حل صفحة الاتصال الارتباك
إذا كان هدف المؤسسة هو أن يستفسر الناس ، فإن صفحة الاتصال بموقعها على الويب هي من بين أهم أصولها.
بغض النظر عن ما تروج له المنظمة ، فإن صفحة الاتصال (أو الاشتراك) هي الخطوة الأخيرة في خطوة المبيعات. هذا ما يؤدي إليه باقي الموقع ، من الصفحة الرئيسية إلى المدونة إلى خريطة الموقع ، إلى: حث الناس على التصرف.
ومع ذلك ، تحظى صفحة الاتصال بقليل من الاهتمام نسبيًا. الصفحة الرئيسية عادة ما تحصل على أكثر من ذلك بكثير. من الطبيعي أن تكون الصفحة الرئيسية مهمة ؛ يتحمل عبء إعطاء الانطباع الأول ، موضحًا هدف الموقع وتوجيه الأشخاص إلى المحتوى المناسب - ويجب عليه القيام بذلك في غضون ثوانٍ.
صفحة الاتصال هي نوع من الصفحات المعادية للصفحة الرئيسية: مركزة ، تفاعلية ، أقل إقناعا ، ولكنها أكثر طمأنًا. توفر الصفحات الرئيسية المعلومات ، في حين توفر صفحات الاتصال خيارات.
مشاكل

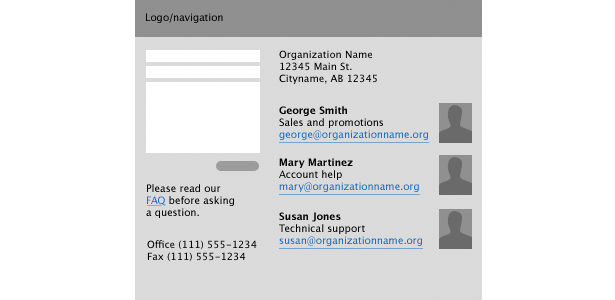
على الرغم من أنه أسوأ من المعتاد ، فإن المثال أعلاه يستعير عناصر من صفحات الاتصال الخاصة بالعديد من المؤسسات الحقيقية ، مثل:
- نموذج اتصال
- عناوين البريد الإلكتروني للموظفين الرئيسيين
- خريطة للمكتب
- رابط إلى الأسئلة الشائعة (مع ملاحظة قراءتها قبل إرسال بريد إلكتروني)
- عنوان بريدى
- أرقام الهاتف والفاكس
يحتوي هذا المثال على مشكلات شائعة في صفحات الاتصال الزائدة عن الحاجة: النوايا كبيرة ، ولكن النتيجة هي الفوضى.

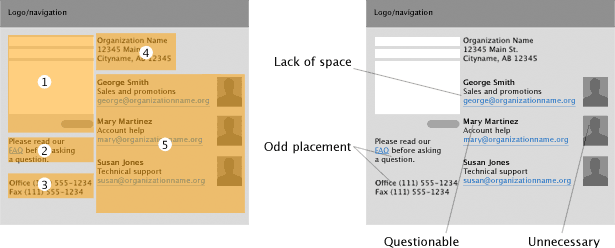
أعلاه ، يتم تنظيم المحتوى في خمس مجموعات ، يتم وضع كل منها بناءً على مدى ملاءمتها لتخطيط من عمودين. لكنها تناسب ضيق. ويستند تحديد المواقع على الحجم وحده. فمثلا:
- يتم وضع الرسالة "اقرأ الأسئلة الشائعة" (المجموعة 2) بعد نموذج الرسالة (المجموعة 1). هذا يجعل طلب الأشخاص لقراءة الأسئلة الشائعة قبل استخدام النموذج عديم الجدوى.
- يتم فصل أرقام الهاتف (المجموعة 3) عن العنوان البريدي (المجموعة 1). هذا لا يضر ، لكنه لا يساعد.
- وأخيرًا ، فإن معلومات عدم الاتصال ، مثل لقطات القدح في المجموعة 5 ، تفسد الصفحة بشكل لا داعي له.
ابدأ بالمحتوى ذي الصلة بالمستخدم
تتعلق صفحة جهة الاتصال أو الاشتراك بالتفاعل أكثر من المعلومات. قاعدة أساسية: إذا كان هناك عنصر لا يساعد المستخدم في إرسال المعلومات أو اختيار طريقة اتصال ، فإنه لا ينتمي إلى هناك.

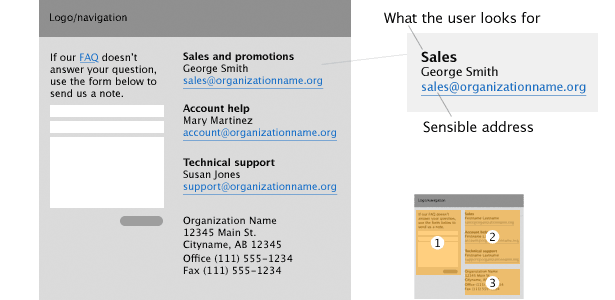
تجعل العديد من التغييرات نموذج الاتصال أعلاه أكثر فائدة:
- تم إعادة صياغة الرسالة FAQ كإرشادات للنموذج (المجموعة 1). الآن من المرجح أن يرى الأشخاص الرابط قبل إرسال سؤال.
- هل يبحث المستخدمون عن عنوان البريد الإلكتروني الخاص بشخص ما أو معلومات حول خدمة ما؟ من المرجح أن يرسل المستخدم أسئلة العضوية إلى member @ organization.org عن georgesmith @ organization.org. إن استخدام اسم الخدمة بدلاً من الشخص له فائدة طويلة الأمد أيضًا: سيبقى عنوان البريد الإلكتروني صالحًا حتى بعد مغادرة جورج للشركة.
- قم بإزالة لقطات القدح ما لم يربط المستخدمين على الأرجح وجهًا بخدمة. على سبيل المثال ، الأشخاص الذين لديهم مشكلة فنية هم أكثر ميلاً إلى مساعدة سوزان حتى إذا كانوا أصدقاء مع ماري.
- تم دمج أرقام الهاتف والفاكس مع العنوان البريدي. في هذه الحالة ، لا يوجد سبب لإبعادهم.
الذهاب أعمق
لا يعد تقييد صفحة الاتصال بمعلومات الاتصال أمرًا بسيطًا كما يبدو. مثل العديد من أهداف التصميم ، تبدأ هذه الأسئلة. المفتاح هو التفكير مثل كل من صاحب موقع الويب والمستخدم.
حوافز | |
| صاحب الموقع الإلكتروني | المستخدم النهائي |
|---|---|
| ما الذي يشجع الناس على الاتصال بنا أو الاشتراك أو العمل بطريقة أخرى؟ | ماذا أحتاج أن أطلب منهم؟ ماذا فيها لأجلي؟ |
| ما الذي يمنع الناس من الاتصال بنا أو اتخاذ إجراء؟ | كيف أعرف أن ذلك سيكون يستحق وقتي وجهدي؟ |
| كيف يمكننا تشجيع الرسائل أو الاشتراكات؟ | ما هي فوائد هذا المنتج؟ |
| ما الذي يمنع الناس من التصرف؟ | (قضية بعد قضية.) |
جمع البيانات | |
| صاحب الموقع الإلكتروني | المستخدم النهائي |
| ما هي المعلومات التي نريد أن يقدمها الناس؟ | ما هي المعلومات التي أرغب في إرسالها؟ |
| ماذا سنفعل بالمعلومات؟ | كيف أعرف أنني لن أتلقى رسائل غير مرغوب فيها؟ |
| كيف سنقوم بمعالجة المعلومات؟ | متى يمكنني توقع الرد؟ |
طرق الاتصال | |
| صاحب الموقع الإلكتروني | المستخدم النهائي |
| كيف نريدهم اتخاذ إجراء؟ | ما هي أسهل طريقة للتصرف؟ |
| ما لم نفكر؟ | ما هي خياراتي الأخرى؟ |
| كيف يمكننا تسريع العملية؟ | كم من الوقت ستستغرق هذه العملية؟ |
طرح الأسئلة يساعد المصمم على تحديد الأولويات. على سبيل المثال ، "كيف أعرف أنني لن أتلقى رسائل غير مرغوب فيها؟" هو مصدر قلق صحيح.
الحل السهل هو الارتباط بسياسة الخصوصية. والأفضل من ذلك ، يمكنك العثور على مساحة للسياسة في صفحة الاتصال نفسها لمنع المستخدمين من النقر.
الموجز الذي يرتبط بسياسة الخصوصية هو أفضل الحلول على حد سواء (على سبيل المثال "نحن نقدر قيمة عضويتك أكثر من اللازم لإرسال رسائل غير مرغوب فيها إليك أو بيع بياناتك الشخصية. اقرأ سياسة الخصوصية الخاصة بنا للحصول على التفاصيل." ).
وكمثال آخر ، فإن طرح السؤال "ما الذي يشجع الأشخاص على الاتصال بنا أو الاشتراك أو العمل بطريقة أخرى؟" يمكن أن يلقي بقية موقعك الإلكتروني في ضوء جديد.
الرسومات عالية الجودة ، والنص المكتوب بشكل جيد ، وأحدث معايير الويب وخيارات الألوان الساطعة قد تثير إعجاب الناس ، ولكن هل تغريهم الرغبة في المزيد؟
أفضل الممارسات
ما الذي يجعل صفحة الاتصال تعمل؟ تعتمد بعض الحلول على الذوق الشخصي بقدر ما تعتمد على الشفرة الصلبة والتصميم الواضح. ولكن بعض الممارسات ذات الصلة مهما كان أسلوبك.
- لا تثق أبدًا بالبيانات المقدمة بواسطة المستخدم. تأكد دائمًا من صحة البيانات ، والتحقق من وجود spambots ، والبيانات التي يتم إدخالها بطريقة خاطئة ، وهجمات حقن SQL.
- تحتوي صفحة "شكرًا لك" الجيدة على رسالة ودية. تقدم صفحة "شكرًا لك" أفضل الخيارات ، بدلاً من ترك المستخدم للتجول. على الرغم من أنه لا لزوم لها ، فإن هذا التحفيز الإضافي قد يكافئ الناس على المشاركة.
- ليس الجميع مرتاحين للنماذج والبريد الإلكتروني. لا توفر أرقام الهواتف والعنوان البريدي طرق اتصال بديلة فحسب ، بل تطمئن الناس أيضًا بأن هذه المؤسسة هي كيان شرعي.
- تشجع النماذج الطويلة المستخدمين ، لذا لا يجب أن تكون نماذج الاتصال هي الاستبيانات. حفظ بعض الأسئلة لردود المتابعة.
- وبالمثل ، يجب أن يتطلب نموذج العضوية فقط الأساسيات - اسم المستخدم ، وعنوان البريد الإلكتروني ، وكلمة المرور - لجعل عملية التسجيل سهلة. يمكن للأعضاء الجدد إضافة المزيد من المعلومات - الاسم ، ورقم الهاتف ، والصورة الرمزية ، وما إلى ذلك - بمجرد الالتزام بها.
- لا تجعل الناس يبحثون عن طرق للتصرف. ستشجع الروابط الواضحة على نموذج الاشتراك أو الاتصال الأشخاص على التفكير في الاشتراك أو إرسال رسالة أو المشاركة بطريقة أخرى.
- إن أحد أهم عناصر صفحة الاتصال ليس مرتبطًا بالتصميم على الإطلاق ، بل بالأحرى ردود سريعة ومفيدة. تستحق بضع دقائق من خدمة العملاء قضاء ساعات في تحسين CSS. مثل التصميم ، الخدمة هي وسيلة للنجاح ، وليست غاية في حد ذاتها.
من الشركات الكبيرة إلى المؤسسات الصغيرة غير الربحية ، تعتمد العديد من المنظمات على الويب لتسهيل المشاركة من الجمهور.
تحتاج الصفحات التي تحث المستخدمين على اتخاذ إجراء إلى تخطيط دقيق. عندما يتم عملها بشكل جيد ، فإنها تجعل العملية سهلة وموثوقة لكل من المنظمة ومستخدميها.
مكتوبة حصريًا لموقع Webdesigner Depot by Ben Gremillion. بن هو كاتب ومصمم الذي يحل مشاكل التواصل مع تصميم أفضل.
هل تعرف أي طرق أخرى لتحسين نماذج الاتصال؟ شارك أفكارك في التعليقات أدناه.