إنشاء أول مخطط جافا سكريبت تفاعلي
البيانات في كل مكان حولنا ، وتصورها أصبح بالفعل جزءًا أساسيًا من حياتنا. هناك الكثير من الطلب على المخططات والرسوم البيانية والخرائط ولوحات المعلومات اليوم لأنها تقدم لنا المعلومات بطريقة يمكن تفسيرها بسهولة.
الشيء الجيد هو أن الرسم البياني لا يتطلب مهارات عظيمة أو معرفة خاصة من مطوري الويب أو المصممين أو أي شخص آخر. في هذه المقالة ، سنوضح لك الأساسيات ونشرح كيفية التعامل مع التصور التفاعلي للبيانات باستخدام جافا سكريبت و HTML5 ، بكل سهولة.
سنبدأ بإنشاء مخطط شريطي من سلسلة واحدة حتى يمكنك فهم الأساسيات. ثم سنعرض لك طريقة سريعة لإنشاء المخططات الشريطية متعددة الشرائح والمكدسة. تعد المخططات الشريطية طريقة شائعة لتقديم البيانات في هذه الأيام ، ويمكن ترجمة منطق التطوير بسهولة إلى أنواع أخرى من الرسوم البيانية.
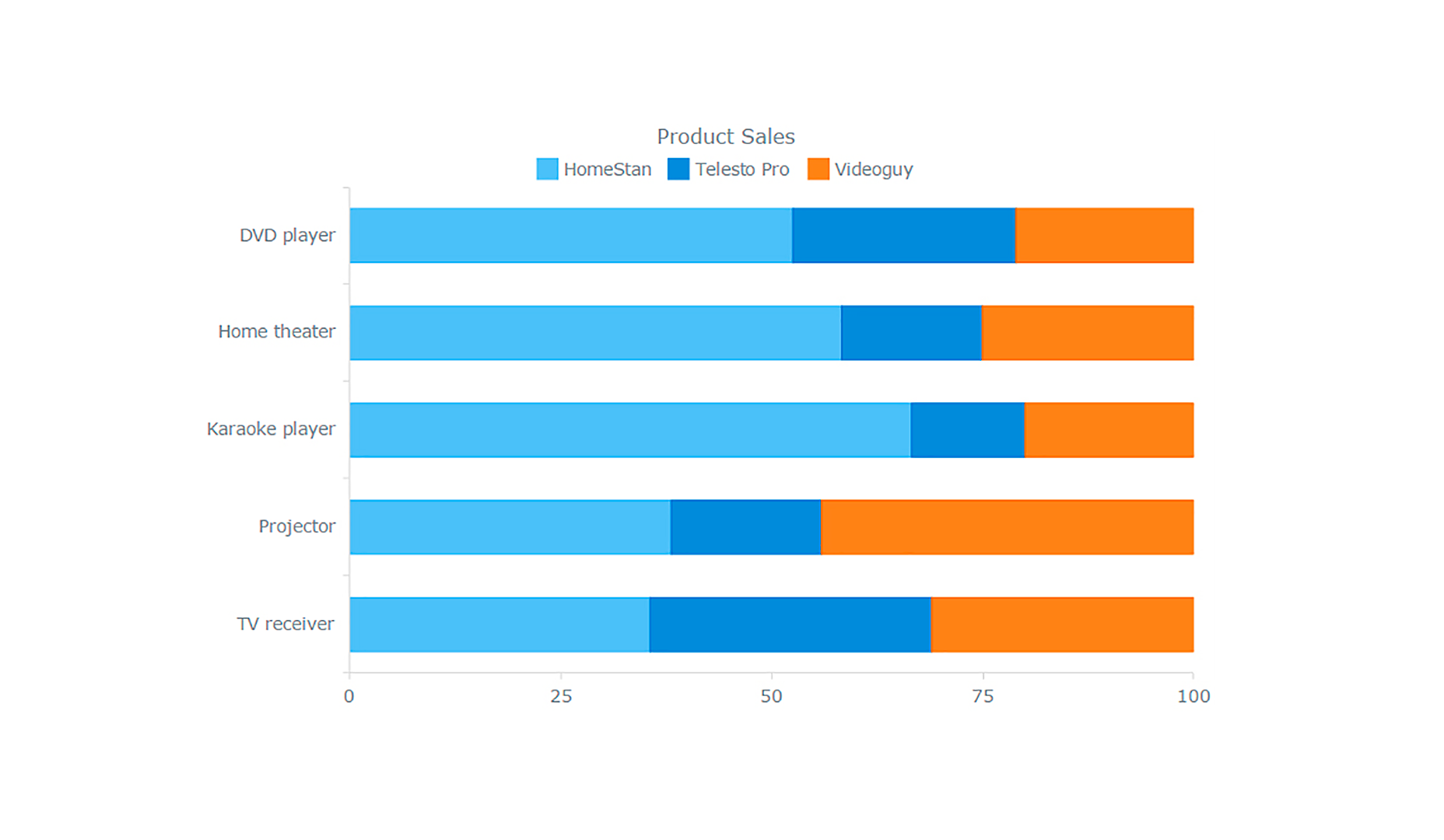
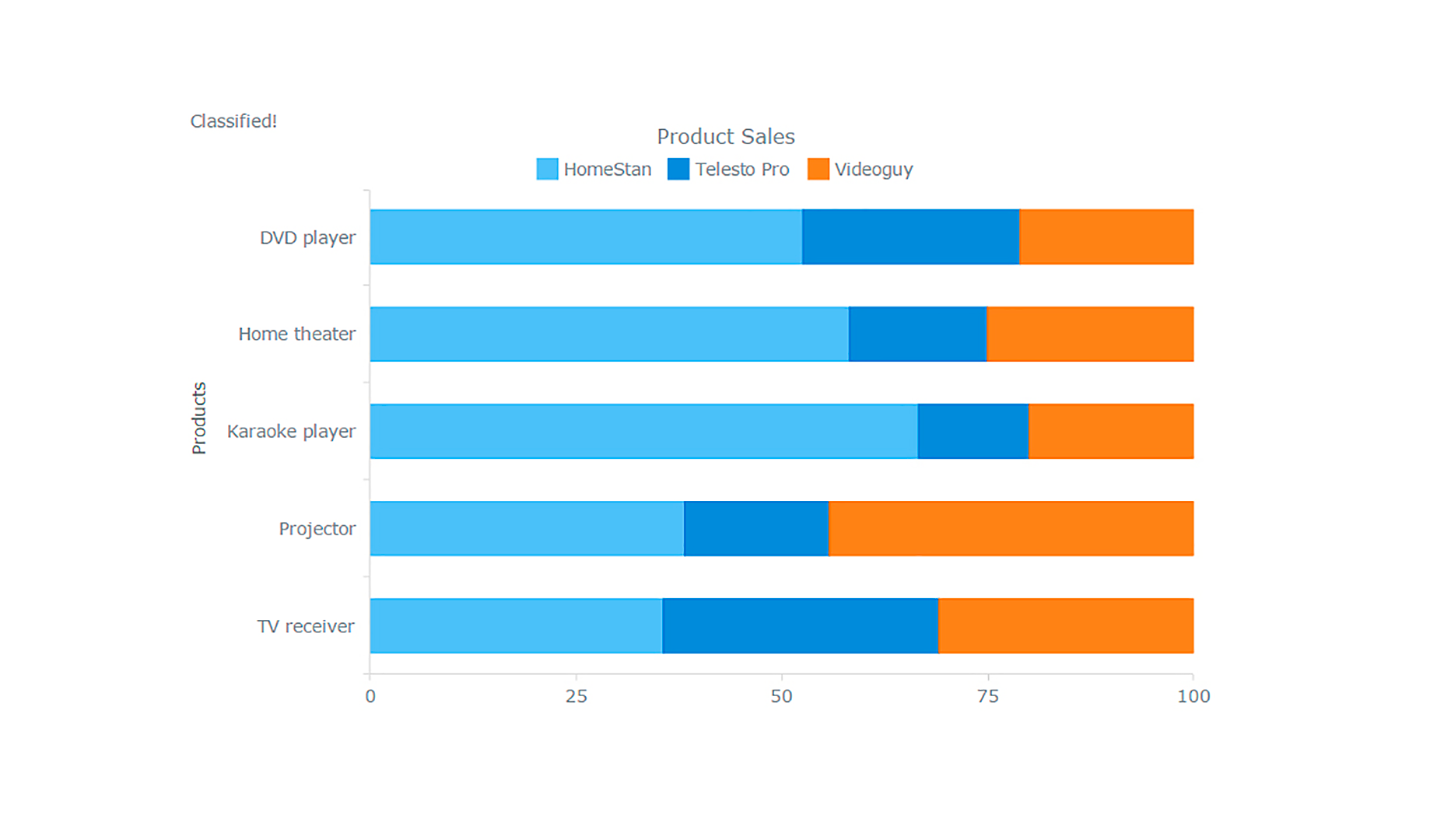
المخطط النهائي سيكون هذا مخطط شريطي مكدس بنسبة 100٪:
انظر القلم النهائي (العنوان). مخطط شريطي مكدس بنسبة 100٪ مخصص من رسلان ( ruslankorsar ) على CodePen .
اليوم هناك العديد من مكتبات رسومات جافا سكريبت . بعضها مجاني تماما مثل D3 و مخططات جوجل بينما يطلب آخرون الدفع مقابل الاستخدام التجاري. في رأيي ، الأكثر شمولا وقوة منهم amCharts ، AnyChart و Highcharts .
لهذا البرنامج التعليمي ، لقد قررت استخدام AnyChart . ومع ذلك ، فإن العملية متشابهة للغاية لكل مكتبة ، خاصة إذا كنت تقوم بعمل شيء بسيط. AnyChart لديها واسعة النطاق كابل بيانات و مرجع واجهة برمجة التطبيقات فضلا عن مجموعة كبيرة ومتنوعة من أنواع المخططات المدعومة والعروض على ملعب رمز ، لذلك فهو خيار جيد للمبتدئين.
من أجل راحتك ، تتوفر جميع الأمثلة المصورة في البرنامج التعليمي هذه المجموعة على CodePen ويمكن استكشافها هناك أو تصديرها إلى ملفات ZIP مع ملفات تجريبية CSS / HTML / JavaScript.
شبيبة في 3 خطوات سهلة
تتكون عملية إنشاء رسم بياني JavaScript أساسي لموقعك على الويب أو تطبيقك من الخطوات الثلاث التالية:
- قم بإعداد بياناتك
- قم بتوصيل المكتبة
- اكتب رمزًا بسيطًا.
1. إعداد البيانات
مثلما تريد سفينة كبيرة المياه العميقة ، يحتاج الرسم البياني البسيط إلى بيانات بسيطة. بالطبع ، إذا كان لديك كميات كبيرة من البيانات أو أن هيكلها غير واضح ، فأنت بحاجة إلى إعداده أولاً.
عند إنشاء غالبية أنواع المخططات الشائعة ، نحتاج فقط إلى حقلي X و Y. ومع ذلك ، يمكن أن تكون المخططات الشريطية أكثر بساطة لأنه يحدث غالبًا أنه يتم استخدام حقل Y فقط ، ويتم استخدام فهرس أو رقم عنصر كـ X. وهذا هو الحال عندما نستخدم مصفوفة جافا سكريبت للبيانات ، على سبيل المثال:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]إذا كنت تستخدم JSON / XML لنقل البيانات ، فقد تبدو بياناتك كما يلي.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]بشكل عام ، هناك العديد من الطرق للتعامل مع البيانات ، وعادةً ما يصف مطورو البرامج المرئية كل أو الكثير منهم في المستندات. مع أخذ ذلك في الاعتبار ، أوصي التحقق من القسم ذات الصلة من وثائق مكتبة الرسوم الخاصة بك.
2. الحصول على مكتبة الرسوم البيانية
من الواضح أن المكتبة التي تستخدمها عنصر حيوي هنا. إذا كنت ستستخدم الرسوم البيانية محليا ، ينبغي أن يكون من المعقول أن تحميل الحزمة الثنائية والاحتفاظ بها في مكان قريب.
ومع ذلك ، إذا كنت تحتاج إلى رسوم بيانية لتطبيق ويب أو صفحة على موقع ويب ، CDN قد يكون خيارًا أفضل. سيتم تحميل الملفات من أقرب الخادم إلى العميل ، مما يتيح لك تحميل صفحة أسرع وأداء أفضل.
3. كتابة كود HTML / JavaScript بسيط
عندما تكون البيانات والمكتبة جاهزة ، يمكننا البدء في كتابة الكود لرسم مخططنا بالفعل.
أ) أولاً ، نحتاج إلى إنشاء حاوية مخطط على الصفحة. أفضل طريقة هي استخدام
ب) بعد ذلك ، لنقم بتضمين بياناتنا:
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];ج) بعد ذلك ، نحدد نوع المخطط الذي نريده عن طريق استدعاء وظيفة المنشئ ذات الصلة:
var chart = anychart.bar();د) لجعل الأمور أكثر وضوحًا للمشاهدين ، أريد أن أمنح المخطط عنوانًا:
chart.title('Product Sales');ه) الآن ، دعونا إنشاء سلسلة:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);و) يجب وضع المخطط الخاص بنا في حاوية ، لذلك نقوم بتحديد الرسم الذي أنشأناه للتو:
chart.container('container');ز) يبدو أن كل شيء على ما يرام ، حتى نتمكن من رسم مخططنا الآن:
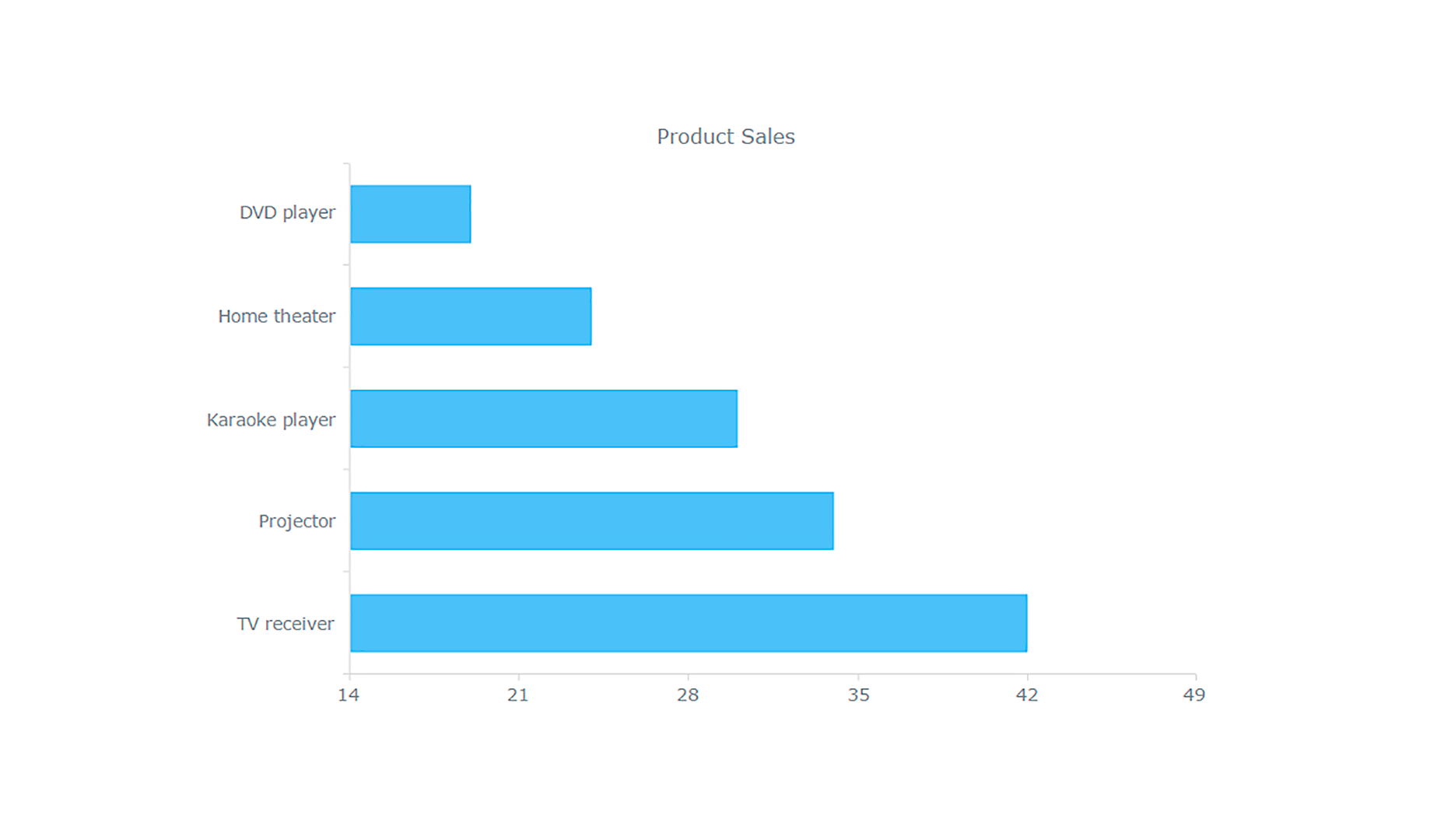
chart.draw();إليك ما تبدو عليه النتيجة:

ما يلي هو الرمز الكامل لراحتك:
تبدو جميلة ، أليس كذلك؟ والآن يمكننا المقارنة بين إجمالي المبيعات حسب الفئة.
إنشاء المخططات الشريطية Multi-Series و Stacked
الآن بعد أن تعلمنا أساسيات التخطيط باستخدام جافا سكريبت ، يمكننا المضي قدمًا لإنشاء رسم بياني أكثر تعقيدًا قليلاً يعرض المزيد من المعلومات. كما ذكرت سابقًا ، سأوضح لك طريقة سهلة لإنشاء مخطط شريطي متعدد المراحل ثم مخططًا مكدسًا.
في الأساس ، فإن الإجراءات متشابهة تماما. كما هو الحال دائمًا ، يبدأ كل شيء بالبيانات.
البيانات من الجدول
في سياق المخطط الشريطي أعلاه ، كان لدينا متغير واحد (سلسلة بيانات مبيعات المنتج) وعدة فئات (أنواع المنتجات). لعرض تركيبة كل قيمة بالإضافة إلى ذلك ، وهو جوهر المخططات الشريطية المكدسة ، نحتاج إلى بيانات أكثر تفصيلاً.
لهذا ، يمكننا استخدام البيانات المعروضة بالفعل على الصفحة. على سبيل المثال ، إذا كان لديك بالفعل جدول HTML ، فيمكنك بسهولة بناء رسم بياني يستند إليه. إذا كنت تستخدم AnyChart وحدة محول البيانات كل ما تحتاجه هو تحديد هذا الجدول كمصدر للبيانات.
1) الحصول على محول البيانات:
2) تحضير البيانات من الجدول:
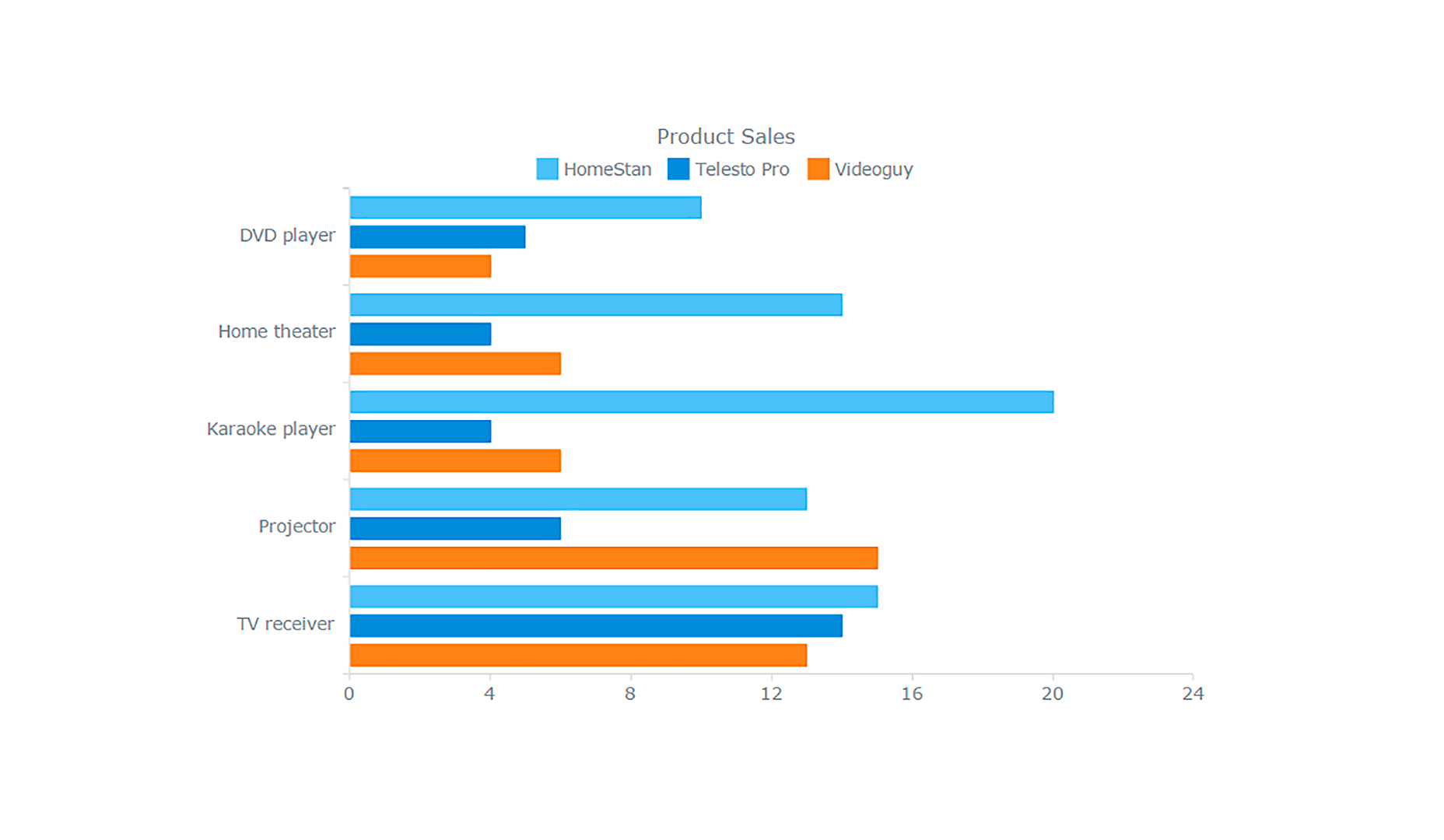
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) إنشاء مخطط وتحديد مصدر البيانات:
var chart = anychart.bar();chart.data(tableData);وتتمثل النتيجة الفورية في مخطط شريطي متعدد المراحل يتيح لنا ، على سبيل المثال ، مقارنة أداء كل منتج بسرعة في كل فئة.

تغيير نوع السلسلة
جميع التفاصيل الضرورية ، بما في ذلك البيانات ، محددة بالفعل. الآن يمكننا تغيير نوع السلسلة والحصول على مخطط شريطي مكدس خارج ذلك المسلسل التقليدي المتعدد. ليس الأمر صعبًا على الإطلاق حيث تحتاج إلى سطر واحد فقط من الشفرات للحصول على قيم مكدسة:
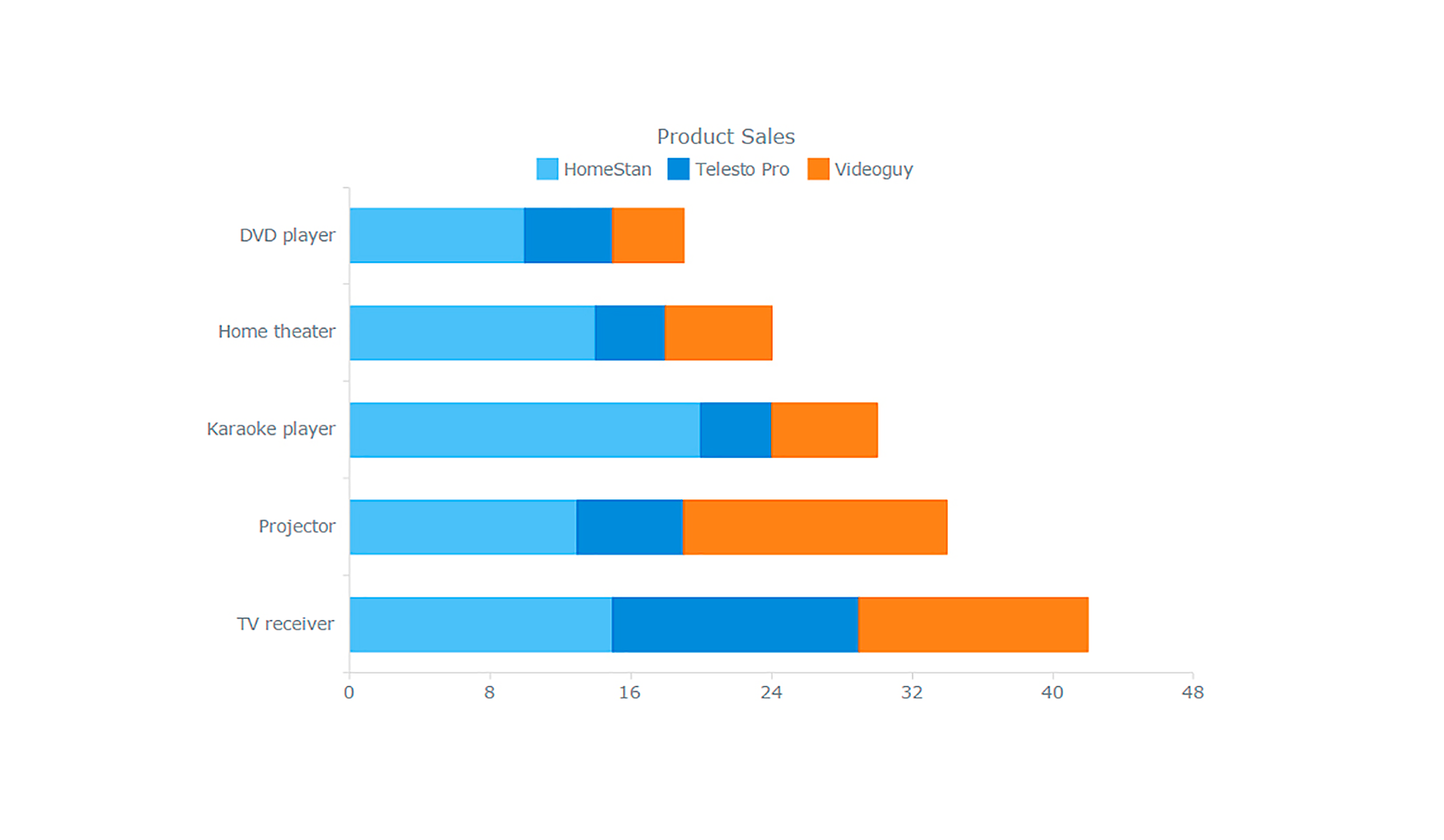
chart.yScale().stackMode('values');فويلا!

لقد قمنا للتو بإنشاء مخطط شريطي مرصوف على الطاير دون تغيير تكوين ذلك المسلسل متعدد المراحل. ونتيجة لذلك ، فإننا لا نعد مستعدًا الآن لمقارنة إجمالي المبيعات حسب الفئة كما هو الحال مع المخطط الشريطي المفرد من بداية المقالة ، ولكن يمكننا أيضًا تحديد المنتج المسؤول عن جعل فئة واحدة أصغر أو أكبر من غيرها. .
بما أننا اتفقنا سلفًا على أن هدفنا النهائي هو مخطط شريطي مكدس بنسبة 100٪ ، فلنغير الوضع إلا للحصول عليه:
chart.yScale().stackMode('percent');
وهو عبارة عن مخطط شريطي مكدس بنسبة 100٪ ، مما يتيح لك تسليط الضوء على العلاقات من جزء إلى آخر وتقييم مساهمة كل منتج في إجمالي الفئة.
تصميم التخصيص
التصميم مهم جدا في التصور البيانات ، لجذب الانتباه ، وتعزيز الوضوح ، والحفاظ على السلامة البصرية داخل مشروع الويب الخاص بك. من المفيد استخدام مكتبة الرسوم البيانية هذه ، فالتخصيص بسيط للغاية.
مضيفا النص
لمزيد من الوضوح ، يمكنك تقديم التصور الخاص بك مع نصوص إضافية. على سبيل المثال ، سأعطي المحور الرأسي عنوانًا وإضافة تسمية مخطط مؤقتًا:
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
إعدادات الألوان
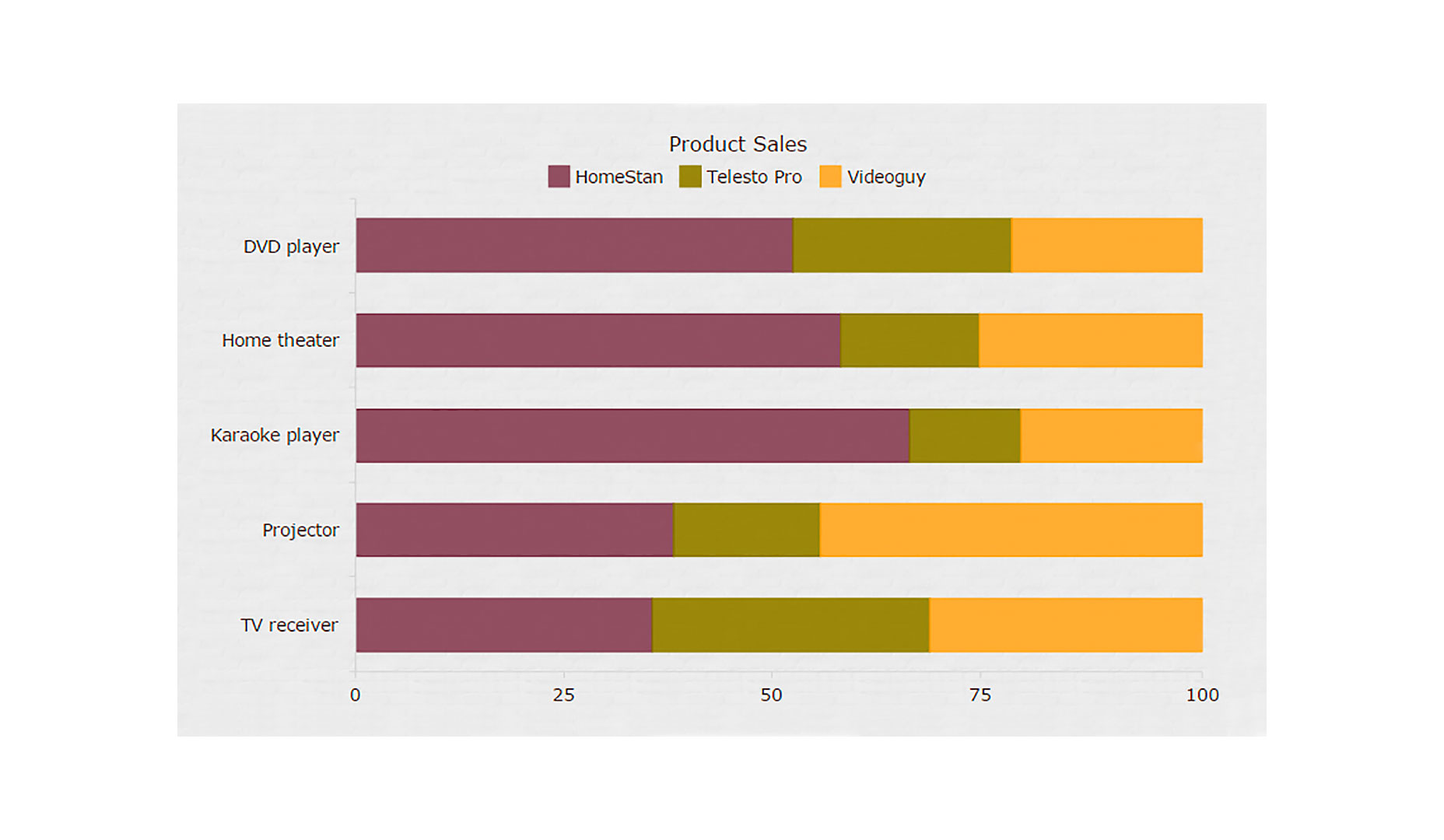
يمكنك إضافة اللون من خلال لوحة ( chart.palette () ) وتغيير إعدادات الخلفية ( chart.background () ) من بين أمور أخرى. أو يمكنك استخدام مظهر:
ثم نحتاج إلى تحديدها في إعدادات المخطط:
anychart.theme(anychart.themes.wines);
الرسم البياني التفاعل
إن عمل مخطط جافا سكريبت على الأقل تفاعلًا صغيرًا ليس مشكلة كبيرة.
من المحتمل أن النهج الأساسي هو تمكين حالة التمرير في نقاط البيانات ، أو تغيير لونها أو إضافة أو تعديل علامات. تحدد حالة الاختيار كيفية ظهور كل نقطة بعد النقر.
يتم تضمين بعض التمرير البسيط وتحديد التفاعل القائم افتراضيًا ، لذا فلن نضيف أي شيء إلى المثال أعلاه. يرجى الرجوع إليها لاستكشاف التفاعل الأساسي ، إذا كنت تريد.
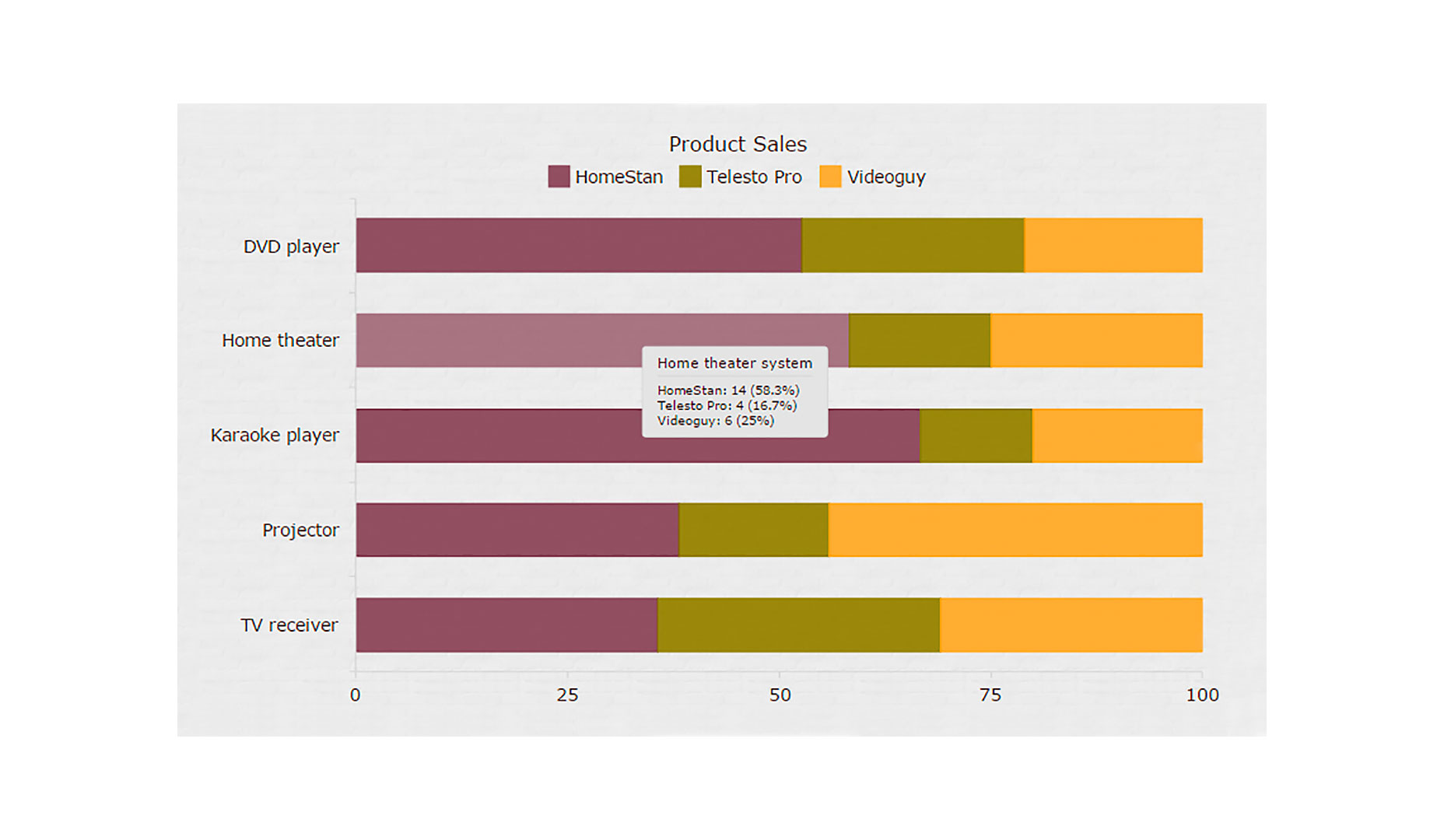
يجدر الحديث عن عنصر تلميح الأدوات ، الذي يمكن أن يطفو عند تحوم نقطة ما. أحاول دائمًا الاستفادة من تلميحات الأدوات عن طريق جعلها تعرض بعض المعلومات المفيدة حول السلسلة التي تنتمي إليها النقطة ، والقيمة التي تمثلها ، وما إلى ذلك. يمكنك بسهولة ضبط الأدوات الخاصة بك لعرض أي شيء. نقدم لك تلميح الأدوات ونحدد ما سيتم عرضه فيه:
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');وهنا النتيجة:

هذه مجرد لمحة موجزة عن خيارات التخصيص ، الخوض في التفاصيل ستكون مادة كاملة في حد ذاتها. الآن ، أقترح عليك قراءة قسم التفاعل الوثائق لمزيد من المعلومات.
استنتاج
كما ترى ، ليس من الصعب إنشاء مخططات تفاعلية باستخدام جافا سكريبت. وعلاوة على ذلك ، يمكنك العثور على جميع الأمثلة من البرنامج التعليمي في بلدي جمع على CodePen واستخدامها بسهولة في عملك. ما عليك سوى نسخ الشفرة ، وتغيير بياناتي إلى ملفك ، وتشغيل مشروعك وتشغيله بسرعة كبيرة.
يرجى دائمًا تذكر التحقق من الوثائق و / أو مرجع واجهة برمجة التطبيقات بالإضافة إلى الانتباه إلى العروض التوضيحية للمكتبة التي تستخدمها ، مثل هذا معرض AnyChart ل . عادة ، ليس من الصعب معرفة ما إذا كان هناك أي شيء قريب من ما تحتاج إليه ، أو العثور على مثال يناسبك بشكل أفضل ، أو إجراء بعض التعديلات البسيطة ، ثم استخدامه بالطريقة التي تحتاجها.