تصميم Microsites: العوامل للنظر فيها
عند إنشاء موقع ويب ، يلزم تخطيط الكثير من الأشياء والنظر فيها قبل بدء التصميم - المحتوى ، والجمهور ، والأهداف ، وقابلية الاستخدام ، ومخططات الألوان ، وأكثر من ذلك بكثير.
من ناحية أخرى ، يبدو تصميم الموقع المصغَّر أسهل في التنفيذ. لكن هذا ليس هو الحال دائما.
في بعض الأحيان ، يكون هناك عدد أكبر من الموضوعات الحساسة التي يمكن التعامل معها ، ويمكن أن ترى عددًا كبيرًا من عمليات التصميم - ربما بسبب مشكلات متعلقة بالعلامة التجارية ، أو مجموعة من العوامل الأخرى التي تنشأ بسبب سياسة الشركة.
نظرًا للعدد الهائل من الإمكانيات لتصاميم المواقع الصغيرة ، لا توجد طريقة فعلية لتحديد أي "أفضل الممارسات" بشكل صحيح في هذا المجال من تصميم الويب.
بالتأكيد ستطبق العديد من نفس العادات والممارسات (رمز صالح ، تحسين تدريجي ، سهولة الاستخدام ، إلخ). لذا ، على الرغم من أنني سأمتنع عن تقديم أي بيانات محددة هنا ، أعتقد أنه سيكون من المفيد النظر في الطرق المختلفة للتعامل مع تصميم الموقع المصغر ، ومناقشة بعض الفوائد والعيوب المحتملة لكل واحد.
ما هو موقع مصغر؟
فقط لوضع بعض الأسس الأساسية هنا ، هذا المصطلح المصغر تم تعريفه على ويكيبيديا ، في جزء منه ، على النحو التالي:
"المصغر ، والمعروف أيضًا باسم minisite أو weblet ، هو عبارة عن مصطلح لتصميم الويب على الإنترنت يشير إلى صفحة ويب فردية أو مجموعة من الصفحات التي تهدف إلى العمل كمكمل إضافي إضافي لموقع ويب رئيسي ... يمكن استخدام الكائنات الصغيرة لأغراض تجارية بحتة لإنشاء معلومات متعمقة حول منتج معين أو خدمة معينة أو كدليل تحريري تجاه منتج معين ، مثل وصف تقنية جديدة. "
بعد تحديد المصطلح ، سأناقش أربعة حلول ممكنة لتصميم موقع مصغر ، وفوائد وعيوب كل منها.
لا يجب أن تؤخذ التصميمات النموذجية التي قمت بإنشائها لهذه المقالة حرفيًا من منظور تخطيط وتصميم ؛ يمكن أن تكون التخطيطات مختلفة إلى حد كبير في كل حالة. يتمثل الغرض من الأمثلة المرئية في توضيح الطرق المتناقضة التي تظهر بها الأجزاء المختلفة من الموقع المصغَّر ، أو مدى بروز الأجزاء المختلفة بالنسبة لبعضها البعض.
وأود أيضًا أن أشير هنا إلى أنه على الرغم من أن هذه المقالة لا تناقش تطبيقات الويب التي تعمل بنفس الطريقة مثل المواقع المصغرة ، فإن بعض المبادئ والإرشادات نفسها تنطبق بالتأكيد.
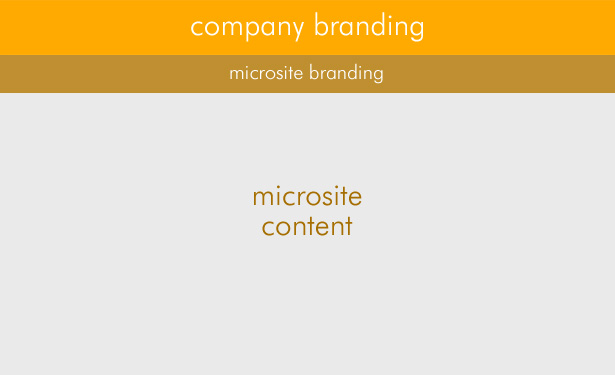
الحل 1: العلامة التجارية للشركة البارزة

في هذا المخطط الأساسي الأول ، لدينا اثنين من الخصائص التي تحدد مظهر الموقع المصغَّر:
- تظهر العلامة التجارية للشركة (أو الموقع الإلكتروني الرئيسي) بشكل بارز ؛ وبالتالي نتيجة لذلك
- يتم عرض العلامة التجارية الصغيرة والمحتوى الثانوي في التسلسل الهرمي للتخطيط
فوائد الحل 1
- يتم تعريف الخاصية الأساسية (الشركة الأم) بوضوح وبالتالي يتم تحسين فوائد التسويق للممتلكات الأساسية
- سيتلقى موقع الويب الأم عددًا أكبر من الزيارات نظرًا لظهور علامته التجارية (بالإضافة إلى رابط إلى موقع الويب الرئيسي) بشكل بارز
عيوب الحل 1
- من الصعب إنشاء تصميم نظيف وجذاب بسبب الحاجة إلى التعامل مع دمج العلامة التجارية المنفصلة للممتلكات الأساسية والموقع المصغر
- ينشئ إمكانية مربكة للاستخدام إذا كان هناك شريط تنقل رئيسي لموقع ويب الأصل وشريط تنقل ثانوي للمواقع المصغرة
- تشبع العلامة التجارية للموقع المصغر نظرًا لأنه يتنافس بشكل مرئي مع العلامة التجارية الأولية للشركة
فقط من قراءة الفوائد والعيوب التي ذكرتها (وربما هناك آخرون) ، يمكنك أن تخمن أنني لا أوصي باستخدام هذا النمط من التخطيط لمصغر.
يجب تسويق السوق المصغرة بشكل عام ووضع علامة تجارية لها بطريقة مركزة تجذب أكبر قدر ممكن من الاهتمام إلى المنتج أو الخدمة المحددة التي يتم تقديمها في الموقع المصغَّر. في رأيي ، إذا كانت الجهود التسويقية للمجموعة المصغرة ناجحة ، فستحصل الشركة الأم على التعرض الطبيعي من خلال نجاح الموقع المصغر ، مما يجعل الافتقار إلى العلامة التجارية للشركة أقل أهمية في التصميم الفعلي.
الحل 2: لا العلامة التجارية الثانوية

هذا النمط الخاص من تخطيط الموقع المصغَّر سيكون له خاصيتان محددتان:
- العلامة التجارية الوحيدة هي العلامة التجارية الرئيسية ؛ وبالتالي
- لا توجد علامات تجارية ثانوية ، أو متعلقة بالمايكروست
من المحتمل أن يكون هذا الحل هو النمط الأقل شيوعًا للاختيار عند تصميم موقع مصغر ، وذلك بسبب بعض العوامل المذكورة أدناه في السلبيات.
فوائد الحل 2
- تبرز العلامة التجارية للشركة الرئيسية بشكل بارز ، لذلك لا يوجد ارتباك فيما يتعلق بملكية الموقع المصغر
- التصميم النظيف ممكن
- أقل احتمالية لقضايا الاستخدام
عيوب الحل 2
- حقيقة أن هذا هو موقع مصغر يمكن أن يذهب دون أن يلاحظه أحد من قبل المستهلك (وربما يقول البعض أنه ، من الناحية الفنية ، هذا ليس مصغرًا)
- التصميم لن يكون فريدا ؛ وبالتالي
- سيكون تسويق المنتج أو الخدمة المعروضة في الموقع المصغر أقل فعالية ؛ و
- قد لا تكون العلامة التجارية للموقع الصغير متناسقة مع المواد الترويجية في الوسائط الأخرى (الطباعة والتلفزيون)
هذا الحل غير معتاد لموضع مصغر. إذا تم استخدام اسم مجال منفصل للموقع المصغَّر ، فإن التشابه بين موقع الويب الأساسي للشركة والموقع المصغر سيسبب ارتباكًا وخلق تجربة لا تنسى. إذا لم يتطلب الموقع المصغر أي علامة تجارية فريدة ، فمن المحتمل أن يكون من المنطقي إنشاء صفحة ثانوية كجزء من موقع الويب الأساسي.
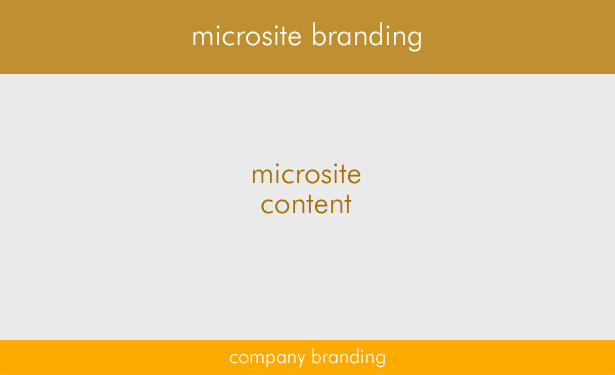
الحل 3: العلامة التجارية المميزة للموقع المصغر

في هذا الحل ، يتم وضع العلامة التجارية الفردية في موقع microsite فوق العلامة التجارية للشركة الرئيسية ، على الرغم من أن العلامة التجارية للشركة لا تزال معروضة بطريقة بارزة نسبيا.
فوائد الحل 3
- مزيد من الإمكانات لخلق تجربة فريدة لا تنسى
- يتم تحسين فوائد التسويق للعلامة التجارية الفردية للموقع المصغر
- من المرجح أن يكون الموقع المصغر متسقًا مع الوسائط الأخرى لدعم المنتج أو الخدمة
عيوب الحل 3
- قد لا يلاحظ العميل العلامة التجارية الأساسية دون أن يلاحظها أحد ، مما يخلق ارتباكًا بشأن ملكية الموقع المصغر
كما ترى من العيب الوحيد الذي ذكرته أعلاه ، ربما يكون هذا النمط من المواقع المصغرة هو الأكثر نجاحًا. الهدف من الموقع المصغر في جميع الحالات تقريبًا هو تسويق منتج أو خدمة معينة. من خلال هذا النمط من التصميم والتصميم ، سيكون التواجد عبر الإنترنت للمنتج أو الخدمة أكثر قابلية للتحديد ، وسيتناسق بشكل أفضل مع المواد المطبوعة أو الإعلانات التلفزيونية أو الوسائط الأخرى.
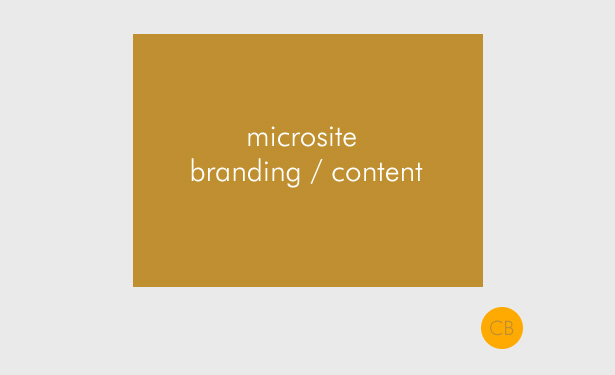
الحل 4: One-Page Promo

في هذا الحل ، ظهرت العلامة التجارية المصغرة بشكل بارز ، ويمكن أن تتخذ أشكالًا متعددة. على الرغم من أنني أثبتت هذا الأسلوب باستخدام رسم مربع بسيط ، فقد يكون نظريًا أي نوع من التصميم.
فوائد الحل 4
- تعزيز إمكانات العلامة التجارية
- احتمال حدوث نقرات في الموقع الأساسي مرتفع جدًا
- ممكن لمجموعة واسعة من الاحتمالات الإبداعية
- على الرغم من أن العلامة التجارية الأساسية للشركة لا تظهر إلا بشكل بارز ، إلا أن هذا أقل أهمية بسبب احتمالية حدوث نقرات
عيوب الحل 4
- لا يعمل هذا عادة إلا مع المواقع أو التطبيقات ذات الصفحات الواحدة ، لذلك إذا كان الموقع المصغر يتكون من صفحات متعددة ، فقد لا يكون هذا الحل مناسبًا.
هذا النمط شائع إذا كان الموقع المصغَّر ليس سوى صفحة مقصودة لحملة تسويقية معينة أو حملة بنظام الدفع مقابل كل نقرة. عندئذٍ ، ستوجه الصفحة المقصودة المستخدم إلى موقع الشركة الأساسي ، بحيث تعمل بمثابة نوع من العبارات التي تحث المستخدم على اتخاذ إجراء فائقة الوضوح والبارزة (والتي ، إلى حد ما ، تنطبق على كل موقع مصغر). العلامة التجارية للشركة لا تزال موجودة ولكن الحد الأدنى ، ربما في شكل شعار صغير في منطقة تذييل الصفحة.
الحل 5: لا العلامة التجارية للشركة

هذا الحل يحظى بشعبية كبيرة في تصميم الموقع المصغر بسبب الفوائد ، ولكن لديه عيوبه. في هذا النمط من التصميم ، تم تصميم الموقع الصغير كموقع ويب مختلف تمامًا ، وعادةً ما يكون له اسم نطاق خاص به ، ولن يكون هناك سوى القليل من الإشارة إلى الشركة الأم.
فوائد الحل 5
- الكثير من الحرية الإبداعية وبالتالي خلق تجربة فريدة ولا تنسى
- تصبح العلامة التجارية الصغيرة قابلة للتعريف بسهولة
عيوب الحل 5
- العلامة التجارية الأساسية تذهب دون أن يلاحظها أحد تقريبا
- ستكون نسبة النقر إلى موقع الويب الأساسي ضئيلة أو غير موجودة
إذا كان الغرض من الموقع المصغر هو إنشاء تجربة فريدة لمنتج أو خدمة معينة ، ولا يعد وضع العلامة التجارية والدعاية للشركة الأساسية عاملاً ، فهذا خيار جيد. هذا النوع من المواقع المصغرة يحظى بشعبية كبيرة بين المصممين بسبب إمكانية الإبداع.
استنتاج
عموما ، أعتقد أن الحل الثالث هو أفضل خيار في كثير من الظروف لتصميم وتخطيط موقع مصغر. ولكن ، كما ذكرنا ، بسبب العدد الهائل من العوامل المحتملة المتضمنة ، لا يمكن إصدار بيانات محددة في هذا المجال فيما يتعلق بأفضل الممارسات.
ومع ذلك ، فإن الحل الثالث يلبي بعض الاحتياجات الأساسية لأي موقع ويب ، وليس مجرد موقع مصغر : فهو يساعد على تعزيز العلامة التجارية للمنتج أو الخدمة التي يتم تقديمها ، كما أنه يحدد بوضوح العلامة التجارية للشركة الأم ذات المستوى الثانوي ويعرضها. لا يعوق إمكانية إنشاء تجربة فريدة من نوعها. تفشل الحلول الأخرى في تحقيق واحد أو أكثر من تلك الأهداف الأساسية.
كنقطة جانبية مثيرة للاهتمام لهذا الموضوع ، فإن الموقع المصغر الذي تم إنشاؤه بشكل أساسي باستخدام برنامج Flash سيكون مقبولًا في العديد من الظروف ، مما قد يخلق تجربة فريدة لا تنسى.
هناك عدد من العوامل الأخرى المتعلقة بتصميم وتسويق المواقع الصغيرة التي كان يمكن أن تناقشها في هذه المقالة. لم تكن نيتى هنا القيام بأطروحات مكثفة على تصميم الموقع المصغَّر ، ولكن لتقديم مناقشة بسيطة لبعض تخطيطات الموقع المصغر الأكثر شيوعًا ، وما هي الفوائد لكل منها فيما يتعلق بالنجاح المحتمل للمنتج أو الخدمة المقدمة ، التعرض المحتمل للشركة الأم.
تمت كتابة هذه المقالة حصريًا لـ Webdesigner Depot بواسطة Louis Lazaris ، كاتب مستقل ومطور على الويب. يدير لويس شبكة رائعة حيث ينشر مقالات ودروسًا حول تصميم الويب. تستطيع اتبع لويس على تويتر أو الاتصال به من خلال موقعه على الإنترنت.
ما هو الحل (الحلول) الأكثر ملاءمة لتصميم موقع مصغر؟ شارك أفكارك أدناه ...