10 قواعد لتصميم رسائل البريد الإلكتروني سوف يرغب عملاؤك في القراءة
البريد الإلكتروني لا يزال واحدا من أكثر الطرق شعبية التي تتفاعل بها الشركات مع عملائها. كما هو الحال مع أي شيء آخر في عالم التصميم ، فإن كيفية تصميمك لرسالة بريد إلكتروني سيكون لها تأثير هائل على أشياء مثل معدل النقر واستبقاء المشتركين.
عند التصميم للبريد الإلكتروني ، يجب أن تستفيد إلى أقصى حد من فرصة المرور العابرة التي لديك لتترك انطباعًا لدى المشتركين. واحد من مبادئ Cialdini ينطبق هنا على الإقناع: إذا كنت تقدم للقراء قيمة كبيرة من خلال البريد الإلكتروني الخاص بك ، فسوف يسعدهم بالتبادل من خلال أخذ الوقت الكافي للقراءة والنقر على أي روابط.
وبالطبع ، فإن التصميم للبريد الإلكتروني يستتبع أيضًا تصميم البريد الإلكتروني المتجاوب منذ ذلك الحين ما يقرب من نصف جميع رسائل البريد الإلكتروني المفتوحة اليوم تحدث على جهاز محمول . إليك مكونات لا يمكن تفويتها في تصميم البريد الإلكتروني الناجح.
1) أعداد الشفافية
تحقق جيدًا من أنواع سطور المواضيع ونسخها وأسماء المرسلين وحتى عناوين preheaders التي تستخدمها. لا تجعل أيًا من هذه الأمور غامضة أو مربكة لقرائك. خلاف ذلك ، سيكونون أكثر ميلاً إلى تمييز رسائل البريد الإلكتروني الخاصة بهم كخردة أو حذفها بالكامل.
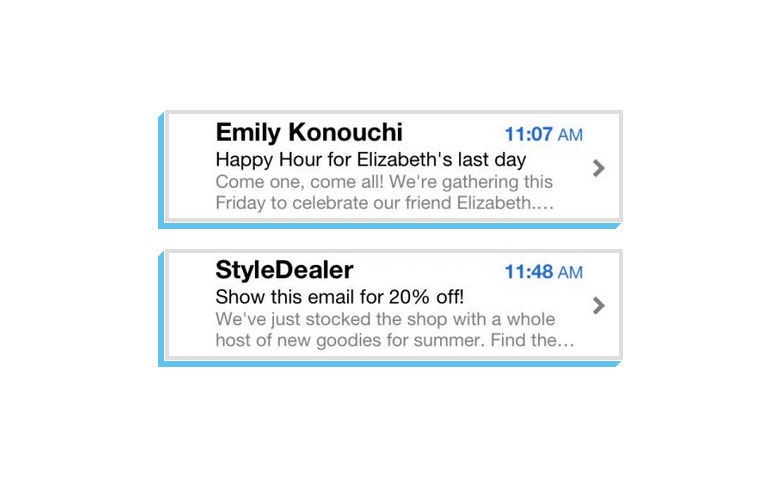
بدلاً من ذلك ، أخبر قرائك دائمًا هويتك ، وما يقرأونه وما هي فوائد القراءة. الحيلة هي الحصول على كل هذه المعلومات على مقربة من أعلى بريدك الإلكتروني. وجود كل هذه المعلومات يحدق القراء في الوجه بمجرد فتح البريد الإلكتروني الخاص بك يعني لن يتم تجاهل الاقتراح الخاص بك.
هذا المثال عرض رسالتين من رسائل البريد الإلكتروني حيث يوجد اسم المرسل بخط كبير ، وضوح سطر الموضوع وميزات القراءة تحدق في حق المشترك في الوجه.
2) اتبع النمط التقليدي
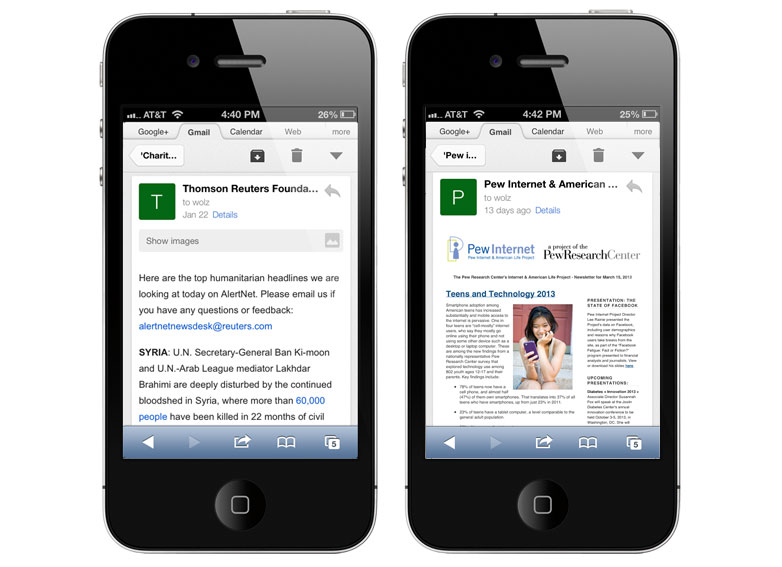
هذه هي المرة الواحدة عندما تكون تقليديًا ولا تفعل شيئًا غير متوقع يساعد قضيتك. يتوقع الناس بعض القواسم المشتركة في جميع الرسائل الإلكترونية التي يفتحونها. على سبيل المثال ، عند تصميم الأجهزة المحمولة ، تأكد من إنشاء أزرار كبيرة وسهلة الاستخدام وقابلة للنقر عليها لروابطك. من الأفضل جعلها حتى 100٪ من عرض الشاشة لأن المستخدمين يريدون النقر باستخدام إما الإبهام!
إذا وضعت روابط إضافية في نسخة البريد الإلكتروني ، فتأكد من ظهورها في ألوان متناقضة وجريئة لجعلها تبرز وتصرخ لتلفت الانتباه. لا تضع الروابط قريبة من بعضها البعض نظرًا لأنه سيكون مزعجًا إذا قام المستخدمون بالنقر فوق الرابط الخطأ عن طريق الخطأ.
أخيرًا ، تأكد من أنك أيضًا تحقق مزايا النقر بوضوح بحيث لا يمكن تفويتها. تتمثل إحدى الطرق الجيدة لتحقيق ذلك في الجمع بين مزايا النقرة والزر نفسه. على سبيل المثال ، ستكون نسخة الزر المثالية هي "احصل على عرض تجريبي مجاني الآن".
هنا مثال جيد استخدام الألوان الجريئة في روابط البريد الإلكتروني لجذب انتباه القراء.
3) بساطتها: قل أكثر مع أقل
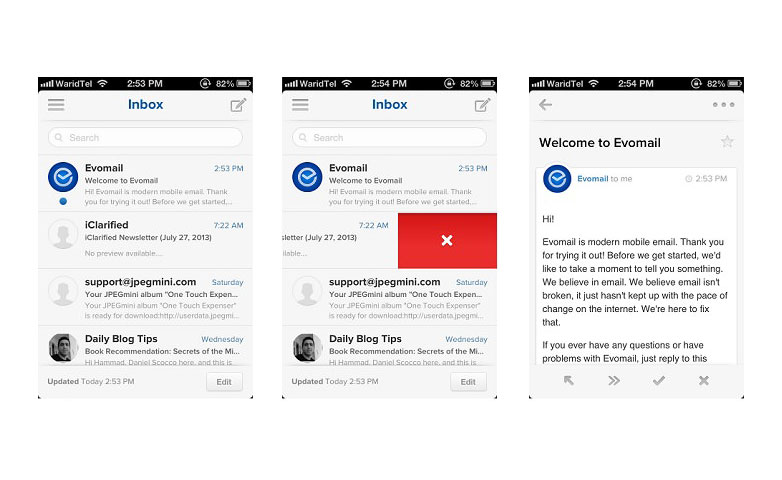
لا أحد يقرأ الوقت ، ولا سيما مستخدمي الجوّال ، لذا لا تكتب الكثير في نسختك الإلكترونية. سيقوم القراء ببساطة بمسح البريد الإلكتروني بحثًا عن الأشياء التي تحمل اهتماماتهم بدلاً من قراءة كلمة البريد الإلكتروني ككل. قسّم أجزاء النص إلى أجزاء صغيرة يسهل استهلاكها.
على سبيل المثال ، يهدف البريد الإلكتروني التسويقي إلى حث القراء على النقر مرة أخرى إلى موقعك على الويب. لا تعثر هذه النتيجة المقصودة بنص طويل. على أي حال ، فإن النص الأطول يجعل الأمر أكثر إغراءً للقراء لإرسال البريد الإلكتروني الخاص بك إلى سلة المهملات.
نرى هذه الأمثلة من كيفية ظهور رسائل البريد الإلكتروني الحد الأدنى في Evomail.
4) تعزيز القراءة ودية مسح
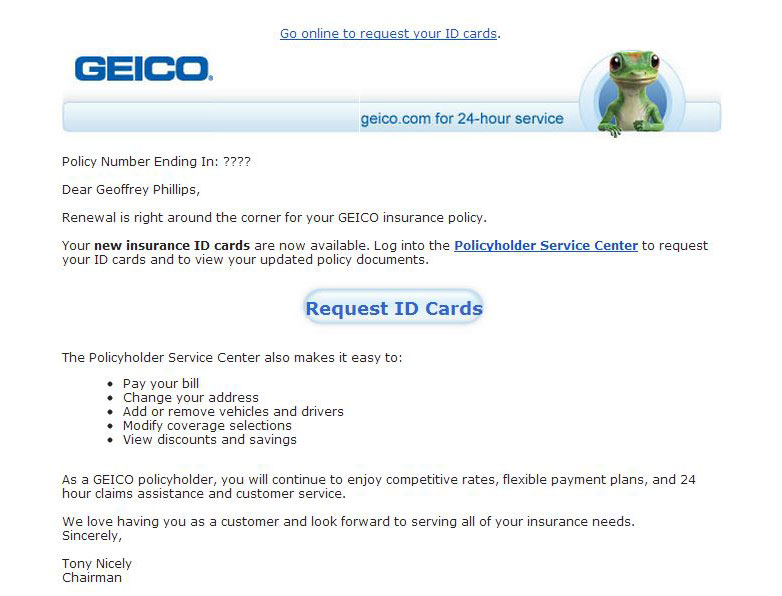
يحب القراء إجراء مسح لرسائل البريد الإلكتروني ، مما يسهل عملية المسح. يمكنك تحقيق ذلك عن طريق قسمة النص الخاص بك إلى أجزاء محددة ومنتظمة تصل إلى النقطة الصحيحة. إن استخدام العناوين الواضحة للغاية والتأكيد على المفاهيم الهامة بالخط العريض سيؤدي إلى تمكين المشتركين في المسح الضوئي للوصول إلى البيانات مباشرة.
البريد الإلكتروني الخاص بمعاملات Geico يوضح رسائل البريد الإلكتروني التي تتسم بالمسح الضوئي إلى أقصى درجة.
5) قل بقدر ما تريد ، فقط في وقت لاحق
صمم نسخة البريد الإلكتروني الخاصة بك بحيث تأتي التفاصيل الأكثر تجاذباً وأقصر أولاً ؛ قم بتضمين المحتوى الطويل فقط بعد ذلك. وبهذه الطريقة ، فإنك لا تجعل أي من قرائك يتسابق مع المحتوى الأطول ، باستثناء الأشخاص الذين يرغبون حقًا في قراءة المحتوى الأطول. لذلك هناك مكان للمحتوى الأطول في التسويق عبر البريد الإلكتروني ، ولكن يجب أن يأتي في المكان الصحيح في البريد الإلكتروني.
6) إعادة التأكيد على الدعوة إلى العمل
في رسائل البريد الإلكتروني التسويقية ، تُعد العبارة التي تحث المستخدم على اتخاذ إجراء هي السبب الكامل لإرسال قرائك إلى البريد الإلكتروني للبدء به. وبالتالي ، فإنه يدفع لتكرار العبارة التي تحث المستخدم على اتخاذ إجراء لاحقًا في البريد الإلكتروني ، خاصة إذا كان البريد الإلكتروني يحتوي على محتوى أطول. لا يريد أي شخص التمرير طوال الطريق إلى بداية البريد الإلكتروني لمشاهدة العبارة التي تحث المستخدم على اتخاذ إجراء مرة أخرى.
البريد الإلكتروني MailChimp ل يكرر الدعوة إلى العمل في الأعلى ثم مرة أخرى في الأسفل.
7) الحد من عدد الخيارات
ستتسبب الزيادة في الاختيارات في بريدك الإلكتروني في حدوث زيادة في الإدراك على المشتركين في قناتك ، وبالتالي سيكون ذلك أقل احتمالًا بكثير للمضي قدمًا واتخاذ قرار. تأمل بعناية أكثر من مجرد الحد الأدنى من المتطلبات التي ستجعل القارئ ينقر للذهاب إلى موقعك. أنت تريد فقط إدخال هذه التفاصيل الضرورية للقارئ. إذا أعطيته الكثير من المعلومات في البداية ، فسيكون من الأفضل له أن يتخلى عن مهمته.
8) الاعتماد على هذا الفراغ
إن Whitespace فعال للغاية حتى في تصميم البريد الإلكتروني. تعد المسافة البيضاء مفيدة للغاية عندما يتعلق الأمر بتفكيك أجزاء المعلومات الهامة لتسهيل استيعاب القارئ التفاصيل المهمة. إذا كان لديك الكثير من العناصر التي لها نفس الحجم والوزن ، فإن دمج المساحة البيضاء يسمح لعيون القراء بالتركيز على الأشياء المهمة. بدون مساحة بيضاء ، يمكن أن يظهر جسم بريدك الإلكتروني كمجموعة ضخمة لا شكل لها والتي قد يتخطىها القراء.
هنا ، يمكنك أن ترى كيف تركز النقطة البيضاء انتباه القارئ على الرسالة التسويقية.
9) كلمة خاصة على تصميم البريد الإلكتروني استجابة
, people are looking at their mobile devices around 150 times a day! اليوم ، ينظر الناس إلى أجهزتهم النقالة حوالي 150 مرة في اليوم! بالإضافة إلى ذلك ، سيحذف 4 من كل 5 أشخاص رسائل البريد الإلكتروني إذا فشلوا في الظهور بشكل جيد على أجهزتهم المحمولة. كل هذا يعني أنه عليك التركيز أكثر على إيصال رسالتك إلى القراء بشكل أكثر فاعلية من أي وقت مضى.
يتم استخدام استعلام الوسائطmedia في تصميم البريد الإلكتروني المتجاوب. media عبارة عن مجموعة فريدة من أنماط CSS تتصرف مثل القواعد الديناميكية أو العبارات الشرطية. يمكنهم مساعدتك في إنشاء رسائل البريد الإلكتروني التي هي أكثر قابلية للقراءة على أحجام الشاشة المختلفة.
ما يفعلونه هو تحديد حجم شاشة الجهاز ثم مجموعات مختلفة من القواعد التي تنطبق على حجم الشاشة المذكور. استنادًا إلى ما تريد تحقيقه تحديدًا ، قد تكون استعلامات الوسائط سهلة أو صعبة التنفيذ. لاحظ أن هذه لن تعمل في جميع برامج البريد الإلكتروني وتحتاج أيضًا إلى المزيد من التخطيط بالإضافة إلى الاختبار من رسائل البريد الإلكتروني العادية.
استنادًا إلى حجم الشاشة المحدد ، فإن أنواع الوسائط تحدد أنماط CSS الدقيقة التي يجب استخدامها. بشكل أساسي ، يقول هذا النوع من الوسائط ، إذا كان البريد الإلكتروني الذي يتم عرضه على حجم شاشة 480 بكسل أو أقل ، استخدم CSS التالي.
لذا سيكون ذلك: media screen و (max-width: 480px)
دعم البريد الإلكتروني المتجاوب
لا تدعم جميع الأجهزة المحمولة والعملاء حاليًا البريد الإلكتروني المتجاوب. لهذا يجب على المصممين أن يكونوا على اطلاع على الأجهزة والعملاء الذين يدعمون البريد الإلكتروني المتجاوب. هذا هو السبب في أنها فكرة جيدة بالفعل لاختبار رسائل البريد الإلكتروني الخاصة بك في مجموعة من الأجهزة المختلفة والعملاء ، بحيث يمكنك التأكد.
هنا حيث يتم دعم رسائل البريد الإلكتروني المتجاوبة حاليًا:
- Android 4.x تطبيق OEM للبريد الإلكتروني
- تطبيق iOS Mail
- ويندوز فون 7.5
- بلاك بيري ز 10
- بلاك بيري OS7
هنا حيث رسائل البريد الإلكتروني المتجاوب غير مدعومة حاليًا:
- تطبيق Android Gmail
- تطبيق iPhone على جهاز iPhone
- iPhone ياهو ميل التطبيق
- تطبيق iPhone Mailbox
- بلاك بيري OS5
- تطبيق Android Yahoo Mail
- ويندوز فون 7
- هاتف ويندوز 8
- ويندوز موبايل 6.1
10) تصميم البريد الإلكتروني للقراء
كما هو الحال مع جميع الجوانب الأخرى لتصميم الويب ، فإن مهمة المصممين هي تصميم للمستخدم من أجل تحسين تجربة المستخدم. يجب أن يكون الأولوية رقم واحد. بخلاف ذلك ، لن تتلقى رسائل البريد الإلكتروني نجاحًا كبيرًا مع القراء والمشتركين.
هناك الكثير من الأشياء التي يجب وضعها في الاعتبار ، كل شيء من الشفافية واتباع نمط تقليدي إلى الحد الأدنى والمساحة البيضاء. إذا كنت تريد الوصول إلى الأشخاص على الجوّال ، فيجب أيضًا أن تكون مدرجًا في تصميم البريد الإلكتروني المتجاوب. سيساعدك وضع هذه النصائح في الاعتبار بشكل كبير في معدل النقرات على بريدك الإلكتروني.
صورة مميزة / صورة مصغرة ، صورة البريد الإلكتروني عبر Shutterstock.