هل تصميم واجهة المستخدم لتطبيقات الجوّال تصميم نفايات كاملة من الوقت والمال؟
المزيد والمزيد من الشركات باستمرار تقطيع وتغيير اتجاه تصميمها وواجهة المستخدم في معركة لتبرز. يستخدم العديد من الفرق الكبيرة من مصممي واجهة المستخدم للعمل على منتجات بسيطة جدًا. عندما يتعلق الأمر بتطبيقات الجوال ، فإن تصميم واجهة المستخدم ليس أكثر من مجرد وسيلة تحايل تسويقية.

وكما هو الحال ، سيبدو سير العمل النموذجي لإنشاء تطبيق ما كالتالي:
- تطوير مفهوم
- خرائط تطبيق الخرائط
- إنتاج سلكي
- تنقية UX
- تصميم واجهة المستخدم
- تطوير المنتج

إرشادات تصميم المواد من Google
تقودنا أدلة الأسلوب المتقدمة والمفصلة للغاية التي نتلقاها الآن من Google و Apple إلى التساؤل فقط لماذا تتطلب مرحلة تصميم واجهة المستخدم مصممًا أو أنها ذات صلة على الإطلاق. إذا كانت هناك إرشادات تلتزم بها بشكل وثيق ، فهل هناك بالفعل حاجة لإضافة أي مدخلات إبداعية مهمة؟ تم تحديد النمط والمعلمات مسبقًا بواسطة الإرشادات. وبالتأكيد ، تحتاج التطبيقات إلى أصول مثل الرموز ، ولكن لماذا لا تستخدم جميع التطبيقات على نظام أساسي واحد المجموعة نفسها؟
ستكون التطبيقات عبر النظام الأساسي أكثر اتساقًا بكثير إذا تم منع الرغبة في التمييز بشكل مرئي عن التطبيق التالي. كما أرى ، تشاهد الشركات كل تطبيق ككيان منفصل فريد. أنا أزعم أنه يجب أن يكون ببساطة نظام التشغيل الذي هو الكيان. يجب أن تكون جميع التطبيقات داخل النظام متسقة تمامًا.
هناك نقص حقيقي في الاتساق عبر نظام التشغيل iOS ولا سيما Android. تستخدم بعض التطبيقات أسهمًا خلفية ، ويستخدم بعضها قوائم همبرغر ، وبعضها يستخدم رموزًا ، ويستخدم البعض التنقل النصي. حتى أن البعض يستخدمون نفس التنقل على نظام Android على نظام iOS. غالبًا ما تحاول التطبيقات الوصول إلى طرق جديدة ومثيرة للتنقل ، ولكنها لا تزيد كثيرًا عن التشويش على نظام التشغيل العام للمستخدم. ثم هناك حالة استخدام العديد من الأنماط التي لا تتفق كليًا مع بعضها البعض.

الستارة لالروبوت
أعتقد أن هناك قدرًا كبيرًا جدًا من المدخلات الإبداعية ، وهو ما يجعلنا نواجه تجربة ثابتة عبر النظام بأكمله. إذا نظرنا من خلال Android Niceties ، يصبح حجم المشكلة مع التناسق الظاهري.
يجب أن تكون واجهة مستخدم التطبيق نفسها عادية إلى حد ما إذا كانت قابليتها للاستخدام في أفضل حالاتها. بعد كل شيء ، هناك كطريقة لعرض البيانات والمحتوى ، وتصفح الشاشات والعناصر. يجب أن يأتي الاختلاف في العلامة التجارية - الألوان ، والرموز ، والصور - وليس من خلال التبديل المستمر للأنماط الإرشادية والخطوط والتصميمات.
سنستخدم Android لمقارنة أمرين

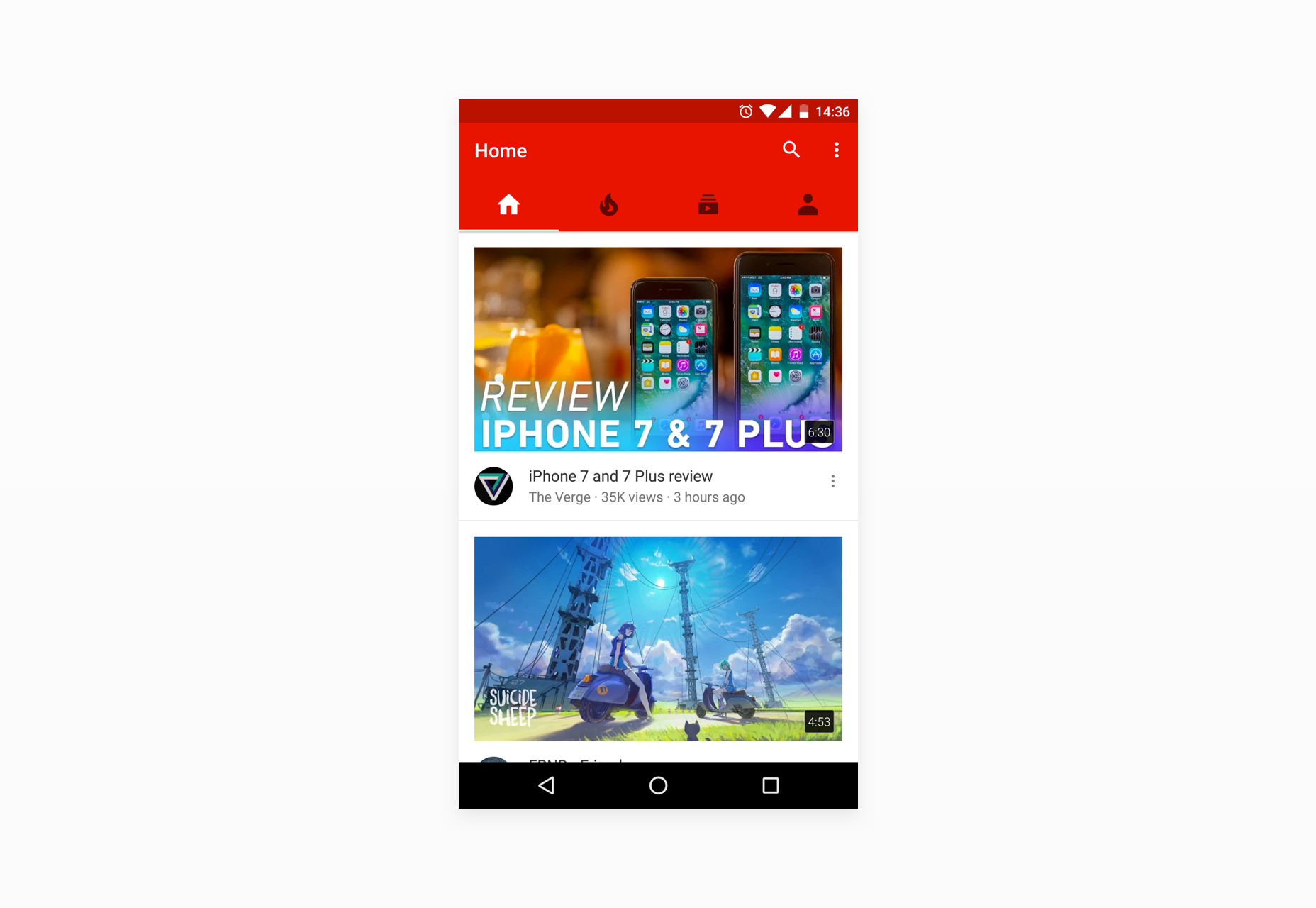
يوتيوب لالروبوت
يعد أحدث إصدار من تطبيق YouTube على YouTube مثالًا مثاليًا لاستخدام دليل الأنماط بشكل فعال. الأيقونات الافتراضية ، وهناك الملاحة واحدة سهلة الاستخدام ، والتباين والألوان على النقطة. يتجنب الحيل والإضافات غير الضرورية إلى واجهة المستخدم ، ويحافظ على تجربة تمشيا مع النظام نفسه.

سناب شات لنظام أندرويد
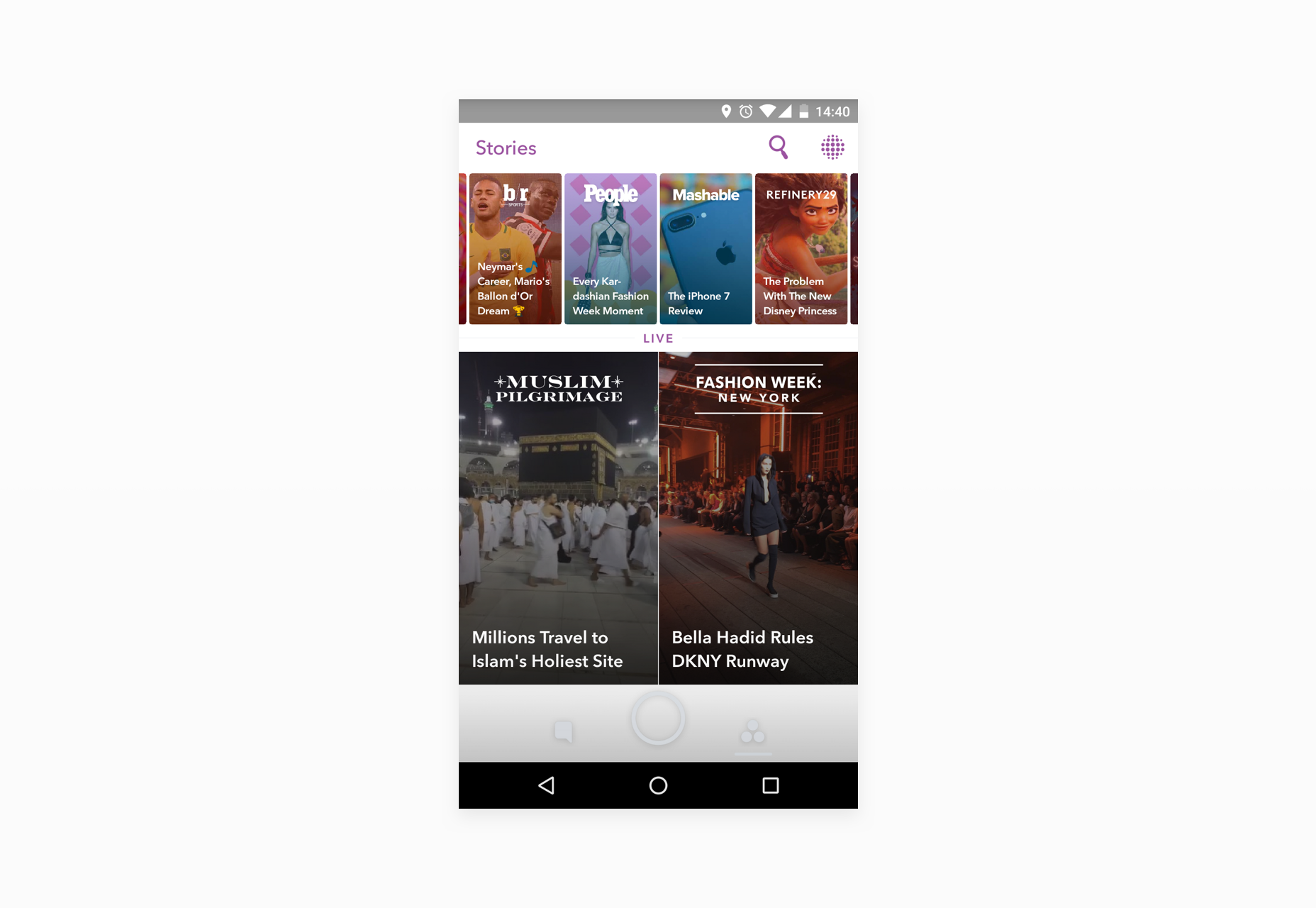
مثال سيء سيكون سناب شات. لا يفعل سوى القليل جدًا في طريق الالتزام بإرشادات المواد ، وبدلاً من ذلك يبدو أكثر اهتماما بالظهور بشكل مرئي ، وتطبيق علامته التجارية عبر التطبيق. فهو يختلف عن أي تطبيق آخر وغير ملائم تمامًا على نظام التشغيل Android. لا يوجد فرق كبير بين هذا وبين نظير iOS. نظرًا لأن مشكلة UX تمثل مشكلة في واجهة المستخدم ، فهي مثال رئيسي على تجاهل المبادئ التوجيهية والمستخدم في الرغبة في أن يكون فريدًا.
غير مهتم بـ Snapchat ، أنا مهتمة عندما أرى حجم فرق التصميم التي تعمل على أبسط التطبيقات. عندما يكون لديك مصممي واجهة مستخدم من 10 أو 20 أو 30 أو أكثر يعملون بدوام كامل في تطبيق جوّال بشاشتين أو ثلاث شاشات رئيسية ، يجب طرح السؤال عما إذا كان ذلك صالحًا للمستخدم النهائي. هذا الابتعاد المستمر عن المبادئ التوجيهية للنظام ، وتغيير الأساليب ، له فائدة قليلة ويمكن تجنبه تمامًا. من شأنه أن يقلل من المقاييس الزمنية والكفاءة والتكلفة.
أعتقد أن العديد من الشركات الناشئة والشركات المؤسسة تشرف على هذا الأمر وتتحول إلى مسابقة شعبية في التصميم. تصبح واجهة المستخدم وسيلة للتحايل التسويقي ، وهي بعيدة كل البعد عن غرضها.
يجب على مصممي واجهة المستخدم إنشاء أنماط للأنظمة ككل ، والحد من المدخلات الإبداعية للتطبيق الفردي للعلامات التجارية ، والتسويق ، والإعلانات ، والصفحات المقصودة. وبهذه الطريقة ، ستصبح أنظمة التشغيل المتنقلة أكثر تماسكًا وفي النهاية ستفيد الشخص الوحيد الذي يهم: المستخدم.