ثمانية طرق لدمج الخطوط
الطباعة الجيدة هي ذات أهمية قصوى لأي تصميم جيد.
يمكن أن يتأثر التصميم الجميل بخلاف ذلك إذا كانت خيارات الطباعة خاطئة. لكن الجمع بين الخطوط ما وراء الاقتران الرقيق / sans-serif الأساسي يمكن أن يكون صعبًا ومربكًا للعديد من المصممين.
في حين أن الكثير من ما يدخل في الطباعة الجيدة هو ذاتي ، هناك بعض الإرشادات التي يمكن أن توجهك في الاتجاه الصحيح. من هناك ، يعود الأمر إليك لتجربة وتجربة أشياء مختلفة.
لا تخف من تجربة أشياء جديدة في طباعتك ، ولكن ثق في عينيك وغرائزك كمصمم. في بعض الأحيان ، حتى الأشياء التي تتبع جميع "قواعد" الطباعة لا تزال تبدو فظيعة (والعكس بالعكس).
تطابق المزاج
كل محرف لديه مزاج. بعض من lighthearted والمرح ، بعضها خطير ، وبعضها أنيقة ، وبعضها المهنية للغاية. من المحتمل أن تكون أشكال الكتابة المزاجية المتشابهة متوافقة وأقل احتمالا للتنافر الجمالي.
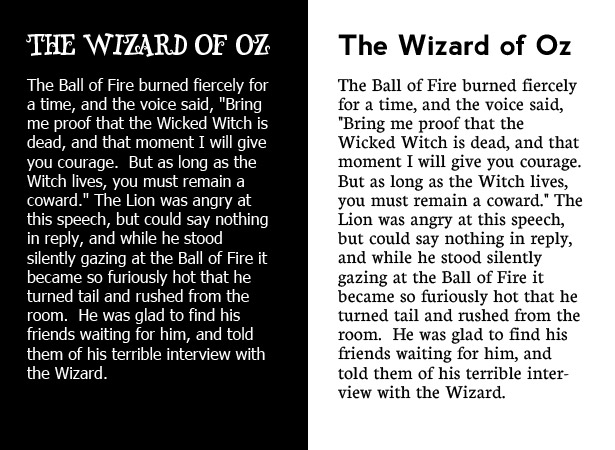
خذ الأمثلة أدناه. لا تتطابق الخطوط المستخدمة على اليسار ، و "تاهوما" مع نصوص الجسم ، و "سكونلي" للعنوان الرئيسي. على نحو سلس هو خط مزخرف مع نظرة غير تقليدي ، ملتوي لها ، في حين أن تاهوما أقل من الحقيقة والحديثة. في حين أنها ليست أسوأ حالات الاقتران في العالم ، فهي بالتأكيد ليست مثالية.

إن الخطوط على اليمين ، نيوتن لنسخة الجسم ونيفيس للعناوين الرئيسية ، كلاهما لهما نفس الحالة المزاجية. لا هو متجهم أو رسمي بشكل مفرط ، مما يجعلها تعمل معا بشكل جيد على الرغم من كونها مختلفة ظاهريا في المظهر.
تطابق letterforms
يمكن أن تكون أشكال الحروف التي تشكل محرفًا متنوعة بشكل لا يصدق ، بناءً على عدد من العوامل ، مثل التأثير التاريخي أو النمط العام. إن مطابقة هذه الأحرف هو طريقة جيدة للعثور على خطوط متوافقة ، على الرغم من أنك ستحتاج أيضًا إلى مطابقتها على أساس النمط أو عوامل أخرى أيضًا.
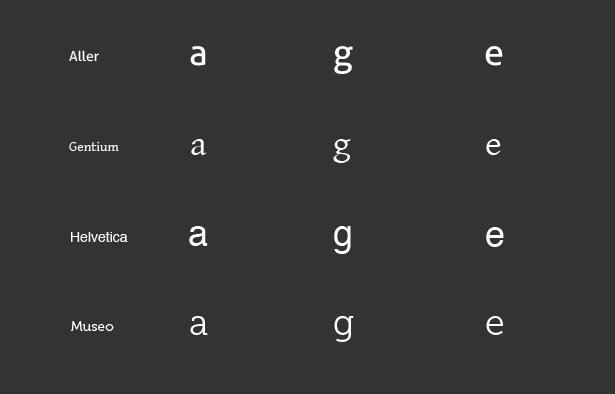
واحدة من أسرع الطرق للتحقق من الأحرف المتوافقة هي التحقق من الأحرف "a" و "g" و "e". في المثال أدناه ، يمكنك أن ترى كيف أن Aller و Gentium لهما نفس الحرف ، مثل Helvetica و Museo. تحتوي جميع الخطوط الأربعة على أشكال أحرف "a" مماثلة. إن أشكال الحروف "g" هي المكان الذي نرى فيه أكبر الاختلافات.

تتضمن الأحرف الأخرى التي قد ترغب في التحقق منها الأحرف الصغيرة "t" (بعض الخطوط سيكون لها ذيل على الحرف "t" بينما البعض الآخر لا) ، والحرف الصغير "f" والحرف الصغير "q". لا تمثل الاختلافات في أشكال الأحرف بالضرورة فاصلاً بين الخطوط ، ولكنك ستحتاج إلى خطوط أكثر تشابهاً من الاختلافات في هذه الحالات.
الكلاسيكية Serif / Sans-Serif Combo
ربما يكون الجمع بين الخط المائل وخط sans-serif واحدًا من أكثر المجموعات المطبعية شيوعًا. إنه مزيج سهل نسبيًا ، لأن هناك فرصة أقل للنزاع. طالما أنك تولي اهتماما للوزن والنسبة ، انها مجموعة صعبة جدا للحصول على خطأ.
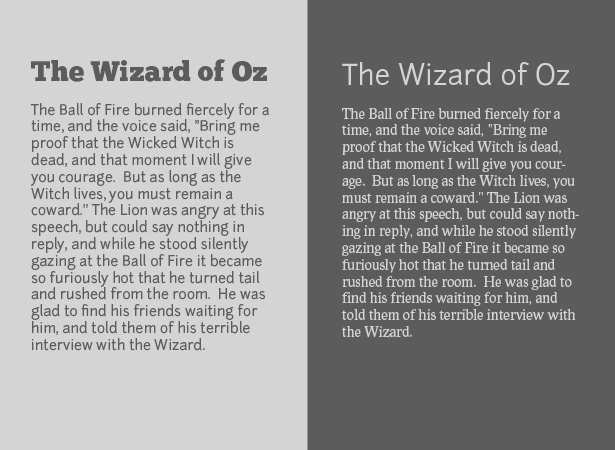
يعرض النص أدناه عدة طرق مختلفة لخلط خطوط serif و sans-serif. يوضح المثال الموجود على اليسار أنه يمكنك مزج أوزان الخطوط إذا كانت الأشياء مثل النسبة متشابهة جدًا. خط العنوان ، ChunkFive ، عبارة عن لوحة slif serif ، في حين أن خط نسخ النص ، Junction ، هو بسيط sans-serif. على حد سواء لديها أنماط بصرية قوية ، على الرغم من ذلك ، مما يمنع Junction من التغلب عليها.

الإقران على اليمين هو أكثر تقليدية قليلاً ، مع الخطوط المتطابقة جداً. يستخدم التقاطع كخط العنوان هنا ، مع Prociono للجسم. كلاهما قليلا على الجانب الرفيع ، ولها أشكال مماثلة.
استخدام اللون لربطه معا
إذا كنت تدمج الكثير من الخطوط المتباينة حقًا ، فحاول ربطها مع اللون. حفظ كل شيء بلون واحد (أو ظلال لون واحد) يضيف الانسجام والوحدة التي قد تكون مفقودة في الخطوط نفسها.
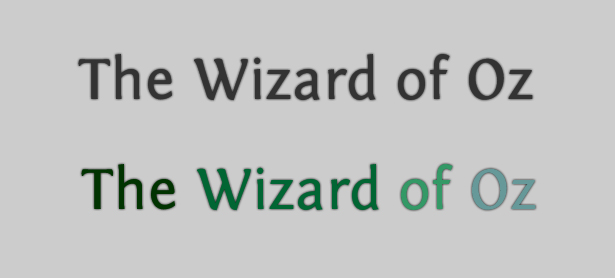
يمكنك أن ترى من الصورة أدناه أن اللون يمكن أن يكون له تأثير كبير على الطريقة التي تبدو بها الطباعة. كلا أسطر النص في الصورة أدناه متطابقة ، باستثناء ألوان الحرف. في حين أن كلاهما لا يمكن اعتبارهما عادةً من النوع "الجيد" ، إلا أنه من الأفضل على الأقل أن يعمل في السياق الصحيح. ومع ذلك ، يبدو الجزء الأسفل من الصورة وكأنه شيء قد يصممه طالب الروضة خلال وقت التلوين.

يوضح مدى أهمية استخدام ألوان متشابهة ، خاصةً إذا كنت تتجاهل الكثير من الإرشادات الأخرى في هذه المقالة. وبالعكس ، إذا كنت تريد إضافة المزيد من التباين بين الخطوط التي قد تكون متشابهة بعض الشيء ، فإن استخدام ألوان مختلفة يمكن أن يؤدي إلى ذلك.

إن استخدام ألوان مختلفة قليلاً يضيف اهتمامًا بصريًا للطباعة هنا ، والتي تتكون من Fontin و Fontin Sans ، وهما خطان من نفس العائلة متشابهين تقريبًا.
نسب مماثلة
من المحتمل أن يكون النسق الأهم في الاعتبار ، خاصة عند دمج الخطوط في سطر واحد (كما هو الحال في الرأس أو الشعار). الخطوط التي تكون متشابهة نسبيًا ستتمزج بسهولة أكبر وتبدو أكثر تناسقًا من الخطوط بنسب متفاوتة.
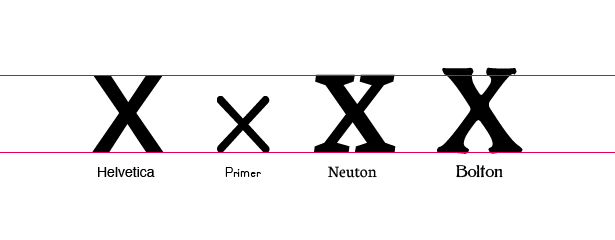
أسرع طريقة لفحص النسبة هي بمقارنة ارتفاع x. بشكل عام ، الخطوط ذات ارتفاعات x مشابهة لها نسب مشابهة بشكل عام. في الصورة أدناه ، يمكنك أن ترى أن هلفتيكا ونيوتون لديهما تقريبًا x مرتفعات متطابقة.

على النقيض من ذلك ، فإن ارتفاع x في بولتون أطول بكثير و Primer أقصر بكثير من الخطين الآخرين. تحقق من الأحرف الأخرى للتأكد من أنها متوافقة أو غير متوافقة ، ولكن x-height هو مكان رائع للبدء.
ستحتاج أيضًا إلى عرض عرض الأحرف داخل محرف. تحقق من عرض أحرف أوسع مثل "m" أو "w" أو "o" ، بالإضافة إلى الأحرف الأضيق ، مثل "t" و "f" و "j". للحصول على أفضل توافق ، يجب أن يكون لهذه الأحرف عرض مشابه بين الخطين.
أوزان مماثلة
يمكن أن تعمل الخطوط ذات الأوزان المختلفة جذريًا معًا ، ولكن من المرجح أن تكون متوافقة إذا كانت الأوزان متشابهة.
المشكلة التي غالباً ما تكون موجودة عندما يكون للخطوط أوزان مختلفة جذرياً هي أن الخطوط الأفتح غالباً ما تضيع ، بصرياً ، عند إقرانها مع خطوط أثقل بكثير. يصبح هذا أكثر وضوحًا إذا تم استخدام الخط الأثقل لعنوان ، والخط الأخف هو نسخة الجسم.
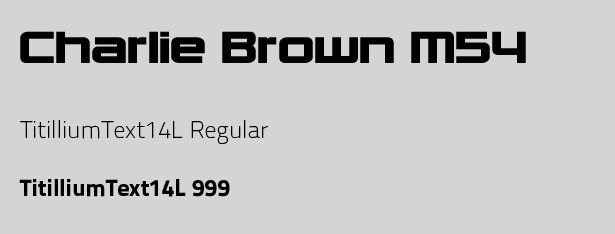
انظر إلى النص أدناه. خط "العنوان" هنا (Charlie Brown M54) يغلب بشكل كامل على خط "الجسد" (TitilliumText14L Regular).

زيادة وزن الخط لخط الجسم تعوض عن هذا. هذا دائما خيار ، على الرغم من أنه يمكن أن تحد من خياراتك لاستخدام أنماط مختلفة في التصميم الخاص بك. من الأسهل بكثير العثور على الخطوط التي تتطابق مع أوزان مختلفة (بحيث يكون الخط العريض في أحدهما يساوي غامقًا في الأخر ، إلخ).
لا تتغاضى عن الخطوط الفردية
هناك الكثير من أنواع الخطوط التي تتضمن خطوطًا متعددة داخل نفس العائلة. تأتي الأشكال مثل Fontin (و Fontin Sans) مع عدد قليل من الأوزان التي يمكن دمجها لإنشاء الكثير من الاهتمام البصري.
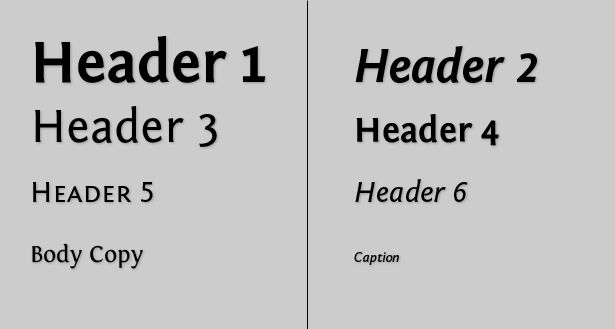
في ما يلي مثال رائع على كيفية استخدام الأوزان والأساليب المختلفة معًا لإنشاء كتابة تحتوي على الكثير من الاهتمام البصري. نظرًا لأن هذا كله يعتمد على عائلة خطوط عامة واحدة ، فلا داعي للقلق بشأن الخطوط المختلفة التي تتعارض مع بعضها البعض.

الصراع مقابل التباين
التباين في الطباعة أمر جيد بشكل عام. إن الهدف من استخدام خطوط مختلفة هو تمييزها عن بعضها البعض ، مما يساهم في الأسلوب المرئي الكلي للتصميم. إذا كانت الخطوط متشابهة جدًا ، فإنها تتعارض مع بعضها البعض ، بدلاً من التباين والتكامل.
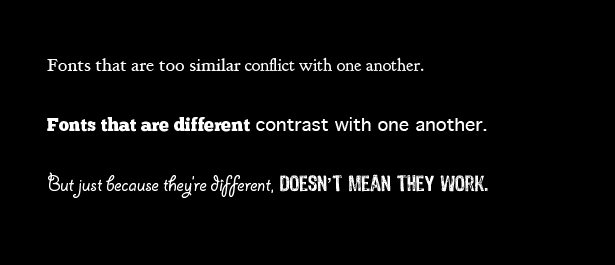
خذ الأمثلة أدناه. في السطر الأول ، الخطوط متشابهة جداً (Hoefler Text و Goudy Bookletter 1911). يتم فقدان أي تباين ، وبدلاً من ذلك ، تبدو غريبة بعض الشيء بجانب بعضها البعض.

الخط الثاني هو الأفضل ، مع ChunkFive وجنيف. لديهم نسب مماثلة ، ولكن هذا إلى حد كبير حيث ينتهي التشابه. هناك تباين جيد هنا.
من ناحية أخرى ، يوضح السطر الثالث لماذا لا يؤدي استخدام الخطوط المختلفة بالضرورة إلى تباين جيد. هذا هو السبب في أنه من المهم الانتباه إلى أكثر من جانب واحد من الجمع بين الخطوط.
التباين الجذري
يمكن أن يكون التباين الجذري بين المحارف طريقة رائعة لإضافة الاهتمام البصري إلى التصميم. هذا لا يعني بالضرورة أنه يمكنك فقط رمي أي خطين معًا والأمل في الأفضل. ما زلت بحاجة إلى مراعاة المبادئ العامة للطباعة ، ثم اختيار واختيار المبادئ التوجيهية التي تريد الالتزام بها والتوجيهات التي تريد تجاهلها.
أسهل طريقة لإنشاء تصاميم طباعية تستخدم خطوطًا مختلفة جذريًا هي مراعاة النسبة. انتبه إلى الشكل العام للخطوط والأشياء مثل x-height ، ثم العب حولها من هناك.
قد تحتاج إلى ضبط أحجام الأحرف المختلفة إذا جمعت عددًا من الخطوط المختلفة ، حيث لا تتطابق جميع أنواع الخطوط عندما يتعلق الأمر بالحجم. انظر إلى المثالين أدناه:

يستخدم السطر العلوي مجموعة متنوعة من الخطوط ، لكنهم جميعًا خطوط grunge أو destructed. وهذا يمنحهم أسلوبًا مشتركًا ويوحدهم ، على الرغم من اختلاف النسبة والوزن بين الأحرف.
على الرغم من ذلك ، يستخدم السطر السفلي ثلاثة أنواع فقط من المحارف ، اثنان منها sans-serif وواحد منها serif. هذه الخطوط لديها عدد من الأشياء المشتركة ، وإن كان. بادئ ذي بدء ، انهم جميعا ثقيلة نسبيا. استخدام الأثقل لأقصر جزء ، والأخف وزنا لأطول جزء ، يساعد على موازنة بشكل مرئي. يكون عرض الخط متجانسًا أيضًا في كل خط ، دون أي انحراف سواء بين الأحرف أو داخل الحروف نفسها. وأخيراً ، تحتوي كافة الخطوط الثلاثة على أشكال رسائل مستديرة عريضة إلى حد كبير.
إلى حد كبير ، فإن الجمع بين الخطوط بهذه الطريقة هو أمر شخصي ، ولكن مع الأخذ في الاعتبار ما الذي يجعل التصميم الطباعي الجيد يمكن أن يساعدك في الاتجاه الصحيح عندما تبدأ في تصميم أشياء كهذه.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
هل لديك نصائح وحيل أخرى لخلط الخطوط؟ انشرهم في التعليق التالي…