كسر الشبكة دون كسر التصميم
التماثل آمن. انها مريحة ، غير مهددة ، ورائعة من الناحية الجمالية. ويمكن أيضا أن تكون مملة جدا. يمكن أن يؤدي استخدام "التوازن غير المتماثل" إلى جعل الأشياء أكثر إثارة للاهتمام مع التمسك بشبكة للحفاظ على ترتيب الأمور. في التصميم ، كما هو الحال في العديد من الأشياء الأخرى ، كلما زادت المخاطر كلما زادت المكافآت المحتملة.
لطالما اعتبر التماثل شيئًا جيدًا على وجه التحديد نظرًا لكونه ممتعًا وجماليًا للعين. مشتق من كلمة التماثل من المكونات اليونانية التي تترجم إلى "مع قياس" ؛ التماثل هو حول نسبة والتوازن ، والتشابه النوعي بدلا من التماثل متطابقة. وبالتالي ، سيكون عدم التماثل عدم وجود توازن أو نسبة ، وهو تباين.
في السياق المرئي ، ومع ذلك ، معظمنا ، حتى لو لم نكن نتذكر أخذ دروس الهندسة الأساسية (بغض النظر عما كان فيها) فكر في التناظر مع تعريف أكثر تقييدًا.
إذا كان هناك شيء متماثل [له تناظر] ، فإنه يحتوي على نصفين متشابهين تمامًا ، باستثناء أن نصفها هو صورة مرآة للطرف الآخر.
أحد الأمثلة المشهورة جداً للتناظر شبه المثالي هو بطاقات اختبار Rorschach. كان التناظر الثنائي بينهما جانبا متعمقا ومهما في مظهره: ذكر هيرمان رورسكاخ أن العديد من المرضى رفضوا صورًا غير متماثلة. في حين أن أسباب ذلك قد تكون مجالًا مثيرًا للدراسة في حد ذاته ، إلا أنها مقالة أخرى كاملة. كل ما نحتاج إلى معرفته هو: التماثل مريح. التفاوت ليست مريحة جدا.
كل ما نحتاج إلى معرفته هو: التماثل مريح. التفاوت ليست مريحة جدا
التوازن غير المتماثل ، في سياق التصميم المرئي ، هو حيث يختلف عنصران أو أكثر على جانبي المستوي ولكنهما لهما نفس الوزن البصري. مثال بسيط هو صورة على جانب واحد مع كتلة من النص على الجانب الآخر ، الحجم والمصممة لتوازن بعضها البعض.
الأدوات التي نستخدمها لإنشاء التناظر - والتوازن غير المتماثل - في التصميم هي الشبكة وعيننا. الشبكة ، كما نعرفها ، هي اختراع في منتصف القرن العشرين ، ولكن بنفس الطريقة التي وجدت بها الجاذبية منذ فترة طويلة قبل سقوط تفاحة على رأس إسحاق نيوتن ، لذلك يمكننا أن نرى دليلاً على تخطيط قائم على الشبكة في بعض أقدم الكائنات الحية على قيد الحياة. مخطوطات لدينا: تتم كتابة مخطوطات البحر الميت في الأعمدة حتى مع هوامش العادية والرائدة؛ تشير العناية التي تم أخذها إلى موقع التوضيح والنص في المخطوطات المبكرة في العصور الوسطى ، مثل كتاب كيلس في القرن الثامن ، إلى استخدام الشبكة.
الشبكة هي حجر الأساس للتصميم الجرافيكي الحديث ، وقد ظلت كذلك لعدة قرون بشكل أو بآخر ، قبل وقت طويل من صياغة المصطلح المصمم. تضمن الشبكة التوازن في التصميم عن طريق تقسيم "الصفحة" إلى أقسام متساوية أو نسبية.
في حين أن الشبكة هي الهدف ، وتقسيم الفضاء على أساس النسب الرياضية بالضبط ، والعين البشرية غير موضوعية. هناك بعض الإرشادات أو القواعد التي تنطبق على الغالبية العظمى ، مثل طول السطر من x حرفا اعتمادا على حجم الجهاز ، تباين الألوان المقروءة ، كل الأحرف الكبيرة عدوانية قليلاً ، وهكذا. ولكن كيف يمكن رؤية وتصميم معين يمكن أن يختلف اختلافا كبيرا.
تتراوح هذه الاختلافات من الكبيرة (مثل معان مختلفة من الألوان في جميع أنحاء العالم) وصولا إلى الاختلافات الفردية للذوق الشخصي.
هذا هو المكان الذي يحتاج المصمم إلى الثقة فيه ؛ الشجاعة للاعتراف بأن ليس كل شخص سيحب كل تصميم تقوم به ، ويفعله على أي حال لأنه يعمل. تساعد المعرفة والخبرة ، وفهم سبب عدم نجاح شيء ما ، في فهم كيفية إصلاحه.
الشبكة هي أداة تساعدنا ، لكن ليس علينا أن نكون ملزمين بها
في بعض الأحيان ، على الرغم من أنك تعرف أن أحد العناصر قد تم وضعه بشكل صحيح ، أو أن بعض العناصر الرئيسية تكون دقيقة بشكل متناسب وفقًا لشبكتك ، إلا أنه يبدو بطريقة ما خطأً. لذلك قمت بإصلاحه بالعين. يمكنك إجراء تعديلات حتى تبدو سليمة ، حتى تشعر أنه صحيح.
استجابتنا الفورية للتصميم عاطفية ، وتبعتها الاستجابات الفكرية والتحليلية بعد ذلك. لذلك نحن بحاجة إلى أن نتذكر أن الشبكة هي أداة تساعدنا ، لكننا لسنا ملزمين بها.
لذا ، كيف يمكننا كسر الشبكة ، مع الحفاظ على تصميم متماسك؟
باستخدام الماسونية
ربما يكون الأسلوب الأكثر استخدامًا هو تخطيط البناء ، مثل ذلك الذي جعلته شعبية بينتيريست. تنقسم الصفحة إلى أعمدة منتظمة بطول المستوي الأفقي ، ولكن كتل المحتوى الموجودة في تلك الأعمدة تكون ذات ارتفاعات مختلفة. في بعض الأحيان يمكن أن تكون الأعمدة مزدوجة أو حتى ثلاثية العرض ، أو قد يحتاج عنصر فردي إلى عرض عمود أو أكثر ، ولكنه سيكون دائمًا قابلاً للقسمة بعرض العمود الواحد.
يمكن تطبيق هذه التقنية في الاتجاه المعاكس ، كما هو الحال في ، كتل المحتوى ذات الأوزان المختلفة مرتبة في صفوف ارتفاع منتظمة - ولكنها أكثر شيوعًا حتى كأعمدة. بطبيعة الحال ، يمكن أن يكون تخطيط البناء منتظمًا تمامًا. إذا تم تقسيم المستوى الرأسي إلى صفوف ارتفاع متساوية وكان ارتفاع كل كتلة محتوى مضاعفًا لارتفاع الصف بحيث يكون لديك تخطيط حجري يلتصق بالشبكة.
من المعتاد أن يكون التباعد الرأسي بين العناصر هو نفسه دائمًا ، ويتطابق مع التباعد الأفقي بين الأعمدة. إذا كانت كتل المحتوى الخاصة بك تحتوي على نص ، فإن التأكد من أن ارتفاع الكتلة متناسق مع الشبكة الأساسية يمكن أن يساعد في التماسك البصري.
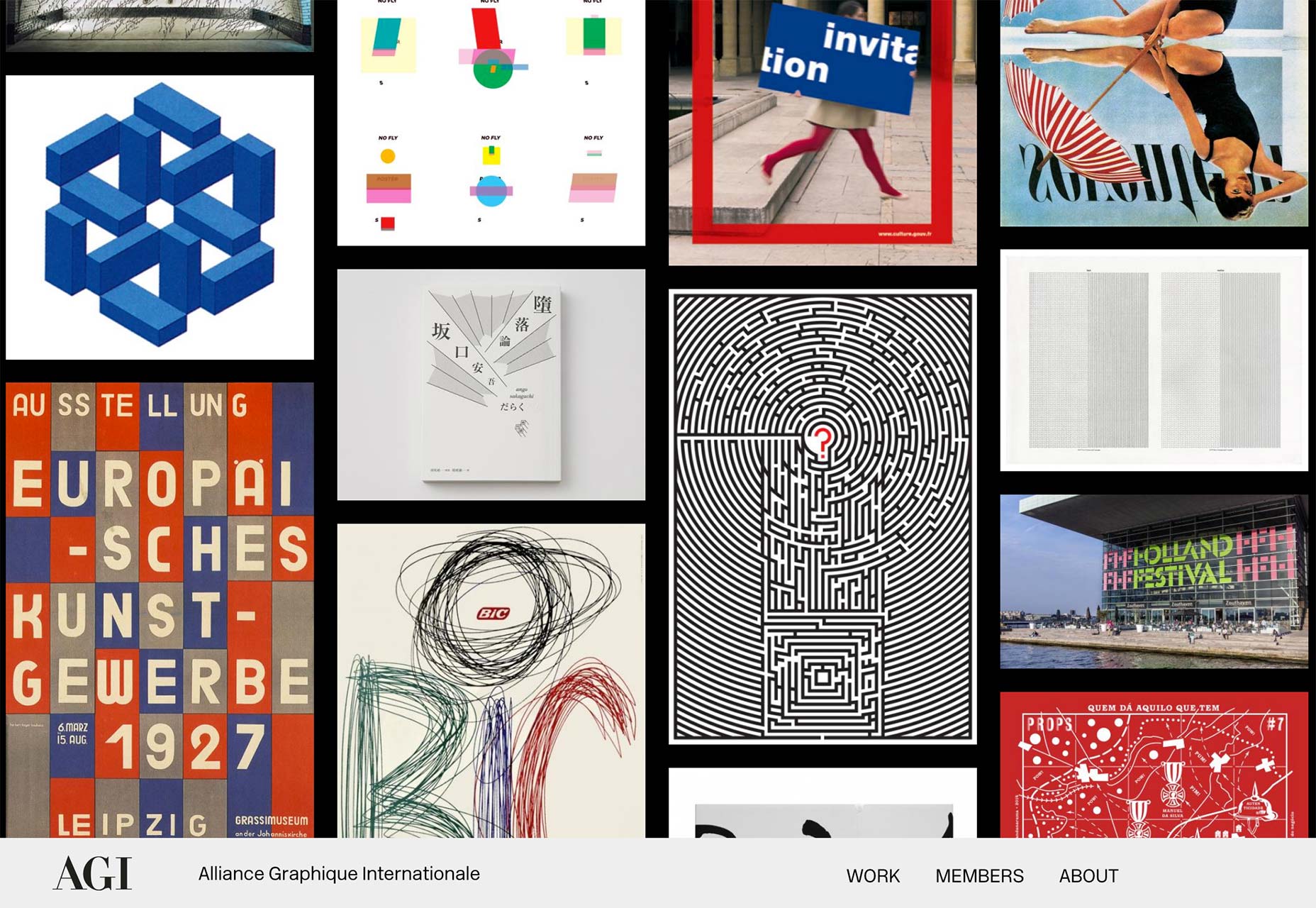
Alliance Graphique Internationale
Alliance Graphique Internationale هو مثال كلاسيكي لتخطيط البناء. تكون الصور متساوية الاعراض ، ولكن ارتفاعات مختلفة في حين أن الهوامش الرأسية بين الصور تتطابق مع مزاريب العمود. جميع الصور ملء عرض عمود واحد مما يجعلها تستجيب بشكل جيد. لمسة إضافية هي أن الصور يتم تحميلها بشكل عشوائي أثناء التمرير لأسفل.
L'الوي
L'الوي يحتوي التخطيط على بعض محتوى العرض المزدوج ويستخدم حجم مزراب أكبر ، وكلاهما يزيد من الانطباع العشوائي. المساحة الأكبر بين العناصر تؤكد الفرق في ارتفاعاتها والموضع الرأسي.
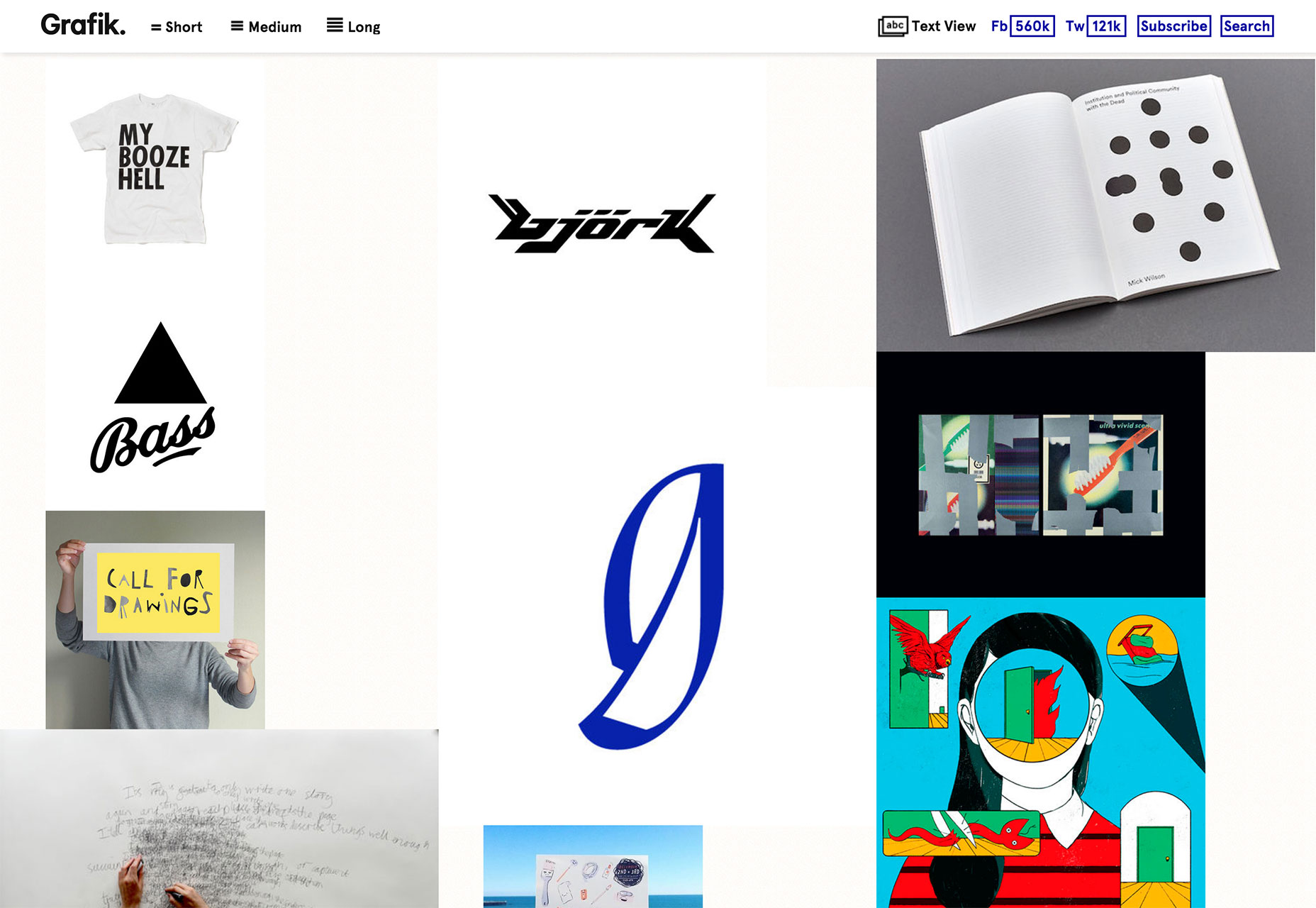
GRAFIK
GRAFIK يأخذ تخطيط الأشياء بعض الشيء مرة أخرى. مثل المثالين السابقين ، يتم تقسيم الصفحة إلى أعمدة متساوية ، عدد الأعمدة التي تعتمد على عرض إطار العرض. ولكن لا يوجد تباعد أفقي أو رأسي محدد بين العناصر ، ولا تكون الصور كلها بحجم لملء عرض عمود كامل. عرض الأعمدة متماثل ، ولكن المساحة الأفقية بين العناصر في كل عمود تعتمد على حجم العناصر وحجم نافذة المتصفح. النتيجة تبدو مثيرة للاهتمام وعشوائية ، بينما في نفس الوقت لدينا أمر مطمئن لا ندركه بشكل لا شعوري.
بالإضافة إلى ذلك ، يؤدي التمرير فوق صورة إلى عرض عنوان المقالة ومقتطف ، حيث يتداخل في الكثير من الحالات مع الصور المجاورة.
تكرار نمط غير منتظم
أسلوب آخر هو خلق نمط متكرر من العناصر غير المنتظمة. يتم رسم العين البشرية إلى الأنماط ، ولدينا عقولنا الطبيعية للاعتراف بأنماط في كل مكان حولنا. نحن نبحث غريزياً عن الأنماط لأن قابليتها للتنبؤ تجعلنا مرتاحين.
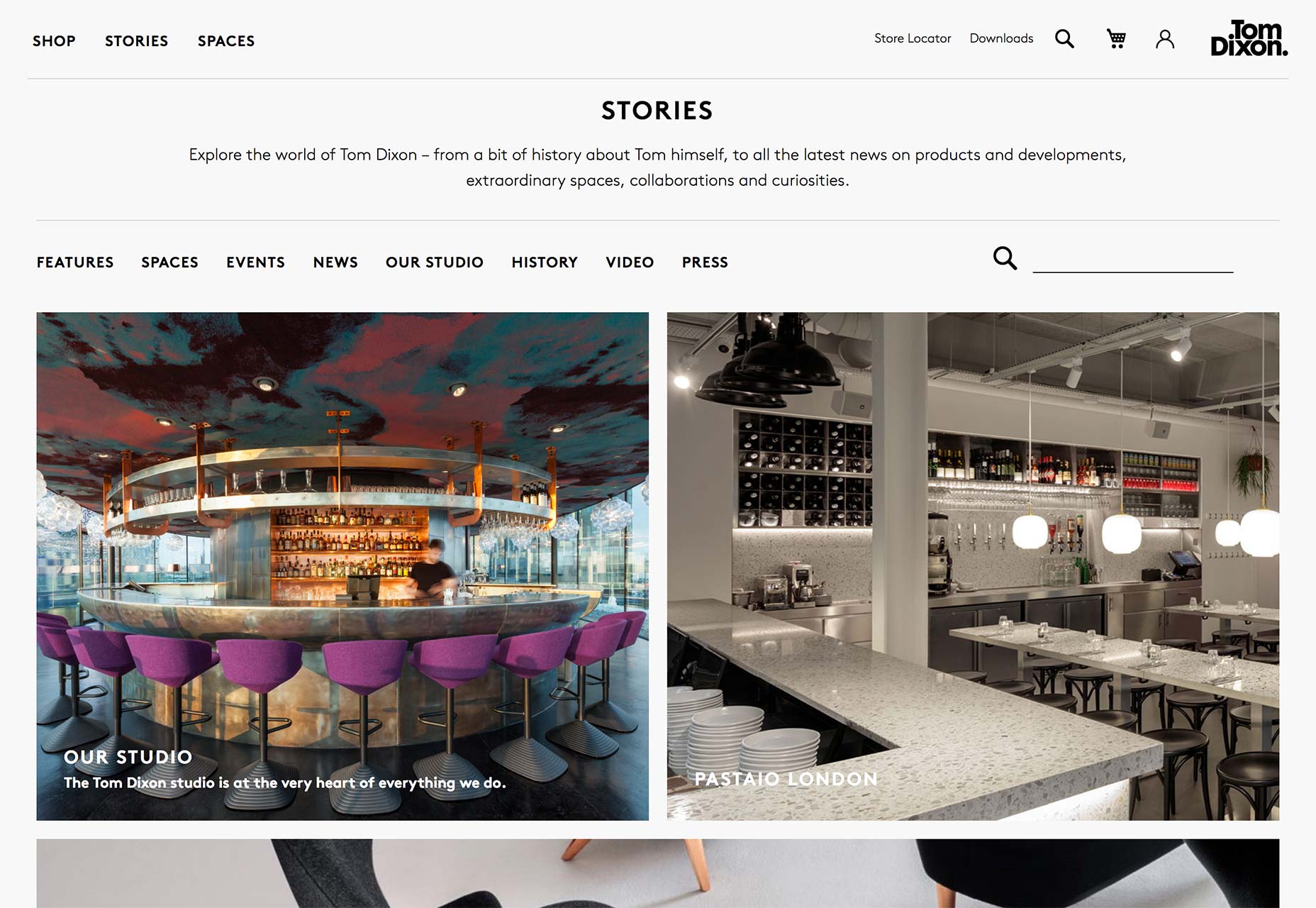
توم ديكسون
توم ديكسون تجمع مجموعات التنسيق بين عدة عناصر مختلفة الحجم ، مع وجود مسافة أفقي ورأسية متفاوتة بينهما. الترتيب الدقيق يختلف باختلاف حجم الشاشة مثل حجم الصور بمعدلات مختلفة. ثم يتم تكرار هذا التخطيط "الفرعي" بمزيد من المحتوى. إنه يعطينا الاهتمام البصري الناتج عن التباعد وعدم المحاذاة غير النظاميين ، ولكنه يجمعها مع التماثل المطمئن لنمط متكرر.
انظر يا أمي ، (تقريبا) بدون شبكة!
يمكنك بالطبع تطبيق بأثر رجعي شبكة لأي تصميم تقريبا. وحتى تلك التصاميم التي لا تبدو مبنية على الشبكة ، تستفيد دائمًا من الشبكة الأساسية ، خاصةً بالنسبة لطباعتها. ومع ذلك ، مع زيادة المساحة البيضاء حول العناصر تصبح الشبكة أقل وضوحًا أقل.
التخلي عن تخطيط يعتمد على الشبكة بالكامل أمر محفوف بالمخاطر ، ولكنه يمكن أن يعمل في اليد اليمنى. إن الحفاظ على الحد الأدنى من الأمور ونظافتها هو خيار أسهل لتجنب هندسة الشبكة. يعمل هذا النوع من التخطيط أيضًا بشكل أفضل مع جميع الصور أو على الأقل الصور في الغالب.
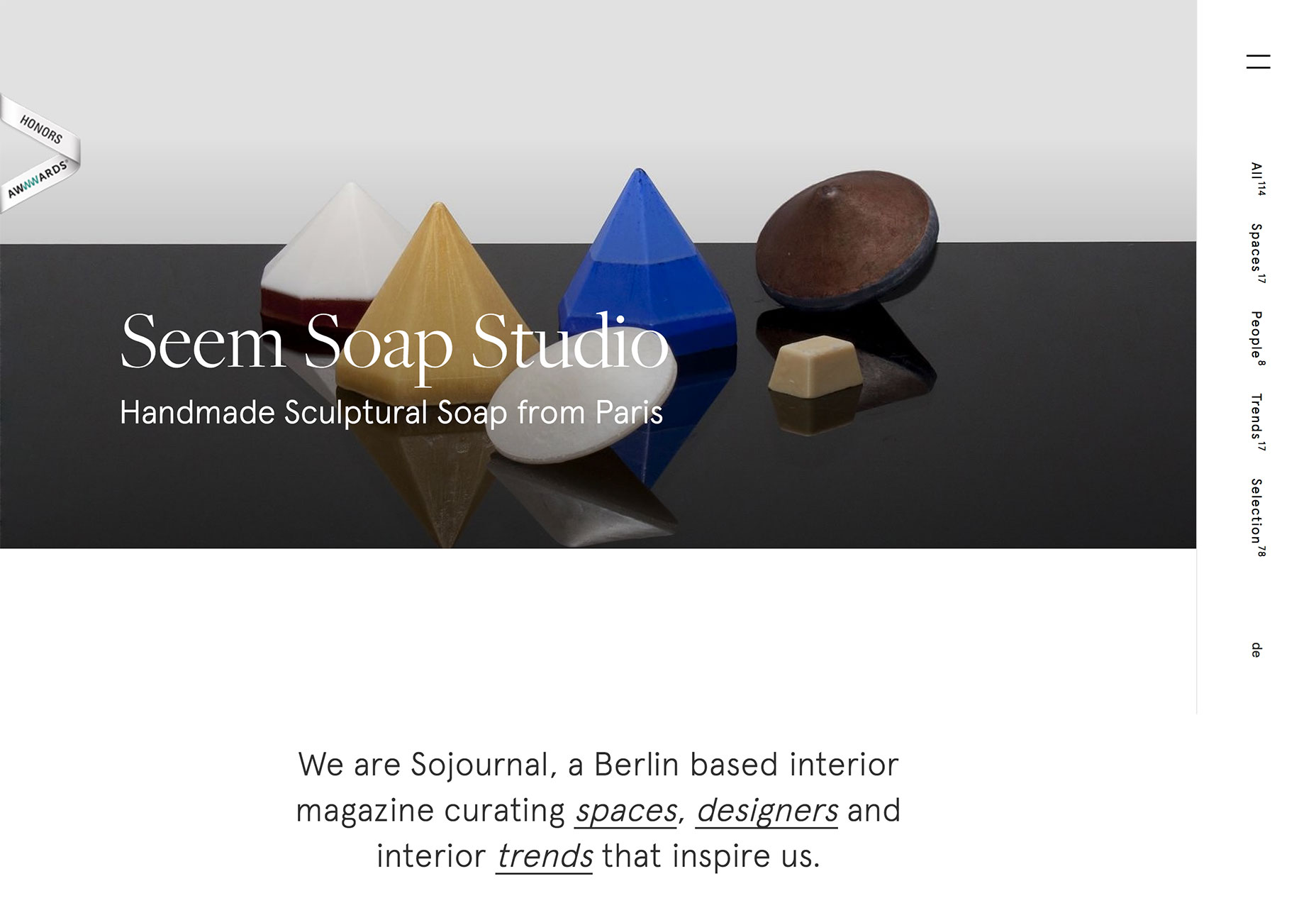
Sojournal
Sojournal أزواج صورة مع عنوان وعنوان فرعي. هناك نمط بسيط في أن الصور تتناوب بين الموضع الأيمن والأيسر. لكن الصور هي أحجام ونسب مختلفة ، والموضع الدقيق يختلف من صورة إلى صورة. لا توجد أعمدة محددة وتختلف المسافة الرأسية بين العناصر.
ويعني حجم الصور أنه لا يمكن رؤية أكثر من صورتين في النافذة في كل مرة. إنه تخطيط شعور شديد النظافة وواسع ، ويضع وضع الصور غير المنتظم الاهتمام على كل صورة.
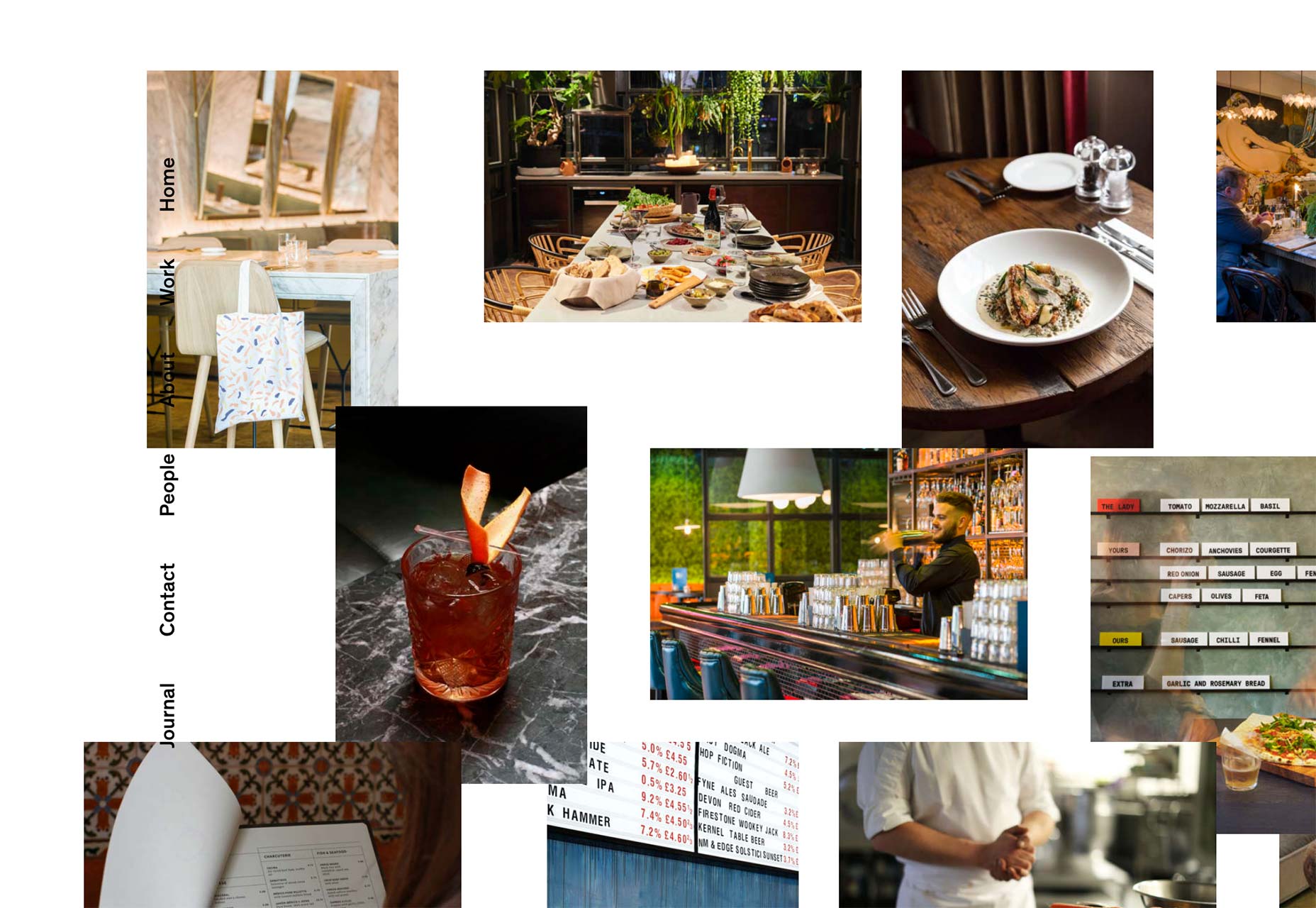
خروف أسود
لأن الصور في خروف أسود يختلف تصميمه تمامًا عن الحجم الصغير جدًا ، ويتم وضعه في موضوع الموضوع نفسه الذي يمكن تجميعه معًا بشكل أكثر دقة ، وفي بعض الأماكن حتى متداخلاً. متوازنة التداخل بها مسافات أكبر في أماكن أخرى.
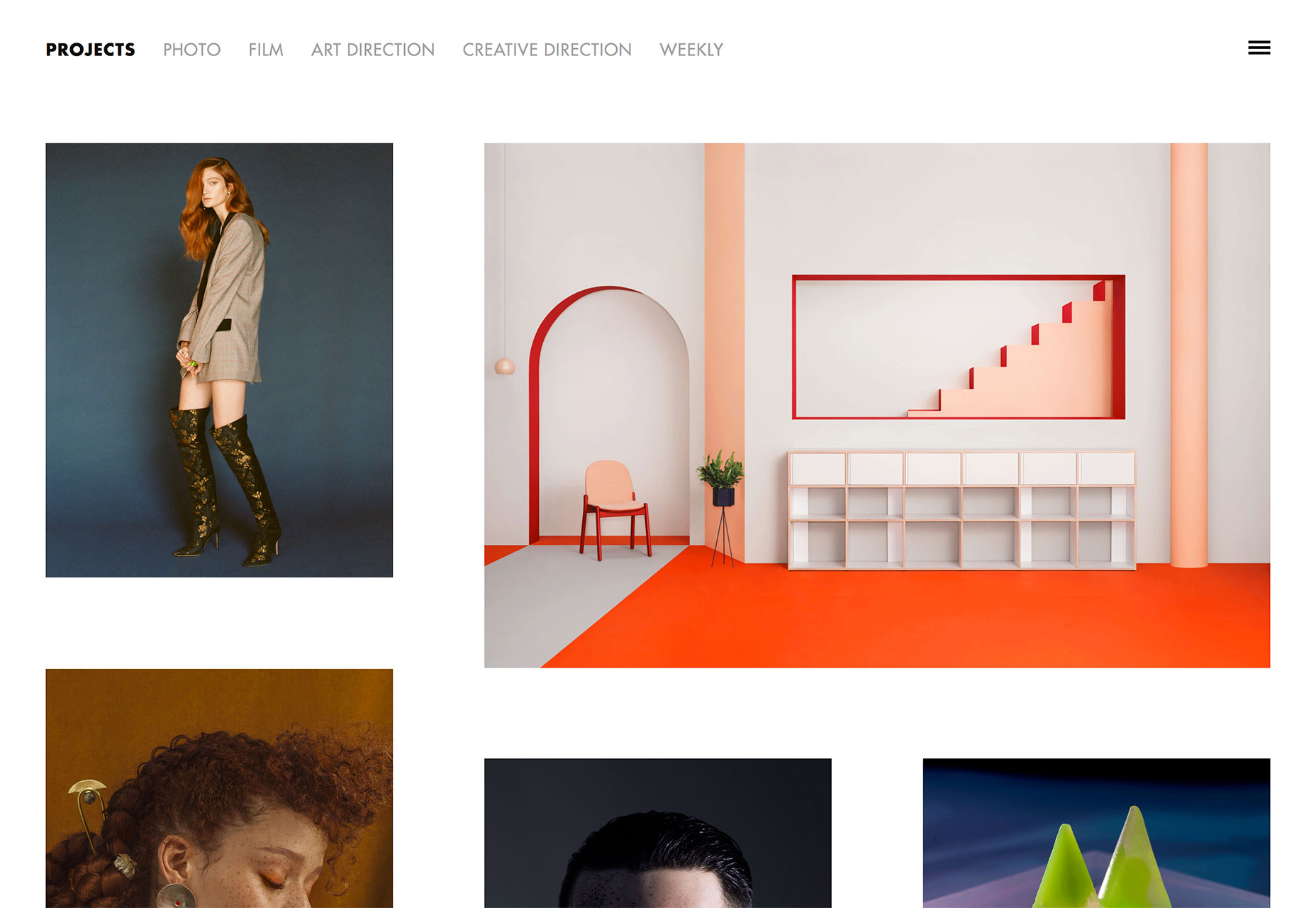
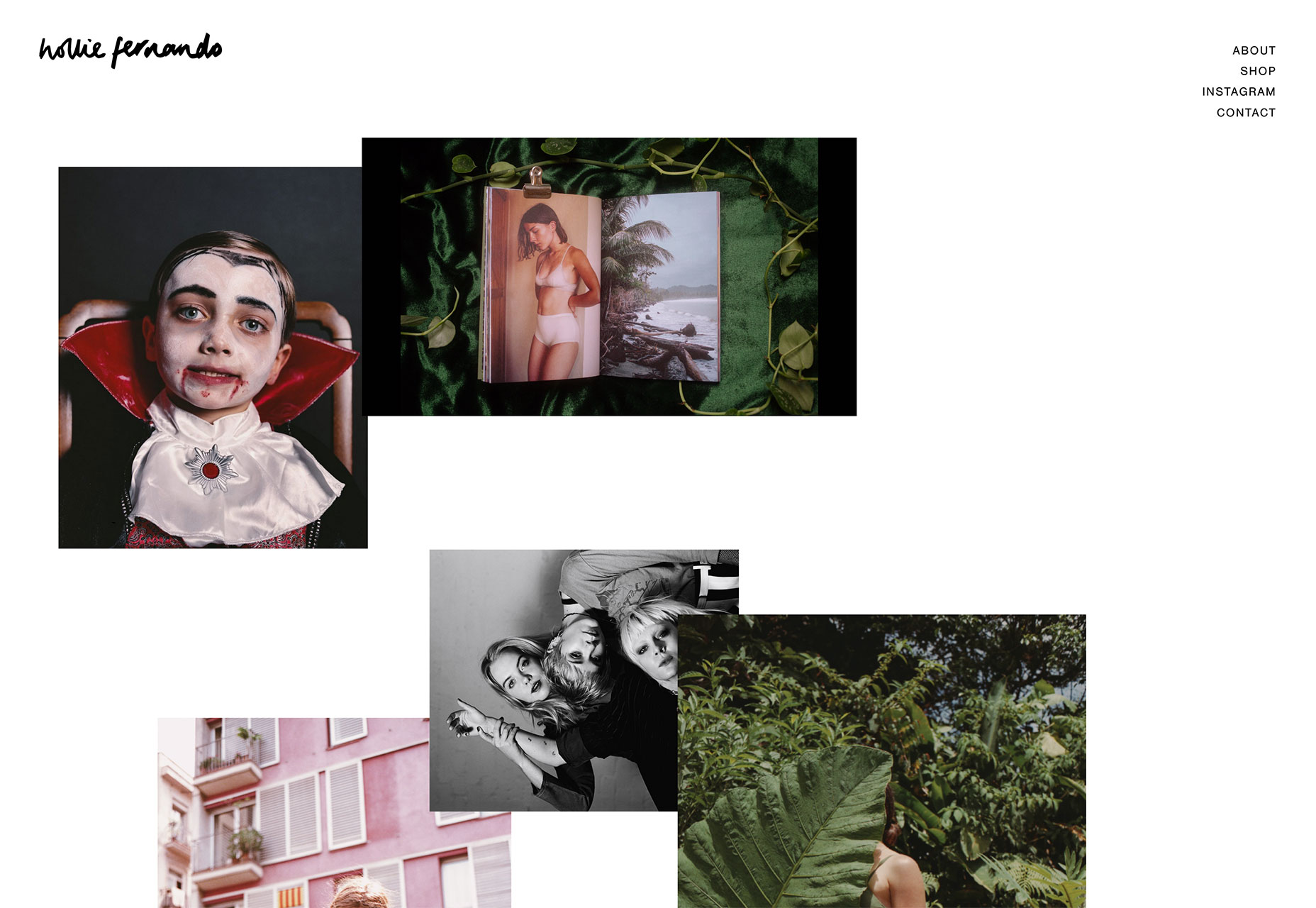
هولي فيرناندو فوتوغرافي
إلى عن على محفظة هولي فيرناندو يتم وضع الصور الأصغر معًا ، في حين أن الصور الأكبر حجمًا تحتوي على مساحة أكبر من حولها. كما هو الحال مع المثالين السابقين ، يتم اختيار الصور هنا وتجميعها بعناية. دائمًا ما يكون تنظيم المحتوى مهمًا لأي موقع ، ولكنه جزء حيوي من التخطيط الناجح للشبكة.