خلق أول موضوع الطفل وورد
سواء كنت ترغب فقط في إنشاء موضوع مخصص قليلاً أو شيء فريد تمامًا ، فإن إنشاء موضوع WordPress يمكن أن يسرع عملية التطوير بشكل كبير.
تتيح لك موضوعات الأطفال البدء بأساسيات موضوع موجود ، لذا لن تضطر إلى إعادة إنشاء العجلة. يمكنك اختيار مظهر يحتوي على الوظائف والتخطيط الأساسي الذي تحتاج إليه ، ولكن بعد ذلك يمكنك تخصيص كل شيء عنه كما تفعل تصميم مظهر من البداية.
في هذا البرنامج التعليمي ، سننشئ موضوعًا مخصصًا استنادًا إلى أحدث موضوع WordPress ، وهو Twenty Eleven. سنستخدم أيضًا بعض الإضافات المفيدة والحيل الأخرى لتسهيل إنشاء مظهر الطفل.
ستحتاج إلى معرفة HTML و CSS الأساسية ، لكن الخبر السار هو أنه بالنسبة لموضوع الطفل الأساسي ، لا تحتاج إلى معرفة أي لغة PHP! الموضوع الذي تم إنشاؤه بسيط للغاية ، ولكنه سيعطيك اللبنات الأساسية التي تحتاج إليها للبدء في إنشاء مظاهرك الخاصة ، حتى إذا لم تكن قد قمت بإنشاء موضوع WordPress من قبل!
الموضوع الذي سننشئه
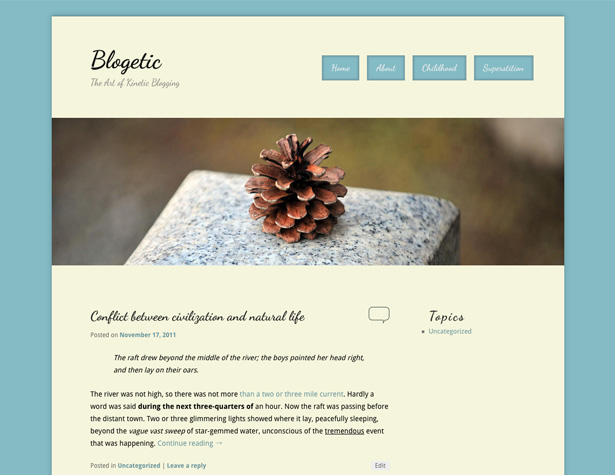
فيما يلي نظرة سريعة على الموضوع النهائي الذي سننشئه:
كلمة حول المواضيع الرئيسية
من المحتمل أن تكون أهم خطوة في إنشاء مظهر الطفل هي اختيار المظهر الرئيسي. في هذا البرنامج التعليمي ، كما سبق ذكره ، سنستخدم Twenty Eleven. تتضمن أسباب ذلك حقيقة أنه يمكن الوصول إليه بسهولة ، ومجانًا ، وربما يكون قد تم تثبيته بالفعل على أي تثبيت لبرنامج WP ، ويتم ترميزه بشكل جيد.
هذا الأخير هو أهم شيء يجب أخذه في الاعتبار عند اختيار موضوعك الرئيسي: تأكد من أنه مرمز بشكل جيد. السبب الرئيسي لذلك هو أنه إذا كان موضوعك الرئيسي مرمّزًا بشكل جيد ، فسيكون من الأسهل جدًا إنشاء موضوع الطفل الذي يتم ترميزه جيدًا ، لأنك لن تضطر إلى توظيف الاختراقات لجعل الأشياء تعمل.
في أي وقت تريد فيه إجراء تخصيصات لموضوع ، يكون من الأفضل استخدام سمة فرعية بدلاً من تحرير النسق الرئيسي مباشرة. بهذه الطريقة ، إذا تم إصدار تحديث للموضوع الأصلي ، فلن ينكسر المظهر. وإذا تم ترميز كل من الموضوع الرئيسي والموضوع الخاص بك بشكل جيد ، فمن المحتمل ألا تلاحظ أي اختلافات في المظهر المحدث في الواجهة الأمامية لموقعك.
بنقرة واحدة موضوع الطفل
الطريقة الأسرع والأسهل للبدء بموضوع الطفل هي استخدام بنقرة واحدة موضوع الطفل توصيل في. فقط قم بتثبيته ، قم بتنشيط السمة الرئيسية التي تريد أن يكون موضوع طفلك على أساسها (إذا لم يكن نشطًا بالفعل) ، وانقر على "موضوع الطفل" ضمن المظهر في لوحة معلومات WP.
من هناك ، أدخل اسمًا لمظهر الطفل الجديد ، وصف قصير ، واسمك ، وانقر على "إنشاء طفل". هذا كل ما في الامر. كلمة أو تحذير واحد: تلقيت رسالة خطأ بعد النقر على "إنشاء طفل" ، ولكن تم إنشاء المظهر الفرعي بدون أي عقبة.
بدلاً من ذلك ، يمكنك إنشاء سمة فرعية من البداية. لإجراء ذلك ، افتح محرر النصوص أو الشفرة الذي تريده وأدخل المعلومات التالية (هذا مع الأخذ في الاعتبار أنك ستستخدم السمة الرئيسية لشركة Twenty Eleven):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");الجزء "Template" هو ما يجعل هذا مظهرًا فرعيًا وليست سمة عادية ، لذا تأكد من تحديد الأصل الرئيسي للموضوع بشكل صحيح.
ضبط خيارات الموضوع
قبل البدء في تخصيص CSS الخاص بطابع الطفل الجديد ، تأكد من التحقق من خيارات السمات وإجراء بعض التخصيصات هناك. من الأفضل إجراء تغييرات ضمن الإطار الحالي للموضوع إذا كان هذا خيارًا ، لأنه يسهل عليك إدارة شفرة السمة الخاصة بك.
بالنسبة إلى هذا التخصيص ، حددت تنسيق المحتوى على اليسار مع شريط جانبي واحد ، وترك نظام الألوان ولون الرابط الافتراضي (في الوقت الحالي). لقد تركت أيضًا الخلفية بيضاء ، الرأس مع إحدى الصور الافتراضية ، ونص لون رأس الصفحة أسود.
ملاحظة: إذا كنت ترغب في تعطيل تحديد اللون في خيارات السمات ، فقم بإضافة !important لمواصفات الألوان في CSS الخاص بك.
أساسيات تحرير مظهرك
إذا انتقلت إلى محرر نصوص WordPress ، فستشاهد ورقة أنماط معظمها فارغة لموضوع الطفل الجديد. السطر الأول من ملف CSS الجديد الخاص بك (بعد معلومات النسق الفرعي) يقوم باستيراد ورقة الأنماط من النسق الرئيسي. هذا أمر حيوي ، ويجب أن يظل في أعلى الورقة الخاصة بك وإلا سيتم إبطال ورقة الأنماط الأصلية ولن يتم استيرادها.
شيء واحد قد ترغب في القيام به في هذه المرحلة هو تثبيت البرنامج المساعد محرر رمز أفضل لتحرير السمة. إن بناء الجملة المرمزة يجعل من الأسهل بكثير التعليمة البرمجية مباشرة في WP ، وستكون مفيدة بشكل خاص لأولئك الذين اعتادوا على بناء الجملة الملون مع المحررين الخارجيين. خياري الشخصي هو محرر التعليمات البرمجية المتقدم .
ستحتاج أيضًا إلى نوع من محرر النصوص لإعداد ملف functions.php ، ويفضل أن يكون واحدًا مع تمييز بناء الجملة.
العثور على رمز للتغيير
يمكن أن يكون هذا أحد أكثر الأجزاء المحبطة في تطوير موضوع الطفل: العثور على أجزاء القانون التي يجب تحريرها والتي يمكن تركها بمفردها. النقطة الكاملة لموضوع الطفل هو جعل إنشاء السمة وصيانتها أسهل. ولهذه الغاية ، نريد إنشاء رمز جديد صغير قدر الإمكان.
لجعل هذا أسهل بكثير ، فأنت تريد القيام به هو تثبيت البرنامج المساعد مثل الحرائق . سيسمح لك هذا بالنقر فوق جزء من تصميم الصفحة الخاصة بك وعرض الارتباط المقترن به div و CSS الطبقات. يمكنك أيضًا تجربة الرمز لمعرفة ما ينجح ، ثم انسخه والصقه في CSS الخاص بالموضوع. لقد وجدت أن الاحتفاظ بموضوع الواجهة الأمامية مفتوح في علامة تبويب واحدة إلى جانب علامة تبويب أخرى باستخدام لوحة تحكم WP حيث تعدّل الملفات هي الطريقة الأكثر فعالية لتحرير شفرتك.
أساسيات
لنبدأ بتحديد أشياء مثل لون خلفية الجسم ، والطباعة ، والأساسيات الأخرى التي ستعطينا الأساس لموضوع الطفل. يضع هذا الرمز كل شيء في رأس الصفحة ، باستثناء نقل قائمة التنقل الخاصة بنا. دعونا كسرها إلى بضع خطوات مختلفة.
تمنحك هذه الكود الأول من الشفرة جميعًا طباعتنا الأساسية (سنسحب "Droid Sans" و "Dancing Script" من Google Web Fonts ؛ المزيد في هذا القسم في functions.php ):
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}يقوم هذا القسم التالي بإعداد خلفية المحتوى الرئيسي و شبح الهبوط .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}ثم سنقوم ببعض التعديلات على عنوان المدونة ووصفها ، بالإضافة إلى تغيير الحد العلوي للرأس وإزالة نموذج البحث (الذي سيتم استبداله بقائمة التنقل الخاصة بنا في الخطوة التالية).
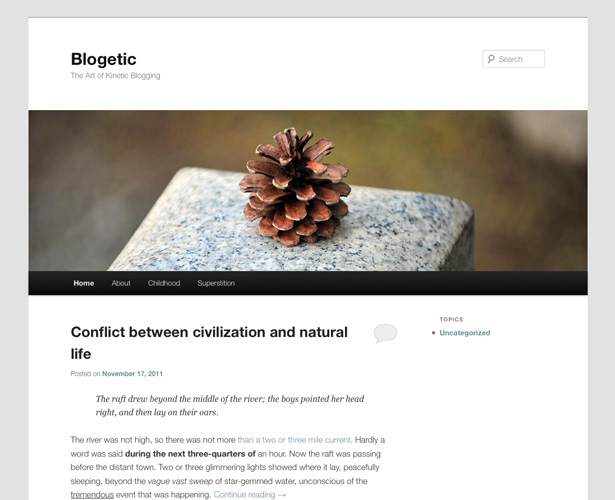
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}هذا يعطينا رأسًا يبدو كالتالي:
انقل قائمة التنقل الرئيسية
التغيير التالي الذي نريد القيام به هو نقل قائمة التنقل من موقعها الافتراضي تحت صورة العنوان إلى أعلى اليمين ، مقابل عنوان المدونة أو الشعار.
يعمل هذا التنسيق بشكل أفضل مع المواقع التي تحتوي على عدد صغير من الصفحات فقط. تحتاج المواقع الأكبر ، أو المواقع التي تحتوي على صفحات فرعية ، إلى مزيد من الدراسة ، ومن المحتمل ألا تعمل بشكل جيد مع هذا النوع من التخطيط.
إليك الرمز الذي ستحتاج إليه:
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}يجب أن تكون قائمة التنقل الآن أعلى صورة الرأس ، بجوار شعارك. بعد ذلك سنقوم بإضافة بعض الأنماط إلى الملاحة الخاصة بنا ونحولها إلى أزرار بدلاً من شريط صلب. إليك رمز تصميم الخطوط الأساسية:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}إليك التنسيق الأساسي للزر وراء النص ، بما في ذلك الظل الداخلي الجميل:
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}وإليك رمز إضافة ظل قطرة خلف الأزرار عندما يتم تحريكها (مما يعطي في الواقع انطباعًا عن تأثير الحركة في الاستخدام):
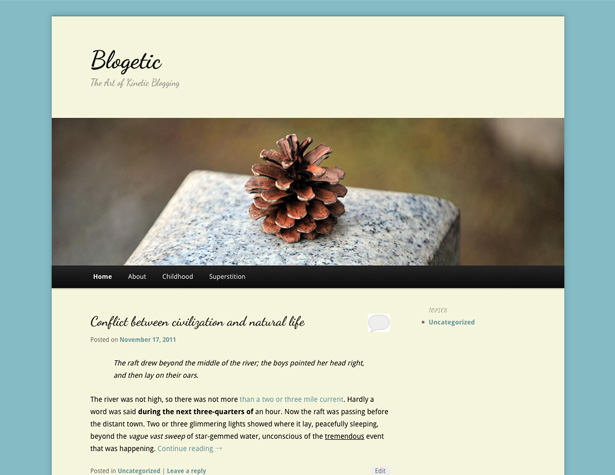
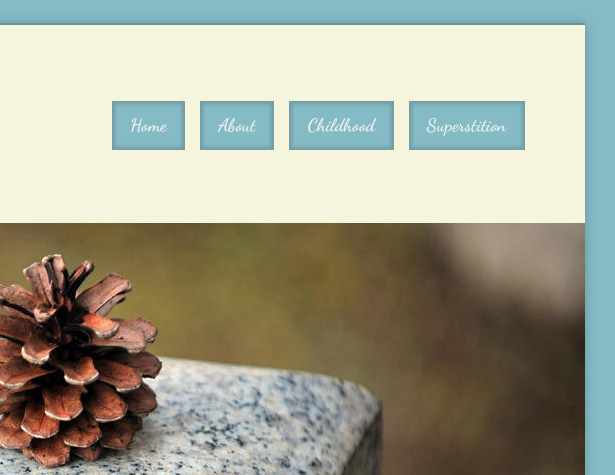
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}سيظهر رأسك الآن هكذا:
التصميم الأساسي لشريطك الجانبي
دعونا نضيف بعض الأنماط الأساسية جدا لشريطك الجانبي. التغييرات التي نجريها هنا هي في المقام الأول لجعل الأطراف الجانبية تتطابق مع تصميم بقية الموقع. هنا الرمز:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} ال .widget-title هو بالفعل في علامة H3 ، لذلك يأخذ على الخط المحدد بالفعل هناك.
وهنا كيف يبدو ذلك:
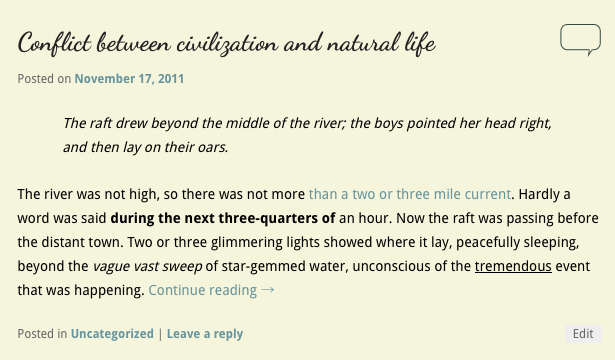
التغييرات على تنسيق المشاركة
أولاً ، نريد تغيير الحشو لأعلى المنشورات ، بحيث تسرد المشاركة الأولى مع الجزء العلوي من الشريط الجانبي.
.entry-title {padding-top: 0px;}بعد ذلك سنقوم بتغيير رمز التعليق الذي يظهر بجوار عنوان المشاركة على الصفحة الرئيسية. هذا بسيط: فقط قم بإنشاء الرمز الجديد الخاص بك (لقد قمت بإنشاء إصدارات للإصدارات النشطة وغير النشطة) ثم قم بتحميلها باستخدام برنامج تحميل وسائط WP. خذ عنوان URL لكل منها وأدخله كما يلي:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} ستحتاج إلى إضافة !important الى background-color السمة لحالة التمرير لتجاوز التصميم المتبع للارتباطات في مكان آخر في السمة. صورة التمرير هي فقاعة نص مملوءة ، بينما تكون الحالة العادية مجرد مخطط تفصيلي. وهنا النتيجة:
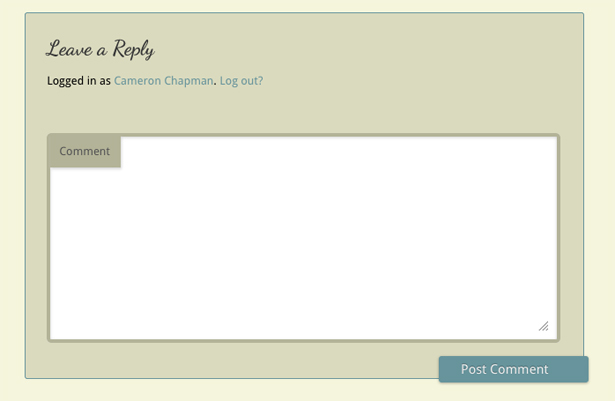
بعد ذلك سوف نعمل على التعليقات. هذا بسيط ، لأن كل ما نقوم به هو تغيير نظام الألوان. هنا الرمز:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}وهنا النتيجة النهائية:
إدراج رمز في رأسك أو في مكان آخر في مظهرك
من المحتمل أن يكون هذا هو الجزء الأكثر تقنية في إنشاء مظهر الطفل ، ويكون ضروريًا فقط إذا كنت تريد القيام بشيء مثل إضافة Google Web Fonts إلى موقعك. هذا بالضبط ما سنفعله هنا هذه هي المرة الوحيدة في إنشاء موضوع الطفل الذي ستحتاج إليه للعمل مع PHP ، وإذا لم تكن بحاجة إلى إدراج أي شيء في رأس الموضوع أو في مكان آخر ، فلن تحتاج إلى العمل مع PHP على الإطلاق.
أولاً ، قم بإنشاء ملف functions.php في محرر النص أو الكود الذي تختاره. سيبدو الرمز الأساسي الذي ستستخدمه شيئًا كالتالي:
بالنسبة إلى موضوع الطفل أعلاه ، احتجنا إلى إدخال شفرة في رأس الصفحة لربط Google Web Fonts المناسبة حتى نتمكن من الاتصال بها في CSS. هنا كيف نفعل ذلك (يمكنك الحصول على link مباشرة من Google باستخدام أي الخطوط التي تريد استخدامها):
الآن يجب أن تعمل جميع الخطوط بشكل صحيح! وستظل جميع الوظائف التي تم تضمينها في الموضوع الرئيسي الأصلي تعمل أيضًا.
قم بتنزيل ملفات السمات
إذا كنت تريد الاطلاع على جميع الشفرات لكل من ملف CSS و functions.php ، فيمكنك تنزيلها هنا . وشملت أيضا هي رموز فقاعة التعليقات.
استنتاج
يعد إنشاء مظهر فرعي أمرًا بسيطًا بشكل لا يصدق عند مقارنته بتصميم وتصميم شفرة من البداية. مع بعض المعارف الأساسية في CSS وقليلًا من PHP ، يمكنك إنشاء أي نوع من الموضوعات التي تريدها. يمكن أيضًا استخدام مظاهر الطفل ، في كثير من الحالات ، تجاريًا (طالما أن الموضوع الرئيسي يسمح بمثل هذا الاستخدام) أو بيعها كمواضيع للمحفوظات (تذكر فقط أن تدع المشترين يعرفون أن السمة تتطلب موضوعًا أساسيًا).
تأكد من أن شفرتك مكتوبة جيدًا ومعلّقة ومُنظّمة. بهذه الطريقة ، إذا تم تحديث السمة الرئيسية الخاصة بك ، فمن غير المحتمل أن يكسر مظهر الطفل الخاص بك.
إن موضوع الطفل الذي أنشأناه في هذا البرنامج التعليمي أساسي للغاية. ولكنه يمنحك المعلومات التي تحتاج إليها لبدء تصميم موضوعاتك الخاصة. ابدأ بالتصفير الأساسي للحصول على رطوبتك ، ثم ابدأ في استكشاف الأشياء التي يمكنك القيام بها باستخدام PHP في ملف functions.php الخاص بك. يمكن أن تكون مواضيع الطفل ، عندما تكون مبنية على موضوع رئيسي كبير ، قوية مثل أي موضوع آخر متاح. لمزيد من المعلومات حول مواضيع الطفل ، تحقق من WordPress Codex .
هل لديك المزيد من النصائح حول إنشاء مواضيع رائعة للأطفال؟ اسمحوا لنا أن نعرف في التعليقات!