7 طرق لفرحة المستخدمين مع الرسوم المتحركة
"Delight" هي كلمة نسمعها ونستخدمها كثيرًا لوصف لحظات ممتعة في منتجاتنا. البهجة هي السحر الذي يجعلنا نقع في الحب مع المنتج. إنه عنصر أساسي نسعى إليه عند التصميم. عندما يتعلق الأمر بتوفير متعة أو سرور في مواقعنا وتطبيقاتنا ، تساهم الرسوم المتحركة كثيرًا.
لماذا الرسوم المتحركة المبهجة أمر مهم
يلعب التصميم الرقمي دورًا حاسمًا في كيفية تجربة العملاء للمنتج. يركز التصميم الحديث بشكل كبير على سهولة الاستخدام ، لأن سهولة الاستخدام تسمح للناس بتحقيق أهدافهم بسهولة. ومع ذلك ، فإن تصميم تجربة المستخدم لديه الكثير من ذلك أكثر من صنع منتج قابل للاستخدام. التصميم الجيد هو ممتع ومغر. التصميم الجيد هو لذيذ . يقول ستيفن أندرسون: "في هذه المرحلة من تطور تصميم التجربة ، يجب أن يكون الارتياح هو القاعدة ، ويجب أن يكون البهيج هو الهدف". يمكن أن تساعدك الرسوم المتحركة على تحقيق هذا الهدف.
متى تستخدم الرسوم المتحركة المبهجة
تماما مثل أي الرسوم المتحركة عنصر التصميم الأخرى يجب أن تسهم في تدفق المستخدم. الرسوم المتحركة المبهجة ممتعة للمستخدم دون الانتقاص من قابلية الاستخدام للتطبيق. هناك حالتان عند تنفيذ الرسوم المتحركة المبهجة في التصميمات الرقمية الخاصة بك يمكن أن تقوي UX:
- إشراك ومسلية. الرسوم المتحركة الترفيهية توجه الانتباه إلى منتجاتنا عن طريق إنشاء انطباع أولي قوي. يمكن أن تجعل منتجاتنا أكثر لا تنسى وأكثر قدرة على المشاركة.
- عاطفة الخبز في التصميم. يمكن أن يكون عرض الجانب الإنساني من عملك أو منتجك وسيلة قوية جدًا للجمهور لتحديد هويتك والتعاطف معك. الهدف من التصميم العاطفي هو خلق السعادة. تريد أن يشعر الناس بالسعادة عندما يستخدمون منتجك.
لنلق نظرة على بعض الطرق التي يمكن أن تساعد بها الرسوم المتحركة في خلق لحظات مبهجة:
1. تبقي المستخدمين المهتمين أثناء التحميل
وقت التحميل هو وضع لا مفر منه لمعظم المنتجات الرقمية. لكن من يقول أن التحميل يجب أن يكون مملًا؟ عندما لا يمكننا اختصار الخط ، يمكننا بالتأكيد جعل الانتظار أكثر متعة. لضمان عدم شعور الناس بالملل أثناء انتظار حدوث شيء ما ، يمكنك تقديم بعض الإلهاء: يمكن أن يكون هذا أمرًا ممتعًا أو شيء غير متوقع. في حين أن الرسوم المتحركة لن تحل المشكلة ، إلا أنها تجعل الانتظار أقل مشكلة: فالرسوم المتحركة الدقيقة يمكن أن تشتت انتباه مستخدميك وتجعلهم يتجاهلون أوقات التحميل الطويلة.

ائتمانات: Dribbble
2. جعل انطباع أول عظيم
الانطباعات الأولى هي: الناس يحكمون الأمور بناء على مظهرهم. تؤثر الرسوم المتحركة الجيدة في جميع مراحل تدفق العمل بشكل كبير على كيفية تفاعل المستخدمين لأول مرة مع التطبيق. الانطباع الأول الجيد لا يتعلق فقط بقابلية الاستخدام ، بل يتعلق أيضًا بالشخصية. إذا كانت الشاشات القليلة الأولى في تطبيقك تبدو مختلفة قليلاً عن المنتجات المماثلة ، فقد أظهرت للمستخدم أن تجربة منتجك بالكامل ستكون مختلفة أيضًا. على سبيل المثال ، يمكن أن يؤدي تنشيط الرسوم التوضيحية لميزة جديدة إلى تعليم المستخدم عن الميزة بطريقة لا تُنسى.

ائتمانات: Dribbble
3. جعل واجهاتك يشعر أكثر على قيد الحياة
يمكن للرسوم المتحركة الإبداعية أن تجعل تجربة المستخدم الخاصة بك مبهجة حقًا: إذ يمكنها تحويل التفاعلات المألوفة إلى شيء أكثر متعة ولديها القدرة على تشجيع المستخدمين على التفاعل فعليًا. يمكن أن يؤدي الانتباه إلى الحركات الدقيقة إلى زيادة مستوى سهولة الاستخدام ومن ثم الرغبة في المنتج.
4. دمج التفاعلات العاطفية
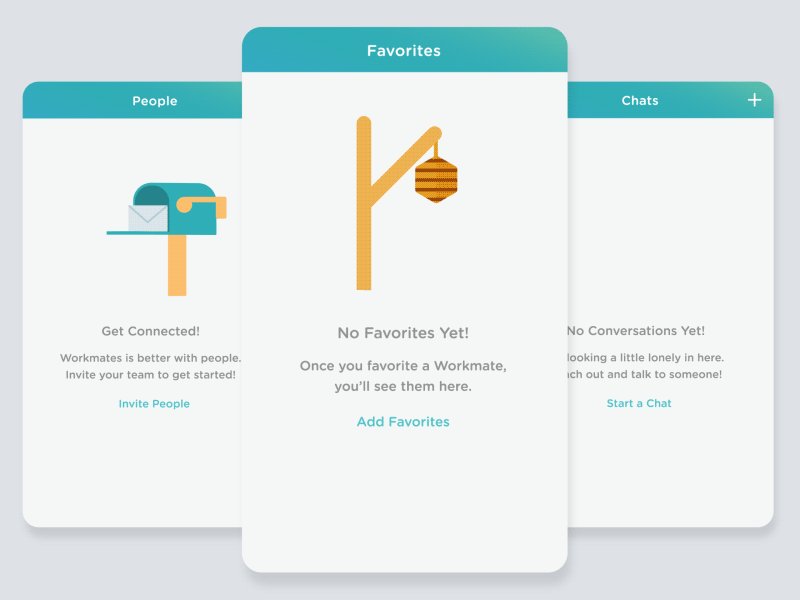
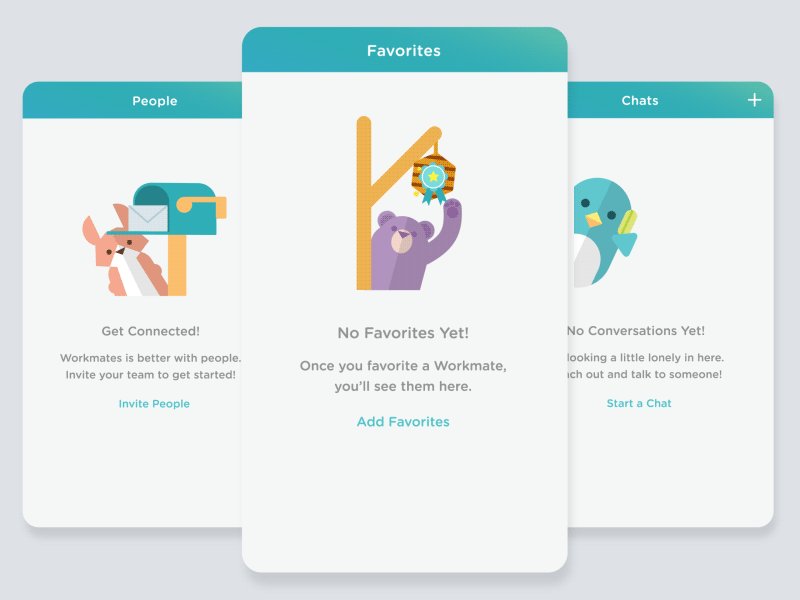
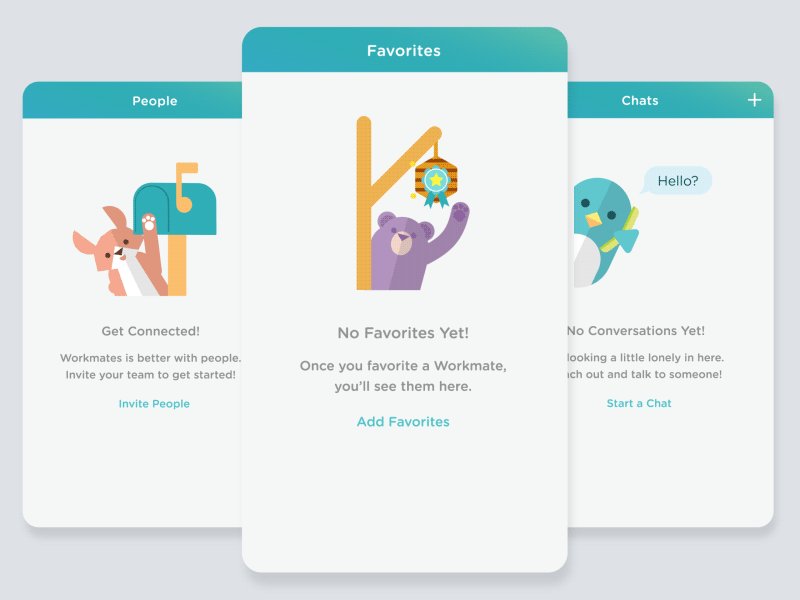
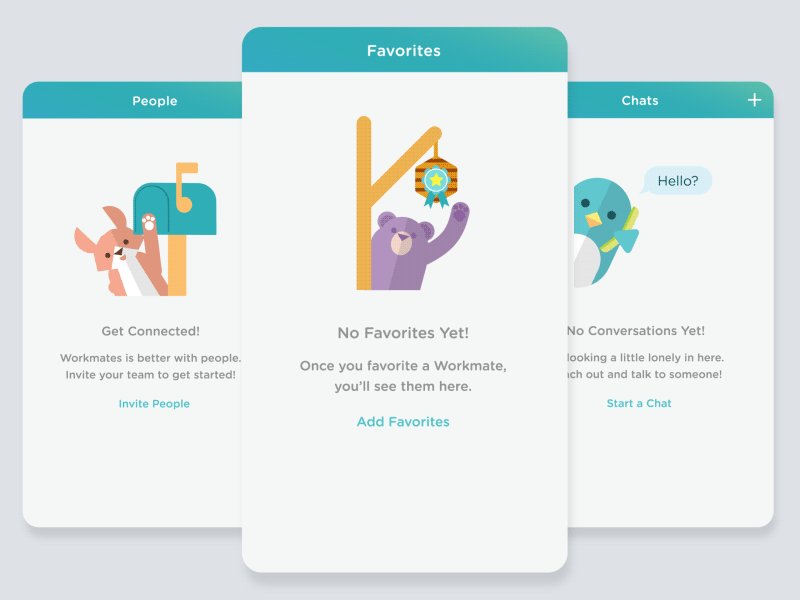
يلعب التركيز على انفعالات المستخدم دورًا كبيرًا في تفاعلات واجهة المستخدم. وكما قال آرون والتر في كتابه Designing for Emotion: "الشخصية هي القوة الغامضة التي تجذبنا إلى أشخاص معينين وتطردنا من الآخرين". وباستخدام الرسوم المتحركة ، يمكنك إنشاء اتصال عاطفي مع مستخدميك ، وتذكيرهم بأن هناك بشرًا حقيقيين. وراء التصميم. مثال الرسوم المتحركة من ReadMe مليء بالعواطف.
5. مساعدة المستخدم على التعافي من الأخطاء غير المتوقعة
"الأخطاء" يحدث. يحدث في تطبيقاتنا ويحدث في حياتنا. يحدث في بعض الأحيان لأننا ارتكبنا أخطاء. في بعض الأحيان بسبب فشل التطبيق. مهما كان السبب ، يمكن أن يكون لهذه الأخطاء - وكيف يتم التعامل معها - تأثير كبير على الطريقة التي يواجه بها المستخدم تطبيقك. يمكن لمعالجة الأخطاء المصممة بشكل جيد أن تحول لحظة الفشل إلى لحظة فرحة. عند عرض خطأ غير متوقع ، استخدمه كفرصة لإضفاء البهجة على الرسوم المتحركة.

ائتمانات: Dribbble
6. جعل مهمة معقدة يشعر أسهل
تستطيع الرسوم المتحركة تحويل مهمة معقدة إلى تجربة جذابة. دعونا نلقي قضية MailChimp للإلهام. ما يجعل MailChimp رائع هو وظيفته السلسة ملفوفة في الفكاهة وحيوية ودية. عندما تكون على وشك إرسال حملتك الأولى ، تظهر الرسوم المتحركة المصاحبة مدى التوتر. تجلب "موشيمب" التعاطف إلى التصميم: من خلال الجمع بين الرسوم المتحركة المتحركة والرسائل الخداعية مثل "هذه هي لحظة مجدك" ، يعمل MailChimp على تخفيف التوتر في إرسال رسائل البريد الإلكتروني الأولى.
7. التنفس متعة في التفاعلات
يحب الناس اكتشاف الأشياء في الواجهات مثلما يفعلون في الحياة الحقيقية. الفرح أكثر من علاج ، هو اكتشاف علاج والشعور بأن شخص ما أخذ الوقت للتفكير فيك.

ائتمانات: Dribbble
سوف ينسى الناس ما قلته ، سوف ينسى الناس ما فعلته ، لكن الناس لن ينسوا أبداً كيف جعلتهم يشعرون. - مايا أنجيلو
لا تقلل أبدًا من قوة البهجة لتحسين تجربة المستخدم. إن الفرق بين المنتجات التي نحبها وتلك التي نتسامح معها هو في كثير من الأحيان البهجة التي نتمتع بها معهم.
بالطبع ، قبل أن يتمكن تطبيقك من إنشاء اتصال عاطفي مع المستخدم ، يجب عليه الحصول على الأساسيات الصحيحة. وبالتالي ، اجعل منتجك متعة الاستخدام من خلال ربط المشاعر مع الميزات!