبيعي رؤية تقدمية لتصميم الويب. لأولئك المصممين ، يبدو هذا المقال مثل قبعة قديمة.
ولكن بالنسبة لمن يذهبون إلى هناك والذين يتخذون الاتجاه المعاكس ، إما بتدهور رشيق ، أو فقط لتصميم أقل قاسم مشترك وعدم الاكتراث بتقنيات أكثر تقدمًا ، فكر في التحسين التدريجي لمشروعك القادم.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
هل تقوم تلقائيًا بتصميم المواقع ذات التحسين التدريجي؟ أو تفضل اتباع نهج التدهور رشيقة؟ يرجى مشاركة استراتيجياتك في التعليقات!