تصميم لأكثر من عشرين مليون مستخدم: وورد 3.0
يعد WordPress 3.0 ، بلا شك ، أحد التحديثات الأكثر إثارة على النظام الأساسي في وقت طويل جدًا.
بالإضافة إلى الأشياء التي سيلاحظها جميع المستخدمين مثل القوائم المخصصة والخلفيات المخصصة والمظهر الافتراضي الجديد ، هناك أيضًا إضافات هائلة إلى قاعدة التعليمات البرمجية مثل القدرة على تشغيل مواقع متعددة من تثبيت واحد وأنواع النشر المخصصة.
هذه الأشياء تجلب WordPress إلى سرعة CMS قوية للغاية بالإضافة إلى منصة نشر.
منذ شهر كانون الثاني من هذا العام ، شاركت في منتدى WordPress الأساسي للمساهمة في تطويره المستمر واليوم أحب أن أخبركم قليلاً عن كيفية عمله.
الانخراط في المجتمع
لطالما كان لـ WordPress مجتمع تنموي قوي ، وفي الواقع كان لدى المطورين اجتماعات وموارد منتظمة لتنظيم أنفسهم لسنوات.
المشكلة هي أنني لست المطور. أستطيع أن أفعل القليل من PHP هنا وهناك ، وأنا في متناول يدي عندما يتعلق الأمر بتوجيه WordPress ، ولكنه بالتأكيد ليس ما أتخصص فيه. ولحسن الحظ ، تم إنشاء مجموعة عمل مفتوحة المصدر لواجهة مستخدم WordPress (واجهة المستخدم) مؤخرًا ، برئاسة جين ويلز: رئيس كل شيء UX (تجربة المستخدم).
بمجرد أن انضممت إلى مجموعة واجهة المستخدم ، أدركت أن مستوى عملي سيحتاج إلى أن يكون مرتفعًا جدًا. إن تاريخ الأشخاص المشتركين في واجهة المستخدم في WordPress هو أساسًا من هو من أكبر المصممين في العالم ، جاسون سانتا ماريا إلى استوديوهات HappyCog (Zeldman).

تصميم لأكثر من عشرين مليون مستخدم
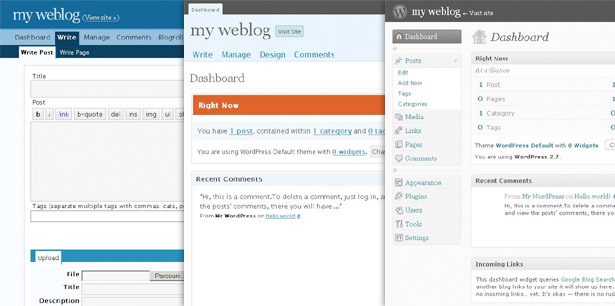
المشروع الأول الذي تناولته لمجموعة واجهة المستخدم هو واحد لتحديث رأس وتذييل النظام الإداري WordPress. شاقة على أقل تقدير. إنه تغيير في WordPress 3.0 (للأسف) لا يتم ذكره في كثير من الأحيان ولكنه الشيء الأول الذي سيلاحظه معظم المستخدمين عند الترقية.
مؤسس وورد ، مات مولينويج ذكر في كلمته الرئيسية في مؤتمر WordPress السنوي في سان فرانسيسكو في الآونة الأخيرة ، يعمل ما يقدر بـ 8.5٪ من جميع المواقع على الإنترنت على WordPress. مع وجود حوالي 246 مليون موقع على الإنترنت (ديسمبر 2009) ، سيشاهد أكثر من 20 مليون شخص (وأكثر إذا كنت تعتقد أن العديد من عمليات تثبيت WordPress تحتوي على أكثر من مستخدم إداري واحد) التصميم الجديد للرأس. على افتراض أنها الترقية إلى أحدث إصدار. هذا يخيف حماقة لي.
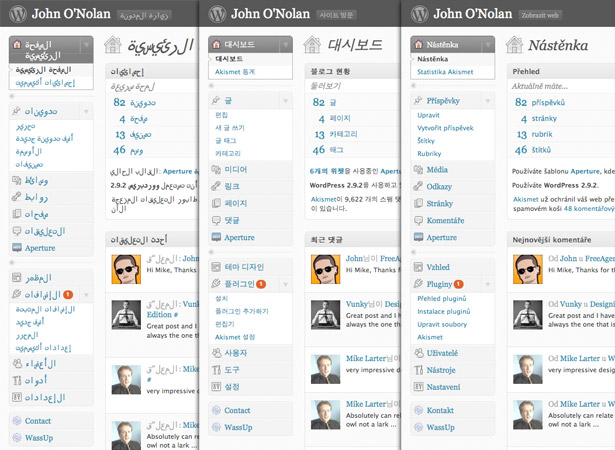
التصميم لـ WordPress لا يشبه تصميم العميل. مع وجود عدد كبير من المستخدمين ، هناك اعتبارات لا تحلم بها عادةً. على سبيل المثال ، كقاعدة عامة عند تصميم أي شيء يحتوي على نص فيه: يجب أن يكون العنصر مرناً بدرجة كافية للتوسع لمضاعفة عرضه الطبيعي. لماذا ا؟ لأن WordPress مترجم إلى حوالي 70 لغة مختلفة وليس كل الكلمات هي نفس الطول عندما تترجم!
بالطبع عندما يتعلق الأمر باللغات ، فإن عرض النص ليس هو القضية الوحيدة ؛ بعضها مكتوب من اليمين إلى اليسار. ربما لم تكن تعرف أن WordPress يحتوي على مجموعة كاملة من أوراق وصور RTL (من اليمين إلى اليسار). حتى شيء بسيط مثل القائمة المنسدلة يجب أن يعطى المزيد من العناية والاهتمام لأن الرسومات المستخدمة يجب أن تعمل أيضًا عند عكسها أفقياً مع عناصر التحكم الموجودة في الجانب المقابل.

عملية التصميم
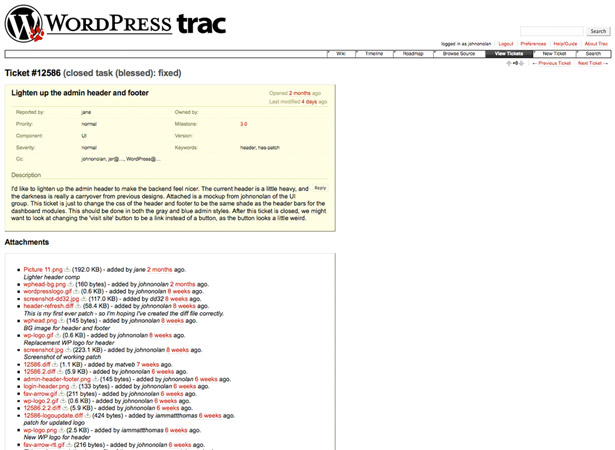
يختلف تصميم OpenSource قليلاً عن تطوير OpenSource. عندما يتعلق الأمر بالمساهمة بالمساهمة ، فليس هناك الكثير من الأمور ذاتية ، ولكن مع التصميم ، يمكن أن ينجم الكثير من الأشياء عن الرأي الشخصي. لهذا السبب ، تقوم Jane Wells بتوجيه عمل مجموعة واجهة المستخدم ولها توقيع نهائي على قرارات التصميم.
إذا كنت تعتقد أنه من الصعب أخذ الفروق الدقيقة في واجهة المستخدم في الاعتبار ، فإنك بالتأكيد لا تريد وظيفة جين. يجب عليها تقييم كل قرار يتعلق بـ WordPress ككل ، وقيمها وخططها للمستقبل. عليها أن تدير طلبات الأشخاص في القمة ، والتي قد لا تُترجم دائمًا إلى ما يريد الأشخاص في الأسفل سماعه. إنها تقوم بعمل رائع في تنظيم كل شيء ، وأنا بالتأكيد لا أحسد عبء عملها.
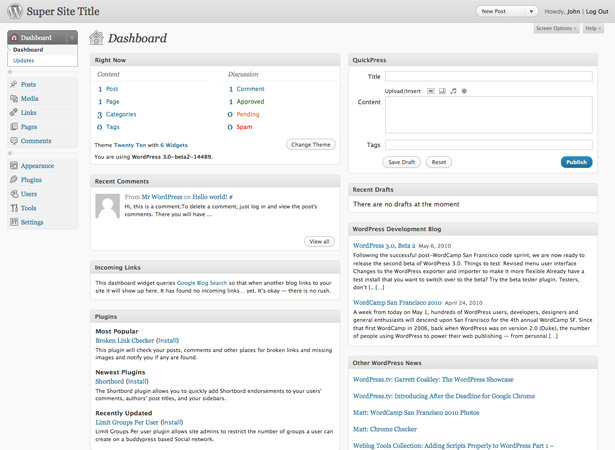
![ووردبرس] مقارنات بالحجم الطبيعي](https://odwebdesign.net/uploads/6/df/80/designing-for-over-twenty-million-users-wordpress-3-0_3.jpg)
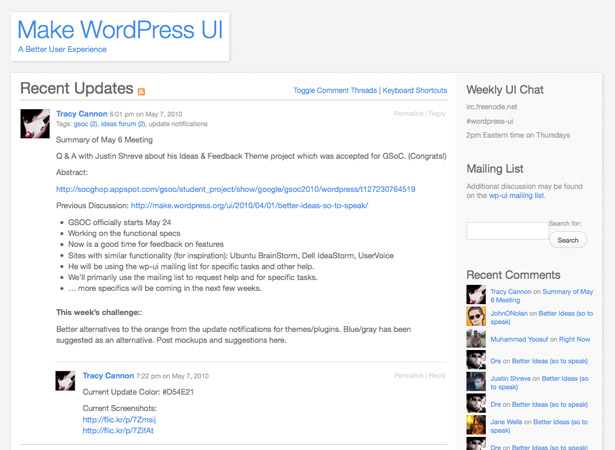
حددت جين موجزًا للرأس والتذييل الجديد ، الذي كان لتفتيحها لتعزيز إمكانية الوصول (نص داكن على خلفية فاتحة) والابتعاد عن اللون الرمادي الداكن الذي كان موجودًا في WordPress لفترة طويلة. تم تقديم نموذجين بالأحجام الطبيعية ثم بعد المناقشة في اجتماعات مجموعة UI ، تم اختيار إصدار واحد ليتم تنفيذه.

عملية التنمية
وبمجرد الانتهاء من التصميم ، كان بإمكاني الرجوع بسهولة إلى هذه النقطة وترك أحد المطورين ينفذها ... ولكن أين سيكون المرح في ذلك؟ كان تعلم كيفية البرمجة في WordPress تجربة أخرى مثيرة للاهتمام ، لا شيء مثل أي شيء قمت به من قبل.
إن تحرير ملفات CSS الأساسية من ووردبريس ، بصراحة تامة ، أمر مرعب. قد يؤدي حذف فئة واحدة في ملف CSS إلى كسر أي عدد من المكوّنات الإضافية والمظاهر لملايين المستخدمين افتراضيًا ، ولا يمكنك فقط ترميزه كما تعتقد أنه يجب أن يكون والمضي قدمًا.
هيكل CSS يختلف إلى حد ما عن الطبيعي. هناك ملفات CSS تتحكم في التنسيق الأساسي وملفات CSS التي تتحكم في "جلد" المشرف (وهو أمر قابل للتغيير). لإضافة حد بكسل واحد إلى الرأس والتذييل ، يجب تعريف الحد نفسه في ملف css الأساسي ، لكن يجب تحديد لون الحدود في ملف css "للبشرة". باستخدام هذا النوع من بنية الشفرة ، يمكن لأي مكوِّن إضافي أو مطور سمة تجاوز هذه الأنماط إذا أراد ذلك.

كل التغيير ، دعونا نفعل ذلك بشكل مختلف
هناك فرق آخر في العمل على مشروع OpenSource هو أن كل شيء في تطور مستمر ، لا شيء يتم الانتهاء منه. بمجرد اكتمال رأس وتذييل الصفحة الجديدة ، تمت مراجعتهما أربع أو خمس مرات أخرى. في الواقع قبل بضعة أيام فقط اتخذنا قرارًا بنقلهم إلى استخدام تدرجات CSS3 مع لون خالص احتياطي.
هذا أمر محبط في بعض الأحيان لأنك قد تشعر بأنك تضع الكثير من العمل الذي ينتهي به الأمر إلى عدم استخدامه (لا أستطيع حتى أن أخبرك بالوقت الذي قضيته في الرسومات الأصلية لتلك التدرجات) ولكنه في النهاية يؤدي إلى نتيجة أفضل ، وهو ما نريده جميعا.
تريد تصميم لورد؟
إن القدرة على القول بأنني صممت شيئًا لمثل هذه المنصة الضخمة تمنحني شعوراً حقيقياً بالإنجاز ، لكن لا تنس أن أي شخص يمكنه المساهمة في مجموعة وورد UI. إذا كنت مهتمًا بجعل مساهمات UI في الإصدار التالي من WordPress ، فانتقل بعد ذلك إلى http://make.wordpress.org/ui لرؤية المناقشات الحالية والجداول الزمنية للاجتماعات.

في الوقت الحالي ، إنها مجموعة صغيرة جدًا ولكنها مركزة ، وأود تشجيع أي شخص على المشاركة وتشكيل مستقبل WordPress. أفضل شيء في OpenSource هو أنه إذا كنت لا تحب شيئا ، يمكنك المساهمة في جعله أفضل.
وأخيرًا ، إذا كنت تريد التحقق من WordPress 3.0 قبل إطلاقه ، فيمكنك التقاط نسخة من الإصدار التجريبي العام من WordPress.org .