أفضل مواقع المحافظ الجديدة ، أبريل 2017
يا القراء. سأذهب لنكتة من كذبة أبريل ، لكنني أواجه صعوبة في التنافس مع الواقع هذه الأيام. ومع ذلك ، تمكنت من صياغة مصطلح جديد لاتجاه التصميم الذي شاهدته كثيرًا.
يمكنك العثور على ثلاثة مواقع في هذا الموقع. فماذا تنتظر؟ اذهب (أخلاقيا) سرقة بعض الأفكار!
هيوغو بروك
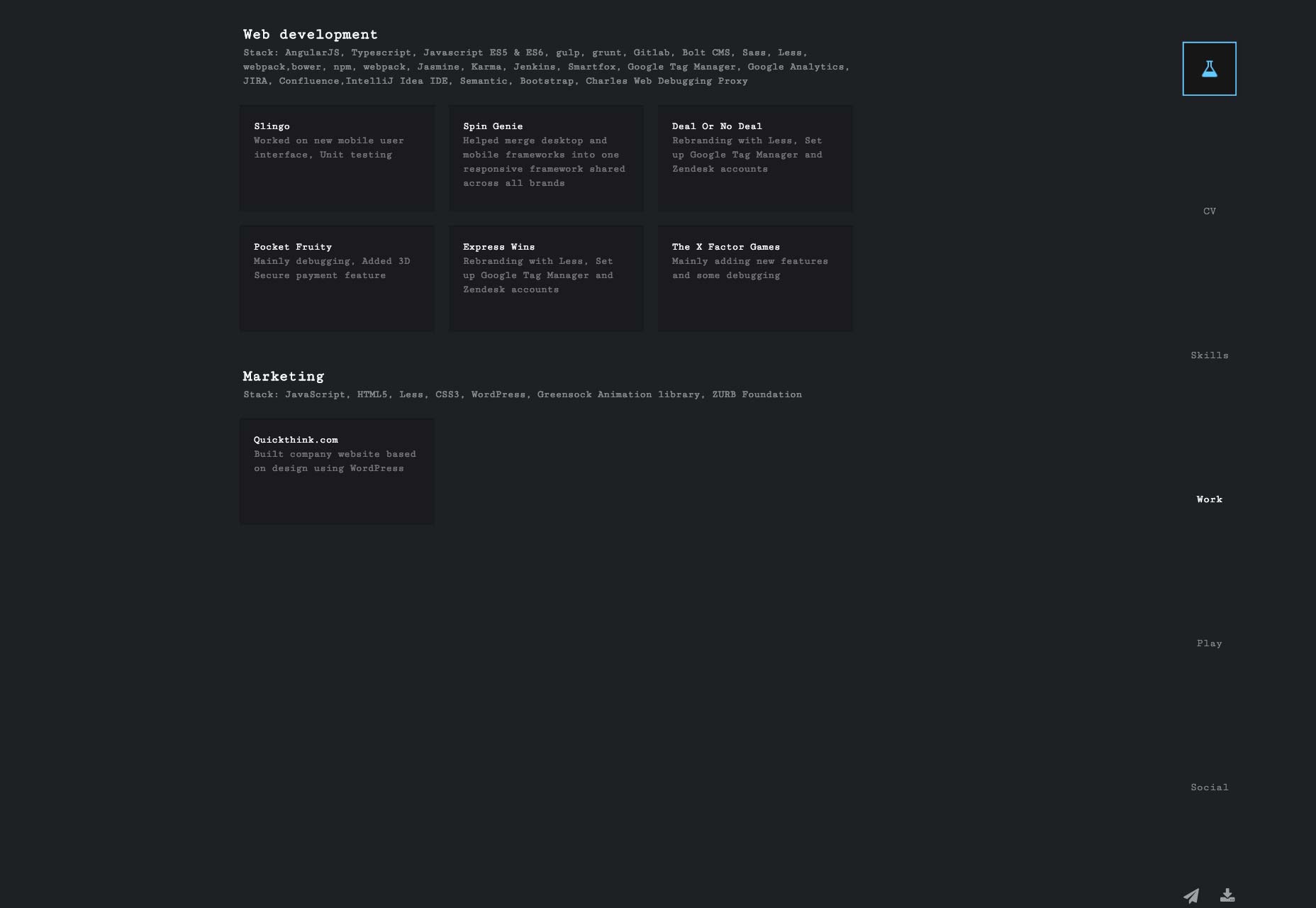
محفظة هيوغو بروك لا تهتم بالصور ولسبب وجيه. هوغو هو في المقام الأول مطور. يتم التركيز على وصف الأدوات التي يستخدمها ، والارتباط مع الموقع الحي الذي عمل عليه.
يتلاءم الأسلوب المطبوع أحادي المسافة مع الموضوع ، والملاحة العمودية هي لمسة مثيرة للاهتمام.
استوديوهات CreatLive
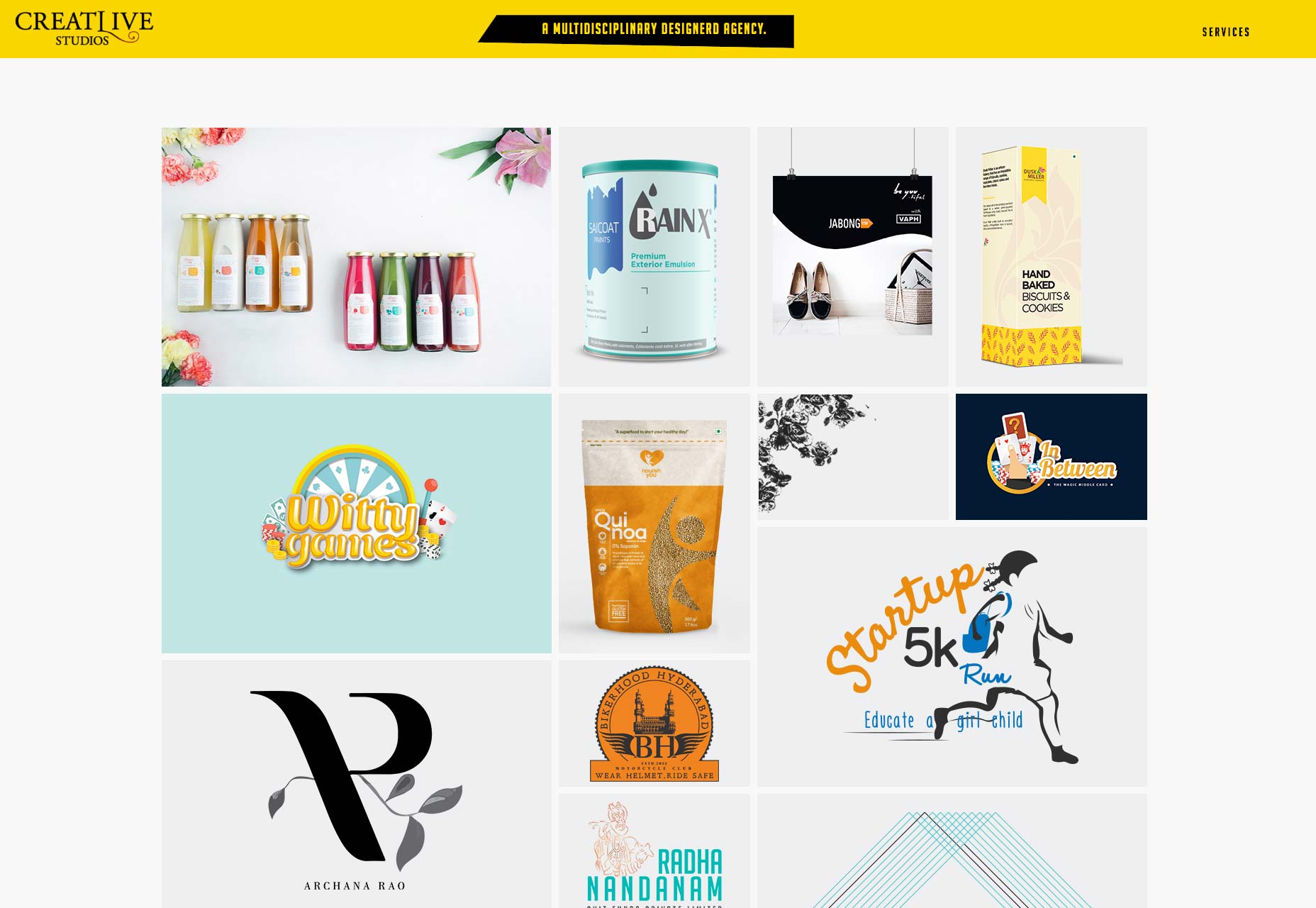
استوديوهات CreatLive يضع عملهم في مقدمة ووسط في تصميم البناء نموذجية إلى حد ما. نقاط المكافأة لاستخدام الأصفر. ومع ذلك ، فستكون الأمور جيدة حقًا عند استعراض كل مشروع على حدة ، وفي صفحة الخدمات. هذه هي أجزاء الموقع حيث يأتي أسلوبهم الخاص حقًا في اللعب.
هولا هوب
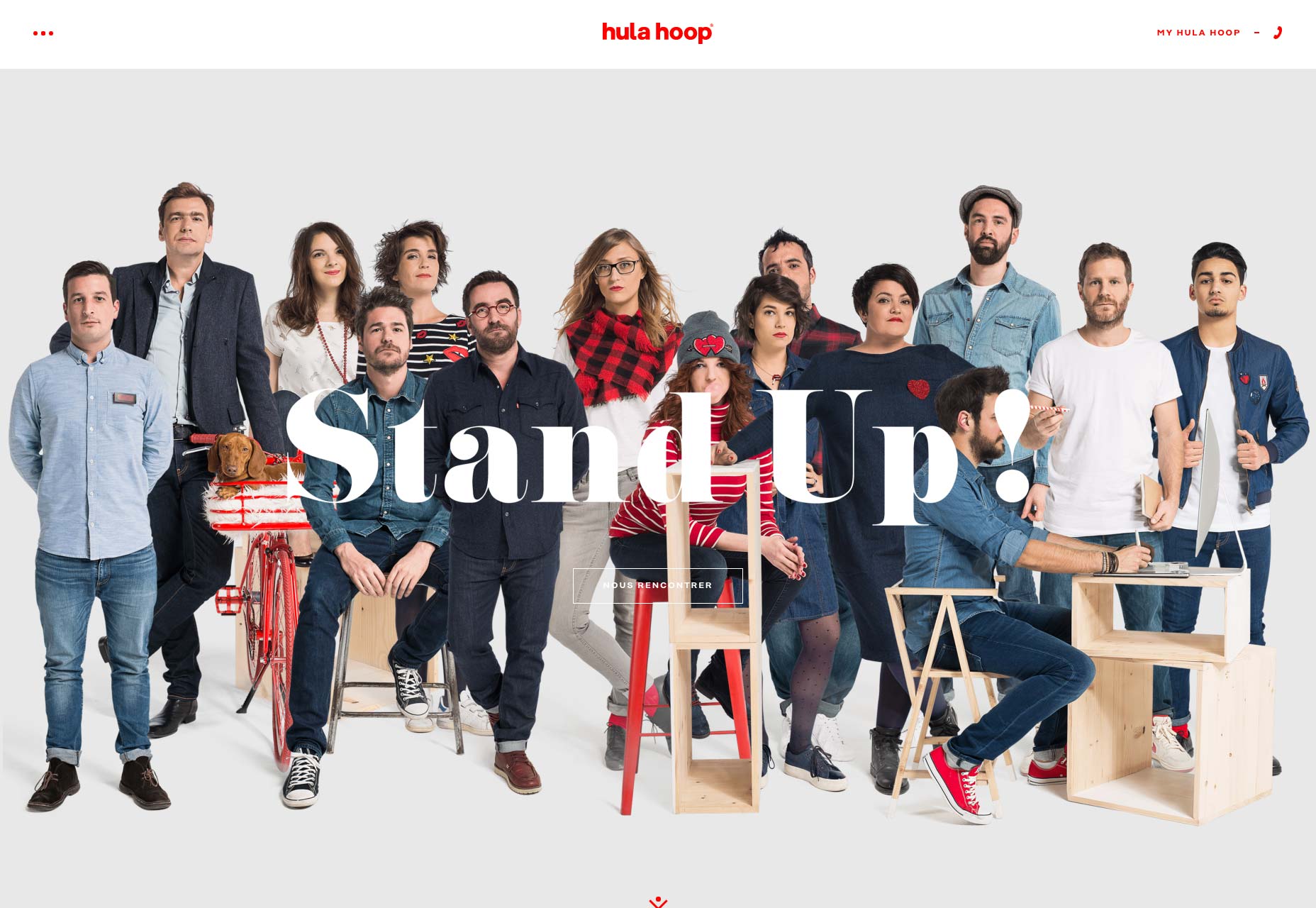
الاطواق التى تدور حول الوسط من الالعاب الشهيره تستخدم المحفظة مزيجًا من الطباعة المحببة المألوفة وعدم التناظر ، مما يؤدي إلى جمالية سأبدأ بالاتصال بـ "مرحلة ما بعد الأعمال". إنه أسلوب يطمح ليكون محترفًا ، ولكنه أنيق ، مع طموحاته الفنية.
إنها ليست نظرة سيئة ، لكنني بدأت أشعر أنها ليست أصلية كما يأمل الناس. ومع ذلك ، تستخدم Hula Hoop بشكل جيد ، وتجمعها مع نظام اللون الأحمر الجريء. أعني ... كل النص أحمر. كنت أعتقد أن هذا لن ينجح ، ولكنهم يسحبونه.
باتريك ديفيد
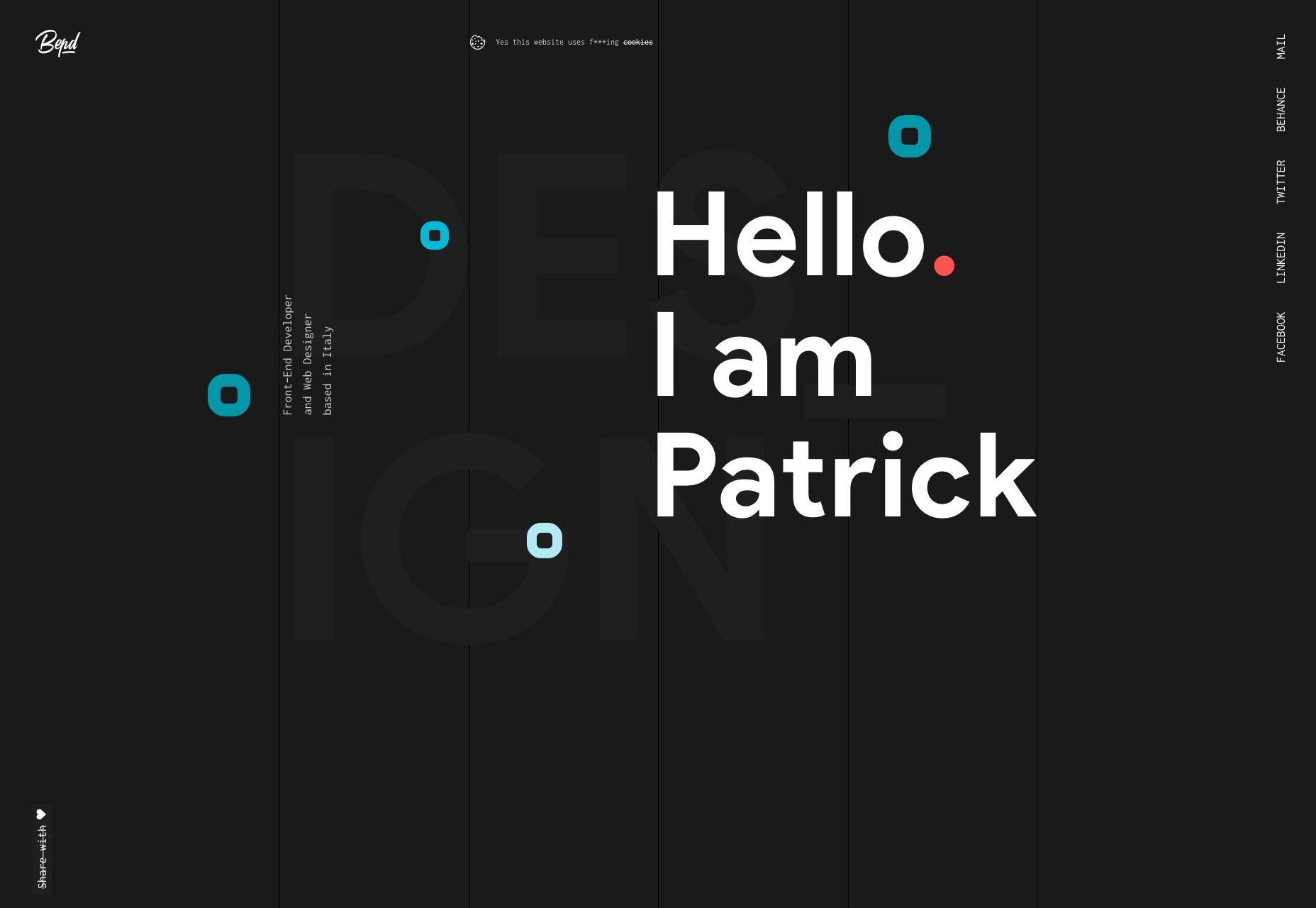
ليس كل يوم أن ترى شبكة الموقع (أو جزء منها) مدمجة في المنتج النهائي. باتريك ديفيد يبدو أنه قام بذلك في محفظته المكونة من صفحة واحدة. هيك ، بينما أختلق أسماء لأنماط التصميم ، سأطلق على هذا "مبرمج-شيك".
أستمر في تكوين أسماء مثل هذه ، سأضطر لبدء موقع القاموس.
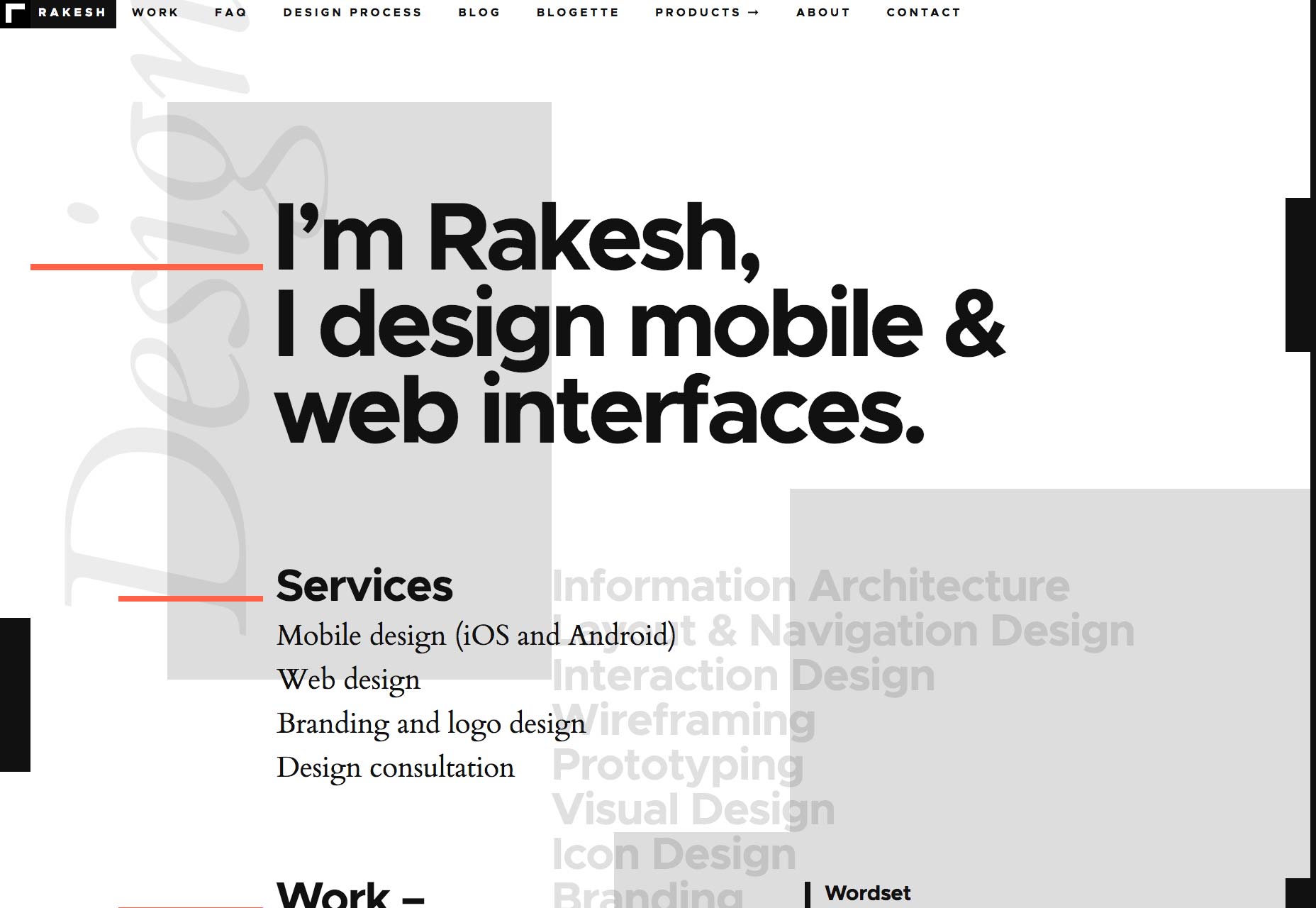
راكيش
راكيش وقد اتخذت نهج نجم الروك للتسويق في ذلك لم أتمكن من العثور على اسمه الأخير حتى الآن. موقعه يبدو رائعا ، على الرغم من. هناك تركيز كبير على الطباعة في هذه المواقع الأحادية اللون في الغالب ، ولا يبدأ في الشعور بالتعتيم أثناء تصفحك لها.
Mashvp
Mashvp هو الحد الأدنى الكلاسيكي ، مع الكثير من المساحة البيضاء ونوع كبير. ليس هناك الكثير الذي يبرز من تلقاء نفسه إلا أن حرف "يتأرجح" المنوم غريب بشكل غريب على الصفحة الرئيسية. ضع كل شيء معًا ، وستحصل على موقع يرضي العين ينجز المهمة.
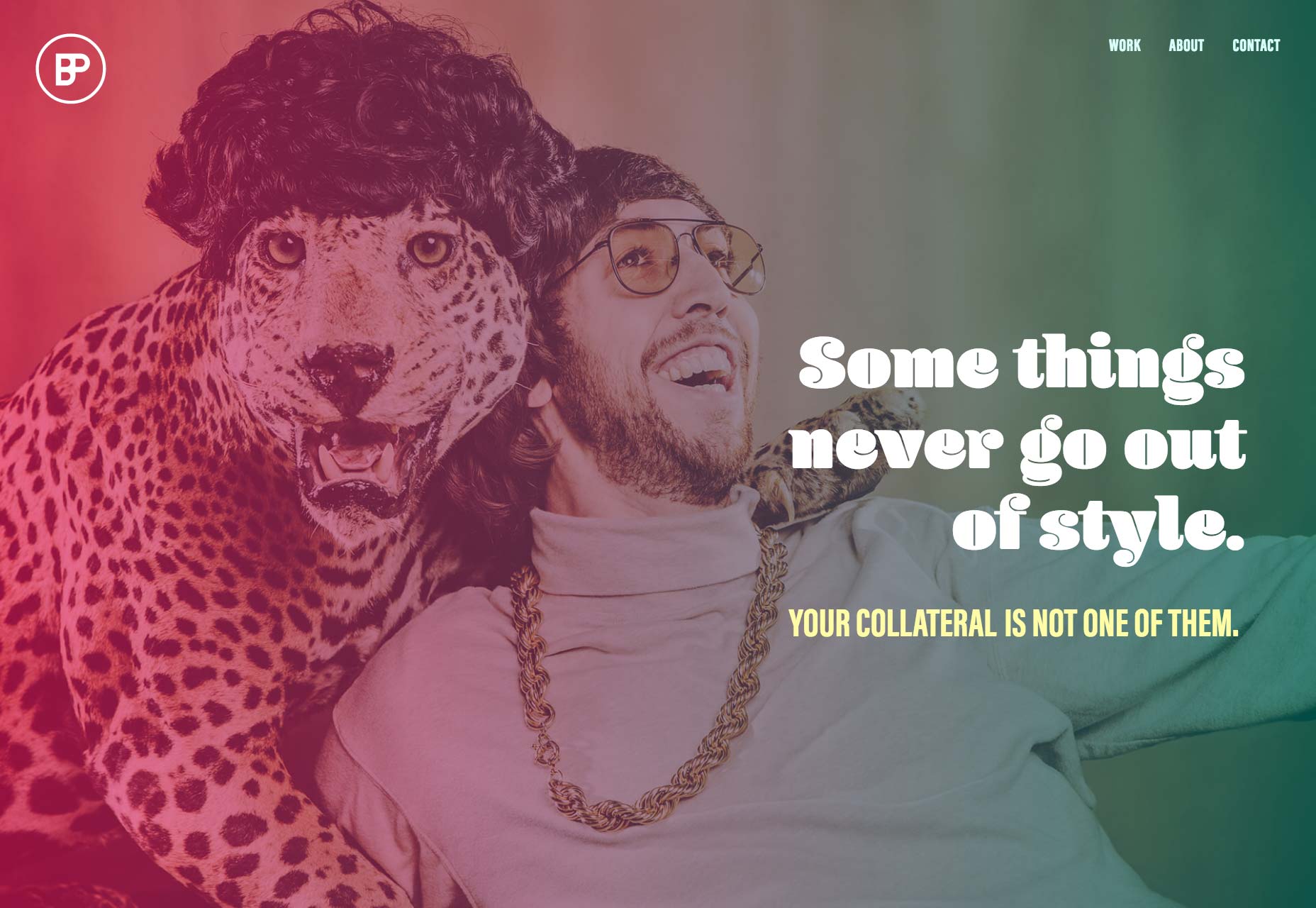
بروك برومنيتز
من الصعب جعل الموقع يبدو احترافيًا ومرحيًا في الوقت نفسه ، دون أن يبدو مبتذلًا. بروك برومنيتز فعلت ذلك. كل شيء من خيارات الألوان إلى الطباعة يعطي مظهرًا ممتعًا ، ولكنه لا يزال يجعلك تفكر بجدية في توظيفها.
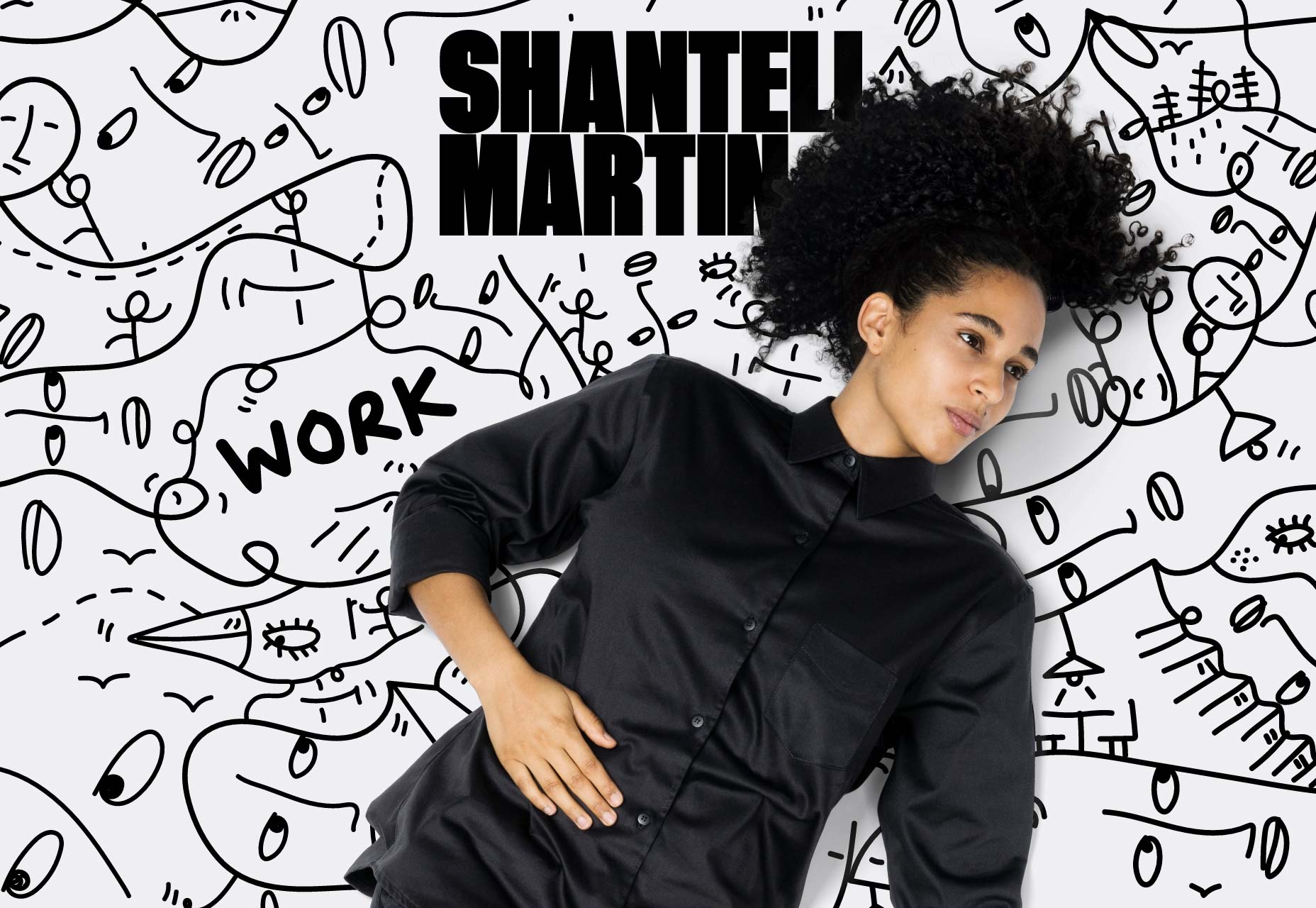
شانتيل مارتن
شانتيل مارتن فنان ، وهذا بالتأكيد تظهر في موقعها. انها البرية ، انها لعوب ، وبعد ذلك يحصل على كل البسيط وغير متماثل كما تصفحك أعمق في الموقع. الآن ، لست متأكدًا من سبب اختلاط بعض التنقلات في الرسوم التوضيحية المتحركة في الصفحة الرئيسية. من السهل أن تفوت هناك ، حتى لو كان حجمها كبيرًا.
ومع ذلك ، فإن هذا كله يتعلق بإيجاد أفكار جديدة للتصميم ، وهذا الموقع لديه الكثير للمشاركة. (تلميح ، انقر على الشعار. إنه يستحق ذلك.)
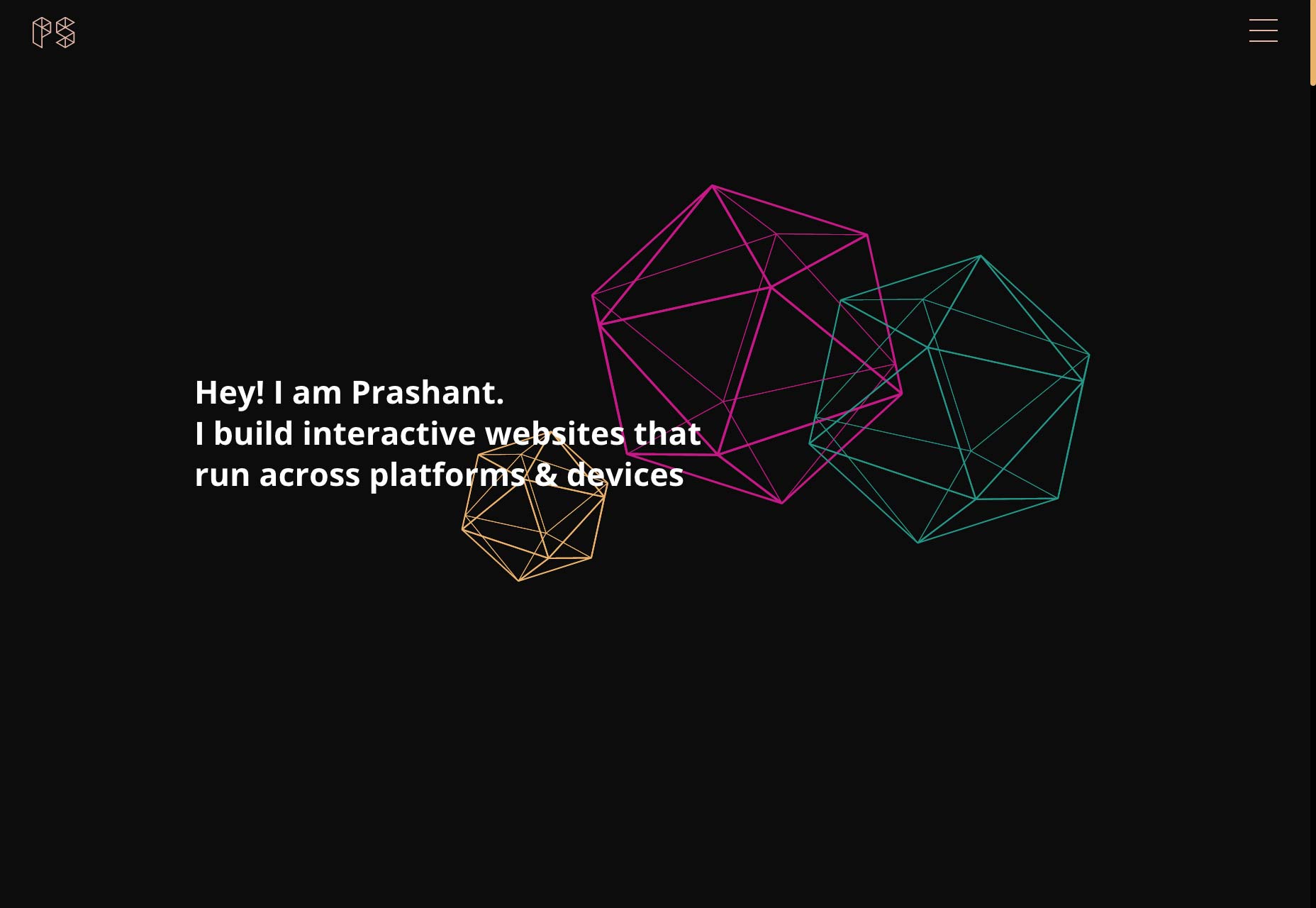
براشانت ساني
براشانت ساني الجمع بين هذا الجمالية المبرمج - أنيقة مع قليل من الرسوم المتحركة ، والكثير من الصور تحت عنوان الهندسة. انها جريئة ، انها صارخة ، انها نادرة جدا. يشاهد التنقل قليلاً فوق الجزء العلوي لحافظة من صفحة واحدة ، ولكنه موقع رائع بشكل عام.
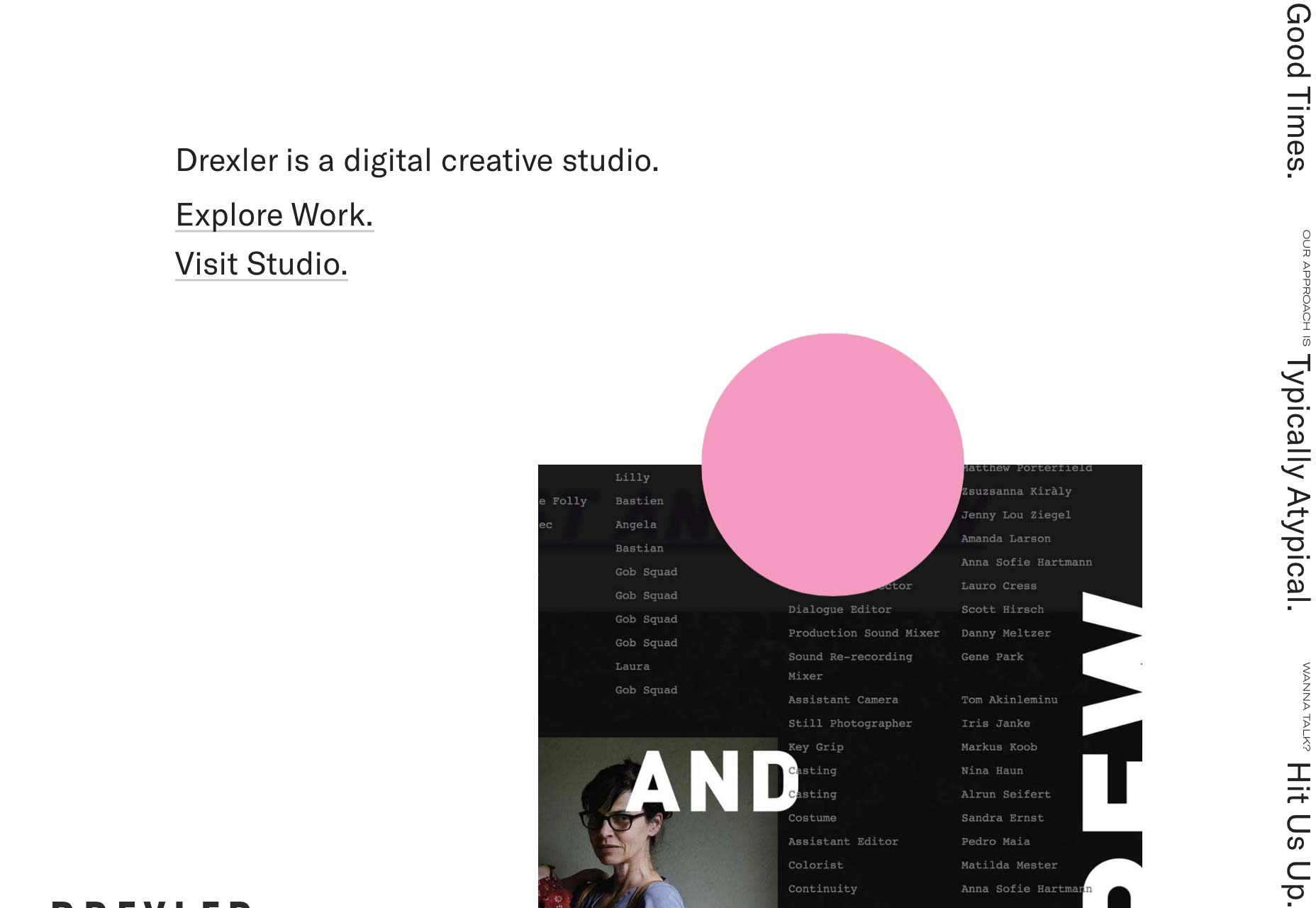
دريكسلر
أنا على قائمة اليوم ، لأنني أحصل على فترة ولاية أخرى. Drexler الصفحة الرئيسية وقد ألهمني ، وأنا أسميها كلية الكولاج. اذهب ، وانتقل إلى أسفل تلك الصفحة. سترى ذلك بسرعة.
وفي الوقت نفسه ، لا يرحل بقية الموقع ، لأن قسم المحفظة لديه نزيه في سرادق الله. أعني ، حسناً ، إنها تستخدم العنصر جانباً ، لكنني أعتقد أن السرادقات كانت ميتة بشكل أساسي. من بقايا عصر Geocities ، وصفحات ياهو الرئيسية القديمة. يبين كم أعلم.
سام وليامز
انها الحد الأدنى ، إنه مظلم ، إنه في الواقع نوع من مفتاح منخفض لملف فيديو. بعد كل مقاطع الفيديو التي رأيتها ، أنا بخير مع هذا.
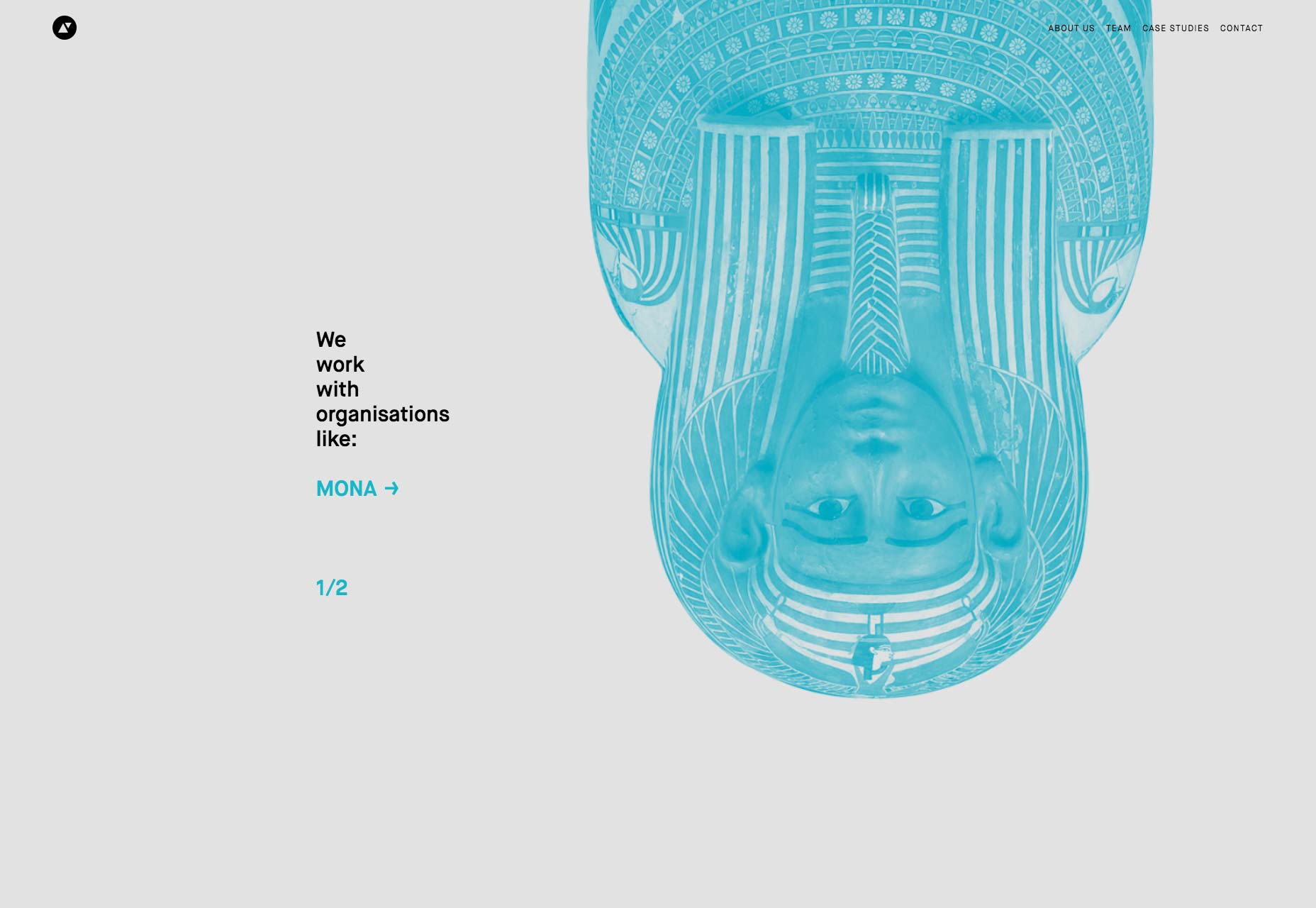
معالجات الفن
هذه المحفظة قد يشبه موقع المتحف ، ومن المفترض أن يكون. تقوم معالجات Art بإجراء تجارب متعددة الوسائط للمتاحف ، للمساعدة في استعراض المعروضات ، وإبلاغ الزوار. لذلك ، يستخدم الموقع الكثير من النغمات المكتومة ، والطباعة المختزلة ، والكثير من المساحات البيضاء. كل هذا يتناسب معًا تمامًا ، نظرًا لزبائنهم.
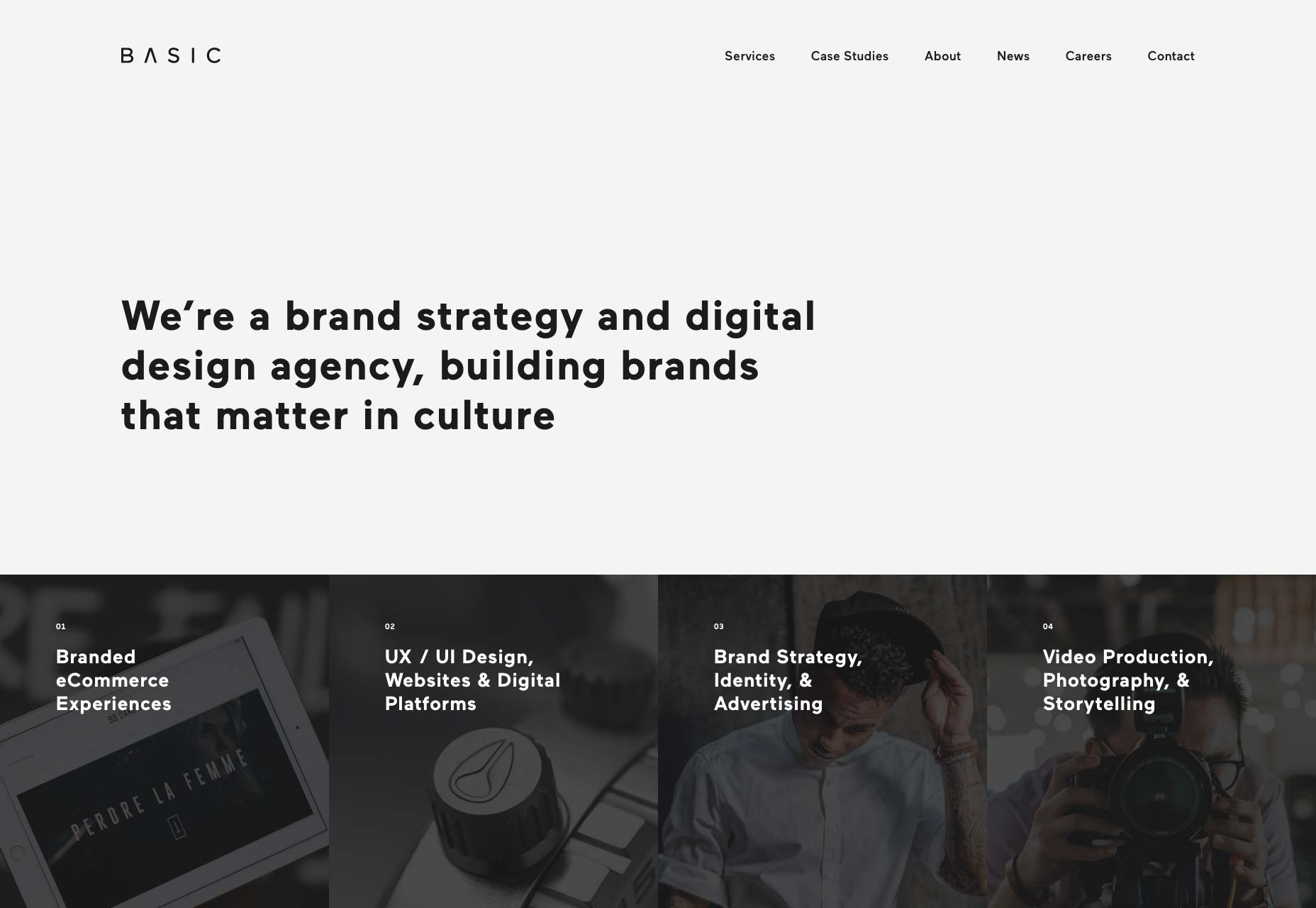
الأساسية
الأساسية يفعل كل شيء من العلامات التجارية ، إلى مواقع الويب ، لإنتاج الفيديو. لاستيعاب كل ذلك ، فإنها تحافظ على جمالياتها بسيطة إلى حد ما ، وتحركها من كل شيء. بين النوع الصلب ، والاستخدام الكثيف للفيديو ، يتم عرضهم. ولا أستطيع أن أقول أنها لم تنجح معي.
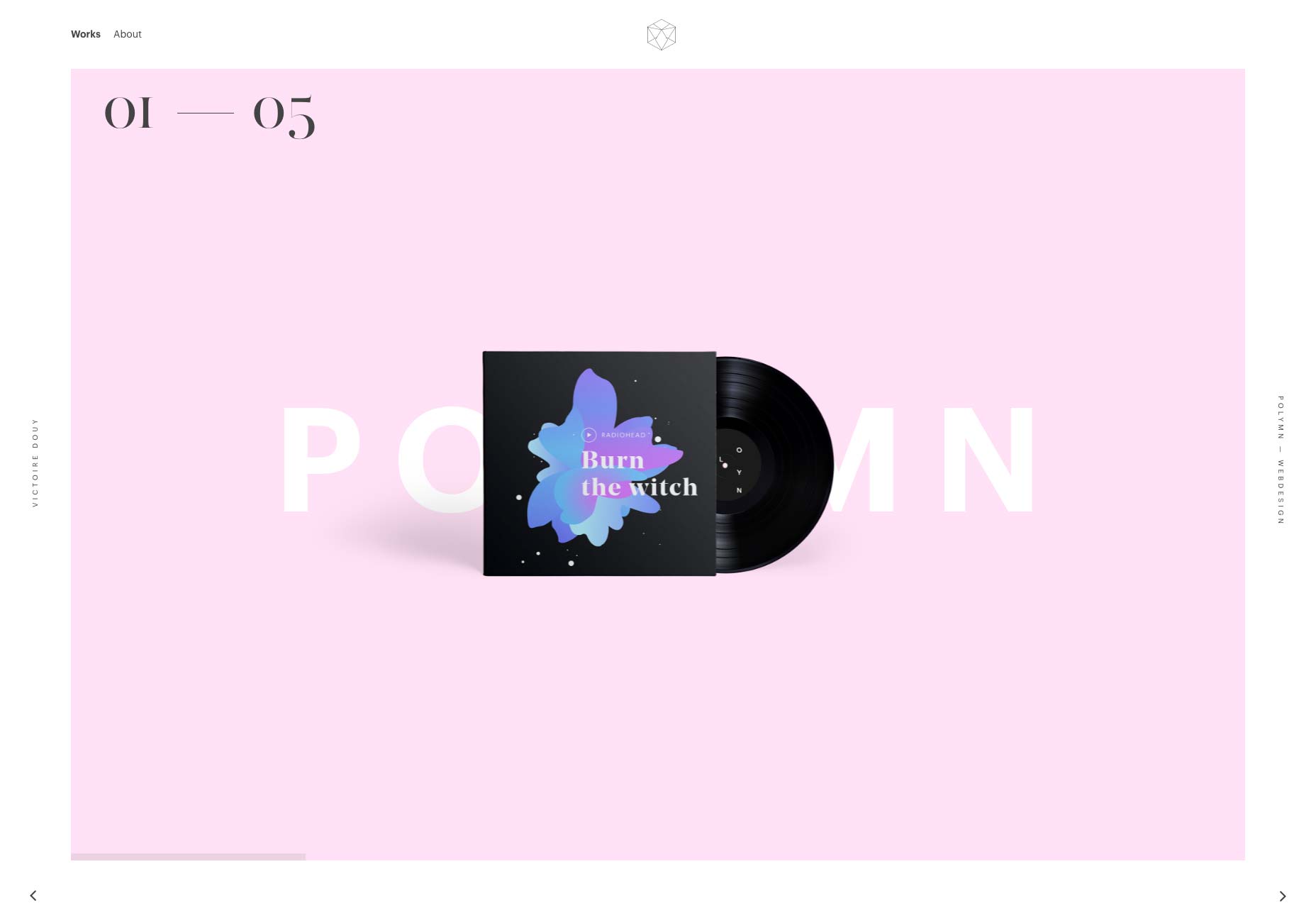
Vyctoire
Vyctoire هو الحد الأدنى سارة ، ومتحركة للغاية. يبدو الأمر كأن الأمر قد مضى منذ أن راجعت موقعًا يشبه العرض التقديمي ، ولكننا هنا. هذا في الغالب على الصفحة الرئيسية ، على الرغم من.
لذلك ، في حين أن هذا الموقع لن يفوز بجوائز إمكانية الوصول ، ما زلت أستمتع بالتصفح عبره. تتم الرسوم المتحركة بطريقة لذيذ ، تقريبًا تقريبًا. كل شيء يبدو رائعا.
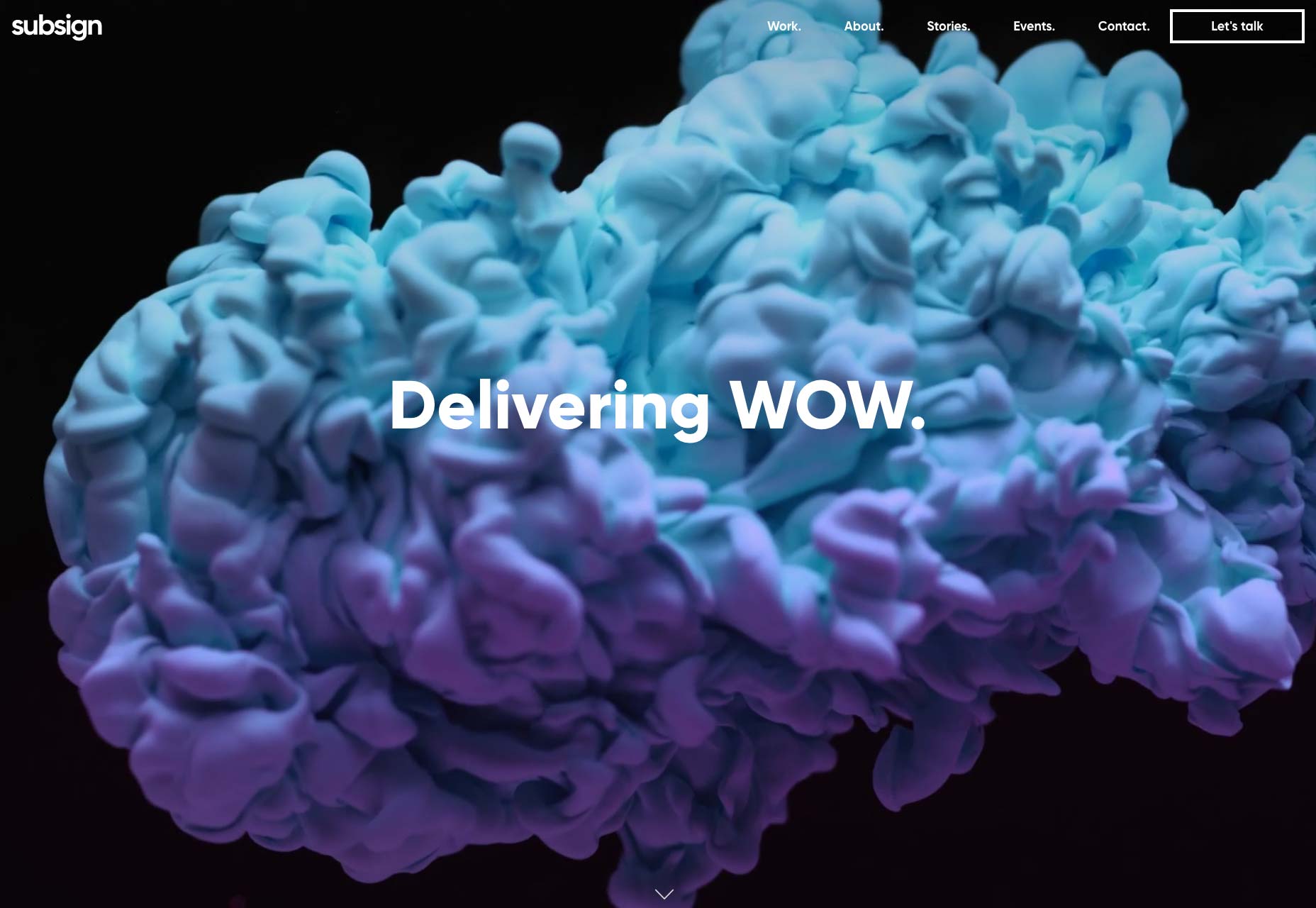
subsign
subsign ليس شيئًا مميزًا من حيث التصميم أو النوع ، ولكن هناك حيوي على الموقع بأكمله لا يسعني إلا الاستمتاع به. وبقدر ما أحب تصميمي البسيط ، أو أحادي اللون ، أو الثنائي ، فأنا أيضا أحبّ موقعًا غنيًا بالألوان والحياة. انها تشتيت قليلا في بعض الأحيان؟ بالتأكيد ، ولكن عندما تحتاج إلى قراءة فعلية ، فإنهم يفعلون ذلك قليلاً.
إختلاف المنظر
موقع Parallax هو الحد الأدنى للغاية ويستخدم لا JS whatso ... أنا تمزح ، من الواضح. يطلق عليه "Parallax" ، لذلك يحصل على المزيد من الرسوم المتحركة مما يمكنك هز عصا.
حتى من دون الرسوم المتحركة ، سيكون هذا موقعًا مثيرًا للإعجاب. يأخذ ذلك الشعور بعد العمل إلى مستوى جديد كليا. يستخدمون كل خدعة تخطيطية في الكتاب لإبقائكم تحدقون ، وعملت معي.
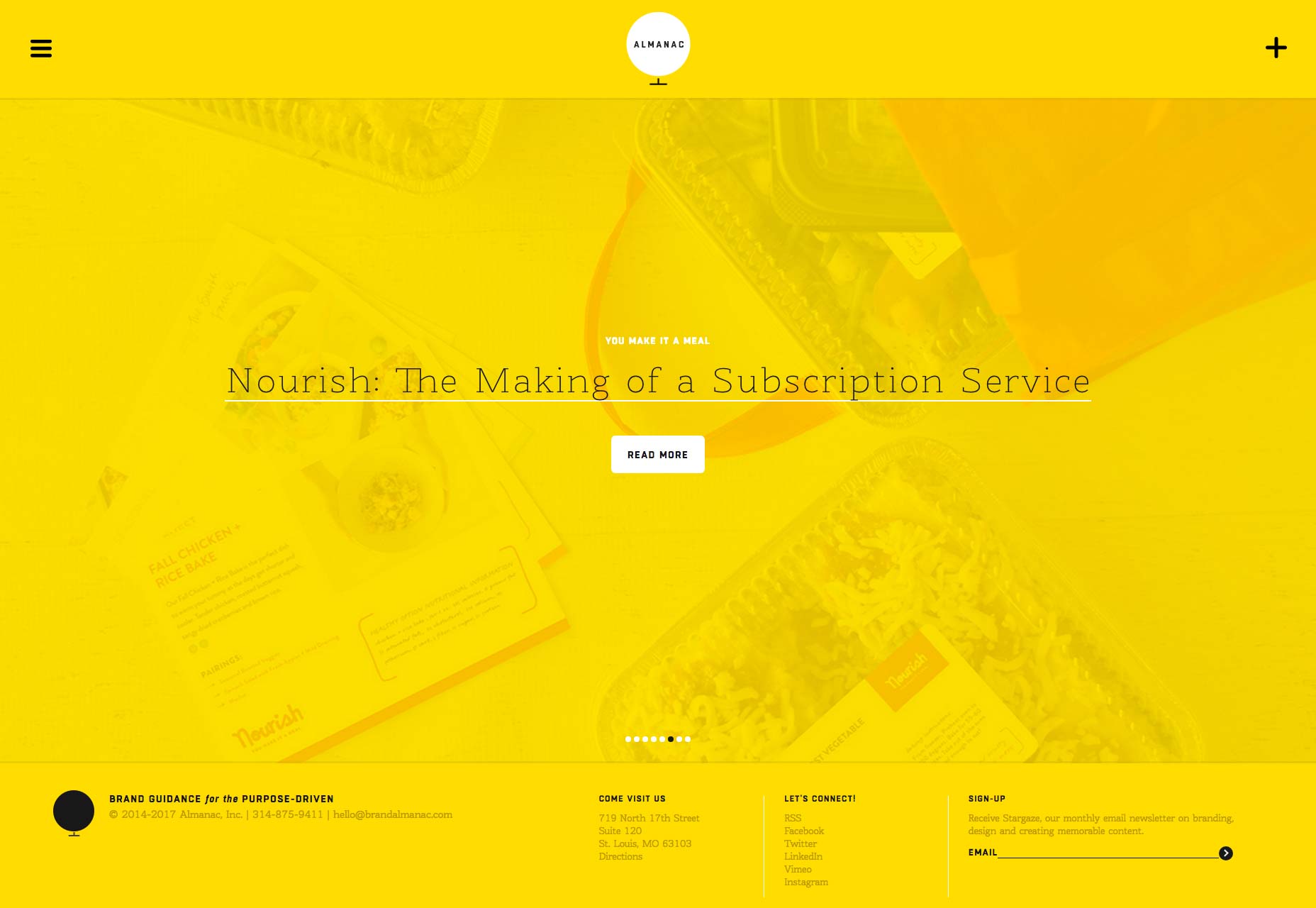
تقويم العلامة التجارية
حسنًا ، أعرف أني قلت أن استخدام اللون الأصفر جيدًا هو طريقة سهلة لإثارة الإعجاب بي. تقويم العلامة التجارية قد يكون بعيدا قليلا مع تلك الصفحة الرئيسية. ومع ذلك ، فإن براند ألماناك هو الآن واحد من أكثر المواقع التي لا تنسى في هذه القائمة ، ليس أقلها أنه كان آخر شيء شاهدته قبل أن أضيع بصري.
حسنا ، مبالغة طفيفة. ومع ذلك ، كنت أسميها خيارا جريئا ... ربما حتى خطر جريئ.
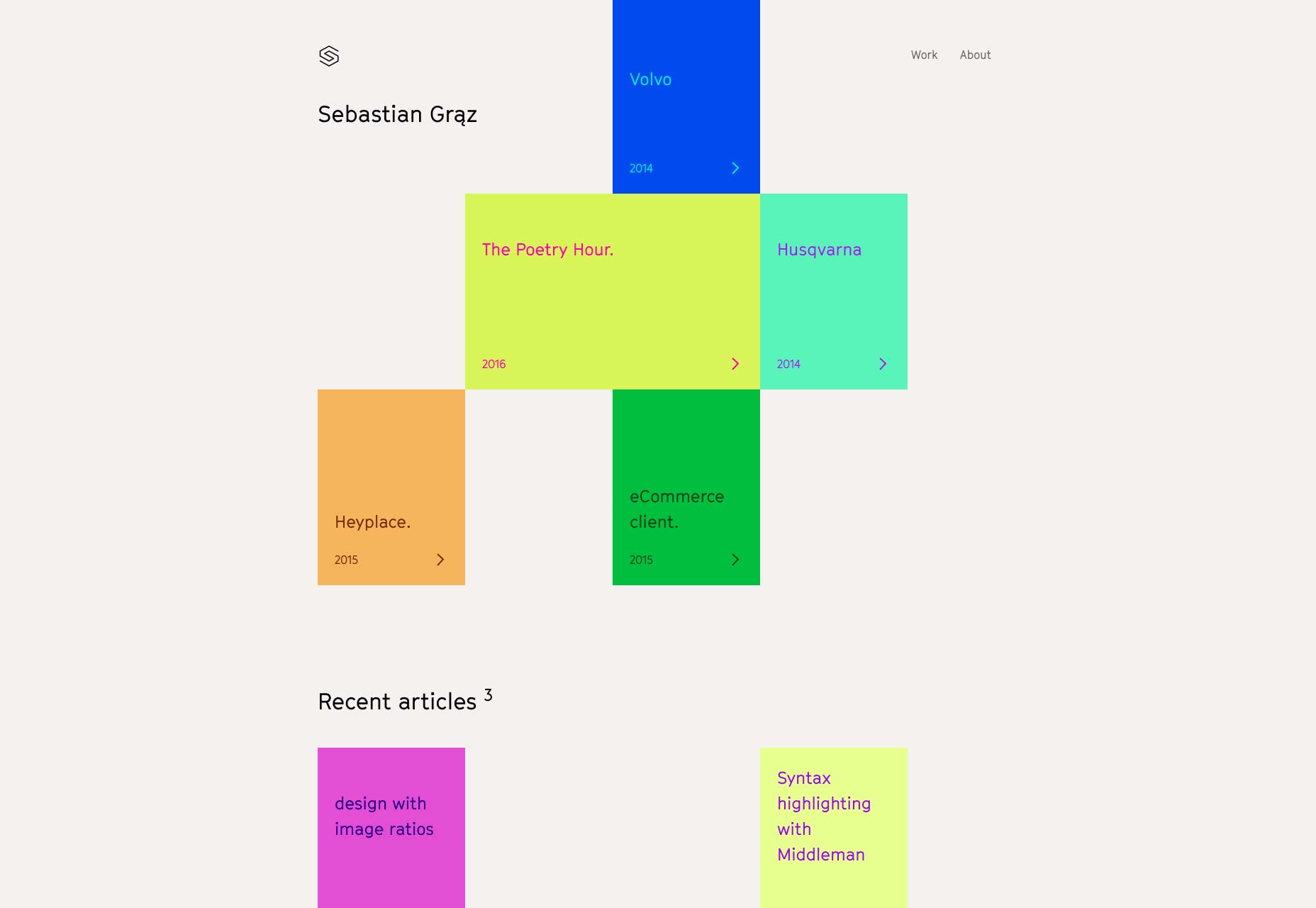
سيباستيان غراتس
سيباستيان غراتس يجلب لنا محفظة تحتضن عدم التناظر مثل العديد من الآخرين ، ولكن من دون الشعور الإلزامي ما بعد الحداثة أو الآداب التي يشغلها العديد من الآخرين. إنه يعطيني الإحساس بأنه لا يظهر. انه فقط يظهر لك عمله ، والحصول على القليل من المرح على الطريق.