CSS Transitions 101
على الرغم من توقع الناس بالتغيير والحركة على الشاشة ، فإن CSS و HTML لا يملكان إلا القليل من الضوابط التي تسمح لك بتصميم التفاعلية ، وتلك الموجودة موجودة في الثنائية.
الرابط إما لون واحد أو آخر. يكون حقل النص إما بحجم واحد أو آخر. الصورة إما شفافة أو غير شفافة. لا يوجد في betweens من دولة واحدة إلى أخرى. لا التحولات .
وقد أدى ذلك إلى أن معظم صفحات الويب أصبحت فجائية ، مع تحول العناصر وتغييرها بشكل غير مبرر.
نعم ، يمكننا استخدام DHTML والاستفادة من مكتبة jQuery للتحولات ، ولكن هذا يتطلب الكثير من التعليمات البرمجية لشيء يجب أن يكون بسيطًا جدًا.
ما نحتاج إليه هو طريقة سريعة وسهلة لإضافة انتقالات بسيطة إلى الصفحة وستجد في هذه المقالة معلومات مفيدة حول انتقالات CSS وكيفية استخدامها.
قبل بضعة أشهر ، تمسك قدمي في فمي مما يوحي بأن المصممين يجب أن يبدأوا باستخدام تقنيات CSS 3 الجديدة تسمح لهم بالقيام ببعض التصاميم الأساسية التي كانوا يتوسلون لها. المشكلة الوحيدة: لم يعمل أي منهم في Internet Explorer. كلا ، ولا حتى IE8.
رأى بعض القراء أن اقتراح تقنيات لم يكن بمقدور حوالي 75٪ من الجمهور رؤيتها كان غير حكيم.
إلى هؤلاء القراء أقول ، "التمسك قبعاتك" ، لأنني سأقوم بتقديمك إلى خاصية CSS جديدة أخرى تسمح لك بإضافة انتقالات إلى أي عنصر يحتوي على سطرين من الكود فقط.
يتم الآن إدخال انتقالات CSS الآن في المستوى 3 من CSS ولكن تمت إضافتها بالفعل كإضافة إلى Webkit. يعني ذلك الآن أنها لا تعمل إلا في المتصفحات المستندة إلى Webkit ، بما في ذلك Apple Safari و Google Chrome.
حيث تأتي تحويلات CSS من
لقد كانت التحولات جزءًا من مجموعة Webkit لبعض الوقت وهي تشكل أساسًا للكثير من الأشياء الرائعة التي يمكن أن تقوم بها واجهة مستخدم Safari التي لا تستطيع المتصفحات الأخرى القيام بها.
لكن W3C CSS Workgroup قاومت إضافة انتقالات لمواصفاتها الرسمية ، بعض الأعضاء يجادلون بأن التحولات ليست خصائص نمطية وسيتم التعامل معها بشكل أفضل بواسطة لغة البرمجة النصية.
لكن العديد من المصممين والمطورين ، بما في ذلك نفسي ، جادلوا بأن هذه الأساليب في الواقع هي أنماط ديناميكية فقط ، بدلاً من الأساليب الثابتة التقليدية التي اعتاد عليها الكثير منا.
لحسن الحظ ، عقدت حجة أنماط ديناميكية اليوم. مارس الماضي ، بدأ ممثلو أبل وموزيلا إضافة CSS Transitions Module to the CSS Level 3 specification ، على غرار ما صاغته أبل بالفعل ما أضيفت إلى Webkit.
ملاحظة موجزة عن تحسينات التصميم
قبل أن نتابع ، دعوني أركز على نقطة واحدة: لا تعتمد أبداً على أنماط وظائف الموقع إذا لم تكن الأنماط قابلة للتشغيل المتداخل (أي متوفرة على جميع المتصفحات الشائعة).
مرة أخرى لأولئك الذين فاتتهم: لا تعتمد أبداً على الأنماط الخاصة بوظيفة الموقع الإلكتروني إذا كانت الأنماط غير قابلة للتشغيل المتداخل مع المتصفح .
ومع ذلك ، يمكنك استخدام الأنماط ، مثل التحولات ، كتعزيزات تصميم لتحسين تجربة المستخدم ، دون التضحية بقابلية الاستخدام لأولئك الذين لا يمكنهم رؤيتهم. هذا على ما يرام طالما يمكنك العيش بدون هذه الانتقالات ، ولا يزال بإمكان المستخدمين إكمال مهامهم.
أولا ، قليل من الأفكار الانتقالية
لن تحل تحويلات CSS محل جميع استخدامات DHTML ، ولكن إليك بعض الطرق لتحسين تصميمك في المتصفحات التي تدعم التحويلات ، دون تدميرها لبقية جمهورك.
سوف تحتاج إلى عرض هذه الصفحة في Apple Safari 3+ أو جوجل كروم لرؤية هذه التحولات تعمل. كلا المتصفحات متوفرة في ماك ونكهات الكمبيوتر الشخصي.
لفة المبالغ
الاستخدام الأكثر وضوحًا للتحولات هو إبراز العناصر (سواء الروابط أو الجداول أو حقول النموذج أو الأزرار أو أي شيء آخر) عندما يمر الماوس فوقها. تعتبر التحويلات طريقة رائعة لمنح الصفحة مظهرًا أكثر سلاسة.
مثال 1
القوائم المنسدلة
من السهل إنجاز قوائم CSS الخالصة ، كما تتيح لك الانتقالات منحك قوائم الشرائح وإبراز التأثيرات.
المثال رقم 2
الرسوم المتحركة
يمكنك نقل كائن بين نقطتين على الصفحة واستخدام انتقالات لتحريك حركته.
المثال رقم 3
انقر وامسك!

التحولات والدول والاجراءات
ولكن في لحظة هناك ، تكس ، قبل الغوص في التحولات ، علينا أن نفهم مختلف الحالات التي يمكن للعنصر الانتقال.
تحدد الدول كيفية تفاعل عنصر معين حاليًا مع المستخدم أو الصفحة ، ويتم تحديدها في CSS باستخدام الفئات الزائفة. على سبيل المثال ، عندما يمرر المستخدم عنصرًا ، فسيتم تصميم هذا العنصر مع hover الفئة المزيفة.
الطبقة الديناميكية الزائفة | العناصر المتأثرة | وصف |
:حلقة الوصل | وصلات فقط | روابط غير متوقعة |
: زار | وصلات فقط | زار الروابط |
:يحوم | كل العناصر | مؤشر الماوس فوق العنصر |
:نشيط | كل العناصر | عنصر النقر على الماوس |
:التركيز | جميع العناصر التي يمكن اختيارها | العنصر محدد |
لا شيء | كل العناصر | الحالة الافتراضية لجميع العناصر |
تعمل الانتقالات بتغيير نمط على مدار فترة زمنية بين حالات العناصر المختلفة. على سبيل المثال ، سيتم تمرير قيمة اللون للحالة الافتراضية لعنصر خلال ألوان وسيطة في الطيف قبل الظهور كقيمة لون لحالة التمرير.
انتقال بسيط
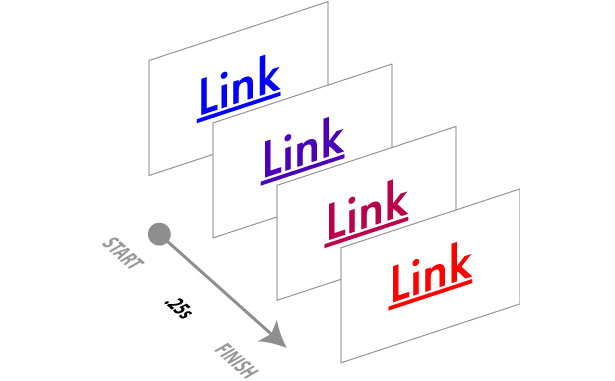
دعونا نعتبر الانتقال البسيط من لون إلى آخر عندما يمر المستخدم فوق رابط. مثل أي خاصية CSS أخرى ، تتم إضافة الانتقالات مباشرة إلى المحدد الذي سيتم تطبيقها عليه. يمكن الخاصية ثم تأخذ واحدة من القيم الأربعة التالية.
خاصية CSS
الخاصية التي يتم تعديلها (على سبيل المثال ، اللون). راجع الجدول أدناه للحصول على قائمة بجميع خصائص CSS التي يمكن نقلها.
المدة الزمنية
المدة التي سيستغرقها الانتقال ، عادة في غضون ثوان (على سبيل المثال ، .25s ).
وظيفة توقيت
يتيح لك التحكم في كيفية توقيت المدة. بدلاً من استخدام عدد خطي بسيط ، يمكنك تسريع أو إبطاء عملية النقل أو حتى تحديد ضرب أو حساب (على سبيل المثال ، linear ). المزيد عن هذا لاحقا في المادة.
تأخير
مدة الانتظار بين الإجراء وبداية الانتقال ، ويتم التعبير عنه عادة بالثواني (على سبيل المثال ، .1s ). يمكن حذف هذه القيمة إذا كنت لا تريد تأخيرًا.
نظرًا لأن خاصية الانتقال بدأت كتمديد Webkit ، يجب علينا تضمين كل من transition و -webkit-transition خصائص التوافق الوراء.
دعونا أولا إضافة كل من هذه الخصائص إلى :hover الزائفة من الدرجة:
[المغلق]
a: hover {
لون احمر؛
-webkit- الانتقال: اللون .25s الخطية.
الانتقال: اللون .25 ثانية خطي؛
}
[/ المغلق]
الآن ، عندما يتم تمرير الرابط فوق ، بدلاً من القفز من اللون الأزرق إلى الأحمر ، فإنه سينتقل لمدة ربع ثانية خلال الألوان المتوسطة.

بالطبع ، نريد أيضًا أن نرجع مرة أخرى إلى لون الرابط الافتراضي ، لذلك سنقوم بإضافة انتقال إلى :link (وربما :visited فصول زائفة ، مع تأخر قصير جدًا (عُشر من الثانية) قبل أن يتلاشى:
[المغلق]
a: link، a: visited {
اللون الازرق؛
-webkit-transition: colour .25s linear .1s؛
الانتقال: اللون .25s خطي.
}
[/ المغلق]
إضافة انتقالات متعددة
لأن النقل هو خاصية CSS ، إذا قمت بإضافة مثيلات متعددة لخاصية الانتقال في نفس القاعدة ، فستتجاوز آخرها السابقة ، بدلاً من إضافتها إليها. لذلك في القاعدة التالية ، سيكون الانتقال الوحيد هو لون الخلفية:
[المغلق]
a: hover {
لون احمر؛
لون الخلفية: rgb (235،235،185)؛
-webkit- الانتقال: اللون .25s الخطية.
الانتقال: اللون .25 ثانية خطي؛
الانتقال: لون الخلفية .15 ثانية خطي .1 ؛
}
[/ المغلق]
تتم إضافة انتقالات متعددة كقائمة مفصولة بفواصل في تعريف خاصية النقل نفسه:
[المغلق]
a: hover {
لون احمر؛
لون الخلفية: rgb (235،235،185)؛
-webkit- الانتقال: لون .25s الخطي ، لون الخلفية .15 ثانية خطي .1s ؛
الانتقال: لون .25 ثانية خطي ، لون الخلفية .15 ثانية خطي.
}
[/ المغلق]
سيؤدي ذلك إلى إنشاء انتقال لون ولون خلفية.
ما الذي يمكن أن ينتقل؟
يمكن تحويل أي خاصية CSS تقريبًا تحتوي على لون أو طول أو مكون موضع ، بما في ذلك العديد من خصائص CSS 3 الجديدة. أحد الاستثناءات البارزة يبدو وكأنه ظلال مربعة.
مباشرة من مواصفات التحويلات الخاصة بـ W3C ، إليك قائمة بخصائص CSS التي يمكن إعطاؤها عملية انتقال ، بالإضافة إلى الجوانب التي تم تحويلها. أبرزت بعض الخصائص الأكثر فائدة.
خاصية CSS | ما هي التغييرات |
لون الخلفية | اللون |
الصورة الخلفية | التدرجات فقط |
خلفية موقف | النسبة المئوية ، الطول |
الحدود القاع لون | اللون |
الحدود القاع العرض | الطول |
الحدود بين اللون | اللون |
يسار الإطار لون | اللون |
يسار الحدود بين العرض | الطول |
الحدود من اليمين اللون | اللون |
الحدود من اليمين العرض | الطول |
الحدود بين الولادات | الطول |
أعلى الحد اللون | اللون |
أعلى الحد عرض | الطول |
عرض الحدود | الطول |
الأسفل | الطول ، النسبة المئوية |
اللون | اللون |
ا & قتصاص | مستطيل |
حجم الخط | الطول ، النسبة المئوية |
الخط الوزن | رقم |
شبكة-* | مختلف |
ارتفاع | الطول ، النسبة المئوية |
اليسار | الطول ، النسبة المئوية |
بريد إلكتروني تباعد | الطول |
ارتفاع خط | العدد والطول والنسبة المئوية |
الهامش السفلي | الطول |
ترك هامش | الطول |
الهامش الأيمن | الطول |
هامش قمة | الطول |
اقصى ارتفاع | الطول ، النسبة المئوية |
ماكس العرض | الطول ، النسبة المئوية |
مين ارتفاع | الطول ، النسبة المئوية |
مين العرض | الطول ، النسبة المئوية |
غموض | رقم |
مخطط الألوان | اللون |
الخطوط العريضة لموازنة | عدد صحيح |
مخطط العرض | الطول |
أسفل الحشو | الطول |
يسار الحشو | الطول |
الحشو اليمين | الطول |
أعلى الحشو | الطول |
حق | الطول ، النسبة المئوية |
المسافة البادئة النص | الطول ، النسبة المئوية |
نص الظل | ظل |
أعلى | الطول ، النسبة المئوية |
محاذاة رأسية | الكلمات الرئيسية ، الطول ، النسبة المئوية |
رؤية | رؤية |
عرض | الطول ، النسبة المئوية |
كلمة تباعد | الطول ، النسبة المئوية |
ض مؤشر | عدد صحيح |
تكبير | رقم |
توقيت الانتقال والتأخير
مع التحولات ، يمكنك تغيير معدل العد ، العد أبطأ في البداية والإسراع في النهاية ، والعكس بالعكس ، أو أي شيء بينهما. تأتي تحويلات CSS مع خمس كلمات أساسية لتوقيت النقل وتسمح لك بتحديد قيم لمنحنى توقيتك الخاص.
اسم | كيف تعمل |
بيزيك مكعب (x1، y1، x2، y2) | تكون قيم X و Y بين 0 و 1 لتحديد شكل منحنى بيزيير المستخدم في وظيفة التوقيت. |
خطي | السرعة الثابتة |
سهولة | تباطؤ تدريجي |
سهولة في | اسرع |
التخفيف من | ابطئ |
سهولة في التدريجي | تسريع ثم تبطئ |
انتقال عالمي؟
ستصبح عمليات النقل إجراءات تشغيل قياسية بسرعة لجميع مواقع الويب ، مما يؤدي إلى تحسين تعليقات واجهة المستخدم.
لإضافة انتقالات في كل مكان عبر موقع الويب الخاص بك بالكامل ، هناك خيار واحد هو إضافة انتقال إلى المحدد العالمي ، على غرار إعادة تعيين CSS. ينطبق هذا على الانتقال الافتراضي إلى جميع العناصر على الصفحة ، مما يسمح لك بالاحتفاظ بنقل ثابت:
[المغلق]
*: link، *: visited، *: hover، *: active، *: focus {
-webkit المرحلة الانتقالية:
اللون .25 ثانية خطي ،
لون الخلفية .25 s الخطية ،
border-color .25s خطيّ؛
انتقال:
اللون .25 ثانية خطي ،
لون الخلفية .25 s الخطية ،
border-color .25s خطيّ؛
}
[/ المغلق]
إحدى الحجة ضد النقل العام ، بل ضد استخدام المحدد العالمي لإعادة تعيين CSS بشكل عام ، هو أن تطبيق نمط على كل عنصر في الصفحة قد يؤدي إلى إبطاء عرض الصفحة. ومع ذلك ، لم أجد أي دليل على أن هذا هو الحال. أي شخص يعرف مختلف؟
جايسون كرانفورد تيج مؤلف أكثر من 13 كتابًا على الوسائط الرقمية ، بما في ذلك تحدث في الأنماط: أساسيات CSS لمصممي الويب . لمزيد من المعلومات حول CSS وطباعة الويب ، راجع كتاب Jason الجديد ، طباعة الويب السوائل . اتبع جايسون على تويتر: jasonspeaking .