منظمة المحتوى: تقرير ما يهم أكثر
إن محتوى أي موقع على الإنترنت له أهمية قصوى في نجاح الموقع.
محتوى عالي الجودة ، بغض النظر عما إذا كان الموقع يهدف إلى إعلام ، أو ترفيه ، أو بيع منتج ، سيزيد من احتمالية تحويل الموقع للزائرين. ولكن بالإضافة إلى توفير محتوى عالي الجودة ، يحتاج الموقع أيضًا إلى تنظيم ذلك المحتوى بطريقة تجعله متاحًا للزائرين.
تُعد أولوية المحتوى الخاص بك إحدى أفضل الطرق للتأكد من أن زوار موقعك يعثرون على المعلومات التي يريدون العثور عليها ، وأنهم يريدون العثور عليها. ولكن معرفة المحتوى الأكثر أهمية وكيفية ترتيبه بحيث يمكن أن يصبح مربكًا وسريعًا.
في العديد من الحالات ، يشعر المصممون ومنشئو المحتوى وكأنه أمر مهم ، ويجب أن يحصل جميعهم على فوترة متساوية. ولكن هذا لا يفعل زوارك أي تفضل. تحتاج إلى الوصول إلى الجذر الأكثر أهمية بالنسبة لهم ، ومن ثم تقديم ذلك بطريقة سهلة الاستخدام.
ما هي أهداف الموقع؟
أول ما تحتاج إلى التفكير فيه عند تحديد المحتوى الأكثر أهمية على موقع الويب هو ما هي أهداف موقع الويب. مواقع مختلفة سيكون لها أهداف مختلفة. لأحد ، قد يكون بيع المنتج. قد يتطلع شخص آخر إلى تقديم المعلومات. قد يرغب آخرون في أن يصبح الناس أعضاءً. البعض يقوم بمزيج من الثلاثة ، أو أي شيء آخر معًا.
بمجرد معرفة أهداف موقعك ، يمكنك البدء في تخصيص المحتوى ليلائم تلك الأهداف. إذا كان موقعك يهدف إلى بيع منتج ، فستكون أهم المعلومات على هذا الموقع هي التي تصف فوائد المنتج ، وتجيب عن أسئلة العملاء المحتملة ، وتخبر الزائرين بكيفية الشراء.
إذا كان موقعك يهدف إلى تعيين أعضاء ، فستحتاج إلى وضع معلومات حول سبب انضمام شخص ما إلى الأمام والوسط. إذا كان الهدف الأساسي للموقع هو توفير المعلومات ، فستحتاج إلى التأكد من أن المعلومات أو التنقل للعثور على هذه المعلومات يتم وضعها في موضع بارز في الصفحة الرئيسية.
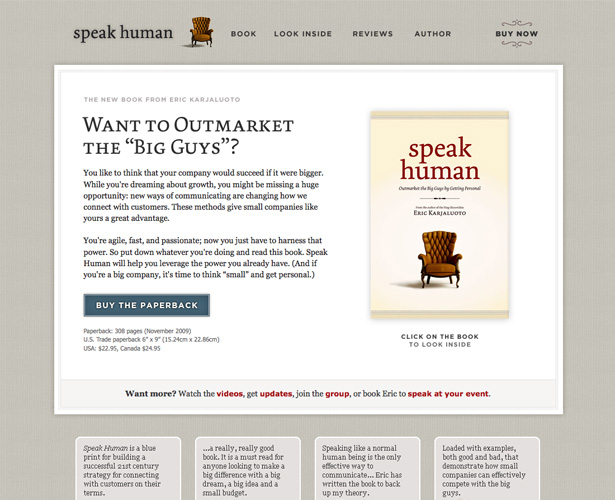
دراسة حالة: تحدث الإنسان
تكلم الانسان
من الواضح من موقع Speak Human أن عملاءهم المحتملين يهتمون بكيفية مساعدة الكتاب على أن يصبحوا مسوقين أفضل. في حين يتم التركيز هنا على هذا المحتوى ، فإنها تسهل أيضًا العثور على معلومات أخرى من خلال شريط ملاحة جيد التصميم ومصمم جيدًا (والذي يضع مزيدًا من التركيز على رابط "اشتر الآن" من الروابط الأخرى ، مما يجعل بمعنى أن الهدف الرئيسي للموقع هو بيع الكتب).
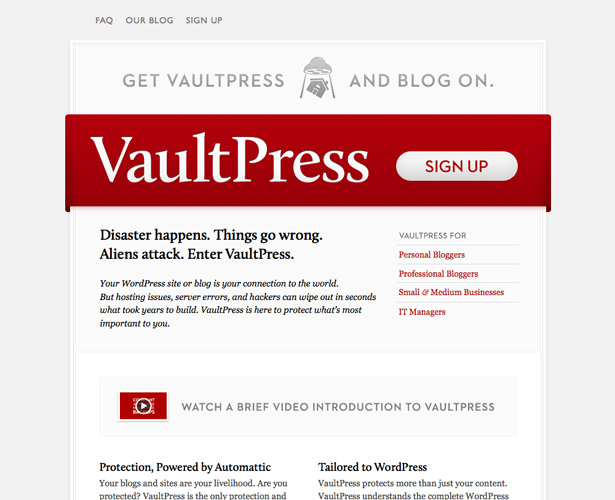
دراسة حالة: VaultPress
VaultPress
من الواضح هنا أن VaultPress يريد من الزائرين الاشتراك في خدماتهم ، ولكن تحديد موقع هذا الشعار يوجه أيضًا العين إلى المحتوى الذي يظهر مباشرة تحته ، والذي يتحدث عن فوائد استخدام VaultPress. يضيف أيضًا تعيين محتوى معين مع لون خلفية دقيق أفضلية لبعض العناصر على غيرها.
قم بعمل قائمة بالمحتويات الضرورية
بمجرد معرفة أهداف الموقع ، ستحتاج إلى إنشاء قائمة بالمحتوى الضروري للوصول إلى تلك الأهداف.
على سبيل المثال ، إذا كان لديك موقع يهدف إلى بيع منتج ، فستحتاج إلى تضمين مزايا وميزات المنتج ، ومعلومات عن شركتك ، وصفحة الأسئلة الشائعة ، ومعلومات حول كيفية شراء المنتج (أو نموذج للقيام بذلك) الحق على الموقع).
إذا كان هدفك الأساسي هو تقديم المعلومات ، فستحتاج إلى التأكد من توفر طعم هذه المعلومات على الصفحة الرئيسية. ستحتاج أيضًا إلى التأكد من وضع التنقل إلى بقية الموقع في مكان يسهل الوصول إليه ويسهل استخدامه.
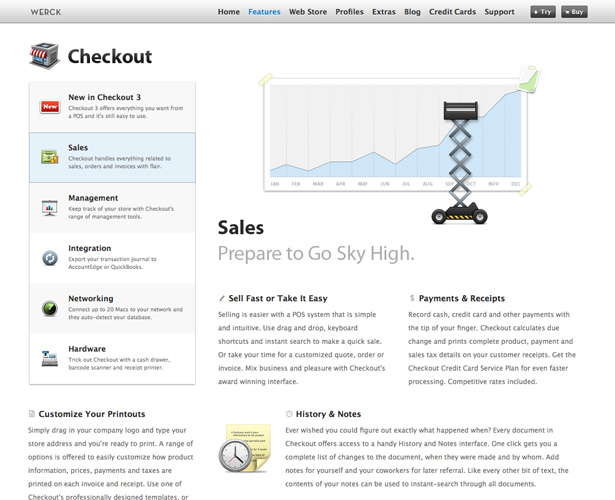
دراسة حالة: الخروج
الدفع
إن تحديد أولويات المعلومات من خلال حجم المحتوى وموضعه ، وكذلك من خلال الرموز ، هو نهج مختلف قليلاً لا يُرى في كثير من الأحيان. في هذه الحالة ، فإنه يعمل بشكل جيد للغاية ، على الرغم من. أيضًا ، بما في ذلك أيقونة وقليلاً من المعلومات حول كل مجموعة ميزات في التنقل المحلي ، سيظهر كل قسم بنفس القدر من الأهمية ، بغض النظر عن الترتيب الذي يظهر به.
ماذا يريد المستخدمون؟
بمجرد الحصول على قائمة بجميع المعلومات التي يحتاج إليها موقعك ، ستحتاج إلى تحديد أولوياتها حتى تتمكن من معرفة ماذا يحدث. للقيام بذلك ، فكر في ما يريده مستخدموك. هذا ، مرة أخرى ، يعتمد على هدف موقعك. إذا كنت ترغب في أن يشتري الزوار شيئًا ، ففكر في المعلومات التي يريدونها قبل اتخاذ القرار. كلما زادت تكلفة الشراء ، زادت المعلومات التي يريدها.
إذا كان موقعك موجودًا لتوفير المعلومات ، ففكر في الترتيب الذي يحتاج الأشخاص إلى معرفة المزيد حول موضوعك. تأكد من أن الزائرين يمكنهم العثور على معلومات للمبتدئين أولاً ، ولكن أيضًا يسهل الوصول إلى معلومات أكثر تقدمًا لهؤلاء الزوار الذين هم على دراية بموضوعك بالفعل.
بالنسبة لمواقع العضوية ، فكر في ما يريد زوارك معرفته عن الانضمام. من المرجح أنهم سيريدون معرفة الفوائد التي سيحصلون عليها (خاصةً إذا كانت عضوية مدفوعة الأجر). قد يرغبون أيضًا في أن يكونوا قادرين على عرض الأعضاء الحاليين أو تجربة محتوى الموقع الذي يتم حجزه بشكل عام للأعضاء فقط.
إن أخذ بضع ساعات للتفكير في ما سيهتم به زوارك أمر حيوي. قم بزيارة بعض المواقع المشابهة لموقعك وفكر في كيفية ترتيب المعلومات على موقعهم وما يبدو أنه مفقود أو يصعب العثور عليه. ثم قم بتصحيح تلك العيوب على موقعك الخاص.
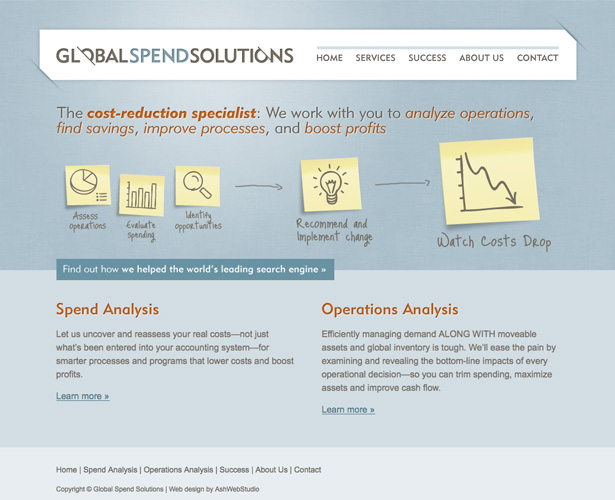
دراسة حالة: حلول الإنفاق العالمي
حلول الإنفاق العالمي
هناك الكثير من المواقع التي تتغاضى عن استخدام الرسومات كنقل رئيسي للمعلومات ، بدلاً من كونها مكملة للمحتوى المكتوب فقط. تخبرنا رسم المعلومات المستخدمة هنا في العنوان بالضبط ما الذي تقوم به حلول الإنفاق العالمي وما هي إجراءات أعمالها ، وكذلك كيفية مساعدة الزائر. في بعض الأحيان تكون أفضل طريقة لإعطاء الأولوية للمحتوى هي تبسيطها في أكثر المصطلحات الأساسية.
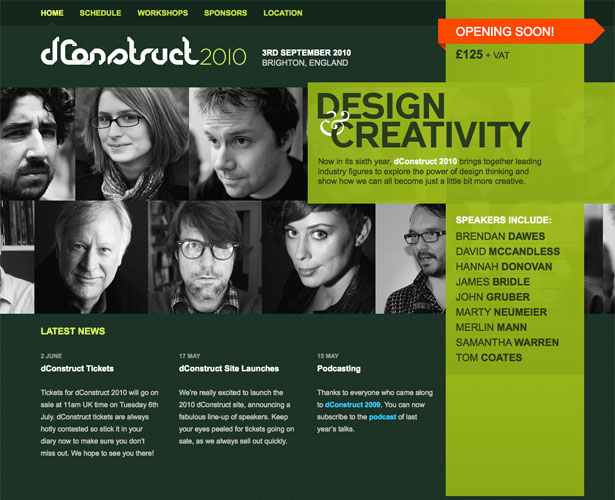
دراسة حالة: dConstruct 2010
دكتور 2010
من الواضح أن برنامج dConstruct 2010 يعرف أن الزائرين يهتمون أكثر بالمتحدثين عن العام وأن يضع هذا المحتوى في المقدمة وفي الوسط في التصميم. كما أنها تجعل من السهل العثور على معلومات أخرى من خلال شريط تنقل مصمم جيدًا ومن خلال محتوى إضافي على الصفحة الرئيسية.
تقرير كيفية تنظيم المعلومات
لذلك ، لديك قائمة بالمحتوى الضروري لموقعك الإلكتروني ، وتعرف ما يريد زوارك معرفته أولاً. ولكن دعنا نقول أن لديك الكثير من المعلومات لنقلها وأنت غير متأكد من كيفية القيام بذلك بالضبط. ليس من غير المألوف الحصول على الكثير من المعلومات أو الروابط التي تحتاج إلى تقديمها والتي لها أهمية متساوية في الصفحة. في هذه الحالات ، من الأفضل أن تقرر بعض الطرق الرسمية لتنظيمها ، بدلاً من طلبها بشكل عشوائي.
هناك عدد من المخططات التي يمكنك استخدامها لتنظيم قوائم المعلومات. أبجديًا أو رقميًا هما أكثر شيوعًا ، ولكنهما لا يعملان إلا في أنواع معينة من المحتوى. قوائم روابط ، على سبيل المثال ، يمكن أن تعمل بشكل جيد مرتبة أبجديا.
تنظيم المعلومات حسب الجمهور المستهدف يعمل بشكل جيد مع المواقع التي من المحتمل أن تكون فيها عدة أنواع مختلفة من الزوار. على سبيل المثال ، قد يكون موقع ويب للخدمات المصرفية عبر الإنترنت عملاء تجاريين وعملاء شخصيين. إن ترتيب المعلومات بشكل منفصل لكل نوع من الزائرين أمر منطقي ، حيث ستكون هناك أولويات مختلفة لكل زائر.
يمكن أن تتضمن مخططات أخرى لتنظيم المحتوى أشياء مثل الجغرافيا أو التنسيق. إذا كان محتواك يتضمن أو يعتمد على الجغرافيا على الإطلاق ، فيمكن أن يكون ذلك وسيلة فعالة ومنطقية لتنظيم تلك المعلومات. يمكن أن يكون شكل المحتوى طريقة رائعة أخرى للحفاظ على تنظيم الأمور. لنفترض ، على سبيل المثال ، أن لديك مدونة تعرض فيها ملفات تعريف الارتباط والبرامج التعليمية والمقابلات ومشاركات الإلهام. إن فصل وتنظيم هذا المحتوى حسب التنسيق أمر منطقي في هذه الحالة. إنه منطقي.
هذا ما ينبع منه تنظيم المحتوى: المنطق. إذا تم تنظيم المحتوى الخاص بك ووضعه بطريقة منطقية ، فسيكون بإمكان زوارك العثور على ما يبحثون عنه. إذا وضعت بطريقة عشوائية ، فسوف تضيع الوقت في البحث عن المعلومات التي يحتاجونها ، وقد تبحث في مكان آخر إذا شعروا بالإحباط.
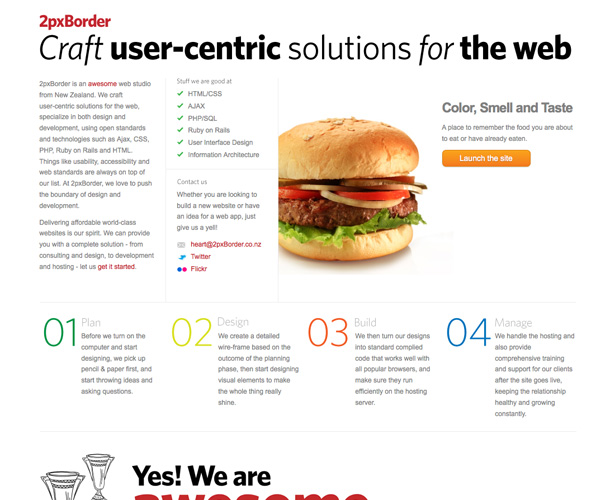
دراسة حالة: 2pxBorder
2pxBorder
2pxBorder يجعل استخدام الطباعة واللون لتحديد أولويات المعلومات على الصفحة الرئيسية الخاصة بهم. تتيح لنا العناوين الكبيرة الجريئة معرفة ما تفعله بالضبط ، بينما توجهنا الإشارات المرئية الأخرى على الصفحة إلى الأجزاء الأخرى الأكثر أهمية في الصفحة.
فرز البطاقات
إذا كنت غير متأكد من كيفية تنظيم المعلومات على موقعك ، أو يمكنك اكتشاف طرق متعددة تبدو وكأنها تعمل ، فيمكنك التفكير في استخدام فرز البطاقات لمعرفة الطريقة الأكثر سهولة لتنظيم هذه المعلومات. مع فرز البطاقات ، يمكنك وضع ملخصات لمحتوى موقعك على بطاقات الفهرسة ثم السماح للمستخدمين بفرز هذا المحتوى إلى ما يعتقدون أنه أكثر المجموعات منطقية. ستحتاج إلى مجموعة تركيز من أجل تنفيذ ذلك ، والتحول إلى عملائك الحاليين أو المستخدمين الحاليين يمكن أن يكون خيارًا جيدًا.
كل ما يحتاج إليه المستخدمون هو ترتيب البطاقات بالطريقة التي يعتقدون أنها تمثل أفضل طريقة لتجميعها. يمكنك اختيار وضعها في مجموعات في البداية ، ثم السماح للمستخدمين بإعادة ترتيبها ، أو يمكنك فقط وضعها في مجموعة واحدة. قد تعمل الطريقة السابقة بشكل أفضل إذا كان لديك بنية محتوى بالفعل وتتساءل عن التحسينات التي يمكن إجراؤها ، في حين أن الطريقة الثانية قد تكون أفضل للتصميمات الجديدة.
فرز البطاقات بسيط وفعال من حيث التكلفة ، مما يجعله خيارًا جيدًا لتطوير بنية المحتوى دون إنفاق الكثير من المال. ومع ذلك ، فإن أحد العيوب الكبيرة هو أن النتائج قد لا تكون متسقة للغاية بين المستخدمين. قد يكون لديك عشرة مستخدمين وتعود إلى عشرة طرق مختلفة تمامًا لتنظيم محتوى موقعك. ولكنها في الغالب نقطة انطلاق جيدة ، إذا لم يكن هناك شيء آخر.
إيلاء الاهتمام للأولوية في كل صفحة
بمجرد معرفة المعلومات الضرورية ومدى أهمية كل عنصر ، ستحتاج إلى تحديد كيفية ترتيب أولويات المعلومات في كل صفحة. من المهم تهيئة المعلومات وترتيبها حسب الأولوية داخل الصفحات ، خاصةً عند وجود الكثير من المحتوى.
إذا لم تقم بذلك ، يبدو الأمر بأكمله وكأنه كتلة نصية كبيرة ، وسيكون لزوارك وقت أكثر صعوبة في انتقاء ما هو مهم وما هو غير ذلك. نظرًا لأن موقعك يحتوي على أهداف واضحة للمواقع ، فأنت تريد توجيه زوارك إلى ما هو أكثر أهمية ، لزيادة فرص متابعة هذه الأهداف.
هناك عدد من العناصر التي يتم تشغيلها في كيفية ترتيب أولوية المعلومات في كل صفحة من صفحات موقعك. هناك أشياء واضحة مثل اللون وحجم الخط والمؤشرات الرسومية ، ولكن هناك أيضًا إشارات أكثر دقة تتيح للزائرين معرفة المعلومات الأكثر أهمية.
تعد المساحة البيضاء أحد أهم العوامل في تحديد أولوية المعلومات في الصفحة. يؤدي زيادة المساحة البيضاء حول عنصر في صفحتك إلى زيادة أهميتها بين الأجزاء الأخرى من الصفحة. عند دمجها مع اللون وحجم الخط وعناصر التصميم الأخرى ، فإنها تقوم بعمل ممتاز لتمييز الأجزاء الأكثر أهمية في صفحتك.
يجب وضع أهم المعلومات في صفحات موقعك بالقرب من أعلى الصفحة. استخدم علامات العنوان لتنسيق العناوين لكل قسم من أقسامك ، وتذكر التسلسل الهرمي المتأصل في هذه العلامات (استخدم H1 للأهم ، H6 على الأقل أهمية). استخدم اللون لماما لإضافة المزيد من الأهمية لقسم واحد أو آخر. عندما يتم تنسيق الصفحة بالكامل ، يجب أن تتمكن على الفور من اختيار العنصر الأكثر أهمية في تلك الصفحة ، دون سؤال.
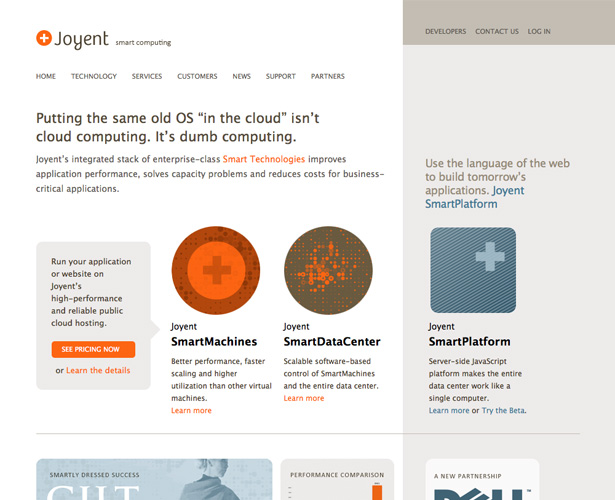
دراسة حالة: Joyent
Joyent
تستخدم Joyent الألوان والطباعة لتأكيد محتوى معين على الآخرين. تلعب الرسومات أيضًا دورًا كبيرًا في توجيه الزائرين إلى بعض المعلومات.
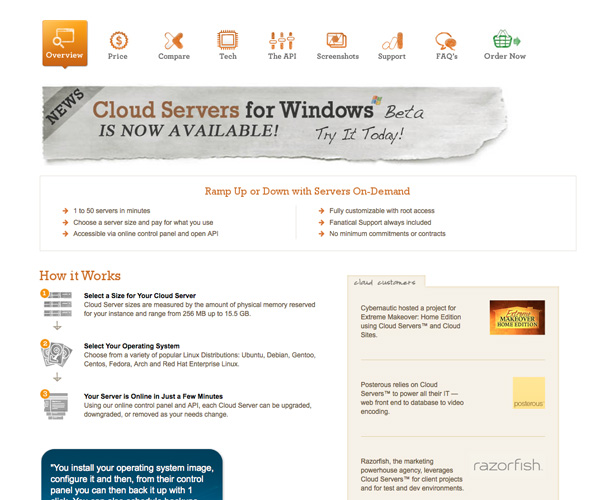
دراسة حالة: The Rackspace Cloud
سحابة Rackspace
استخدام ألوان مختلفة في التنقل لتمييز أهم عنصر هو طريقة ممتازة لتنظيم المحتوى. لاحظ كيف يستخدمون أيضًا صورًا وألوان خلفية مختلفة ، إلى جانب الرموز ، لتمييز مناطق المحتوى المختلفة.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
هل طورت أي طرق لتحديد أولوية المحتوى في مشاريع تصميم الويب الخاصة بك؟ أو لديك أي موارد للحصول على تعليقات المستخدمين حول الطريقة التي يتم بها تقديم المحتوى الخاص بك؟ يرجى حصة لهم في التعليقات!