تصميم لتطبيقات الهاتف المحمول
أحد المشاريع الأكثر ربحًا للمصممين في هذه الأيام لا يتضمن حتى سطح المكتب. ويرجع ذلك إلى أنه في السنوات القليلة الماضية ، تحول عدد متزايد من الأشخاص إلى استخدام الجوال ، وهو ما يشمل أيضًا الوقت المستغرق في التسوق. تتمثل إحدى القواعد الأساسية الجيدة كمصمم في الانتقال إلى أماكن يتدفق فيها المستخدمون ، وستجد الكثير من القيمة هناك.
يعد تصميم تطبيقات البيع بالتجزئة أمرًا ممتعًا نظرًا لأن كل ذلك يرجع إلى التحويلات. قرار واحد خاطئ في التصميم ، وهذا قد يعني الكثير من الأرباح المفقودة لعميلك. على الرغم من أن بعض اتفاقيات التصميم الجيد و UX تنطبق على تطبيقات البيع بالتجزئة ، إلا أن بعض خيارات التصميم التي يتعين عليك القيام بها لتحسين UX قد تفاجئك.
في النهاية ، ما يهم هو ما ينجح وما لا ينجح.
تضمين التفاصيل الكاملة للمنتج والاستعراضات
عند تصميم صفحات المنتجات الفردية الخاصة بك على تطبيق التجزئة الخاص بك ، تأكد من منح المتسوقين كل ما قد يحتاجونه من معلومات. على الرغم من أنه الجوّال ، إلا أنهم ما زالوا يرغبون في معرفة المتسوقين. كل ما عليك فعله هو تحقيق أقصى استفادة من عقاراتك الصغيرة على الشاشة عند تصميم صفحات منتجات فردية ، لذلك لا تهدر المساحة.
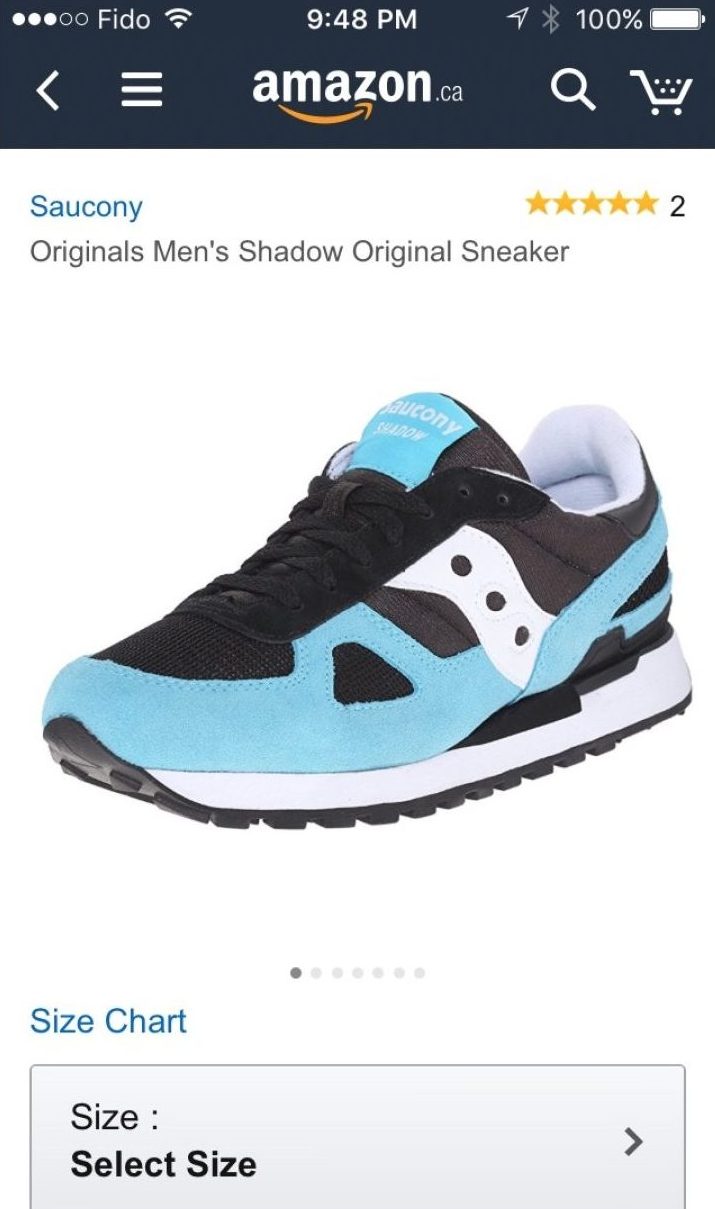
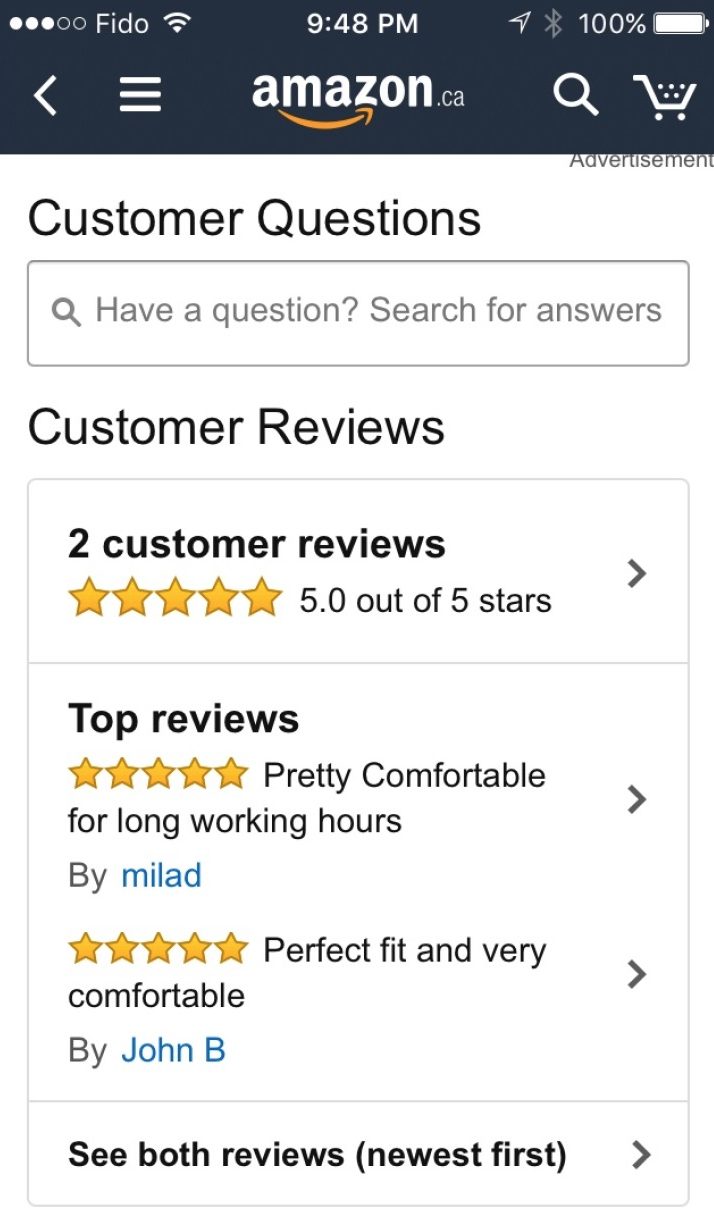
تقدم Amazon مثالًا ذكيًا للتغلب على مشكلة مساحة الشاشة المحدودة: لقد قرروا ببساطة تصميم صفحات طويلة التمرير في التطبيق للسماح للمستخدمين بالتمرير لأسفل لاستيعاب كل المعلومات الغنية في كل صفحة منتج واحدة.
خذ صفحة المنتج من أجل Saucony Original Men's Shadow Original Sneaker.
تحتوي صفحة التمرير الطويلة هذه على تفاصيل المنتج الكاملة التالية:
• صور عالية الجودة وحادة من مختلف الزوايا
• حجم ولون المعلومات
• النطاق السعري
• معلومات الحوافز (عوائد مجانية)
• أزرار دعوة كبيرة وملحوظ للعمل
• وصف
• قائمة الميزات التفصيلية
• توصيات البنود ذات الصلة
• أسئلة العملاء والمراجعات
إن الحصول على كل هذه المعلومات داخل تطبيق التجزئة يحسِّن من تجربة العملاء!
تُعد مراجعات العملاء مفيدة لأنها تقدم إحصاءات إضافية للمشترين المحتملين الذين يرغبون في معرفة كيف وجدها الأشخاص الذين اشتروا هذا العنصر.
إذا تم إنشاء صفحات منتجاتها على الإنترنت كأضخم متجر تجزئة عبر الإنترنت ، فمن المحتمل أن يكون ذلك لأسباب وجيهة ولتحسين التحويلات. تقدم Amazon للمصممين نموذجًا رائعًا لكيفية تصميم صفحة منتج الجوّال لتحقيق النجاح.
تبرد مع طلبات التسجيل
هناك حاجز كبير أمام التحويل يطلب من المتسوقين التسجيل مقدمًا. هناك خطر كبير أنهم سوف يغادرون فقط في ذلك الحين وهناك. هذا صحيح أيضا على سطح المكتب. ومع ذلك ، على الجوال ، توفر تجربة تطبيق البيع بالتجزئة الخاصة بك شاشة عقارية أصغر بكثير ، مما يجعل عملية التسجيل أكبر من المتاعب. لهذا السبب ، إذا كان يجب عليك مطالبة المتسوقين بالتسجيل ، فعليك إعطاء قيمة عالية للغاية مقابل مشاكلهم.
يحمل هذا البحث من مجموعة نيلسن / نورمان ، كما يطلق عليه جدران الدخول حيث يتم مطالبة المتسوقين بالتسجيل قبل الحصول على المزيد في التطبيق يتم تثبيط.
بدلاً من ذلك ، لديك ثلاثة خيارات:
• استخدم مبدأ المعاملة بالمثل لإعطاء المتسوقين سببًا مرتفع القيمة للتسجيل مقدمًا
• الاستفادة من تسجيل الدخول الاجتماعي
• دعهم يستخدمون ميزة الدفع عند الخروج التي لا تجعلهم يضيعون الوقت في التسجيل قبل أن يتمكنوا من استخدام تطبيقك
عندما يكون للعلامة التجارية التي تصمم لها تطبيقًا اعترافًا منخفضًا بالأسماء ، فإن فائدتك للحصول على المستخدمين للتسجيل يجب أن تكون أكبر من المعتاد.
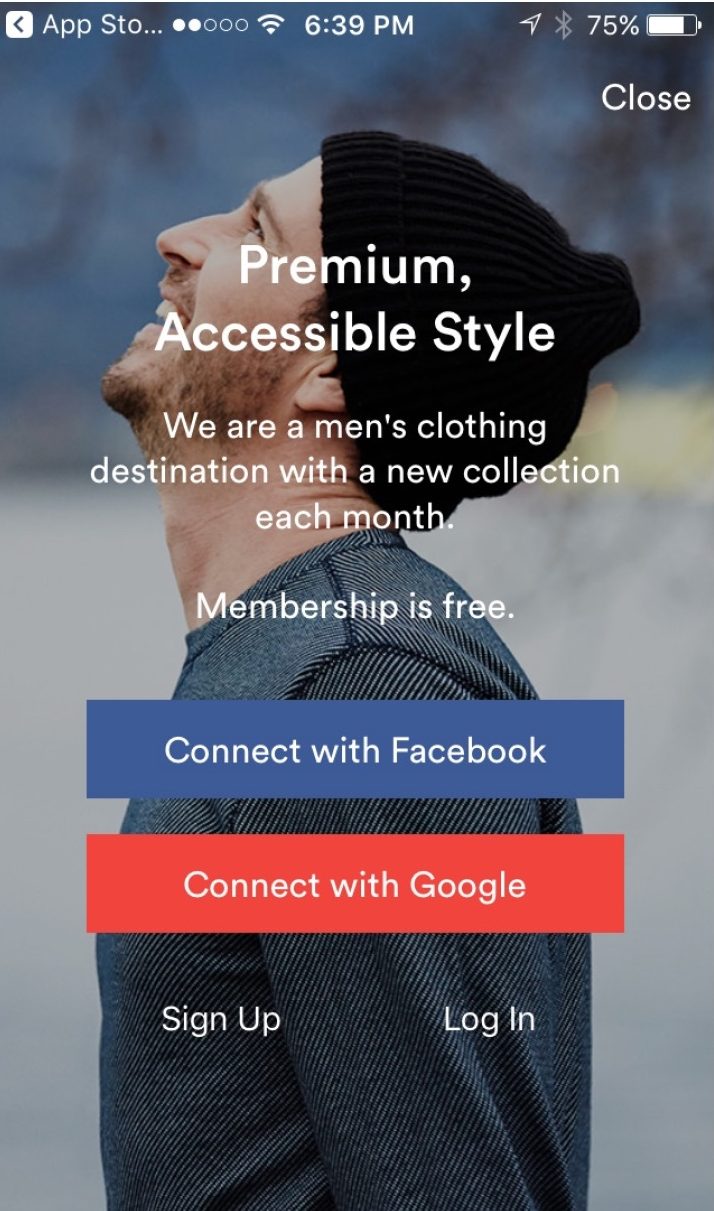
لا يطلب منك تاجر التجزئة الرجالي فرانك + أوك التسجيل مقدمًا. في الواقع ، يمكنك المضي قدما والتسوق على الفور. ومع ذلك ، عندما يكون لديك شيء في سلة التسوق تريد التحقق منه ، فإنها تطالبك بالتسجيل ، ولكن مع السماح بتسجيل الدخول الاجتماعي ، والذي كان يظهر للحد من معدلات التخليص على العربة نظرًا لأنه لا يجب على المتسوقين التفكير - وتذكر - اسم مستخدم وكلمة مرور جديدين.
دع المتسوقين يتحكمون تمامًا في عربات / سلال التسوق الخاصة بهم
يعني UX الجيد منح المستخدمين التحكم الكامل في تطبيق البيع بالتجزئة. وفقًا لتوصيات تطبيقات البيع بالتجزئة الخاصة بـ Google ، من أفضل الممارسات تمكين المتسوقين قم بتحرير عرباتهم الخاصة أو سلالهم في أي مرحلة من مراحل تدفق الشراء.
إذا كان على المتسوقين الرجوع إلى خطوات قليلة في تدفق الشراء - على سبيل المثال ، إلى صفحة الحساب أو الصفحة اللاحقة - التي تسبب الإحباط وتؤدي إلى الاحتكاك فيما يجب أن يكون عملية تحويل سلسة في العادة. يمكن أن يؤدي هذا الإحباط والاحتكاك في النهاية إلى التخلي ، وبالتالي عددًا أقل من التحويلات والمبيعات.
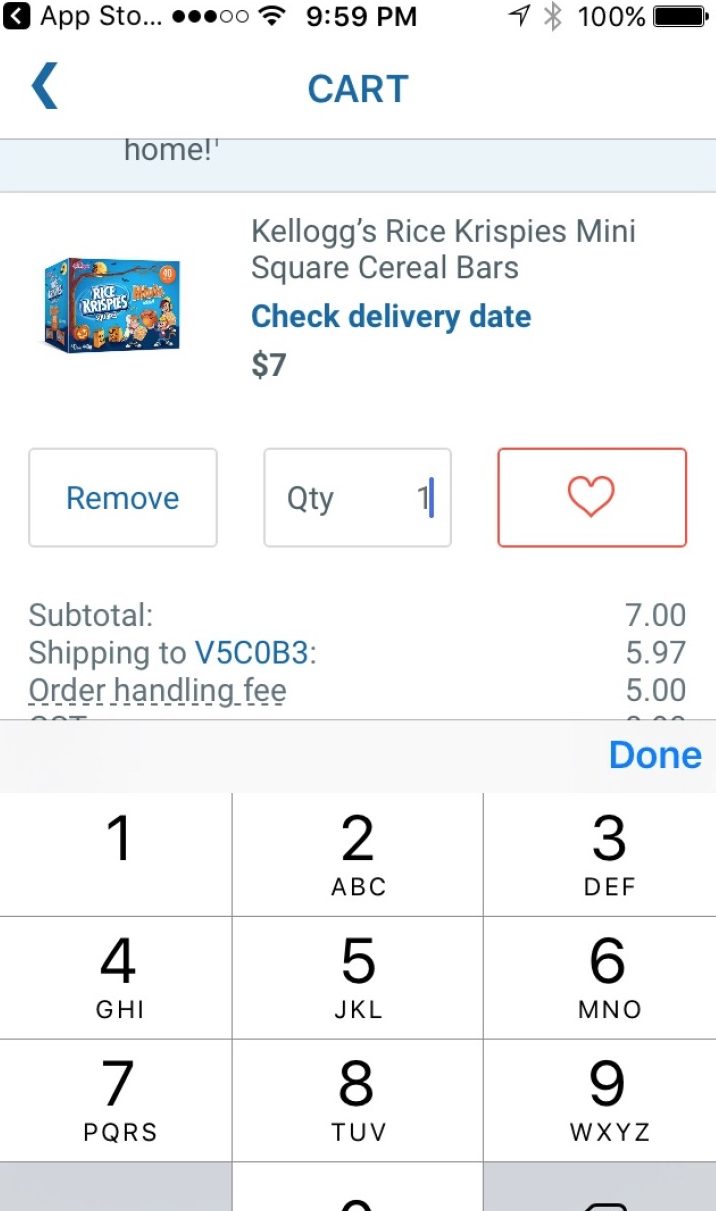
في تطبيق Walmart ، يمكن للمتسوقين تعديل كمية العناصر التي تم شراؤها مباشرة على صفحة الدفع دون الحاجة إلى العودة إلى أي صفحة سابقة في تدفق الشراء. ونتيجة لذلك ، يتمتع المتسوقون الذين يرغبون في تغيير رأيهم بشأن عدد العناصر التي يمكنهم شراؤها بالحرية والتحكم التامين لضبط الكمية حسب رغبتهم حتى آخر لحظة قبل النقر على زر السحب.
عند تصميم تدفقات الشراء ، تأكد من أن المتسوقين يمكنهم دائمًا تعديل كمية العناصر في أي وقت بعد إضافة منتج بالفعل إلى سلة التسوق الخاصة بهم أو السلة.
لا تجعل من الصعب العثور على معلومات خدمة العملاء
في مجال البيع بالتجزئة ، ترتبط UX العميقة ارتباطًا وثيقًا بتوفير خدمة عملاء ممتازة. يضمن المكون الهائل من خدمة العملاء دائمًا للعملاء إمكانية الاطلاع على معلومات الاتصال بشركة التجزئة عبر الإنترنت نظرًا لأنه سيكون لديهم على الأرجح أسئلة أو تعليقات يرغبون في التواصل عبر البريد الإلكتروني أو الهاتف. من السهل العثور على هذه المعلومات أيضًا كطريقة لتعزيز مصداقية تطبيقك.
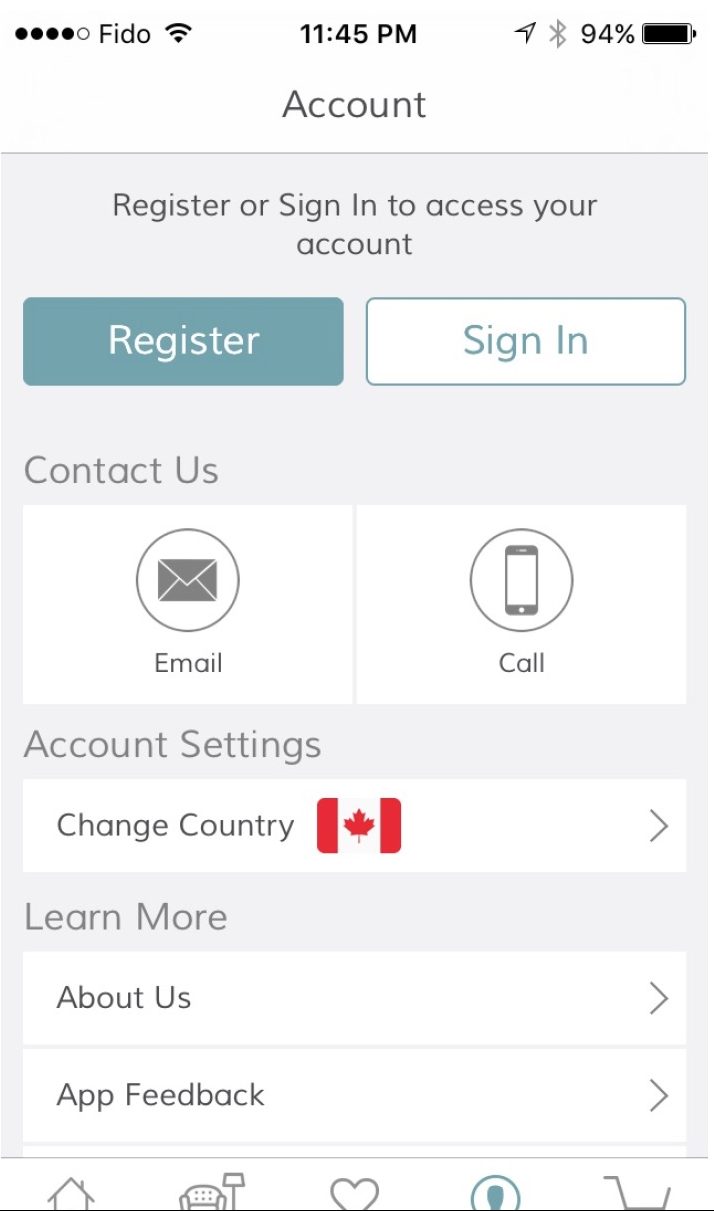
يوضح لنا تطبيق Wayfair كيفية عرض معلومات الاتصال بسهولة ، بحيث يضع عقل المتسوق في سهولة ويوفر UX رائعة من خلال تقديم معلومات الاتصال التي يمكن الوصول إليها للغاية. في صفحة الحساب الخاصة بهم ، يمكن للمتسوقين اختيار إرسال بريد إلكتروني أو الاتصال مباشرة بـ Wayfair في حالة وجود أسئلة أو مواجهة مشكلات في عملية سداد الرسوم أو تجربة تطبيق أوسع. لاحظ كيف تكون معلومات الاتصال بالقرب من أعلى الصفحة ؛ لا يضطر المتسوقون حتى إلى التمرير لأسفل لتحديد موقعه.
هذا هو مثال التصميم القابل للاستخدام.
يتم منح المتسوقين خيارات حول كيفية اتصالهم بـ Wayfair ، والذي يعود أيضًا إلى مبدأ التصميم الذي يمنح المتسوقين مزيدًا من التحكم في خبرتهم.
تختلف تطبيقات البيع بالتجزئة عن التطبيقات الأخرى
مع عدم وجود تطبيقات أخرى عليك تصميمها بطريقة تؤثر بشكل مباشر على التحويلات الأكثر أهمية بالنسبة إلى الأنشطة التجارية ، وهي عمليات الشراء للمبيعات. هذا ما يجعل من تصميم و UX لتطبيقات البيع بالتجزئة أكثر إلحاحًا من الأنواع الأخرى من التطبيقات.
تنطبق بعض أفضل الممارسات على سطح المكتب ، مثل التأكد من أن جميع معلومات الاتصال متاحة دائمًا بسهولة. ومع ذلك ، قد يبدو بعض ما يجب فعله - مثل استخدام صفحات التمرير الطويلة - قليلًا الحدس على الجوّال ، نظرًا لشاشة الشاشة الصغيرة والحاجة إلى الحصول على صفحة وتجربة أسرع.
ما يهم أكثر هو تصميم UX المحمول جيدة. عندما تفعل ذلك ، يمكنك بسرعة تحديد ما الذي ينجح وما لا يحدث عند تصميم تطبيقات البيع بالتجزئة.