يمكن الرسوم المتحركة على شبكة الإنترنت حفظ تصميم مسطح؟
كمصممي الويب ، نحتاج إلى التأكد من الحفاظ على مهاراتنا حديثة ومحدثة. نحن لسنا بحاجة إلى اتباع كل اتجاه يأتي (مثل الظلال الطويلة) ولكننا بحاجة إلى مواصلة التعلم وتحسين مهاراتنا مع نمو الويب ونضوجه.
أحد التطورات الجديدة والمثيرة التي بدأت تستجمع قوتها في مجال تصميم الويب هي الرسوم المتحركة. المزيد والمزيد من الشركات تتطلع إلى الرسوم المتحركة لتطبيقاتها أو مواقعها على الإنترنت كوسيلة لإسعاد المستخدمين ، والوقوف في وجه المنافسين وتحسين إمكانية استخدام منتجاتهم.
سبب آخر للرسوم المتحركة هو ارتفاع الطلب بسبب تركيز الويب مؤخرا على تصميم مسطح. إن التصميم المسطح ، بالرغم من كونه شيئًا إيجابيًا للغاية ، لديه بعض المشاكل التي تدفع الناس إلى البحث عن طرق لتحسينها.
تصميم مسطح لديه بعض المشاكل
واليوم ، تعتمد المزيد والمزيد من الشركات الحد الأدنى من جمالية "التصميم المسطح". بدأت مواقع الويب تبدو متشابهة إلى حد كبير مع عدم التفريق بين العلامات التجارية. وهذا يفتح الفرصة أمام المصممين لاستكشاف وسائل أخرى لجعل موقعهم الإلكتروني مثيرا ومثيرا لمستخدميه.
هذا هو المكان الذي تأتي فيه الرسوم المتحركة. الرسوم المتحركة مثل الملح على بطاطا مقلية. دون ذلك ، فهي لطيف قليلا وتفتقر إلى النكهة. من خلال تحريك عناصر مختلفة من تصميمك ، يمكنك إضافة القليل من الإثارة وسرور المستخدمين باستخدام الرسوم المتحركة الإبداعية والمفيدة.
هناك مشكلة أخرى في التصميم المسطح تتمثل في أنه يمكن للمستخدمين فقد سياق ما سيحدث عندما يتفاعلون مع موقع ويب / تطبيق. عندما تتوقف الأزرار عن الظهور مثل الأزرار أو أشياء أخرى مثل الشارات تبدأ في الظهور بشكل متشابه ، يتم الخلط بين الناس حول ما سيحدث عندما ينقرون عليها.
يمكننا حل هذه المشكلة من خلال تصميم رسوم متحركة مختلفة تحدث عند تحريك العناصر أو النقر عليها ، وهو Colin Garven's زر الإرسال فمثلا:
وأخيرًا ، هناك مشكلة أخيرة أريد التطرق إليها وهي إعلام المستخدم عند حدوث تغيير. واليوم ، تستخدم العديد من تطبيقات الويب الحديثة أدوات فعالة مثل AngularJs و Node.js لإنشاء تطبيقات "حية ، تحديث مباشر". فكر في Gmail: للحصول على بريد إلكتروني جديد ، لن تضطر مطلقًا إلى تحديث الصفحة ؛ يظهر ببساطة عندما يرسل إليك شخص ما رسالة إلكترونية جديدة.
قد يكون هذا الأمر مشكلة في حالة عدم إعطاء المستخدمين بعض الإشعارات أو الإشارة الواضحة إلى أن الصفحة قد تغيرت أو حمّلت محتوى جديدًا. إذا تم حفظ الصفحة ، فسنحتاج إلى رؤية شيء من شأنه أن يجعلنا نعرف أن التطبيق يعمل وأنقذنا أعمالنا في الخلفية.
الرسوم المتحركة هي طريقة رائعة لإعلام المستخدمين عند وقوع أحداث مختلفة.
لنفترض أن لديك قائمة بالأشخاص المسجلين للاجتماع أو المؤتمر القادم. عند تسجيل أشخاص جدد ، يمكنك إضافتهم إلى القائمة في الوقت الفعلي باستخدام node.js حتى لا يضطروا أبدًا إلى تحديث الصفحة. رائع ، سيكون مفيدًا جدًا لمستخدمينا. لكن الآن كيف يفترض أن يعرف الناس عندما يسجل شخص جديد؟
ما نحتاجه هو القليل من الرسوم المتحركة للسماح للأشخاص الذين يشاهدونهم بمعرفة أن الشخص قد سجل. ماذا عن الوقوع في تنبيه بسيط إلى أعلى الصفحة مع رسالة تخبرك أنها مسجلة فقط؟ أو ماذا عن التلاشي في الشخص الجديد إلى القائمة وإعطائه بعض الضوء الأزرق حتى نتمكن من معرفة أنها جديدة؟
كل هذه الأشياء هي تأثيرات خفية يمكن أن تحدث فرقًا بين منتج مقبول وشيء يبهج المستخدمين حقًا.
الويب ينضج
تذكر أيام IE6 و Netscape؟ الأيام التي كان يجب علينا فيها القلق بشأن تشغيل جافا سكريبت للجميع ، وقمنا ببناء مواقعنا باستخدام جداول HTML؟
لقد قطعنا شوطًا طويلاً منذ ذلك الحين بدعم HTML5 الرائع ، و CSS3 ، والتصميم سريع الاستجابة ، وقد جمعنا جميعًا لتقديم خيارات مذهلة عندما يتعلق الأمر بتحفيز الويب.
الرسوم المتحركة CSS3
اليوم ، يدعم كل متصفح رئيسي معظم أو كل ميزات CSS3 القياسية التي أوصى بها W3C. هذا يمنحنا ، كمصممين ، إمكانات هائلة لإنشاء رسوم متحركة بسيطة ولكنها مقنعة تنبض بالحياة في مواقع ثابتة أخرى.
التحولات: تمنحك تحويلات CSS القدرة على إجراء انتقال بسيط بين حالتين مختلفتين. لنفترض أن لديك زرًا بسيطًا ترغب في تغيير ألوانه والضغط لأسفل قليلاً على تحويم الماوس ، فإن الانتقال سيكون مثاليًا لحالة الاستخدام هذه.
Keyframe الرسوم المتحركة: keyframes هي ميزة CSS3 قوية تسمح لك بإنشاء تسلسلات متحركة مخصصة. فهي تسمح لك بالتحكم في التوقيت والتخفيف ، والمدة ، وأي تأخير مطلوب ، وعدد المرات التي تتكرر فيها المدة ، والاتجاه الذي تحركه وأكثر. يمكنك حتى إعلان رسوم متحركة متعددة على عنصر html.
رسومات SVG
واحدة من الميزات الجديدة الرائعة في "الويب الناضج" هي دعم SVG. يمكننا أن نبدأ في النهاية باستخدام صور ذات حجم جيد لشاشات مختلفة الحجم ودرجة الوضوح. ليس هذا فقط ، ولكن SVG هي أكثر قوة من صور png لأنه يمكنك التفاعل معها في CSS و JS. وهذا يمنحنا القدرة على إنشاء رسوم متحركة رائعة لم تكن متوفرة في السابق إلا من خلال صور متحركة أو فلاش.
إلقاء نظرة على هذه الرسوم المتحركة التي تم إعادة إنشائها في CSS و SVG:
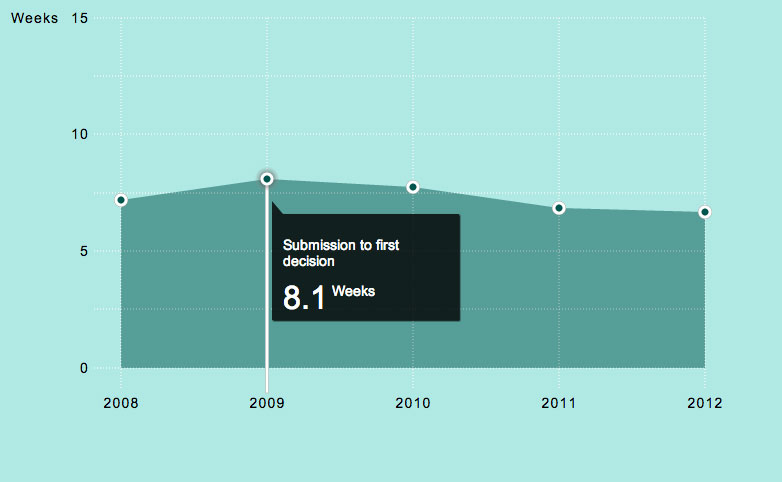
يمكن أن تكون إحدى ميزات SVG المتحركة مفيدة في إنشاء الرسوم البيانية والرسوم البيانية المتحركة التي يمكن تغيير حجمها إلى أي حجم. الدفع هذا المثال البسيط على JSFiddle:
الاحتمالات ل SVGs لا حصر لها تقريبا!
HTML5 قماش
هناك تقنية أخرى مثيرة حظيت بدعم المتصفح الكامل لفترة من الوقت هي HTML5 Canvas. يتم استخدام عنصر canvas لرسم الرسومات على الويب.
يشبه SVG ولكنه يختلف بعدة طرق. أولاً ، إنه تنسيق نقطي بدلاً من المتجه. وهذا يعني أنها تحقق أداءً أفضل للرسومات والصور المتحركة الأكثر تعقيدًا ، ولكنها لا تتناسب بشكل جيد مع الشاشات عالية الدقة.
واحد سلبي كبير من قماش هو أنه ليس لديها عناصر DOM للتلاعب. هذا يعني في كل مرة تريد تغيير الرسم أو تحريكها ، تحتاج إلى إعادة رسم الصورة.
على الرغم من هذه الجوانب السلبية ، لا تزال لوحة الرسم أداة رائعة يمكن استخدامها في الرسوم المتحركة والرسومات الأكثر تعقيدًا.
مكتبات الرسوم المتحركة جافا سكريبت
على الرغم من أن رسوم CSS3 أصبحت أكثر وأكثر قوة ، إلا أنه لا تزال هناك بعض الحالات لاستخدام الرسوم المتحركة في Javascript.
تظهر المزيد والمزيد من المكتبات طوال الوقت الذي يمنحنا رسومًا متحركة مذهلة مقابل جزء بسيط من تكلفة الموارد التي استخدمناها في دفع رسوم جافا سكريبت.
Snap.svg: snap.svg تم تصميمه لجعل العمل مع أصول SVG سهلاً مثل jQuery يجعل العمل مع DOM. يضم مكتبة رسوم متحركة فائقة الثراء مع سهولة التعامل مع الأحداث ، مما يساعدك على إضفاء الحيوية على منتجات SVG الخاصة بك.
Greensock GSAP: gsap.js هي مجموعة من الأدوات الاحترافية لأحرف HTML5 المتحركة ذات الأداء المكتوب والتي تعمل في جميع المتصفحات الرئيسية. وهو أسرع 20 مرة من jQuery وحتى أسرع من الرسوم المتحركة CSS3 في بعض الحالات. 60fps زبداني هنا نأتي!
عبور: transit.js هي مكتبة jQuery تحل محل وحدة الرسوم المتحركة jQuery مع تحويلات CSS فائقة السلاسة والتحويلات. الجزء الأكبر هو أن يستخدم نفس بنية jQuery's $ ('…').
● السرعة: velocity.js يشبه Transit في أنه يستخدم نفس بنية jQuery لذا كل ما عليك فعله هو تضمين المكتبة واستبدال تحريك jQuery بـ .velocity ().
scrollReveal: scrollReveal هي مكتبة شبيبة مفتوحة المصدر تساعدك على إنشاء كيفية احتواء عناصر الصفحة وإبقائها عند الدخول إلى منفذ العرض.
Bounce.js: bounce.js هي أداة جديدة لإنشاء رسوم متحركة رائعة بإطار keyframe مدعوم من CSS3.
تحسين الأجهزة في الأجهزة المحمولة
أحد الأسباب الأخيرة وراء انخفاض الحركة هو أن أجهزة اليوم تزداد قوة مع كل إصدار جديد.
ال آيفون 5 أس، على سبيل المثال ، يحتوي على رقاقة A7 سوبر بالطاقة في ذلك.
وفقًا لـ Extreme Tech: "إن وحدة المعالجة المركزية ليست مجرد تطور تدريجي لسلفه السريع - إنه وحش مختلف تمامًا ، وهو في الواقع أقرب إلى وحدة المعالجة المركزية Intel أو AMD CPU من وحدة المعالجة المركزية" الأساسية الصغيرة "التقليدية."
أيضا ، مع نظام التشغيل iOS8 ، ستقوم شركة Apple بإطلاق Metal ، وهو محرك قوي جدًا يعمل بتقنية 3D والذي يمنحك القدرة على إنشاء ألعاب تشبه سطح المكتب تعمل على الأجهزة المحمولة.
بعض شركات هواتف أندرويد مثل إل جي قامت ببناء أجهزة تصل إلى 3 جيجابايت من الكبش ، ال جي G3 كونها واحدة فقط. لدي جهاز كمبيوتر محمول من بضع سنوات إلى الوراء أن بالكاد لديه الكثير.
كل هذا لنقول أنه لا يمكننا فقط إنشاء رسوم متحركة تعمل بشكل جيد على أجهزة الكمبيوتر المكتبية ، ولكن نفس الرسوم المتحركة ستعمل بشكل رائع على الهواتف والأجهزة اللوحية وأجهزة الجوال الأخرى.
الرسوم المتحركة مفيدة للمستخدمين
يمكن أن تساعد الرسوم المتحركة حقًا في جعل منتجك أو تطبيقك أو موقعك الإلكتروني أكثر قابلية للاستخدام ومقبولة من قبل المستخدمين. هذا بسبب:
- يعطون السياق لما يحدث.
- يبقون الناس مشاركين.
- انهم يساعدون شركتك standout ؛
- يتمتع الناس بها.
فكر في Kickstarter - يمكن أن يكون الفيديو الرائع الذي يشرح حملتك هو الفرق بين النجاح الناجح والاكتفاء بالكاد. تستخدم أفضل الحملات مقاطع فيديو قوية مع قصة مصمّمة بشكل جيد لتوليد الإثارة وبناء الزخم لمنتجها أو حملتها. يمكن للرسوم المتحركة أن تفعل الشيء نفسه لموقعك على الويب أو تطبيقك. يمكن أن يعني هذا الاختلاف بين الأشخاص الذين ينخرطون في تطبيقك وبين الهذيان ، ومنتج آخر يهبط في مقبرة التطبيق.