صور التكيف: حل مشكلة الصورة سريعة الاستجابة
التصميم المستجيب ليس مجرد تغيير في التصميم أو استخدام استعلامات الوسائط هنا وهناك ، بل هو حالة ذهنية وعمل له معنى واضح.
التصميم المتجاوب يقضي أساسًا بأننا نهتم بالمحتوى أكثر مما لدينا في الماضي. في الواقع ، نحن نهتم كثيرًا حتى أننا سنحسن المحتوى لنقرأه ونراه على الأجهزة التي لم يتم إطلاقها بعد.
في جوهرها ، نحن نحاول تقديم المعلومات بأكبر قدر ممكن من الوضوح وأن نكون فعالين قدر الإمكان في نفس الوقت. هنا فكرة خاطئة شائعة ؛ يعني الهاتف المحمول أولاً تصميم موقعك كما لو كان موقعك بأكمله يدور حول الهاتف المحمول. هذا ليس دقيقا أولاً ، يعني الهاتف المحمول ببساطة التصميم لأبسط تجربة أولاً ، والتي غالبًا ما تقودنا إلى تقليل النفقات العامة التي نمر بها أو التي قد نختبرها في المستقبل.
في عالم التصميم قرارات سريعة؛ إستجابة؛ والمحتوى الإبداعي ، يجب أن نكون يقظين أولاً وقبل كل شيء. ويتوخى اليقظة معرفة متى تكون لدينا مشكلة في تصميماتنا سريعة الاستجابة ، وكيفية إصلاحها. اليوم ، نحن نفعل ذلك بالضبط.
لقد كانت الصور المتجاوبة موضوعًا صعبًا منذ سنوات ، حيث كان هناك عادةً أكثر من طريقة "اختراق" لجعل صورك مستجيبة. دعونا نذهب من خلال هذا الموضوع من الألف إلى الياء ، بدءا من كيف كنا نفعل ذلك.
الماضي
موقع Boston Globe هو مثال كلاسيكي للتصميم السائل.
قبل أن نذهب إلى أبعد من ذلك ، نحتاج إلى معرفة كيف تتصرف صفحة الويب حتى يمكننا التحدث عن كيفية عملها. مخترع سريع: يتم تحميل HTML بشكل تسلسلي ، ثم يتم طلب الموارد فور حدوثها ، ثم يتم تنفيذ البرامج النصية على الفور ثم يتم إرسال جميع ملفات تعريف الارتباط مع طلبات HTTP.
عملية طلب / سحبت / جلب / الخ. وضعت بعض القيود على كيفية الإبداع التي يمكننا الحصول عليها باستخدام هذه المنهجيات. على الرغم من أن ذلك بالتأكيد لم يمنع الناس في الماضي. فيما يلي بعض الطرق التي حصلوا عليها حول هذا الموضوع.
استبدال السمة "src"
يمكننا استخدام javascript لإعادة كتابة السمة "src" ، بحيث تسحب وتحل محل صورة بناءً على حجم المتصفح ، والذي يبدو أنه يعمل جيدًا. كان هذا ما استخدمه الكثير من الناس في الماضي. المشكلة مع هذا أنها تستخدم طلب HTTP مزدوج. أولاً ، تسحب الصورة الأصلية ، ثم تستبدلها صورة javascript'd. إنك تقوم بشكل أساسي بأكثر مما كنت ستفعله إذا لم تفعل شيئًا ، على الرغم من أنه يبدو أنه يعمل.
هل هناك حلول لهذا؟ هناك ، في الواقع!
هناك طريقة يستخدمها الكثير من الأشخاص حيث نضع صورة gif بحجم 1 بكسل في الموقع بدلاً من الصورة الفعلية ؛ لذا بدلاً من جلب صورتين بسعر اثنين ، فعليك الحصول على اثنين بسعر واحد - ولكن هذا غير موجود 'ر مثالية سواء. في هذه الحالة ، لا تزال تقدم طلبين لبروتوكول HTTP.
هذا يعني أيضًا أنك تعتمد على javascript لجميع الصور. وهذا أمر صعب ، لأن مشغلي شبكات الجوال يمكنهم العبث بجافا سكريبت ، أي عدد من الأشياء الأخرى يمكن أن تكسر جافا سكريبت ، وعددًا مفاجئًا من مستخدمي الموقع يقومون بتعطيله عمدا.
نوسكريبت
وهناك طريقة أخرى اكتسبت بعض الشعبية وهي استخدام علامة "noscript" لصور الجوال ثم استخدام javascript لتبديلها للحصول على صورة دقة أعلى. يبدو أن هذا أخذ المجتمع من العاصفة منذ بعض الوقت بسبب القدرة على التبديل من الهواتف المحمولة إلى الإصدارات عالية rez ، وتزامن ذلك حقا مع سوء تفسير واسع "المحمول أولا" الذي ذكرته أعلاه. هذا لا يعمل في IE. لحلول Internet Explorer ، ستحتاج إلى كتابة ما يلي:
![]()
ولكن المشكلة في ذلك هي أنه لا يعمل الآن في متصفح الويب الشهير Firefox. إذن ما علينا فعله هو:
كما ترون ، هذا ليس بسيطاً جداً وبالتأكيد ليس قوي جداً. ليس هناك حقا طريقة للقيام بذلك بشكل نظيف أو ببساطة على الإطلاق. في الواقع ، فإن الكثير من الأشخاص الذين يعملون في الصور المتجاوبة يحاولون حل هذه المشاكل لسنوات حتى الآن ، ولم يبتعدوا عنها كثيرًا.
عادة ما تم استخدام ما قاموا به نوعا من جافا سكريبت للعمل من خلال هذه المشكلة ، وقبلت طلب HTTP المزدوج كشر ضروري.
حل الخادم الجانب؟
ويتمثل حل الخادم النموذجي لهذا في استخدام javascript لاستبدال "src" بـ HTML5 "-data-highsrc" ، وتخزين حجم المتصفح في ملف تعريف الارتباط. على الرغم من ذلك ، فإنه يرسل نفس طلبات HTTP متعددة كما كان من قبل.
السبب الذي جعل الناس يحبون هذه الطريقة أنهم شعروا أنها أكثر أمانًا نظرًا لأنهم كانوا يخزنون حجم المتصفح في ملف تعريف الارتباط ، وشعروا أن هناك هامشًا أقل للخطأ. في الواقع ، هذا غير دقيق. فيما يلي بعض الأسباب التي تجعل هذه الطريقة غير كبيرة مثل الطرق الأخرى المذكورة حتى الآن. يسمح فقط بجلب الصور الكبيرة والصغيرة ، ولا يتعامل مع تغييرات اتجاه الجهاز ، وينكسر بشدة لأن المتصفحات الآن تجلب الصور مسبقًا. كما أن هناك احتياطًا كبيرًا هو أن ملفات تعريف الارتباط في بعض الأحيان لا يتم تعيينها بسرعة كافية مما يؤدي إلى الحصول على صور مخصصة لأجهزة الجوال.
بسبب كل هذا ، تحديدًا فشل الخيارات المناسبة على الخادم والعميل ، نحتاج إلى حل جديد.
وهذا هو المكان الصحيح الصور التكيفية خطوات الطريقة في.
طريقة الصور التكيفية
الصور المتكيفة هي الحل الحقيقي لهذا اللغز بأكمله. هو حرفيا بالسهولة مثل السحب والإسقاط على الخادم الخاص بك وأنت كل شيء انتهى. تستخدم هذه الطريقة التكيفية ملف htaccess واحدًا ، وملف php واحدًا وخطًا واحدًا من javascript ، وهذا كل شيء .
يمكنك ببساطة سحب ملف htaccess و php إلى الدليل الجذر الخاص بك وإضافة javascript إلى رأس ملف الفهرس الخاص بك وأنت كاملة. لا شيء آخر للقلق حتى. الآن ، إنها تقدم الكثير من التخصيص ، لكننا سنصل إلى ذلك قرب النهاية.
الآن دعونا نقفز مباشرة إلى بداية الطريقة التكيفية.
الأهداف
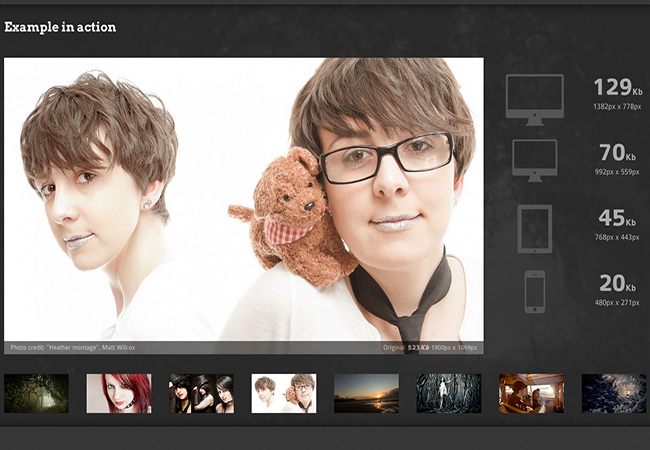
دعونا أولا تحديد أهداف المشروع. منشئ الصور التكيفية ، ماثيو ويلكوكس ، حددت هذه الأهداف كأهدافه لهذا الحل:
- يجب أن تكون سهلة الإعداد والاستخدام.
- يجب أن تكون صيانة منخفضة قدر الإمكان.
- يجب أن يعمل مع المحتوى الموجود ، أو لا توجد تعديلات ترميزية أو CMS مخصصة.
- يجب السماح بإصدارات متعددة.
- يجب أن تعمل مع نقاط توقف التصميم وليس نقاط توقف الجهاز.
- يجب استبداله بسهولة عندما يصل حل متميز.
وهذه الأهداف لهذا المشروع تعتمد كلها على افتراض أن
![]()
تستخدم علامات في موقعك بالفعل أعلى صورة دقة ، والتي في رأيي افتراض معقول. عادة ما يكون لدينا أفضل الصور على موقعنا بالفعل ، لأنني أعرف عدد قليل جدا من مصممي الويب الذين يضعون أفضل صورهم على إصدارات الهاتف والأسوأ على شبكة الإنترنت. هذا هو نفسه توضيحي جدا جدا.
كيف تعمل
نحن على وشك الغوص في الشفرة ، ولكن قبل أن نتحدث عن كيفية عملها على مستوى أعلى. ببساطة ، يكتشف javascript أكبر أبعاد الشاشة المتاحة على هذا الجهاز ويخزنها في ملف تعريف الارتباط. ثم يقوم ملف .htaccess بتوجيه بعض الطلبات إلى ملف images.php التكيفي ، وبعد ذلك بناء على هذه القواعد يقوم ملف PHP ببعض المعالجة. داخل تلك المعالجة يحدث السحر الحقيقي ، وبكل الوسائل أوصي الجميع بقراءة هذا الملف من PHP. هذا هو PHP الأكثر جميلة كتبتها في سنوات . بالتأكيد يجب أن نرى.
الآن دعنا ننتقل إلى كسر تفاصيل كيفية عمل هذه الملفات ، والتفاعل مع بعضها البعض. سنناقش هنا كل ما تحصل عليه عند تنزيل الحزمة من موقع الصور التكييفية.
شفرة جافا سكريبت
شفرة javascript التي ستحتاج إلى نسخها هي:
ويجب أن تمر قبل أي javascript آخر في قسم رأسك . وتجدر الإشارة أيضًا إلى أنه إذا كنت ترغب في الاستفادة من عرض شبكية العين على أي من منتجات أبل الحديثة ، يمكنك استخدام خط جافا سكريبت التالي:
كما ترون ، هذا الخط الأخير متشابه للغاية والفرق الوحيد هو أنه سيرسل صورًا عالية الدقة إلى هذه الأجهزة التي تسمح لها - كن مدركًا أنها ستعني عمليات تنزيل أبطأ لمستخدمي شبكية العين ، ولكن صورًا أفضل بالطبع.
لاحظ أن هذا يجب أن يكون أول جافا سكريبت في قسم رأسك.
ملف .htaccess
إن ملف .htaccess عبارة عن مجرد أداة مساعدة لإدارة الدليل ، وإذا كان لديك بالفعل موقع ويب تفكر فيه باستخدام صور متكيفة ، فمن المحتمل أن يكون لديك بالفعل ملف .htaccess ، لذا فما سنحتاجه هو إضافة بعض المحتويات . ما عليك سوى فتحه (فهو موجود دائمًا في الدليل الجذر لموقعك) ، وأضف هذا:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- الآن ، الجزء المثير للاهتمام من هذا هو أنك لست بحاجة إلى إجراء أي تغييرات على الإطلاق.
عادةً ما تريد المواقع أن تكون جميع صورها مستجيبة وتلعب بطريقة جيدة مع جميع عوامل النموذج ، وبالتالي لا تحتاج إلى استبعاد أي شيء. إذا كنت تريد أو تحتاج إلى ذلك ، فهناك الخيار هناك ولكن تذكر أنك تريد أن تكون مستجيبة وتقدمية. ملف .htaccess هنا هو مثالي لهذا المشروع ، ويعمل كمفتاح في هذه العملية برمتها ، ومن دونها لا يمكنك استخدام هذه الطريقة. ونتيجة لذلك يجب عليك التأكد من أنك لا تنسى ذلك ، أو إضافته إذا لم يكن لديك واحد.
ملف PHP
كل ما عليك القيام به مع هذا واحد هو سحب وإسقاطه في الدليل الجذر الخاص بك ، وسوف تهتم بكل شيء آخر. هناك قسم صغير قابل للتخصيص كما ترون هنا:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */كما تقول عن بقية النص ، إذا كنت لا تعرف ما تفعله فلماذا لا تتركه بمفردك؟ في حال كنت ترغب في ترقيع دعونا نلقي بعض الضوء هنا.
دقة $ هي عرض الشاشة التي سنعمل معها. في الوضع الافتراضي ، سيتم تخزين صورة بحجم كبير الحجم للشاشات الكبيرة ، والشاشات العادية ، والأجهزة اللوحية ، والهواتف ، والهواتف الصغيرة.
$ cache_path إذا كنت لا تحب كتابة الصور المخبأة في ذلك المجلد ، يمكنك وضعها في مكان آخر. فقط ضع المسار إلى المجلد هنا وتأكد من إنشائه على الخادم.
سوف يؤدي شحذ $ شحذ خفية على الصور rescaled. عادة ما يكون هذا جيدًا ، ولكن قد ترغب في إيقاف تشغيله إذا كان الخادم الخاص بك مشغولاً للغاية.
$ watch_cache إذا كان الخادم الخاص بك مشغولاً للغاية ، فقد يساعدك في الأداء لتحويل هذا إلى FALSE. يعني ذلك أنه يجب عليك مسح دليل ذاكرة التخزين المؤقت يدوياً إذا قمت بتغيير مورد.
الآن بعد أن عرفتم كل شيء عن التخصيص ، قد يكون لديك فضول ، فقط ما الذي يفعله ملف PHP بالضبط؟ حسناً ، دعنا نتجول خطوة بخطوة:
- يقرأ ملف تعريف الارتباط ويتناسب مع النتيجة في نقاط التوقف التي تتطابق مع نقاط توقف CSS
- يقوم بالتحقق من دليل ذاكرة التخزين المؤقت الخاص به لمعرفة ما إذا كان هناك إصدار من الملف المطلوب بحجم ذلك الكسر.
- إذا كان كذلك ، فإنه يقارن التواريخ على ذلك والأصل للتأكد من أن النسخة المخبأة ليست قديمة.
- إذا لم يكن موجودًا مخبأًا ؛ ثم يقوم بإنشاء صورة تم تشفيرها فقط إذا كانت الصورة المصدر أكبر من حجم نقطة القطع. ثم يخزن ذلك للاستخدام في المستقبل.
ملف ai-cookie.php
يمكنك أيضًا الحصول على هذا الملف "ai-cookie.php" في مجلدك عند تنزيل حزمة الصور القابلة للتكيف ، ولكن يمكن حذف هذا في الواقع لأنه يجب أن يتم باستخدام طريقة بديلة للكشف عن حجم شاشة المستخدمين. ينصح مبتكر الصور التكيفية بحذف هذا والانتقال بالطريقة القياسية.
وهذا عن ذلك لمحتويات تلك الحزمة. الآن ، تأكد من إلقاء نظرة على جميع الملفات التي ظهرت في موقعك وتأكد من أنك تستخدم أفضل الممارسات مع استعلامات الوسائط. أيضا ، تأكد من طرح الأسئلة إذا كان لديك أي على هذا المحتوى أو استفسارات وسائل الإعلام بشكل عام لأنني أحب الحديث عن هذا النوع من الأشياء. الآن دعونا نلخص ما لدينا هنا.
في الجمع:
إنه بالتأكيد نظام رائع ، والذي أتوقع استخدامه لسنوات قادمة. أولاً ، ما الذي يمكنني تخصيصه بالضبط مع هذا النظام ككل؟
مع هذا النظام يمكنك:
- قم بضبط نقاط التوقف لتتناسب مع CSS الخاص بك.
- حدد المكان الذي تريد فيه مجلد ذاكرة التخزين المؤقت.
- تعيين جودة ملفات JPG المُنشأة.
- تعيين مدة بقاء المتصفحات في ذاكرة التخزين المؤقت للصورة.
- ببراعة شحذ الصور ولدت.
- javascript البديل للكشف عن أجهزة DPI العالية.
في المستقبل ، سأحب كل ذلك أيضًا لاكتشاف النطاق الترددي على النظام ، بدلاً من حجم الجهاز أو عرض المتصفح. لأن هذا هو المفتاح الحقيقي في تحديد الصورة التي ترسلها ، ولكن حتى الآن لا توجد طريقة مجدية للقيام بذلك.
يزور adaptive-images.com لتحميل الملفات التي أشرت إليها في هذه المقالة.