إضافة شفافية وتدرجات مع CSS
الطريقة التي تتعامل بها مع الألوان في تصميمات الويب لديك على وشك التغيير. ربما كنت قد لعب مع قيم اللون الست عشري منذ كنت فاتنة الويب وي ؛ إذا كنت ، استعد للنمو بسرعة . وصل CSS3 ، وحجم اللوحة الخاص بك على وشك الحصول على أكبر من ذلك بكثير.
بالمقارنة مع ما هو قادم ، فإنه على الرغم من أن المصممين كانوا مصابون بالألوان ، يعملون فقط مع جزء صغير من الطيف اللوني. لا ، لن يتم إضافة ألوان جديدة إلى قوس قزح.
ما سيحدث هو أنه سيتم تحديد قيم اللون بطرق جديدة ، وسيتم إضافة طيف مستويات العتامة بالكامل وسيتم طرح التدرجات المبنية على CSS النقي بدلاً من الصور أيضًا.
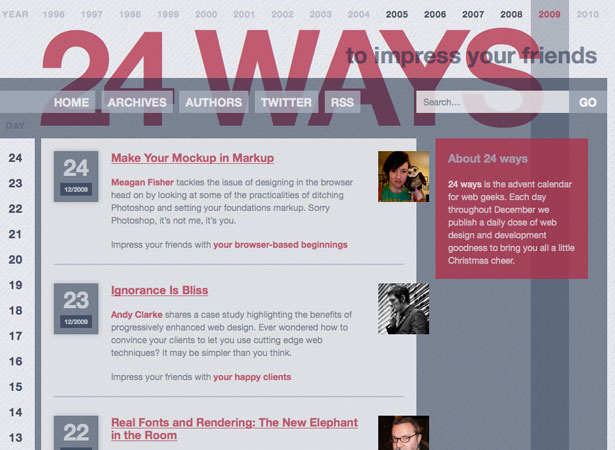
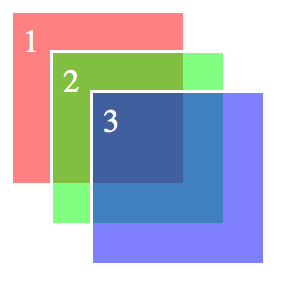
بعض مواقع التفكير المتقدم ، مثل المثير للإعجاب 24 طرق لإقناع أصدقائك ، يتم تشغيلها بالفعل باستخدام RGBa للحصول على تأثيرات لونية الخلفية والنصوص - والنتائج رائعة.

24ways.org يستخدم العتامة و RGBa لإنشاء تصميم متعدد الطبقات بارد.
الحقيقة حول الهيكس
على الرغم مما قد يظن بعض مطوري البرامج الذين شاركت معهم مؤخرًا ، فقد كان RGB موجودًا على الويب لفترة من الوقت. يتم دعم قيم ألوان RGB في كل متصفح يمكنك التفكير فيه ، لذا فهي ليست جديدة. إنه فقط أن معظم المطورين (والمصممين) اعتادوا على تحديد الألوان في HEX وليس لديهم سبب للتغيير. الآن يفعلون.
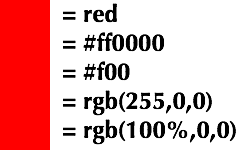
يمكن لأنظمة HEX و RGB تحديد ملايين الألوان المتاحة على شاشتك بشكل جيد:

كل من هذه الإعدادات قيمة اللون تنتج نفس النتيجة.
ومع ذلك ، أنا أفضل تجربة الألوان في RGB. أنا إنسان ذو 10 أصابع ، لذا فإن تخيل الألوان التي تستخدم قيم Base-10 يكون أسهل من تخيل الألوان التي تستخدم قيم أساسها ستة عشر. أنا مضحك بهذه الطريقة: يمكنني معرفة لون ذي قيم تتراوح بين 0-255 أو ما بين 0 و 100٪ أسرع بكثير من واحد بالقيم من 00-99 أو aa-ff.
تتميز HEX بميزة طفيفة مقارنة بـ RGB: فهي صغيرة الحجم - حتى أكثر إذا كنت تستخدم الاختزال (ثلاث قيم بدلاً من ستة). هذا مهم فقط إذا كنت صارمة حول تحسين التعليمات البرمجية ، وإن كان. الشيء الوحيد المختلف HEX هو جيد لألوان الويب الآمنة. ولكن إذا حددت نفسك بالألوان الآمنة للويب ، فقد حان الوقت للتحرك على أي حال.
جديد ومحسن RGB: الآن مع ألفا!
إليك سبب لبدء استخدام قيم RGB: يمكن أن تتضمن قيمة ألفا لإنشاء عتامة. إضافة قيمة ألفا إلى لون RGB هي البساطة نفسها:
background-color: rgba(100%, 0, 0, 0.5)
أو:
background-color: rgba(255, 0, 0, 0.5)
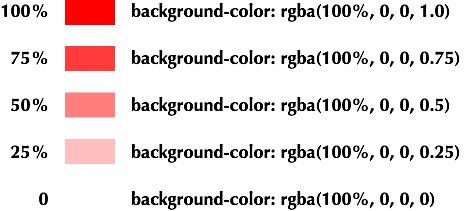
كل من هذه القيم تنتج حمراء في عتامة 50 ٪. عندما تستخدم RGBa ، تأكد من التحديد rgba() كقيمة (لاحظ a ) ، ثم قم بإضافة قيمة alpha كقيمة رابعة مفصولة بفاصلة ، تتراوح من 0 (شفاف) إلى 1.0 (معتم). قيمة 0 تعادل transparent قيمة اللون.

قيم اللون ، من معتم إلى شفاف.
لماذا لا يدعم HEX تركيبًا مماثلًا؟ حسنًا ، يمكن ، في الواقع ، كما سنرى لاحقًا ، لكن W3C ليس لديه خطط واضحة لإضافته إلى مواصفات ألوانه. قد يتغير ذلك ، ولكن في الوقت الحالي ، يعتبر RGB مستقبل الألوان على الويب.
طالما أن مستعرض المستخدم يدعم CSS3 ، يمكنك استخدام قيمة RGBa للحصول على الشفافية في أي مكان توجد فيه قيمة اللون: في النص والخلفيات والحدود والخطوط العريضة وظلال النص وظلال العلبة - في أي مكان.
السؤال الوحيد المتبقي هو ، ماذا عن المتصفحات التي لا تدعم RGBa؟ أسمع أن أحد المستعرضات التي لا يزال يستخدمها عدد قليل من الأشخاص (مثلاً 70 إلى 75٪ من الجمهور المستعرض) لا يدعم أي CSS3 ، بما في ذلك RGBa. لماذا ، من شأنه أن يكون Internet Explorer!
ماذا تفعل مع IE؟
إذا واجه المتصفح قيمة لا يفهمها ، فمن المفترض أن يتجاهلها ويجعل أي قيمة أخرى محددة لهذا الموقع. يجب أن تغطي CSS التالية IE والجميع:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
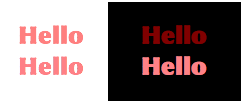
ضبط الألوان في IE بحيث تبدو أشبه بالألوان الشفافة ممكن. على سبيل المثال ، إذا كنت تعلم أن كتلة النص ستظهر على خلفية بيضاء ، فيمكنك استخدام القيمة rgb(255, 127, 127) لجعلها تبدو شفافة بنسبة 50٪. عندما تتغير الخلفية ، سيصبح الفرق واضحًا:

تحاكي القيمة الوردية شكل أحمر شفاف بنسبة 50٪. ولكن بمجرد وضع النص على خلفية مظلمة ، يتم الكشف عن الوهم.
حسنًا ، هذا ليس حلاً مثاليًا لأنه ليس شفافًا حقًا. لا أستطيع إصلاح ذلك. ولكن يمكنني مشاركة نصيحة حول كيفية وضع ألوان شفافة في خلفية أي عنصر في أي متصفح ويب حديث.
وراء الكواليس ، الجزء 1: ألوان شفافة في الخلفيات الخاصة بك
هناك ميزة صغيرة من Internet Explorer تتمثل في أنها تتضمن عدة "فلاتر". فلاتر IE ليست جزءًا من لغة CSS القياسية ولن تكون أبدًا ، ولكن يمكننا استغلالها بطرق مثيرة للاهتمام للحصول على نتائج مشابهة لتلك الخاصة بميزات CSS3 .
باستخدام أحد هذه الفلاتر المخصصة لـ IE ، يمكننا إضافة تدرج إلى خلفية عنصر ما ، كما يمكنك تضمين ألوان شفافة باستخدام العلامة السداسية العشرية. القيمة الأولى في سلسلة سداسي عشرية هي عتامة اللون ، وتتراوح من 00 (معتم) ل ff (شفاف). وهذا يوفر ثغرة صغيرة مثيرة للاهتمام ، لأنه من خلال تعيين قيم البداية والنهاية للتدرج ليكون نفس اللون ، يمكننا إضافة لون خلفية شفاف بشكل فعال:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
يتعين علينا استخدام الفلتر مرتين: مرة واحدة للإصدارات القديمة من IE ( lt تعني "أقل من") ومرة أخرى لـ IE8 والإصدارات الأحدث ( gte لتقف على "أكبر من أو يساوي") ، والتي تستخدم الجديدة -ms البادئة لتعريف أنفسهم باسم ملحقات مايكروسوفت. يؤدي ذلك إلى إضافة خلفية شفافة بنسبة 50٪ إلى المتصفحات المتوافقة مع المعايير و Internet Explorer مع الرجوع إلى الإصدار 5.5.

يجب أن تبدو هذه هي نفسها في معظم المتصفحات. انظر الى هذا مثال حي .
وراء الكواليس ، الجزء 2: التدرجات في الخلفيات الخاصة بك
انتظر دقيقة! ألم أقل فقط أنك تستطيع إضافة تدرجات إلى الخلفيات في Internet Explorer باستخدام مرشح التدرج؟ في الواقع ، لقد فعلت. ولا يمكنك إضافة التدرجات إلى الخلفيات باستخدام CSS3؟ حسنا نوعا ما. ما نبحث عنه هو حل مستعرض يسمح لنا بإضافة تدرجات في الخلفية بدون استخدام CSS ولكن لا تحتوي على رسومات ، ولا صور PNG شفافة ، ولا تلوث في Photoshop في كل مرة يرغب فيها العميل في جعله ظلًا الأرجواني أكثر قليلا الأزرق. يمكنك القيام بذلك باستخدام Firefox 3.6 و Safari 4 و Chrome 5.
لئلا تعتقد أن استخدام التدرجات سيكون سهلا ، هناك تعقيد بسيط واحد ، صدق أو لا تصدق ، لا يأتي من إنترنت إكسبلورر. لم يبدأ W3C العمل إلا مؤخرًا في بناء جملة متدرجة لـ CSS ، ولم يكتمل بعد ، ولكن كلا من موزيلا (Firefox) و Webkit (Safari) قاما بالفعل بإضافة إصدارات خاصة بهما (متعارضة) خاصة بالمتصفح. تهدف "ملحقات" المتصفح هذه إلى دفع الصناعة للأمام عن طريق إضافة ميزات مرغوبة وضرورية قبل الإصدارات المعتمدة من W3C.
لم نفقد كل شيء. يحتوي كل إصدار على بادئة ملحق المتصفح الخاص به ، لذلك إذا أضفنا جميع قواعد جمل التدرج إلى الكود ، فستعمل جميع المتصفحات بشكل جيد:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

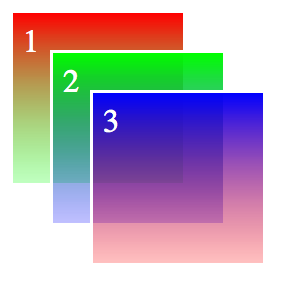
هذا هو تدرج خطي رأسي يعمل في IE 5.5+ و Firefox 3.6+ و Chrome 5+ و Safari 4. شاهد هذا مثال حي .
هذا إنشاء تدرج عمودي خطي في معظم المتصفحات الحديثة. الاستثناء الكبير هو أوبرا. لم تقدم بنية متدرجة ، على الأرجح لأن منشئيها ينتظرون رؤية ما يفعله W3C.
للسماح لك بتغيير اتجاه التدرج ، يحدد Webkit نقاط البداية والتوقف ، يحدد Mozilla الجانب أو الركن الذي يبدأ فيه التدرج ، ويعرف IE ببساطة 0 (رأسيًا) أو 1 (أفقيًا). لذا ، لتحويل تدرجنا إلى 90 درجة ، فإننا نرمز له على النحو التالي:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

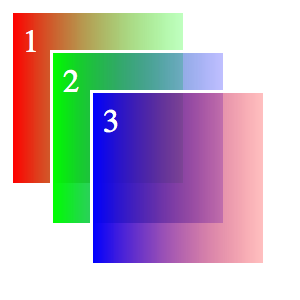
في ما يلي تدرج خطي أفقي يعمل في IE و Firefox و Chrome و Safari. انظر الى هذا مثال حي .
يسمح كل من Webkit و Mozilla بالكثير من التباين في التدرجات ، بما في ذلك التدرجات النصفية والألوان المتعددة. يمكن أن تكون التراكيب المعقدة معقدة للغاية ، ولكننا سنبقيها بسيطة الآن لأن IE تدعم التدرجات العمودية والأفقية الخطية فقط.
أضف بعض الألوان لحياتك
إن الافتتاح أمامنا ليس أقل من ثورة في الطريقة التي نعامل بها اللون في تصميم الويب. سوف تختفي الحمالات التي نستخدمها الآن للحصول على لون شفاف. سنبدأ في رؤية الكثير من التصميمات التي تقوم بها عناصر الطبقة بالاعتماد على RGBa و خاصية العتامة المحددة بالفعل.
قراءة متعمقة
جايسون كرانفورد تيج هو مؤلف ومعلم ومصمم. كتابه القادم ، CSS3 Visual Quickstart Guide ، سيكون خارج هذا الخريف. اكتشف المزيد عن جايسون على موقعه على الإنترنت ، JasonSpeaking ، أو متابعته على تويتر ( jasonspeaking ).