شلل الاختيار: 3 طرق تأثير عدد الاختيارات على التحويلات
ربما سمعت عن ظاهرة تسمى الشلل الاختيار أو التحليل. باختصار ، إنه موقف لا يمكن للعميل اتخاذ قرار بشأن عملية شراء لأنه يواجه الكثير من الخيارات التي ينتهي به الأمر إلى شلّه. ومن ثم ، شلل الاختيار.
في سجلات التسويق ، هناك تجربة إزدحام سيئة السمعة تفصّل هذه الظاهرة بشكل مؤلم. في عام 2000 ، شارك علماء النفس مارك ليبر و Sheena Iyengar في دراسة حيث تم تقديم جدولين من المربى إلى عملاء متجر البقالة. واحد لديه 24 خيارات. حصل الأشخاص الذين أخذوا عينات من هذا الجدول على كوبون لمرة واحدة. الجدول الآخر كان له ستة خيارات فقط ، ولكن انتهى الأمر إلى شراء المزيد من الطاولات بخيارات أقل!
إذا كان هذا يمسك بك على حين غرة ، فإنه لا يجب أن يفعل ذلك ، لأن هؤلاء الأشخاص كانوا يعانون من شلل الاختيار.
تحتوي هذه التجربة على آثار هائلة لتصميم موقعك أيضًا ، خاصةً عندما يتعلق الأمر بالصفحات المقصودة. إذا قمت بتضمين العديد من الخيارات على الصفحات المذكورة ، فستجعل من الصعب على زوار موقعك أو العملاء المحتملين اتخاذ قرار ، مما قد يؤدي إلى فقدان التحويلات والعملاء غير السعداء!
لنلق نظرة على سبب ضرورة الحفاظ على خيارات الصفحة المقصودة إلى الحد الأدنى.
احتكاك
يتم تعريف الاحتكاك على أنه أي شيء يزعج أو يحبط مسار المستخدم السهل للتحويلات في الصفحة المقصودة. يمكن أن يكون الاحتكاك أي شيء من موقع غير جذاب يؤدي ببساطة إلى إبعاد الزائرين لأنه يبدو شديد الوضوح إلى عدم الوضوح التام فيما يتعلق بالهدف النهائي للصفحة المقصودة.
بالطبع ، يمكن أن يحدث الاحتكاك ، في أكثر الأحيان ، بسبب شيء مثل وجود الكثير من الخيارات على الصفحة. عندما يحدث هذا ، كما رأينا في تجربة التجميع المشار إليها أعلاه ، يميل الزائرون إلى التخلي عن عملية الشراء بسبب معاناتهم الاختيار الزائد .
الاحتكاك هو السم للتحويلات ، لذلك من الضروري أي شيء يمكنك فعله للحفاظ على الحد الأدنى. في الصفحة المقصودة ، هذا يعني إزالة الخيارات على الصفحة ، والتي يمكن أن تشمل:
• لا قائمة الملاحة على الإطلاق
• زر اتصال واحد فقط للعمل
• لا توجد معلومات للإتصال به
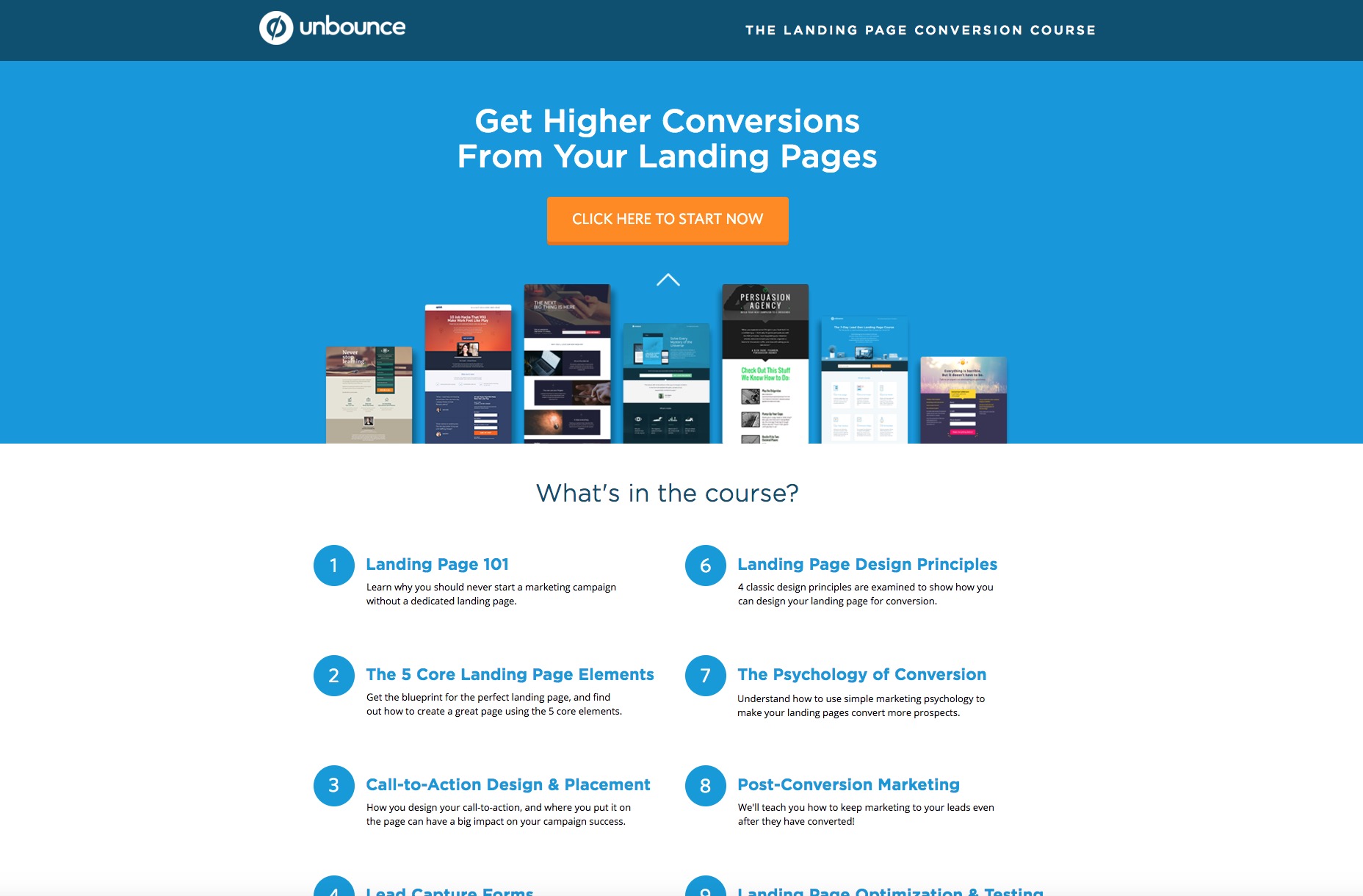
مما لا يثير الدهشة، Unbounce يوضح لنا (المتخصصون في تصميم الصفحة المقصودة) كيفية تصميم صفحة مقصودة خالية من الاحتكاك. على صفحتهم المقصودة لل بالطبع تحويل الصفحة المقصودة لقد أوقفوا أي شيء على الإطلاق يمكن أن يسبب احتكاكًا بهدف الصفحة ، حيث يقوم الأشخاص بالنقر فوق الزر "استدعاء للعمل" لبدء قراءة الفصول في الدورة التدريبية.
لاحظ كيف لا يمكنك مطلقًا النقر على أي شيء في الصفحة باستثناء CTA ، أو عناوين الفصول المحددة.
الآن يعزز التحويلات.
تدخل مع بنية المعلومات
يتم تعريف بنية المعلومات كما العمود الفقري لمعلومات الموقع التي تخبر واجهة المستخدم بالكامل للموقع. بمعنى آخر ، ما يراه المستخدمون على الشاشة ، أو ما يجب أن يشاهدوه على الشاشة ، هو نتيجة مباشرة لـ IA. تعني كلمة IA الرائعة أن البنية الكاملة والتنظيم لموقع يحدد العلاقة بين المحتوى الخاص بك وسهولة الاستخدام ممتازة أيضًا.
في حالة وجود صفحة مقصودة ، فهذا يعني أن المحتوى يجب أن يدعم قابلية الاستخدام (اقرأ: أن يكون الزوار قادرين على معرفة ما هو متوقع منهم على الصفحة بكفاءة وسهولة). إذا لم يتمكن المستخدمون لديك من تحديد ما يفترض بهم أن يفعلوه بسرعة على الصفحة نظرًا لوجود عدد كبير جدًا من الخيارات ، فحينئذٍ يكون المحتوى هو المشكلة ، ويؤدي في النهاية إلى إعاقة العلاقة بين المحتوى وسهولة الاستخدام.
هذه طريقة أخرى لتحديد عدد الخيارات التي يمكن أن تحدث تأثيرًا سلبيًا على تحويلات الموقع. إذا وصل المستخدمون إلى صفحة ، إلا أن تدفقهم توقف بسبب الاختيارات المفرطة ، تكون فرصهم ضئيلة في إكمال هدف الصفحة ، وهو التحويل.
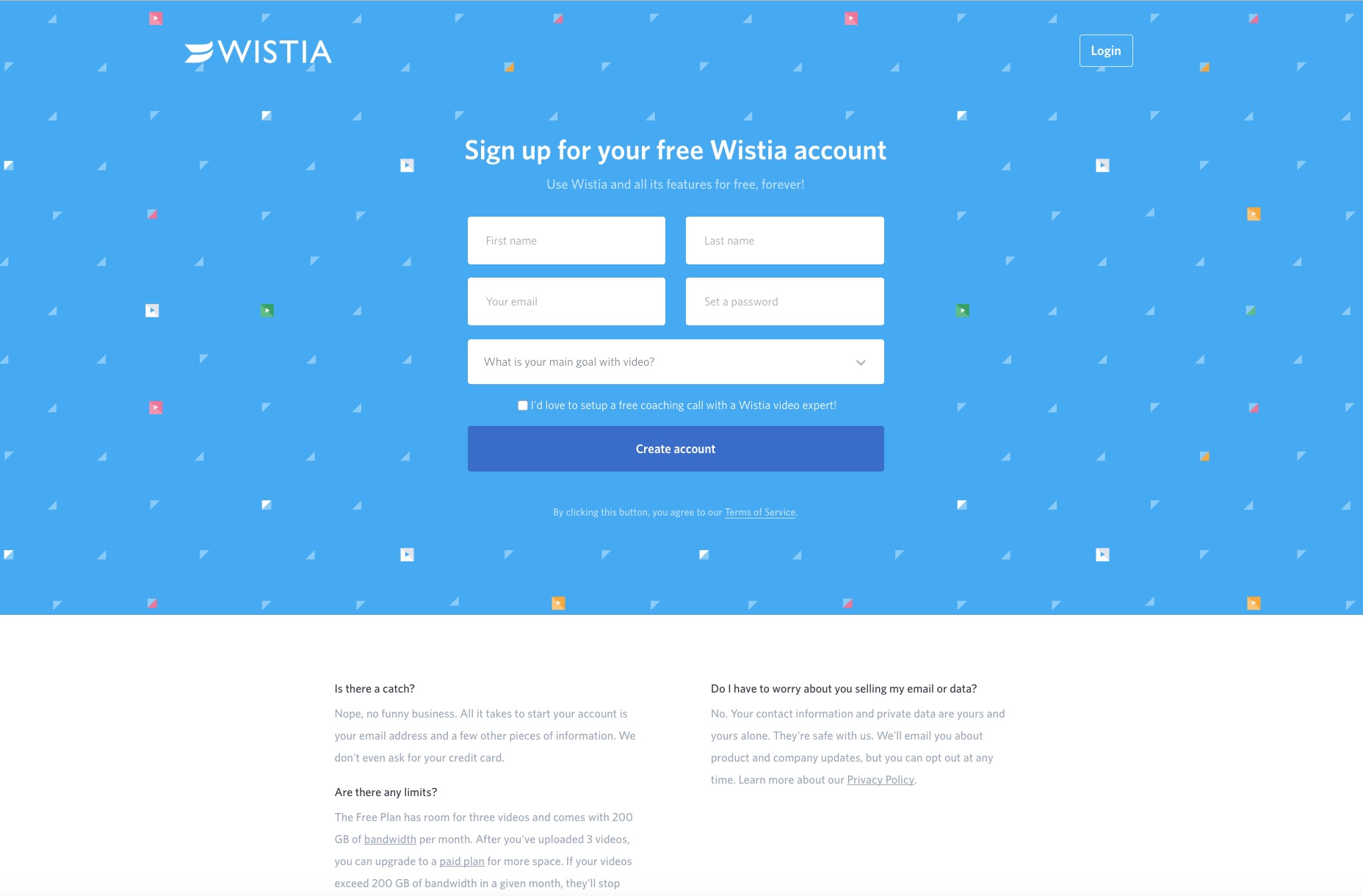
تفقد هذا صفحة الهبوط Wistia . إنها بنية المعلومات ممتازة وهي نموذج لما يجب أن تصبو إليه في IA.
من الواضح أن هدف الصفحة هو الاشتراك في حساب Wistia ، والذي يتضح من العنوان الكبير والملفت. لتسهيل ذلك ، يوجد نموذج عملاق أسفل زر كبير للحث على اتخاذ إجراء لإنهاء الغرض من محتوى الصفحة. وبعبارة أخرى ، عندما ينظر الزائرون إلى هذه الصفحة ، من المستحيل أنهم لن يعرفوا ماذا يفعلون ، وذلك لأن IA هو على النقطة. ليس هناك خيار آخر سوى ملء النموذج!
التحميل المعرفي
يتم تعريف الحمل المعرفي عادة المبلغ الإجمالي لقوة المعالجة العقلية ضروري لاستخدام الموقع. وهو يؤثر على مدى سهولة (أو صعوبة) المستخدمين في العثور على المحتوى وإكمال مهام معينة. من المنطقي أنه عندما يكون لديك المزيد من الخيارات على الصفحة المقصودة ، يزداد الحمل المعرفي.
الآن ، هذا هو المكان المثير للاهتمام حقا. يمكن تصنيف الحمل المعرفي إلى مجموعتين: الجوهرية والدخيلة.
فيما يلي كيفية تعريف الاثنين:
• الجوهرية - الجهد المبذول في الحصول على معلومات جديدة والوعي بأهدافها الخاصة.
• Extraneous - المعالجة الذهنية التي تستخدم الموارد العقلية ، ولكنها لا تساهم في مساعدة المستخدمين على فهم محتوى الموقع.
وبطبيعة الحال ، عندما يكون لديك الكثير من الخيارات على الصفحة المقصودة ، فإنك تزيد من الحمل المعرفي الغريب على المستخدمين لأنك تخضعهم لخيارات لا تساعدهم في فهم محتوى الصفحة المقصودة. على سبيل المثال ، إذا كانت الصفحة المقصودة تحتوي على روابط داخلية أو قائمة تنقل ، فإن هذه الاختيارات تستهلك ببساطة معالجة عقلية للمستخدم دون مساعدته في فهم محتوى الصفحة.
من شأنه أن يجعل إدراج أي شيء آخر غير الحد الأدنى ، CTA ، مشكلة. ومع وجود الكثير من الأحمال المعرفية ، لا يمكن للمستخدمين التركيز بشكل فعال على الهدف النهائي للصفحة ، وهو التحويل ، وبالتالي زيادة التحويلات.
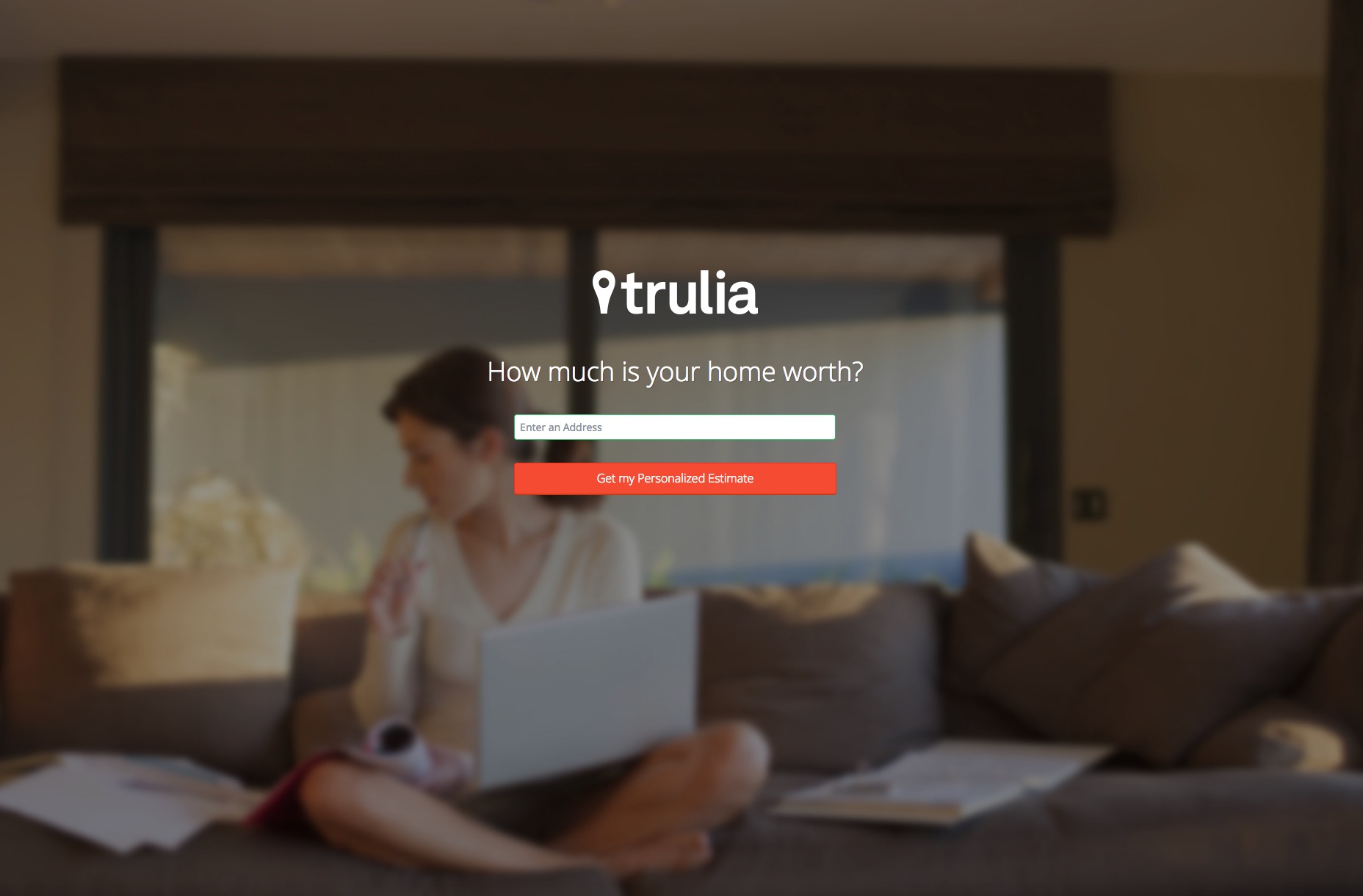
للحصول على مثال على الصفحة المقصودة التي لا تعرض المستخدمين للحمل المعرفي الخارجي ، فإننا ننظر إلى Trulia. بقدر ما يذهب الحمل المعرفية ، هذه الصفحة المقصودة هو مثال مثالي لذلك. الهدف الوحيد للصفحة هو جعل الزائرين يدخلون عنوانًا ، لذلك يمكن للموقع البحث عن قيمتها. وهذا يعني عدم وجود تحميل إدراكي غريب على هذه الصفحة على الإطلاق! الإجراءات الوحيدة هي:
أ) أدخل عنوانك
ب) انقر على زر الحث على اتخاذ إجراء للحصول على إجابة
يتولى مستخدمو العملية العقلية الوحيدون إكمال هدف الصفحة ، والذي يمكنهم فعله في غضون ثوان.
الاختيارات المفرطة وعمليات القتل
يعد علم النفس جزءًا كبيرًا من تصميم الويب ، بما في ذلك تصميم صفحة مقصودة لعملائك. يجب أن تفهم كيف يتصرف المستخدمون على الصفحة عندما يواجهون الكثير من الخيارات. قد تكون بعض الخيارات قليلة جدًا عندما تعتقد أن أي خيار لا يدعم هدف الصفحة هو أمر مفرط ، وبالتالي يساهم في تقليل التحويلات.
دراسات حالة مثل هذه الحالة - حيث أدى تقليل الخيارات على الصفحة المقصودة إلى زيادة التحويلات بنسبة 19٪ - بحيث تظهر هذه التحويلات متأذية عندما يكون لديك الكثير من الخيارات على الصفحة. من الأفضل عدم الخلط بين الزائرين أو إغرائهم للنقر بعيدًا عن العبارة التي تحث المستخدم على اتخاذ إجراء على الصفحة. عند تصميمك للحصول على الحد الأدنى من الخيارات فقط ، فأنت تصمم للحصول على أعلى التحويلات ونجاح الصفحة المقصودة!