إنشاء قائمة مذهلة في CSS3
 قدّم ظهور CSS3 عالماً من الإمكانيات لمصممي ومطوري الويب. مع الرسوم المتحركة والظلال والأركان المستديرة والمزيد ، يمكن تصميم العناصر بسهولة ، ولا تزال تزن أقل من أي وقت مضى.
قدّم ظهور CSS3 عالماً من الإمكانيات لمصممي ومطوري الويب. مع الرسوم المتحركة والظلال والأركان المستديرة والمزيد ، يمكن تصميم العناصر بسهولة ، ولا تزال تزن أقل من أي وقت مضى.
يعد التنقل في أحد مواقع الويب أحد أهم الجوانب الأساسية لتجربة المستخدم أو كسره. بدلا من تحميل القائمة الخاصة بك مع الصور الفردية أو النقوش المتحركة ، لماذا لا تفعل كل شيء في CSS3؟
لا حاجة إلى jQuery أو JavaScript ؛ لا حاجة لإطلاق فوتوشوب. ودعنا نأخذ الأمر من خلال تضمين خط رمز رائع لإضافة بعض الحرف إلى القائمة الخاصة بنا.
لذا ، خذ كوبًا من القهوة المفضلة لديك (أو إذا كنت مثلي ، مثل دايت كول كولدج) ، افتح محرر الكود المفضل لديك ، ودعنا نجعل قائمة التنقل البقعة تستخدم CSS3 فقط.
قبل أن نبدأ
قبل الغوص في الشفرة الخاصة بقائمتنا ، أود أن أتناول بعض الأصول والأدوات التي سنستخدمها في هذا البرنامج التعليمي ، والتي يمكنك تنزيلها واستخدامها أثناء المتابعة. يتم تضمين كل ذلك في ملف .zip في النهاية ، والذي يتضمن أيضًا الرمز النهائي.
- صورة الخلفية : الدنيم الداكن من أنماط خفية.
- خط النص : الروبوت بلا من Google WebFonts.
- خط الرمز : مجموعة أيقونة أيقونية من بعض المتأنق عشوائي.
- CSS3 JavaScript : مجانا -prefix- من ليا فيرو.
حسنا ، حصلت على كل هؤلاء؟ أو على الأقل تحميلها مع ملف .zip الكامل؟ عظيم ، الآن دعنا نبدأ. سنستعرض الأجزاء التي تم إعدادها ، بدءًا من HTML ، ثم CSS الأساسي ، وأخيرًا الاستفادة من CSS3.
HTML
نظرًا لأننا نتقدم مع CSS3 في نظام القائمة لدينا ، فقد تقدمت وأعدتنا بإعداد HTML5 أساسي جدًا. لا داعي للقلق هنا - فنحن لا ننشئ موقعًا كاملاً في هذا البرنامج التعليمي ، فقط في القائمة.
دعونا نقفز إلى رمز للقائمة. القائمة هي مجرد قائمة غير مرتبة بسيطة ، مع قوائم متداخلة للسقوط. يتم التفاف القائمة غير مرتبة في علامة HTML5.

كما ترون ، لدينا خمسة عناصر قائمة ، أربعة منها تحتوي على عناصر فرعية. الخطوة التالية هي القيام بتصميم CSS الأساسي ، ثم سنقوم بتطبيق CSS3 على القائمة ، وامتد إلى تحقيق الرموز.
المغلق
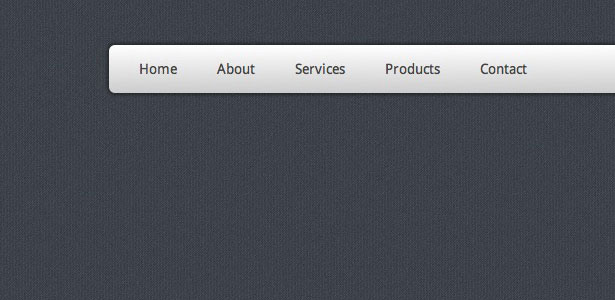
للحصول على خط أساس جيد للعمل به ، سنقوم بإضافة نمط الدنيم من نقش خفي وقم بتوسيط القائمة ، على أساس شبكة 960.gs. كما سنقوم بإنشاء فئة clearfix ، والتي يتم استخدامها في أنظمة القوائم لدينا.
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}الآن ، سوف نعمل على تصميم القائمة. أولاً ، نقوم بتهيئة التنقل على مستوى أعلى لإنشاء إطار عمل أساسي للغاية.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
دعونا نسير من خلال هذا الرمز. سيغطي شريط القائمة العرض الكامل لفئة الالتفاف. ، وهي 940 بكسل. لإضافة القليل من المسافات البيضاء لعنصر القائمة الأول ، نضيف 10 بكسل من الحشو على الجانب الأيسر والأيمن ، ونعين موضع شريط التنقل على نسبي. هذا يصبح إعلان مهم جدا في وقت لاحق. يتم تعويم عناصر القائمة من المستوى الأعلى لليسار ولها أيضًا موضع نسبي. ثم نخطو خطوة أخرى وننمي الروابط التي تم تعيينها للعرض: block ؛. هذا يختلف عن العديد من أنظمة القائمة CSS هناك والتي لديها عرض: مضمنة. أعلن.
القائمة المنسدلة
القوائم المنسدلة عبارة عن قوائم غير مرتبة متداخلة ، لذلك دعنا نسطرها بعد ذلك. مرة أخرى ، سنذهب إلى CSS الأساسي هنا.
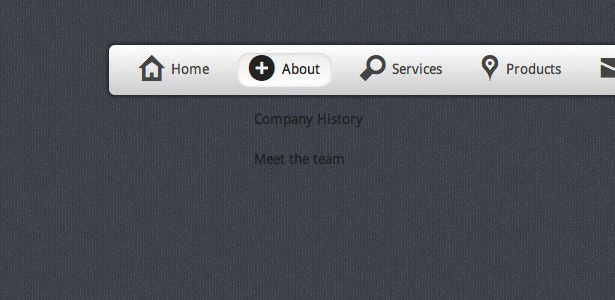
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
ماذا؟ من أين ذهب قائمتنا؟ تذكر ، هذا هو التقدم في العمل. ستبدأ في الاجتماع ، أعدك. يقوم .menu ul بتعيين الموضع المطلق (تذكر ، هذه القائمة غير مرتبة داخل عنصر قائمة المستوى الأعلى ، والذي يتم وضعه نسبيًا - وبالتالي ، يتم وضع .menu ul نسبيًا إلى عنصر قائمة المستوى الأعلى). ثم نضعه بعيدًا عن الشاشة. هذه تقنية التقطتها من CSSWizardy ، لأن هذه الطريقة توفر إمكانية وصول أفضل لقارئي الشاشة ، وما إلى ذلك. وفي وقت لاحق ، سنقوم باستدعاءها مرة أخرى في حالات التمرير الخاصة بنا.
بعد ذلك ، نضع عناصر القائمة المنسدلة لتطفو إلى اليسار ، مما يؤدي إلى إنشاء مظهر موحد للعنصر المنسدل. على علامة مرساة ، نلقي في مسافة بيضاء: nowrap؛ مما يمنع الارتباطات الطويلة من الالتفاف إلى سطرين. هذا يساعد على الحفاظ على مظهر موحد ويحافظ على واجهة المستخدم سهلة الاستخدام.
الانتقال إلى حالات التمرير ، عند التمرير فوق عنصر قائمة المستوى الأعلى (.menu li) ، نرمي على مؤشر الماوس ونستهدف قوائمنا الفرعية غير المرتبة ، وننقل القائمة من الشاشة إلى 5 بكسل إلى يسار عنصر القائمة . مرة أخرى ، يكون الموضع متعلقًا بقائمة عناصر المستوى الأعلى ، لذا يتم إزاحته بمقدار 5 بكسل من عنصر القائمة. إذا كنت تريد إزالة الموضع النسبي لمستوى المستوى الأعلى ، فستنقل جميع تحركاتك تحت رابط "الصفحة الرئيسية".
الآن ، سوف نتأكد من أننا عندما نحوم في هبوطنا ، يحافظ المستوى الأعلى على التصميم ، ولكن عناصر القائمة المنسدلة لا تملك هذا النمط. هذا هو المكان الخاص بك .menu li: تحوم a و .menu li: تحوم ul a come. يعيّن السابق حالة التحويم الثابتة (لذا اجعل هذا مماثلًا لنمط المستوى الأعلى الخاص بك) ، ويقوم الأخير بإزالة هذا النمط من قوائم التنقل الفرعية.
وأخيرًا ، نضع عناصر القائمة المنسدلة. أوه ، هذا فارغ؟ نعم ، كل شيء CSS3. سنصل إلى ذلك في دقيقة واحدة.
و CSS3
الآن نصل إلى الجزء الممتع. قدمت مواصفات CSS3 الكثير من الأدوات الممتعة والمثيرة لمصممي ومطوري الويب باستخدام متصفحات الويب الحديثة. بالتأكيد ، لا تدعم جميع المتصفحات جميع مواصفات CSS3 (تحقق من css3files.com للحصول على برايمر رائع حول ما ينجح وما لا يعمل) ، ولكن العديد من المواصفات تتحلل بأمان ولا تكسر التصميم.
ملاحظة: في هذا البرنامج التعليمي ، أستخدم برنامج Lea Verou الصغير والقوي (2kb) free.js--prefix النصي. إذا لم تكن قد استخدمته من قبل وكنت تعمل مع CSS3 ، فقم بتقديم خدمة لنفسك وتحقق من ذلك. ويستخدم بعض الكشف المتقدم المجنون لالتقاط إعلانات CSS3 وإضافة بادئات البائع المناسبة لضمان توافق المستعرض عند الحاجة. يحافظ على الشفرة أكثر نظافة ويجعل البرنامج التعليمي أسهل في الفهم.
دعونا نضيف بعض CSS3 إلى شريط التنقل ، قائمة أعلى القائمة غير مرتبة وعناصر القائمة.
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
أول ما يصل في الكود أعلاه هو شريط التنقل. نضيف تدرجًا خطيًا من الأبيض إلى اللون الرمادي الفاتح (باستخدام كلٍّ من إعلان التدرج القياسي ، ونمط webkit القديم للحفاظ على التوافق مع المتصفحات القديمة. فنحن ندور (لا يقصد التورية) شريط التنقل مع نصف قطر حده 6 بكسل .
بالنسبة إلى حالات التحويم ، نضيف تدرجًا خطيًا متعاكسًا ، بالإضافة إلى بعض الزوايا المستديرة ، وظلًا مربعًا داخليًا ، مما يمنح روابطنا المظهر الذي يسقطه عنصر القائمة في شريط التنقل. عموما ، نظرة نظيفة جدا. قبل أن نصل إلى حالات التمرير ، أريد إعادة النظر في بعض ملفات HTML المرتبطة ببعض CSS3. استخدمت خطًا رائعًا للرمز يدعى Iconic by Some Random Dude ، والذي تم تضمينه مع خاصية CSS-@ font-face ، ثم تم استدعاؤه باستخدام علامات span على عناصر القائمة. بمجرد قيامك بتنزيل المجموعة ، يمكنك خرق الرمز من CSS في ملف zip ، بالإضافة إلى نسخ ملفات الخط. إذا قمت بتغيير المسار النسبي ، فتذكر تغيير src في @ font-face.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}باستخدام تعريف الخط هذا ، يمكنك الآن تمييز علامات span ذات فئات معينة لإنشاء الرموز. بالنسبة لمشروعي ، احتفظ بالرمز iconbs.css كأنماط أوراق سليمة تمامًا سميت my style.css. لدمج الرموز في القوائم ، سنغير شفرة HTML قليلاً:
من الواضح أن الشفرة المذكورة أعلاه تعمل فقط على تحديث التنقل في المستوى العلوي ، وذلك بإضافة علامة span مع الفئة المميزة وفئة الأيقونة المناسبة. والآن بعد أن يتم ذلك ، سنفعل التصميم النهائي لعناصر القائمة المنسدلة ، والتي ستؤدي إلى بعض خصائص CSS3 الجديدة مثل التعتيم والانتقال. لذا أولاً ، the .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}الخصائص الكبيرة التي يجب مراجعتها هنا هي إعلانات التعتيم والانتقال. يتم تعيين التعتيم على 0 ، وسيؤدي الانتقال إلى انتقال القائمة المنسدلة من عتامة 0 إلى عتامة 1 على مدار ثانية واحدة. الآن دعونا نفعل حالة التمرير.
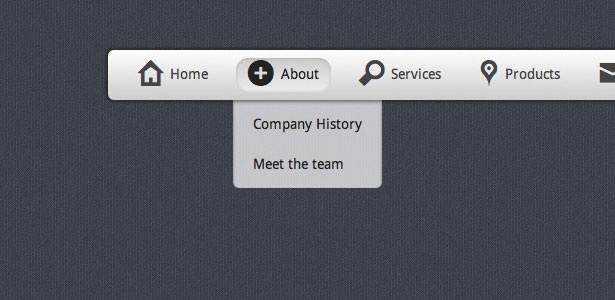
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
حالة التمرير هي حالة معقدة إلى حد كبير للتفكير فيها. دعنا نذهب سطرا سطرا.
يجعل الخط العلوي الخلفية خلفية بيضاء خالصة ، ثم يعين العتامة إلى 70٪ للسماح لبعض نمط الخلفية بإلقاء نظرة خاطفة.
ثانيًا ، لقد قمت بتدوير الزاويتين السفليتين ، تاركين الزوايا العلوية في مربعين لإعطاء إشارة إلى أن المنسدلة تخرج من شريط التنقل.
لكن الخط الثالث هو المكان الذي يأتي فيه السحر. نظرًا لتحديد موقع شريط التنقل وعناصر القائمة ، فإن استخدام z-index يكاد يكون من المستحيل على الطبقات الحصول على تأثير مناسب. ولتحقيق مظهر أن القائمة المنسدلة أسفل شريط التنقل ، فإننا نضع ظلًا مربعًا مشابهًا خفيفًا متشابهًا ينزل إلى القائمة المنسدلة. وأخيرًا ، قم بتعيين التعتيم على 1 ، الذي ينسق مع الانتقال الذي قمنا بتعيينه مسبقًا.
ما تبقى من CSS3 هو مستقيم إلى حد ما ، ومتكرر إلى حد كبير مما قمنا به بالفعل:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}لا ينبغي أن يكون الكثير من المعتاد في تلك المجموعة الأخيرة من التعليمات البرمجية. وإلقاء نظرة على النتيجة النهائية لدينا.

استنتاج
حسنا هناك لديك ذلك. قائمة CSS3 ناعمة وسلسة. لقد ضمّنت جميع الأصول في ملف مضغوط ، يمكنك ذلك حمل هنا أو يمكنك ذلك شاهد العرض هنا .