Do's و Don'Ts من صفحات الدعوة إلى العمل
تشكل صفحات الحث على اتخاذ إجراء الجيدة (بما في ذلك الصفحات المقصودة وصفحات المبيعات) جزءًا مهمًا من أي موقع ويب يبيع أو يطلب من الزائرين الاشتراك في شيء ما.
يمكن لصفحة "عبارات الحث على اتخاذ إجراء" الفعالة زيادة التحويلات والاشتراكات بنسبة مائة بالمائة أو أكثر (في بعض الأحيان أكثر). كمصممين ، يجب أن نعرف بالضبط ما الذي يجعل صفحة الدعوة إلى العمل فعالة ، سواء من حيث التصميم الفعلي وأنواع المحتوى التي ينبغي أن تتضمنها بشكل مثالي.
في ما يلي أكثر من اثنتي عشرة طريقة وما يجب فعله لإعداد صفحات رائعة للحث على اتخاذ إجراء. بشكل عام ، لا يصعب تصميمها بشكل جيد ، ولكن هناك بعض الإرشادات التي تتعارض أحيانًا مع غرائز المصمم ، أو ما قد يعمل على أنواع أخرى من الصفحات.
الشيء الأساسي الذي يجب تذكره هو الغرض من صفحة الحث على اتخاذ إجراء: للحصول على زائر لتنفيذ إجراء محدد. إذا كنت تضع ذلك في الاعتبار أثناء التصميم ، فمن المحتمل أن تحصل على نتيجة أكثر نجاحًا.
جعل الصفحة الخاصة بك بديهية للاستخدام
عندما يستقر زائر على صفحتك ، فمن الضروري أن يتمكنوا على الفور من تمييز أشياء معينة: الغرض من الصفحة ، وما يتوقع منهم القيام به بعد ذلك (وكيفية القيام بذلك) ، وكيف تستفيد منها الصفحات. بدون هذه الأشياء ، تكون الصفحة غير مجدية ، ومن المرجح أن يغادر زائرك قبل اتخاذ الإجراء المطلوب.
بمجرد أن تجعل المستخدم يفكر في الغرض من الصفحة ، أو ما يفترض أن يفعله بعد ذلك ، فإنك تزيد من احتمالية أن يقرروا أن الصفحة ليست ما يبحثون عنه ، أو أن انها الكثير من الازعاج. سيؤدي أي من هذين الأمرين إلى زيادة معدل الارتداد.
لا تستخدم الكثير من الرسومات
يجب أن تتضمن صفحتك الرسومات الضرورية فقط. تعمل الكثير من الرسومات فقط على ازدحام المهام ، خاصة عندما تكون "الجزء المرئي من الصفحة" في تصميم صفحتك. في هذا المجال ، فإن الشعار وصورة "البطل" (صورة المنتج التي يتم بيعها) هي كل ما نحتاج إليه.
أبعد من هاتين الصورتين ، الصور الأخرى الوحيدة التي تريد استخدامها على صفحة الحث على اتخاذ إجراء هي تلك الصور التي توضح الفوائد أو الميزات مباشرة. يمكن أن تكون الرموز مفيدة ، ولكنها يمكن أن تنتقص أيضًا إذا لم تكن حريصًا في كيفية استخدامك لها والرموز المحددة التي تختار استخدامها. استخدمها فقط إذا كانت تساعد في توضيح معنى أيٍّ من محتواك.
قم بتقليل خيارات التنقل الخاصة بك
كلما زادت الخيارات التي تمنحها للزائرين للتنقل بعيدًا عن صفحة الحث على اتخاذ إجراء ، زاد احتمال قيامهم بذلك. قد يحتوي موقعك الإلكتروني الرئيسي على عشرات روابط التنقل ، ولكن ينبغي أن تكون صفحتك التي تحث المستخدم على اتخاذ إجراء بمثابة بداية مسار التحويل ، وتهدف إلى توجيه الزائرين في اتجاه واحد فقط.
إذا كان يجب عليك تضمين روابط إلى مناطق أخرى من موقعك على الويب ، ففكر في كيفية تقليل فرصة النقر على تلك الروابط. أولاً ، قم بتضمين التنقل في المستوى الأعلى فقط ، وفكر في ترك بعض الارتباطات بالكامل. يجب تضمين الروابط فقط إذا كان هناك سبب مشروع قد ينقر عليه أحد الأشخاص على صفحة إجراء المكالمة على هذه الروابط. إذا لم يفكروا في ذلك بمفردهم ، لا تدرجوه.
هل تستخدم نوافذ مشروط
بالنسبة إلى بعض الروابط أو المعلومات التي قد يحتاج الزائرون إلى معرفتها لاتخاذ قرار الشراء ، فكر في استخدام النوافذ المشروطة بدلاً من إعادة التوجيه إلى صفحة جديدة. يمكن أن توفر النوافذ الملحقة أي معلومات تريدها زوارك ، دون أن تأخذها بعيدًا عن مسار التحويل الرئيسي.
من خلال النوافذ وطبقات الأدوات ، يمكنك توفير أشياء مثل الأسئلة الشائعة وقوائم الميزات وأسئلة الدعم والمزيد ، مع الاستمرار في تسهيل زيارة الزائر لعملية التحويل. النوافذ المشروطة هي أداة لا تقدر بثمن لهذا الغرض ، ويجب استخدامها كلما أمكن ذلك بدلاً من الارتباط الذي يعيد التوجيه إلى صفحة جديدة تمامًا خارج مسار تحويل التحويل.
لا تستخدم اللون الأحمر لأزرار الحث على الشراء
في كثير من الثقافات ، وخاصة في العالم الغربي ، يعني اللون الأحمر "توقف". إنه لون العدوان ، الخطر ، علامات التوقف ، ووقف الأنوار. حتى في دلالاته الإيجابية (العاطفة والحب) ، إنه لون الالتزام والخطوات الكبيرة. فلماذا يستخدمها المصممون على زر يريدون من الزائرين النقر عليه؟
إذا كنت تصمم موقعًا لجمهور غربي ، فتجنب استخدام أزرار الحث على اتخاذ إجراء إذا كان ذلك ممكنًا. في بعض الحالات ، قد ينجح الأمر ، ولكن من المرجح أن يثير ردًا سلبيًا ، على الأقل لا شعوريًا ، في كثير من زوار موقعك. ربما تجد زيادة في معدلات التحويل إذا قمت بتغيير اللون إلى شيء أكثر إيجابية ، مثل الأزرق أو الأخضر (والذي يعتبر على نطاق واسع لونًا إيجابيًا للغاية).
لا تدع زر الحث على اتخاذ إجراء يضيع
على الرغم من أن الزر الأحمر الكبير لن يكون أكثر عبارات الدعوة فاعلية ، فلا يزال من المهم جذب الانتباه إلى العبارة التي تحث المستخدم على اتخاذ إجراء. يمكنك القيام بذلك من خلال الموقع ، والمساحة السلبية حول الزر ، وحجم الزر ، والتباين مع باقي الصفحة.
بعض الأزرار الأكثر فعالية للحث على اتخاذ إجراء هي خضراء ، بينما يستخدم باقي الموقع القليل من الأخضر أو الأخضر. في الواقع ، فإن إنشاء زر "اشتباكات" ، فقط قليلاً ، مع الصفحة المحيطة يلفت الانتباه إلى هذا العنصر.
لا تشمل سوى المعلومات التي يحتاجها زوارك
امنح زوارك المعلومات التي يحتاجونها لاتخاذ الإجراء المطلوب ، ولا شيء آخر. الهدف هو تقديم أقل قدر ممكن من المعلومات مع الاستمرار في تحويلها. هذا ليس لأننا نرغب في خداع زائرينا أو زبائننا ، ولكن لمجرد أن المزيد من المعلومات لديهم للتحقيق ، فكلما زاد احتمال أن يقاطعهم ويأخذهم من موقعك.
فكر في المعلومات التي من المحتمل أن يهتم بها زوارك ، ثم قم بالتعبير عنها بمصطلحات ملموسة ونشطة. إبقاء نسختك موجزة وإلى النقطة. ضع في اعتبارك أن الزوار هم أشخاص مشغولون على الأرجح ، ويريدون معرفة ما إذا كان ما تقدمه لهم يتماشى مع ما يحتاجون إليه. إذا لم يتمكنوا من اكتشاف ذلك بسرعة ، فمن المحتمل أن يفترضوا أنه ليس كذلك.
وظيفة المصمم في كل هذا هو التأكد من أن النسخة المعروضة على الصفحة لها تسلسل هرمي مميز وهي منظمة بشكل جيد. يجب أن يكون ذلك ممكنًا ، لذلك يمكن للزائر على الفور اختيار المعلومات التي يهتم بها ، دون الحاجة إلى قراءة مجموعة من الأشياء التي لا يهتمون بها.
لا تطلب الكثير من المعلومات
عند إنشاء نموذج الاشتراك ، تأكد من أنك لا تطلب سوى الحد الأدنى من المعلومات. إذا كان كل ما هو مطلوب بالفعل هو عنوان بريد إلكتروني ، فلن تطلب ذلك إلا. إذا كنت بحاجة إلى رقم هاتف مطلقًا ، فتأكد من السماح لعملائك بمعرفة سبب ضرورة ذلك.
مرة أخرى ، يتعلق الأمر كله بعدم منح زوار موقعك مبررًا لمغادرة موقعك. كل جزء إضافي من المعلومات التي تطلبها منهم هو وضع حاجز أمامهم لاستكمال نموذجك. كلما زاد عدد الحواجز ، قل احتمال انتهاءها.
لا تطلب الكثير من الالتزام
يمكن أن يكون طلب الزائرين فورًا لشراء شيء منعطفاً. بدلاً من ذلك ، حاول استخدام تعبير أكثر حياديًا للعبارة التي تحث المستخدم على اتخاذ إجراء. قد يكون استخدام خطوتين أو ثلاث خطوات لتوجيه الزوار في الاتجاه الصحيح أكثر فعالية من محاولة جعلهم يتخذون قرارًا فوريًا.
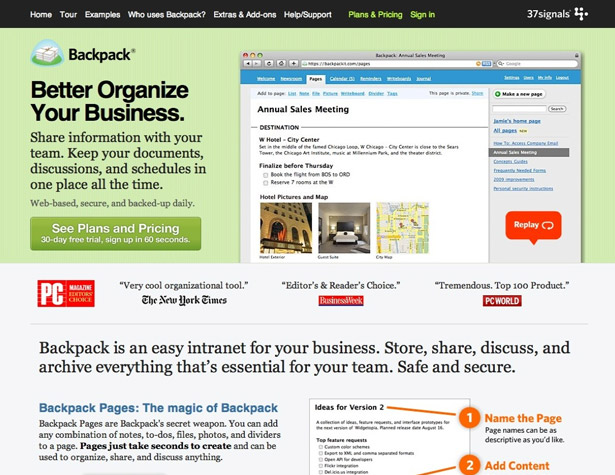
ضع في اعتبارك عبارة "تحث على اتخاذ إجراء أساسي" على الزر الذي يقول شيئًا مثل "راجع الخطط والأسعار" أو "مزيد من المعلومات" ، بدلاً من "اشترِ الآن" أو "اشترك". إنه أقل تخوفًا ، ويتيح للزائرين معرفة ما يجب توقعه بعد ذلك.
هل تبقيه بسيط
تحتوي صفحات الحث على اتخاذ إجراء على هدف واحد محدد للغاية: جعل الزائرين يؤدون إجراءً محددًا. أي شيء لا يساهم بشكل مباشر في هذا هو غير ضروري.
الآن ، هذا لا يعني أن صفحتك يجب أن تكون متفرقة وبسيطة ، ولكن هذا يعني أنه يجب عليك إلقاء نظرة فاحصة على ما ينتمي بالفعل على الصفحة وما لا ينتمي إليه. إذا كان الأمر يضيف إلى ثقة الزائر في الصفحة ، أو فهمهم للمحتوى ، أو التأثير بشكل إيجابي على زيارتهم ، فيمكن بسهولة جعل هذا العنصر ضروريًا في الواقع.
لا تدع روابطك تنكسر
تستند الكثير من صفحات الدعوة إلى العمل على عروض قصيرة المدى. بمعنى آخر ، لديهم تواريخ انتهاء الصلاحية المضمنة. تتمثل المشكلة في ذلك في عدم تغير الروابط الواردة إلى الموقع (بما في ذلك الإشارات المرجعية) لمجرد انتهاء عرضك.
فكّر في كيفية منع الرابط المعطل عند انتهاء عرضك. تتمثل إحدى الطرق في إعادة توجيه صفحة العرض هذه إلى صفحة العرض الجديدة (أو فقط استمر في إعادة استخدام نفس عنوان URL لجميع عروضك الخاصة). بدلاً من ذلك ، يمكنك إعادة التوجيه إلى صفحتك الرئيسية (على الرغم من أنها لن تؤدي إلى إرباك المستخدمين المتكررين). أو يمكنك إنشاء صفحة ما بعد العرض تتحدث عن العرض أو مدى نجاحه أو أي معلومات أخرى ذات صلة.
قم بتوجيه المستخدمين إلى أفضل الخيارات
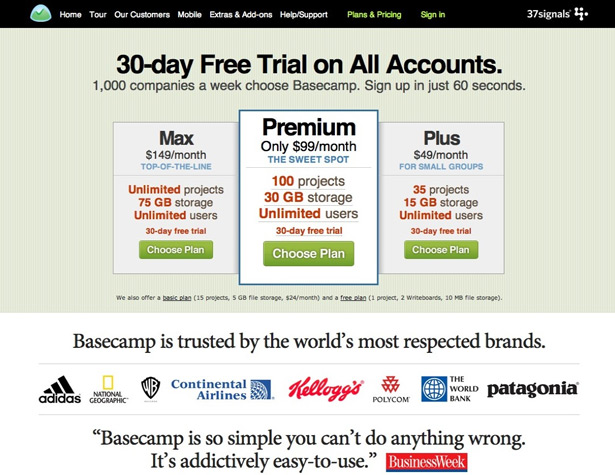
إذا كنت تعرض على الزائرين أكثر من خيار شراء أو اشتراك ، فمن الأفضل تقديم نوع من الإشارة إلى الخيار الأكثر شيوعًا أو الأفضل. يمكن القيام بذلك بطريقتين مختلفتين. الأول هو جعله الاختيار الافتراضي. والثاني هو استخدام نوع من المؤشرات البيانية لاختراق خيار معين.
الخيار الثاني هو الأكثر شيوعًا مع أشياء مثل جداول التسعير. يجب الحرص على عدم الإشارة إلى الخيار الأكثر تكلفة تلقائيًا ، مع ذلك. يمكن أن يؤدي ذلك إلى إيقاف المشترين المحتملين الذين يشعرون أنك تحاول بيعهم أكثر مما يحتاجون إليه فعليًا. بدلاً من ذلك ، تختار العديد من الشركات إبراز حزمة جيدة من المستوى المتوسط.
اجعل القيمة واضحة
يحتاج الزوار إلى معرفة القيمة الموجودة في شيء ما قبل شرائه أو الاشتراك فيه. تذكر أن المشترين يهتمون بكيفية استفادة شيء منهم ، وليس فقط الميزات التي يمتلكها. أخبر المشترين كيف سيساعدهم منتجك ، وليس فقط على ما يفعله.
يمكن أن يساعد كل من العنوان القوي والنسخة الواضحة والتنظيم الجيد في جعل القيمة واضحة لزائري موقعك. فقط تأكد من أنه قبل البدء ، تعرف بالضبط ما هي القيمة ، حتى تتمكن من نقل ذلك إلى عملائك.
لا تنس أن تختبر صفحاتك
يقضي العديد من المصممين كل الوقت في إنشاء عبارات تحث المستخدم على اتخاذ إجراء أو الصفحات المقصودة ، ولكن لا تهتم أبدًا باختبارهم للتأكد من أنهم يعملون. هذا يترك التحويلات على الطاولة ، ويكلف أموال الشركات.
خذ بعض الوقت لتشغيل اختبارات A / B أو اختبارات النسخ المختلفة من الأقسام قبل أن تقرر إصدارًا نهائيًا من صفحتك. استمع إلى نتائج تلك الاختبارات ، وطرح الصفحة التي تقوم بتحويل الأفضل ، بغض النظر عما تخبرك به "غريزتك الأمعاء".
مزيد من الأمثلة
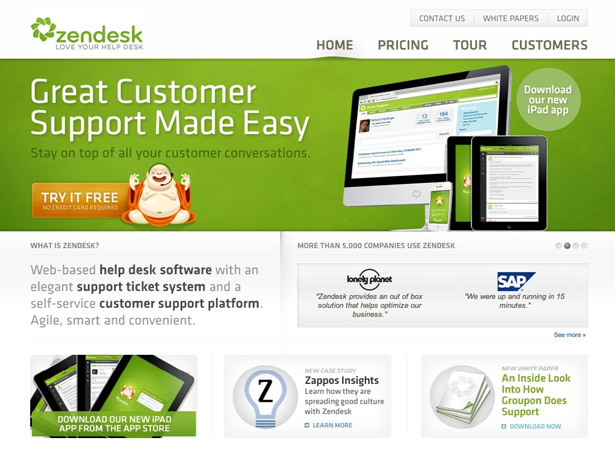
Zendesk
الرسوم المتحركة خلف زر الحث على اتخاذ إجراء هي لمسة لطيفة.
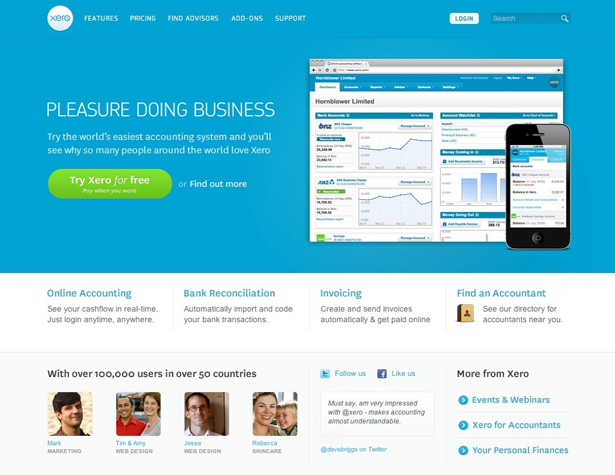
Xero
يعمل مزيج من الشعار وصورة البطل بشكل جيد ، وباقي الصفحة تستخدم رسومات بسيطة ، وفقط في المكان الذي يتم فيه تحسين تجربة العملاء.
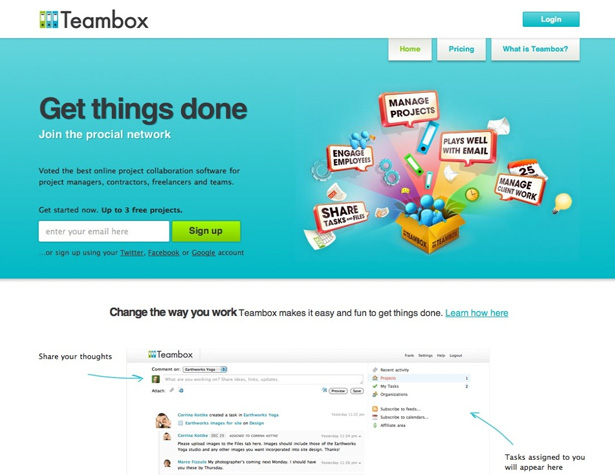
Teambox
مثال مثالي على نموذج الاشتراك المثالي والعبارة إلى العمل.
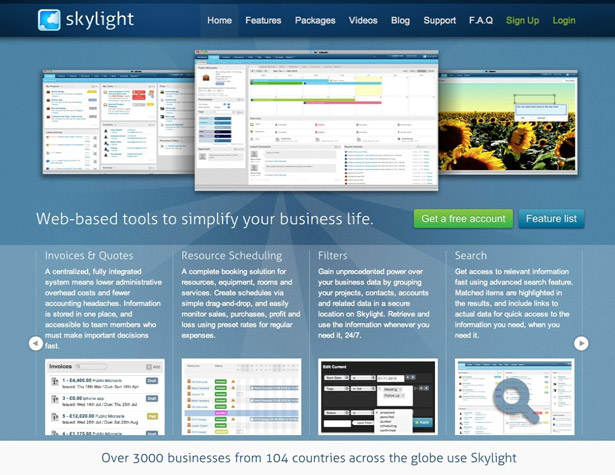
كوة
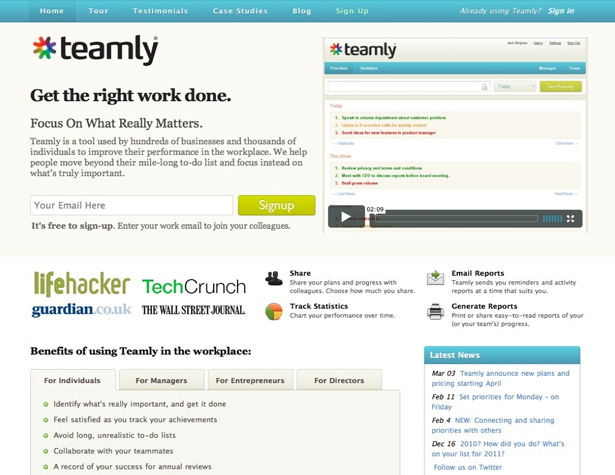
يعتبر شريط التمرير للميزات والفوائد لمسة لطيفة ، وتشدد النسخة هنا على كيفية مساعدة الميزات للمستخدم بالفعل.
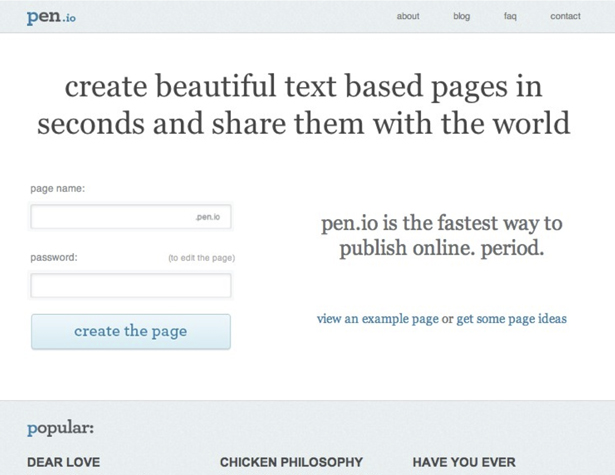
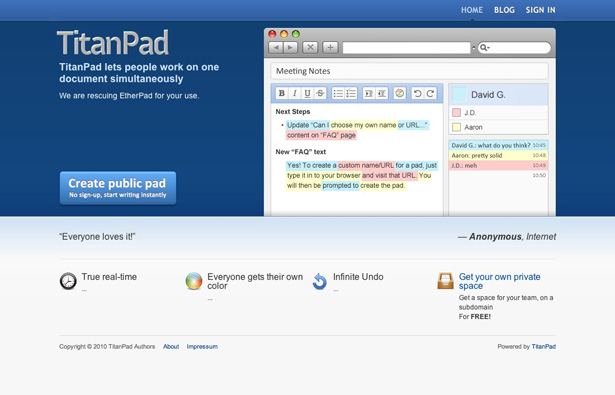
TitanPad
مثال رائع على البساطة على صفحة الحث على الشراء.
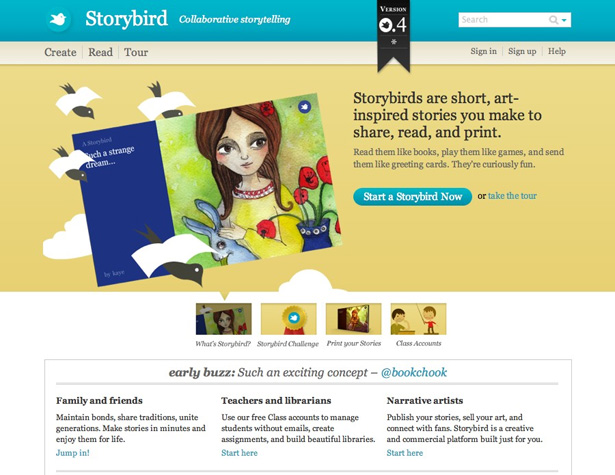
Storybird
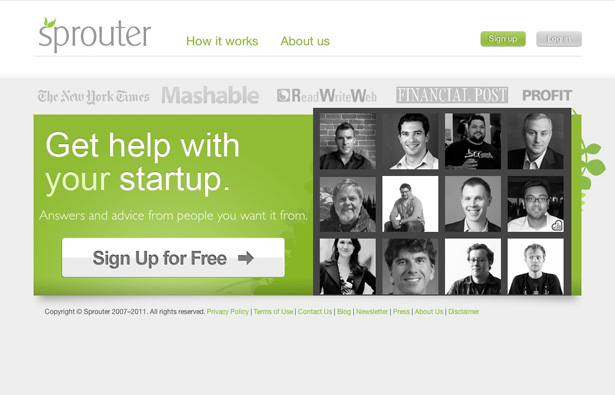
تتميز Storybird بذكاء في استخدام زر لعبارة رئيسية تحث المستخدم على اتخاذ إجراء ، بالإضافة إلى روابط نصية لكل شيء آخر.
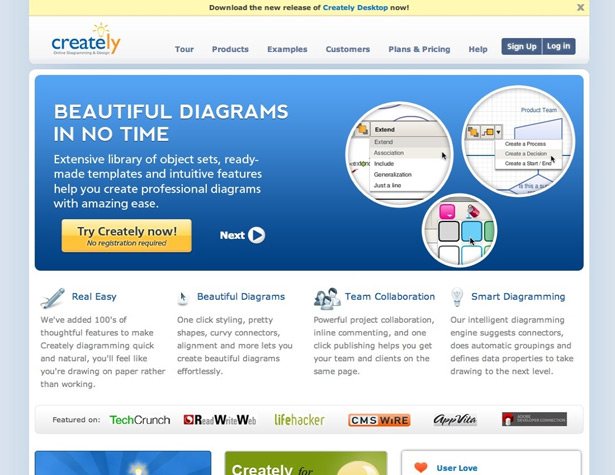
Creately
عرض الشرائح هي طريقة رائعة لتوفير مزيد من المعلومات دون إضافة فوضى.
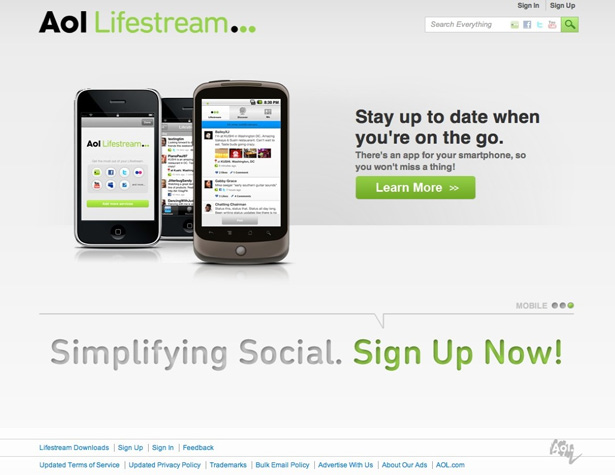
AOL Lifestream
مثال آخر على عرض الشرائح.
EventWax
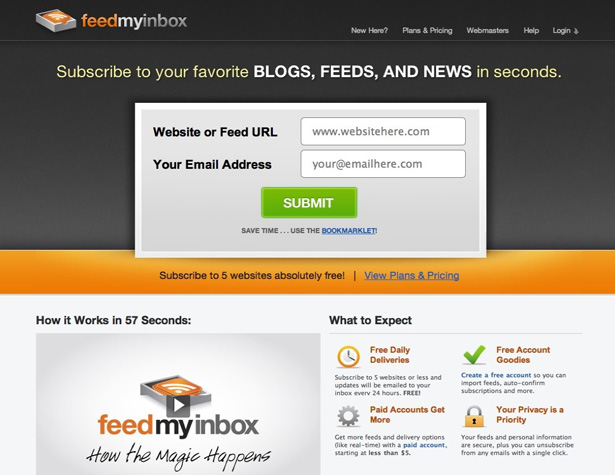
نموذج تسجيل إضافي بسيط.
MicroMobs
توفر هذه الصفحة طريقة بسيطة للتسجيل ، مع طريقة بديلة ، كل ذلك بنسخة سهلة الفهم تستغرق بضع ثوانٍ فقط للقراءة.
Eventbrite
زر تمييز اللون البرتقالي إلى العمل يبرز حقًا في الخلفية البيضاء.
ميل تشيمب
يبرز زر "الحث على اتخاذ إجراء" باللون الأحمر على خلفية زرقاء ، ولكنه قد يؤدي إلى خفض معدلات التحويل.
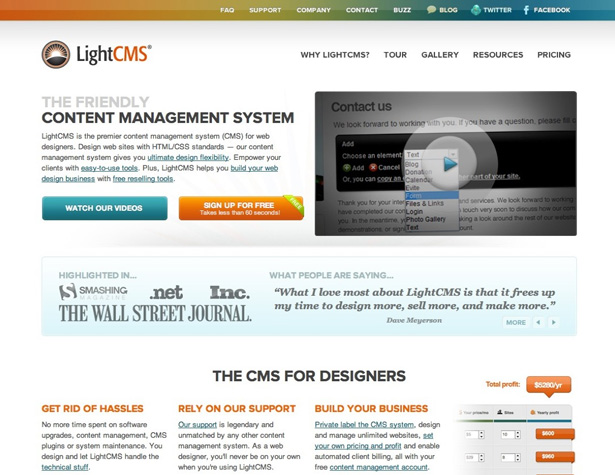
LightCMS
يمكن أن يكون هناك مزيد من التباين بين زري هاتفي بين إجراءين لجعل زر الاشتراك أكثر وضوحًا ، ولكن تخطيط الصفحة العام وتصميمه رائعان.
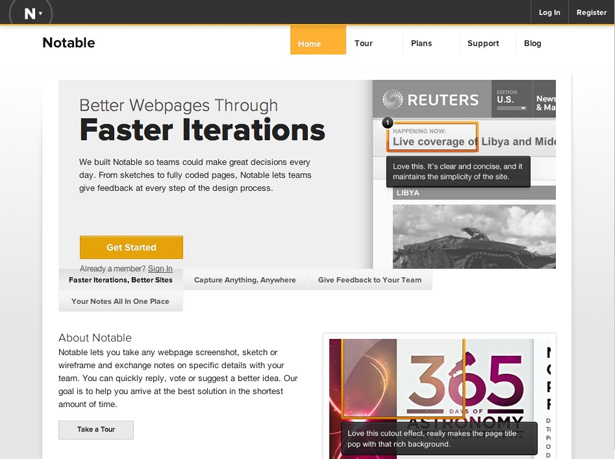
ملحوظة
يعمل نظام الألوان البسيط لصفحة "اللافتة" على تمييز زر "الدعوة إلى العمل" ، مع التركيز على المحتوى.
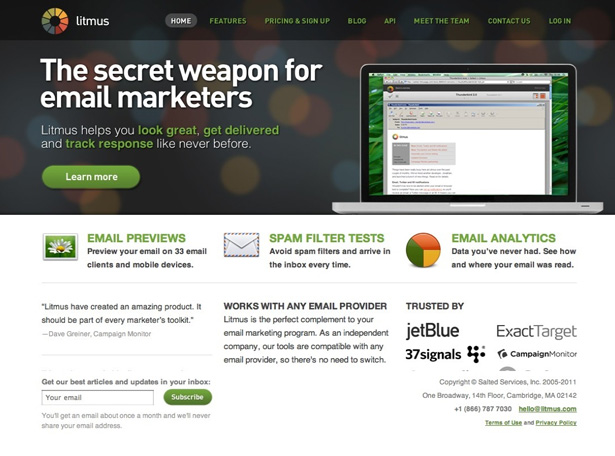
صبغة عباد الشمس
يعتبر زر الحث على اتخاذ إجراء قليل الالتزام أقل تخويفًا للزائرين الجدد.
موثقة wufoo
يُعد وضع العبارة التي تحث المستخدم على اتخاذ إجراء أعلى التنقل طريقة ذكية لجذب الزوار للنقر أولاً.
Ubidesk
التأكيد على أن التجربة المجانية ذكية.
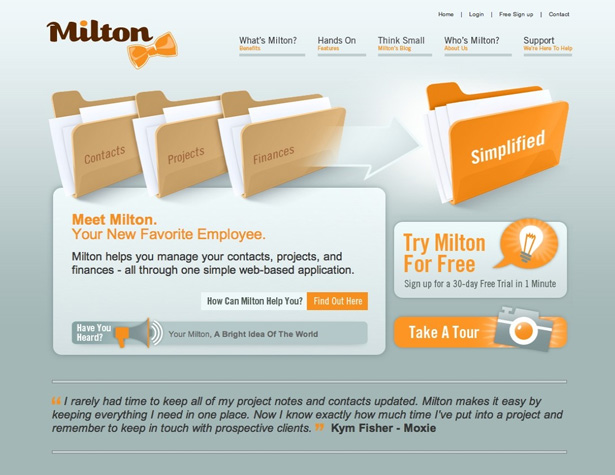
ميلتون
تصميم جميل ، ولكن يتم فقد زر الحث على اتخاذ إجراء تقريبًا.
Ganttic
الرسم الكبير وعرض الشرائح في الأعلى يجذب انتباه الزوار.
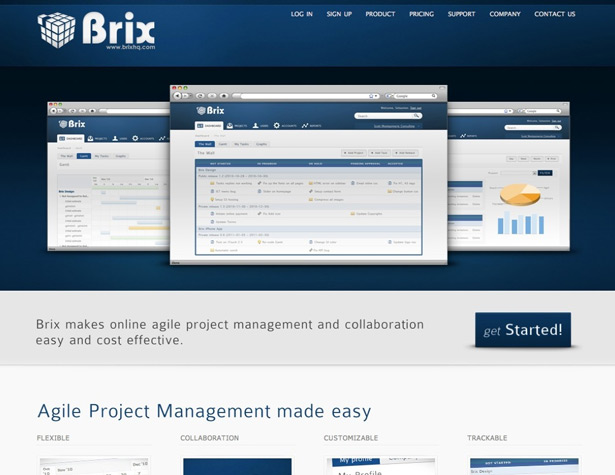
بركس
تخطيط لطيف وبسيط ، ولكن قد يكون زر الحث على اتخاذ إجراء أكثر بروزًا.
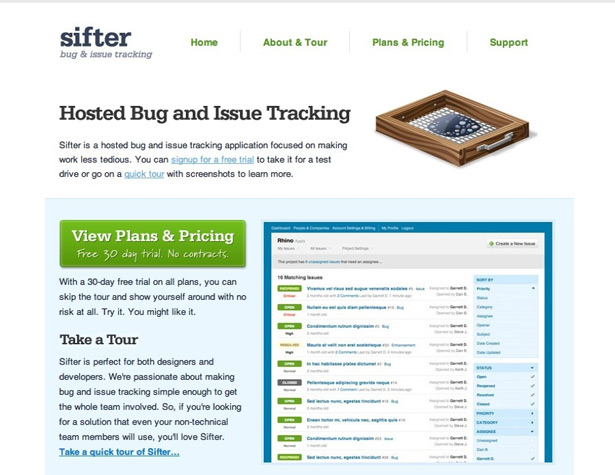
المغربل
واحدة من أفضل الصفحات الحد الأدنى هناك ، مع دعوة جريئة للعمل ، وقيمة واضحة ، وتخطيط بسيط.
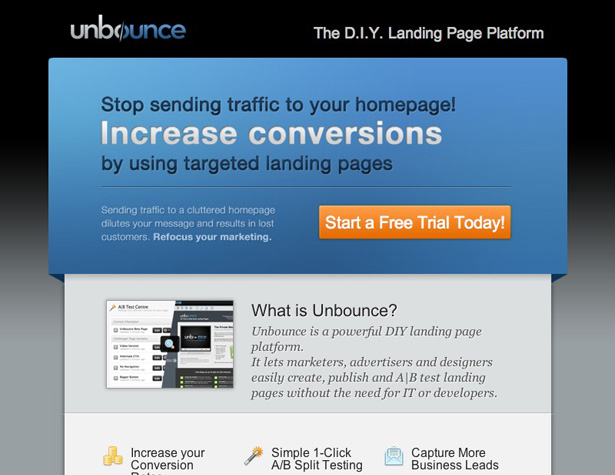
Unbounce
يبرز الزر الذي يوجه اللون البرتقالي إلى العمل بشكل رائع مقابل الخلفية الزرقاء والرمادية.
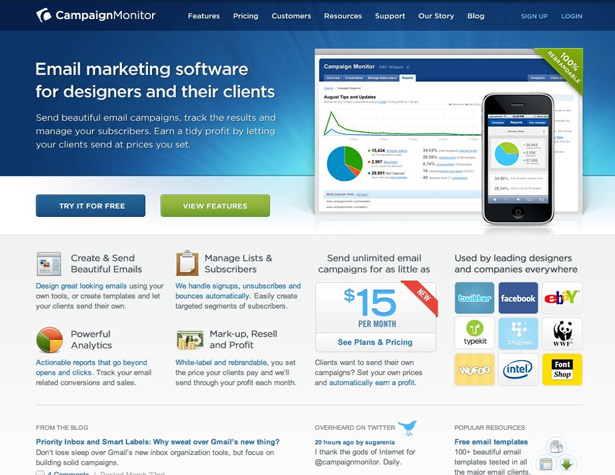
مراقبة الحملة
التخطيط والتصميم الجميلان ، ولكن زر "جرّبها مجانًا" (العبارة الحقيقية التي تحث المستخدم على اتخاذ إجراء) أقل وضوحًا من زر "عرض الميزات" الأخضر.
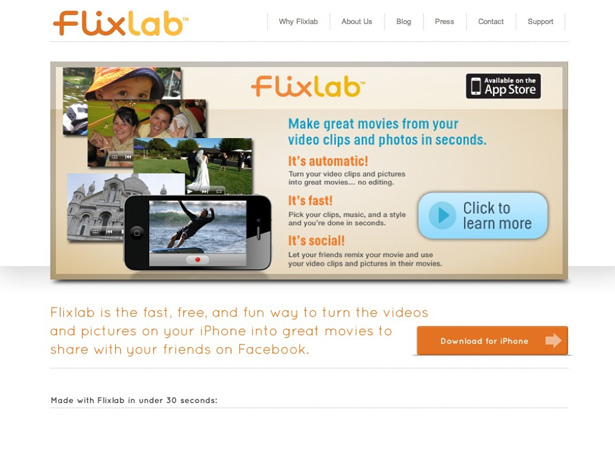
Flixlab
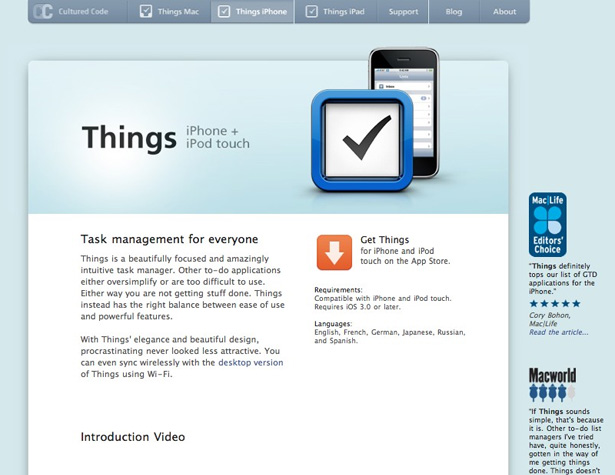
تحتوي صفحة Flixlab على إعدادات مختلفة للحث على اتخاذ إجراء ، حيث إن معظم الأشخاص الذين يتصفحون الموقع سيريدون المزيد من المعلومات (وسيستخدمون App Store لتنزيل التطبيق فعليًا).
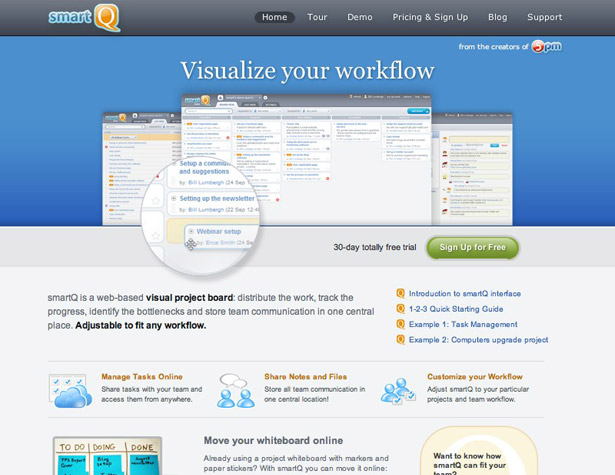
SmartQ
بما في ذلك حقيقة أن حقه المجاني على زر الاشتراك يقلل من مستوى الالتزام للزوار.
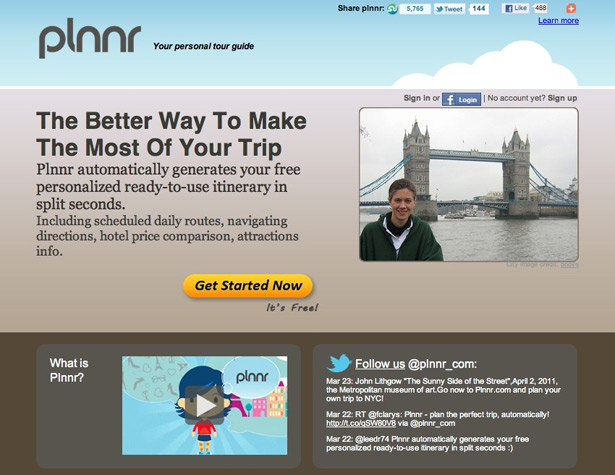
Plnnr
يعتبر بيان القيمة الواضحة والزر المتباين الذي يوجه إلى العمل خياران رائعان للتصميم.
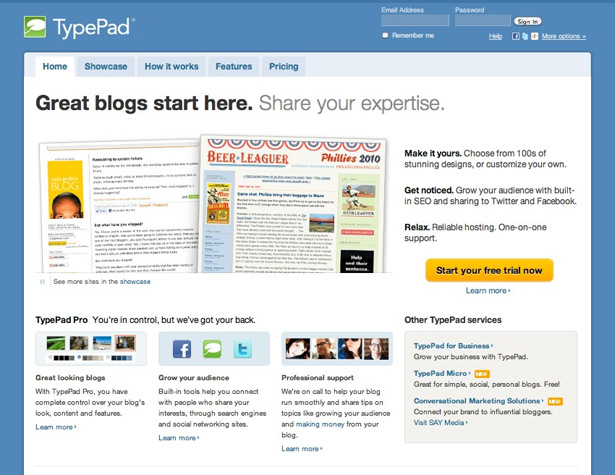
TypePad
تقدم TypePad مخزونًا سريعًا من فوائدها على الصفحة الرئيسية.
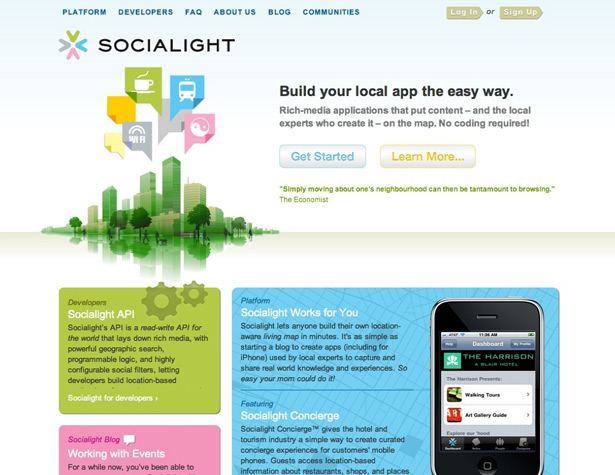
Socialight
موقع آخر مع بيان قيمة واضحة ، وأزرار اتخاذ الإجراءات التي تبرز.
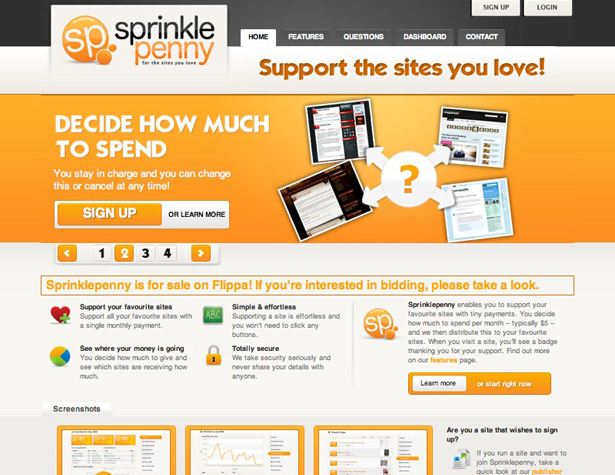
Sprinklepenny
موقع آخر به شريط تمرير محتوى.
RivalMap
موقع بسيط مع فوائد محددة بوضوح.
هل رأيت صفحة دعوة رائعة للعمل؟ أو لديك نصيحة خاصة بك لإنشاء صفحات رائعة؟ شاركه في التعليقات!