الدليل النهائي لتحريك الويب
الرسوم المتحركة هي واحدة من أحلام الإنسانية الطويلة (إذا كان يعتقد بعض المؤرخين). تبدأ النظرية بلوحات الكهوف: في بعض لوحات الكهوف ، من الشائع رؤية المخلوقات المرسومة بأطراف كثيرة جداً.
هناك بضعة نظريات وراء هذا. يقترح البعض أن هذا كان ببساطة لأن الفنانين لم يكن لديهم وسيلة لمحو الأطراف ، تاركين أخطائهم على الجدران للأجيال القادمة. يعتقد آخرون أن هذه كانت المحاولات الأولى لالتقاط فكرة الحركة في صورة ثابتة. اخترت أن أؤمن بالنظرية الثانية.
وما هو أكثر طبيعية من الرغبة في التقاط الحركة؟ كل شيء في الطبيعة يتحرك. الناس يسيرون ، يركض الماء ، النباتات تتكشف ، الشيء الوحيد الثابت حقا في الطبيعة هو التغيير ، في شكل حركة. ويحدث جزء منها في طمس ، وبعضها بطيء جدًا في الإدراك ، ولكنه يحدث دائمًا.
لم تعد الرسوم المتحركة جديدة بالنسبة لمصممي الويب ... بل أصبحت أساسًا لتصميم التفاعل الفعال.
الرسوم المتحركة هي التغيير والحركة. إنها أقرب ما يمكننا الحصول عليه في الحياة في فننا. هذا هو السبب في أن الناس يقولون دائما أشياء مثل "الرسوم المتحركة تجعل مواقعنا (أو العروض التقديمية ، أو أي شيء) تنبض بالحياة ". قد يكون ذلك مفرطا في الاستخدام ، لكنها عبارة تعبر بشكل رائع عن هدف الرسوم المتحركة في تصميم الويب.
هذا الوهم للحركة ، عندما يتم تطبيقه بشكل صحيح ، هو ما يخبر المستخدمين بأنهم فعلوا شيئًا بالفعل. لقد تفاعلوا بنجاح مع واجهة ، وتسببت في شيء لتغيير.
هذا يؤدي إلى نفس المشاعر (أو على الأقل مشاعر متشابهة) في تلك المشاعر التي يواجهونها عندما يتفاعلون مع الأشياء المادية. بطريقة ما ، تكون الحركة متحركة. هذا صحيح ، قلت كلمة "ق".
عند استخدامها بشكل صحيح ، تم تصميم الرسوم المتحركة لتقليد التفاعلات في العالم الحقيقي. بطريقة ما ، وصلنا إلى دائرة كاملة. قد لا نستخدم الكثير من القوام الجلدي بعد الآن ، لكننا ما زلنا نحاول تقليد العالم الحقيقي.
الرسوم المتحركة على الويب: تاريخ قصير
قبل أن نصل إلى المزيد من الأشياء العملية ، دعنا نلقي نظرة على كيفية وصول الرسوم المتحركة على الإنترنت إلى حالتها الحالية (والرائعة جدًا). بدأ كل شيء مع صور متحركة ...
ملفات .gif ، كما تبين ، أقدم مني منذ حوالي عامين. تم تقديمها في عام 1987 ، في الوقت المناسب للأيام الأولى للإنترنت كما نعرفها (أكثر أو أقل). هكذا بدأ عصر رقص الأطفال وأهوال أخرى منسية على أفضل وجه.
ومع ذلك ، إذا أظهرت لنا شعارات gifs أي شيء ، فقد أراد الناس جلب الرسوم المتحركة إلى صفحات الويب الخاصة بهم. ضع في اعتبارك أن معظمهم ربما لم يفكر بعد في الطرق التي يمكن أن تعزز بها الرسوم المتحركة إمكانية الاستخدام. كان الأمر يتعلق بجلب أسلوب صغير ، وقليل من الحياة ، إلى عالم ثابت من صفحة الويب.
لم يكن هناك وقتًا أفضل للتركيز على الرسوم المتحركة في ما يتعلق بالواجهات والتطبيقات المستندة إلى الويب.
عندما تم استنفاد قدرات ملفات .gif ، أراد الأشخاص طرقًا جديدة وأفضل لإضافة رسوم متحركة إلى مواقعهم. والصوت! أوه ، صوت جميل. كم سيكون رائعًا إذا فتح الناس صفحة الويب الخاصة بك ، وكان يتم تشغيل الأغنية المفضلة لديك؟ ومثل ، الأغنية الفعلية ... لا شيء من هذا حماقة MIDI ، أليس كذلك؟
كان فلاش هو الذي سمح لنا بتعلم هذا الدرس بالطريقة الصعبة. دعونا لا ننسى أن فلاش كان مذهلاً للغاية في أيامه. في الواقع ، كان ابتكارًا. كان التقدم. كان باردا .
بغض النظر عن مدى سوء استعمالها في وقت لاحق ، يجب الاعتراف بأن فلاش قد سمح لنا بفعل أشياء عبر الإنترنت لم نكن نعرفها من قبل. لقد وسعت آفاق الإبداع ، وخلقت وظائف للناس في صناعة جديدة ، وأعطتنا "رسوم متحركة على شبكة الإنترنت" ، وأكبر ما يمكن أن يحدث في التسعينات (إلى جانب السكينة): ألعاب الفلاش. حتى الآن ، أجد تلك الأشياء تسبب الإدمان.
مع مرور الوقت ، انتقل العديد من المصممين إلى الرسوم المتحركة المستندة إلى جافا سكريبت للأشياء الصغيرة ، مثل القوائم المنسدلة وعناصر التنقل الأخرى. كان أكثر ملائمة لـ SEO ، بعد كل شيء ، إذا قمت بذلك بشكل صحيح. استخدم الآخرون جافا سكريبت فقط لأن هذه هي الطريقة التي تبادلت بها FrontPage و DreamWeaver صور الأزرار ، لكن التقدم البطيء ما زال تقدمًا.
ومع ذلك ، في منتصف العقد الماضي ، كان W3C يعمل بالفعل على تضمين الرسوم المتحركة في مواصفات CSS. في عام 2009 ، تم إصدار أول مسودة عامة لمواصفات CSS الرسومية.
و الأن؟ نحن الآن بصدد البحث عن طرق لفرض عرض الأجهزة ، ودمج رسومات CSS مع ملفات SVG ، ومكتبات JavaScript لتوسيع وظائف الرسوم المتحركة الأساسية ، والمزيد.
نحن الآن نبحث عن طرق للقيام بأكثر من إضافة أسلوب إلى مواقع الويب. نحن الآن نحاول زيادة سهولة الاستخدام ، وإعلام وتثقيف المستخدمين ، وجعلها أسهل بالنسبة لهم لمعرفة ما يفعلونه.
لم تعد الرسوم المتحركة جديدة بالنسبة لمصممي الويب. في الفيلم ، أصبح الأساس لنوع جديد كامل من رواية القصص. بالنسبة لنا ، أصبح الأساس لتصميم التفاعل الفعال.
لم يكن هناك وقتًا أفضل للتركيز على الرسوم المتحركة في ما يتعلق بالواجهات والتطبيقات المستندة إلى الويب. لم تتشكل هذه التقنية بشكل كامل (متى يكون ذلك؟) أو مدعومة بشكل كامل (متى يتم ذلك؟) ، لكننا نبحث عن طرق جديدة لتسليمها إلى الأشخاص دون استخدام المكونات الإضافية أو الشفرات الاحتكارية.
وكلما اعتمدنا على الرسوم المتحركة على المعايير المفتوحة ، كلما تمكن عدد أكبر من الأشخاص من رؤيتها في المقام الأول. ومع هذا التركيز الأخير على استخدامه لدفع التفاعل ، هذا أمر جيد جدًا.
حان الوقت ليكون المتبني المبكر.
أنواع الرسوم المتحركة على شبكة الإنترنت
دعونا ننكب على العمل. ما أنواع الرسوم المتحركة التي نتحدث عنها؟ أعني ، قلت الكثير عن استخدام الرسوم المتحركة لتعزيز واجهات المستخدم لدينا. لكن، تحديدا ماذا يعني ذلك؟
من الواضح أنه لا يكفي إلقاء الرسوم المتحركة على عناصر صفحة الويب لدينا ، ونأمل أن يحسن معدل التحويل لدينا. سيكون ذلك سخيفًا. مثل أي جانب آخر من جوانب التصميم ، يجب النظر بعناية في أنواع الرسوم المتحركة التي تستخدمها ، وعند استخدامها.
كذلك يجب النظر في التفاصيل الفعلية للتنفيذ. إذا كانت صورتك المتحركة ثقيلة الموارد إلى الحد الذي يثقل كاهل أجهزة الجوّال للمستخدمين ، أو الأسوأ من ذلك ، أجهزة سطح المكتب ، فستواجه مشكلة. أو خمسة.
لنبدأ بالنظر إلى الأنواع المختلفة من الرسوم المتحركة المستخدمة عادة على الويب:
عنصر واجهة الرسوم المتحركة
لا أعرف ما إذا كان هذا هو أكثر أنواع الرسوم المتحركة شيوعًا ، على الرغم من ذلك ، على الأرجح ، على الأرجح. وهكذا ينبغي أن يكون. هذا ، في رأيي ، هو النوع الأكثر فائدة من الرسوم المتحركة المتوفرة لدينا.
كما قلت في المقدمة ، هذه هي الرسوم المتحركة التي تتيح للمستخدمين معرفة أن إجراءاتهم (النقر على سبيل المثال) قد تم تسجيلها. كانت نقرتها هي المحفز المطلوب لعمل شيء ما ، سواء كان ذلك بالانتقال إلى صفحة أخرى ، أو فتح شريط جانبي أو نافذة مشروطة ، أو إرسال بريد إلكتروني من نموذج الاتصال الخاص بك.
هذه التعليقات ليست لطيفة فقط ، من الضروري الآن ، في هذا العالم من التصميم المسطح. يحتاج الناس لمعرفة الفرق بين الواجهة والديكور. إن تحريك عناصرنا بطرق بسيطة ودقيقة عند التفاعل يمنحهم التغذية الراجعة التي يحتاجونها.
يمكن أن يكون الأمر بسيطًا مثل تغيير خلفيات الأزرار أو جعلها ترتد. تغطي هذه الفئة أيضًا الرسوم المتحركة التي تجعل الشرائط الجانبية "تنزلق" إلى الصفحة ، وتلك التي تجعل النوافذ المشروطة تضخم نفسها إلى الوجود.
في انتظار الرسوم المتحركة
ومرة أخرى ، يتعلق الأمر بتقديم تعليقات إلى المستخدم. هذه هي الرسوم المتحركة التي ستعرضها للمستخدم عندما يحدث شيء ما في الخلفية ، ولا تريده أن يفزع.
تم إثبات فائدة هذه الرسوم المتحركة منذ زمن طويل ، عندما تم ابتكار واجهات المستخدم الرسومية لأول مرة. بدأ الأمر بالطريقة التي سيتحول بها مؤشر الماوس إلى زجاج ساعة ، وأشرطة تقدم أيضًا. طرحت شركة آبل "كرة شاطئ الموت المفاجئة" في مرحلة ما ، وأظهرت النوافذ ملفات تطير برشاقة من مجلد إلى آخر.
تم اعتماد هذه الاتفاقيات على الويب في أقرب وقت ممكن ، ولسبب وجيه. عندما يبدأ الناس في التساؤل عما يحدث ، يستمرون في النقر أو النقر. قد يكون تعبيرا عن الإحباط. قد يعتقدون أنها في الواقع تجعل الأمور تسير بشكل أسرع.
في كلتا الحالتين ، إخبار المستخدم بما يحدث ، حتى من خلال شريط تقدم بسيط ، يمكن أن يريح العقل إلى حد كبير ... حتى بالنسبة لأولئك الذين يستخدمون الكمبيوتر منذ وقت طويل.
Beegit، إن تطبيق الكتابة الذي اعتدت عليه في الكتابة وتعديل هذه المقالة يعطيني "دائرة تقدم" مفيدة لتخبرني عندما يتم تحميل الصور الخاصة بي ، كما ترى في الجزء العلوي الأيسر من النافذة المشروطة:

رواية الحكايات
الآن رواية القصص مع الرسوم المتحركة تتجاوز الرسوم المتحركة. في الحقيقة ، أنا لا أتحدث عن ذلك على الإطلاق. بدلاً من ذلك ، يقوم بعض الأشخاص بتصميم مواقع ويب بحيث يتفاعل المستخدم معها (على سبيل المثال: عن طريق التمرير لأسفل الصفحة) ، يتم تشغيل الرسوم المتحركة التي تحكي قصة.
بعض الأمثلة الشائعة هي تلك الصفحات التي ستعرض منتجًا جديدًا "بتجميعه" أمام عينيك. آخرون يلعبون أكثر مثل الرسوم المتحركة ، مع شخصيات قليلة تتبع أسفل الصفحة وكل شيء.
فعالية هذه الرسوم المتحركة هي ... قابلة للنقاش. عادةً ، لا يقصد بها تحسين قابلية الاستخدام ، ولكن لإقناع المستخدم ، ومنحهم بعض السياق لموضوع الصفحة. ربما كانوا يحاولون إظهار مهارة المنتج ، أو مشاركة الخبرات التي أدت إلى إنشاء الشركة.
سواء أكانوا ينجزون هذه الأشياء أم لا ، فربما يعتمدون على جودة الرسوم المتحركة بأنفسهم ، سواء كانوا يؤثرون بشكل غير مناسب على أداء الموقع ، ومحتوى الصفحة نفسها. إذا لم يعثر المستخدم على ما يبحث عنه في موقعك على الويب ، فلن تتمكن جميع الرسوم المتحركة في العالم من إصلاح ذلك.
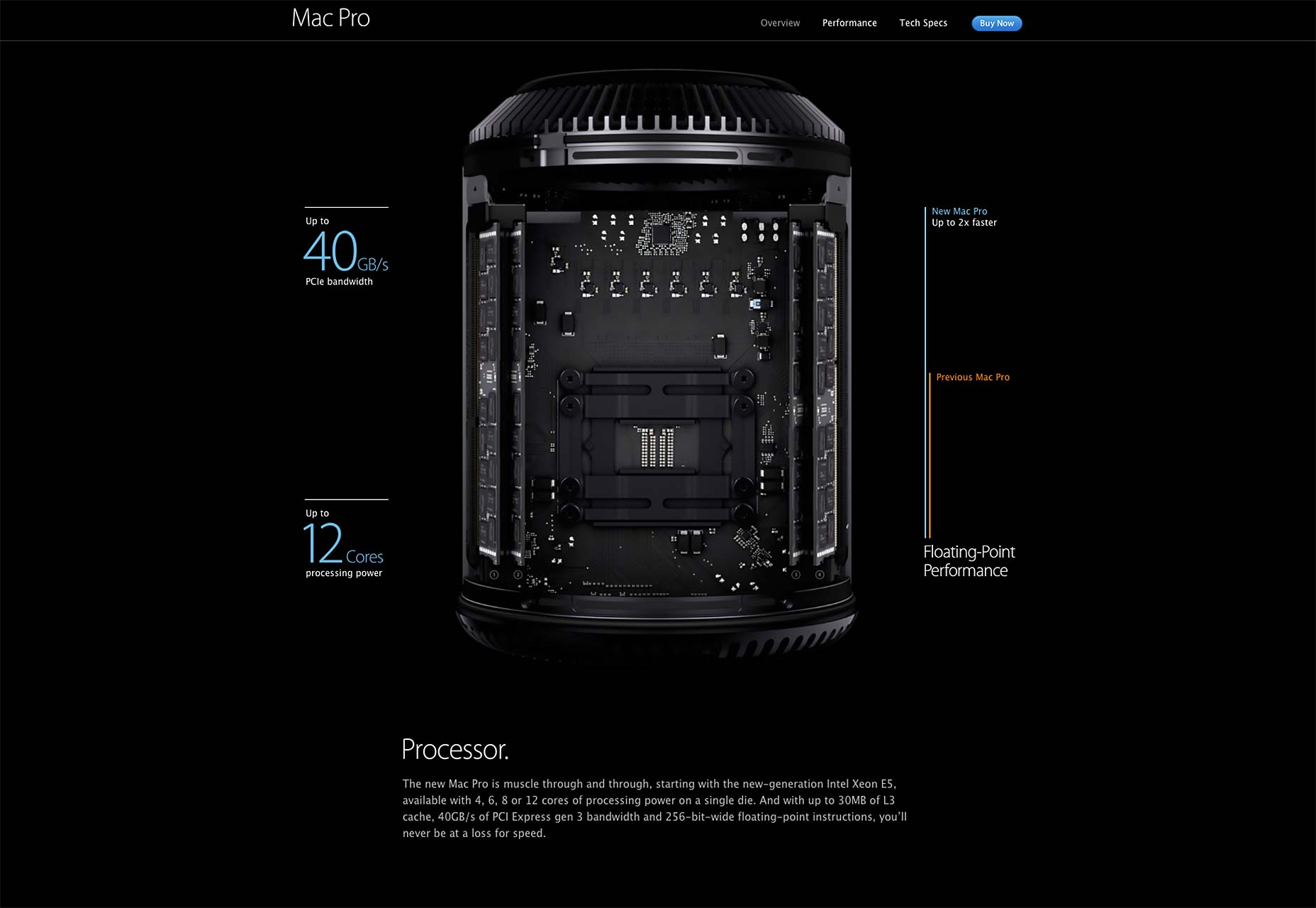
المثالان اللذان أحبهما ، كثيرًا ، يأتي من العلامات التجارية التي لديها الكثير من الخبرة في هذا النوع من الأشياء: Apple و Sony.
تعرض الصفحة المخصصة لـ Mac Pro لك تماماً ما تحت غطاء المحرك أثناء التمرير لأسفل:
في هذه الأثناء ، في سوني ، يعرضون العديد من الأجهزة المختلفة ، بشكل جيد ، وليس "تجميعها" بقدر ما تحطمت أجزائها معا ، كاملة مع آثار النار.
الرسوم المتحركة الزخرفية بحتة
للأفضل أو الأسوأ ، بعض الناس يضعون الرسوم المتحركة على موقعهم الذي لا يخدم أي غرض سوى أن ينظر إليه. هل تستحق ذلك؟
نعم و لا…
أنا عادة أتجنب ذلك لأنه يشتت الانتباه. أنت تريد أن تتوجه أعين الناس إلى الأسباب التي تدفعهم إلى شراء ما تبيعه ، وعباراتك التي تحث المستخدم على اتخاذ إجراء. تريد منهم الحصول على ما جاءوا من أجله. إذا كان موقع الويب الخاص بك لا يخدم غرضًا ما للمستخدم ، أو إذا تشتت انتباهه أثناء محاولة تحديد غرضه ، فقد لا يعود.
يجب إخفاء الرسوم المتحركة التزيينية بالكامل. أظهرها بعد أن يكمل الأشخاص عباراتك التي تحث المستخدم على اتخاذ إجراء. يمكنك أيضًا تضمين رسوم متحركة دقيقة لا يتم تشغيلها إلا بعد أن يفعل المستخدم شيئًا محددًا للغاية ، مثل تحريك الماوس فوق شيء صغير في رأس / تذييل الصفحة.
هنا في WDD ، تحوم حول الشعار ، رغم أنه يمكن القول أنه بما أن الشعار هو رابط ، فإنه ليس مجرد ديكور ، ولكنه مثال جيد على الرغم من ذلك. سيكشف بحث Google بسيط أن هناك العديد من المواقع حيث سيؤدي استخدام رمز konami إلى حدوث شيء ما (مثل جعل Godzilla ينبثق وهدير ... أنا لا أمزح).
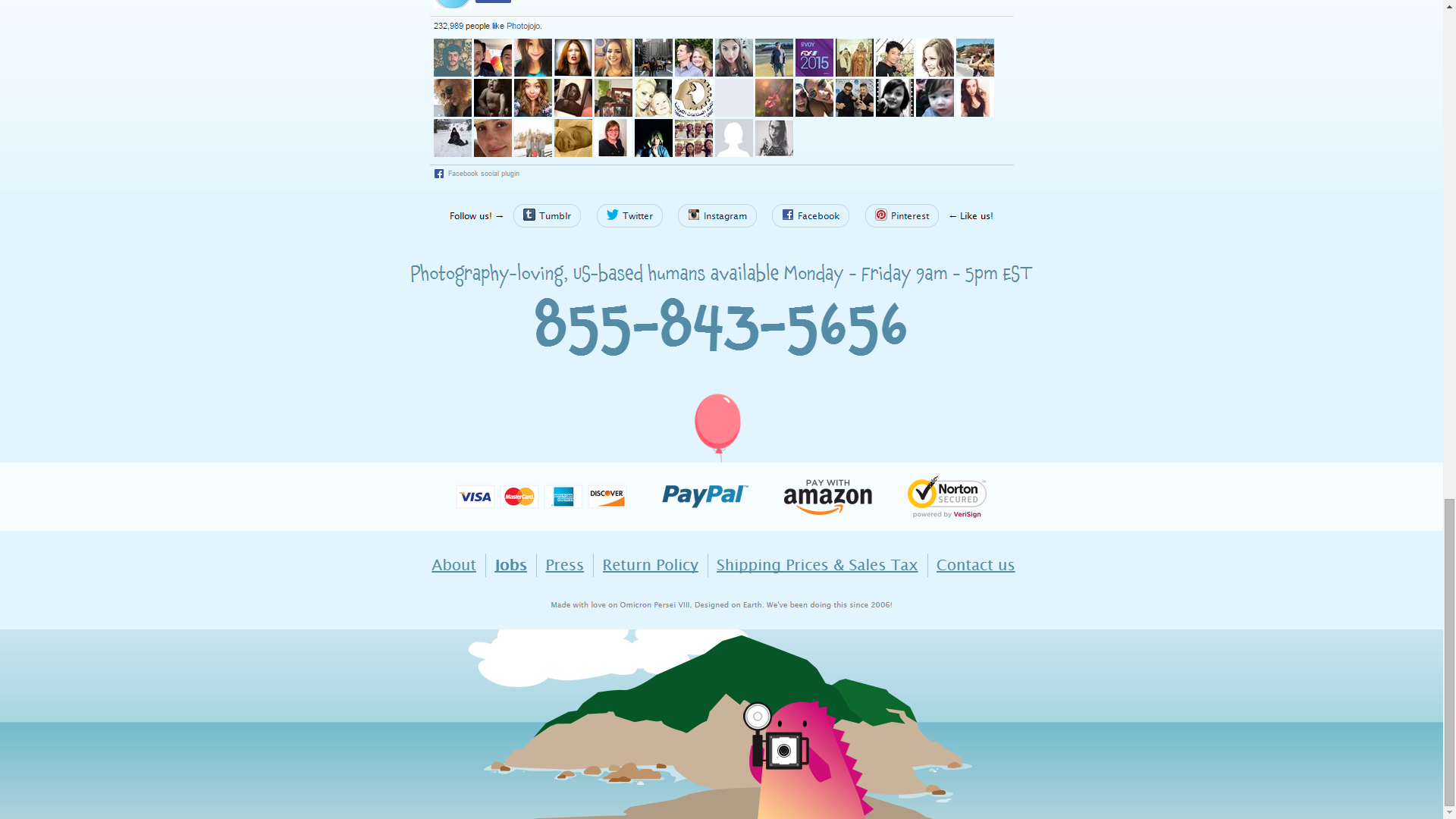
ومن الأمثلة الأخرى على ذلك العديد من المعروف جوجل بيض عيد الفصح ، وهذا واحد من photojojo.com:
قم بالتمرير إلى أسفل أي صفحة ، وسيتناول "ديناصور" صديقك. ما هو أكثر من ذلك ، على الصفحات التي تحتوي عليه ، سوف يطفو البالون الذي يتم رؤيته في لقطة الشاشة بشكل رائع من جانب إلى آخر.
الرسوم المتحركة في الإعلان ، أو: حدسي يقول لا ولكن محفظتي تقول نعم
إعلان. بالنسبة للبعض ، هو دخلهم ( السعال ahem السعال ) ، وإلى الآخرين ، البلاء. أضف حركة إلى إعلان ، وازدهار! العيون مرسومة ضد إرادتهم. إنه إجراء منعكس.
أضف صوتًا ، وسيشعرون بالكراهية الشديدة ... أيضًا إجراء انعكاسي.
لكن هذا أمر لا مفر منه تقريبًا. إذا كنت ترغب في جعل الأشخاص ينظرون إلى إعلاناتك ، فإن تحريكهم يعد طريقة رائعة للانطلاق. قد يجعلك هذا غير مرحب به في بعض شبكات الإعلانات الحديثة التي تفتخر "بالإعلانات غير المزعجة" ، ولكن إذا لم تنجح الإعلانات المتحركة ، فلن نتمكن من امتلاكها.
ولكن هذه الرسوم المتحركة تأتي مع نفس المشكلة التي تفرضها الرسوم المتحركة الزخرفية: فهي تشتت انتباه المستخدم عن مهمته. في عالم المبيعات عبر الإنترنت ، يمكن أن يكون الهاء الموت.
في نهاية المطاف ، سيكون الأمر متروك لك لتقييم الإيجابيات والسلبيات. لا توجد إعلانات أو إعلانات غير مزعجة أو إعلانات متحركة ، فكلها مفاضلة.
قد تلاحظ أن أي مكان في هذه القائمة لم أذكر الرسوم المتحركة شاشة البداية. هذا لأنني أتوقع أن يعرف الجميع بشكل أفضل.
تنفيذ الرسوم المتحركة
لا تهم الجوانب الفنية للتنفيذ ، ولكن سواء كنت تستخدم .gifs أو video أو CSS أو SVG أو حتى Flash (shudder) ، فهناك بعض المبادئ التي تهمك أكثر. ننسى ، للحظة واحدة ، التكنولوجيا أو التقنيات التي تخطط لاستخدامها ، والاستعداد لنظرية أكثر بقليل. سوف يشكرك المستخدمون.
الأداء والأداء والأداء
قد تعتقد ، "حسنا ، هذا يبدو واضحا. يجب تشغيل الرسوم المتحركة بسرعة ، وليس بطيئًا. "أنت محق ، واضح ، نظريًا. المشكلة هي أنني لا أزال أجد مواقع ويب ، مبنية بأحدث التقنيات ، مع رسوم متحركة متقطعة.
لدي بطاقة فيديو Nvidia GTX 750 TI التي كلفتني حوالي 200 دولار. يجب ألا تكون الرسوم المتحركة متقطعة. كنت في بعض المواقع الإلكترونية التي جعلتني أفكر الآن ، "يعمل Skyrim أسرع من هذا". ولم أكن أمزح أو أبالغ.
تخيل الآن كيف سيكون الأمر في التنقل بين تلك المواقع نفسها على جهاز لوحي أو هاتف ذكي منخفض الجودة. من ناحية ، ستكون طريقة رائعة لاختبار شخصية شخص ما ، ولكن من ناحية أخرى ، لن يؤدي ذلك إلى جعل هذه المواقع البطيئة أكثر نشاطًا. إذا كانت خياراتك الوحيدة هي الرسوم المتحركة البطيئة أو عدم وجود رسوم متحركة على الإطلاق ، فأنت أفضل حالًا باستخدام واجهة موجودة هناك.
هذا لا يعني شيئًا عن مواقع الويب التي تم إنشاؤها باستخدام الكثير من الرسوم المتحركة والعديد من المؤثرات الخاصة التي تحتاج إلى تحميل شاشات بها أشرطة تقدم. لا ينبغي لأحد أن ينتظر تحميل الرسوم المتحركة قبل أن يتمكن من رؤية المعلومات التي يريدها أو يحتاجها. أبدا. جعل الناس ينتظرون هو كيف تفقد العمل.
دعنا نكسر كل ذلك إلى النقاط:
- إذا كان Skyrim يعمل بسلاسة أكبر من موقعك على سطح المكتب ، فهذا أمر سيء.
- إذا كان موقع الويب الخاص بك يحتاج إلى شريط تحميل قبل أن يتمكن المستخدمون من رؤية الصفحة الرئيسية ، فهذا أمر سيئ للغاية.
وهنا سوف أعطي نصيحة فنية بسيطة فقط: حيث نشعر بالقلق إزاء تسريع الأجهزة والأداء تقريبيا دائما أفضل من جافا سكريبت. عندما يكون لديك خيار ، استخدم الرسوم المتحركة القائمة على CSS ، واستخدم JS كخلفية احتياطية.
ابدأ بالأشياء الصغيرة
عند النظر إلى الرسوم المتحركة كأداة تصميم ، بدلاً من اختيار الأسلوب ، من الأفضل أن تبدأ صغيرة. لواحد ، أداء الرسوم المتحركة الصغيرة وغير المزعجة بشكل أفضل (انظر القسم أعلاه). ثانياً ، يجب أن يكون للرسوم المتحركة الكبيرة والبسيطة هدف يتجاوز مجرد "المظهر الجيد" ليكون مفيدًا.
لا تحتاج معظم مواقع الويب إلى أي رسوم متحركة تفوق النوع المستخدم لجعل عناصر واجهة المستخدم تبدو "حقيقية" وشبه طبيعية. قبل أن تبدأ في إلقاء المنظر حوله مثل الأرز في حفل زفاف ، اسأل نفسك عما إذا كان سيحسن بالفعل تجربة المستخدمين لديك. هل الأشياء الكبيرة والمبهرجة التي تتحرك على الشاشة تخبر المستخدمين وتوجههم بشكل أفضل من النص المعتاد والصور الجميلة؟
في معظم الحالات ، قد تكون الإجابة "لا". ستكون هناك استثناءات بالطبع. هناك دائما تقريبا. ومع ذلك ، قد يكون من الأفضل ، في معظم الأوقات ، تحريك الأزرار فقط ، وجعل شريط التنقل المخفي ينزلق ، وتحريك الجحيم من رسالة النجاح التي تظهر بعد أن يستخدم شخص ما نموذج الاتصال الخاص بك.
الدقة هي المفتاح لتصميم جيد ، ومع ذلك كثيرًا ما يتم الاستخفاف بها. ابدأ هناك. ومن ثم ، إذا أصبح من الواضح أن إنشاء شيء ما أكثر وضوحًا من شأنه أن يخدم غرضك من وجهة نظر تجربة المستخدم ، فانتقل إلى الجميع!
حافظ على انخفاض الفترات ، أو: أشعر بالحاجة ... إلى الحاجة إلى السرعة
يجب أن تكون الصور المتحركة سريعة ، أو بالأحرى ، يجب أن تحدث بسرعة. أنا لا أتحدث عن الأداء هنا ، بل عن الوقت الفعلي الذي يقضيه الجسم في الحركة.
فكر في كيفية تفاعلنا مع الأشياء الحقيقية. في بعض الأحيان نتحرك بشكل أسرع وأحيانًا أبطأ. يمكن أن تعتمد السرعة التي نتفاعل بها مع كائن ما على حجمه ، أو المهمة التي في متناول اليد ، أو ما إذا كانت مليئة بسائل لا نريد أن ننسابه ؛ لكن بشكل عام ، نختار الأشياء وننقلها بسرعة كبيرة. يمكن أن تحدث الحركات الفردية بالمللي ثانية.
"ملي ثانية" هو مقدار الوقت الذي نريد فيه قياس حركة واجهة المستخدم. أي وقت أطول ، ويبدأ الأشخاص في فقدان صبرهم باستخدام أجهزتهم أو منتجك أو كليهما. عليك أن تبقيه قصيرًا ، أو أن الأمور ستشعر بالبطء.
ينطبق هذا بشكل خاص على المنتجات التي يُطلب من الأشخاص استخدامها بشكل متكرر. حتى إذا كانت الرسوم المتحركة ممتعة جدًا ومسلية ، فستفقد جاذبيتها في المرة العاشرة التي يراها شخص ما. إنه زر كذاب أو قائمة انزلاقية ، وليس مقدمة لبرنامجك التلفزيوني المفضل. لا أحد يغني هنا
جعل الأشياء ترتد ، من حين لآخر
ترتد الأشياء المادية. البعض منهم لا يفعل ذلك بشكل جيد ، ولكن أساسا كل الأشياء ترتد قليلا ، إذا كنت تسقطها بما فيه الكفاية على سطح صلب ، وإذا لم يكن هناك الكثير من مقاومة الهواء و ... تحصل على وجهة نظري.
يشبه التفاعل مع عناصر واجهة المستخدم التفاعل مع الكائنات الصغيرة والصعبة. أنت ترميهم إلى جانب واحد ، فإنها ترتد قليلا. كنت تسقطها ، فإنها ترتد قليلا.
لذلك ، قد يكون من المفيد ، عند الاقتضاء ، جعل الرسوم المتحركة "ترتد" ، خاصة إذا كانت تتحرك بشكل عمودي. كل شيء عن الحفاظ على الوهم.
الأمور لا تتوقف عادة عن عشرة سنتات
الأشياء في الحركة عادة ما تستغرق بعض الوقت للتوقف. عادة ما تستغرق الأشياء الثابتة التي يتم تشغيلها بعض الوقت لتسريعها. الفيزياء يا!
لذلك ، عندما تقوم بجعل الأشياء تتحرك ، أو تتوقف عن الحركة ، تذكر أن تعطيهم بعض الوقت (بالميلي ثانية) لإبطاء السرعة أو الإسراع. وهذا ما يسمى "التخفيف" ، وهناك وظائف خاصة به مبنية في CSS.
الروابط
لن تكتمل مقالة "الدليل النهائي" بدون قسم واحد على الأقل مليء بالروابط. إذن ها أنت ذا. لدينا روابط لمقالات تتناول النظرية الأساسية وراء الرسوم المتحركة في تصميم الويب ، والبرامج التعليمية لمساعدتك في البدء ، والعديد من الأمثلة. استمتع.
نظرية الرسوم المتحركة على شبكة الإنترنت
هل تريد المزيد من المعلومات قبل البدء في تحريك الأشياء؟ ليس هناك أى مشكلة. هنا مجموعة كاملة من النصائح من أشخاص أذكياء جدا ، وبعض التكهنات العامة حول مستقبل الرسوم المتحركة على الإنترنت.
مبادئ الرسوم المتحركة للويب
توضح هذه المقالة في cssanimation.rocks المبادئ الأساسية خلف الكائنات المتحركة بشكل عام. تأكد من الاطلاع على بقية مواقع الويب الخاصة بهم للحصول على أمثلة وبرامج تعليمية ودورة بريد إلكتروني. (بالطبع البريد الإلكتروني يكلف المال ، ولكن.)
الرسوم المتحركة غير مرئية
يخبرنا ستيفن فابر كيف يجب أن تكون الرسوم المتحركة ، مثل التصميم نفسه ، غير مرئية بشكل أساسي. هذا فقط يبدو متناقضًا حتى تقرأه. اذهب افعل ذلك.
هل ستكون الرسوم المتحركة هي اتجاه واجهة المستخدم الكبيرة لعام 2015؟
قطعة مضاربة تحتوي على شرح جيد ، إذا كان قصيرًا ، لبعض المبادئ التوجيهية للرسوم المتحركة.
دور الرسوم المتحركة في تصميم المواقع
قطعة أخرى مع نصيحة بسيطة أساسية. انها قصيرة ، وبسيطة ، ولكن ربما تستحق إعادة القراءة في كل مرة لديك لاتخاذ قرار كبير متعلق بالرسوم المتحركة. فكر في الأمر على أنه ورقة خداع للحفاظ على المنظور.
حالة الرسوم المتحركة 2014
نظرة عامة ممتازة حول كيفية تنفيذ الرسوم المتحركة على الويب (أكثر أو أقل) من قبل راشيل نابور. سترى اسمها هنا عدة مرات ، حيث أنها تمثل شيئًا من الخبير في الموضوع.
خمس طرق للتحريك بمسؤولية
مقالة رائعة أخرى لـ Rachel Nabors (قلت لك أنك ستشاهد المزيد من الأشياء ...). في هذا الفيديو ، تشرح أكثر من خمس طرق لإضافة رسوم متحركة إلى عملك دون استبعاد المستخدمين.
دروس
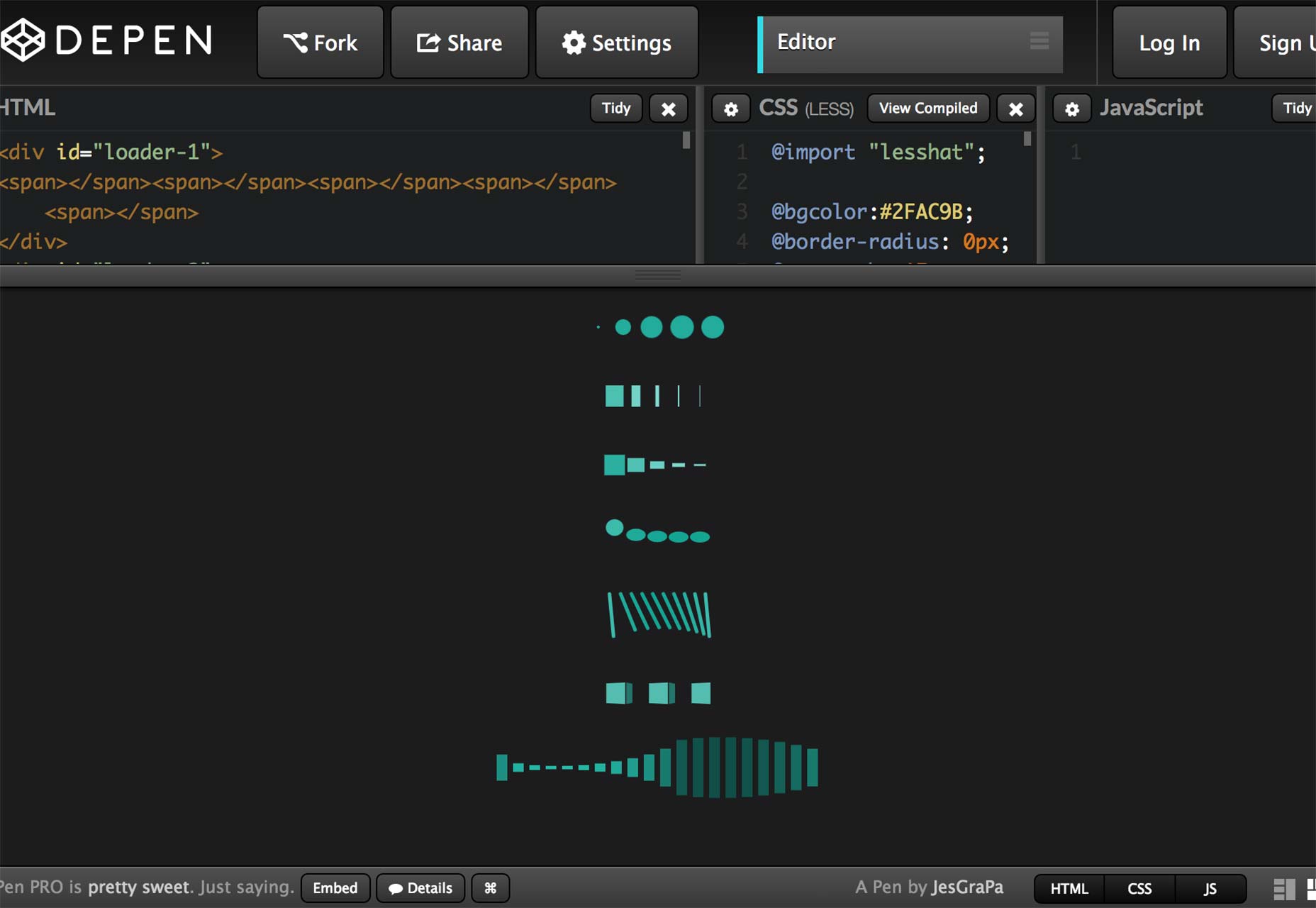
احصل على keyframes هنا! تعرف على خصائص CSS أكثر مما ظننت أنه ممكن / ضروري. تعلم الفرق بين easyIn و easeOut - وأنا أعلم أنني يجب أن تبحث عنه.
4 بسيطة CSS3 الرسوم المتحركة الرسوم المتحركة
تخطي المقدمة والتوجه مباشرة إلى الأشياء الجيدة ، إذا كانت هذه هي الطريقة التي تعمل بها. لقد أدرجت عددًا قليلاً من البرامج التعليمية التمهيدية أدناه. إذا كنت تفضل الحصول على بعض الشفرات الأساسية ، فابدأ من هنا.
مقدمة للمبتدئين في CSS الرسوم المتحركة
بالضبط ما تقوله في العنوان. طالما لديك معرفة أساسية بـ HTML و CSS ، ستتمكن من متابعة هذا البرنامج التعليمي والحصول على معرفة عملية في الرسوم المتحركة القائمة على CSS.
The Guide To CSS الرسوم المتحركة: المبادئ والأمثلة
تأخذ مجلة Smashing قراءها من خلال عدد من الرسوم المتحركة الأساسية. انها بسيطة ، ولكنها معرفة قيمة.
Flashless الرسوم المتحركة
مقدمة رائعة أخرى لرسوم CSS ، كتبتها Rachel Nabors الرائعة. نعم ، إنه من عام 2012 ، ولكن الفرق الوحيد بين الحين والآخر هو أن التقنية التي تقدمها توفر دعمًا أكثر للمتصفح.
دروس Codrops
لا أستطيع ، وأنا أعني هذا بجدية ، أنا ببساطة لا أستطيع أن أوصي الرجال في Codrops بما فيه الكفاية. لقد قدموا الكثير من الأمثلة ، ودليل على المفاهيم ، ومجموعات الأفكار ، ونعم ، والبرامج التعليمية. انهم يحبون الرسوم المتحركة ، ويفعلون الكثير لمشاركة هذا الحب.
في ما يلي بعض البرامج التعليمية ذات الصلة بالرسوم المتحركة التي أنشأوها:
- عرض شرائح محتوى مائل
- الصفحة تأثير التحميل المسبق
- انزلاق رأس التخطيط
- لعوب الترامبولين تأثير
- كيفية إنشاء (نص متحرك) تعبئتها
تحويلات CSS3 ، التحويلات ، الرسوم المتحركة ، الفلاتر والمزيد!
برنامج تعليمي تفاعلي ومتعمق يحتوي على العديد من الأمثلة الحية المباشرة. تعال إلى هنا عندما تنتهي من أهم الدروس الأساسية. يمنحك الكثير من الأفكار لممارسة مع.
التحولات والرسوم المتحركة
دليل للرسوم المتحركة CSS بسيطة مع التركيز بشكل خاص على التحولات ، وخصائص انتقالية.
اهتزاز الويب باستخدام CSS3 (كيفية جعل روابط الاهتزاز)
البرنامج التعليمي مع التركيز في تهز الاشياء. أعني ، هناك يا تذهب.
الرسوم المتحركة عالية الأداء
يركز هذا البرنامج التعليمي ، الذي شارك في تأليفه بول لويس وبول أيرلند ، على كيفية تحريك الأشياء بطريقة لا تبطئ المتصفح. بما أن هذا يمكن أن يكون مهمًا على وجه الخصوص على الأجهزة المحمولة ، فإن الأمر يستحق القراءة.
البرنامج التعليمي: استخدام الرسوم المتحركة - ملء - وضع في الرسوم المتحركة CSS الخاص بك
بعد تعلم الكثير عن كيفية تحريك الأشياء ، قد يكون من الجيد معرفة سلوك الكائنات التي لم تتحرك بعد ، أو أنهت صورتها المتحركة. أحيانًا ما يصبح التصميم صعبًا ، وهنا يأتي دور وضع ملء الصور المتحركة .
Keyframe الرسوم المتحركة بناء الجملة
مقتطف مقدم من css-tricks.com مفيدًا دائمًا. لا تتذكر كيفية جعل تلك الإطارات الأساسية تفعل ما تريد؟ احفظ هذا ، والتوقف عن القلق بشأنه.
نظرة إلى: بيزيك مكعب في الانتقال إلى CSS3
هذا كل شيء عن التوقيت. أعني ، التوقيت الحرفي للرسوم المتحركة. وبشكل أكثر تحديدًا ، يتعلق الأمر باستخدام منحنى بيزير للحصول على توقيت الرسوم المتحركة بشكل صحيح.
الاشياء فليب!
لقد وجدت درسين مختلفين ورائعين حول كيفية إنشاء صور متحركة متقلبة. كل يجلب نهج مختلف للجدول ، وبعض الإضافات التي لا الآخر. لذا بدلاً من مجرد اتخاذ رأيي ، قمت بتضمينهم كليهما.
إنشاء CSS التقليب الرسوم المتحركة
CSS Transitions، Transforms & Animations - Flipping Card
تحريك التدرجات CSS3
تفترض معظم البرامج التعليمية للرسوم المتحركة أنك تريد تحريك هندسة أو موضع الكائن في الصفحة. هذا الشخص سوف يعلمك كيفية تحريك ما بداخله ... في هذه الحالة ، تدرج.