تطبيق المبادئ العشر لدير رام لتصميم المواقع
ديتر رامز ، المهندس الصناعي الألماني ، هو واحد من أكثر المصممين تأثيرًا في القرنين العشرين والحادي والعشرين. اشتهر بعمله مع منتجات براون الاستهلاكية.
ومن بين هذه الأجهزة راديو T3 pocket ، الذي يعتمد عليه تصميم Apple iPod ، ونظام الرفوف العالمي 606.
في أحد الأيام ، كما تسير القصة ، سأل نفسه: "هل تصميمي جيد التصميم؟" لقد أدت إجابته عن هذا السؤال إلى مبادئه العشرة المشهورة. روحه هي شعار المصممين المعاصرين: أقل وأكثر.
ولدت هذه المبادئ في مجال الهندسة الصناعية ، ولكن يمكن تطبيقها على حد سواء لتصميم الويب.
التصميم الجيد هو مبتكرة
يوجد تصميم مبتكر لتوفير حلول طويلة الأمد وقوية للمشاكل التي تتطور باستمرار. على سبيل المثال ، في بداية ثورة المحمول ، كان إنشاء موقع ويب منفصل لشاشة الجوال هو القاعدة ، حتى يأتي تصميم الويب المتجاوب. يتيح تصميم الويب سريع الاستجابة لموقع الويب "ضبط نفسه" على ما يبدو على أي حجم للشاشة من خلال استعلامات وسائط CSS.
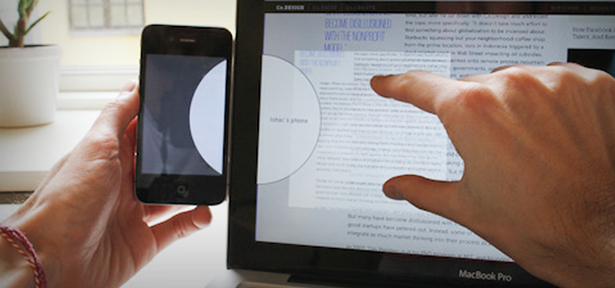
اسحق برتران ابتكر طريقة ذكية وأكثر سهولة لمزامنة الوسائط عبر العديد من الأجهزة. في هذه الصورة ، تظهر دائرة بيضاء عند وضع الهاتف بجانب الشاشة. يحاول المستخدم هنا حفظ مقالة على الويب للقراءة لاحقًا من خلال إبراز المحتوى بأصابعه وسحبه إلى الدائرة. تعتني السحاب بنقل البيانات في الخلفية.
التصميم المبتكر هو أيضا ممكن وقابل للتنفيذ. انها بسيطة ، ويفعل ما يفترض القيام به. في الوقت نفسه ، التصميم المبتكر أنيق ورائع من الناحية الجمالية.
كيف يمكنك إنتاج تصميم مبتكر؟ لا تدع الاتجاهات تراك. سرقة الأفكار وتحسينها. لا تنسخ؛ بدلا من ذلك ، تكون مستوحاة من عمل الآخرين. ما تقوم بإنشائه ليس من الضروري أن يشعل نهضة ، ولكن يجب أن يبرز.
الاتفاقية هي صديقك ، لكن لا تدعها تعوق إبداعك. لا بأس من الاسترشاد بالقواعد والمبادئ التوجيهية ، ولكن من الجيد أيضًا كسرها من أجل الابتكار.

فكر خارج الصندوق.
التصميم الجيد يجعل المنتج مفيدا
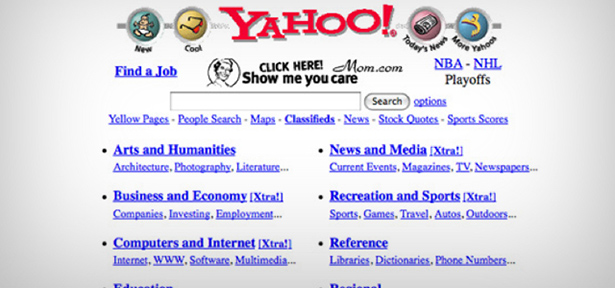
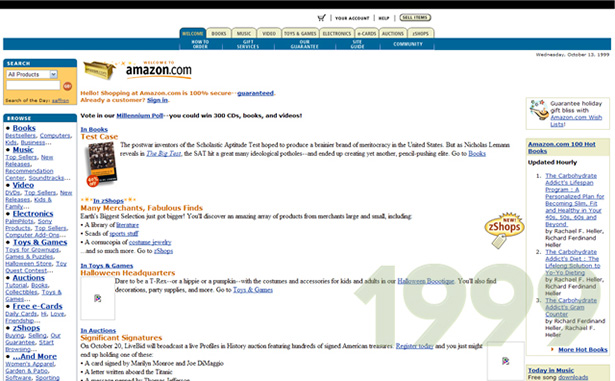
ما فائدة موقع الويب الجميل إذا لم يجد المستخدمون أنه مفيد؟ النسخة القديمة من ياهو بشعة وفقا لمعايير اليوم ، ولكن ، على الرغم من قيود المتصفح من وقته ، كان قابلا للاستخدام للغاية. تعمل كما يجب: دليل المعلومات على الإنترنت.

ياهو! الصفحة الرئيسية حوالي عام 1997
ادرس أولا تصميم لاحقا. فهم أهداف واحتياجات وسلوك المستخدمين المستهدفين. ضع نفسك في أحذيتهم.
اجعل تصميماتك بسيطة ، ولكن ليست فارغة. لا تضيف المزيد من الميزات من أجل إضافة ميزات. استخدم العناصر الزخرفية لإظهار الجوانب الحاسمة لصفحة الويب ، وليس لعرض مواهبك في Photoshop.
اجعل المحتوى قابلاً للقراءة. تعلم مبادئ الطباعة الجيدة. استخدم 2-4 محارف على الأكثر. صمم صفحتك على طول الشبكة الأساسية.
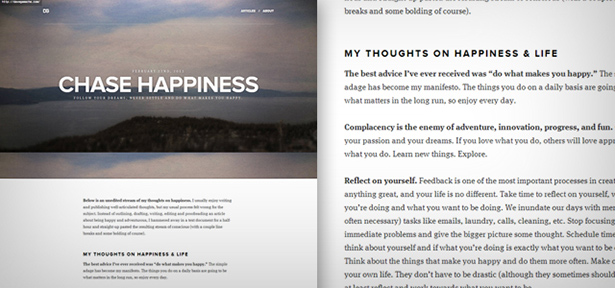
بلوق ديف جاماشي يستخدم الطباعة الفعالة لمساعدة المستخدمين على التركيز على ما يقوله.
التصميم الجيد هو الجمالية
الجماليات هي الانسجام البصري. لا يشير فقط إلى كونه "جميلًا". يجب وضع كل عنصر من عناصر صفحة الويب في موضعه أو حجمه أو تلوينه لسبب ما. إذا لم يخدم أي غرض ، فسيؤدي ذلك إلى ازدحام الصفحة فقط ، وليس إضافة قيمة جمالية إليها.
كيف تقوم بتصميم جمالي؟ للبدء ، استخدم ألوان ذات معنى. تقرر مخططات الألوان الخاصة بك بعناية ؛ لا تخف من تجربة اللوحات الأخرى. تحدد الألوان التي تختارها لموقعك على الويب جزءًا من التجربة التي تقدمها. دراسة نظرية اللون وعلم النفس من الأشكال.
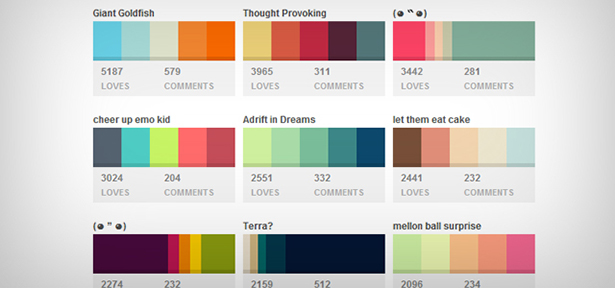
Colourlovers مكان رائع للحصول على إلهام الألوان. قم بإنشاء اللوحات الخاصة بك وحفظها لوقت لاحق.
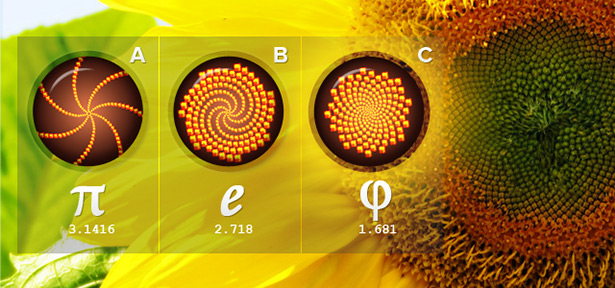
تمتلك الطبيعة أيضًا موهبة خارقة لبناء مخططات الألوان - غروب الشمس والنباتات والحيوانات والمناظر الطبيعية. هذه الأشياء في الطبيعة (بما في ذلك السمات البشرية) التي تتبع النسبة الذهبية هي الأشياء التي نجدها جميلة.

يتم التحكم في نمط البذور في هذا عباد الشمس الجميل بنسبة الذهبي. الأنماط أ و ب على اليسار هي ما ستبدو عليه لوالب البذور إذا استخدمت الطبيعة عددًا غير منطقي مختلف. يظهر النمط C النسبة الذهبية في العمل.
التصميم الجيد يجعل المنتج مفهوما
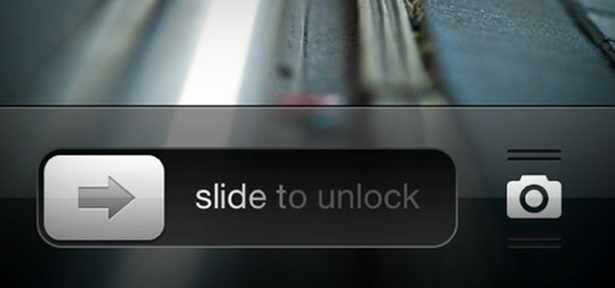
إذا كنت تريد معرفة كيفية عمل شيء مفهوم ، فألق نظرة على شاشة قفل iPhone. هل لاحظت أي وقت مضى توهجًا خفيًا على طول شريط التمرير يتحرك في الاتجاه الذي يجب أن تنزلق فيه؟ خفية لكن مفيدة.

سيخبرك السهم والتوهج المتحرك أنك تحتاج إلى تمرير الزر إلى اليمين لإلغاء قفل هاتفك.
يعد التنقل هو أول شيء يبحث عنه المستخدم عند زيارة أحد مواقع الويب. يمتلك المستخدمون على الإنترنت امتدادات قصيرة ومزيجًا هشًا. إذا لم يفهموا كيف تعمل الصفحة الرئيسية في بضع ثوانٍ ، فإنهم يغادرون. عندما يحدث ذلك ، فإن العاطفة الأخيرة التي سيرتبطون بها مع علامتك التجارية هي الإحباط ، والذي (من الواضح) ضار للأعمال.
جعل القوائم ملحوظة ، واستخدام علامات موجزة. إنها أيضًا فكرة جيدة لتوضيح العمليات أو الخطوات ، بدلاً من إملاءها. قم بقياس مستوى خبرة المستخدمين المستهدفين أولاً. لهجة الأشياء للأطفال. تكون واضحة عند التعامل مع ديموغرافية أذكى.

اثنين من المواقع المشابهة مع شخصيات مختلفة. إذا حكمنا من خلال قائمة الملاحة وحدها ، فهل يمكنك تحديد أيهما أكثر تركيزًا على العملاء؟
التصميم الجيد هو غير مزعجة
تصميم موقع جيد لا يلفت الانتباه أكثر من اللازم. بدلا من ذلك ، يجب أن تنفذ أهداف المستخدم.
يجب أن يتمكن المستخدمون من العثور على ما يحتاجون إليه على موقع الويب بسهولة. لنأخذ حالة قضية فيكتوريا سيكريت. تم تصميم منفذ فيكتوريا سيكريت ليكون أمين الصندوق الموجود في الجزء الخلفي من المتجر. وهذا يمنح العميل الكثير من الفرص - الفرص غير المرغوب فيها - للبحث في المنتجات الأخرى في المتجر وتشتيت انتباهه عن طريق المنتجات المعروضة للبيع. هذا يزيد من فرص أنها سوف تضيف شيئا لسلة بهم.
على الانترنت ، الأمر مختلف. عملية الخروج هي واضحة وآمنة وسريعة. الهدف هو جعل العميل يشتري ما يريد بأسرع وقت ممكن. لا دلى dallying المطلوبة.

تجرد تجربة "فيكتوريا سيكريت" من الطوب والملاط من عملية الخروج. الصورة من دوايت Burdette.
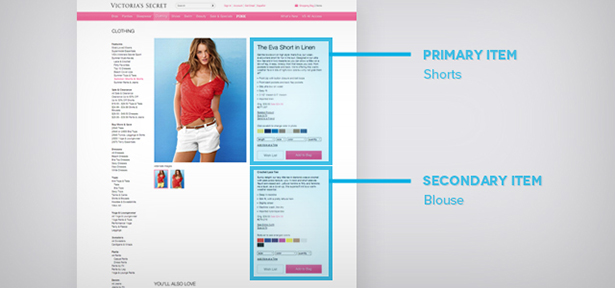
لا يتعين على العملاء البحث عن بلوزة يرتديها النموذج الموجود في الصورة. العديد من مواقع التجارة الإلكترونية تفتقر إلى هذا. عملية البحث عن عنصر آخر هي بنفسها مراوغة: فهي تمنع العميل من الشراء وقد تؤدي إلى الإحباط.
كمصمم ، يمكنك إما السيطرة على الاهتمام أو السماح للتجول دون هدف. لا تستخدم الألوان التي تصطدم بالصفحات التي تحتوي على معلومات مهمة. بدلاً من ذلك ، استخدم الألوان لرسم مسار للعين لتتبعه وتوجيه المستخدمين إلى ما هو مهم. تهدف إلى الإيجاز والبساطة. في المثال أعلاه ، لا يمتلك موقع Victoria's Secret أي إعلانات ، كما أنه يتميز بتصميم نظيف. الملاحة ، على الرغم من كونها واسعة النطاق ، غير دقيقة عن قصد. هذا يحافظ على تركيز العميل على جانبين: المنتج وعمل الشراء.
التصميم الجيد هو صادق
تتضمن بعض مواقع الويب عناصر تقود دون علم الزائرين إلى صفحات مخفية أو تخدع العملاء لاتخاذ إجراءات غير مرغوب فيها. على سبيل المثال ، فكر في شروط التعطيل المعقدة في نماذج الاشتراك. يجب أن يتم تحليل الكلمات المزدوجة والكلمات السلبية المتعددة ، ثم تكون مربعات الاختيار صغيرة (مخفية داخل الفقرة ، بالطبع) موجودة ومدققة أو غير محددة.
من المقبول تمامًا استخدام مبادئ التصميم لمساعدة المستخدمين في اتخاذ القرارات والإشارة إليها في اتجاه معين ، ولكن احرص دائمًا على عدم تجاوزها. من غير الأخلاقي استخدام هذه المبادئ لاتخاذ قرارات صريحة للزائرين. اقتراح بيع ما يصل مفيد. باستخدام الخيارات الافتراضية للتسلل إلى سلة التسوق الخاصة بهم قبل أن يكون الدفع مخادعًا. يجب أن يكون التصميم الصادق مثل مساعد التسوق في متجر راقٍ متعدد الأقسام - ليس مثل نادل الكرنفال.

القوة الشعورية قوية في هذه الصفحة. لاحظ كيف تشير ثلاثة أسهم (بما في ذلك شكل الصورة) إلى مربع التسجيل ، في حين يشير أحدهما إلى "شراء منزل جديد". تسمى هذه الإشارات الاتجاهية. هم لا شعوري ولكن ليس مضللا.
هذا الصدق يعني توفير نهج مفتوح للمستخدم من خلال منحهم الخيارات وتوضيح الغرض من العناصر. يجب أن تؤدي الروابط في التنقل دائمًا إلى الصفحات الصحيحة. يجب أن تعكس العناوين المحتوى الفعلي. لا تستخدم الأنماط المظلمة مطلقًا ؛ القيام بذلك أمر غير أخلاقي وسوف يحرقك على المدى الطويل.

متغير من نمط "التسلل إلى السلة" المضاد للنمط. وفقًا لهذا المستخدم ، عند زيارته الثانية لموقع راينير على الإنترنت ، يتضاعف سعر التذكرة لنفس البطاقة تقريبًا. يؤدي مسح ملفات تعريف ارتباط المتصفح إلى إعادة السعر إلى قيمته الأصلية.
التصميم الجيد يدوم طويلا
هناك خط رفيع بين ما هو عصري وما هو جيد. هناك العديد من الاتجاهات التي لها ما يبررها ، ولكن يبقى شيء واحد مؤكدًا: فهم يشعرون دائمًا بالآخر بعد فترة. التصميم الجيد ، من ناحية أخرى ، هو قوي ودائم.
كيف تصنع تصاميم دائمة؟ تجنب الاتجاهات مثل الطاعون! الحفاظ على الاستخدام الأساسي والهيكل. تأتي اتجاهات الويب وتذهب ، ولكن تظل مبادئ سهولة الاستخدام وتجربة المستخدم كما هي.
خذ على بعض المواقع التي حافظت على هيكلها الأساسي على مر السنين. من قبيل الصدفة ، فهي أيضا من بين العلامات التجارية الأكثر تأثيرا في العالم.
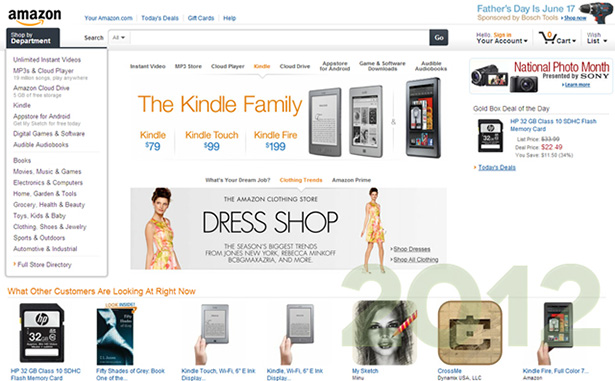
الأمازون


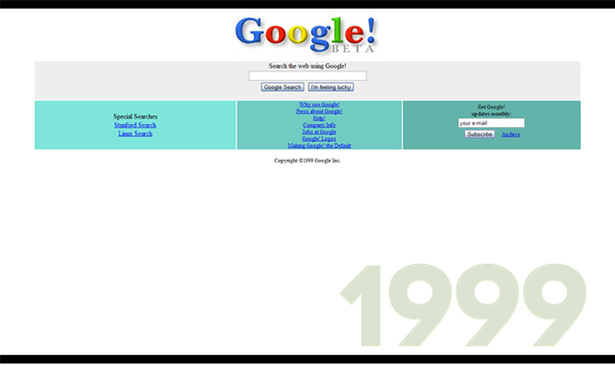
جوجل


تفاحة


التصميم الجيد شامل ، وصولاً إلى التفاصيل الأخيرة
يجب أن يتواجد كل عنصر في صفحة الويب لسبب ما. يجب ألا يتم إنشاء شيء أو وضعه أو تغييره لمجرد نزوة. تولد الدقة الأناقة والمتانة والخلود.
لكي تكون دقيقًا ، يجب أن تعطي كل عنصر نفس العناية والاهتمام اللذين ترغب بهما في الصفحة بأكملها. يجب أن تكون كل بكسل مهمة بالنسبة لك كمصمم. أصلح أخطائك - لا تخفيها. قم بإنشاء عملية تصميم تناسبك واتبعها عن ظهر قلب.

استخدم قائمة مرجعية إذا كنت تريد ذلك.
التصميم الجيد هو صديقة للبيئة
تحسين بدون التضحية بتجربة المستخدم. قلل من مقدار النطاق الترددي الذي تحتاجه لتحميل صفحة بأكملها باستخدام الترميز المحسَّن والصور المحسَّنة للويب وتقليل جافا سكريبت و CSS. كلما قل الوقت الذي يقضيه المستخدمون في الانتظار حتى يتم تحميل موقعك على الويب ، زاد الوقت المتاح لهم للاستمتاع به. في الوقت نفسه ، قد تساعد حتى في تقليل الطاقة المستهلكة في خدمة وعرض موقعك على الويب ، وبالتالي تقليل "بصمة الكربون".
يجب أن يظل موقع الويب صالحًا وجماليًا بغض النظر عن بيئة الجهاز والنظام الأساسي والمتصفح الذي يتم عرضه فيه. تتغير تجربة المستخدم مع تغير البيئات ، ويجب أن يكون تصميمك قادرًا على التأقلم. تطبيق مبادئ تصميم الويب سريع الاستجابة أو التدهور اللائق أو التحسين التدريجي.

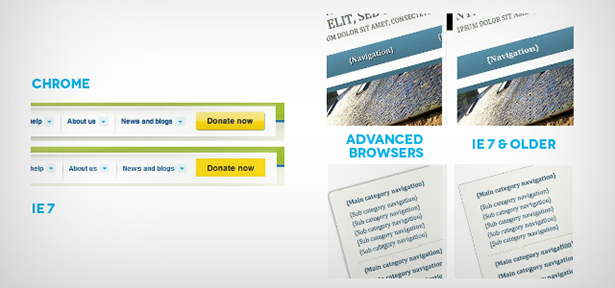
التدهور اللطيف هو ممارسة بناء موقع على شبكة الإنترنت بحيث يوفر مستوى جيدًا من تجربة المستخدم في المتصفحات الحديثة ، بينما يتدنى برشاقة لأولئك الذين يستخدمون المتصفحات القديمة. قد لا يكون التصميم ممتعاً أو جميلاً ، ولكن سيستطيع النظام الأقدم التمتع بالوظائف الأساسية. على الرغم من أنه من الممكن "إجبار" المتصفحات القديمة على التكيف (على سبيل المثال ، الزوايا الدائرية) ، إلا أنه لا يمكن تحقيقه إلا بتكلفة.
التصميم الجيد هو أقل قدر ممكن
الاقل هو الاكثر. بالنسبة للعديد من المصممين ، من السهل جدًا التخلص من التفاصيل الزخرفية.
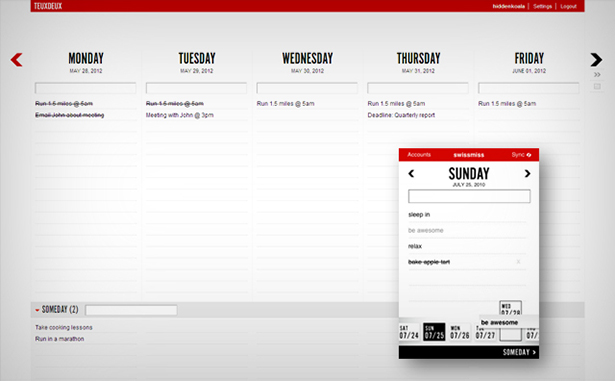
TeuxDeux هو تطبيق إدارة المهام عبر الإنترنت الذي يتميز بواجهة نظيفة جدًا وبسيطة جدًا وبديهية للغاية. فيما يلي لقطة شاشة له في التطبيق مع تطبيق iPhone الخاص به.
يأخذ الحد الأدنى من الفوضى في التصميم جهدا كبيرا - حتى بذل جهد أكبر من اللازم لإضافة عناصر. إن مفتاح تحقيق البساطة هو التمسك بأساسيات تصميمك. أزل أي شيء لا يساهم في تجربة أفضل للمستخدم. مع أقل ، يمكنك تحقيق المزيد.
حدد الغرض من موقعك مسبقًا. يحتاج موقع الويب الخاص بك إلى نقطة اتصال قوية. عند إضافة عناصر تصميم لموقعك ، استمر في طرح أسئلة على نفسك حول الغرض منها. هل سيعزز هذا أو يكمل أهداف موقعي؟ كيف سيؤثر غيابه على التصميم العام؟ هل هذا العنصر ضروري أو هل أحاول فقط ملء المساحة؟
تبسيط اختياراتك اللون. لا يعني إنشاء تصميم بسيط أنك عالق بلوحة سوداء وبيضاء. استخدم الملوثات العضوية الثابتة للون لرسم مسار لعيون المستخدمين لتتبعه.
تحديد موقع البقع المتاعب. يمكنك الحصول على متطوع أو بعض المختبرين المحترفين وإعطائهم قائمة بالمهام (أي شراء كتاب من متجرك ، أو الاتصال بك للحصول على استفسار أو الاشتراك في مدونتك). تراقب عن كثب ومعرفة ما إذا كان يتم إنجاز هذه بسهولة. لا تعطهم أي تلميحات أو نصائح ؛ فقط راقب هل عرفوا أين ينقرون؟ كم مرة قاموا بالضغط على زر "رجوع"؟ هل ضاعت؟ كم يستغرق من الوقت لإنجاز مهمة ما؟
استنتاج
التصميم الجيد هو توليف كل هذه المبادئ. ومن خلال تطبيقها في تصميم الويب ، يمكن أن تكون أدوات فعالة في إنشاء تجارب فريدة لا تنسى وفعالة للمستخدمين. تعلمهم عن ظهر قلب.