اتجاهات التصميم الأساسية ، أبريل 2017
كل شيء عن الهندسة. الاتجاه هو تصميم المراكز الآن حول الأشكال والطبقات المثيرة التي تجمع لخلق صور مذهلة.
في حين كانت هناك فترات حيث كانت المربعات أو الدوائر هي الشكل المختار ، فقد تحول ذلك إلى أشكال غير متناسقة أكثر إثارة للاهتمام ، وعناصر أقل استخدامًا مثل الماس وتصفيف الأشكال لجميع الأطفال. في ما يلي الاتجاهات الشائعة في هذا الشهر:
1. الماس
يظهر شكل الماس البسيط الذي رسمته في المدرسة الابتدائية في الكثير من التصميمات. من الاستخدام كحاوية للصور إلى مخطط للتركيز البصري على الجزء المهيمن من الصورة ، يمتلك الشكل الكثير من المرونة.
وانها بسيطة.
هذا النمط ليس أكثر من مربع تحولت إلى جانبها. تجعل الخطوط الحادة نقاطًا مرجعية مثيرة للاهتمام في التصميم ويمكن أن تضيف عنصرًا للحركة أو الاتجاه غير موجود على خلاف ذلك. تبرز الماس في هذه التصاميم لأنها مختلفة جدا.
في حين يمكن استخدام الشكل بعدد من الطرق ، يمكن أن يكون صعبًا نوعًا ما. كإطار للصورة ، ستفقد أجزاء من الصورة في كل الزوايا الأربع ، لذلك ستحتاج إلى صور تحتوي على المزيد من نقطة مركزية بحيث لا تضيع المعنى. إن وضع طبقات الصور على شكل الماس في تصميم Hannington Estate يؤدي مهمة ممتازة في هذا المجال. لا يشعر المستخدم بأن أي شيء مفقود من الصور.
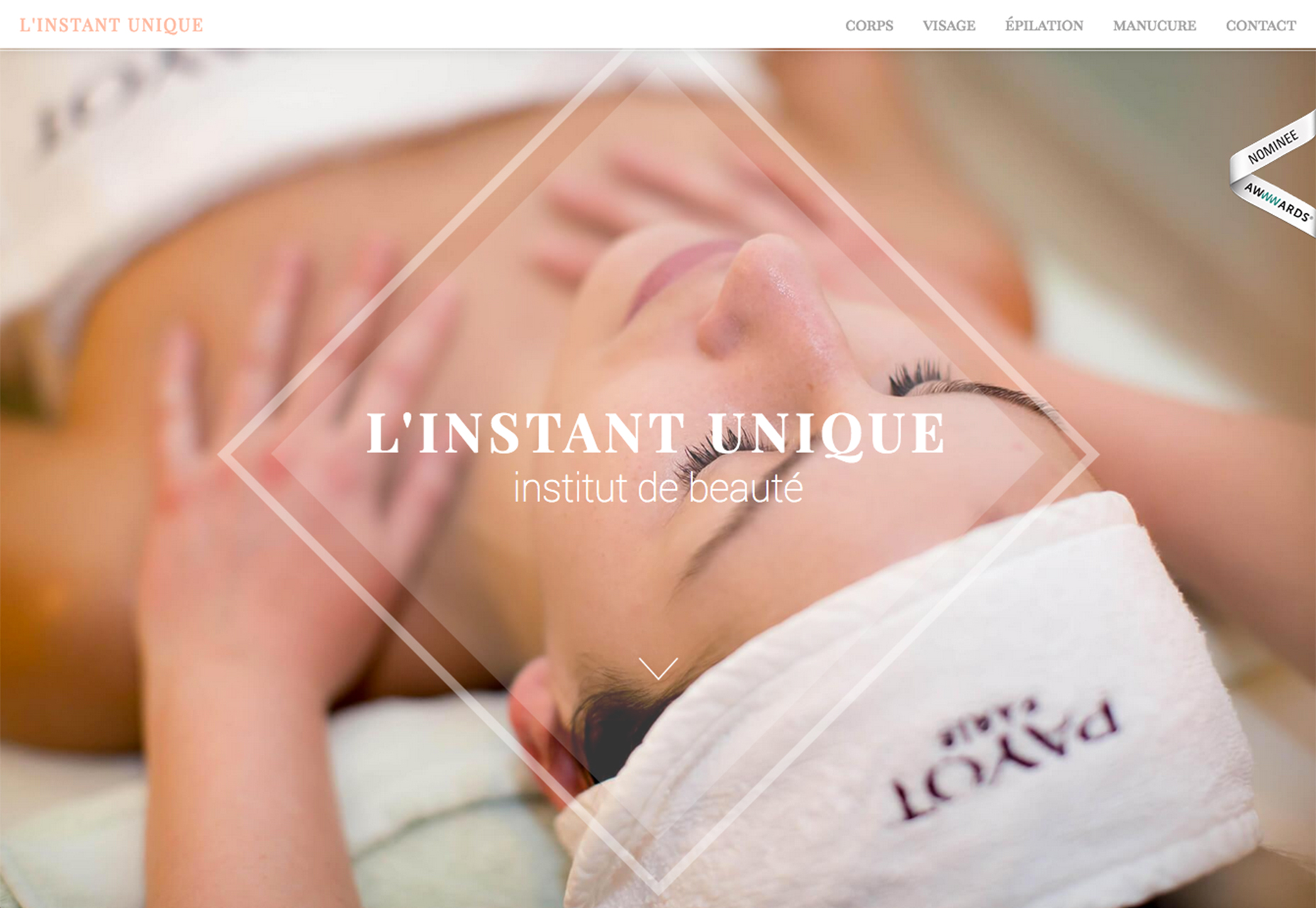
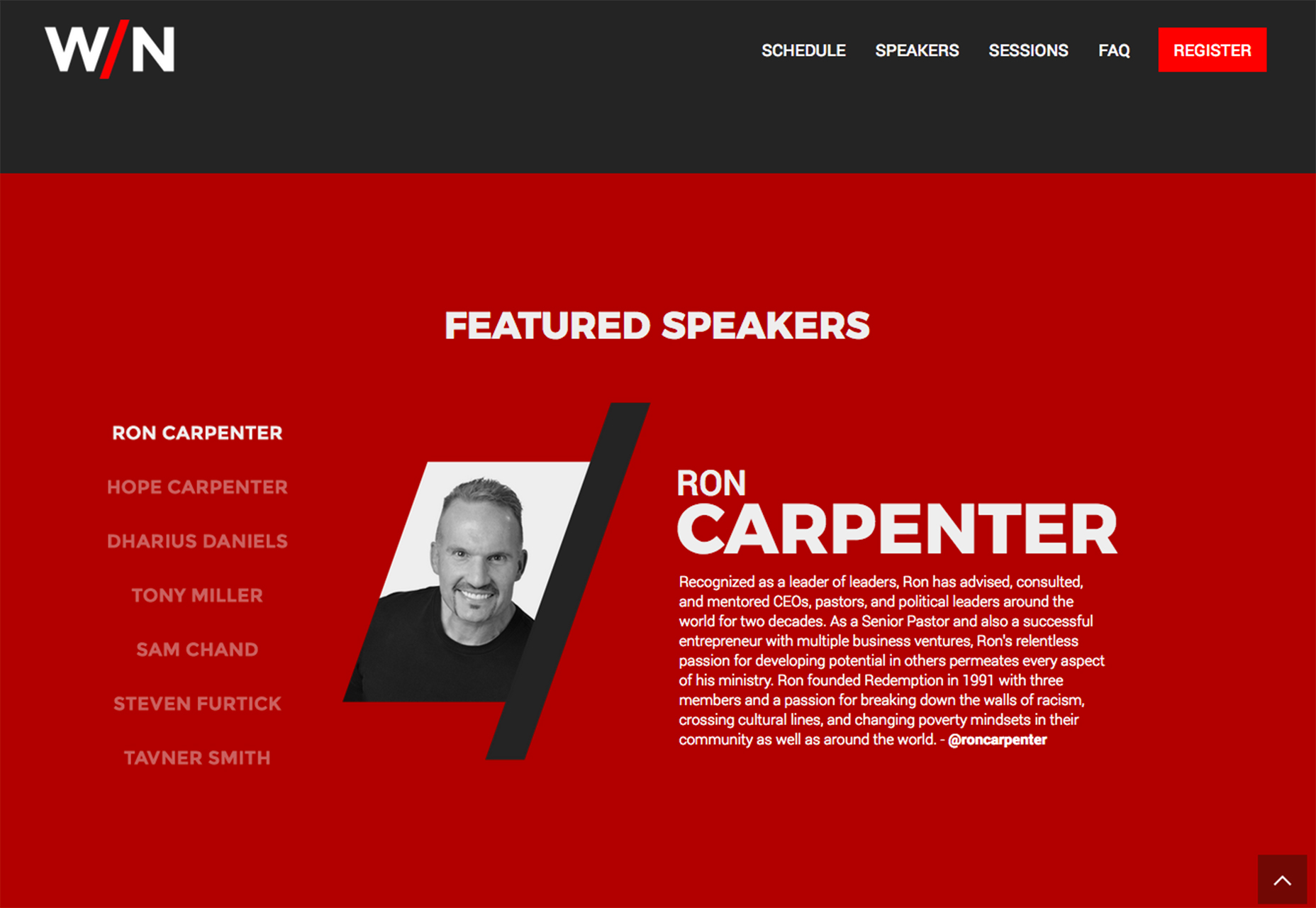
كعنصر أو عنصر مرئي ، يمكن أن يكون شكل الماس بمثابة مكان لرسم العين. يقوم Linstant Unique بذلك عن طريق وضع عبارة تحث المستخدم على اتخاذ إجراء داخل إطار ماسي. إنها أكثر إثارة للعيان من مجرد وضع النص على الصورة فقط ولفت النظر إلى الصورة.
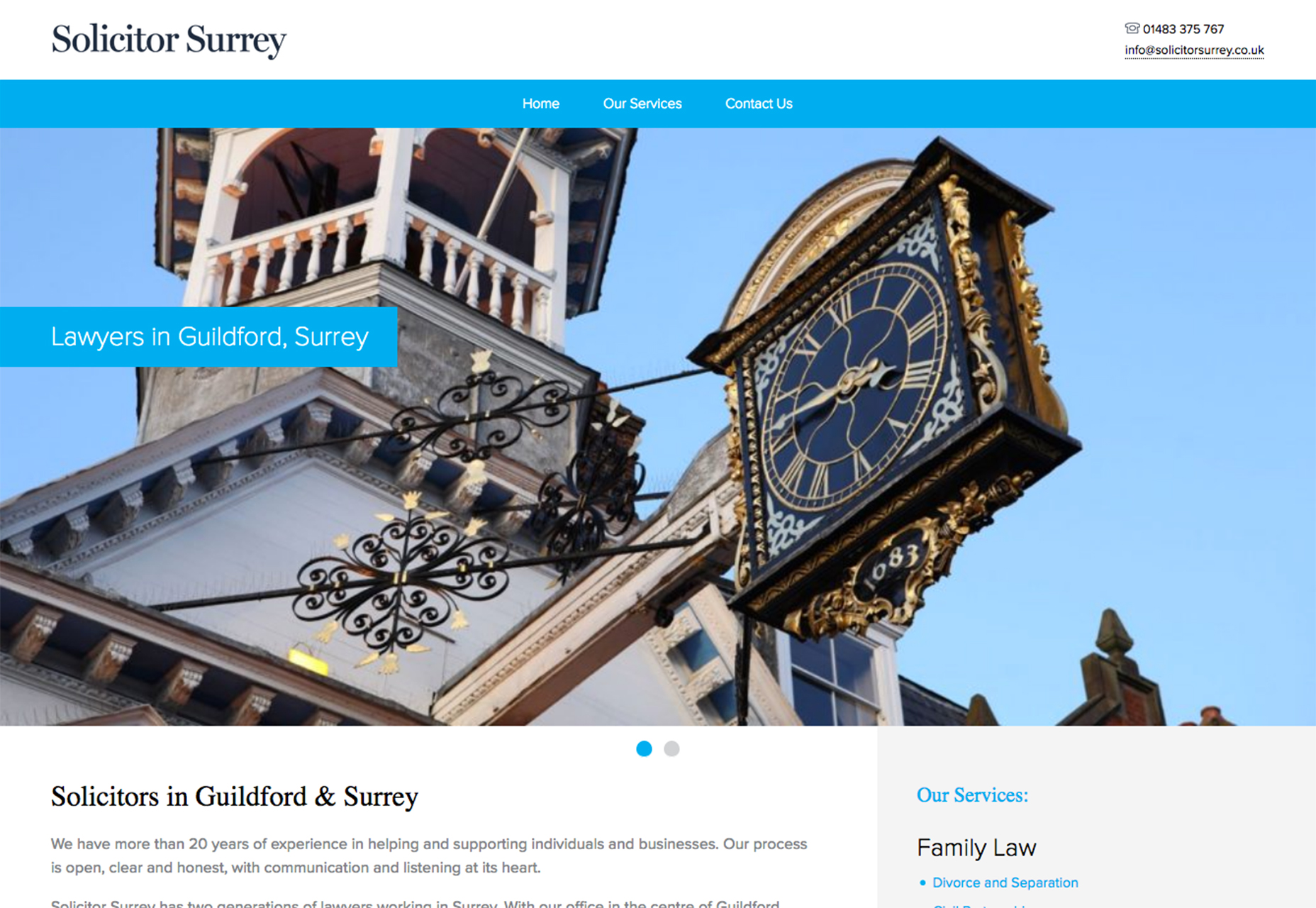
وأخيرًا ، يأخذ المحامي سوري طريقة مختلفة تمامًا ويستخدم شكلًا ماديًا في صورة لإضافة اهتمام. قد لا تكون الساعة جذابة من تلقاء نفسها ، ولكن الشكل يساعد على جذب المستخدمين إلى الصورة.
2. الهندسة غير المتناظرة
قد يكون هذا واحدًا من أفضل الاتجاهات للظهور من حين لآخر: أشكال غير متناسقة في مشاريع التصميم.
لا شيء أكثر مملا مع مرور الوقت أن مجموعة من التصاميم المتناسقة تماما. يمكن لهذا الاتجاه أن يساعد أي شخص في الخروج من هذا الشبك بأشكال مثيرة للاهتمام تجعلك على الفور يعيد التفكير في التوازن.
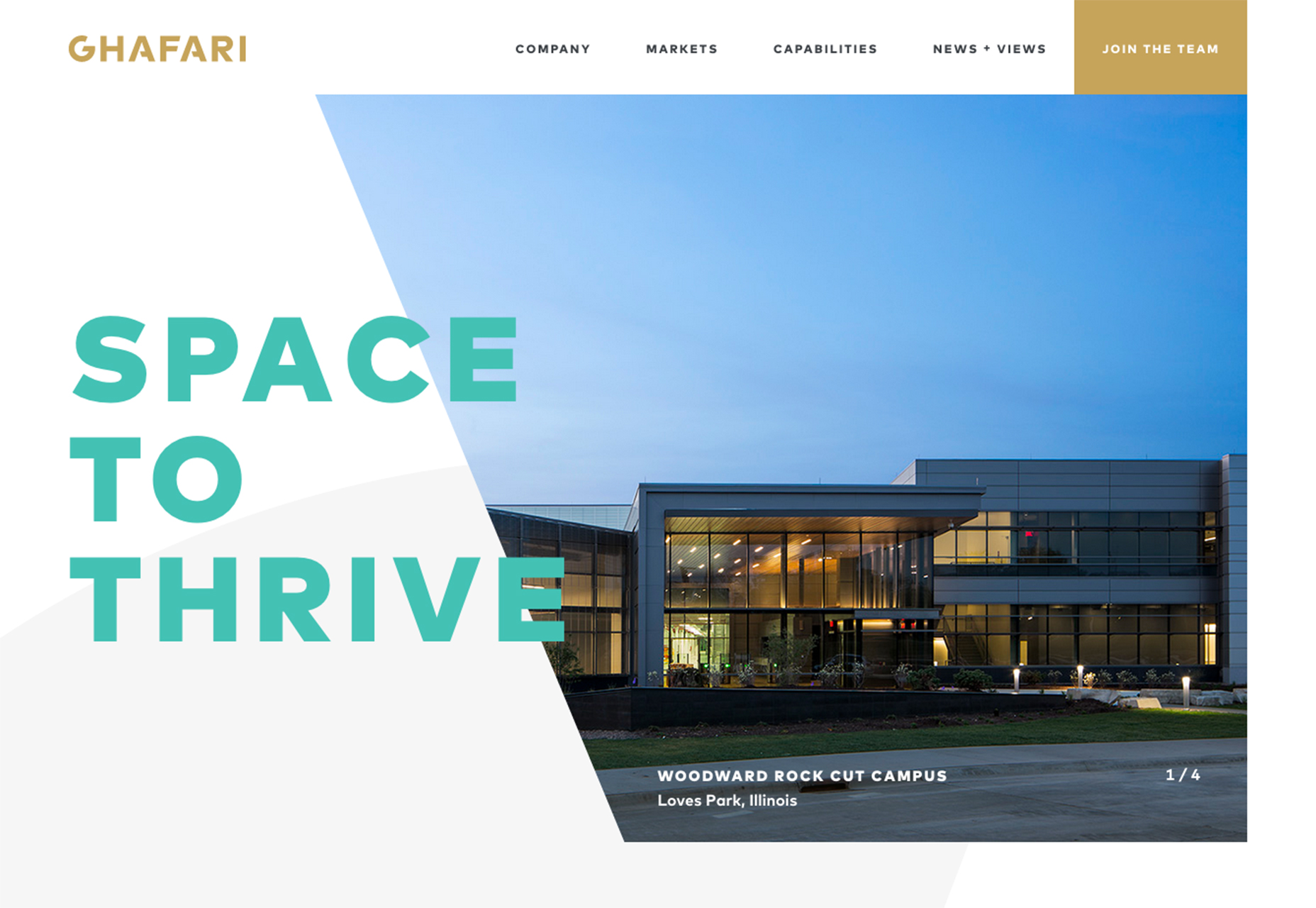
الأشكال غير المتناظرة هي أداة جيدة لأنها مثيرة للغاية وغير متوقعة. فهي توفر تركيزًا على الاتجاهات - لاحظ كيف أن الزاوية العلوية اليسرى من الشكل المستخدم في موقع الغفاري الإلكتروني تقودك إلى العلامة التجارية ، ثم أسفل الصفحة مع مساحة بيضاء إضافية.
التحدي الأكبر مع الأشكال غير المتماثلة هو كيفية التعامل مع المسافات البيضاء أو المحصورة التي يمكن أن تخلقها في بعض الأحيان. (عليك أن تكون مبدعًا ، لكن الأمثلة أدناه تجعل الأمر يبدو سهلاً). يمكن أن يتمثل التحدي الآخر في ضمان أن التصميم غير المتماثل لا يزال لديه توازن. ستحتاج إلى اللعب مع أوزان العناصر - وربما تستخدم خطوطًا أكثر ثراءً لموازنة الحجم الأكبر الذي يمكن أن يحمله شكل غير متماثل.
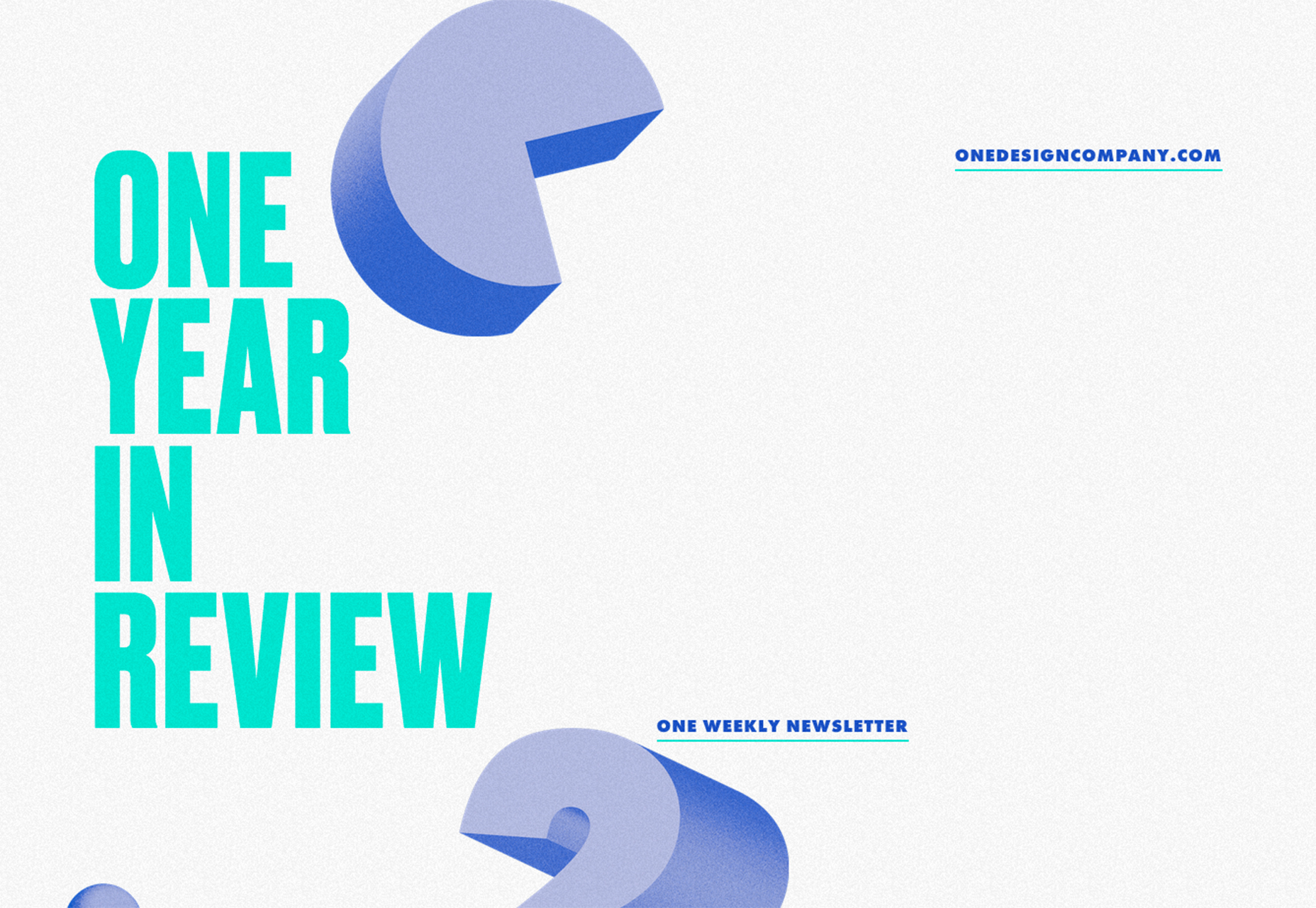
عند البدء بتصميم غير متناسق ، حافظ على مفهوم بسيط. الشكل غير تقليدي هو خدعة التصميم الخاصة بك في هذه الحالة. اختر الأشكال ذات اللون لتوازن الخلفية البيضاء أو الأشكال الطبقية مع الصور للحصول على مظهر مستوحى من التصميم المتعدد الأبعاد. خيار آخر هو تجربة الأشكال ثلاثية الأبعاد ، مثل سنة واحدة في المراجعة.
بغض النظر عن الخيار الذي تختاره ، فإن اللاتماثل هو محدد العين. فهو يخلق الانطباع الأول المرح والمتعة ويساعد المستخدمين على الغوص بشكل أعمق في التصميم العام. استخدمه للمواقع الأقل رسمية والتي تدفع الظرف إلى حد ما مع النمط والمحتوى.
3. طبقات
وضع طبقات مختلفة يضيف بعدًا إضافيًا لأي مشروع تصميم تقريبًا. جعلت أكثر أنماط التصميم التكتيكي هذه التقنية أكثر شعبية والجمع بين الأشكال في طبقات مختلفة هو وسيلة سهلة للبدء.
توضح الأمثلة أدناه ثلاث طرق مختلفة للقيام بذلك.
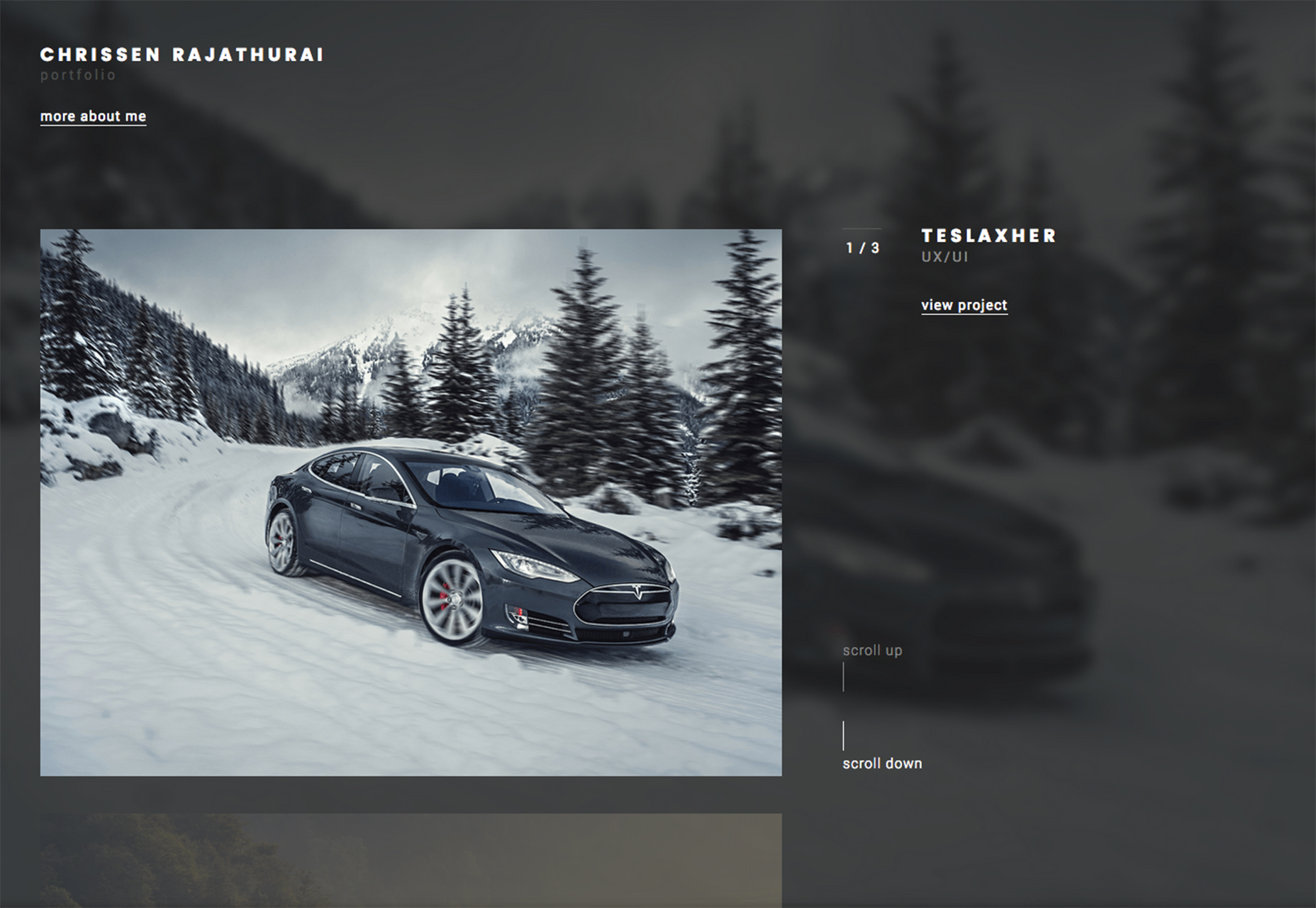
- تضع مجموعة Chrissen Rajathurai مجموعة من المستطيلات البسيطة على خلفية غير واضحة ومتضخمة ، وذلك للتركيز والتركيز على كل عنصر محفظة ووصلة. تأثير الطبقات هو كلاسيكي ومذهل. يرغب المستخدمون في الاستمرار في الانتقال خلال التصميم لمعرفة الصور الأخرى القادمة.
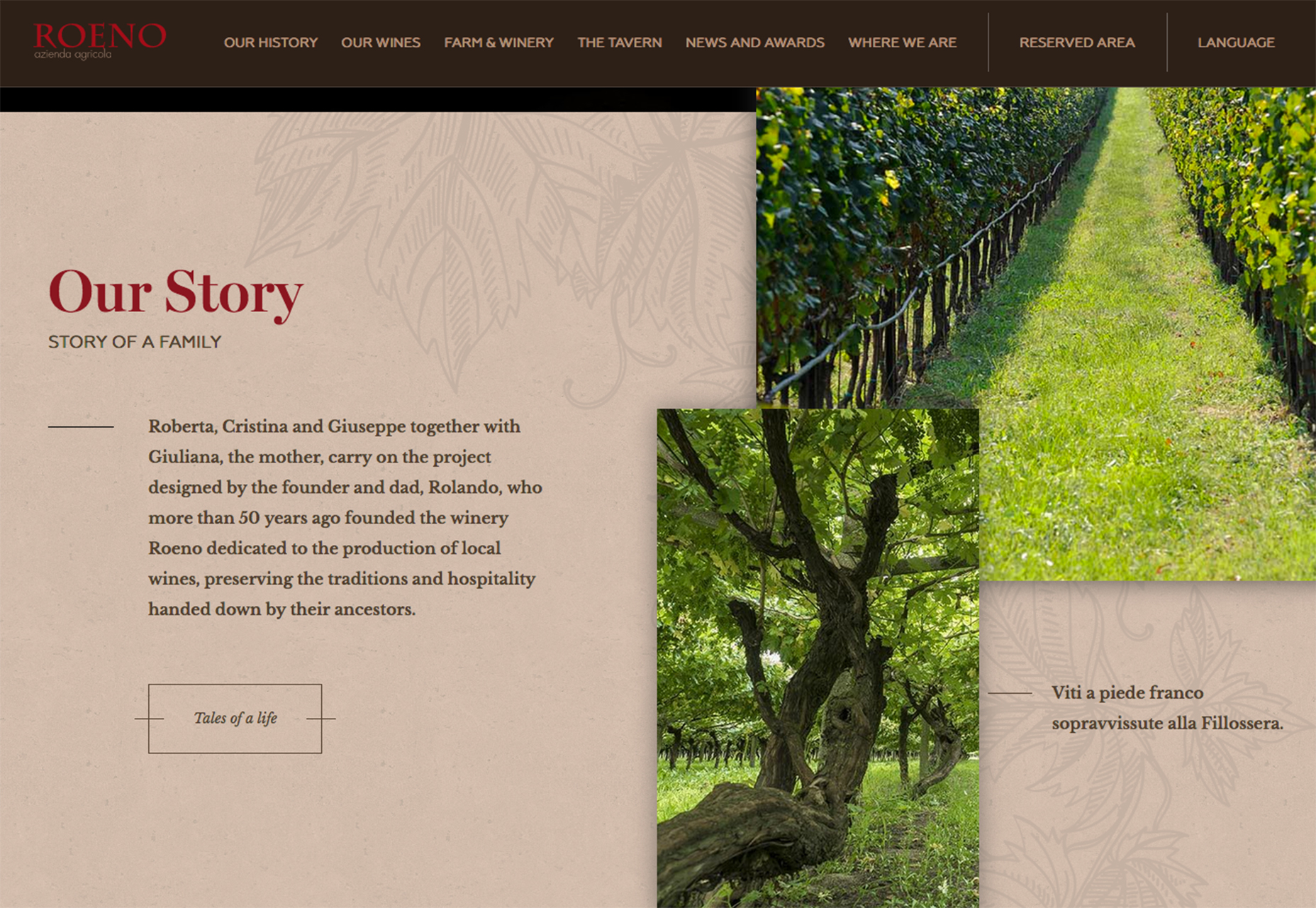
- صور كانتينا روينو الصور على خلفية مصورة تحت التمرير. تجعل الحركة من صفحة فيديو البطل الرئيسية إلى طبقات الصور الفوتوغرافية المستخدم بطيئًا وينظر إلى المحتوى المعروض على الشاشة. في حين أن الفيديو سريع الخطى وتصميم لتصوير سريع للصور ذات الطبقات - مع اتجاه رأسي مثير للاهتمام - يساعد النص والنص المستخدمين وقفة في الخمرة.
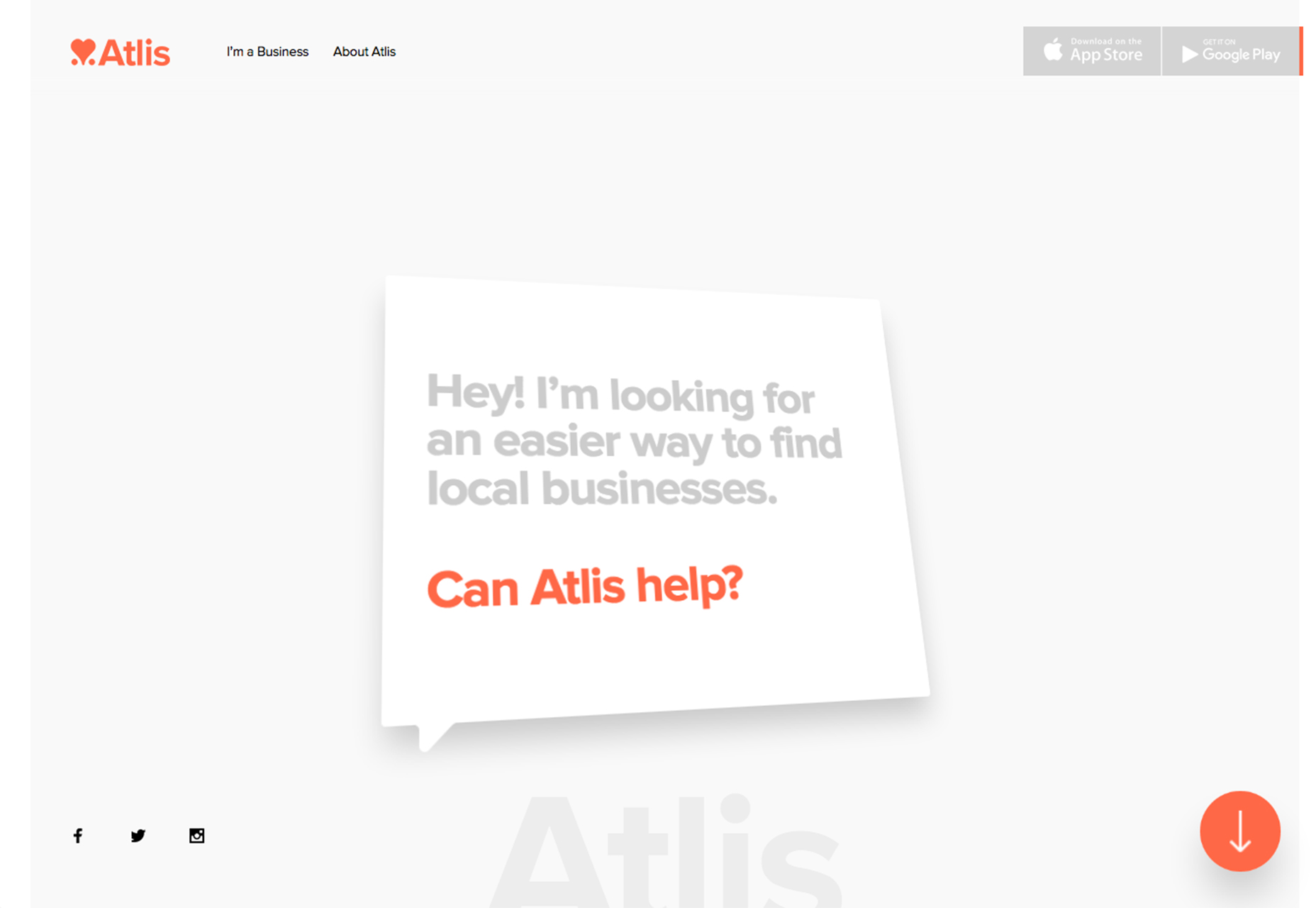
- يأخذ Atlis نهجا مختلفا تماما. يستخدم التصميم اتجاهين هندسيين - طبقات في نمط تصميم مميَّز للغاية - وعدم تناسق مع صندوق يتحول ويتحول إلى أشكال أكثر شبه منحرف بإجراءات تحوم. التصميم بسيط لدرجة أنه لا يمكنك مساعدتك إلا النظر إليه. كما أنه معقد للغاية مع الحركة المرن للمربع "Can Atlis help؟". حافظ على التمرير والمزيد من الأشكال بدرجات متفاوتة من عدم التماثل على الشاشة. إن تصميم الموقع المعقد المخادع هو الكثير من المرح للعب معه.
استنتاج
عند التخطيط لمشروعك التالي ، فكر في الهندسة! كيف يمكنك استخدام أشكال بسيطة بطرق جديدة ومثيرة للاهتمام لتشجيع التفاعل وإعطاء المستخدمين شيئًا مختلفًا للنظر إليه في هذه العملية. هناك العديد من الطرق المختلفة لاستخدام الهندسة في مشاريع التصميم ، والأشكال الزوجية مع الرسوم المتحركة المثيرة للاهتمام ، واللون أو الصور لإنشاء تصميم يعرض محتواك.
و استمتع. أنماط هندسية لديها شعور أخف وأقل رسمية من بعض مفاهيم التصميم الأخرى. استخدم ذلك لصالحك عند استخدام هذه التقنيات.
<p class = ”p4 ″> ما هي الاتجاهات التي تحبينها (أو تكرهها) في الوقت الحالي؟ أنا أحب أن أرى بعض المواقع التي فتنت بها. مراسلتي وصلة على تويتر . أحب أن أسمع منك.