أفضل 10 مكتبات للرسوم المتحركة على الإنترنت
الرسوم المتحركة هي واحدة من الاتجاهات الرئيسية لعام 2018 ، ولكن ليس عليك إعادة اختراع العجلة لإضافة حركة إلى مواقعك. نحن ننظر إلى أفضل مكتبات الرسوم المتحركة المجانية لمشاريع الويب.
يمكنك بناء بعض الأشياء المجنونة مع الرسوم المتحركة واجهة المستخدم على الويب. سرعان ما أصبح هذا هو المعيار للمواقع الحديثة حيث يمثل تفاعل المستخدمين صفقة كبيرة.
إذا نظرت حولك ستجد الكثير من مولدات الكود و أدوات مخصصة للمساعدة في الرسوم المتحركة. ولكن يمكنك أيضًا العثور على المكتبات المجانية التي ستوفر لك الوقت في عملية الترميز.
هذه هي اختياراتي الـ 10 لأفضل مكتبات الرسوم المتحركة على الإنترنت مفتوحة المصدر. يتضمن ذلك مزيجًا جيدًا من مكتبات جافا سكريبت ورسومات CSS فقط. كلا الأسلوبين عظيمان وكلاهما لهما فوائده وعيوبه الخاصة.
في كلتا الحالتين ، أضمن أن هذه القائمة ستحظى بشيء ستحبه.
1. GSAP
ال مكتبة GSAP هو واحد من أروع الموارد المجانية المتاحة للمطورين. يتم تشغيله على جافا سكريبت تمامًا ، وهو واحد من مكتبات الرسوم المتحركة الأكثر قوة التي يمكنك استخدامها.
يعمل على أعلى مواصفات HTML5 ويلعب بشكل رائع مع جميع المتصفحات الحديثة ، ناهيك عن أن الفريق يعمل باستمرار على تحديث هذه المكتبة بميزات جديدة. يمكن أن تعمل مع SVGs ، عناصر قماش ، أو حتى كائنات jQuery جنبا إلى جنب مع المكتبات الأخرى ذات الصلة مثل EaselJS .
بالتأكيد يستحق النظر في ما إذا كنت في حاجة إلى مكتبة قوية للرسوم المتحركة على شبكة الإنترنت. يمكن لهذا التعامل مع المهام البسيطة أيضًا ، ولكن هناك الكثير من المكتبات الصغيرة التي يمكنك تجربتها.
2. Anime.js
عندما وجدت لأول مرة Anime.js مكتبة كنت أرست. هذا الشيء قوي بشكل لا يصدق ويتجاوز مجرد الرسوم المتحركة UI / UX.
مع Anime.js يمكنك تصميم الرسوم المتحركة الجمالية مع الشعارات والأزرار والصور ، سمها ما شئت. هذا يدعم جميع مشغلات المستخدم النموذجية مثل النقرات / الحواسب / الضربات الشديدة ، ويمكنك الوصول إلى مجموعة من الرسوم المتحركة المصممة خصيصًا.
إذا كان لديك نظرة على وثائق يمكنك في الواقع العثور على مجموعة من الأمثلة المضمنة مباشرة في الصفحة. بالإضافة إلى ذلك هناك جمع على CodePen مليئة أمثلة Anime.js لمعرفة ذلك.
3. الشرير المغلق
وإليك واحدة من أحدث المكتبات مع التركيز على رمز CSS خالص. CSS الشريرة يعمل على أعلى خصائص CSS3 لتقديم بعض النتائج المذهلة جدًا.
من الصفحة الرئيسية ستجد مجموعة من العروض التوضيحية المباشرة يمكنك اختبارها مباشرة في المتصفح. وتشمل هذه تدفقات الكائن ، والتقلبات ، والشرائح الإضافية ، والعديد من تأثيرات الرسوم المتحركة المماثلة.
بعض هذه قد تكون بسيطة بما فيه الكفاية بحيث يمكنك بناء عليها بنفسك. لكن البعض الآخر يحصل على تعقيد حقيقي وهذا ما يجعل مكتبة CSS الشريرة ممتعة للغاية.
4. تحريك المغلق
ولعل المورد النهائي للرسوم المتحركة على شبكة الإنترنت هو Animate.css . تم إصدار هذه المكتبة المفتوحة المصدر منذ بضع سنوات ولا تزال أكثر أهمية من أي وقت مضى.
قام المطور Daniel Eden بإنشاء هذا المشروع كطريقة مبسطة لإضافة رسوم متحركة مخصصة لـ CSS3 على صفحة ويب. على مر السنين نمت لتصبح مكتبة الرسوم المتحركة كاملة مع ما يكفي من القوة لتشغيل أي مشروع كبير.
تقدم الصفحة الرئيسية الكثير من العروض التوضيحية حتى تتمكن من اختبار أنماط الرسوم المتحركة ومعرفة رأيك. بالإضافة إلى أن هناك مجموعة من الوثائق الرائعة على جيثب بما في ذلك قائمة من الفئات وبعض الأمثلة على قصاصات الشفرة.
5. الثلاثاء
الشيء الوحيد الذي أحب أكثر الثلاثاء هي بساطة هذه الرسوم المتحركة. مع هذه المكتبة يمكنك التحكم في كيفية ظهور العناصر والاختفاء من الصفحة.
لكن هذه الرسوم المتحركة ليست أكثر من رائعة أو فائقة الجمال. وبدلاً من ذلك ، فإنها تحزم لكمة خفية لطيفة تعمل على تحسين جمالية الصفحة ، ولكنها لا تنتقص من المحتوى أو تجربة المستخدم.
لم أشاهد العديد من مواقع الويب التي تستخدم الثلاثاء ، لكن ربما تكون المكتبة الأنظف هناك.
تشغيله على CSS خالص وأنماط الرسوم المتحركة معقولة جدا. يمكن أن يمتزج مع أي موقع ولديك أكثر من عشرة أنماط تتلاشى مع / تتلاشى مع الأساليب.
6. CSShake
لم أر أي مكتبة CSS كمتعة أو غريبة CSShake . هذا جزء واحد مجنون وجزء واحد فريدة من نوعها لذلك ربما لن تناسب مع كل موقع على شبكة الإنترنت.
السبب في جعلها قائمة لأنني لا أستطيع التفكير في أي مكتبة مماثلة مع هذه الميزات. مع CSShake يمكنك تحريك الرسوم المتحركة مع تأثيرات اهتزاز من جميع أنواع الأنماط ، كل ذلك يعمل على CSS النقي.
من الحركات الخفيفة إلى الاهتزاز القوي وكل شيء في المنتصف ، تحتوي هذه المكتبة على إعدادات سهلة جدًا للإقلاع.
7. Mo.js
من بين العديد من مكتبات JavaScript المفصلة الخاصة بالرسوم المتحركة ، يجب أن أقول Mo.js هي واحدة من الأفضل. هذه المكتبة ضخمة ومصممة بالفعل الرسوم المتحركة على الرسوم المتحركة UI / UX.
ولكن يمكنك استخدام هذا لأي شيء إذا كنت تعلم كيف يعمل. رموز بسيطة جدا للتلاعب وهناك حفنة من الدروس يمكنك اتباع لجعل حياتك أسهل.
هل هذه هي مكتبة الرسوم المتحركة المثالية؟ بالكاد.
ومع ذلك ، فإنه يحتوي على الكثير من الميزات المدهشة وهو يبسط عملية الرسوم المتحركة سواء كنت تقوم بتنشيط شريط تنقل أو شعار أو أي كائن آخر معقد.
8. Animate Plus
للحصول على مكتبة الرسوم المتحركة فائقة خفيفة الوزن سهلة النسيم تحقق من Animate Plus . يزن هذا فقط 2 كيلوبايت عندما يكون مبسطًا ويتمتع بجميع الميزات الأساسية التي تتوقعها مع رسوم متحركة جافا سكريبت المخصصة.
هذا سهل التثبيت مع npm ويمكنك إعداده بعد مقتطفات الشفرة على GitHub. معظم هذه هي مجرد عروض تجريبية أساسية حتى لا تدخل في أي شيء معقد ، ولكن يمكنك العثور على جميع الخيارات وأساليب رد الاتصال على GitHub أيضًا.
القي نظرة على هذا النموذج التجريبي سحبت مباشرة من مقتطف الشفرة في الريبو الرئيسي. ليس كثيرًا ولكن سيظهر لك كيفية إعداد Animate Plus وتشغيل بعض الشفرات الافتراضية من البداية.
9. Bounce.js
مع Bounce.js يمكنك إنشاء رسوم متحركة قوية لـ CSS3 و JS بنقرات قليلة فقط.
في الصفحة الرئيسية ستجد مصمم رسوم متحركة مخصصًا مع التركيز على الوحدات أولاً. بهذه الطريقة ، يمكنك إضافة ميزات الرسوم المتحركة المحددة التي تريدها على الصفحة دون إضافة رمز إضافي.
أكبر اختلاف مع Bounce.js هو أنه لا يعمل كمكتبة فقط. على الرغم من أنه يمكنك العثور على معلومات الإعداد على جيثب ، انها ليست مجرد نص أساسي. يأتي في الواقع مع منشئ ويب حتى Bounce واحدة من مكتبات الرسوم المتحركة القليلة التي يمكنك نمط في المتصفح الخاص بك.
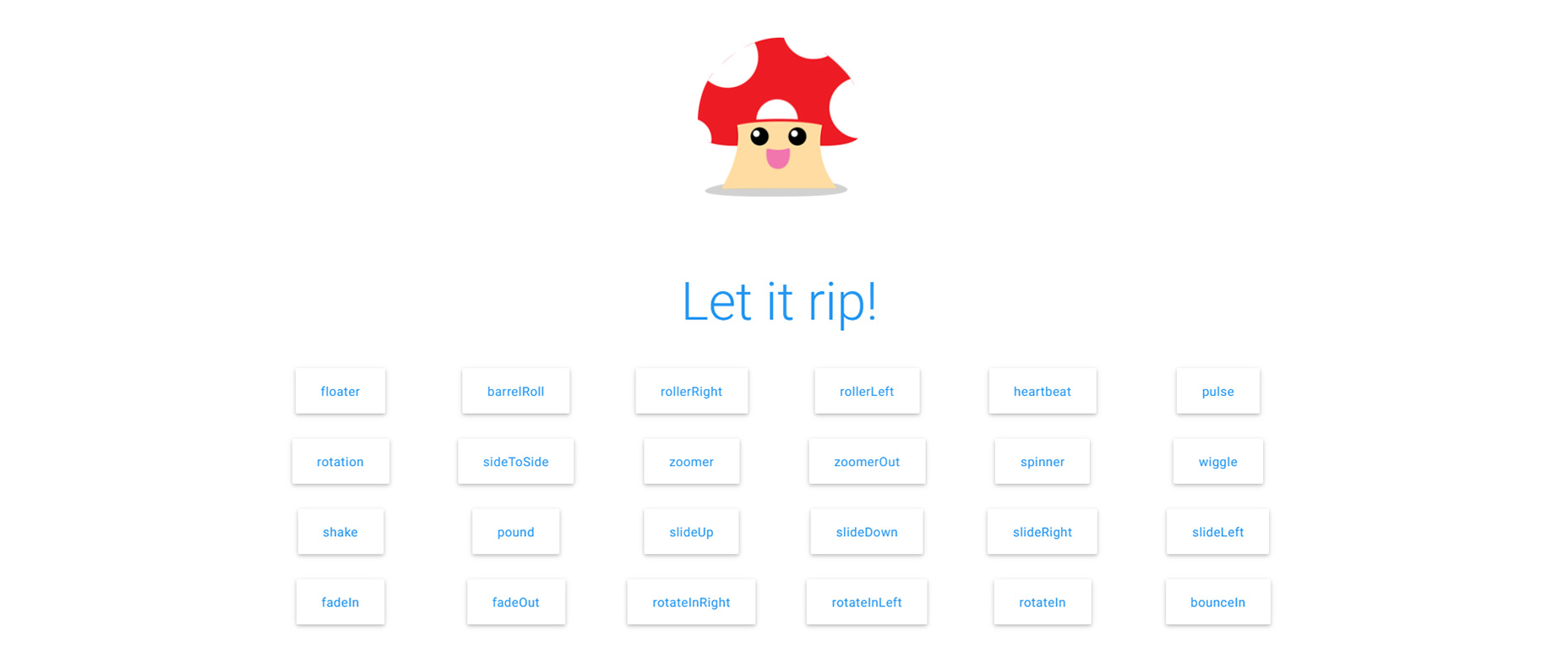
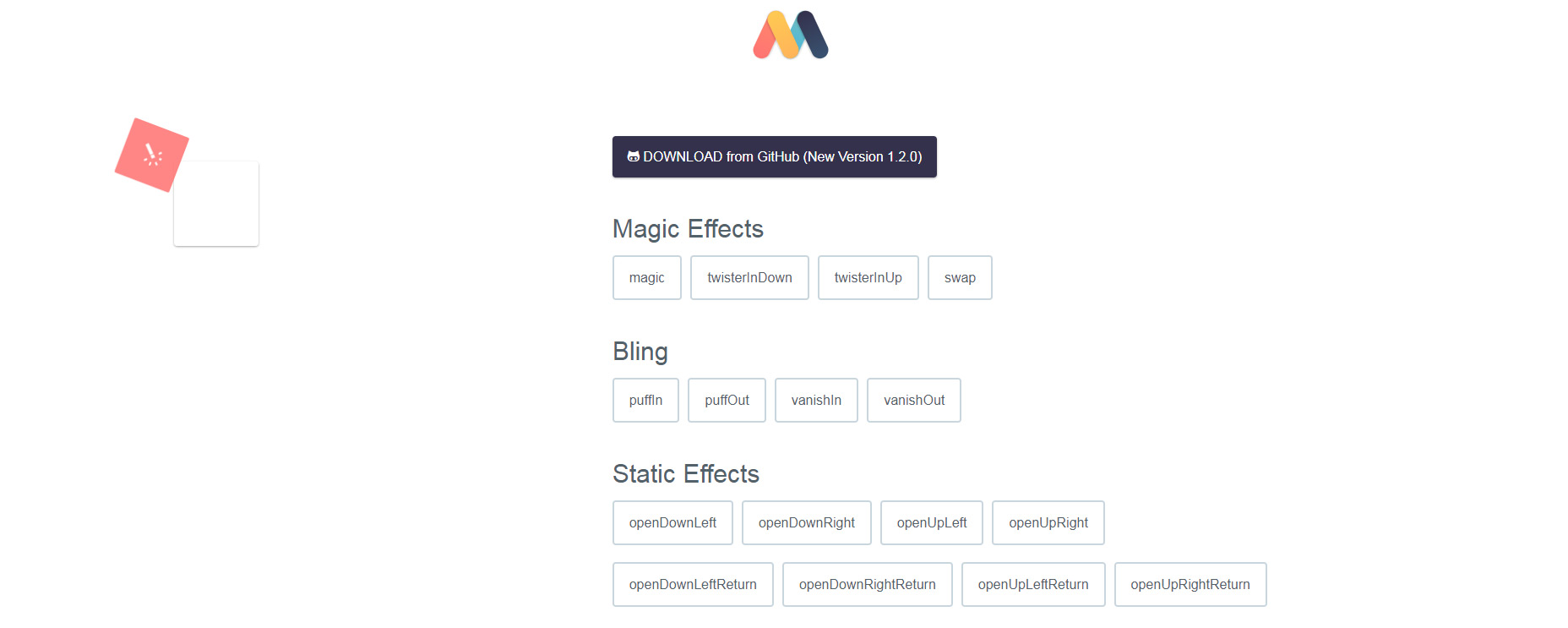
10. السحر
الرسوم المتحركة المرح مع اندفاعة من playfulness أفضل وصف سحر مكتبة.
تركز هذه المجموعة بأكملها على الرسوم المتحركة لـ CSS3 مع دفع الأنماط المخصصة التي لا يمكن العثور عليها في أي مكان آخر. إنها مجموعة كبيرة جدًا من رموز CSS3 وستجد الكثير من الحيل الأنيقة هنا أيضًا. التدوير ، تقلبات المنظور ، تأثيرات التلاشي ، الكثير لتدور.
إذا نظرت إلى الصفحة التجريبية يمكنك التحقق من بعض هذه التأثيرات في العمل.
لا تزال هذه المكتبة أصغر بكثير من مكتبات CSS3 الأخرى حتى لا تتنافس مع الثلاثاء أو Animate.css. ولكن لديها الكثير من الرسوم المتحركة على شبكة الإنترنت التي لن تجدها في المكتبات الأخرى.